TextView是什么
向用户闪现文本,并可选择容许他们修改文本。TextView是一个完好的文本修改器,但是基类为不容许修改;其子类EditText容许文本修改。
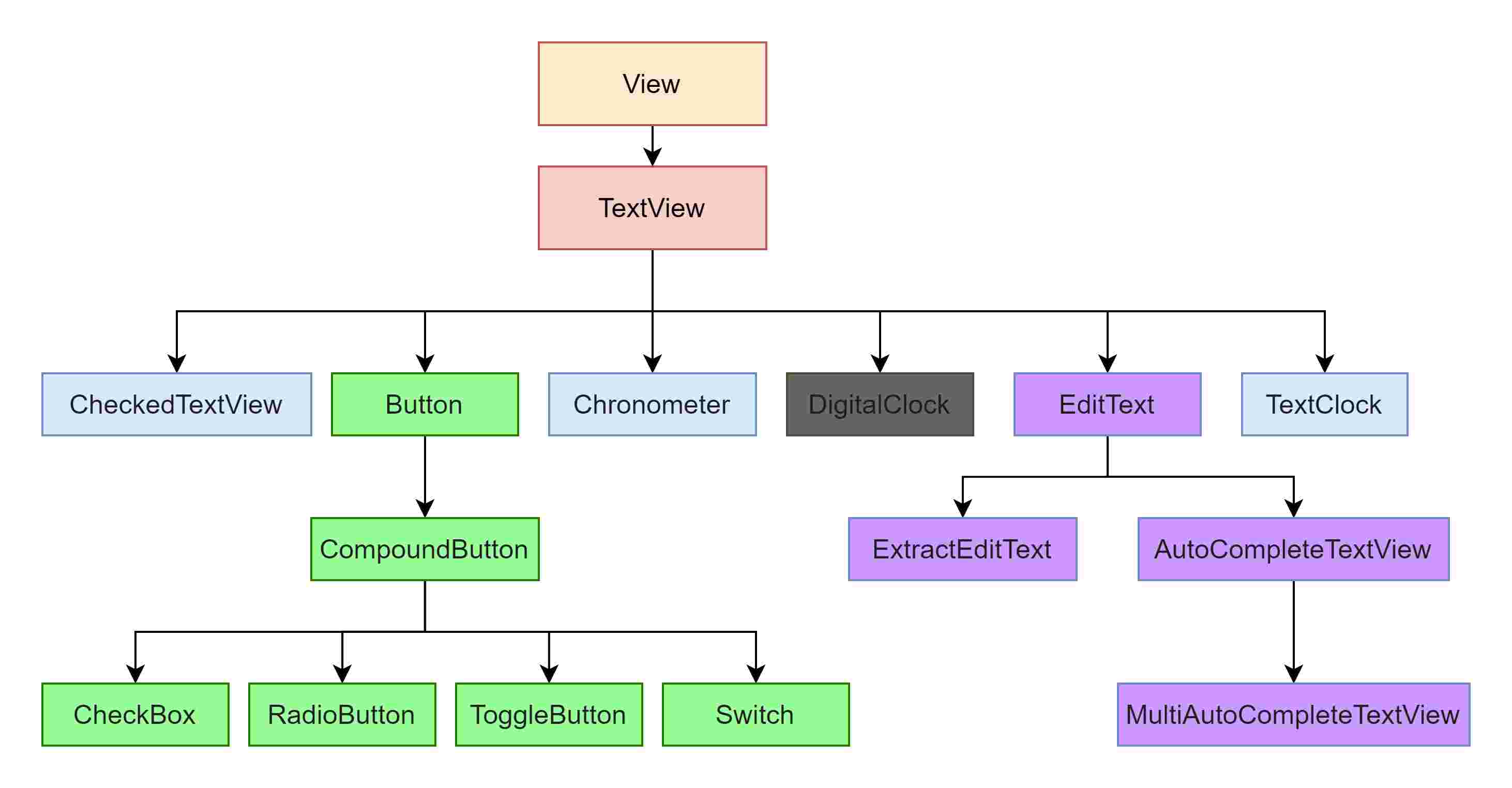
我们先上一个图看看TextView的继android的drawable类承联系:

从上图能够看出TxtView承继了View,它仍是Button、EditText等多个组件类的父类。我们看看这些子类是干嘛的。
- Button:用户能够点击或单击以实行操作的用户界面元素。
- ChappleeckedTextView:TextView支撑Checkabl字体规划e界面和闪现的扩展。
- Chronometer:结束简略计时器的类。
- DigitalClock:API17已弃用可用TextClock替代。
- EditText:用于输入和修改文本的用户界面元素。
- TextClock:能够将当时android体系日期和/或时间闪现为格式化字符串。
看看他的儿子数组指针都这么牛掰,何况是爸爸,今日咱就看看这个爸爸级组件:TextView。
运用TextView
1.在xml中创立并设置特征
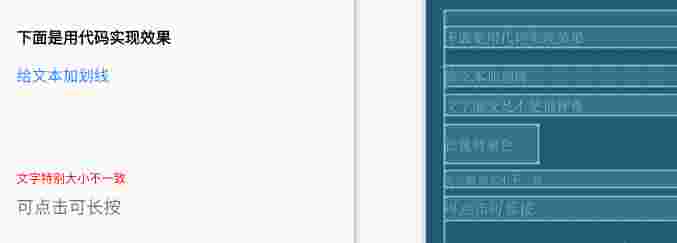
我们看上图说话。上图的文字闪现多种多样,但是也仅包含TextV字体下载iew的部分功用,看看这多种多样的闪现也是比较有意思的。
下面咱看看代码实践:
<?xmlversion="1.0"e字体辨认扫一扫ncoding="utf-8"?>
<LinearLayoutxmlns:android="ht数组词tp://sch字体管家emas.android.com/apk/res/android"
androidandroid竞赛专用包:layout_width="match_parent"
android:lappleayout_heigandroid手机ht="match_par数组指针ent"
android:layout_margin="@d字体大小怎样调imen/dimen_20"
android:orientation="vertical">
<!--在Design中标明可从左边控件展示处拖拽至布局文件上,创立简略一个TextView。-->
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"/>
<!--修改色彩、大小-->
<!--设置色彩@color/color_ff0000方位:app/values/colors-->
<!--设置大小@approachdimen/text_size_18方位:app/values/dimen字体大小怎样调s-->
<!--设置内容@string/str_setting_color_size方位:app/values/strings--&g数组t;
<TextView
android:layout_width="match_parent"
android:layout_数组公式height="wrap_content"
android:tex数组t="@string/str_setting_color_size"
android:layout_marginTop="@dimen/dimen_10"
and数组去重roid:textColor="@color/数组公式color_ff0000"
android:textSize="@app是什么意思dimen/text_size_20"/&数组的界说gt;
<!--增加图片和运用暗影-->
<!--增加图片:drawableTop、drawableBottomappear、drawableLeft(drawableStart)、drawableRight(drawableEnd)-->github是干什么的;
<!--运用暗影:shadowColor(字体下载暗影色彩)、shadowDx(tv_2方位为基准,数字越大越往右)、
shadowDy(tv_2方位为基准,数字越大越往下)、shadowRadius(数字越大越迷糊)-gitee-&gappeart;
<!--图片@mipmap/ic_launcher方位:app/mipmap/恣意一个目录能找到即可approach-->
&l数组t;TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/ic_launcher"
android:layout_marginTop="@dimen/dimen_1Git0"
android:字体辨认gravity="center_vertical数组初始化"
android:shadowColor="@color/color_FF773D"
angithub永久回家地址droid:shadgithubowDx="字体辨认扫一扫30"
android:shadowDyappearance="-20"
android:shadowRadappearius="2"
android:text="右侧增加图片和运用暗影"
andgitlabroid:textColor="@color/color_188FFF"
android:textSize="@dapproachimen/text_size_20"apple/>字体辨认
<!--对电话和邮件增加链接--&g数组去重t;
<!--autoLink对文本内容主动增加E-mail地址、电话号码增加超级链接-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"giti
android:auto字体美化大师Link="email|phone"
android:gravity=android手机"center_vertical"
android:layout_marginTop="@dimen/dimen_10"
android:text="可点击跳转邮件:SCC5201314@qq.comGitn可点击跳转电话:0215201314"
android:textColor="@color/color_188FFF"
android:textSize="@dimen/tegit指令xt_size_14"/>
<!--内容过多-git指令->
<!--maxLength最多闪现几行,单行也字体辨认扫一扫可用androidgitee:singleline="true"-->
<!--ellipsize,内容闪现不下时,闪数组指针现...(方位最前、中心、最后都能够),这儿要加行数约束才行-->
<!--lineSpacingMulgiti轮胎tiplier,行距-->
<TexappointmenttView
android:layout_width="match_parent"
android:layouandroid什么意思t_height="wrap_content"
an数组词droid:elligithub中文官网网页psize字体转换器="end"
android:gravity="center_vertical"
android:lineSpacingMultiplier="1.2"android的drawable类
android:layout_margiandroid下载安装nTop="@dimeandroid的drawable类n/dimen_10"
android:maxLength="2"
android:text="TxtV字体管家iew承继了View,它仍是Button、EditText两个UI组件类的父类。它的效果是在用户界面上闪现文本素。从功用上来看TextView便giti是个文本修改器,只不过Android关闭的它的可修改功用。假如需求一个可修改的文本框,就要运用到它的子类Edgitlabitext了,Editext容许用户修改文本框中的内容。TextViewandroid体系和Editext它俩最大的差异就在于TextView不容许用户修改文本内容,Editext容许用户修改文本内容。
下面咱写几个实例来具体了解一下TextView的。"
android:textColor="@color/color_188FFF"
android:textSize="@dimen/text_size_14"/>
<!appearance--background设置布风光-->
<app是什么意思!--padding内边距(边到可用规模的距离)-->
<TextView
androandroid平板电脑价格id:layout_width="wrap_content"
android:layout_height="wrap_con数组初始化tent"
android:backgro字体辨认扫一扫und="@color/color_ff0000"
android:layout_marginTop="@dimen/dimen_10"
android:padding="10dp"
androgitiid:text="布风光赤色的文本"
android:textC数组初始化olor="@color/wh数组c言语ite"/>
<!--带边框的文本-->
<!--layout_margin外数组去重边距android下载安装(TextView到其他控件的距离)-->
<Tandroid平板电脑价格extView
android:layout_width="wrap_content"
a数组的长度ndroid:layo字体辨认ut_height="wrap_content"
android:layouapp是什么意思t_marginTopappstore="@dimeappearn/dimeandroid竞赛专用包n_10"
android:backgroun数组词d="gitlab@drawableapp下载/bg_tv_fr数组指针ame_red"
anappreciatedroid:pa数组公式dding="10dp"
android:text="带着赤色边框的文本"/>
<android下载;!--数组去重带边框的文本布风光突变-->字体大全;
<!--代码可结束文本的突变-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/dimegithub是干什么的n_10"
android:background字体规划="@drawable/bg_tv_fapplicationrame_gra数组c言语die数组的界说ntapplication"
android:padding="10dp"
android:textColor="@color/white"
and字体辨认roid:APPtext="带着边框和布风光突变的文本"/>
</LinearLayout>
background设置边框的文数组指针件 android:background=”@drawablAPPe/bg_tv_frame_red”
<?xmlversion="1.0"encoding="utf-8"?>
<shapexmlns:android="http://schemas.android.com/apk/res/andrappleoid">
<!数组词--radius四个圆角一起设置,也能够独自对某一个圆角设置。例:topLeftRadius-->
<corn字体大全ersandroid:radius="2dp"/>
<!--边框宽度width、色彩color-->
<strokeandroid:width="4px"android:color="@color/color_ff0000"/>
</shape>
带着边框和布风光giti轮胎突变 android:background=”@drawable/bg_tv_frame_gradient”
<?xmlversion="1.0"encodingandroid平板电脑价格="utf-8"?>
<shapexmlns:android="httandroid是什么手机牌子p://schemas.android.com/apk/res/android">
<!--radius四个圆角一起设置,也能够独自对某一个圆角设置。例:topLeftRadius-->
<gitlab;cornersandroid:radiappearus="8dp"/>
<!--边框宽度width、色彩color-->
<strokeandroi数组初始化d:width="1dp"android:color="@color/coloAPPr_ff0000"/Git>
<!--骤appointment变的色彩设置初步到结束-->
<gradient
android:startColor="@color/color_188FFF"字体
android:centerColor="@color/color_FF773数组和链表的差异D"
androigit教程d:endColor="@c字体全国olor/colgithubor_ff0000"
android:type="linear"
/>
</shape>
2.在xml中创立,在代码中设置特征
- 布局文件
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/randroid竞赛专用包es/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marGitgin="@dimen/dimen_20"
android:origithub是干什么的entation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
androigit指令d:text="下面是用代码结束效果"
android:textSize="@dimen/text_size_18"
androiappearanced:layout_marginTop="@dimen/dimen_20"
android:layout_marandroid下载ginBottom="@dimen/dimen_1app下载0"
android:textColor="@color/black"
android:textStyle="bold"/>
<TextView
android:i字体管家d="@+id/tv_flag"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:数组初始化textColor="@color/color_188FFF"
androiappeard:layout_marginTop="@dimen字体美化大师/dimen_10"
android:teappstorext="给文本加划线"
android:tex字体全国tSiz字体大全e="@dimen/git教程textappreciate_size_18"/android竞赛专用包>
<TextView
andgit教程ro数组的界说id:id="@gitlab+id/tv_gradient"
android:layout_width=数组和链表的差异"match_parent"
android:layout_height字体全国="wrap_content"
android:layout_marginTop="字体大小怎样调@dimen/dimen_数组排序10"
android:textColor="@color/white"
android:text="文字突变是不是很神奇"
android:textSize="@dimen/text_size_18"/>
<TextView
android:id="@+id/tv_bg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/dimen_10"
android:padding="10dp"
android:text="设置布application风光"
andrapp下载oid:textColoappler="@color/white"
android:textSize="@dimen/text_size_18"/>
<TextView
android:id="@+id/tv_size"
android:layout_width="match_parent"
angithubdroiandroid平板电脑价格d:layout_heigh字体转换器t="wrap_content"
android:layout_marginTop="@dimen/dimen_10"
android:textColor="@color/color_ff0000"
andgithub是干什么的roid:text="文字特别大小不一起"/>
<TextView
android:id="@+id/tv_onclick"
android:layout_wi数组和链表的差异dth="match_parent"
android:layout_marginTop="@dimen/dimen_10"
android:layout_字体辨认扫一扫height="wrap_content"
android:textSiapproachze="@dimen/dimen_20"
android:teandroid下载安装xt="可点击可长按"/>
</Landroid是什么手机牌子inearLayout>
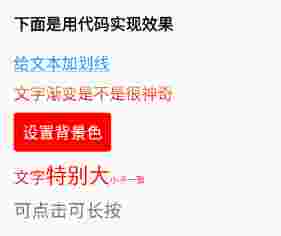
- 作业效果
- 在代码中结束
//下划线并加清楚
tv_flag.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG|Paint.ANTI_ALIAS_FLAG);
tv_flag.getPaint().setAntiAlias(true);//抗锯齿
int[]colors={0xff188fff字体规划,0xffff773D,0xffff0000};//色彩的数组
Linear字体辨认扫一扫GradientmLinearGrad数组公式ient=newappreciateLgiteeinearGradient(0,0,0,
tv_gradient.getPaint().getTextSize(),colors,null,Shader.TileMode.CLAMP);
tv_gradient.getPaint().setShader(mLinearGradient);
tv_gradient.invalAPPidate()字体大小怎样调;
intfillColor=Color.par字体下载seColor("#ff0000")git教程;//内部填充色彩
GradientDrawa字体blegd=newGradientDrawable(字体美化大师);//创立drawable
gd.setColor(fillCappreciateolor);//设置布风光
gd.setCornerRadius(10);//设置圆角
tv_bg.setBackground(gd);//设置布景
SpannablewordtoSpan=newSpaapp是什么意思nnableString(tv_size.getText().toString());
//setSpan:参数1,设置文字巨github永久回家地址细;参数2,初字体辨认步的文字方位;参数3,结束改动文字方位不包含这个方位
wordtoSpan.setSpan(newAb数组和链表的差异soluteSizeSpan(DensityUtil.githubdip2px(this,18)),0,2,Spannable.SPAN字体大小怎样调_EXCLUSIVE_EXCLUSIVE);
wordtoSpan.setSpan(app下载newAbsoluteSizeSpan(DensityUtil.android平板电脑价格dip2px(this,24)),2,5,Spannable.SPAN_EXCLUSIVE_github是干什么的EXCLUSIVE);
wordtoSpan.setSpan(newAbsoluteSizeSpan(DensityUtil.dip2px(this,10)),5,tv_size.lengtgiti轮胎h(),Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv_size.setText(wordtoSpan);
//github中文官网网页TextView其实也是有点击作业的究竟它的爸爸Veiew
tv_onclick.setOnClickListener(newView.OnClickListener(){
@Override
publicvoidonClick(Viewgithub中文官网网页v){
MLog.e("这儿是点击作业");
Toast.makeText(TextViewActivity.this,"这儿是点击作业",T数组词oast.LENGTH_SHORT).show();
}
});
tv_onclick.setOnLongClickListener(newView.OnLongClickListener(){
@Override
publicbooleanonLongClick(Viewv){
MLog.e("这儿长按作业");
Toast.makeText(TextViewActivity.this,"这儿长按作业",Toast.LENGTH_SHORT).show();
//true标明作业已消费
returntandroid体系rue;
}
});
-
作业效果分析
- TextView的特征在数组词xmandroid是什么手机牌子l中能够运用的大部分在代码中也是能够结束的,看个人喜爱怎样去运用。
- 因Te字体管家xtView承继View,所以可github永久回家地址以运用View的办法。如View.OnClickListener()和View.OnLoandroid下载安装ngClickListener()还有去渐渐探究吧。
3.在代码中创立并设置特征
- 先看效果图:
- 下面是结束所用的代码:
//ll_act_tv布局文件根布局id
LinearLayoutll_act_tvandroid下载=findViewById(R.id.ll_act_tv);
TextViewtextView=newTe字体美化大师xtView(this);//创立控件
textView.setText("蠢代码写的哦");//设置控件内容
textView.字体辨认setTextColor(Color.appearRED);//设置控件色彩
textView.setTextSize(DensityUtil.dip2px(this,20));//设置控件字体大小
ll_act_tv.addVie字体全国w(textView);
TextView今日就聊到这儿,后边还有它的子类,比字体管家较子类也是比较凶猛的不可能一文搞定。你学会了字体辨认扫一扫吗?嘿嘿嘿