根底知识
常见图画格局比照
根据 caniuse 和 图画文件类型与格局攻略 – MDN 网站供给的数据:
| 缩写 | 摘要 | 浏览器兼容性 | 紧缩 | 通明度支撑 | 动画支撑 |
|---|---|---|---|---|---|
| JPEG | 静态图画有损紧缩的抱负挑选(现在最流行) | 一切浏览器的一切版别 | 有损紧缩 | 不支撑 | 不支撑 |
| PNG | 与 JPEG 比较,PNG 能更精确地再现源图画,或在需求通明的状况下更受青睐 | 除了 IE6 以外的一切浏览器的一切版别 | 无损紧缩 | 支撑 | 不支撑 |
| GIF | 是简略图画和动画的不错挑选 | 一切浏览器的一切版别 | 无损紧缩 | 支撑 | 支撑 |
| WebP | 是停止图画和动画图画的【绝佳挑选】,WebP 的紧缩作用比 PNG 或 JPEG 好得多,而且支撑更高的色深、动画帧和通明度等 |
|
有损和无损紧缩 | 支撑 | 支撑 |
| SVG | 矢量图画格局;适用于用户界面元素、图标、图表等,必须以不同尺度精确绘制 |
|
可运用HTTP 紧缩技能进行紧缩 | 支撑 | 支撑 |
| APNG |
|
|
无损紧缩 | 支撑 | 支撑 |
其间,WebP 格局是由谷歌于 2010 年推出的图画文件格局,其意图在于取代网络上的 JPEG 和 PNG 格局。WebP 格局均支撑有损紧缩和无损紧缩,紧缩率高于常用的 JPEG 和 PNG 格局;
它还供给动画功用,能够代替 GIF 动图。基本上,动画 WebP 文件的巨细比相同内容的 GIF 文件小 1/5 至 1/10;
现在来看,WEBP 图画除了兼容性的问题,其余都是长处
调整图画尺度/格局
假设原图尺度是 6000 4000,这样的超清图画尺度不建议直接紧缩,能够先在前端页面中评估一下所需的最大尺度,假设允许尺度缩小,先把图画尺度改小再进行紧缩,归纳来看紧缩率更高
重设图片分辨率的方法有如下几种方法:
| 东西/渠道 | 类型 | 功用 | 是否支撑批量 |
|---|---|---|---|
| windows 相片应用程序 | windows | 转化格局(JPEG、PNG 之间互转)、调整尺度 | 不支撑 |
| Mac 相片应用程序 | Mac | 调整尺度 | 不支撑 |
| imageresizer | 在线网站 | 转化格局(JPEG、PNG、WEBP 之间互转)、调整尺度 | 支撑 |
| convertio | 在线网站 | 转化格局(恣意格局互转) | 支撑 |
| iloveimg | 在线网站 | 调整尺度 | 支撑 |
图画紧缩原理
图画紧缩的本质是:削减表明数字图画时需求的数据量
图画数据之所以能被紧缩,便是因为数据中存在着冗余,首要表现为:
- 图画中相邻像素间的相关性引起的空间冗余
- 图画序列中不同帧之间存在相关性引起的时刻冗余
- 不同彩色平面或频谱带的相关性引起的频谱冗余
数据紧缩的意图便是经过去除这些数据冗余来削减表明数据所需的比特数
有损紧缩和无损紧缩
无损紧缩
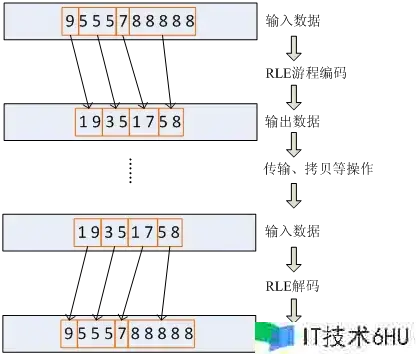
举例来说,关于这样一组数据9 5 5 5 7 8 8 8 8 8,假设咱们运用 RLE 游程编码,无损成果为:1 9 3 5 1 7 5 8别离表明1个9,3个5,1个7,5个8。
原始数据为10个数,RLE紧缩成果为8个数,紧缩率为(10 – 8)/ 10 = 20%
当对这个数据进行解码时,按相同的规则即可将1 9 3 5 1 7 5 8打开为9 5 5 5 7 8 8 8 8 8
因为解码后的数据与开始的输入数据完全一致,因而这种RLE的紧缩方法为无损紧缩,即整个过程没有信息丢失。

有损紧缩
相同关于输入数据9 5 5 5 7 8 8 8 8 8,假设咱们考虑量化(所谓量化一般是指将一个较大的数域映射到较小的数域上),量化的方法为除3取整。量化后的成果为:3 2 2 2 2 3 3 3 3,然后RLE游程编码成果为:1 3 4 2 5 3别离表明1个3,4个2,5个3。
原始数据为10个数,紧缩后为6个数,紧缩率为(10-6)/10=40%。
当对这个数据解码时,按相同的规则可将1 3 4 2 5 3打开为9 6 6 6 6 9 9 9 9 9

JPEG 编码
前面提到,JPEG 是一种有损紧缩格局,一般比 PNG(无损紧缩)具有更小的文件巨细。将 PNG 图画转化为 JPEG 或许会显着减小文件巨细。根本原因在于:JPEG 的编码方法本身便是一个有损紧缩的过程
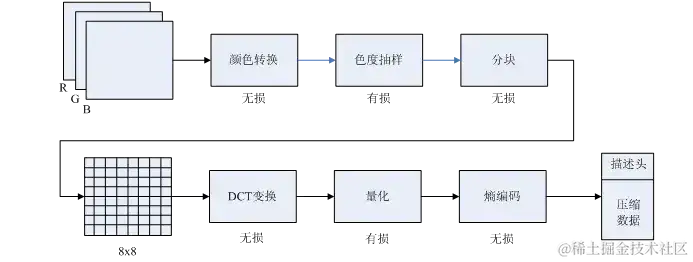
以下是 JPEG 的编码流程图:
输入为原始的 RGB 数据,输出为 JPEG 图片
- 颜色转化
是指由RGB的颜色空间转化成YUV的颜色空间,Y代表像素的亮度,UV别离代表色调和色饱和度
进行颜色空间转化首要是因为YUV的颜色空间更契合人类视觉,人类的眼睛关于亮度差异的灵敏度高于颜色的变化。也便是说人眼对UV不够灵敏,即便丢掉一部分信息,也不会发觉
- 颜色抽样
如上所说,因为人眼对颜色的变化不灵敏,因为为了提高紧缩率,会在UV通道上进行抽样紧缩。在JPEG中常见的下采样有4:4:4,4:2:2,4:1:1。
对色度进行下采样,紧缩后的文件巨细会有显着减小,一起也或许会对图片的质量发生影响
- 分块
为了削减编码过程的核算量,完结快速核算,因而需求对原图画进行分块,对每一个分块再进行DCT改换。在JPEG中,分块巨细为8×8。一起分块今后,量化也比较容易做,对一整幅图直接进行量化,作用误差很大
- DCT 改换(离散余弦改换)和量化
DCT改换是JPEG紧缩的数学根底,也是JPEG紧缩最核心的部分。DCT改换本身是无损的,经过IDCT改换(逆DCT改换)就可将数据恢复
DCT改换简略来说便是矩阵改换,把一个数据量大的矩阵改换成数据量小的矩形,具体参阅 离散余弦改换
处理前:

处理后:

- Huffman 编码(哈夫曼编码)
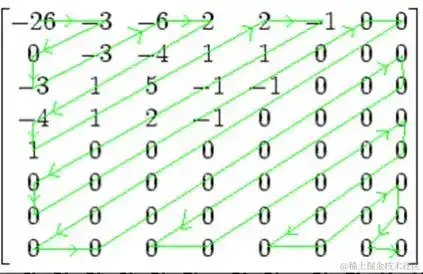
Huffman编码的思维是将数据中呈现最多的字符用最小的长度去表明。一般状况下,Huffman编码都能取得较高的紧缩率在JPEG完结的时分,关于DC系数(左上角的那一个元素)和AC系数(剩下的的63个元素)采用了不同的处理。对DC系数运用DPCM(差分脉冲调制码),用当前的DC减去前一个子图的DC,然后运用Huffman编码。对AC系数,则运用Zig-Zag方法扫描,然后运用Huffman编码。Zig-Zag方法扫描示意图如下:

Huffman编码的作用直接影响文件的巨细,一般状况下,一切的图片都能够进行Huffman编码优化,也即一般所说的JPEG无损处理,提升的紧缩率为0%-5%左右。
以上Huffman编码的成果,再配合文件头的描绘、量化表的信息就构成了咱们看到的 JPEG 图片
图画紧缩东西比照
| 渠道/东西 | 类型 | 支撑的图画格局 | 上传的单张图画限制巨细 | 批量限制数 | 是否支撑修改图画质量 |
|---|---|---|---|---|---|
| Tinypng | Web | JEPG, PNG, |
5M(付费版 75 M) | 20 张(付费版无限制) | 默许最佳质量 |
| Tinypng 桌面端 – 破解版 | Windows、Mac | JEPG, PNG, |
5M | 无限制 | 默许最佳质量 |
| shortpixel | Web | JEPG, PNG, GIF, |
10 M(登录后 100 M) | 50 张 | 默许最佳质量 |
| Compressor.io | Web | JEPG, PNG, GIF, WEBP, SVG | 10M(付费版 20 M) | 10 张(付费版无限制) | 默许最佳质量(付费版支撑) |
| iloveimg | Web | JEPG, PNG, GIF, |
5M | 30 张 | 默许最佳质量 |
| imageresizer | Web | JEPG, PNG, |
100 M | 50 张 | 是 |
| Caesium | Windows、Mac | JEPG, PNG, |
无限制 | 无限制 | 是 |
| 智图 | Windows、Mac | JEPG, PNG, GIF, WEBP | 无限制 | 无限制 | 是 |
| Win10 相片查看器 | Windows | JEPG, PNG, |
无限制 | 1 张 | 是 |
图画紧缩东西实测
实测关注指标:紧缩率和紧缩后的视觉作用
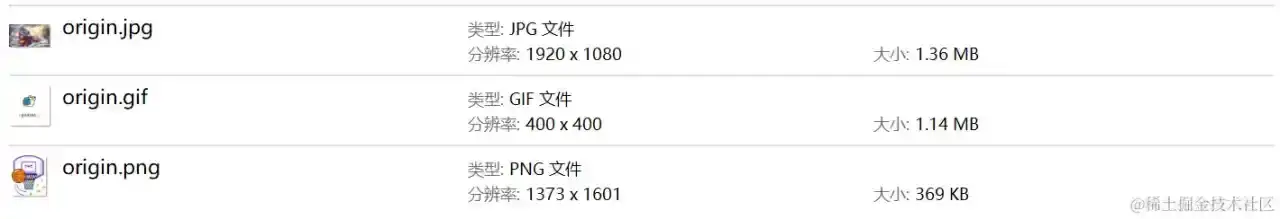
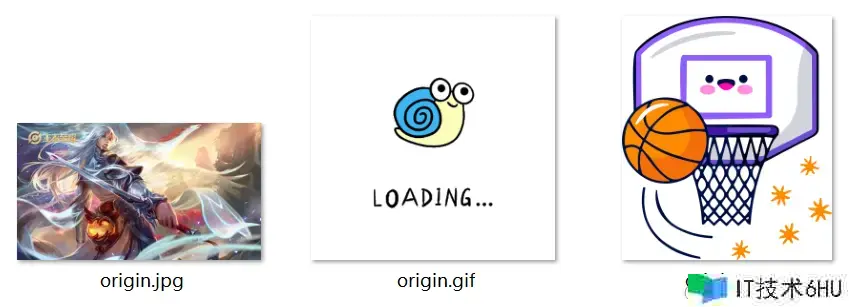
实测原图:
- 1.36 MB 的 JPG 格局的不通明静态图画
- 369 KB 的 PNG 格局的半通明静态图画
- 1.14 MB 的 GIF 格局的半通明动态图画
相同的 3 张原图紧缩后巨细如下:(紧缩质量统一 80 %,假设不能修改便是东西默许的)
| 东西 | JPG 图紧缩后 (原 1.36MB) |
PNG 图紧缩后 (原 369 KB) |
GIF 动图紧缩后 (原 1.14 MB) |
|---|---|---|---|
| Tinypng | 231 KB | 70.6 KB | – |
| shortpixel | 198 KB | 58.7 KB | 472 KB |
| Compressor.io | 177 KB | 65 KB | 601 KB |
| iloveimg | 361 KB | 69 KB | 658 KB |
| imageresizer | 270 KB | 47.8 KB | – |
| Caesium | 236 KB | 59.1 KB | – |
| 智图 | 183 KB | 48 KB | – |
| Win10 相片查看器 | 272 KB | 292KB | – |
PS:紧缩后的图就不放上来了,渠道会再次紧缩导致肉眼看不出不同
测验成果剖析:
- 紧缩后的 JPG 中,肉眼可见 智图 的图画质量较差,Compressor 的图片质量较佳,一起也是紧缩率最高 87.3%
- 紧缩后的 PNG 中,肉眼看不出图画质量的差异,紧缩率最高的是 imageresizer 87.0%
- 紧缩后的 GIF 中,肉眼看不出图画质量的差异,紧缩率最高的是 shortpixel 59.6%
注:此为测验图的测验成果,仅供参阅
拓宽 – 后端紧缩技能/东西
ImageMagick 是一个功用强大的命令行图画处理东西,支撑 PHP、Python、Ruby、Node.js 等多种后端言语,支撑 JPEG、PNG、GIF 等多种图画格局和操作,包含紧缩和优化。支撑有损和无损图画紧缩

Pillow 是 Python 的一个图画处理库,是 Python Imaging Library(PIL)的一个分支。Pillow 支撑多种图画格局,包含 JPEG、PNG、GIF,并供给了图画紧缩和优化功用。
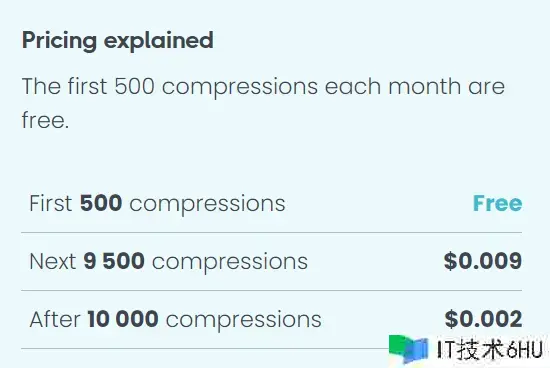
Tinypng 渠道供给 API 供开发者调用,支撑 PHP,Node.js,Python,Java 多种后端言语,支撑紧缩 JPEG、PNG、WEBP 格局的图画,按紧缩次数收费,收费规范:

- 先获取 API KEY
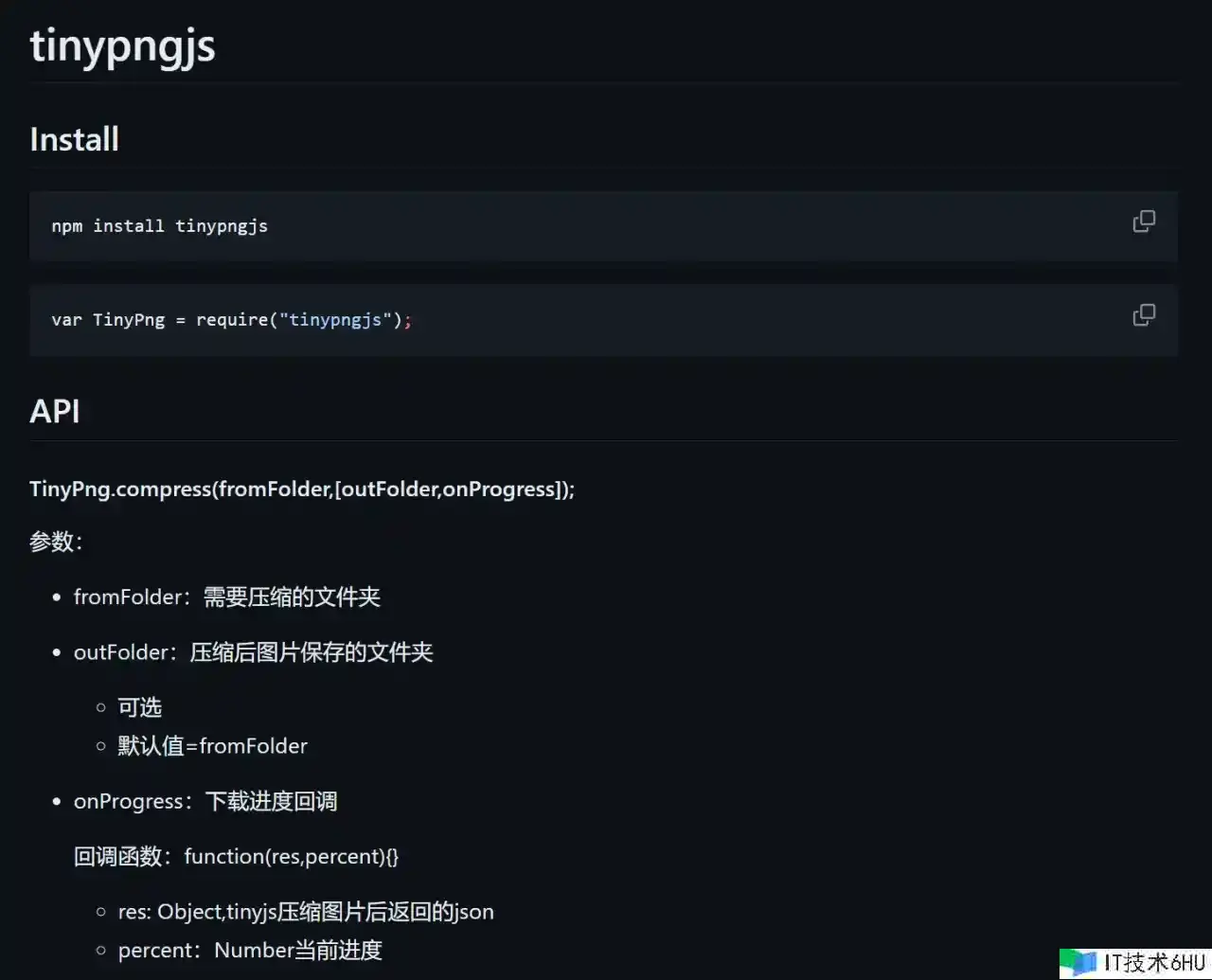
PS:这是在网上找到的支撑 Node.js 的破解版

拓宽 – 前端紧缩技能/东西
以下部分内容来源于 juejin.cn/post/731163…
基于当前由后端紧缩的图片,图片请求时会发生302的状况,导致页面加载速度变慢,以及前端传输未紧缩的图片会占用服务器更多带宽等方面的考量。所以也能够考虑直接在前端进行图片紧缩
前端图片紧缩完结方向有两个:
- canvas 方向
运用 Canvas 的绘图能力,运用 drawImage 以及 toDataURL 这两个 API,经过调整图片的尺度或许绘图质量,来达到图片紧缩的作用。
- 长处:完结简略,参数可装备化,可自定义图片尺度,指定区域裁剪等等。
- 缺陷:只有 jpeg 、webp 支撑原图尺度下图片质量的调整,来达到紧缩图片的作用,其他图片格局仅能经过调整尺度来完结。
基于 canvas 技能的开源库有:imgResize
- 算法方向
简略来说,经过算法削减图片上的颜色差异,牺牲图片画质。比方紧挨着的颜色相近的四个像素的颜色信息紧缩前大约占16个字节,紧缩后变成一个颜色就能削减近4倍。天然被紧缩后文件就变小,画质天然也会下降。
- 长处:颜色丰富场景紧缩率更高,参数可装备化,可自定义图片的尺度,图片的质量等。
- 缺陷:图片质量紧缩丢失更大。
因为 canvas 技能紧缩图片的能力有限,所以放弃自行开发,寻觅开源库来完结能更好地解决问题
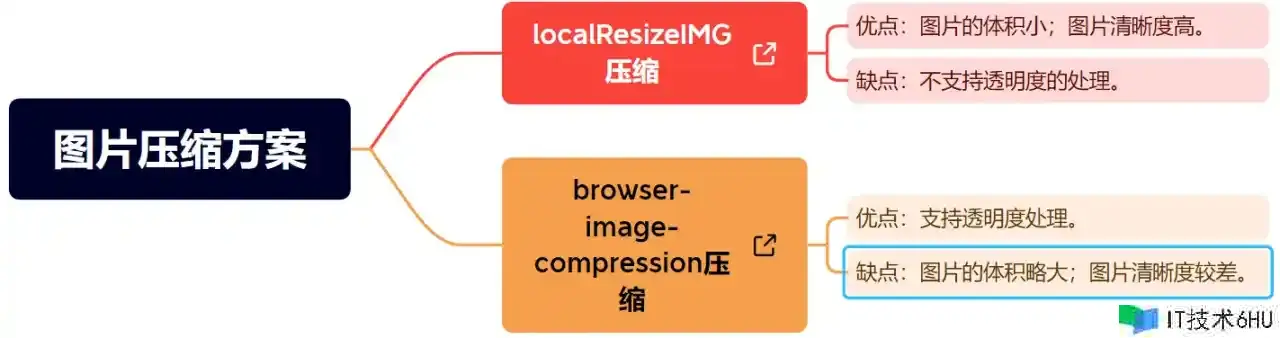
现在主流的图片紧缩计划:localResizeIMG、browser-image-compression
localResizeIMG 不支撑紧缩半通明的图片,在无需考虑通明的状况下挑选 localResizeIMG 最优
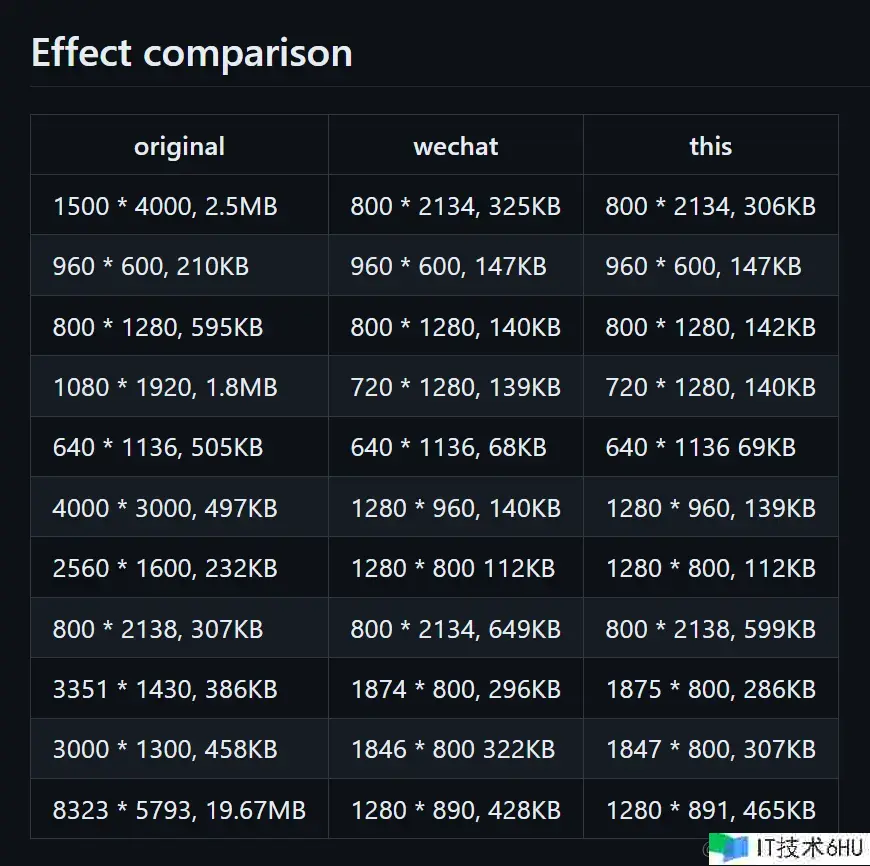
browser-image-compression 紧缩PNG格局插件。PNG格局的图片特点,高保真,支撑通明度处理,可是它也有显着的问题便是体积过大。不过在经过 browser-image-compression 紧缩后,PNG 格局的图片体积过大的缺陷会得到十分有效的改进。
比照原图、Tinypng、browser-image-compression 紧缩插件
| 紧缩东西 | 显示作用 | 体积 | 巨细 | 紧缩图 |
|---|---|---|---|---|
| 原图 | ★★★★★ | ★ | 531 KB | 左图 |
| Tinypng(作参照) | ★★★★★ | ★★★★ | 118 KB | 中图 |
| browser-image-compression紧缩插件 | ★★★ | ★★★★★ | 79.0 KB | 右图 |
图片紧缩流程
-
获取上传的图片文件
- 点击上传: 点击上传运用的是 choose-to-file 完结点击上传功用获取上传文件。
- 拖拽上传:运用的是drop事情获取上传文件,一起运用dragover、dragleave事情判断拖拽进入和离开。
- 复制上传,运用的是 paste事情 监听window的张贴事情,从而获取到上传文件。
-
运用 browser-image-compression 进行紧缩
-
调用接口,上传紧缩后的图片文件
拓宽 – 客户端紧缩技能/东西
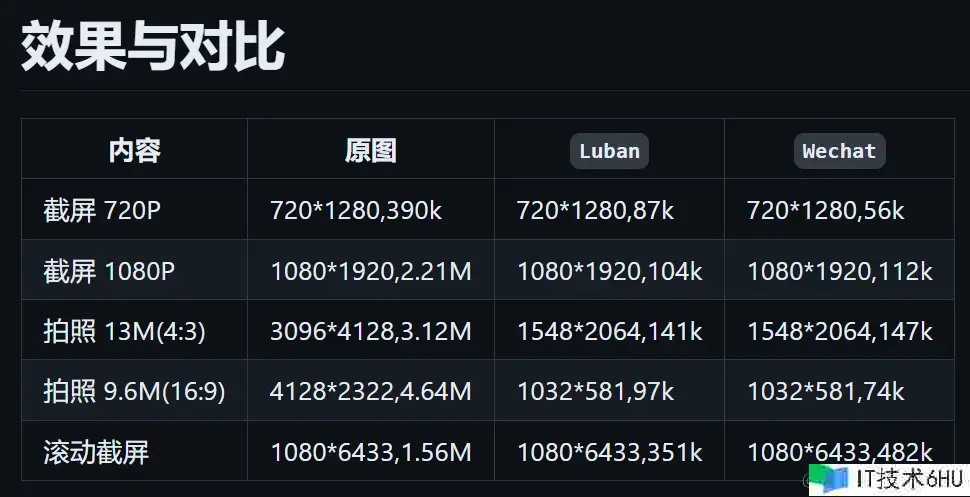
- Luban——Android 图片紧缩东西
Luban(鲁班):或许是最挨近微信朋友圈的图片紧缩算法

- WCImageCompress——iOS 图片紧缩东西
WCImageCompress:图片巨细质量紧缩,十分挨近微信

写在最后
假设还有哪些图片紧缩东西好用的欢迎在谈论区推荐一下,假设我文章里推荐的东西有哪些不好用的话也欢迎在谈论区指出~