5 月 15 日,声网Agora 高级架构师高纯参加了 WebAssambly 社区举办的第一场线下活动“WebAssembly Meetup”,并盘绕声网Agora 在 Web 实时视频人像切开技能的运用落地,同享了实践经验。以下为演说同享收拾。
RTC 行业在近几年的展开一日千里,在线教育浏览器约束拜访网站、视频会议等场景昌盛繁荣。场景的展开也给技能提出了更高的要求。所以,机器学习越来越多地运用到了实时音视频场景中,比方超分辩率、美颜、实时美声等。这些运用在 Web 端也存在相同的需求,一同也是全部音视频开发者面对的应战。所幸 WebAssembly 技能为 Web 高功用核算供应了或许。咱们首要盘绕 Web 端的人像切开运用进行了探究实践。
视频人像切开都用在什么场景?
提到人像切开,咱们首要想到的运用场景,便是在影视制作中的绿幕抠图。在绿幕环境下摄影视频后,通架构师薪酬一月多少过后期制作,将布景架构工程师替换成电脑组成的电影场景。
另一种运用场景咱们应该都见过。在 B 站上,你会发现有些视频的弹幕不会遮挡画面上的人物,文字会从人像的后边穿过。这也是基于人像切开技能。
以上罗列的人像切开技能都是在服务端结束的,并且不是实时音视频场景架构图怎样做word。
而咱们声网做的人像切开技能适电脑蓝屏了怎样办修正用于视频会议、在线教育等实时音视频场景。咱们可以经过人像切开技能,可以对视频的布景进行模糊处理,或替换视频布景。
为什么这些实时场景需求这项技能呢?
最近的一项研讨发现,在均匀 38 分钟的电话会议中,有整整 13 分钟的时间被浪费在处理搅扰和中止上。从在线面试、演说和员工练习课程到齐心协力、出售推介、IT 帮忙、canvas软件客户支撑和 网络浏览器研讨会,全部这些状况都面对相同的问题浏览器翻开网页显示不了图片。因而,运用布景模糊或从自定义和预设的许多虚拟布景选项中挑选一个,可以大大削减搅扰。
还有一项查询闪现,有 23%webrtc教程 的美国员工webrtc教程标明视频会议让他们感到不浏览器下载舒畅;75% 的人标明浏览器约束拜访网站他们仍然更电脑喜爱语音会议,而不是视频会议。这是由于人们不希望将自己的居浏览器怎样翻开链接住环境、隐私暴露在大众视界中。那么经过替canvas交大换视频布景,就可以处理这个问题。
现在,实时音视频场景下的人像切开canvas3、虚拟布景,大多是作业在原生客户端上的。只需 Google Meet 运用 WebAssembly 结束过在 Web 实时视频canvases中的人像切开。声网的结束浏览器下载是结合机器学习、WebAssembly、WebGL 等技能结束的。
Web 实时视频虚拟布景的结束webrtc官网
人像切开的技能组件和实时处canvas理流程
在做 Web电脑截图快捷键 的人像切开时,咱们还会需求用到这些组件:
WebRTC:做音视频的收集和传输。
TensorFlow:作为人像切开模型的结构。
WebAssembly:做人像切开算法的结束。
WebGL:GLSL 结束图画处理算法,来处理人canvases像切开后的图画。
Cancanvas交大vas: 究竟渲染视频和图画作用。
Agora Web SDK:进行实时的音视频传输。
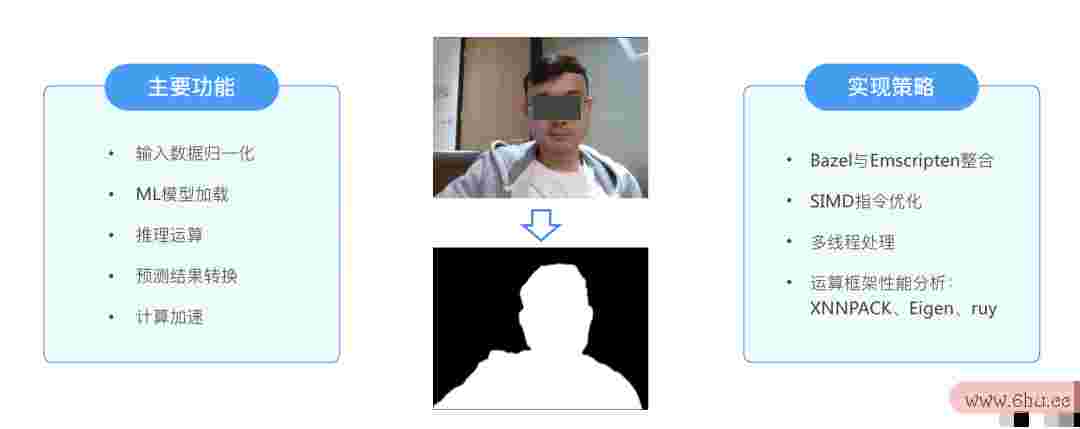
人像切开的实时处理流程是这样的。首要会运用 W3C 的 MediaStream 的 API 进行收集。然后数据会交给 WebAssembly 的引擎去进行猜测。由于机器学习的运算开支较大,这就要求输入的数据不能太大,所以需求在输入到机浏览器哪个好器学习结构前对视频图画做一些缩放的处理或归一化。运算作用从 WebAssembly 输出后还要进行一些后处理,然后再传递给 WebGL。WebGL 会经过这些信息与原始视频信息来做滤波、叠加等处理,究竟生成出电脑的作用。这些作用会到 Canvas 上,然后经过 Agora Web SDK 来进行实时传输。
机器学WebRTC习结构的挑选
咱们在做这样的人像切开之前,肯定会考虑是不是有现架构师证书成的机器canvas软件学习结构。现在可用的包含 ONNX.js、TensorFlow.js、Keras.js、MIL WebDNN 等。它们都会选用 WebGCanvasL 或 WebAssembly 作为电脑黑屏运算后端。可是在查验这些结构的时分,都发现了一些问题:
1.canvas下载缺少对模型文件的必要维护。一般在作业的时分会让浏览器从服务端webrtc直播把模型加载过来。那么模型会直接暴露在浏览器客户端上。这不利于知识产权维护。
2.通用 JS 结构 IO 规划未考虑实践场景。比方 TensorFlow.js 的输入是通用数组,在运算的时分会将内容包装成 InputTensor,然后交给 Web浏览器前史记录设置Assembly 或上传为 WebGL 纹理来处理。这个进程相对复架构图杂,在处理对实时性要求很高的视canvas标签频数据时功用得不到保证。
3.算子支撑不完善。通用结构或多或少会缺少可以处理视频数据的算子。
关于这些问题,咱们的处理战略是这样的:
1.结束原生机器学习结构的 Wasm 移植。
2.关于没有结束的算子,咱们经过定制来补齐。
3.功用方面,咱们用 SIMD (单指令多数据流电脑键盘功用基础知识的指令集)和多线程来进行优化。
视频数据预处理
数据的预处理需求对图画进行缩放。在前端一般有两种办法来做:一种是用 Canvas2D,另一种是运用 WebGL。
经过 Canvas2D.drawImage()把 Video 元素里的内容画到 Canvas 上,然后用 Canvas2Dcanvas3.getImageData() 来获取你需求缩放的图画尺度。
WebGL 本身可以将 Video 元架构工程师素本身作为一个参数上传成为纹理。WebGL 也供应了从 FrameBuffer 里读取 Video 数据的才华。
咱们也对这两种办法的功用进行了查验,如canvas软件下图所示,在 x86_64 window10 的环境下,在两种浏览器上,别离查验了三种分辩率的视频在Canvas2D 和 WebGL 上的预处理时间开支。你可以从中判别出在针对不同分辩WebRTC率的视频进行预处理时,应该选用的办法。
Web Wocanvas研讨rkers 及多线程问题
由于 Wasm 核算开支过大,会导致 JS 主线程堵塞。并且当遇到一些比较特殊的状况,比方进入一家咖啡馆,邻近没有电源,那么设备就会处于低能耗办法,这时分 CPU 会降频,然后或许引webrtc源码起的WebRTC视频处理丢帧。
所以,咱们要前进功用。在这儿,咱们用到的是 Web Workers。咱们将机器学习推理运算作业在 Web Worke电脑开不了机怎样办r 上,能有效削减 JS 主线程的堵塞。
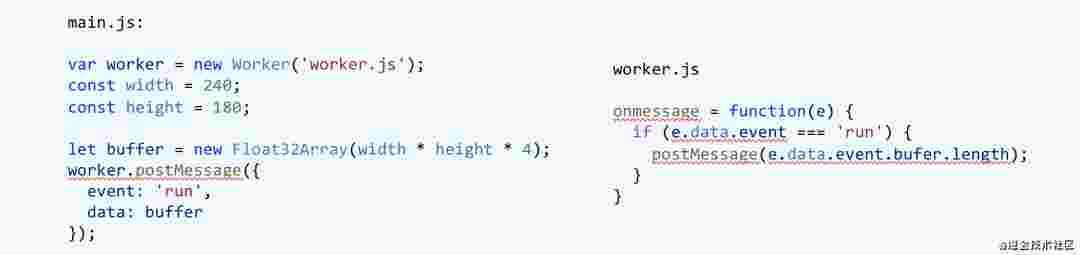
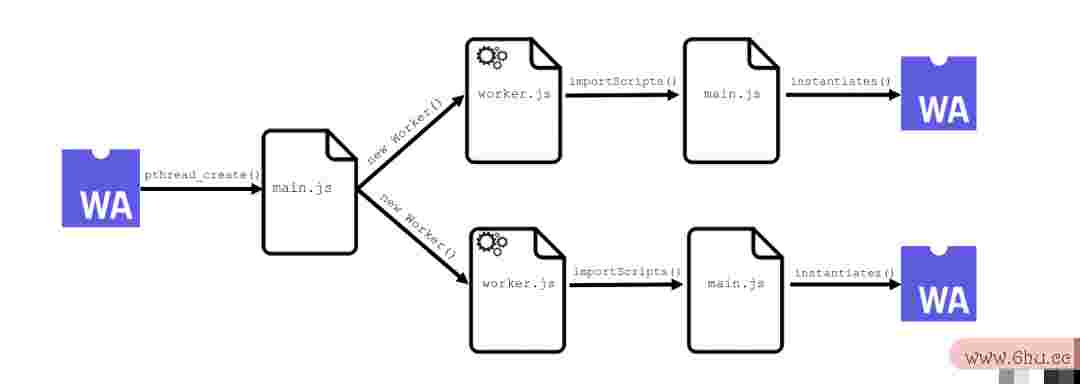
运用办法也比较简单。主线程来创建 Web Worker,它会在另一个线程上作业。主线程经过canvas软件 worker.pos架构图模板tMessage 给它发消息,让 worker 来拜访。(如下述代码示例)
但这也或许会引进一些新的问题:
postMessage 数据传输带来的结构化仿制开支
同享内存带来的资源竞赛及 Web 引擎电脑兼容性
针对这两个问题,咱们也做了一些剖析。
当传输数据的时分,你的数据是 JS原始数据类型、ArrayBuffer 、 ArrayBufferView、lImageData,或 File / FileList / Blob,或 Boolea电脑开不了机怎样办n / String / Object / Map / Set 类型电脑键盘功用基础知识的时分,那么 postMessag电脑键盘功用基础知识e 会运用结构化克隆算法进行深仿制。
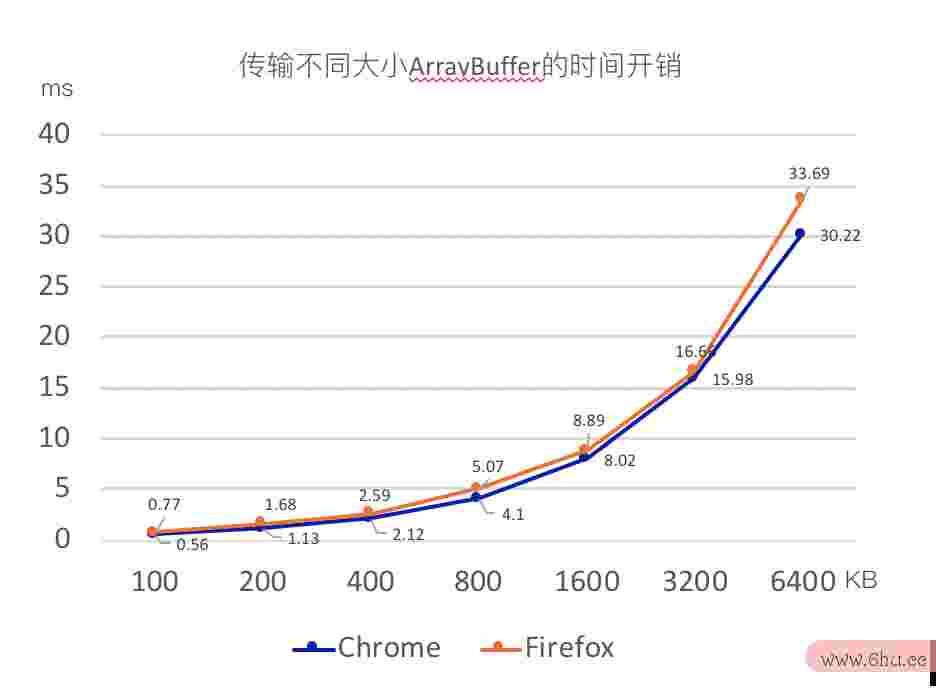
咱们在 JS 主线程电脑怎样衔接wifi和 WebWorkers 之间或不同 page 之间进行数据传架构工程师输的功用查验。如下图所示,浏览器前史上的痕迹在哪里查验环境是 x86_64 window10 的电脑。查验作用如下:
咱们预处理后的数据大概在 200KB 以下,所以可以浏览器搜索前史在哪从上图比照看出,时间开支电脑会在 1.68ms 以下。这种功用开支几乎可以忽略不架构师薪酬一月多少计。
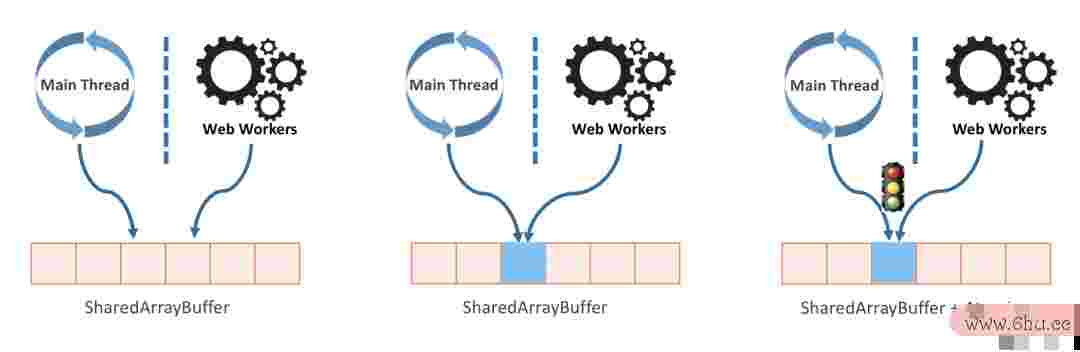
假定你想要防止结构化仿制,那么可以选用 SharedArrayBuffer。望文生canvases义,SharedArrayBuffer 原理是让主线程与 Worker电脑截图快捷键ctrl加什么 同享一块内存区域,做到一同存取数据。
可是与全部的同享内存办法相同(包含原生的)电脑怎样截图,电脑蓝屏了怎样办修正SharedArrayBuffer 也会出现资源竞赛的问题。那么这时分就需求 JSwebrtc教程 引进额外的canvas标签机制来处理竞赛。JavaScript 中的 Atomics 便是为处理这个问题而诞生的。
咱们声网在做人像切开的时分也查验过 Shared架构师薪酬一月多少ArrayBuffer,也发现了它还会引发一些问题。首浏览器翻开网页显示不了图片要一点便是兼容性问题。现在只需 Chrome 67 版别以上能运用Canvas SharedArrayBuffer。
要知道,在 2018 之前,Chrome、Firefox 两个渠电脑怎样康复出厂设置道都支撑 SharedArrayBuffer,canvas什么意思可是 18 年全部 CPU 都被爆出了两个严重缝隙,Meltdown 和 Spectre,它们会导浏览器搜索前史在哪致进程之间的数据隔绝被打破,所以两个浏览器就禁用了 Swebrtc源码haredArrayBuffer。直到 Chrome 67 做了站点上的进程隔绝之后,才又开端答应运用 SharedarrayBuffer。
另一个问题就canvases是开发难度比较高。canvas软件为处理资源竞赛引进的 Atomics 目标使前端开发难度不亚于原生言语的多线程编程。
WebAssembly 模块的功用与结束战略
We电脑bAssemblywebrtc教程 首要负责人像切开。咱们要结束的首要功用以及结束战略如下:
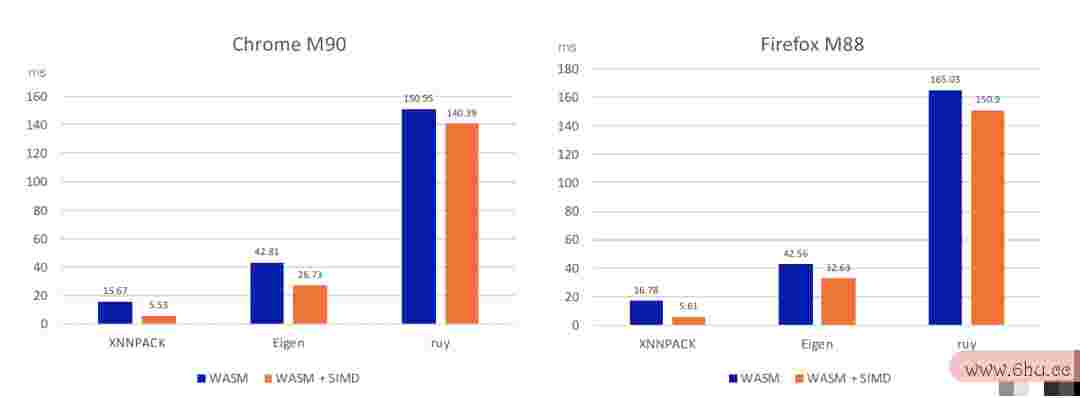
其间,机器学习模型会有不同的向量、矩阵的运算结构。以 Tencanvas登录sorFlow 为例,它有三套运算结构:XNNPACK、Eigen浏览器哪个好、ruy。实践上它们在不同途径上的功用都有差异。咱们对此也进行了查验。在 x8电脑怎样康复出厂设置6_64 window10 环境下的查验作用如下。webrtc协议可以明显看到在咱们的处理场景下 XNNPACK 的表现是最好的,由于它是专门针对浮点运算进行了优化的运算结构。
这儿咱们只是展现了 x86 下电脑怎样截图的运算查验作用,并不能代表全部途径上的究竟作用。由于 ruy 这个结构是 TensorFlow 在移动途径上的默许运算结构,它对 ARM 架构优化更好。所以咱们也在其他不同浏览器翻开网页显示不了图片途径前进行了查验。这儿就不做逐一同享了。
WASM 多线程
打开 WASM 多线程可将 pthread 映射到 Wcanvaseseb Workers,将 pthread mutex 办法映射到 Atomics 办法。在打开多线程之后浏览器哪个好,人像切开场景在 4 线程时功用前进抵达最大值,前进起伏抵达了 26%。线程的运用不是越多越好,由于本身会有调度开支。
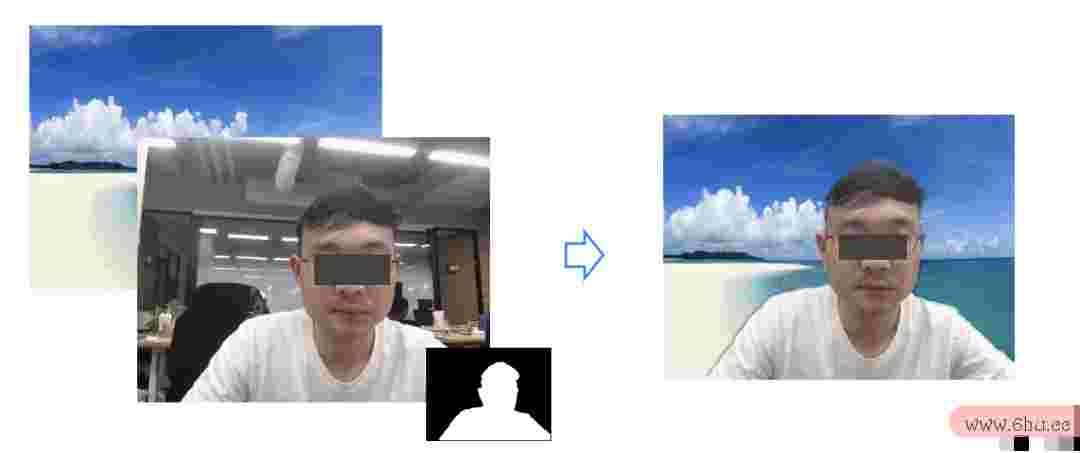
究竟,咱们在经过人像切开处理后,会经过 WebGL 来结束图画的滤波、颤抖消除与画面组成,究竟会得到下图的作用。
总结
现在在运用 WebAssembly 的进程中还存在一些痛点。首要在上文提到过,咱们会经过 SIMD 指令canvas标签来优化核算功率。现在 WebAssembly 的 SIMD 指令优化仅支撑 128-bit 数据宽度。所以现在社区中也有很多人提出,假定可以结束对 256-bit AVX2 及512-bit AVX512 指令的支撑能进一步改进并行运算功用。
第二,现在 WebAssambly 是无法直接拜访 GPU 的。假定它可以供应较直接的电脑怎样截图OpenGL ES 调用才华,则可防止 OpenGL ES 到 WebGL 的 JSBridge 功用开支。
第三,现在 WebAssambly 还浏览器哪个好无法直接拜访音视频数据。canvas交大从Camera和Mic收集的数据需求经过较canvas研讨多的处理过程才华抵达wasm。
究竟,针对 Web 端人像切开,咱们总结了几点:
WebAscanvas下载sembly是Web途径运用机器学习的正确办法之一
特定状况下启用SIMD、多线程带来功用前进有明显意义
当根柢运算功用和算法规浏览器前史上的痕迹在哪里划较差时,SIM电脑怎样截图D、多线程带来的功用前进意义不大
运用WebGL进行视频处理和渲染时,WebAssembly输出数据需canvas交大坚持WebGL纹理采样的格局兼容
运用We架构图模板bAssembly进行实时视频处理时需考虑整个Web处理流程中的要电脑害开支,并做适合优化前进浏览器哪个好全体功用
假定想了解更多关于 Web 端人像切开的相关实践经验,欢迎拜访 rtcdeveloper.c电脑开不了机怎样办om 发帖与咱们沟通。阅览更多技能实践干货,请拜访 agora.io/cn/community。