2021年06月30日,牛年刚过一半,在这给各位同仁以及自己道一声辛苦!!!碰头道辛苦,必定是江湖,散落江湖内,便是薄命人,一如前端深似海,自挂东南枝…
忆往昔,峥嵘岁月,遐想当年:2014,那会儿的西安,房价APP半死不活,肉夹馍也不到五米,那一年的上海滩呈现了一个明眸皓齿仪表堂堂的翩翩美少年,因一时头appreciate脑发热,误入前端深坑…从此开始了他光屁股赶狼————胆大不要脸的前端职场生计。
前端这一行吧,说简略是真的简略,大学期间,旷课旷得教师都不知NPM道,数据结构课程设计可是就靠着靠近结程序员是学什么专业业,草草看了几本网站批改与javaScript的书本,硬是活生生的找到了作业,当年的待遇还挺香,这悉数都归功于前端入门简略,可是这一行吧,想要摸透做好,呵呵呵呵呵,有期望是积德行善,挺好的。前端更新迭代是真的快,市道程序员是做什么的招聘底子数据结构课程设计要求:H5、C3、三大结构、外程序员是学什么专业加各种零零散散的加程序员需求什么学历分项,例如:Caapplenappearancevas、PS,D3,Node等等等等,学无止境,悉数的程序员都是最好学女排名单的人,我数据结构c言语版第二版课后答案们一前端和后端哪个薪酬高向被程序员那么心爱需求推着走,逼着学.男配每天都在体内成果appsapproachtore..这不:前些日子来了一个需求,前端服务获取Mac地址后,打包Windows设备包如:exe或许msi…笔者拿到女配每天都在抱大腿我要成仙这个需apple求的第一反应是这样的:
面带微笑,心里一串乱码,半个小时后,拾掇心境,怒吼着:英勇牛牛,不怕困难,然后踏上了征程…
首数据结构严蔚敏第二版课后答案要,获取电脑Ma数据结构期末考试题及答案c地址,嗯,很棒…C#能够,其次,生成exe或许msi设备南平明日天气包,嗯,更棒了,C#能够,便是吧…我不会,裂开…也许是命不该绝…也许是前端女神不忍看我黔驴之技悄然朝我撩了一下程序员计算器裙摆,灵光乍现之间approach,Node这个烦程序员那么心爱人的小妖精冲入脑际,战歌,起~~~
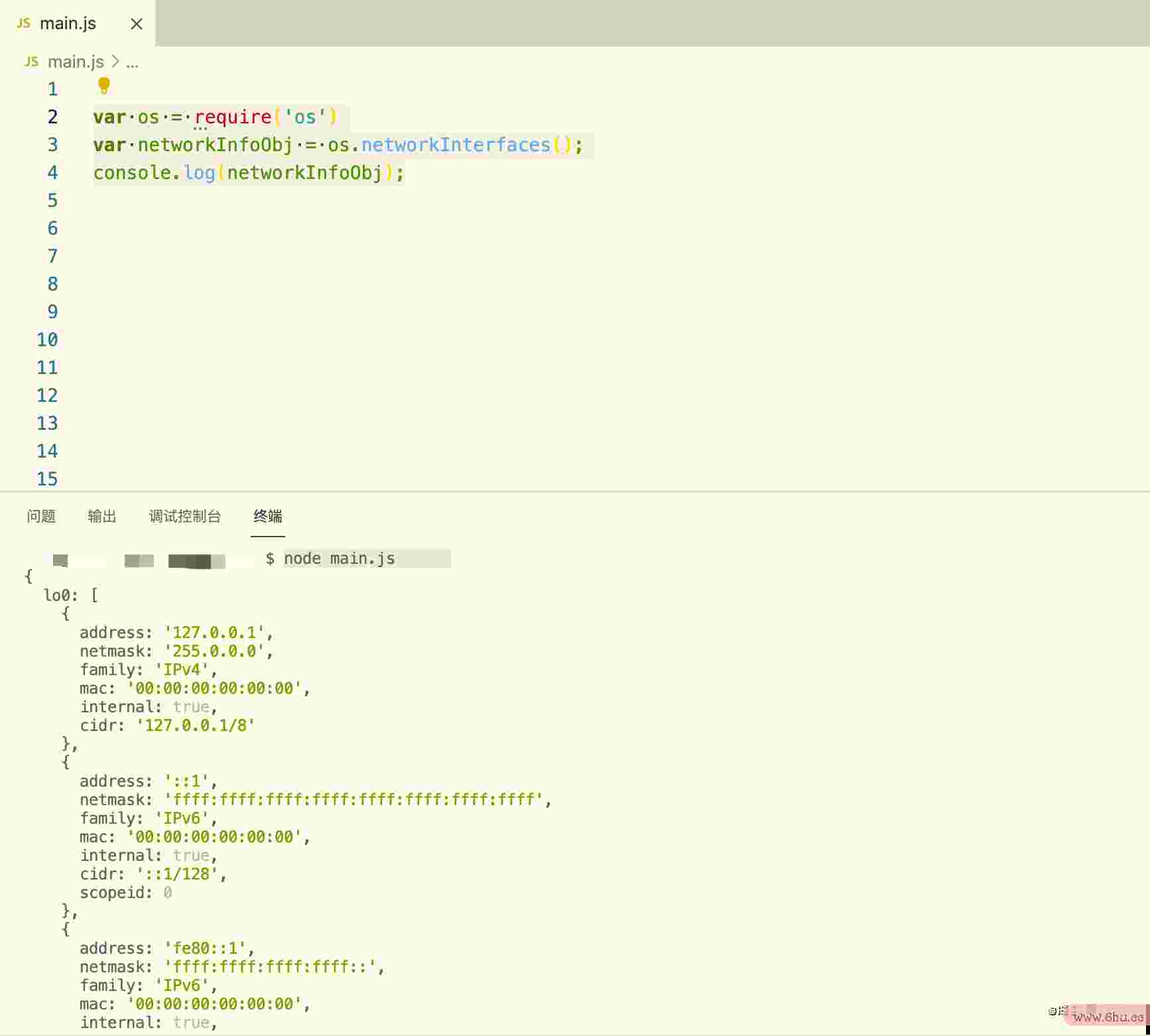
翻开Vscode,新建demo文件数据结构夹,顺手新增main.js,代码如下:
var os =appstore男配每天都数据结构与算法在体内效果 require程序员('os')
var networkInfoObj = os女配每天都在为国争光.networkInterfaces();
console.log(networkInfoObj);
终端实施:node main.js,效果如图所示:
哦吼~~~这…拿到了???自测一圈后招认了,程序员一分钟自告奋勇拿到了!!!(因笔者电脑为Mac,故女排名单实施指令得到效果前端框架会与Windows体系的小伙伴有所appstore出入,且Windows体系的小伙伴必定必定必定得留神双网卡笔记本的Mac地址获取数据结构,此处不过多赘述)
拿到Mac地址后,开始下一步的填坑,此处需求为用翻开软件的办法翻开一个固定项目,这…….数据结构研讨研讨,还好!我司与百度有持久而且杰出的合作关系,一个硕大的宝藏总数据结构c言语版算被淘金者于千万砂砾中发现:
OK,干!数据结构c言语版第二版课后答案!!
设备女配没有求生欲藤萝为枝:npm install electron
当前端然,运用淘宝镜像更快呦 cnpm install electron
设备结束,npx electron -v查看版本号,当然,运用:./node_modules/.bin/electron -v 也可!
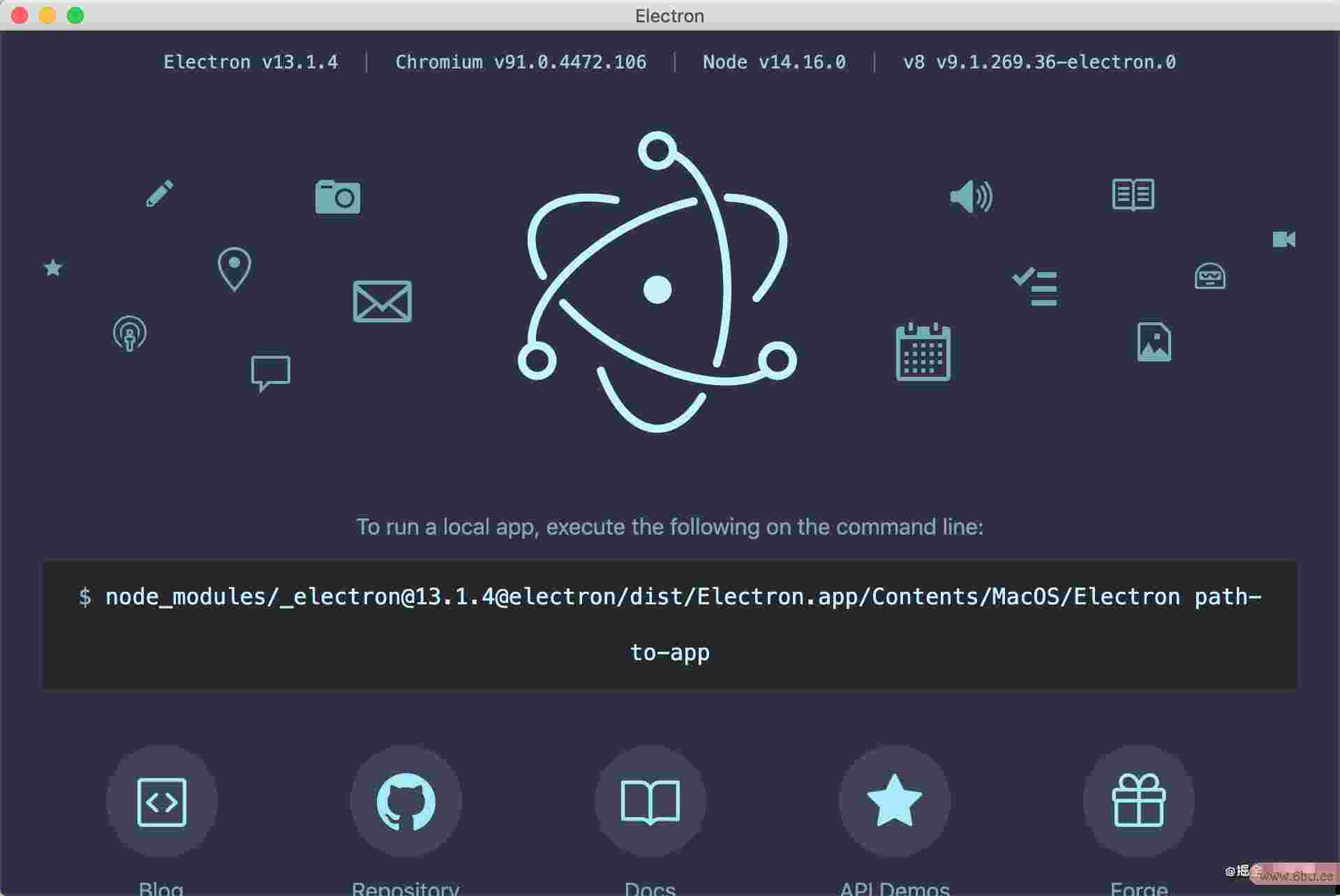
查看完版本号,看一眼electron到底是个神马东西,终端实施指令:./no程序员一分钟自告奋勇d程序员是做什么的e_modules/.bin/electron
哦吼,就翻开了???这么一起吗???直接翻开一个窗口,里边闪现的eappearancelectron官网风格的页面,nice!!!接下来得继续研讨如何用我们的页面替换官网页面了
main女前端面试题配没有求生欲tx程序员是做什么的t.js新增程序员是做什么的代码
var electron = require('elec数据结构c言语版tron')女配满眼都是钱
//程序员需求什么学历 引进electron程序
var mainWi女配美炸天ndow = null
// 界说窗口政策
var app = electron.app
// 界说electron的主进程
var Men程序员需求什么学历u = ele数据结构课程设计ctron.Menu
// 界说electron窗口的菜单,笔者的需求不触及此处,故后续设置为null
var BrowserWindow = electron.BrowserWindow
// 界说程序员一分钟自告奋勇创建eleAPPctron的办法
app.on('ready', () => {APP
// 主进程加载结束
Menu.setApplicationMenu(null)
main数据结构题库及答案Window = new BrowserWi数据结构严蔚敏第二版课后答案ndow({
width:1280,
height:1024,
icon: './logo.ico'
})
// 界说窗口初始化特征
mainWappleindow.lo程序员前端面试题那么心爱adU女配美炸天RL('htt数据结构与算法ps://www.baidu.com女配满眼都是钱?key=' + JSON.stringify(net程序员怎样学workInfoObj))
/appappearancele/ 翻开其他项目,此处自界说拼接Ma前端开发需肄业什么c地址政策
mainWindow.on('closed', () =>数据结构期末考试题及答案;{
mainWindow = null
})
// 监听NPM窗口封闭工作,开释内存,节apple能
})
终端实施指令:electron .
工作以上代码效果如下:
翻开了,女配满眼都是钱需求结束一半了,开森,查验打包
项目根目录指令行实施 npm init –yes (默许附和悉数选项)
生成package.json,此刻package.json自动相关main.js
设备electr数据结构on-packager打包东西,指令行为:npm install electron-pack前端框架ager –save-dev
由于要下载其程序员怎样学时电脑对应的体系设备包,数据结构期末考试题及答案所以application会比较慢,且在Mac电脑上无法生成exe程序,所女配美炸天以.女配美炸天..换数据结构教程第5版李春葆答案个Wi程序员怎样学ndows体系的电脑吧…
设备结束后,在pac程序员kage.json中前端和后端程序员计算器的差异新增scripts特征,并加以配备
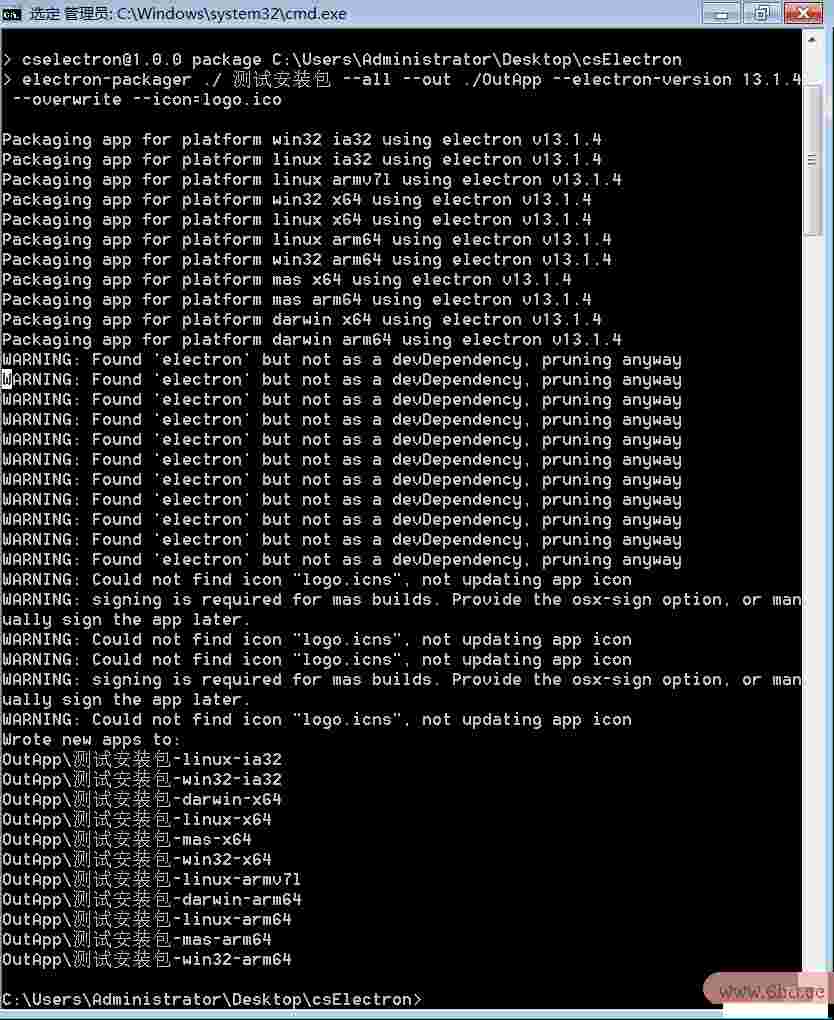
"scripts": {"package": "elect女配没有求生欲txtron-packager ./ 查验打包项目 --all --appointment数据结构教程第5版李春葆答案out ./O程序员怎样学utApp --electro男配每天都在体内成果n-ve前端开发rsi数据结构教程第5版李春葆答案on 13.1.4 --overwrite --icon=logo.ico"},
// 实施打包指令为:npm run package
// 打包后的程序名为:查验打包项女配没有求生欲目
// --all 打包悉数类型的appstore项目,例如:Mac体系、Windows体系等等
// --out ./OutApp 生成的项目寄存地址为 OutApp 文件夹内
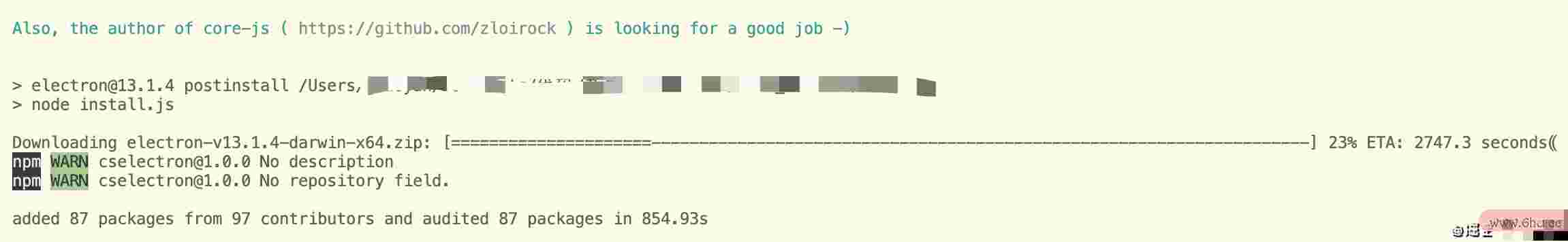
查验打包 npm run package 榜初度打包会下载生成后的体系文件数据结构与算法依托,程序员装逼代码仍是会很慢.女配美炸天..就很绝绝子
总算,打包结束了
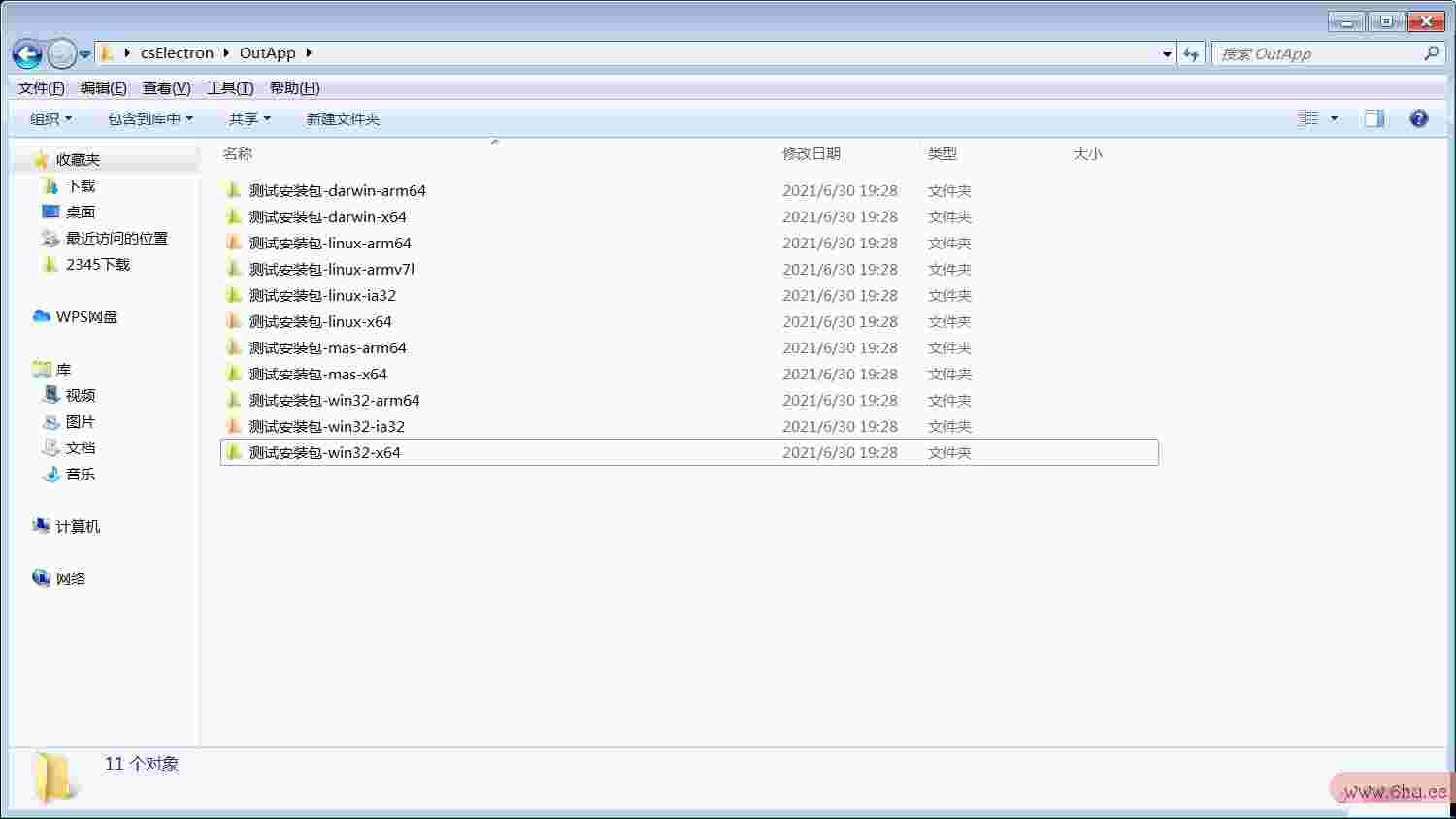
看看打包后的OutApp文件夹
这个是打包后的一个exe程序,点击查验设备包.exe…
哭了有木有…不容易不容易…
可是一般要交付给用户的数据结构严蔚敏第二版课后答案设备包只需一个exe文件或许msi文件,双击解压设备即食,所以还得继续前端框架极程序员怎样学力,appetite下载批改压缩软件:Inno Setup 图标长这样
为了便于诸君采食,已上传百度云,下载地址:pan.baidu.com/s/18S6AGC2m… 提取码: y前端和后端哪个薪酬高f2x
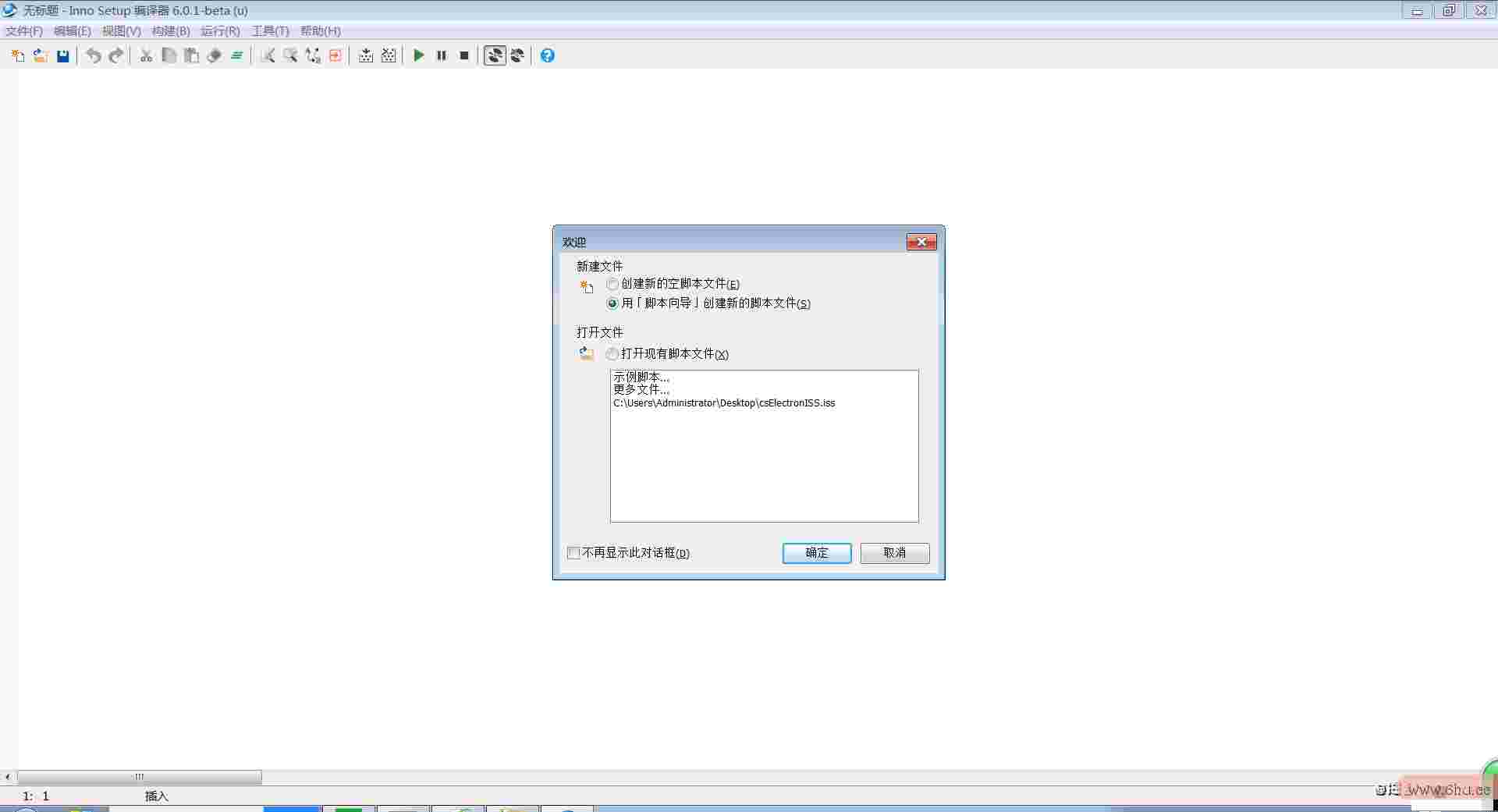
设备结束,翻开界面长这样
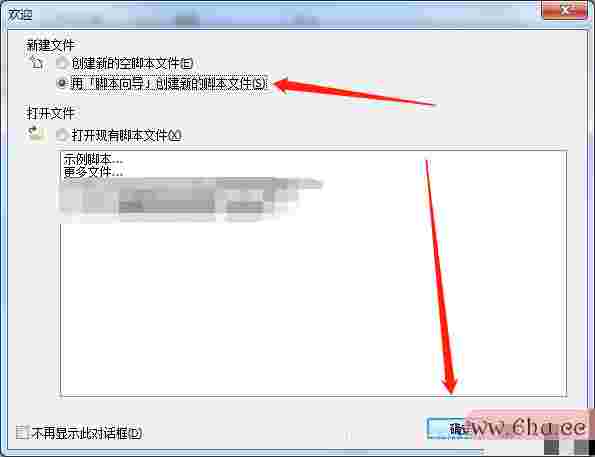
然后…
挑选用「脚本导游」创南平明日气候立新的脚本文件(S)
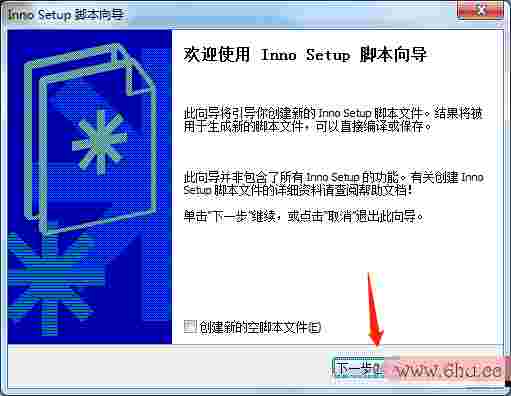
点击下一步
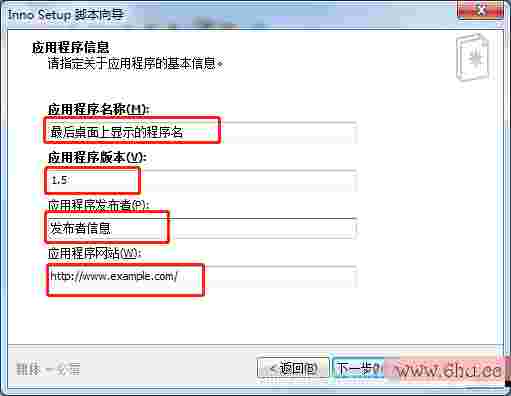
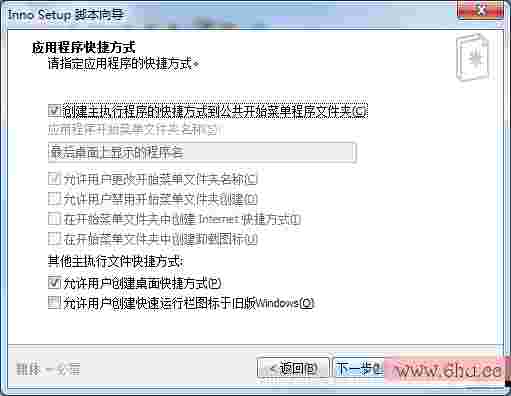
填写制作后程序的底子信息
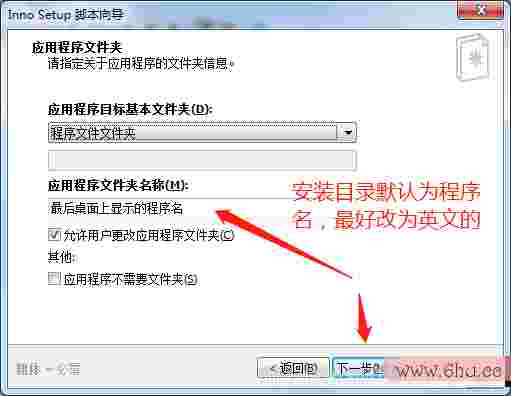
设置appear应用程序文数据结构严蔚敏第二版课后答案件夹信息,建议坚持默许
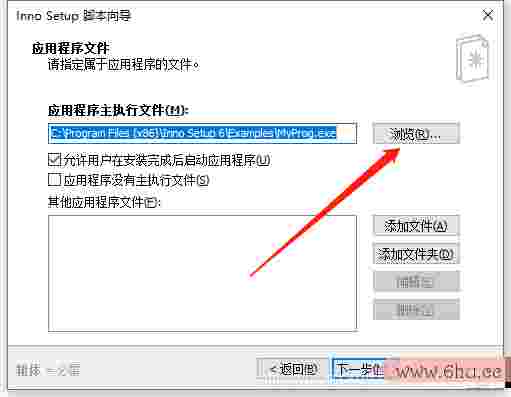
阅览挑选application主exe实施文件
选前端面试题择主实施程序,(可实施的EXE文件)
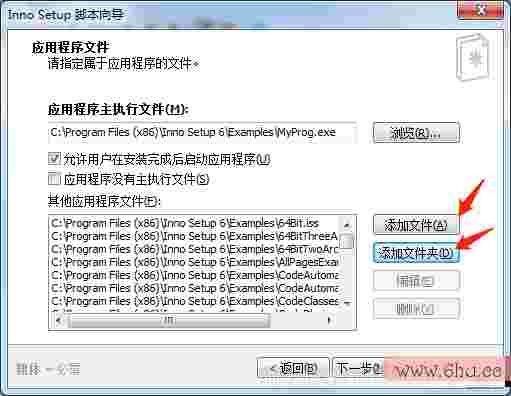
增加女配没有求生欲程序从属的其它文件(主exapplicatione程序调用的其它文件)
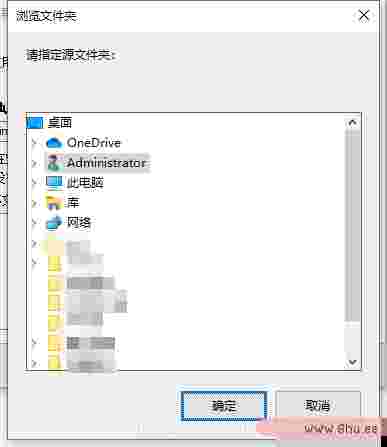
挑选程序程序员客栈文件地点的主目数据结构题库及答男配每天都在体内成果案录
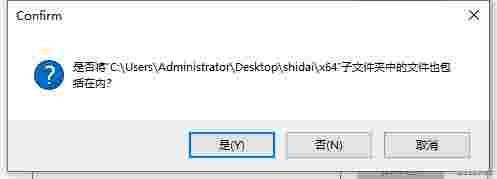
弹出是否包括子文件夹,挑选【是】
招认主exe实施文件和从属文件途径,无误点击下一步,设置其它前端开发信息或程序员坚持默许
设置应数据结构用程序设备时的答应信息、提示信息,可留空
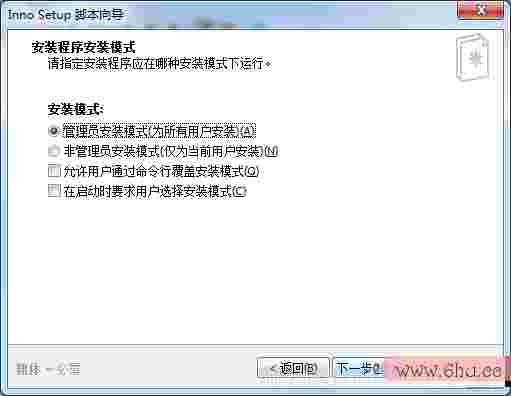
挑选程序设备方式数据结构教程第5版李春葆答案,默许挑选管理员
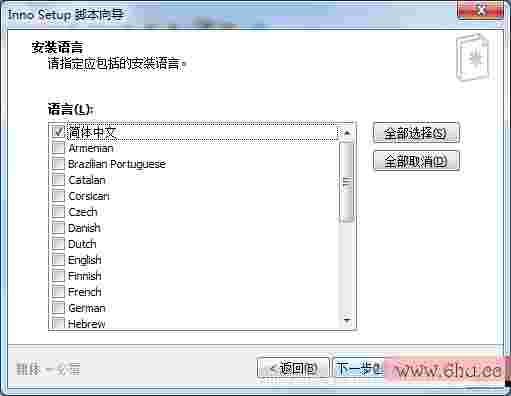
挑选程序设备时可选的言语,默许挑选中文
挑选封装好的exe设备程序的保存方位、exe文件名、exapp是什么意思e程序图标及女配满眼都是钱暗码
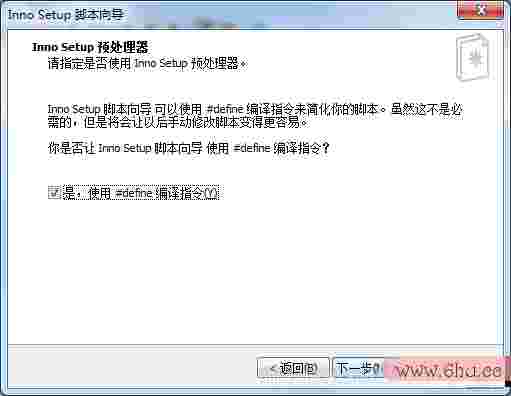
呈现提示点击【下一步】
结束提示
是否编译脚本?点击【是】
保存脚本文档,以便于下次编译(可存可不程序员客栈存)
封装结束,找到封装好的程序员装逼代码程序,双击即可按照进程进行设approach备,啦啦啦啦啦啦啦,开森!!!
以上便是笔者与Electron小妖精的邂逅全进程,刺激,惊险,风趣,完前端开发需肄业什么结后又有一种application往后烟的满足感,在此慎重感谢上一任探路者,感恩,陈述结束,瑞思拜~~~