欢迎来到第 72 期的【视界修炼 – 技能周刊】,下面是本期的精选内容简介
强烈引荐
- code-inspector – 主动定位跳转 IDE 代码
- AskYourDatabase – GPT驱动的数据库chat东西
- 22 种完成弹 动画的方法
开源东西&技能资讯
- 拿npm存储库《武林别传》
- unlazy – 图片推迟加载
- autosize-textarea
- CSS 3D 云彩
也引荐我们重视一下最后的引荐内容(周刊的首要内容来源渠道)
下面开始本期内容的介绍,估计阅读时刻 8 分钟。
强烈引荐
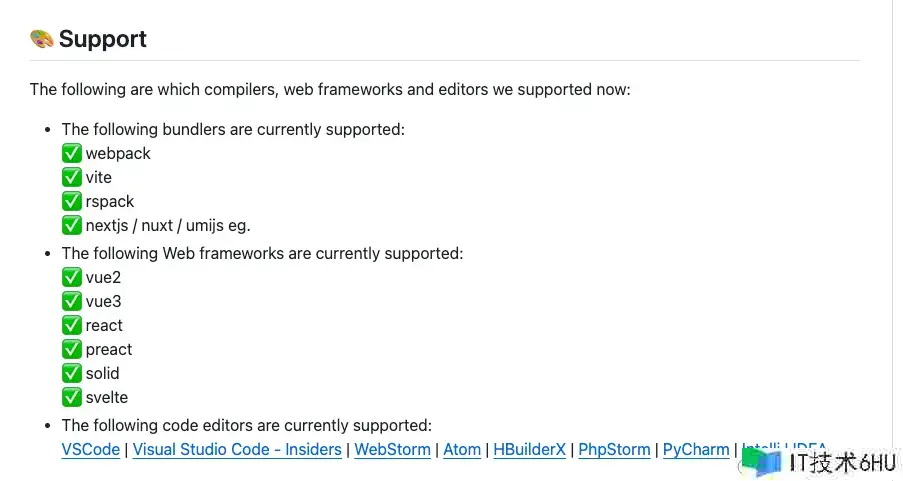
1. code-inspector – 主动定位跳转 IDE 代码
和以往引荐的 Chrome 插件不同,这个是在装备文件里引入插件,这样同项目的开发者也能直接运用。
兼容性也很高,适配了市面上常见的结构和构建东西。
仍是很nice的,主张我们给项目组织一下,试用试用
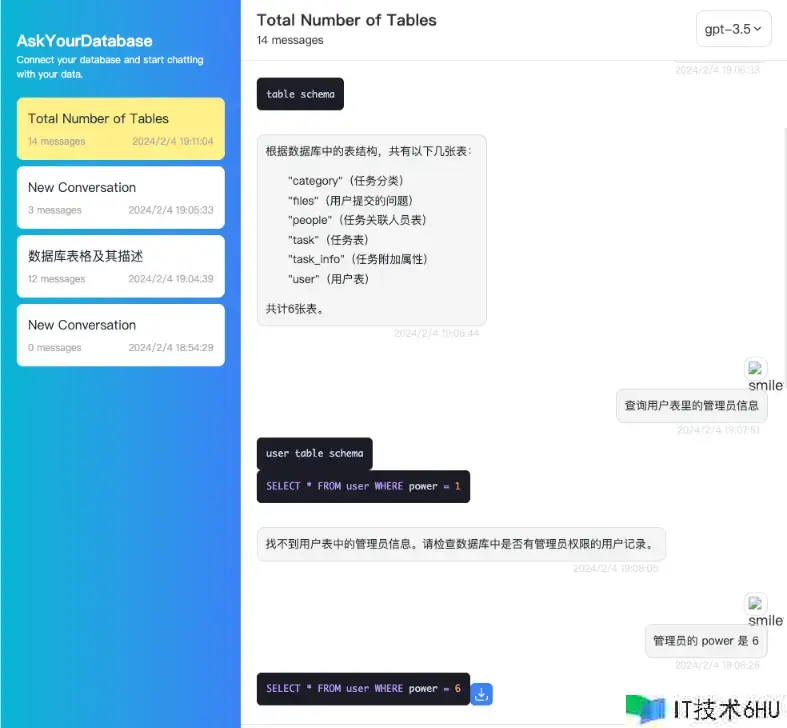
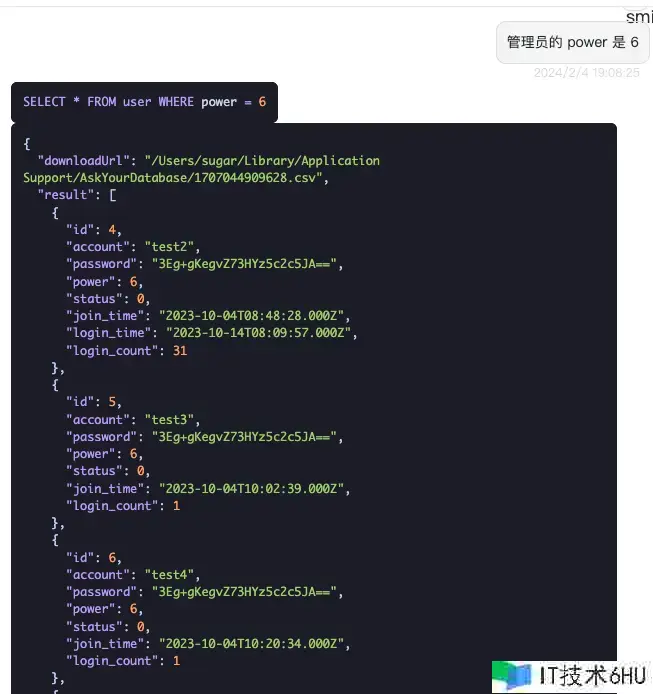
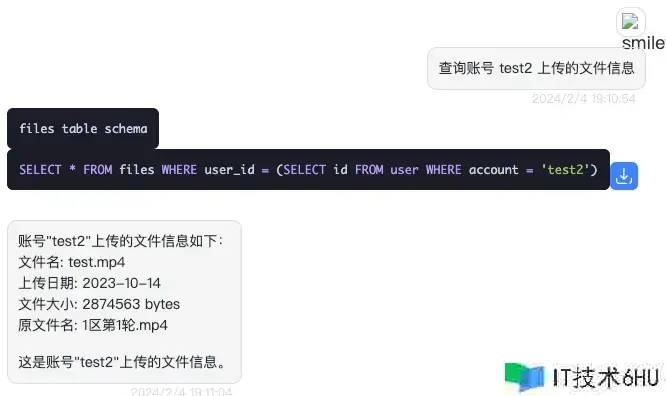
2. AskYourDatabase – GPT驱动的数据库chat东西
先看下实践体会作用:
| ① | ② | ③ |
|---|---|---|
 |
 |
 |
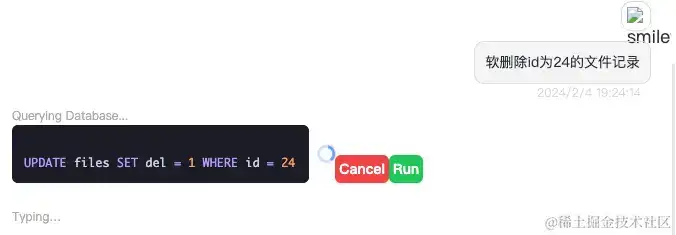
衔接方针数据库后,就能够直接发问了。
直接用自然语言描绘需求即可主动生成 SQL 句子并执行(当然会影响数据的操作都会有承认按钮)。
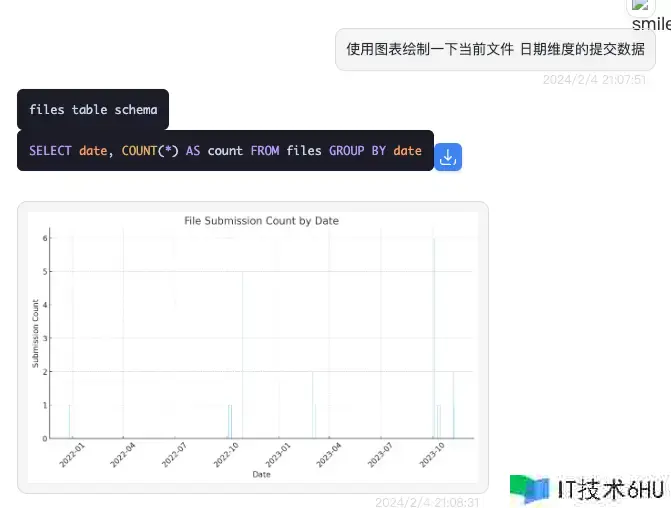
也能够直接描绘生成可视化的图表(需求可视化数据的场景一步到位)。
运用目前供给了 Windows 和 Mac 的客户端版本;有一定的免费运用额度。暂不支持装备自定义API Key。
有涉及后端开发的同学能够下载体会一下。
!!当然由于数据会经过 GPT 处理,主张只在不包括敏感数据的本地库运用,不引荐直连公司线上数据库运用。
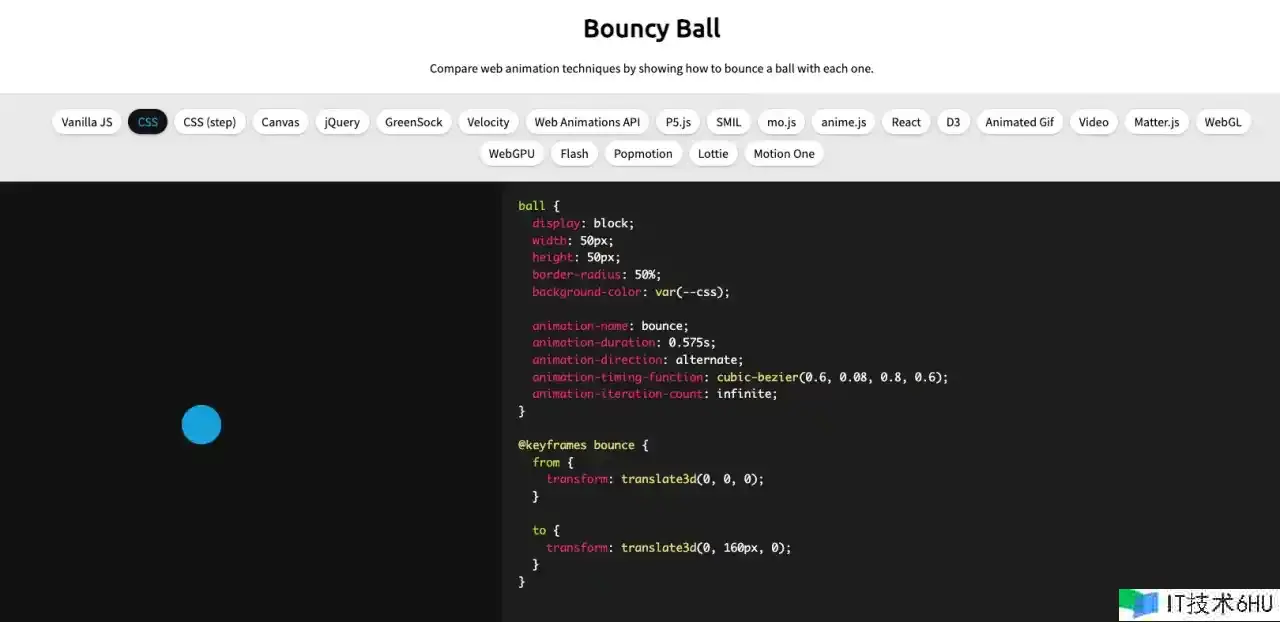
3. 22 种完成弹 动画的方法
直接上图
仍是很 的,思路打开了
开源东西&技能资讯
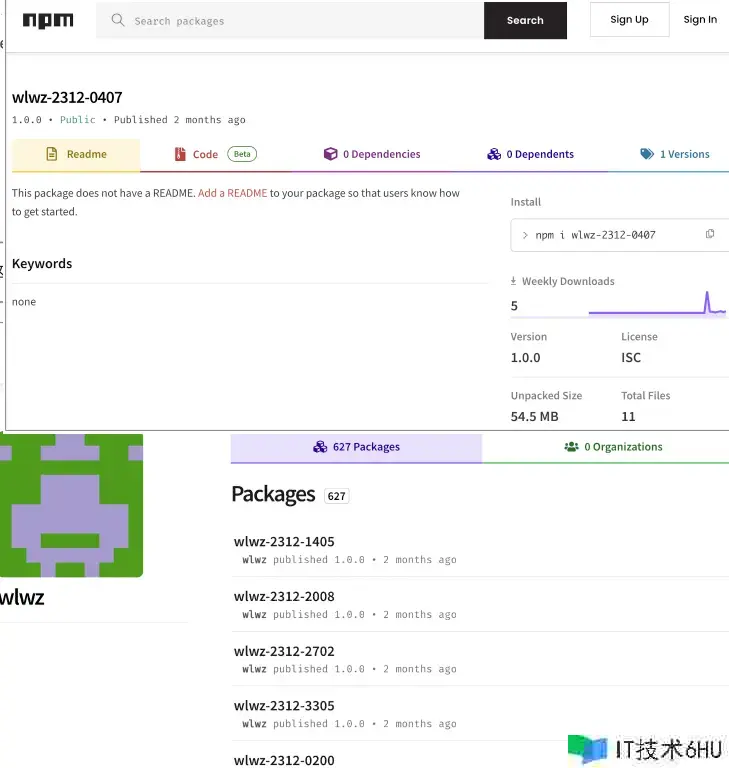
4. 拿npm存储库《武林别传》
一个国外安全团队发现,748个 NPM 模块包括视频文件。也就是说,有人运用 NPM 保管视频,内容是盗版的《武林别传》。
有一丢丢离谱了hh,首要仍是太大了,被发现了
5. unlazy – 图片推迟加载
结构无关的图片推迟加载库,可配合 loading="lazy" 一起运用,在页面加载时供给暂时占位图像。
运用也很简单
import { lazyLoad } from 'unlazy'
// 通过选择器 `img[loading="lazy"]` 对一切图像运用推迟加载
lazyLoad()
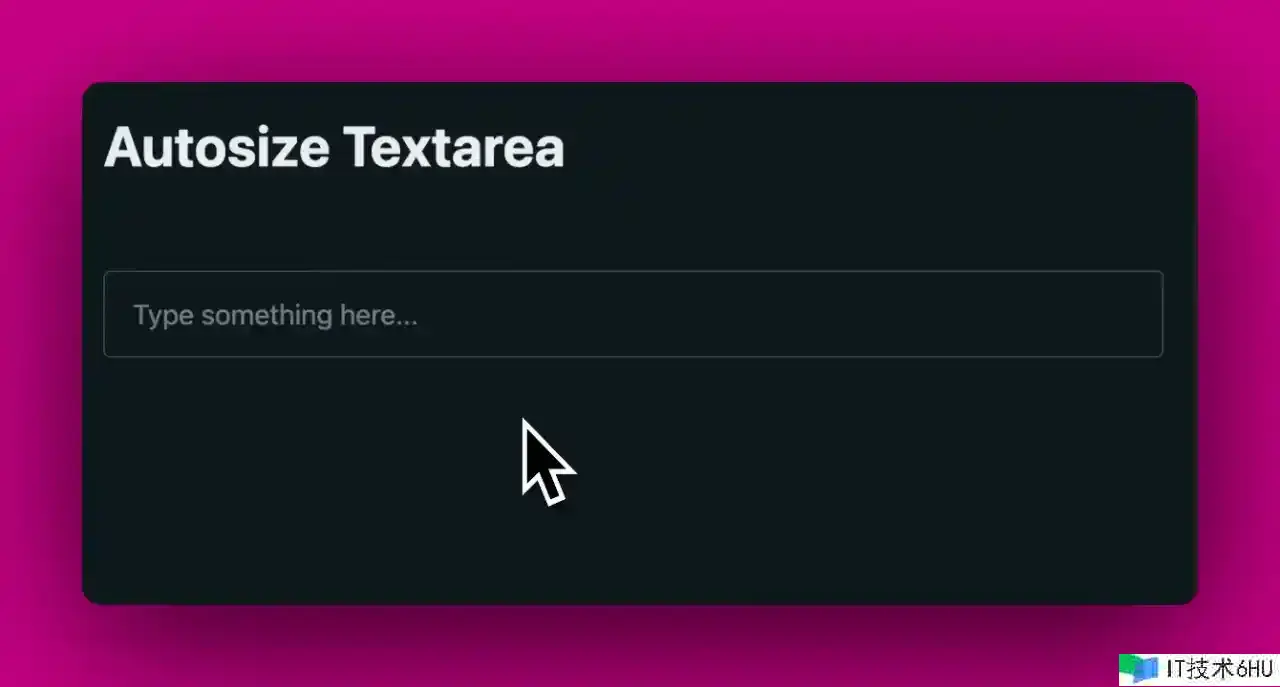
6. autosize-textarea
直接看作用
运用 web components 完成
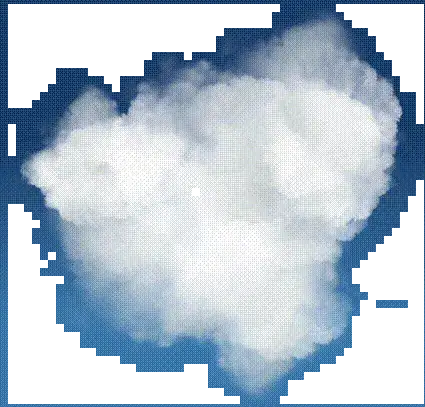
7. CSS 3D 云彩
作用仍是很惊艳噢,只用了一部分 JS。
截图作用,没有实践作用好,感兴趣的能够亲身体会一下
趣图
O(∩_∩)O哈哈~,感兴趣的能够去看看这个恋综首要 黄玄大佬是男嘉宾(“也许你要恋爱了”),节目作用仍是很不错的,图片截取自最近的 1 期
篇幅有限,假如你还没看够,可移步后边的引荐渠道,持续旅游,历史周刊(<20)移步博客
⭐️强力引荐重视
- 阮一峰: 科技爱好者周刊 – 记录每周值得共享的科技内容,周五发布
- 云谦:MDH 前端周刊 – 前端资讯和共享
- 童欧巴:前端食堂 – 你的前端食堂,吃好每一顿饭
- 前端RSS – 根据 RSS 订阅源抓取最新前端技能文章
- 值得一读技能博客 – 每天前进一点点,每天共享有料的技能文章!
- FRE123 技能周刊精选 – 前后端技能周刊精选引荐信息流