共享一下我搭建博客的方案:
- 运用 Astro 作为静态博客结构(本地发动速度快)。
- 部署在 GitHub Pages 服务上(免费)。
- 主动同步 GitHub Discussion 到博客内容(能够运用 GitHub 手机客户端修正 Discussion)。
- 运用 giscus 做为博客的评论插件(直接评论到 Discussion,完美!)。
缺点:
- 仅支持标题查找,无法依据博客内容查找文章。Astro 能够集成 algolia 查找,由于我的博客文章还很少,暂时没有研究。
创立 GitHub Pages 项目
参考 GitHub 官方文档 创立 Pages 项目。
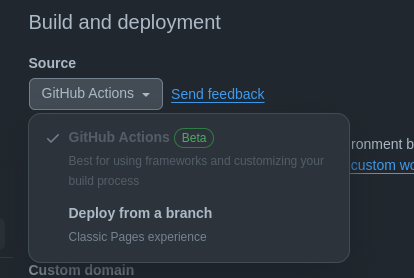
其间 Build and deployment 中的 Source 挑选为 GitHub Actions,这是 Astro 发布到 GitHub Pages 的前提条件。
敞开项目的 Discussion 功用。
将 giscus 装备到 GitHub Pages 项目。主张把用不到的 Category 删掉。创立几个 Announcement 类型的 Category,保证只要库房的办理员有权限新增 Discussion,避免其他人发的帖子被同步到库房。
创立 Astro 项目
参考 Astro 官网说明创立项目,有许多主题能够挑选。
我运用的 AstroPaper 主题。
装备 Astro 发布到 GitHub Pages 的功用
编写将 Discussion 同步到本地目录的脚本
我在 scripts 目录中新建了 process-discussions.mjs 文件。
然后在 packages.json 文件里新增了一个指令。
{
"scripts": {
"process": "node scripts/process-discussions.mjs"
}
}
process-discussions.mjs 脚本接纳一个文件参数,这个文件是 GitHub Action 的 Payload,具体的信息能够参考 GitHub 文档
由于 Payload 中的内容有限,所以又通过 GitHub 的 GraphQL API 查询出改变的 Discussion 的内容。
其间,在 <!—– —–> 之间的内容,是 Astro Markdown 文件的 front matter 的内容。
文章的标题、描绘、发布时间和修正时间假如没有指定,会从 Discussion 的对应特点里获得。
Discussion 的 Label 会转为博客的 tag 特点。
Discussion 被置顶后,博客的 featured 特点会标记为 true。
例如:
<!-----
slug: manage-blog-posts-with-github-discussions
description: 文章描绘
----->
装备 Discussion 同步到库房
写完前面的脚本后,还需要在 Discussion 有改变的时候,运转前面的脚本,把 Discussion 的内容转为 Astro 博客的 Markdown 文件,然后提交到库房的主分支,触发博客的主动部署功用。
这样一来,修正博客只需要在 GitHub Discussion 页面在线操作就能够了,图片和文件也是放到了 GitHub assets 里,不会添加库房的体积。
新增一个 GitHub Workflow 装备文件。
name: Generate blog based on discussions
on:
discussion:
types: [created, edited, deleted, pinned, unpinned, labeled, unlabeled, category_changed]
permissions:
contents: write
pages: write
id-token: write
jobs:
process-payload:
# 只要这里装备的 Category 中的 Discussion 才会同步到库房。多个 Category 用英文逗号 "," 分割。
if: contains(fromJson('["release", "memo"]'), github.event.discussion.category.slug)
name: Process payload
runs-on: ubuntu-latest
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
steps:
- uses: actions/checkout@v3
name: Checkout
- uses: actions/setup-node@v3
name: Install Node.js
with:
node-version: 18
- run: npm i -g pnpm
name: Install pnpm
- run: pnpm install --frozen-lockfile
name: Install dependencies
- run: pnpm run process "${{github.event_path}}"
name: Process discussion payload
- name: Commit & Push changes
uses: actions-js/push@master
with:
branch: master
github_token: ${{ secrets.GITHUB_TOKEN }}
- name: Install, build, and upload your site
uses: withastro/action@v1
with:
path: .
node-version: 18
package-manager: pnpm@latest
deploy:
needs: process-payload
runs-on: ubuntu-latest
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v1
实例
这篇博客,便是先在名为 Draft 的 Category 里修正,等觉得差不多能够发布了,再移动到 Release 这个 Category。
由于 Workflow 的装备,Category 是 release 或者 memo 时才会同步到库房,然后正式发布到博客网站。