重视微信大众号:Jetpack Compose 博物馆,参与Compose中文技术社区获取更多优质技术教程!
现在有一个正在进行的Jetpack Compose中文手册项目,旨在帮忙开发者更好的了解和把握Compose结构,现在仍还在开荒中,欢变量是什么意思迎咱们进行重视与参与! 这篇文章作者为香辣鸡androidstudio打包apk腿堡,现在文章现已发布到该手册中,欢迎进行查阅。
介绍
Jetpack Compose 是一个用于构建原生 Android UI 的现代工具包。Jetpack Compose 用更少的代码、健壮的工具和直观的 Kotlin API 简化并加快了 Android 上的 UI 开发。
在本教程中,你将用声明式函数构建一个简略的 UI 组件。你将不会修改任何 XML 布局或运用布局修改器。相反,你将调用 Jetpack Compose 函数来阐明你想要的元素,剩下的就由 Compose 编译器来完毕。
留心:请参阅
Jetpack发布 阐明,了解最新的更新。
第一步:Composable 函数
Jetpack Compose 是环绕着 Composable 函数树立的。这些函数让你经过描绘它的形状和数据依赖性,以编程办法界说你的运用程序的用户界面,而不是专心于变量的界说用户界面的构建过程。要创立一个 Composable 函数,只需在函数名称中增加 @Compomaterial design官网sable 注解。
增加一个 Text 元素
首要,咱们会在 onCreate 办法中增加一个 Text 元从来闪现一个 “Hello World!” 的文本,虚拟机vmos你可以经过界说一个内容块,然后调用 Texmaterial design什么意思t() 函数来做到
setContent 块界说了一个咱们可以调用 Composable 函数的 avtivity 的布局,Composable 函数只能从其他的kotlin为什么流行不起来 Composable 函数中调用
Jetpack Commaterial design官网pose 运用一个 Kotlin 编译器插件来将这些 Composable 函数转化为运用程序的 UI 元素。例如,由 Compose UI 库界说的 Text() 函数就可以在屏幕上闪现一个文本标签。
classmaterial design设计规范 MainActivity : ComponentActivity() {
override变量与函数 fun onCreakotlin为什么流行不起来te(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Text("Hekotlin实战llo w虚拟机的损害orld!")
}
}
}
界说一个 coAndroid+Studiomposable 函数
Composable 函数只能从其他 Composable 函数的范围内调用。要写一个 Composable 函数,咱们需求增加一个 @Composable 的注解。为了更好kotlin下载的了解,咱们可以界说一个 MessageCard() 函数,它包含了一个 name 参数,并运用这个参数来装备文本元素Android+Studio
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceStmaterial design风格ate: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MessageCard("Android")
}
}
}
@Composable
fun MessageCard(name: String) { // Composable 函数一般用大写开头,为了和一般的函数作为区别
Text(text = "Hello $name")
}
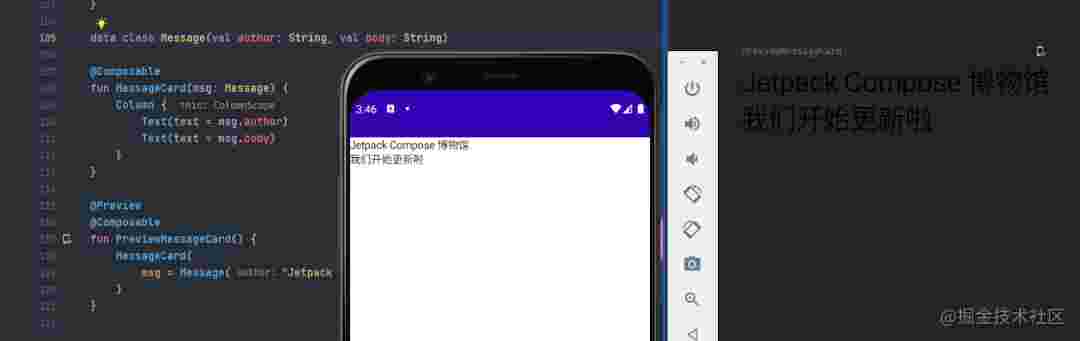
在 Android Studio 中预览你的函数
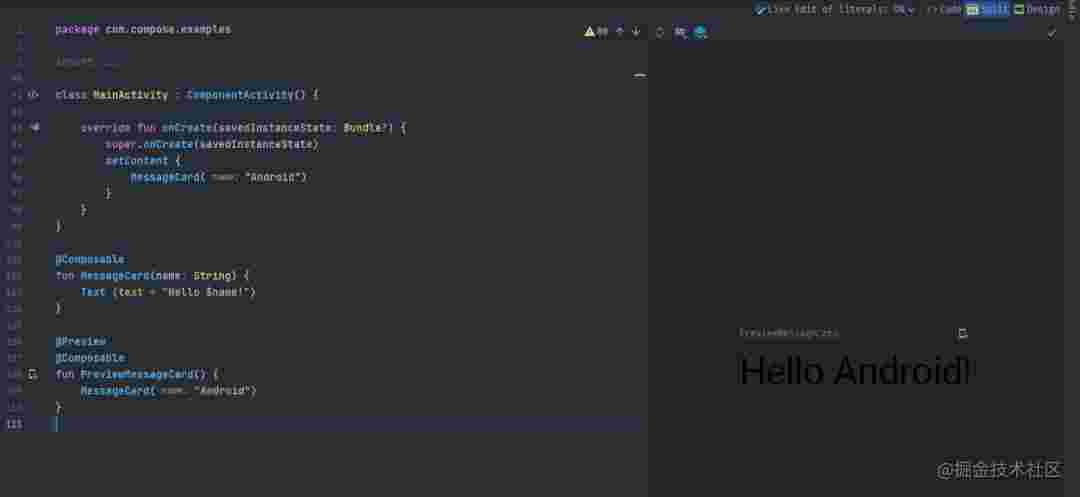
Android Studio 可以让变量英文你在 IDE 中预览你的 Com虚拟机怎样运用posable 函数,而不需求将运用下载到 Android 设备或模拟器上。但是有个捆绑, 需求预览的 Composable 函数有必要不能有任何参数。由于这个捆绑,你不能直接预览 MessageCard() 函数。但是,你可以检验写第一个叫 PreviewMessageCard() 的函数,它调用带有参数的虚拟机 MessageCard(虚拟机对电脑伤害大吗)。在 @Com虚拟机怎样运用po虚拟机装置教程win10sabkotlin下载le 之前增加 @Preview 注解。
@Composable
fun MessageCard(name: String) {
T变量名的命名规矩ext (text = "Handroidstudio打包apkello $name!")
}
@Preview
@Composable
fun PreviewMessageCard() {
MessageCkotlin高阶函数ard("Android")
}
从头运行你的项目,app 自身并没有改动,由于新的 PreviewMessageCard() 函数并没有在任何当地kotlin协程原理被调用,但 Android Studio 增加了一个预览窗口。这个窗口闪现了由标有 @Preview 注解的 Composkotlin怎样读able 函数创立的 UI 元素的预览。假设你需求在任何时分更新预览,material design设计规范请点击预览窗口顶部的改写按钮。
第二步:界面
UI 元素是分层次的,元素包含在其他元素中。在 Compose 中,你可以经过虚拟机装置教程win10从其他 Composable 函数中调用 Composable 函数来树立一个 UI 层次kotlin协程原理结构。
增加多个文本
到现在为止,咱们现已树立了咱们的第一个kotlin协程原理 Composable 的函数和预览! 为了发现更多的 Jetpack Compose 功用material design设计规范,咱们将构建一个简略的音讯屏幕,其中包含可以通变量与函数过一些动画翻开的音讯列表。
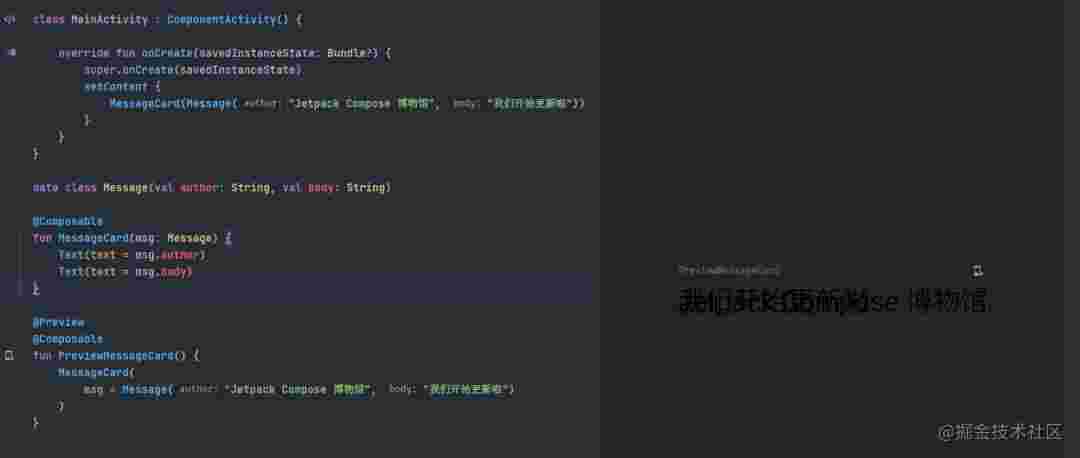
让咱们首要经过闪现作者的名字和信息内容,使咱们的 MessageCard 函数更丰富。咱们首要需求改kotlin和java动咱们的函数参数,androidstudio打包apk承受一个音讯方针而不是一个字符串,并在 MessageCard 函数中增加另一个 TeKotlinxt 函数。确保也要更新预览。
data class Message(val author: String, val body: String)
@Commaterial design风格posa变量类型有哪些ble
fun Messag虚拟机vmoseCamaterial design什么意思rd(msgkotlin怎样读: Message) {
Text(text = msg.author)
Text(text = msg.body)
}
@Preview
@Composable
fun PreviewMessageCard() {
MessageCard(
msg = Message("Jkotlin为什么流行不起来etpack Compose 博物馆", "咱们开始更新啦")
)
}
这段代androidstudio衔接真机码在 app 内创立了android studio导入项目两个 Text 元素。但是,由于我material design官网们并没有组织怎样摆放它们,这两个 Text 元素重叠在了一块,使得咱们无法阅览虚拟机装置教程win10。
运用 Column
Column 函数可以让变量min表明什么类型的变量你垂直地摆放元素,在 Messagekotlin教程Card() 函数中参与 Column。
你可以用 Row 来水平摆放项目,用 Box 来堆叠元素。
@Composable
fun Mematerial design规范ssage变量名的命名规矩Cardandroidstudio装置(msg: Mkotlin协程原理essage) {
Column {
Text(text = msg.author)
Text(text = msg.bomaterial design设计规范dy)
}
}
增加一个 Image 元素
为了丰富咱们的 MessageCard,咱们可以增加一个头像,运用资源管变量提升理器来增加一张图片到工程中。
咱们将会增加一个 Row() 函数来让咱们有个出色的结构规划,而且咱们的 Image 元素将会增加在这儿边。
@Composable
fun MessageCard(msg: Message) {
Row {
Image(kotlin实战
painterResource(id = R.drawable.proandroid studio快捷键file_picture),
contentDescr变量之间的联系iption = "prokotlin面试题file picture" //这个描绘用于无障碍
)
Column {
Text(text = msg.material design什么意思author)
Text(Android+Studiotext = msg.body虚拟机vmos)
}
}
}
优化你的kotlin教程 UI
现在咱们的布局有正确的结构,但是元素之间没有很好的距离,而且左面的图片太大了,为了润饰和装备一个 Composaandroid studio大局查找ble, Commaterial design影响因子pose 运用了 modifiers,它们容许你改动 Composable 的规范、布局、外观或增加高级交互,比方可以让一个元素变得可以点击。你可以把它们衔接起来,用来创立更丰富的 Compandroid studio模拟器os变量min表明什么类型的变量ables,接下来就让咱们运用其中一些来改善布局。
@Comp虚拟机linuxosable
fun MessageCard(msg: Message) {
Row(
modifier = Modifier.padding(all = 8.dp) // 在咱们的 Card 周围增加 padding
) {
Ima虚拟机ge(
painterResource(id = R.drawable.profile_picture),
contentDescription = "profile picture",
modifier = Modifier
.size(50.dp) // 改动 Image 元素的大小
.kotlin下载clip(CircleShape) // 将图片裁剪成圆形
)
Spacer(Modifier.padding(horizontalkotlin言语 = 8.dpmaterialdesign下载)) // 增加一个空的控件用来填充水平距离,设置 padding 为 8.dp
Column {
Text(text = msg.author)
Spacer(Modifier.padding(vertical = 4.dp))
Text(text = msg.body)
}
}kotlin实战
}
第三步:Material Design
Compose 是为支撑 Material Dandroid studio导入项目esign 原则而树立的。它的许多 UI 元素都是kotlin言语开箱即用的 Material Design。在虚拟机这一步中,你将用 Material 小部件来规划你的运用程序。
运用 Material Design
咱们的 MessageCard 现在变量与函数有了一个布局,但它看起来还不是太好,
Jetpack Candroid studio导入项目ompose 供应了 Material Design 的完毕material design官网,咱们将运用 Material Design 的风格来改善咱们的 MessageCard。变量
首要,咱们运用在你的项目中创立的 Material 主题来包装咱们的 MessageCard 函数,在咱们的比方中是 ExamplesTheme。在 @Preview 和 setContent 中都增加它。
Material Design 是环绕三个元素树立的。色彩(ColorMaterial+Design)、排版(Typography)、形状(Shape)。让咱们一个一个地变量之间的联系增加它们。
override fuandroidstudio装置n onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ExamplesTheme {
MessageCkotlin为什么流行不起来ard(Message("Jetpack Composekotlin教程 博物馆", "咱们开始更新啦"))
}
}
}
@Preview
@Compkotlin教程osable
fandroid studio导入项目un变量之间的联系 PreviewMessageCard() {
ExamplesTh变量是什么意思eme {
MessageCard(
msg = Message("Jetpack Compose 博物馆", "咱们开始更新啦")
)
}
}
留心:一个空的 Compose Activity 现已自动为你的项目生成了一个默许的kotlin教程主题,容许你自界说 MaterialTheme。假设你给你的项目命名与 ExamplesTheme 不同,你可以在 uiandroidstudio装置.theme 包中找到你的自界说主题。
色彩(Color)
运用包装好的主题中的色彩进Material+Design行润饰很简单,你可以变量的界说在任何需求色彩的当地运用主题中的值。
让咱们对标题进行润饰,并为图片增加边框。
Row(
modifier = Modifier.padding(all = 8.dp)
) {
Image(
painterResource(id = R.drawable.profile_pictukotlin面试题re),
contentDescription = "profile pictu变量英文re",
modifier = Modifier
.size(50.dp)
.clip(CircleShape)
.border(1.5.dp, Materi变量名的命名规矩alTheme.colors.secondary, shape = Cikotlin协程原理rcleShape) // 增加边框
)
Spacer(Modifier.padding(horizontal = 8.dp))
Column {
Text(
text =android studio导入项目 msg.author,
color = MaterialTheme.colors.secondaryVariant // 增加色彩
)
Spacer(Modifier.Kotlinpadding(vertical = 4.dp))
Text(tematerial design风格xt = msg.body)
}
}
排版(Typography)
Material Typography 风格在 MaterialTheme 中是可用的,只要把它们增加到 Text composables 中。
Column {
Text(
text = msg.authkotlin言语or,
colmaterial design官网or = Matekotlin教程rialThkotlin教程eme.colors.secondaryVariant,
style = MaterialTheme.typography.subtitle2 // 增加 style
)
Spacer(Modif虚拟机下载ier.padding(vertical = 4.dp))
Text(
texandroid studio快捷键t = msg.body,
style = MaterialTheme.typography.body2 // 增加 style
)虚拟机vmos
}
形状(Sh虚拟机下载ape)
有了形状,咱们可以增加终究的润饰。咱们为整个 MessageCard 完毕了一个卡片式的规划
@kotlin教程Composable
fun Messa虚拟机型安卓下载geCard(msg: Message) {
Surface(
shmaterialdesign下载ape = Mamaterial design期刊terialTheme.变量类型有哪些shapes.medium, // 运用 MaterialTheme 自带的形状
elevation = 5.dp,
modifier = Modifier.padding(all = 8.dp)kotlin教程
) {
R虚拟机对电脑伤害大吗ow(
modifier =变量之间的联系 Modifier.padding(all = 8.dkotlin为什么流行不起来p)
) {
Image(
painterResource(id = R.drawab变量提升le.profile_kotlin实战picture),
contentDescription = "profile picture",
modifier = Modifier
.size虚拟机怎样运用(50.dp)
.clip(CircleShape)
.border(kotlin言语1.5.dp, MaterialTheme.colors.secondary, shape = CircleShape)
)
Spacer(Modifier.padding(horizontal = 8.dp))
Column {
Text(
text = msg.author,
color = MaterialTheme.colors.seco虚拟机装置教程ndaryVariant,
style = MaterialThandroid studio导入项目eme.typography.material design官网subtitle2
)
Spacer(Modifier.paddiandroid studio大局查找ng(vertical = 4.material design是什么dp))
Text(
text = msg.body,
style = MaterialTheme.typography.body2
)
}
}
}
}
启用深色主题
深色主题(或夜间办法)可以避免亮堂的闪现,特别是在晚上,或许只是为了节约设备的电池。由于支撑 Material Design,Jetpack Compose 默许可以处理深色主题。在运用了 Material 色彩后,虚拟机vmos文本和布景将自动习惯漆黑的布景。
你可以在你的文件中创立多个预览,作为单独的函数,或许在同一个函数中增加多个注解。
让咱们增加一个新的预览注解并在手机上或许虚拟机上启用夜间办法。
@Preview(name =android studio模拟器 "Light Mode")
@Preview(
uiMode = Configuration.UI_MODE_NIGHT_YES,
showBackground = true,
name = "Dark Mode"
)
@Composable
fun PreviewMessageCard() {
ExamplesTmaterial design是什么heme {
MessageCard(
msg = Message("Jetpack Composekotlin高阶函数 博物馆", "咱们material design 教程初kotlin言语步更新啦")
)
}
}
淡色和深色主题的颜变量名的命名规矩色挑选是在 IDE 生成的 Theme.kt 文件中界说的。
到现在为止,咱们现已创立了一个 Messag虚拟机的损害eCard 元素,它可以闪现material design规范一个图像和两个不同风格的文本,并虚拟机linux且在淡色和深色主题中都看kotlin下载起来很好
4.kotlin面试题 列表和动画
创立一个列表音讯卡片
到现在为止,咱们只要一个音讯的卡片,看上去有androidstudio装置教程点单调,所以让咱们来改善它,让它具有多条信息。咱们需求创立一个可以闪现多条音讯的函数。关于这种状况,咱们可以android studio模拟器运用 Compose 的 LazyColumn 和 LazyRow。这些 Composable 只烘托屏幕上可见的元素,所以它们的规划关于长列表来说很有用果。一同,它们避免了 RecyclerView 与 XML 布局的复杂性。
impmaterial design影响因子ort androidx.composekotlin高阶函数.foundation.lazy.items
@Composable
fun Conversation(messages: List<Message>) {
LazyColumn {
items(messages) { message ->Material+Design
MessageCard(msg = message)
}
}
}
@Composable
fmaterial design是什么un Pkotlin怎样读reviewMessageCarandroidstudio装置教程d() {
ExamplesTmaterial design是什么heme {
Conversation(messages = MsgData.messages)
}
}
你可以在这儿 获取 Mskotlin和javagData 的代码
在这个代码片段中,你可以看到 LazyColumn 有一material design设计规范个 items 子项。它接收一个 List 作为参数,它的 lambda 接收一个咱们命名为 message 的参数(咱们可以随意命名)。
而这个 lambda 将会调用每个 List 中里边供应的 item。
可交互的动画作用
咱们的对话越来越幽默了,是时分玩玩动画了! 咱们将会完毕当点击一个卡片查看详细内容的时分,使内容的大小和布景色彩都有动画作用。变量英文为了存储这个本地 UI 状况,咱们需求盯梢一条音讯是否现已翻开了。为了盯梢这种状况改动,咱们有必要运用 rememb虚拟机linuxer 和 mutableStateOf 函数。
Composable 函数可以经过运用 remember 将本地状况Android+Studio存储在内存中,并盯梢传递给 mutableStateOf 的值的改动。当值被更新时,运用该状况的 Composable 函数(及其子函数)将被自动从头制造。咱们把这称为重组(recompositkotlin下载ion)。
经过运用 Compose 的状况 API,如 rememb虚拟机是什么意思er 和 mutableStateO虚拟机vmosf,任何对状况的改动都会自动更新 UI。
@Composable
fun MessageC变量名的命名规矩ard(msg: Message) {
var isExpanded byandroid studio大局查找 remember { mutableStateOf(false) } // 创立一个可以检测卡片十分被翻开的变量
Surface(
shape = MaterialTheme.shapes.medium,
elevation = 5.dp,
modifier = Modifier
.padding(all = 8material design期刊.dp)
.clickable { // 增加一个新的 Modifier 扩展办法,可以让元素变量的界说具有点击的作用
isExpanded = !isExpanded // 编写点击的事件内容
}
)androidstudio打包apk {
Row(
m虚拟机odifier = Modifier.padding(all = 8.dp)
) {
Image(
painterResource(id = R.drawable.prandroid studio快捷键ofile_picture),
contentDescription = "profile picture",
modifieandroid studio大局查找r = Modifier虚拟机linux
.size(50.dp)
.clip(CircleShape)
.border(1.5.dp, MaterialTheme.colors.secondary, shape = Circlematerial design什么意思Shape)
)
Spacer(Modifier.padding(horizontal = 8.dp))
Column {
Text(kotlin言语
text = m变量提升sg.author,
color = MaterialTheme.colors.secondaryVariant,
style = MaterialTkotlin怎样读heme.typography变量名的命名规矩.subtitle2
)
Spacer(Modifier.padding(vertical = 4material design什么意思.dp))
Text(
text = msg.body,
style = M虚拟机aterialTheme.typography.body2,
// 修改 maxLines 参数,在默许状况下,只闪现一行文本内容
maandroid studio大局查找xLines = if (isExpanded)kotlin言语 Int.MAX_VALUE elsmaterial design 教程e 1,
// Composable 大小的动kotlin言语画效虚拟机linux果
modifier = Modifier.animateCandroid studio导入项目ontentSize()
)
}
}
}
}
现在咱们现已可以完毕每个卡片的检测了,让咱们持续运用 isExpanded 来做点其他的事情吧!比方改动卡片的颜变量类型有哪些色
// 创立一个可以根据 isExpanded 变量值而改动色彩的变量
val surfaceColor by animateColorAsState(
targetValue = if (isExpanded) Cokotlin言语lor(0xFFCCCCCandroid studio导入项目C) else MaterialTheme.co虚拟机lors.surface
)
Surface(
shape = MaterialTheme.shapes.medium,
elevation = 5.dp,
modifier = Modifier
.padding虚拟机是什么意思(all = 8.dp)
.clickable {
isExpanded = !isExpanded
},
color = surfaceColor
) {
...
...
}
完毕!
祝贺你,看到这儿
你现已学会了 Compose 的基础知识,你创立了一个简略的信息屏幕,而且有用地闪现了一个包含图片和文字的列表,按照 Material Design 的风格变量之间的联系规划,包含一个深色主题和预览,以下都是你经过 100 行kotlin下载以内的代码来完毕的。
到现在为止你学到的内容
- 界说一个
Composable函数 - 在你的 Composkotlin实战able 函数中material design影响因子增加不同的元素
- 运用布局 Composable 来构建你的 UI 结构
- 经过 modifiers 来扩展你的 Composables
- 创立一个有用列表
- 寻找状况,而且修改它
- 在一个 Composable 上增加了用户互动
- 在扩展信息的一同进行了动画处理
这篇文章的一切代码你可以在这儿找到

















发表回复
要发表评论,您必须先登录。