前语
2022年1月,京东成为央视总台2022年春节联欢晚会独家互动协作伙伴,双方在红包互动、电商等方面翻开全方位深度协作。在岁除当天发生691亿次互动,送出15亿元红包好物。
如何在这种大规模、高并发的场景下,保证体系的安稳性和功能,为用户供给安稳流通的互动体会,成为了咱们亟待处理的问题。
接下来咱们首要从静态资源优化、缓存、容错、工程化几个方面来具体介绍前端团队所做的尽力和创新。
静态资源优化
首屏资源加载策略
在春晚主持人口播之后,大量用户会会集在一段时间内涌入互动页面,这会导致流量峰值。为了下降页面翻开时的恳求次数和资源体积,咱们依据页面交互,将所需资源分为三类:首屏、次屏以及操作后。
首屏资源首要包含:HTML文档、JavaScript、CSS以及款式图片。因为这是单页面应用,咱们能够经过惯例技能将JS和CSS进行打包。对于款式图片,咱们能够经过按需加载的方法,明显减小首屏资源体积。
页面包含两个楼层,首屏的互动楼层和次屏的万券齐发楼层。其中,首屏会展现两排优惠券,因此,咱们需求在首屏加载这部分券楼层的款式图片。互动主玩法中首要包含抽奖弹窗、邀人弹窗和伐鼓游戏。经过拆分优化,首屏的款式图片体积削减约41%。再加上CDN降质和WebP参数的优化,款式图片的体积能够下降到178KB。
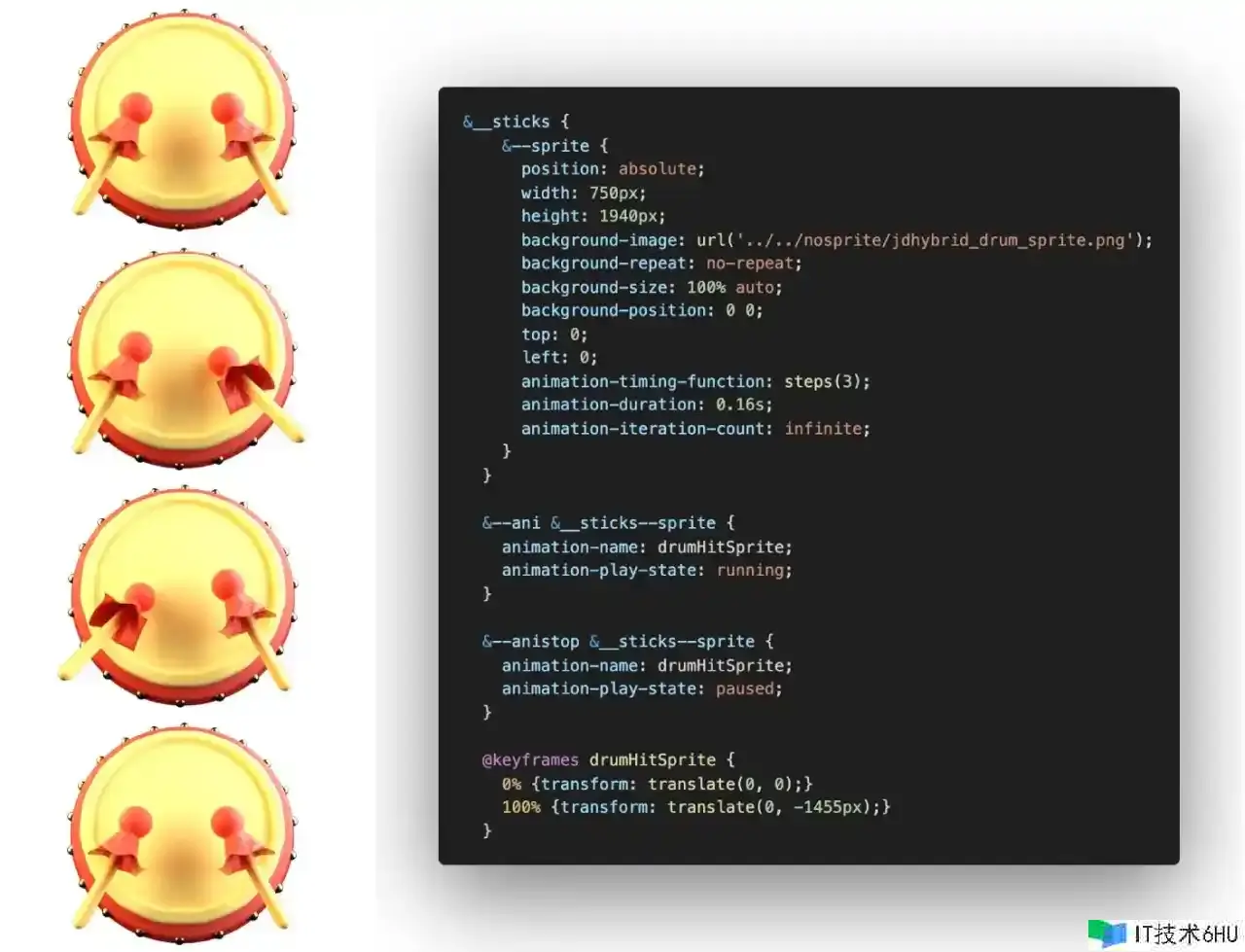
一起,咱们将需求单独加载的伐鼓游戏精灵动画图从首屏加载清单中剥离,使得首屏款式图片的加载次数从2次削减到1次。这样一来,用户在翻开页面时,所需的恳求次数和资源体积都得到了明显下降,然后进步了用户体会。
动画图片低损压缩
动画是页面资源耗费的首要部分。在春晚页面中,咱们需平衡用户交互体会与资源优化。经过与规划和CDN团队多次交流,咱们决议选用技能手法下降资源耗费,一起保证用户体会。
首先是确认技能计划。规划团队开始提议运用3D模型,需凭借WebGL进行烘托。但这存在两个问题:一是资源耗费大,3D模型一般包含3~4个文件,首屏加载恳求数增加;二是兼容性问题,WebGL在低端机型上表现欠安。考虑到观众范围广泛,咱们决议选用兼容性更好的计划。
经过技能调研,咱们终究确认选用帧动画计划:规划团队将3D动画转化为精灵图,并将不变部分(如鼓架)单独抽离。精灵图仅包含运动部分(如鼓面敲击动画),有效下降资源耗费。
在确认计划后,规划团队导出了第一版资源文件。但是,精灵图巨细为1236KB,主光效也有400KB,离咱们的目标还有必定距离。经过双方反复测验,咱们经过抽帧方法将伐鼓精灵图从24帧降至4帧,巨细从1236KB降至265KB。结合降质参数和WebP格式,终究巨细仅为78KB,下降了93%。此外,咱们将主光效换成放大一倍的一倍图,并经过CSS特点scale完成放大,进一步节省资源。
雪碧图计划的演进
元素背景图运用雪碧图形式,是前端基本优化手法,能够明显下降恳求次数。咱们在首屏资源拆分后的情况下,能够将18个款式背景图兼并成1个。相较于惯例计划,春晚红包还扩展了2个功能:
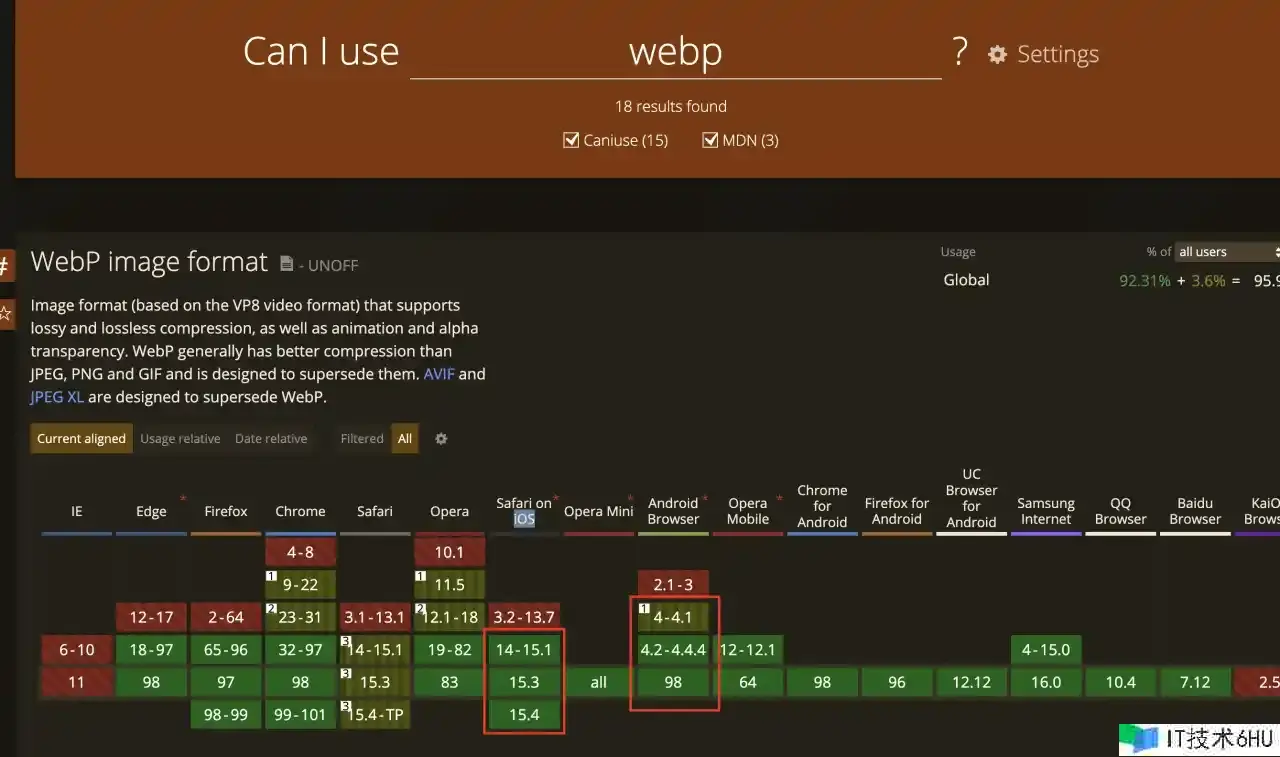
1、css雪碧图在运转时为图片URL增加CDN降质参数和webp格式转换参数(someimage.png!q70.webp),极限下降CDN带宽。咱们扩翻开发了自动雪碧图脚本,能够支撑自动生成2套background-image款式代码,分别对应一般图片URL和带!q70.webp的URL。经过运转时检测webp支撑特性,切换HTML标签上的class名,来使对应的子孙挑选器的background-image特点收效。对于webp的特性检测的技能计划,咱们考虑过如下两种计划:
a、经过版别判别,从caniuse看,能够按照只要iOS14以下不支撑webp来作为判别依据。
b、经过创建一个Image目标,其src为一个依据base64的webp图片,依据load是否成功来判别是否支撑webp。
比较这2个计划,计划a的优势是经过UA判别体系版别是同步履行的,能够在调用烘托页面前的任意地方履行并修正HTML标签的class特点。保证内容烘托后有正确的背景图css收效。不会对原有烘托逻辑发生侵略性修正。而计划b的优势是经过大规模实践,判别逻辑的可靠性较高,缺陷是异步逻辑的,需求修正原来的烘托逻辑。因为咱们这次需求支撑全国亿万用户,为保证安稳可靠,所以终究挑选计划b。
css文件中的背景图款式,是在烘托相应DOM的时分才发起恳求,又因为React烘托是同步的,咱们需求调整履行render的时机,以保证在烘托页面内容之前完结HTML的class特点设置,防止恳求两次图片。
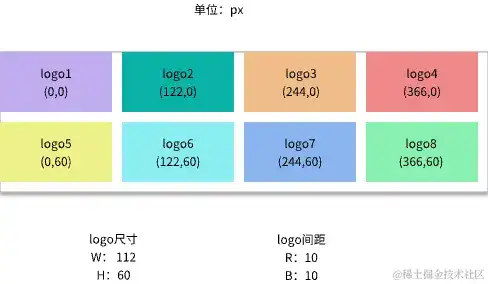
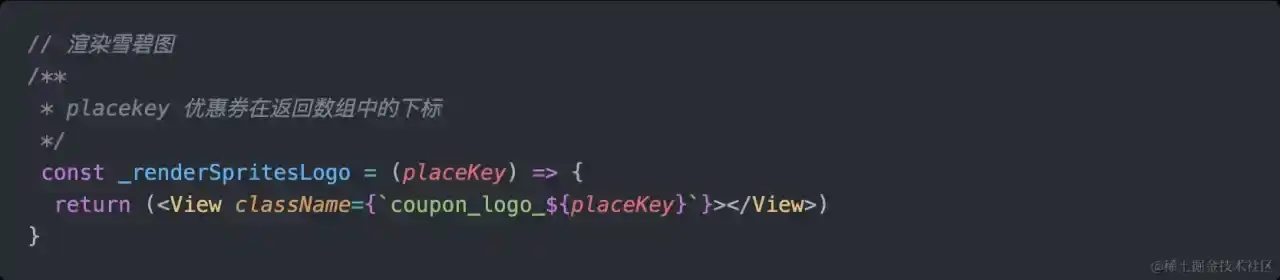
2、动态雪碧图。万券齐发楼层首屏露出2排8个坑位,对应8次logo图片恳求,因为券和logo的数据是经过接口下发的,所以无法运用编译时雪碧图计划。为了将图片恳求次数削减到1次,咱们和后台、视觉、产品交流后,规划了一套多团队协作的计划。规划同学能够依据产品提早确认的券位置将logo图兼并成雪碧图,并上传到云存储。展现如下:
雪碧图规格确认后,经过固定的background-position特点,以及动态设置logo元素的className和背景图,即可完成动态雪碧图。
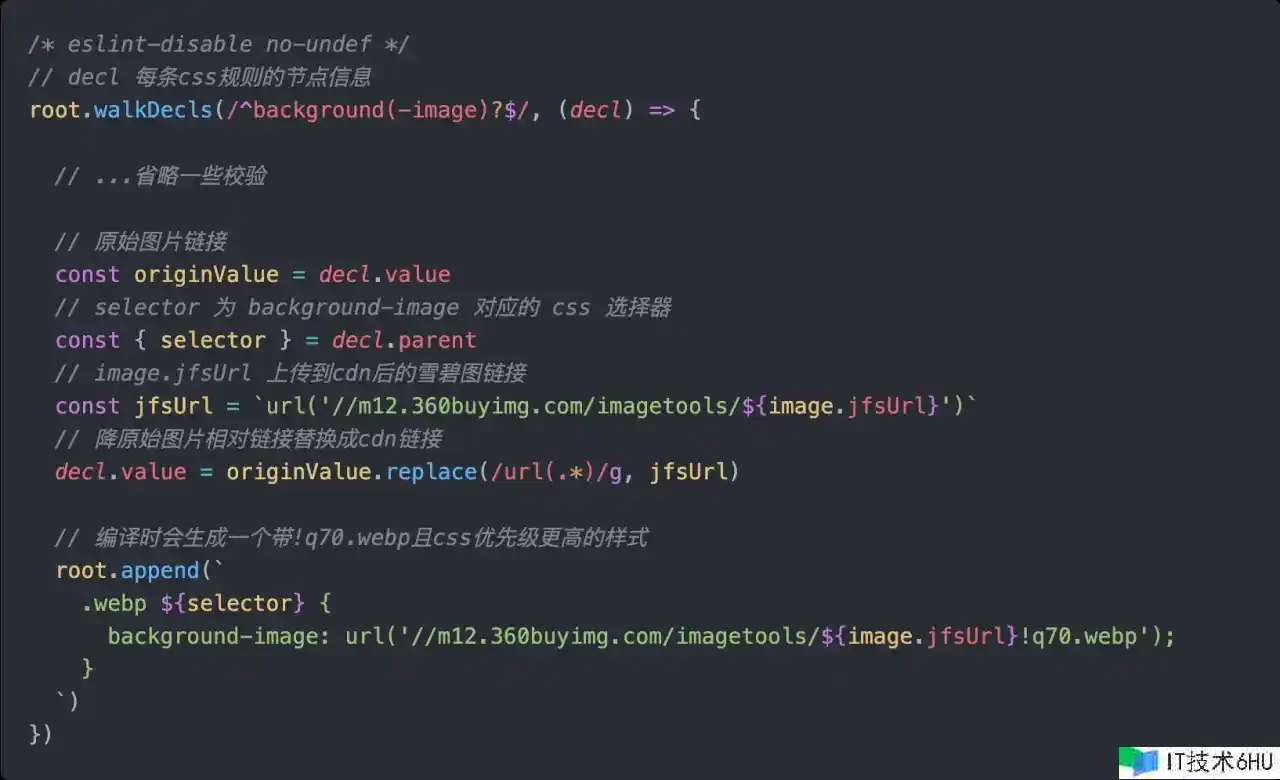
自动衍生WebP背景图css代码
上面提到运转时判别是否运用webp背景图,那对应的css代码就需求两套,利用PostCSS插件能够在编译时自动依据原有背景图款式代码生成webp背景图的代码,在严重的开发过程中防止出错和遗漏。经过运用PostCSS插件中,CSS目标的walkDecls方法,咱们能够遍历一切的background-image特点。然后,运用正则表达式匹配对应的款式,在编译打包时生成一套.webp .origin-class挑选器的款式。在运转时,如果HTML标签具有webp特点,体系将子孙挑选器的款式掩盖原有款式。
除了img标签,咱们在背景图也进行了webp优化,使得全站图片由902.4kb减小到512.6kb,经过多种流量和兼容性测试效果表现良好。由此可见,在项目中大量运用图片时,WebP格式已成为一个不容忽视的功能优化要害。
下降服务器本钱及危险
春晚活动是一个典型的秒杀事务场景:跟着春晚主持人一声令下,全国观众会同一时间涌入活动页面,给接口带来超高的流量压力。下面将从流量削峰、降级处理两个个方面介绍前端如何与后台协作应对这类高并发场景。
流量削峰
在高并发场景下,流量削峰有助于体系平稳度过流量高峰。本次活动中,初始化接口和伐鼓抽奖接口流量最大,因此咱们首要针对这两个接口进行削峰。
1.初始化接口:在页面加载之前,即资源位进口,配置一个“加载中”页面链接。这个页面随机加载1-3秒后跳转到活动页面。当流量超越体系承载能力时,敞开灰度开关,部分用户进入此页面,然后等待几秒后进入活动页面。
2.伐鼓抽奖接口:本次活动的核心玩法接口。如果仅仅是简单地随机延时几秒恳求,会极大地影响用户体会。咱们选用更精细化的处理方法。已知伐鼓交互在用户敲击满次数或倒计时结束时触发抽奖接口,因此,随机设定敲鼓次数,将原本会集在1-2秒内的恳求打散至10秒区间,用户几乎无感知。
即时情况的本地存储
针对用户优惠券收取情况的保存问题,权衡了多种因素,如活动规模、服务器端压力和活动持续时长等。终究,咱们决议选用前端本地缓存来保存用户领券情况,然后进步功能并优化用户体会。
咱们对比了前端常用的本地存储机制,如cookie、localStorage和sessionStorage。但是,这些机制各有优缺陷:
1.cookie存储空间较小(4K),且在与服务端通讯时会占用恳求头部,可能导致恳求头过大,超越服务端设置的最大值,然后引发报错,并增加不必要的网络耗费。
2.sessionStorage生命周期较短,仅适用于会话期间。
综合考虑后,咱们挑选了localStorage作为优化计划。它具有较长的生命周期和较大的储存空间(2.5M-4M),能满意事务需求。选用localStorage缓存数据,不仅能够简化调用链路、下降危险和节省本钱,还能直接从本地读取券的收取情况,防止网络推迟导致的呼应时间过长,进步用户体会。
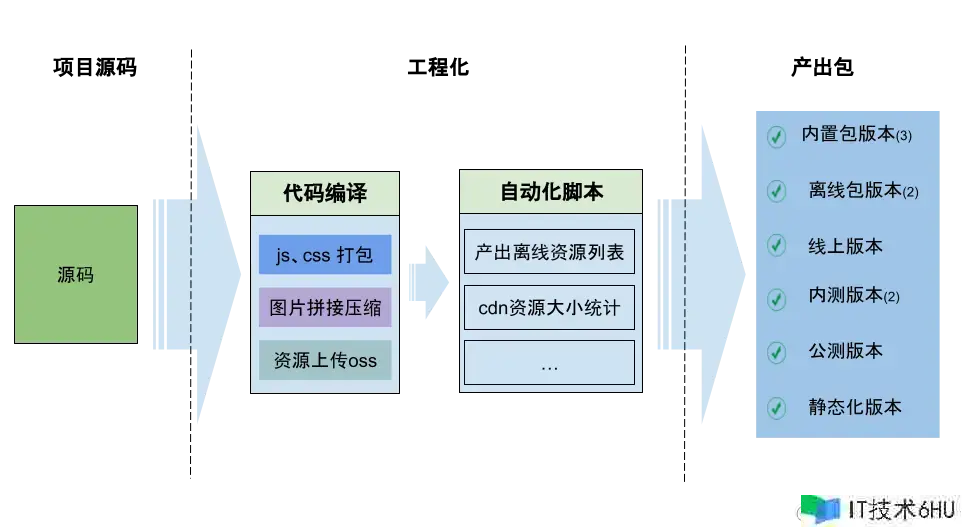
工程化
为了使事务开发人员能更专心于本身事务开发,咱们将手机兼容性、设备分级、环境判别、自动合成雪碧图、自动图片压缩、自动上传云存储、兼并代码文件等通用处理计划一致归入工程化层面处理。
经过工程化,能够最大程度的释放生产力和创造力。上述的各种前端各种优化计划,离不开工程化的助力,与此一起保证了在快速开发交付的功率和安稳性。
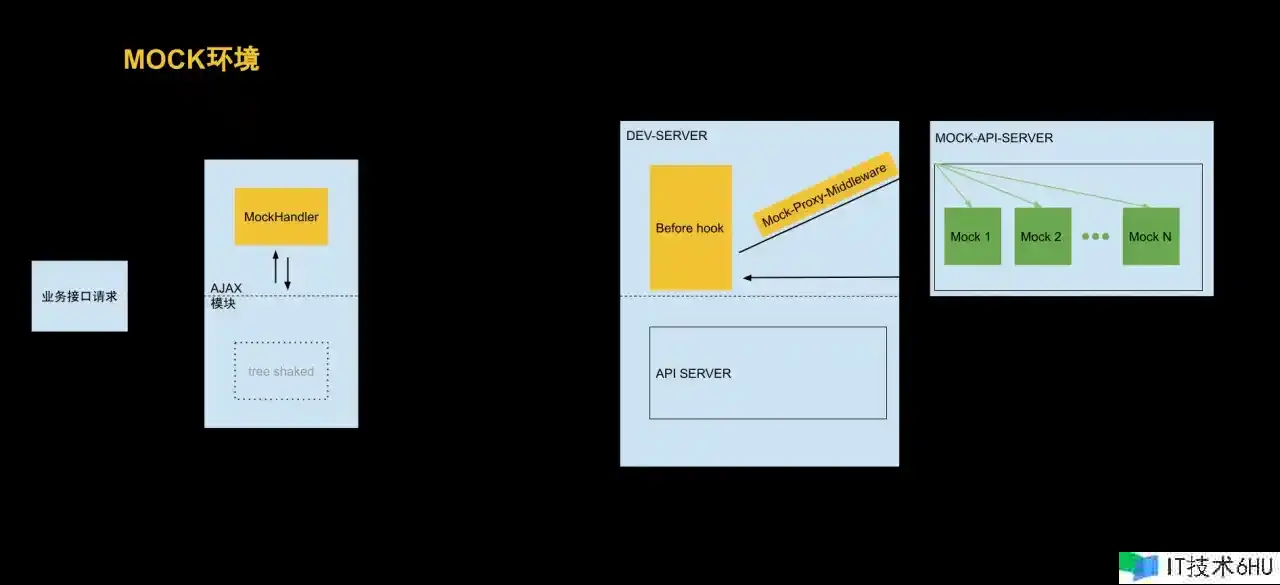
供给拟真的MOCK环境
咱们搭建了一个拟真的MOCK环境,以在短时间内模拟所需场景,保证在任意场景下都能供给友好交互。该环境1:1复原了服务端的MOCK环境,能快速模拟正常数据,一起还能模拟恳求超时、HTTP情况码反常、数据结构反常、非惯例事务反常码等场景。在ajax模块中,咱们选用通明转发方法,下降事务开发同学创造mock数据的本钱,防止mock数据进入生产环境。如图所示,MOCK开发环境与联调开发环境对比,能够看出mock环境对事务开发来说是通明且无副作用的,一起又能快速MOCK数据。
编写安稳高效的发布脚本
春晚参加用户的设备品种繁复,咱们需在不同设备上完成极致体会,一起减轻CDN过高QPS的压力。为此,咱们与客户端团队联合,依据不同设备的不同版别,供给了内置包、离线包和线上CDN包等多套环境。结合多轮内测和公测,在短短27天内,需布置10多套环境。线上环境布置错综复杂,还包含资源搜集和巨细核算等工作。若选用人工方法,极易呈现误操作,带来不良后果。幸运的是,项目初期便引入了环境变量,经过环境变量处理不同环境间的差异。此外,在编译前后加入了一系列脚本,代替人工拷贝上传、资源搜集、巨细核算等操作,防止人工操作失误,进步安稳性,保证每个环境安稳布置。
工程化的目标,始终是进步开发功率,下降开发难度,别离关注点,让事务研制同学更专心于本身事务的开发。
容灾
作为一档全球直播节目,现场不免会呈现各种情况,需求做好各种紧迫预案。降级处理分为自动降级和被迫降级两类:
1.自动降级:各个资源位和交互按钮上增加降级开关,上游接口或下游页面呈现紧迫情况时,可经过配置CMS快速翻开降级开关。
2.被迫降级:经过不同款式和案牍提示区别各类接口反常码及体系环境,快速定位问题原因。这样一来,客服同学能够第一时间安慰客户,并供给相应处理计划。
总结
2022年央视春晚互动项目是一次大规模、高并发的应战,前端团队经过静态资源优化、缓存、容错和工程化等方面的尽力和创新,保证了体系的安稳性和功能,为用户供给了一个安稳流通的互动体会。在静态资源优化方面,团队经过首屏资源拆分、帧动画计划代替3D模型、动态雪碧图和WebP格式优化等技能手法,明显下降了资源耗费和恳求次数。在下降服务器本钱及危险方面,挑选localStorage作为非惯例优化计划,进步用户体会。在容错方面,流量削峰和降级处理,保证体系安稳运转。在工程化方面,一致处理通用处理计划、供给拟真的MOCK环境和编写安稳高效的发布脚本,下降开发难度,保证每个环境安稳布置。经过这些技能手法和创新,前端团队成功应对了春晚互动项目带来的技能难题,为用户供给了一个安稳流通的互动体会。
作者:京东零售 赵越
来历:京东云开发者社区 转载请注明来历