前语
祝咱们在新的一年:大吉大利,身体健康,迎大运,发大财! 吐槽随意侃侃,无感请直接跳过到正文。
注册了快 7 年的账号,终于发了榜首篇文 你敢信 ~~ 哈哈,今日开张了,撒花。至于契机嘛… 司倒,失业之 T_T。
最近刷看到相似的帖子也挺多的,ORZ 定心,真不是来输出负面情绪的 ~ 主菜马上就到。
y 情后各行各业都不简略啊,待了六年的公司也熬不住去年末倒下了(还有 3 个月薪酬拖欠着,希望裁定给力吧)。个人也长时刻呆在舒适区,大环境每况愈下,经历了这波社会毒打后,时常感到焦虑。经过了几天的 emo 期(并没有,张狂打球笑嘻嘻 … 但心里苦)哥们现已调整好了,等你回来 生活终归是要持续的。
给自己放放假,调整心态,查缺补漏,为了找到新作业,自己制定了如下小目标:
- ✅ 1. 重启技能博客 blog.fridolph.top,坚持输出
- ✅ 2. 做几个实战项目(所以这篇文就诞生了)
- ⏰ 3. 收拾前端常识大纲,形成思想导图
- ⏰ 4. 逛,刷面经 + 收拾(有些想法,所以开了新坑,再过几天就 OK)
- 5. 找到作业转正前
封印Steam– “你算什么男人算什么男人,眼睁睁看帕鲁走却漠不关心” T_T
我原本是想重构一下我之前写的在线简历,选用 Vue3 + TS + Pinia 来完结。几下敲完代码,我自己都觉得没啥东西。简历上个人作品,开源那两栏空空如也 = = 之前老刷到tailwind的文章,遂决议学习换个心态测验学习,加到项目中,现切现做,这瓜肯定保熟。
之前刷到 前端发展趋势的预测 之类文,很赞同一些观念。学历,简历仅仅敲门砖,在这个越来越卷的环境,竞争力缺乏,今后仍是要多重视学习下 Node、Next.js,伪全栈万金油是个可选方向。
经过这篇文章你能够
- 学会在项目中灵敏运用 TailWindCSS
- 了解 TailWindCSS 的中心概念
- 取得我收拾的一份
Tss 速记指南 - ⬆️ 随我一起学习 CSS “新” 特性
- 本项目 Vite + Vue3 实践及相关优化
- Fork + Star 即得一份在线简历模板,现改现用
- github: github.com/Fridolph/my…
- 在线阅读:resume.fridolph.top/
注:本项目运用 pnpm 作为包办理东西,请升级 Node 版别到 16.22.2 以上
下面是我学习 TailWindCSS 的过程,本文不会先上来讲大段概念,而是经过实践项目入手,取得正反应后再反思、了解,并考虑总结写出该篇文章。
为什么想学 TailWindCSS
之前也看到过相似的文章推送,我大致的形象便是这不便是 BootStrap 嘛。究竟,人的精力是有限的,现有的 BEM 界说 class 一把梭就挺快的,为什么还要用这种过于原子化的 CSS mixin,import 肯定又是 几百 k。 不知道屏幕前的你有没这些疑问。
每一个能够流行起来的高 Star 项目内涵都不会简略,横竖练手,正好了解一番,究竟实践过后,才有发言权不是嘛
而偶然的是,我有一个现成的事例。曾经为了找作业,我也做过在线简历项目。做完新版简历后,不论是代码的提炼仍是标准性方面都有了很大的进步。这也算是对过去几年的尽力有个告知吧,各个方面有了一个显着的比照。
本文中我简称 TailWindCSS 为 Tss。或许会有误导,因而在其他当地请不要运用这个名词。
在比较的一起,我会刺进一些 TailWindCSS 文档中的概念,这样更简略让咱们了解和体会到 Tss 的特性。
最重要的是切入点,本文经过实践事例让你快速了解 Tss,对感兴趣的部分能够对照文档自行学习,可谓事半功倍。废话不多说,show you the code!
新旧项目比照
下面开端差生示范,只比照 HTML 结构和 CSS,JS 代码就暂省掉了
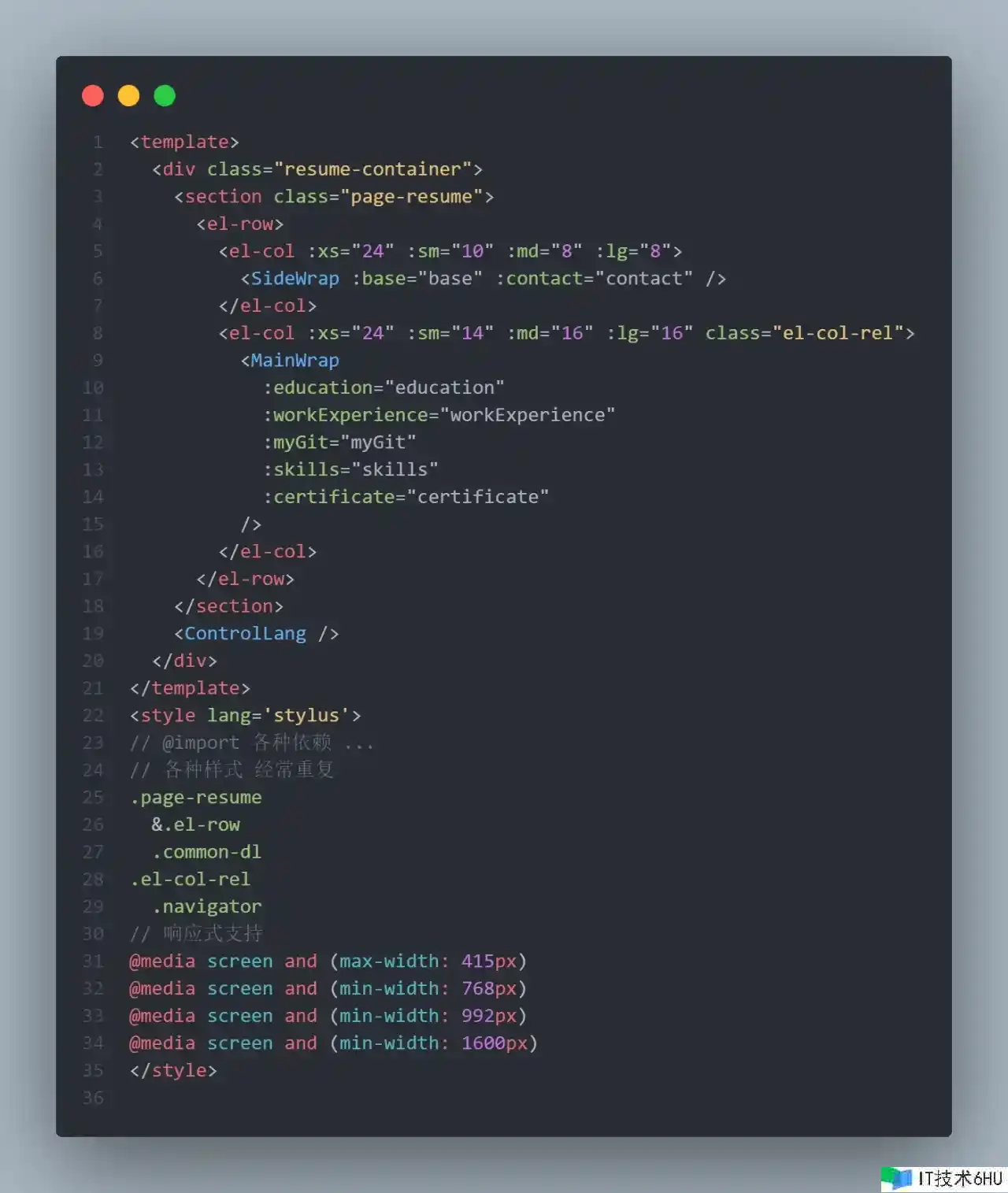
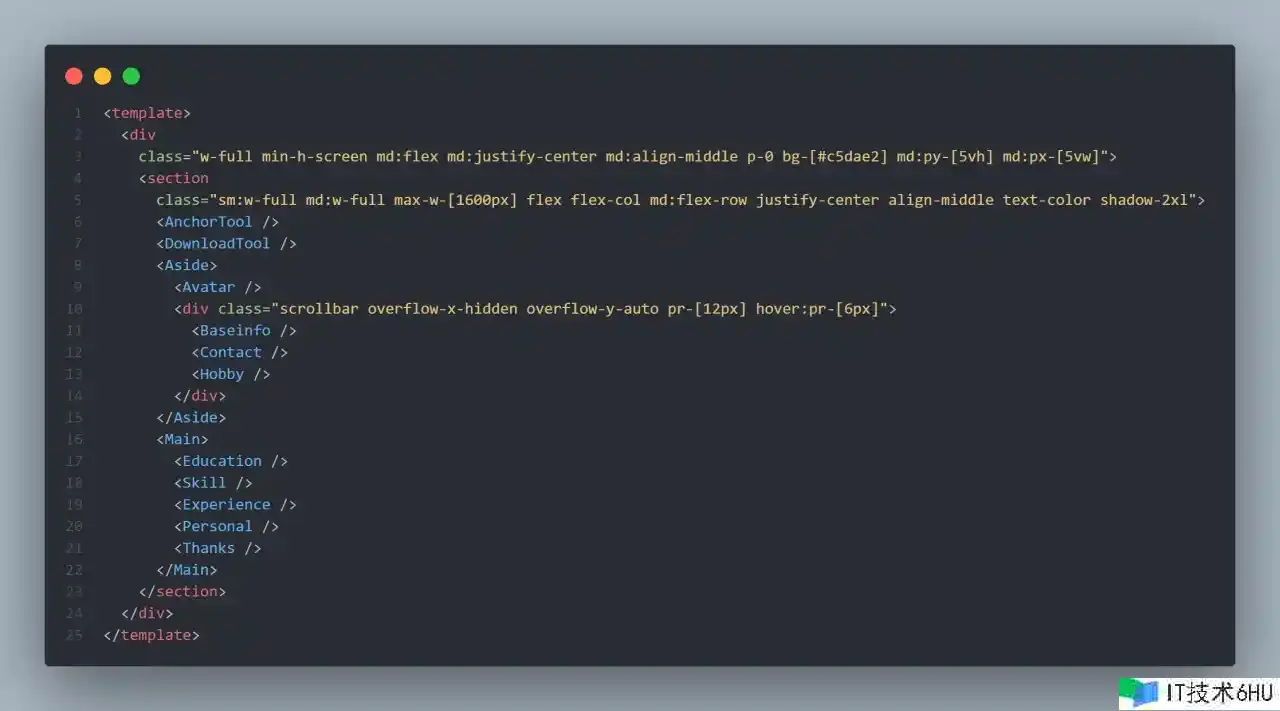
App.vue
老项意图 app.vue style 没有加 scoped,咱们编写的 css,比方 .page-resume p { margin: 10px 0; } 这类代码,一不小心就会运用到其他模块中,而很难发现。命名是门学问,诸如 BEM 之类的标准有许多,这也是业界主流吧,但跟着项目内容增多,款式会越来越多臃肿。
我正好遇到过项目中三人一起写一个路由下的三个子页面,都有查询和表格,另个页面是以图文为主,许多链接,提示说明。 有个搭档下了如下代码:
<style>
.xxx-page a {
color: var(--text-link) !important;
}
.xxx-page .title {
font-size: 12px !important;
}
</style>
<style scoped>
/* 页面相关款式 */
</style>
template 都是仿制粘贴,page 名还没改,一旦切到这页面再切到其他页面就会掩盖某些款式 …… 发生极端强壮的魔法
尽管标签里的 class 会变得很臃肿。但单看 DOM 结构,这是杰出契合 WAI-ARIA 标准的。有以下优点:
-
不用纠结命名,从此告别
xxx-wrapper、xxx-title、xxx-list、xxx-item -
防止潜在的款式冲突。因为结构都给你界说好了
你或许会吐槽,这 html 一大堆很难维护,css 是好了可 html 又病了
关于这点,后续章节 @apply 或许 tailwind.config.js 或许处理,但注定要在灵敏性上做必定取舍
Hobby > movie 过渡
假如上面的不能压服你,那这个比方能够补充一些论据。
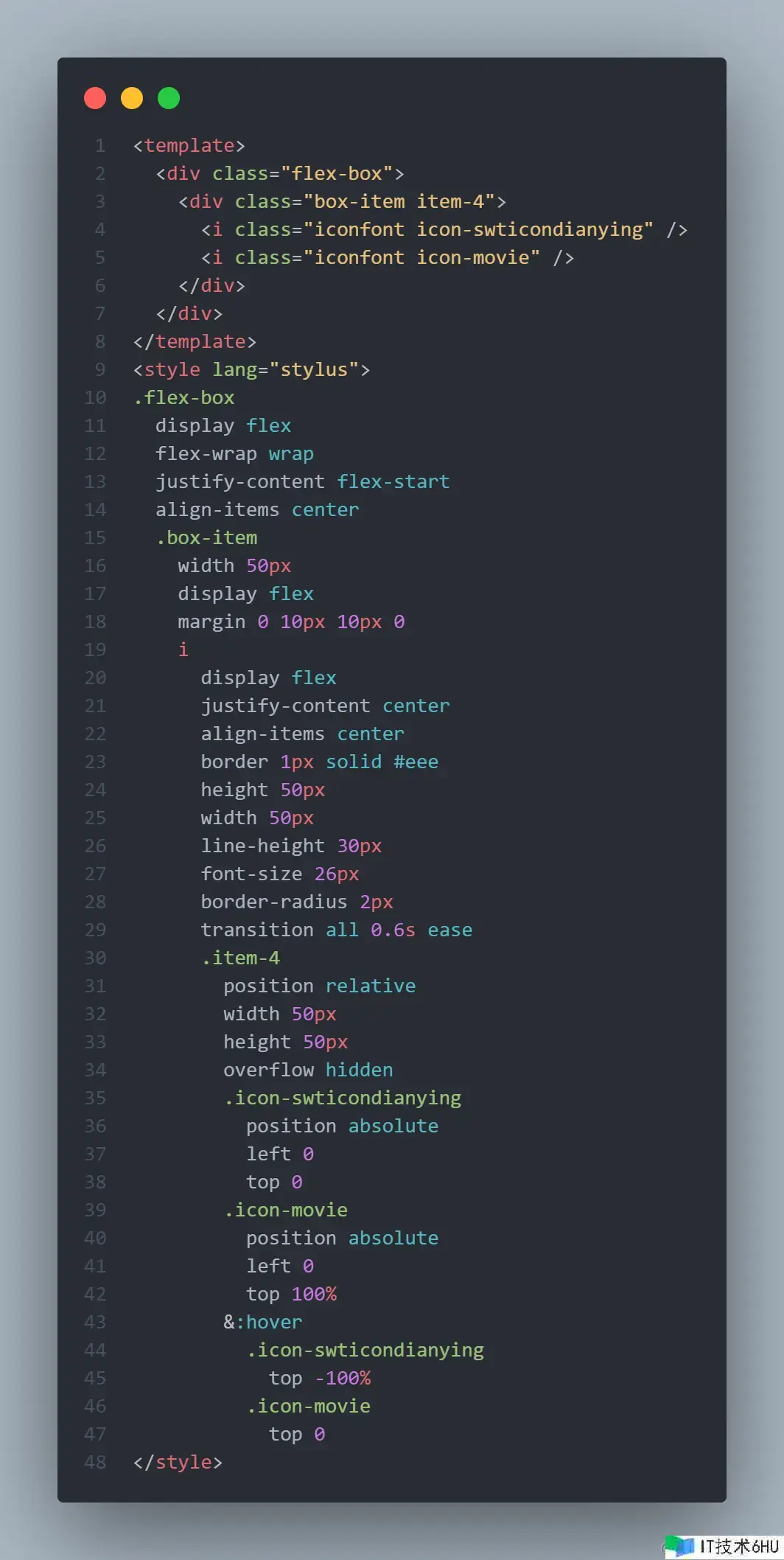
Hobby 模块里都是一些简略的动画完结,其间 movie 在旧模块中是这么完结的:
这仅仅其间一个组件,咱们给了不同命名来加以区分。最开端写这块的时分没想太多,也没拆分组件,一个文件几百行 css 代码呈现了(屎山便是这么炼成的)
项目中 = = 动辄几百行的还算好,常常 template、js 代码加起来几百行,若是再来上千行的 css,加上项目赶工期,就更头大。项目完给时刻咱们自觉优化还好,但现实状况,常常持续改 bug,一起又要做新功用 … 看着那座”山”,忍不住一声叹气
<!-- 奇特,我真的没写css代码,也不用去想 wrapper item box 之类的命名了 -->
<div class="flex flex-wrap justify-content">
<div class="group overflow-hidden relative ring-1 ring-slate-200 rounded flex items-center justify-center size-12 mr-3 mb-3 origin-center align-center">
<Iconfont class="size-12 absolute left-0 top-0 translate-x-[10px] translate-y-1 transition-transform ease-linear duration-500 group-hover:-translate-y-12" />
<Iconfont class="size-12 absolute left-0 top-0 translate-x-[10px] translate-y-1 transition-transform ease-linear duration-500 group-hover:-translate-y-12" />
</div>
</div>
上手 Tss 后,最大的一个改动和惊喜便是,只需你知道你想完结什么,都能够直接用 class 完结最终作用。
或许会吐槽,class现已一坨完全不能看,定心,这仅仅开端,后边有处理计划
没有写一行款式,完美完结了相同的作用,而且复用性强。当你把这串 template 丢给搭档,只需有 tailwind 不需求引进 css 文件,不用忧虑 scoped 和款式掩盖就能得到相同的作用。
并不是说 BEM 欠好,咱们乃至能够两者结合,假如 Tss 提供的类名缺乏以完结你想要的作用,可把大致布局文字色彩等先写好,再另起一个 class 持续写 CSS 即可。
对 Tss 动画感兴趣的小伙伴可参阅文档,玩出更多把戏 www.tailwindcss.cn/docs/transi…
Hobby > shake 动画
上面的比方可完结过渡作用了,那动画了? 在 class 里写@keyframe 嘛?
这儿就延伸出 Tss 可装备文件,tailwind.config.js。不仅仅是 动画,其他相似断点,和一些自界说类名,mixin 等,咱们都可依据实践状况自行增加。
准则上,能经过 base core 完结的功用就尽量别放到装备中,因为打包会生成额定的代码,除非你确定这部分会多处运用和利于抽象。
/** @type {import('tailwindcss').Config} */
export default {
theme: {
extend: {
animation: {
singerShake: 'singerShake linear infinite',
},
keyframes: {
singerShake: {
'0%, 100%': { transform: 'translateX(0)' },
'10%, 30%, 50%, 70%, 90%': { transform: `translateX(-2px) scale(1.05)` },
'20%, 40%, 60%, 80%': { transform: `translateY(2px) scale(1)` },
},
},
},
},
}
在代码中直接 animate-[singerShake_3s_ease-in-out_infinite] 即可运用。至于细节和命名等看文档就好,后边的 Tss 实用指南会说到。
<div class="transition-all duration-300 ease-linear origin-center hover:bg-slate-500 hover:rounded-full hover:text-white">
<Iconfont
class="size-12 absolute left-0 top-1 rotate-0 text-center transition-all origin-center group-hover:animate-[singerShake_3s_ease-in-out_infinite]"
:size="28"
name="changge"
/>
</div>
CSS 更可控
为了最快完结一个公共列表的款式,写出这么一串款式。假如要优化,在前期,能够经过界说 class,把公共款式抽离出来。
本简历的标题 – 内容(行) – 左 label 右 text,结构也大致如此。上述款式可完结该结构,但跟着项目内容变多,需求变得繁杂:
- label 应自适应,能够给一个最小宽度,但在移动端假如太长能换行
- 行结构只需内容,没有 label。或 行结构只展现标题(粗体)没有 text,支撑 icon
- 作为子组件时,应该统一对齐 padding
这不,html 越来越多,许多款式感觉能公共,但又欠好复用。(完结开发常常遇到这类状况)与其花时刻做优化,不如直接新撸来得更快
而用 Tss 这些布局-排版-文字 相关款式类名可直接写到 class 中,复用性大大增强。
<div class="magic-wrapper gird-cols-3 bg-white gap-3 font-bold text-sm leading-5"></div>
<style scoped>
.magic-wrapper {
/* ... */
}
</style>
这样的优点是咱们经过 TW 抽离了许多公共款式,而真正额定的款式则是 scoped 里的,不会污染其他作用域,这部分款式代码会比一开端少许多。若其别人接手,看到这部分款式能更快知道改动作用。
到这儿信任许多朋友会提问:
-
这和 Bootstrap 有什么区别?
-
css 是好维护了,但 html 结构紊乱得不堪入目,10 行简略结构,给你能搞出 20 行?
别急,优化的事一步步来,下个章节会结合项目实践,慢慢解说
从布局开端,更高效的呼应式支撑
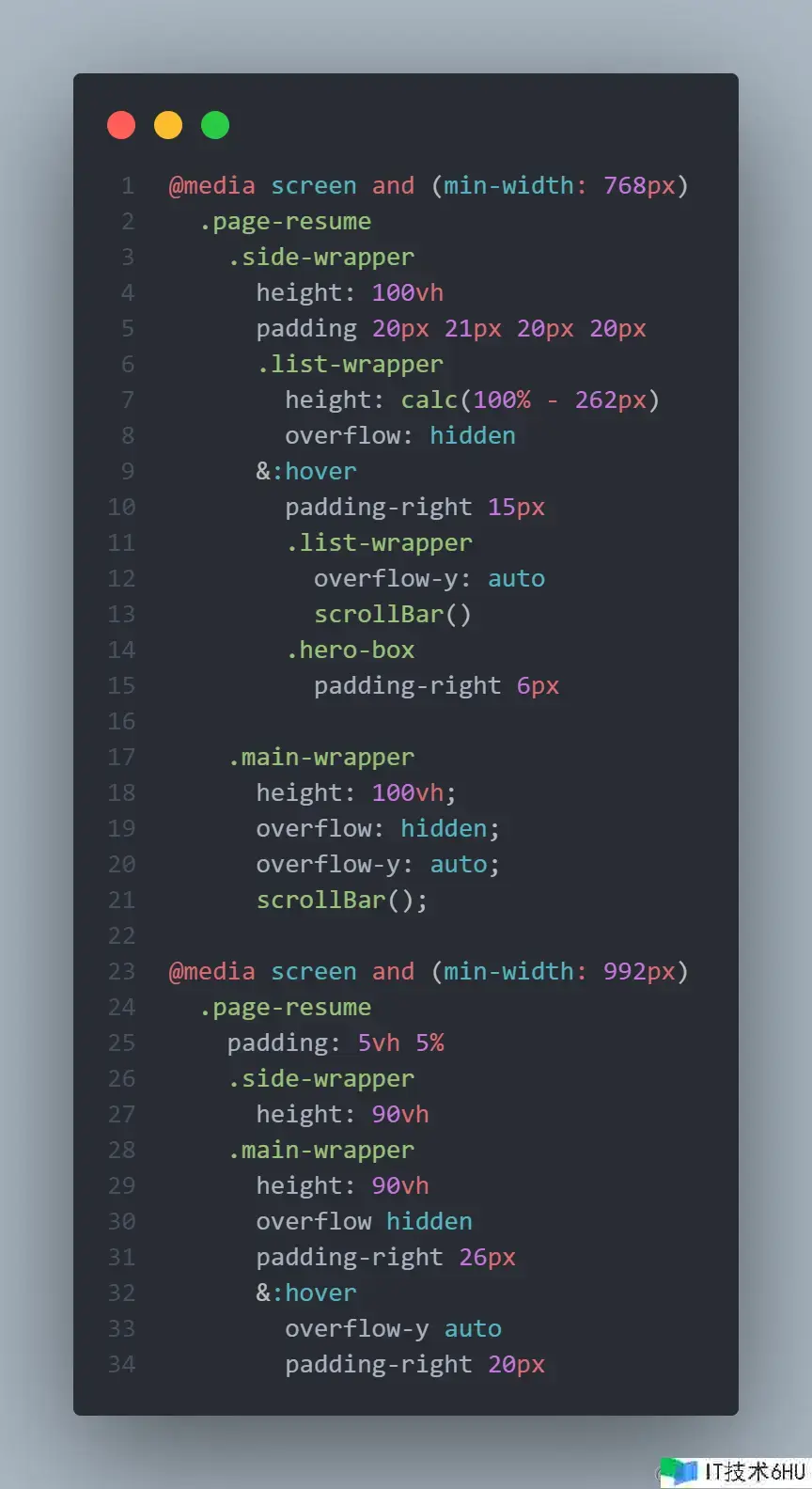
假如一个结构细节多,需求针对更多断点状况,媒体查询的代码很更让人头疼了
Tss 完结起来十分简略快速,手敲示例代码:
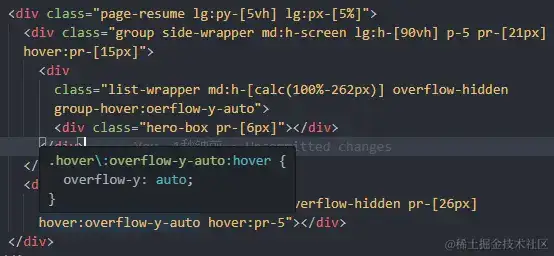
wrapper 这类命名不需求,这儿只为了咱们能看清楚结构和上述 css 进行比照 十分主张手敲代码,能更快上手。这儿完结下图片的 CSS,定心,肯定没有增加剂!
<div class="page-resume lg:py-[5vh] lg:px-[5%]">
<div class="group side-wrapper md:h-screen lg:h-[90vh] p-5 pr-[21px] hover:pr-[15px]">
<div
class="list-wrapper md:h-[calc(100%-262px)] overflow-hidden group-hover:oerflow-y-auto"
>
<div class="hero-box pr-[6px]"></div>
</div>
</div>
<div
class="main-wrapper lg:h-[90vh] overflow-hidden pr-[26px] hover:overflow-y-auto hover:pr-5"
></div>
</div>
vscode装置插件后上手更佳,智能提示定心写
你能够试着装置 VScode 插件 Tailwind CSS IntelliSense
看到这儿假如你对 md、 lg 这些称号感到似曾相识,那么文档是最终的归途
www.tailwindcss.cn/docs/respon…
TailWindCSS 中心概念
简历很简略,但这并不便是 Tss 最佳实践,还许多东西等待着咱们发掘 有了这样一个开局,假如你现已对 Tss 发生了兴趣,那么接下来的官网概念信任会简略承受得多
- 功效榜首 Utility-First Fundamentals
- 处理状况 Handling Hover, Focus, and Other States
- 呼应式规划 Responsive Design
- 深色形式 Dark Mode
- 重用款式 Reusing Styles
- 增加自界说款式 Adding Custom Styles
- 功用和指令 Functions & Directives
功效榜首
引证下文档内容:
- 您不会浪费精力发明类名。不再需求增加像 sidebar-inner-wrapper 这样的愚笨的类名仅仅为了能够规划某些东西,也不再为实践上仅仅一个 Flex 容器的东西的完美抽象称号而烦恼。
- 你的 CSS 停止增加。运用传统办法,每次增加新功用时,您的 CSS 文件都会变得更大。有了实用程序,一切都能够重用,因而您很少需求编写新的 CSS。
- 做出改动感觉更安全。 CSS 是大局性的,当你做出改动时你永远不知道你会损坏什么。 HTML 中的类是本地的,因而您能够更改它们,而不用忧虑其他内容会被损坏。
处理状况
Tss 包含几乎一切的润饰器,包含:
- 伪类,例如
:hover、:focus、:first-child和:required - 伪元素,例如
::before、::after、::placeholder和::selection - 媒体和功用查询,例如呼应式断点、深色形式和偏好削减形式
- 特点挑选器,例如
[dir="rtl"]和[open]
咱们平常写款式的思路是: 1. 界说 class; 2. 增加状况; 3. 增加对应款式代码
<div class="container"></div>
<style>
.container {
background-color: black;
}
.container:hover {
background-color: white;
}
</style>
而Tss 则是编译成
.hover:bg-white:hover {
--tw-bg-opacity: 1;
background-color: rgb(255 255 255 / var(--tw-bg-opacity));
}
在 Tailwind 中,您不是将 hover 状况的款式增加到现有类,而是向仅在 hover 时履行某些操作的元素增加另一个类。
www.tailwindcss.cn/docs/hover-…
更多可参阅文档,需求时再看就好,学一点用一点会一点。
呼应式规划
上一快状况里也有呼应式符号,这儿就不多提,记住一点就好
- 移动优先
默许状况下,Tss 运用移动优先断点系统,相似于您在 Bootstrap 等其他结构中或许运用的系统。 这意味着无前缀的实用程序(如 uppercase)对一切屏幕尺度都有效,而带前缀的实用程序(如 md:uppercase)仅在指定的断点及以上方位收效。
深色形式
暂略过,中心便是经过改动状况符号,这儿挖个坑吧,后续会为简历增加深色形式。敬请期待
(新增内容)快速完结主题切换
不用后续,克服困难,现在开码。
提早界说好变量,便于维护
说干就干。为了更好地运用主题形式,我主张提早界说好主题相关的变量,并为这些变量增加一个 dark 的前缀(依据实践状况自行调整)。
其实官方文档便是最好的示例。当咱们要完结深色形式或许多主题时,需求考虑需求改动哪些内容?我简略总结如下:
- 页面的大布景色(假如有的话)
- 布局模块(如:header、main、aside、section、footer 等)的布景色
- 模块的常态款式,如:边框(内边框、外边框仍是 background-image 等)圆角等
- 文字的色彩
- 阴影作用
- 其他等等…
当咱们考虑到以上内容之后,再来考虑状况改动时的色彩,例如 hover、focus、active 等。这仅仅一个思路,详细规划主题系统还需求 UI 规划同学的参与,还有许多细节值得咱们深入研究。这儿仅仅一个简略的参阅。
/* src/styles/var.css */
:root {
/* theme-light */
--page-bg: #c5dae2;
--bg-hover: #f5f5f5;
--text: #607d8b;
--text-hover: #00bdea;
--main-bg: white;
--aside-bg: #f5f5f5;
--scroll-piece: rgba(218, 230, 238, 0.9);
--scroll-thumb: rgba(188, 198, 223, 0.8);
--border: #e5e7eb;
--focus-border: #bae6fd;
--card-bg: #f0f9ff;
/* dark-mode */
--dark-page-bg: #1f2635;
--dark-bg-hover: #151e31;
--dark-text: rgb(145, 158, 175);
--dark-text-hover: rgb(185, 196, 212);
--dark-main-bg: #151e29;
--dark-aside-bg: #131822;
--dark-scroll-piece: rgba(18, 40, 54, 0.9);
--dark-scroll-thumb: rgba(82, 86, 95, 0.8);
--dark-border: rgb(13, 39, 53);
--dark-focus-border: rgb(21, 53, 70);
--dark-card-bg: #0a2c42;
}
我把运用到的色彩变量,都加了对应的 dark 副本,在用到这些的当地提醒自己写一个 dark:xxx 即可
你能够点开简历,查看下作用。下面以最外层wrapper为比方:
<div class="w-full min-h-screen md:flex md:justify-center md:align-middle p-0 bg-[var(--page-bg)] md:py-[5vh] md:px-[5vw] dark:bg-[var(--dark-page-bg)] dark-transition">
<section class="relative sm:w-full md:w-full max-w-[1600px] flex flex-col md:flex-row justify-center align-middle text-color shadow-inner sm:shadow-2xl dark:shadow-neutral-700">
<!-- 内容省掉 -->
</section>
</div>
当主题为 dark 时,容器的布景色会变成 var(--dark-page-bg);section 默许是内阴影,dark主题后,会运用设定的 box-shadow shadow-neutral-700
tailwind 主题装备
依据文档,咱们需求先装备 tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
darkMode: 'class',
// ...
}
// 称号可自行改动,详细参阅文档,这儿不多赘述
装备好后,只需咱们在 html 标签上增加 class="dark" 并为要改动的元素上按下面的方法增加对应类名即可
<!-- Dark mode enabled -->
<html class="dark">
<body>
<!-- Will be black -->
<div class="bg-white dark:bg-black">
<!-- ... -->
</div>
</body>
</html>
留意:咱们的页面是 create(App).mount(‘#app’) 为了完结上述对 html class 的增加,咱们还需求进行额定的 DOM 操作
我增加了一个 PageTool / ThemeChange (小项目其实用不上状况办理,这儿只为展现Pinia用法请勿吐槽 )
import { defineStore } from 'pinia'
export const useCommonStore = defineStore('common', {
state: () => ({
theme: 'light',
}),
getters: {
isDark: (state) => state.theme === 'dark',
},
actions: {
switchTheme() {
if (!this.isDark) {
this.theme = 'dark'
document.documentElement.classList.add('dark')
} else {
this.theme = 'light'
document.documentElement.classList.remove('dark')
}
},
},
})
现在咱们绑定好办法就能够快速切换主题了
<div class="switch-wrap" @click="handleSwitch">
<Iconfont v-show="isDark" name="night-mode-fill" />
<Iconfont v-show="!isDark" name="light-bulb" />
</div>
<script setup lang="ts">
import { toRefs } from 'vue'
import { useCommonStore } from '../../../store/common'
import Iconfont from '../../Iconfont/Iconfont.vue'
const store = useCommonStore()
const { isDark } = toRefs(store)
const handleSwitch = () => {
store.switchTheme()
}
</script>
综上所述,这个简历项目,在 App.vue 的结构明晰明晰,只需求在 wrapper、main、aside 等当地填入相应的 dark:xxxx 即可,比方 <main class="... dark:bg-[var(--dark-main-bg)] ">。
优化 – 增加滑润过渡
这部分代码或许会变得很冗长,慢慢地,tailwind 的这一缺点就凸显出来了。不过这并非大问题,经过运用 @layer,咱们能够将这些公共款式抽离出来,这是我在项目开发过程中一点点进行优化的成果。
感兴趣可点击切换,试下作用。会了黑白主题,再增加其他自界说主题不在话下。
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.dark-transition {
@apply transition-colors duration-1000 ease-in-out;
}
}
这样再切换,咱们的主题就具有杰出的过渡作用了。
重用款式
上文说到完结 Hobby 模块的 movie 作用时,对 item 写了一堆款式。
<div class="flex flex-wrap justify-content">
<div class="group overflow-hidden relative ring-1 ring-slate-200 rounded flex items-center justify-center size-12 mr-3 mb-3 origin-center align-center">
<!-- ... -->
</div>
<div class="group overflow-hidden relative ring-1 ring-slate-200 rounded flex items-center justify-center size-12 mr-3 mb-3 origin-center align-center">
<!-- ... -->
</div>
<div class="group overflow-hidden relative ring-1 ring-slate-200 rounded flex items-center justify-center size-12 mr-3 mb-3 origin-center align-center">
<!-- ... -->
</div>
<!-- 许多重复结构 -->
</div>
在项目中有 8 个 item,需求将相同的东西仿制八遍吗?起初或许是这样,尽管看起来有些辣眼睛,但至少功用现已完结了。无意中翻看文档时,我发现了以下的信息:
许多时分,相似这样的重复乃至不是真正的问题,因为它们一般都能够集中在一个当地,乃至实践上底子不存在,因为您正在迭代一组项目并且只编写一次符号。假如您只需求在单个文件中重用需求重用的款式,那么多光标修正和循环是办理任何重复内容的最简略办法。 —— 官方文档
好的,给我我笑了 … 所以持续编码。 额,额 …… 当然不止是这样,咱们有几种方法来优化
*: 挑选器
<div class="parent-comp flex flex-wrap justify-start *:overflow-hidden *:relative *:ring-1 *:ring-slate-200 *:rounded *:flex *:items-center *:justify-center *:size-12 *:mr-3 *:mb-3">
<div class="child-comp"></div>
<div class="child-comp"></div>
<div class="child-comp"></div>
<div class="child-comp"></div>
<div class="child-comp"></div>
</div>
运用@apply 提取类
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.hobby-item {
@apply overflow-hidden relative ring-1 ring-slate-200 rounded flex items-center justify-center size-12 mr-3 mb-3 origin-center align-cente;
}
}
笔者也仅仅初窥门径,还有更多用法学习,尽在官方文档(再次着重)
增加自界说款式 Adding Custom Styles
假如您想更改调色板、间距份额、排版份额或断点等内容,请将自界说增加到 tailwind.config.js 文件的主题部分:
/** @type {import('tailwindcss').Config} */
export default {
content: ['./index.html', './src/**/*.{ts,tsx,vue}'],
theme: {
container: {
padding: '1rem',
},
screens: {
sm: '640px',
md: '1024px',
lg: '1376px',
xl: '1920px',
},
},
}
项目中如何优化 Tss 代码
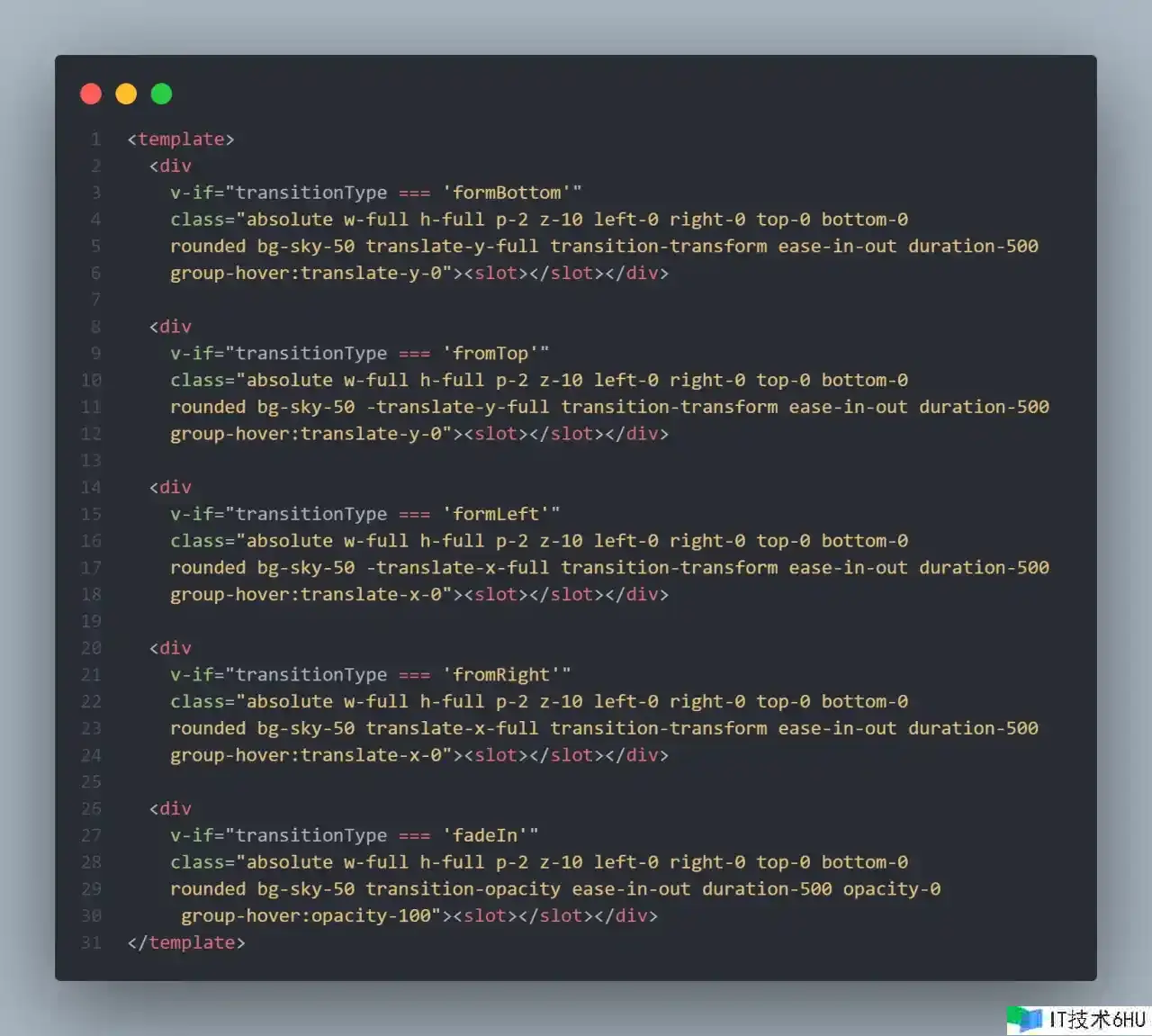
我新建了一个 styles/tailwind.css 专门寄存 Tss 相关代码
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.hobby-fromBottom {
@apply translate-y-full transition-transform ease-in-out duration-500 group-hover:translate-y-0;
}
.hobby-fromTop {
@apply -translate-y-full transition-transform ease-in-out duration-500 group-hover:translate-y-0;
}
.hobby-fromLeft {
@apply -translate-x-full transition-transform ease-in-out duration-500 group-hover:translate-x-0;
}
.hobby-fromRight {
@apply translate-x-full transition-transform ease-in-out duration-500 group-hover:translate-x-0;
}
.hobby-fadeIn {
@apply transition-opacity ease-in-out duration-500 opacity-0 group-hover:opacity-100;
}
}
结构简洁多了,把布局色彩等款式代码独自写 css,过渡相关款式写到了独自的文件中便于维护。
需求留意的是:hobby-fromBottom 这种用法在打包后会有编译开支,实践咱们只用到一次的话没必要这样运用。这儿仅仅便利展现
<div
class="absolute w-full h-full p-2 z-10 left-0 right-0 top-0 bottom-0 rounded bg-sky-50"
:class="{
'hobby-fromBottom': transitionType === 'fromBottom',
'hobby-fromTop': transitionType === 'fromTop',
'hobby-fromLeft': transitionType === 'fromLeft',
'hobby-fromRight': transitionType === 'fromRight',
'hobby-fadeIn': transitionType === 'fadeIn',
}"
>
<slot></slot>
</div>
至此现已能够回答之前的疑问了,和 Bootstrap 像吗,是的。但不仅仅是这些,Tss 不仅可定制款式,而且愈加灵敏,而库体积却更小。
功用和指令 Functions & Directives
Directives
指令是自界说 Tss 特定的规矩,您能够在 CSS 中运用,为项目提供特殊功用。
/**
* 这会注入 Tailwind 的根本款式以及插件
*/
@tailwind base;
/**
* 这会注入 Tailwind 的组件类和任何组件类经过插件注册
*/
@tailwind components;
/**
* 这会注入 Tailwind 的实用程序类和注册的任何实用程序类经过插件
*/
@tailwind utilities;
/**
* 运用此指令来操控 Tailwind 注入悬停、焦点、呼应式、深色形式以及其他变体
* 假如省掉,Tailwind 会将这些类附加到默许状况下您的款式表
*/
@tailwind variants;
Tss 速记指南
一个新的东西需求学习本钱。看到这的你,我信任已承受 Tss,并想投入运用了。这儿结合笔者的经历,收拾了一些速成技巧
编写 Tss 主张遵从着以下思路和次序来:
- 布局
- 间隔 margin、padding
- 布景
- 边框
- 尺度 width、height
- 排版(文字相关)
- 过渡、动画
- 其他交互
- cursor
- hover
这儿以组件 TitleDesc.vue 为例。简历项目中在 ProjectWrap 用到来展现标题 + 内容,结构如下:
<template>
<div class="flex flex-between flex-nowrap border-b-2 my-3 py-2 gap-x-5 text-lg">
<div class="text-justify">
<Iconfont v-if="showIcon" class="align-middle"></Iconfont>
<span class="ml-1 font-bold align-middle text-[#333]">{{ title }}</span>
</div>
<div>
<slot name="extra"></slot>
</div>
</div>
<div class="bg-gray pl-3 text-base text-[#777]">{{ description }}</div>
</template>
思路有了一切都很简略,Tss 许多 Class 和原生缩写相同,很简略记,看一遍根本就会了
这儿收拾一些常用 和 简略错误的:
布局相关
display
| Class | Properties |
|---|---|
| block | display: block; |
| hidden | display: none; |
| inline-block | display: inline-block; |
| inline | display: inline; |
| flex | display: flex; |
| grid | display: grid; |
container 在当前断点下都处于 width: 100%
gap 是真的好用,前提是在 flex 或 grid 下收效
overflow
| Class | Properties |
|---|---|
| overflow-auto | overflow: auto; |
| overflow-hidden | overflow: hidden; |
| overflow-clip | overflow: clip; |
| overflow-visible | overflow: visible; |
| overflow-scroll | overflow: scroll; |
position
| Class | Properties |
|---|---|
| static | position: static; |
| fixed | position: fixed; |
| absolute | position: absolute; |
| relative | position: relative; |
| sticky | position: sticky; |
size 尺度这儿独自说一下
Tss 里的根本单位 1rem = 16px 这点十分重要,请记住。关于尺度,1 TSS 标准单位巨细 = 4px (0.25rem)
后边跟的 left-1、size-10 看到这种默默乘 4 就能够换算出 left-1(left:4px)、w-8(width: 32px)、mb-4(margin-bottom: 16px)
| Class | Properties |
|---|---|
| m-0 | margin: 0; |
| w-px | width: 1px; |
| mx-auto | margin-left: auto;margin-right:auto; |
| py-auto | padding-top: auto;padding-bottom:auto |
| h-full | height: 100%; |
| left-1/2 | left: 50%; |
排版
- 0 便是 0px
- px 一般都是 1px
- full 表示 100%
- x 横坐标,如
mx便是 margin-left、margin-right - y 纵坐标,同上
py便是 padding-top、padding-bottom - 参加 1/3 这样的,表示百分比,详细看文档
- 若想准确的,能够自界说
-[x],如w-[66px]、h-[calc(100vh-50px)
布景
Tss 的写这类复合款式,都是要拆开写的,虽麻烦,但实质上也算是解耦嘛
后续 flex、border、transition 这类特点也相似,咱们只需知道大致 value 即可,这么一想也挺好,对 CSS 越熟悉就越简略上手 Tss。
background 自身是 background-color、background-image、background-position、background-repeat、background-size 多个特点的缩写。
| Class | Properties | Desc |
|---|---|---|
| bg-none | background-image: none; | – |
| bg-white | background-color: white; | 色彩 |
| bg-center | background-position: center; | 方位 |
| bg-cover | background-size: cover; | 尺度 |
| bg-contain | background-size: contain; | 尺度 |
| bg-no-repeat | background-repeat: no-repeat; | 重复 |
用这类特点,需求依据 bg-[作用] 带来的实践作用提炼关键点。这么想就简略上手了
Transform
常用的都在这儿,知道这几个即可:
- translate 同 left right ,直接写
- scale 同 opacity,需留意 Tss 里的像百分比的值都乘了 100
- rotate 官方只制定了几个常用的,这类自己写就好,如
rotate-[46deg] - skew 同上
- origin
origin-center为 transform-origin: center;
transform-gpu 便是面试中常考的的敞开 gpu 加快
但没看到对 translate-z 的支撑,
perspective只能手动增加了 若有错误麻烦指正下,谢谢
来记点不相同的
上面说了关键点在于运用 CSS 带来的实践作用。再来看下面这些,你就会简略了解得多:
| Class | Properties | Desc |
|---|---|---|
| bg-white | background-color: white; | 色彩 |
| text-base | font-size: 1rem; line-height: 1.5rem; | 字体和行高 |
| truncate | overflow、text-ellipsis、white-space | 三剑客文字省掉你懂的 |
| italic | font-style: italic; | 斜体 |
| font-bold | font-weight: 700; | 加粗 |
| leading-5 | line-height: 20px; | 行高 |
| text-center | text-align: center; | 文字居中 |
| align-middle | vertical-align: middle; | 内联笔直对齐 |
| rounded | border-radius: 4px; | – |
| divide-x > + | border-right-width: 0px; border-left-width: 1px; | 不用独自写边框了 |
| divide-y-2 > + | border-top-width: 2px; border-bottom-width: 0px; | 不用独自写边框了 |
| outline-1 | outline-width: 1px; | 外边框,这几种依据实践需求挑选即可 |
| ring-1 | 太多省掉 | 实质为 box-shadow 模仿的边框 |
| opacity-0 | opacity: 0; | 透明 |
| opacity-100 | opacity: 1; | 不透明 |
| visible | visibility: visible; | 典,虽躲藏了但保存 DOM 方位,影响回流 |
| invisible | visibility: hidden; | 实质为 box-shadow 模仿的边框 |
| cursor-pointer | cursor: pointer; | 聚焦 |
| cursor-not-allowed | cursor: not-allowed; | 制止 |
| pointer-events-none | pointer-events: none; | 阻止阅读器事件 |
| select-none | user-select: none; | 制止选中 |
注:用 text 千万要留意
line-height,尽管很想吐槽 明明是 font-size ,但整个 text 很异类. 假如只想运用 font-size 的话,直接text-[14px]这样就好了
上述这些阅读一遍就可快速上手,遇到不会的再查文档便是。
学到的 CSS 新特性
1. display: flow-root;
flow-root 该元素生成一个块级元素盒,其会建立一个新的块级格式化上下文,界说格式化上下文的根元素。
IE8 启动 …… 额,不是 还在用 clear 清楚浮动嘛? float 究竟是针对内联图文的,
假如想让之后的元素不受到浮动影响,能够直接新建一个元素,并运用该特点
2. grid 布局快速上手
四列布局是吧? 来了,瀑布流?不在话下
<div class="grid grid-cols-4 gap-4">
<div>01</div>
<!-- ... -->
<div>09</div>
</div>
更多参阅:www.tailwindcss.cn/docs/grid-t…
3. scroll-behavior: smooth;
论回到顶部的四种写法:
- jQuery.animate({scrollTop:0})
- window.scrollTo(0, 0)
- document.body.scrollTop = 0
假如想丝滑滚动还要写一堆 js 代码,防抖啊,requestAnimationFrame 又给整出来了,现在不要 998,只需一句 css scroll-behavior: smooth,结合 <a>锚点即可完结,阅读器更懂阅读器。
此刻一位路过的朋友提出兼容 IE8(大哥现在 2024 React 都 18 了,vue 都 3 了,全民 AI 时代您还搁这 IE。抗击旧国际残党我辈义不容辞)表里又瞬间充满了快活的空气
4. caret-color
用于操控文本输入光标色彩 caret-color: orange;
<input class="caret-orange-200 ..." />
5. background-clip
设置元素的布景(布景图片或色彩)是否延伸到边框、内边距盒子、内容盒子下面,在这儿,头像下的文字便是 background-clip: text 和 linear-gradient 完结的。
更多可看文档 developer.mozilla.org/zh-CN/docs/…。
6. will-change
用于优化行将发生改动的元素的动画。官方主张慎用,在明晰 transition perproties 的状况下能够进步功用
7. postcss
我发现两者结合已能满足大部分功用和场景,什么 sass(装置就像买彩票) scss、stylus 我都不需求了
8. 更多挑选器和润饰符
再帖一遍文档,真的很好用
www.tailwindcss.cn/docs/hover-…
一个好的优化准则便是,能用 css 的尽量用 css 完结。 合理挑选器和洽处在于 它的权重和 class 都是相同的,知道这点,就能够让咱们能够少写许多没必要的高权重挑选器
9. 了解到 WAI-ARIA
感兴趣可看我之前的一篇文,假如需求,能够向标签增加 data 和 aria 特点,结合 role,提供更好的用户可拜访性。
blog.fridolph.top/2024/01/26/…
还有更多等待发掘
HTML、CSS,简略和立即反应,经过这次学习感觉找回了初学前端时的快乐,这算是一个意外之喜吧。 在写博客时,也发现一些可测验的新东西,预计就随意写写 2000 字不能再多,没想到码了这么多字
这篇文章真是从 2000 字 -> 想着扩展点吧写到 5000 字 -> 好人做到底完善到 1W 字 ~ 骄傲,本来我不是文废,语文教师能够定心了!
总结
考虑到这一章节,这实质上也是对过往经历的一种总结。在我前期的项目开发中,往往选用一种即兴的方法编写 css 和模板,导致组件粒度不行细,复用性不高,一起也存在必定程度的未提取冗余款式的问题。跟着项目复杂度的增加,必然呈现一些无法处理的款式问题,不得不经过大局款式乃至运用“important”来进行掩盖。
跟着对 Tss 的学习,加上最近也是在复习,想到就会测验增加新的特性,不知不觉 2 天搞定的项目时断时续码了十多天,但这一过程十分享受,我从头找回了对编码的好奇心和热心。
关于技能选型
-
本文不是压服你去用Tss,而是多一个了解,多一个待选计划
-
项目中增加 TSS 有必定的学习本钱
刷到些评论,感觉更多的困难是能否让搭档承受 TSS 的中心概念。刷文档做 demo 实践 1 天即可上手。还有另一优点是让平常不太重视 CSS 的小伙伴,(不考虑兼容性状况下)能用到一些新特性。
- 关于灵敏性的取舍
我了解熟悉 TSS 带来的高效开发和其带来的 html 臃肿问题,@apply(tailwind.config.js) 如何运用决议了咱们需求牺牲怎样的灵敏性以换来更高的可维护性
- 代码体积小,灵敏度高,引荐一试
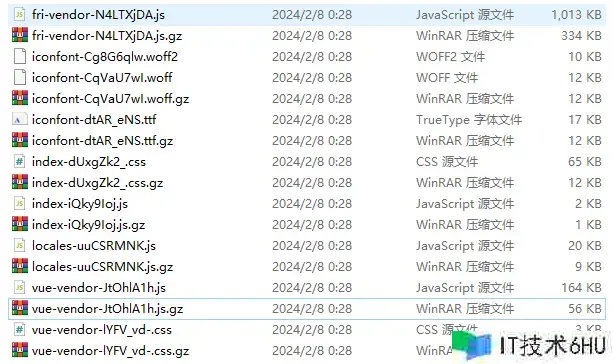
从下面可看到打包后 css 代码部分很小(只编译打包了咱们用到的部分)这也是与其他写好 .xs .md .m-1 .m-2 .p-b-1 .p-t-2 款式的 UI 的不同之处。
个人总结的一些开发实践
-
关于入口文件 app.vue,应保证其作为容器组件,尽量削减事务逻辑的耦合。
-
在划分组件和视图时,要遵从
components和views的准则,以减小粒度并分离事务逻辑。 -
善用
hooks,尤其在项目中逻辑较为简略时,例:我抽了个useLocalehook,供参阅。 -
在划分视图时,要保持与入口的明晰一致, 如
App.vue它会为你带来意想不到的优点。 -
在组件开发时不要刻意进行优化。我的主张是,待一个大的
page/view开发完毕后再考虑优化的作业
过早的优化属于浪费精力。但假如优化过晚,特别是在多人协作时,一些未提取的模板或许会被别人仿制,然后进行修正,一旦变得不可控,进行优化就会需求更多的精力。
- 布局、文字等细节不应比及 UI 规划确定后再考虑,而应从决议支撑呼应式、i18n 时开端考虑。
我前公司的项目中,根本上都需求支撑国际化。关于布局,务必要考虑文本所带来的影响,例如文字不固定长度,中文切换到英文长度改动带来的影响等,这些细节能够尽早地写入到 common.css 中作为公共款式。
- 过渡和动画能够起到画龙点睛的作用,但假如运用,尽量多测验不同的 cubic-bezier。
在可控的状况下,要削减 transition-all 的运用,而以 transition-opacity、transition-transform 为例。否则,这与 TypeScript 中运用 any 有何区别呢?
咱们的项目很简略,在实践开发中远不止这些,引荐参阅 dev.to 、MDN 等
终于上线啦!别快乐太早
网站已然都放到了出产环境,F12 是常有的事 … 那有必要 print 秀一波 console.log 了,啊,不是!
小红红:停停停!兄弟,你是来捣乱的嘛?
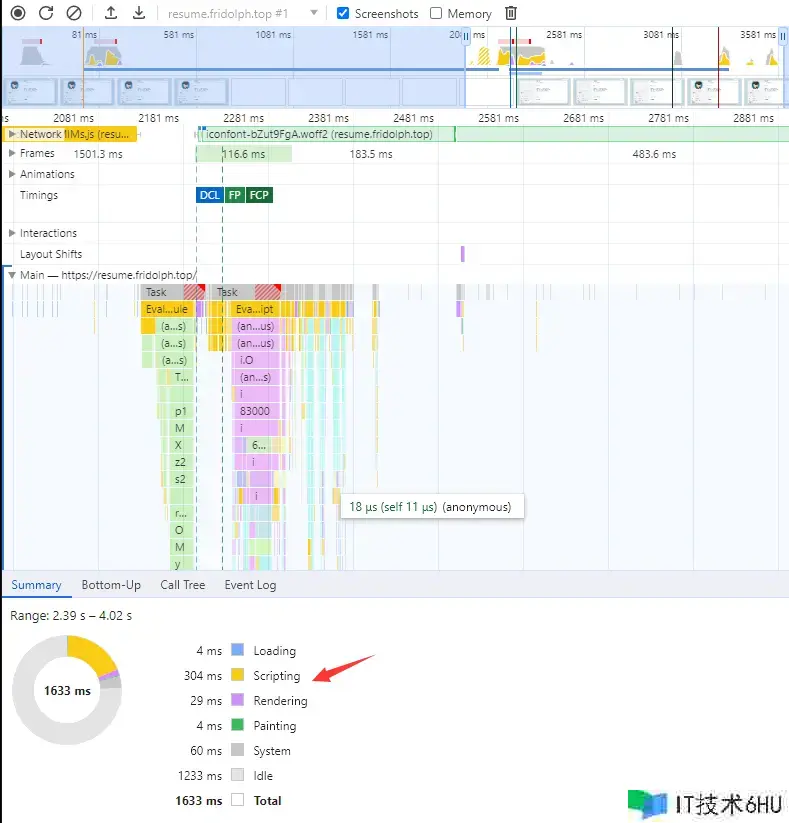
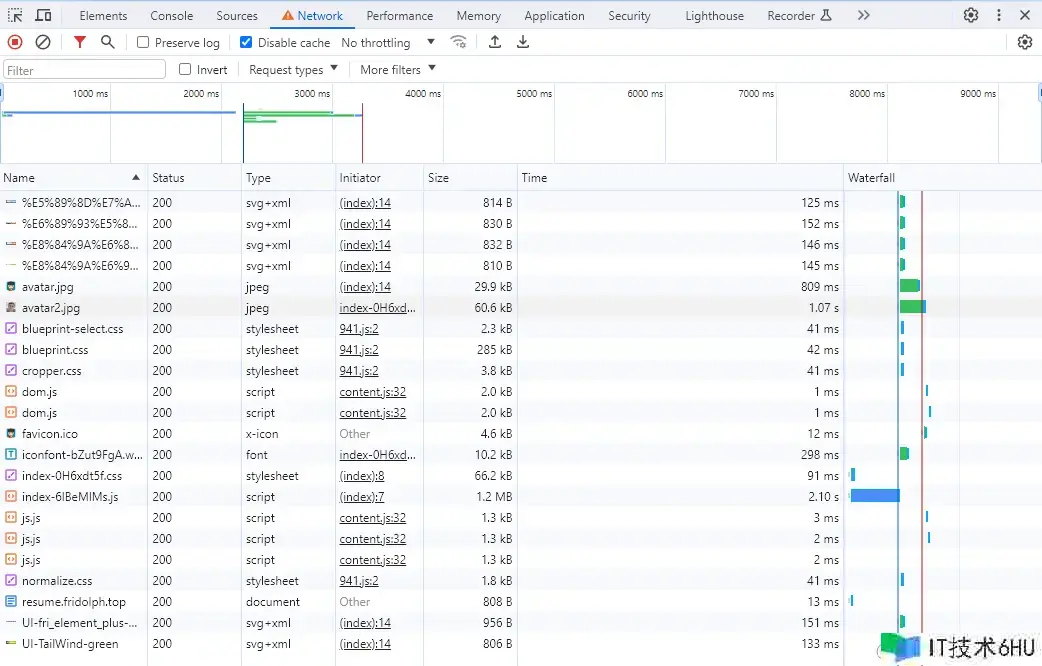
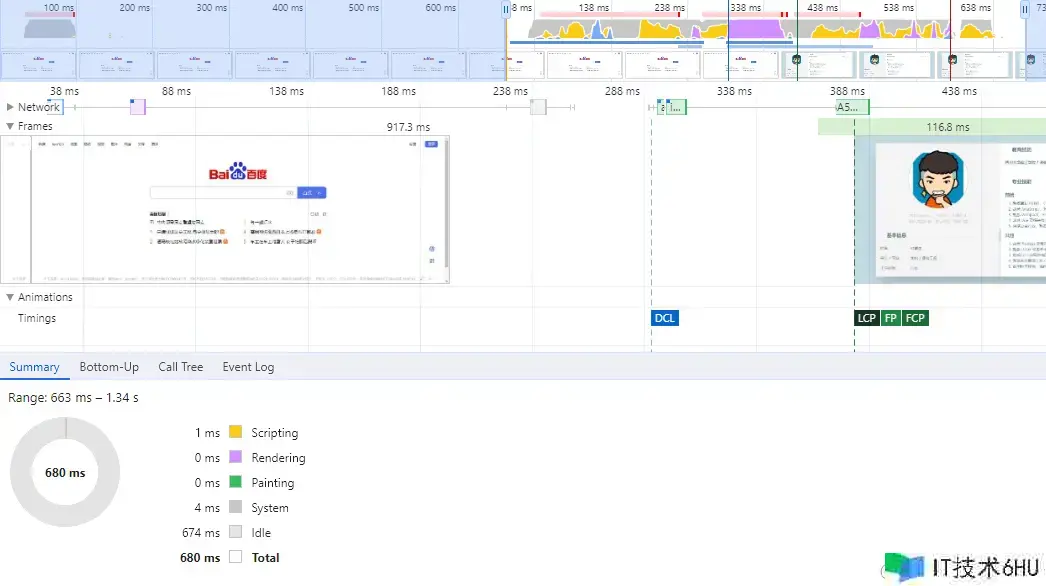
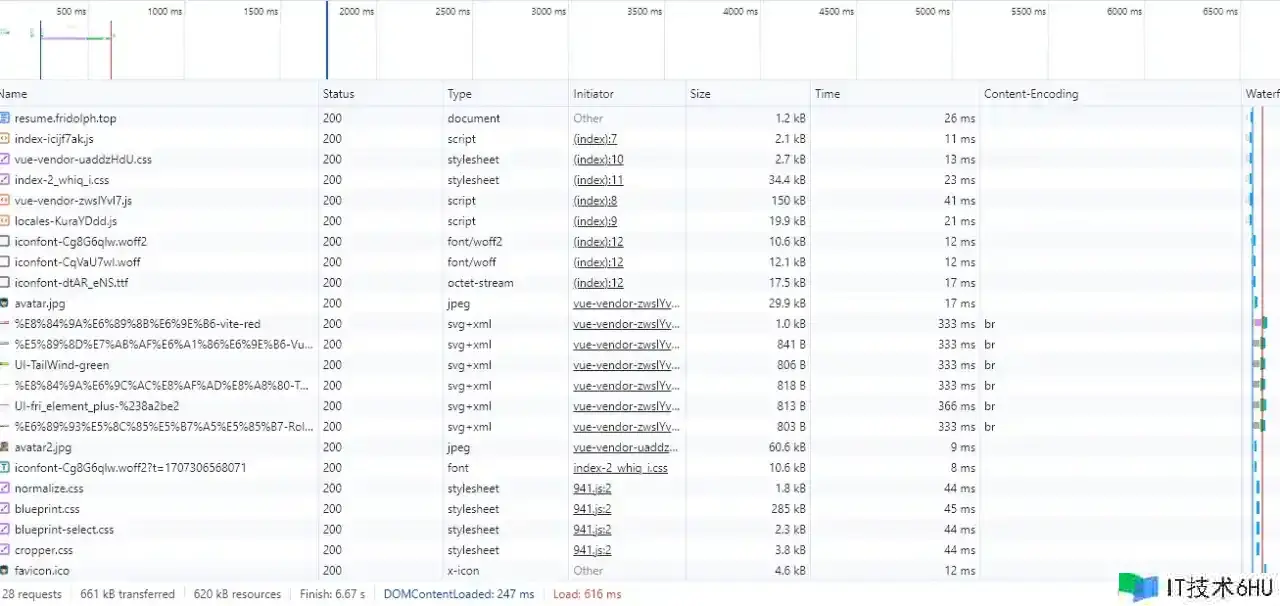
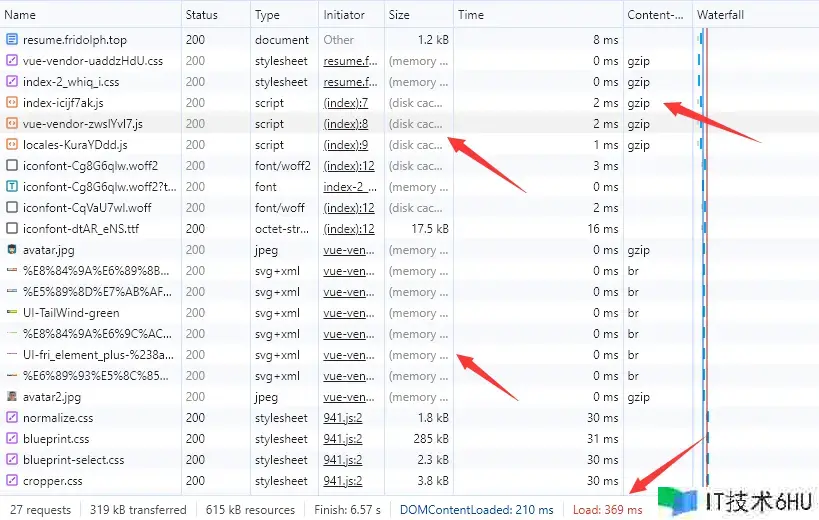
功用才是咱们要重视的重点好吧。先来一波剖析 performance. 这是我自己网站的加载状况
实践可自行 performance API 或运用 lighthouse 等东西。这儿就简略示范下
有点搞笑?!就这么少的文件,只需一个单页,怎么会加载得如此缓慢呢?代码写出来了,也在本地运行了,但放到出产环境后才发现问题如此突出。
没错,你或许认为这个项目现已完结了,但实践上,这仅仅一个开端。还有很长的路要走,兄弟们,咱们的任务尚且艰巨。
构建优化
也是为了面试,正好实践一下 = = 曾经也没配过这些,vue-cli 直接搞定,横竖需求啥用啥,直接看文档即可 cn.vitejs.dev/.
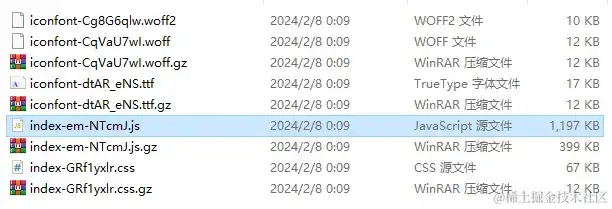
大方向嘛无外乎两点:削减构建和打包耗时,减小打包资源体积
这点 vite 默许装备就有了,不用忧虑。这儿我加了一个插件 compression,它的作用是打包紧缩且生成 gzip,感兴趣的小伙伴自行文档
Vite 代码拆包插件。支撑多种拆包战略,可防止手动操作 manualChunks 潜在的循环依靠问题。
export default defineConfig({
plugins: [
vue(),
compression(),
chunkSplitPlugin({
strategy: 'default',
customSplitting: {
// vue相关会被打包到一个名为`render-vendor`的 chunk 里边(包含它们的一些依靠,如 object-assign)
'vue-vendor': [/vue/, /pinia/],
'tailwind-vendor': [/tailwindcss/],
'fri-vendor': [/fri-element-plus/],
// 源码中目录的代码都会打包进 [name] 这个 chunk 中
styles: [/src/styles/],
locales: [/src/locales/],
},
}),
],
})
本来是之前的练手项目导致了这些问题。动态导入却没有完结只导入所需的组件和款式,导致页面巨细反常巨大。(若有时刻,再优化这项目吧,这儿直接去掉了) 完结代码拆分(split-chunks),来削减页面加载体积。
关于运用开源 UI 库的状况,大多数都会支撑这样的特性,比方 ElementPlusResolver 等,以此来处理该问题
这儿伪装现已优化了:囧 (假如 UI 库支撑,可完结按需加载)
export default defineConfig({
plugins: [
// ...
vitePluginImportus([
{
libraryName: 'ElementPlus',
libraryDirectory: 'es',
style: 'css',
},
]),
],
})
其实你还能够考虑,在你的项目中并不用定需求那么大而全的 UI 或东西库。已然现已开端着手进行优化,那就一丝不苟地将这些练手用的 UI 库移除吧。 一起,在此刻能够考虑一下,这些库、UI 组件等
是否真的是你项目中所必需的,是否存在其他更优的代替计划,是否支撑按需加载等功用。 我又开端进行一番调整,将这些增加的”玩具”组件库逐个移除了。
- 获取一切包含 assetDir 的包
- 过滤目标文件(rm .map 文件或忽略旧版别)
- 获取最终输出的 html 文件内容
- 在头部附加
<link rel="prefetch" href="https://juejin.im/post/7334929489195909170/xxxx">
经过 prefetch 也能尽早烘托页面,从而达到优化的作用
- 路由按需加载 (这儿没用到就略过了)
构建上还有许多,主要是依据自身实践需求来就好。适合的便是最好的
优化后快多了不是,但还没完,别急,马上就好了,尽管咱们打包了 gz 后缀,但其实还没收效呢。
恳求优化
因为近期正在找作业,我发现简历内容或许会需求频频更新。为了保证阅读器不会缓存旧的信息,我选用以下缓存战略:(仅供参阅,可依据你的状况调整)
- index.html 不运用任何缓存战略,因为文件体积自身很小
- js、css、pdf、md 等或许频频变化的文件,缓存 1 天
- svg、jpg、pdf 和字体文件等不会常常更改的文件,缓存 7 天
- 一起,我也敞开了 gzip 紧缩功用。
下面是我的 nginx 装备,供咱们参阅:
server {
server_name resume.fridolph.top;
# ssl和证书相关装备省掉了
location / {
index index.html;
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
location ~* ^.+.(jpg|png|svg|ico|woff|woff2)$ {
log_not_found off; # 封闭日志
expires 7d; # 缓存时刻7天
add_header Cache-Control max-age=604800;
}
location ~* ^.+.(css|js|md|pdf|)$ {
expires 1d; # 或许会频频变化的资源只缓存1天
add_header Cache-Control max-age=86400;
}
# 敞开gzip
gzip on;
# 启用gzip紧缩的最小文件,小于设置值的文件将不会紧缩
gzip_min_length 1k;
# gzip 紧缩级别,1-10,数字越大紧缩的越好,也越占用CPU时刻。一般设置1和2
gzip_comp_level 2;
# 进行紧缩的文件类型。javascript有多种形式。其间的值能够在 mime.types 文件中找到。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml image/jpeg image/png;
# 是否在http header中增加Vary: Accept-Encoding,主张敞开
gzip_vary on;
}
优化暂时搞定,秒开!
总体来看,作为一个“简略”的项目,我信任它应该合格了吧!呜呜呜,简历兄你完结了自己的使命,一路走好。
当然,优化远不止这么简略,这儿只例举了一些常见方法,可依据需求将这些优化技巧运用到你的项目中。
再着重一下 Tss 四大中心概念:
- 功效榜首
- 处理状况
- 呼应式规划
- 重用款式
这才是咱们在项目中运用的意图,tss 仅仅其间一个手段。感谢您看到这儿。文章内容根本完毕,本文仅仅引子,Tss 自身不仅仅这些内容。若经过本文能引起你的兴趣并学习这也是我的侥幸。
写在最后
实践才是最好的教师,经过这段时刻的实践,经过不断地考虑和优化项目结构、组件,以及功用的完结。尽管这仅仅一个简略的项目,但我现已不再是简略的仿制粘贴,而是把它当成一件新鲜的事物,用来检验自己的学习成果。我发现 Tss 十分适合模块化开发,跟着熟练度进步用起来也越来越顺手。
假如有同学不需求国际化的版别,能够切换到 github.com/Fridolph/my… 分支的dev/无国际化看这分支。但这个分支比较早,缺少许多细节和后续的优化,再贴一下项目地址:
- github: github.com/Fridolph/my…
- 在线阅读:resume.fridolph.top
假如您觉得这对您有所帮助,求个 Star 不过火吧! 假如有缺乏之处或许观念不一致的当地,请多批判指导,谢谢。
本来想拆成几篇来写,感觉没必要。一步到位,您的点赞对我来说将是最大的认可。支撑一下”萌新”吧!在新年期间写文章的确不简略,感谢咱们的重视和支撑。
恭祝咱们作业顺利,安全健康,万事如意,一帆风顺!和我相同没作业的小伙伴在新的一年能找到自己满足的作业,生活不易,共勉之!