前语
经过本文您将学会,怎样布置 静态网站 动态网站 npm 构建 & 缓存 pnpm 构建 & 缓存 多分支布置 等,让你的网站直接白嫖 github.io, 免费服务器,无需翻墙,网速还不差。
主要是不想买服务器,也不想折腾服务器,仍是免费的服务比较香。^_^
静态网站(Deploy from a branch)
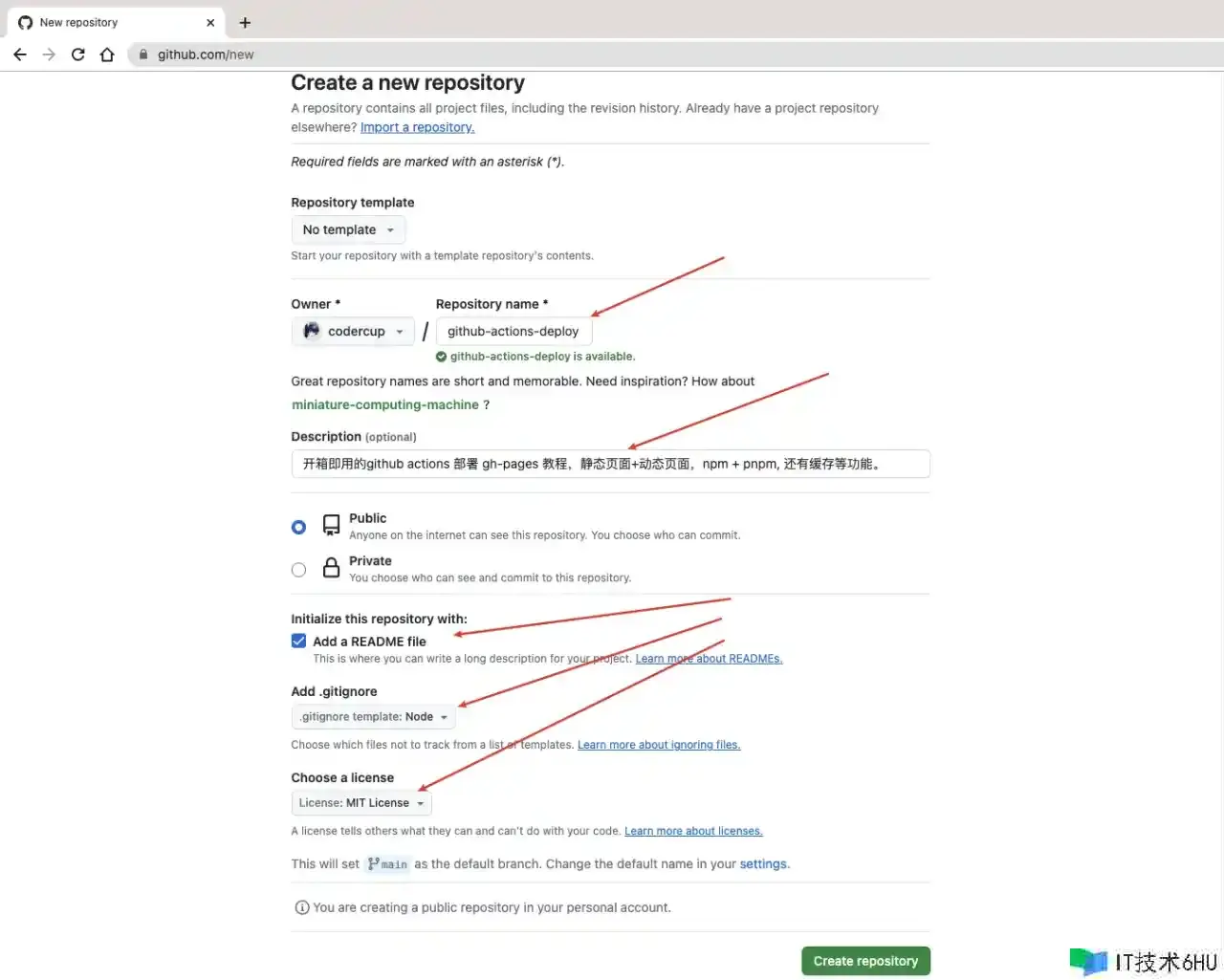
- 1)创立一个库房,填写如下五项:( 项目名必填,其他几个过程都是选填 )
- 项目名,这里是
github-actions-deploy - 描绘
- 挑选
Public(注:Private库房无法发布pages) - 勾选
Add a README file -
Add .gitignore挑选Node -
Choose a license挑选MIT License
- 项目名,这里是
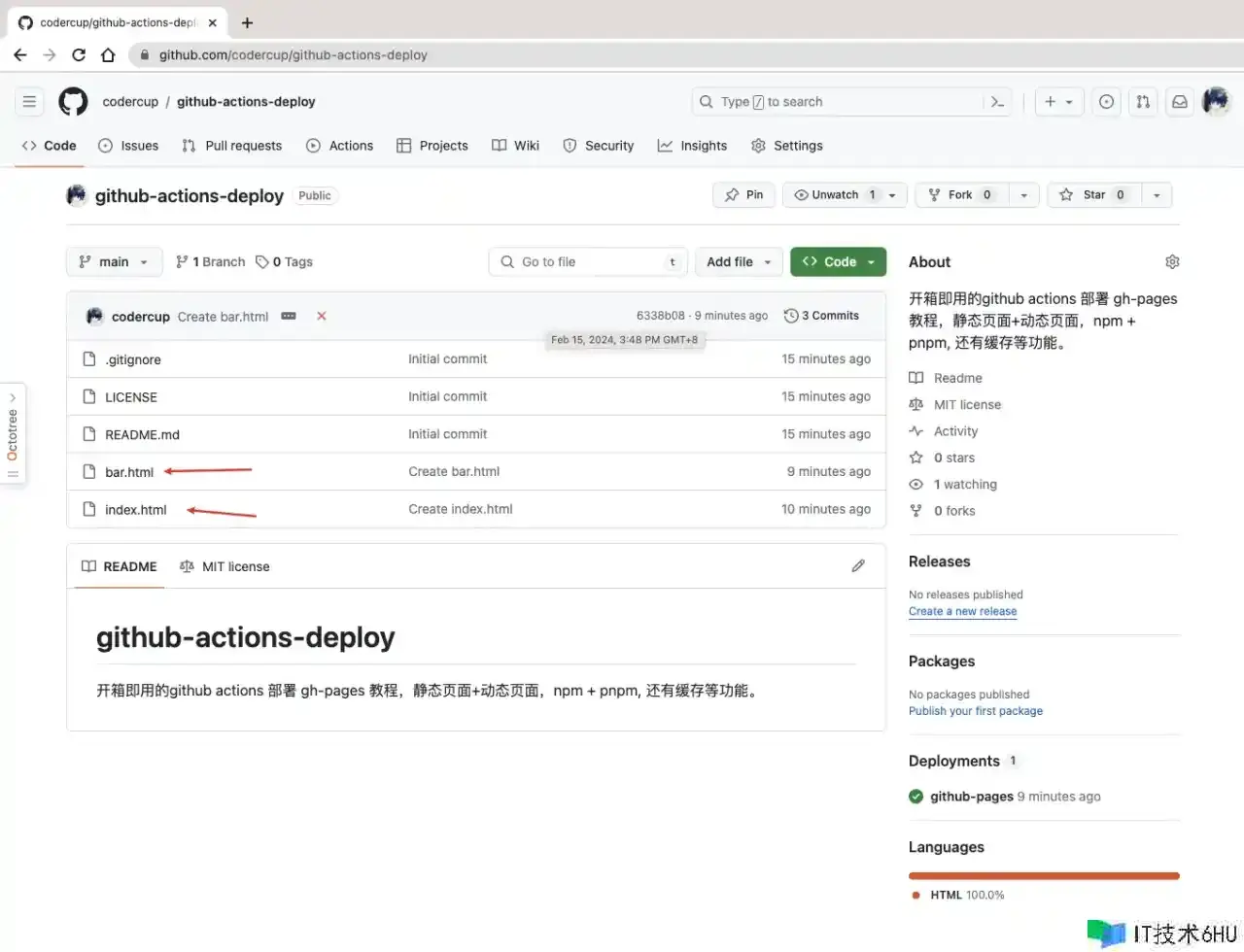
- 2)在根目录新增2个
html文件:index.html-
bar.html(作为比照用)
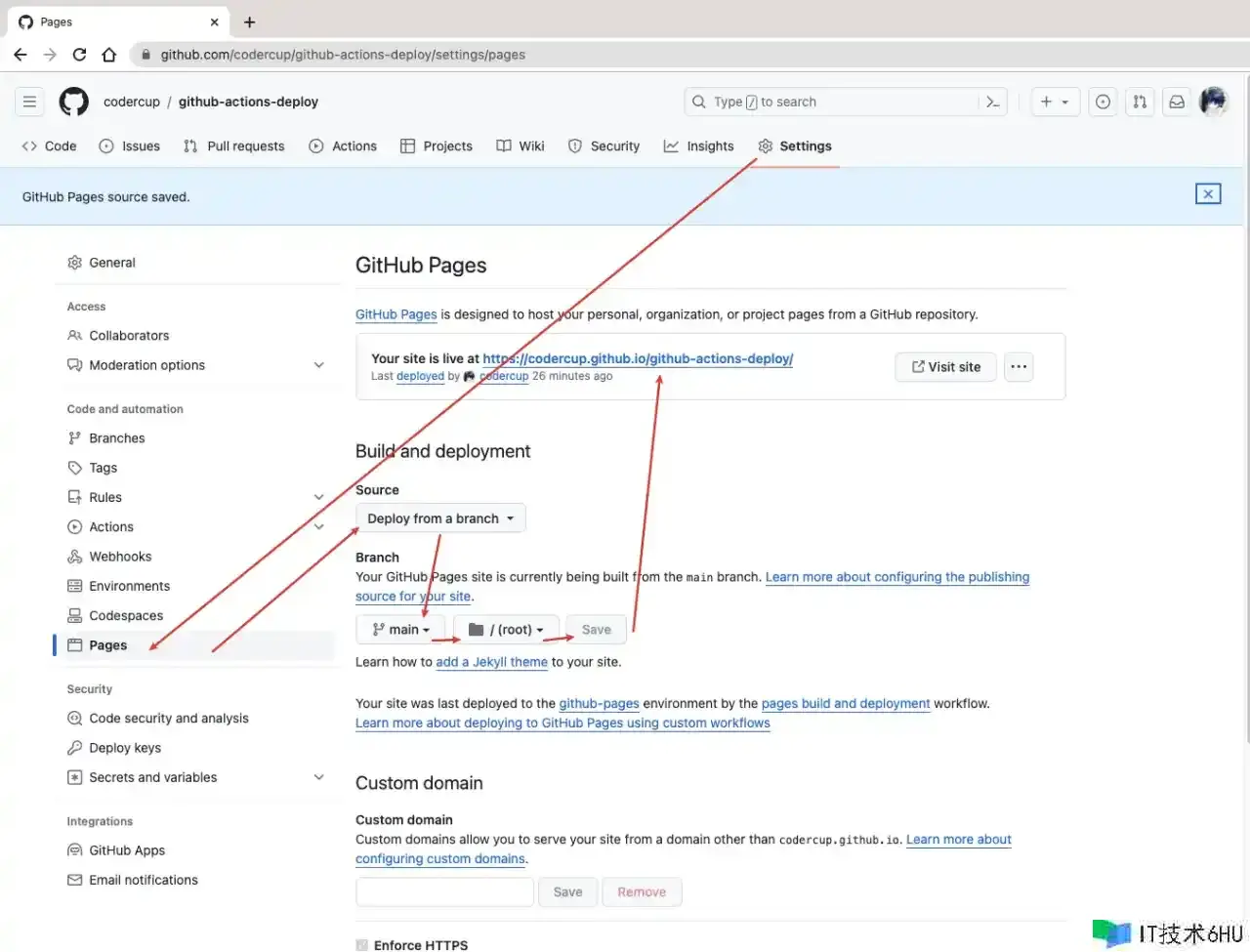
- 3)打开
Settings–Pages, 呈现的页面进行如下操作:-
Source挑选Deploy from a branch(默许值) -
Branch默许为None要挑选main, 右侧会默许呈现/root,再点击右侧的Save
-
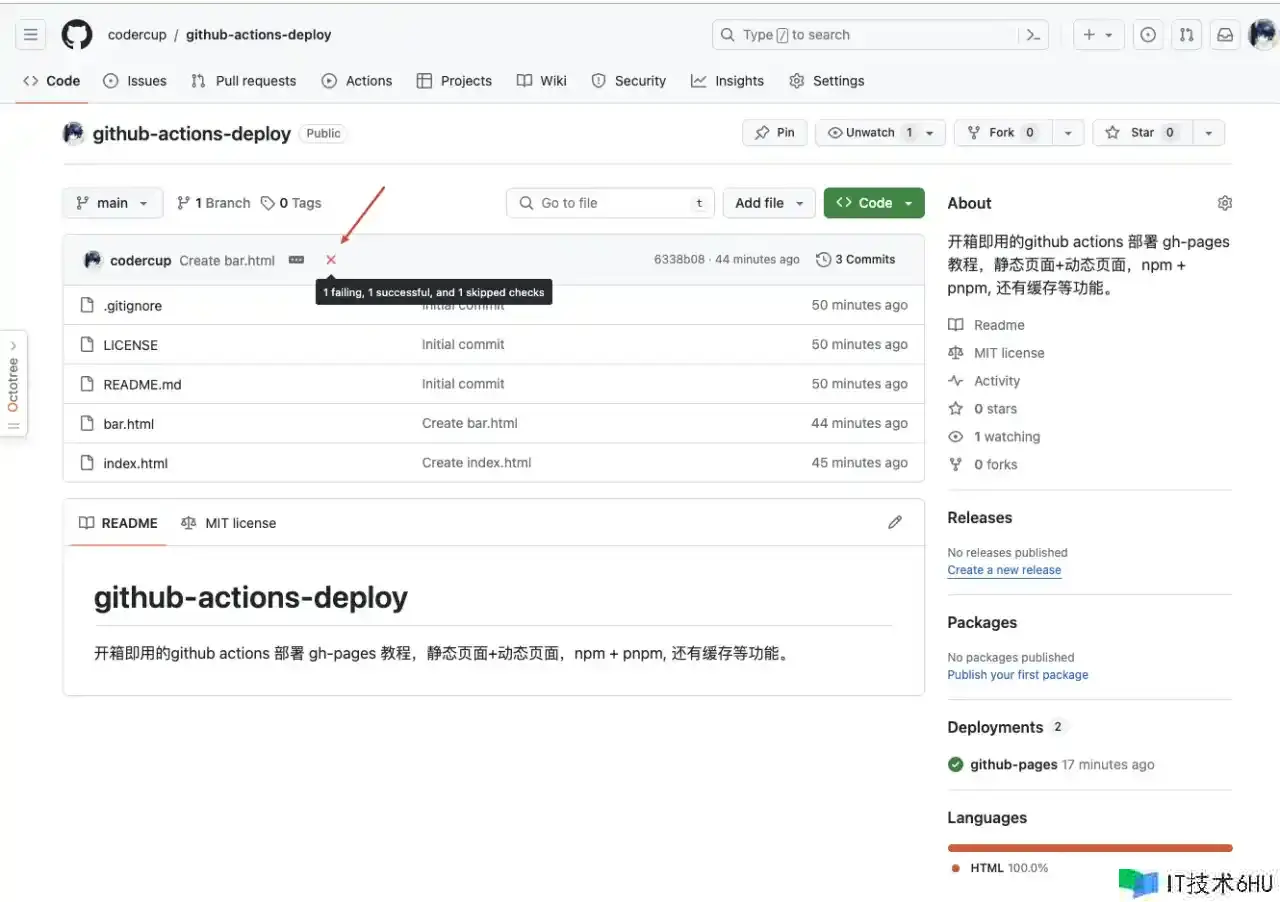
改写本页面,就会呈现布置出去的网址,如下图 红框区域 ,我的网址是 codercup.github.io/github-acti…。
- 4)上面的地址 codercup.github.io/github-acti… 默许拜访的是
index.html,假如要拜访其他html需求加上完整的途径,如 codercup.github.io/github-acti…
结束撒花~~
别逗,未完,继续~~
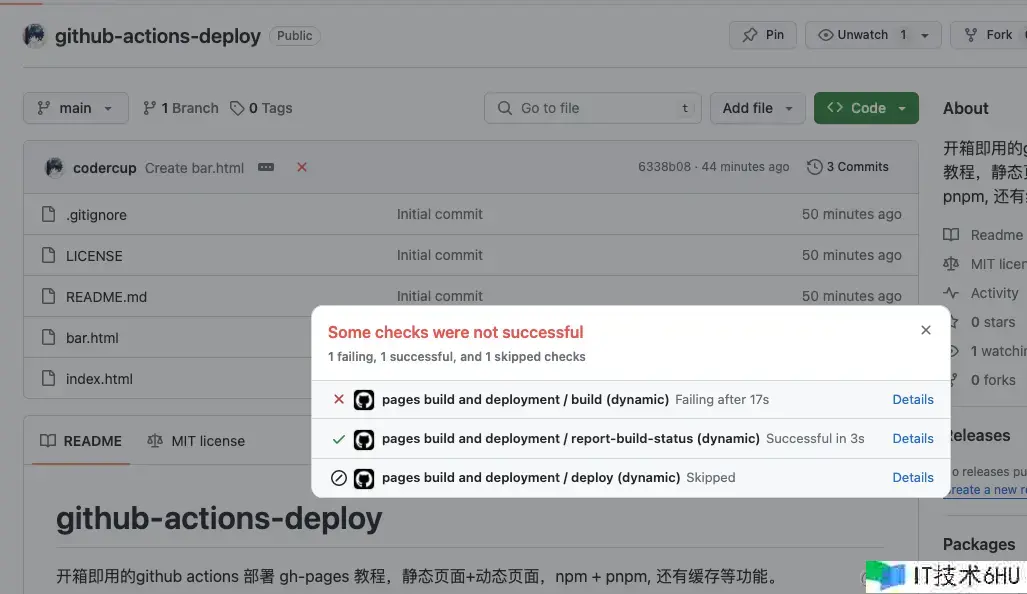
改写页面,如同仍是能拜访的,好生古怪是不是?其实是布置失利了,多个当地能够看出来,如下3张图:
点击上图的 x,呈现下图:
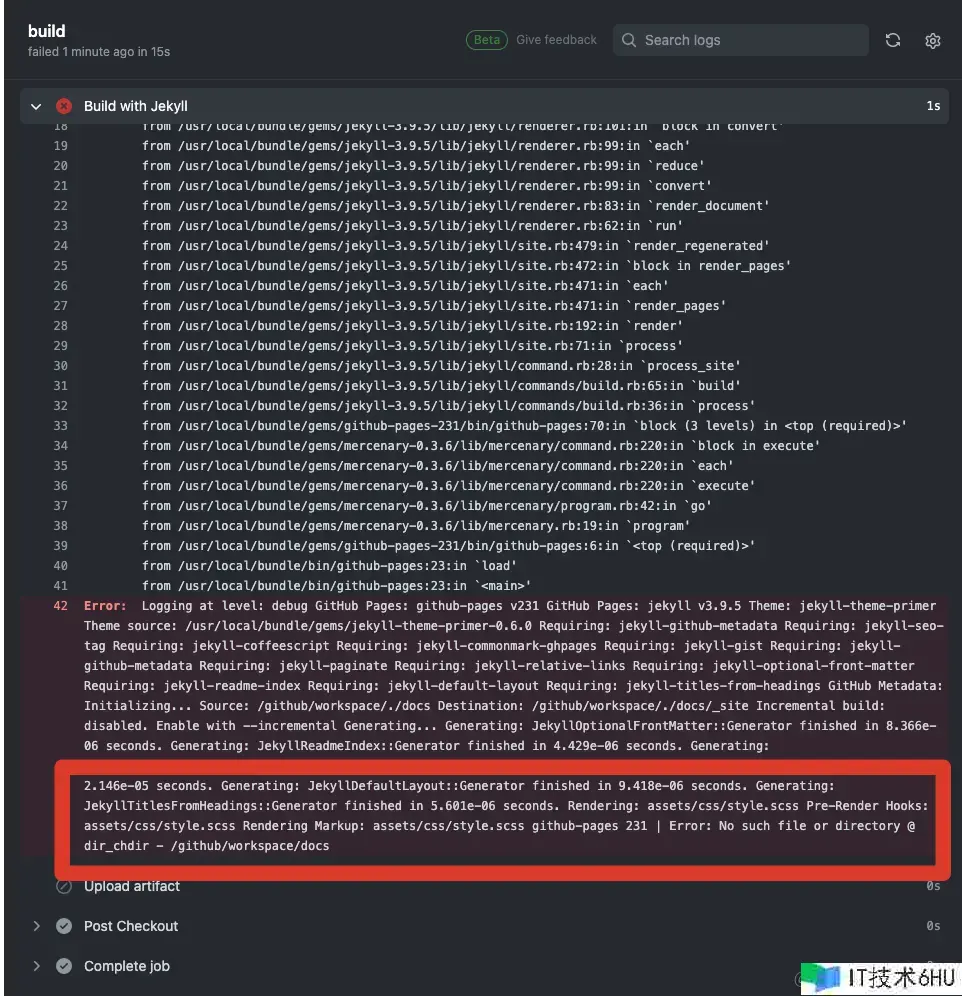
点击上图的 Details,呈现下图:
提示文件或许文件夹不存在导致布置失利,还能拜访是由于浏看到的是之前布置的版别。
多说一句,其他目录的html文件相同能够拜访得到,比方
/a/foo.html,就在原本的 链接后边加上a/foo.html即可。多说一句 again,可选途径除了
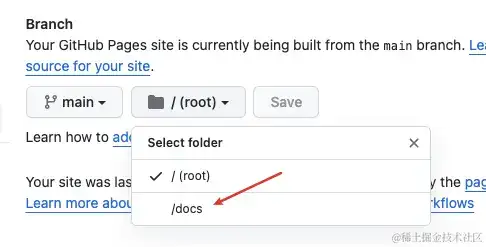
/(root)之外,还有一个/docs目录,这个目录有啥特别之处?答案:由于许多开源项目,常常会有docs文件夹来放说明文档的(最了解的如vuepress,vitepress),Github 为了用户便利,增加这个预设。
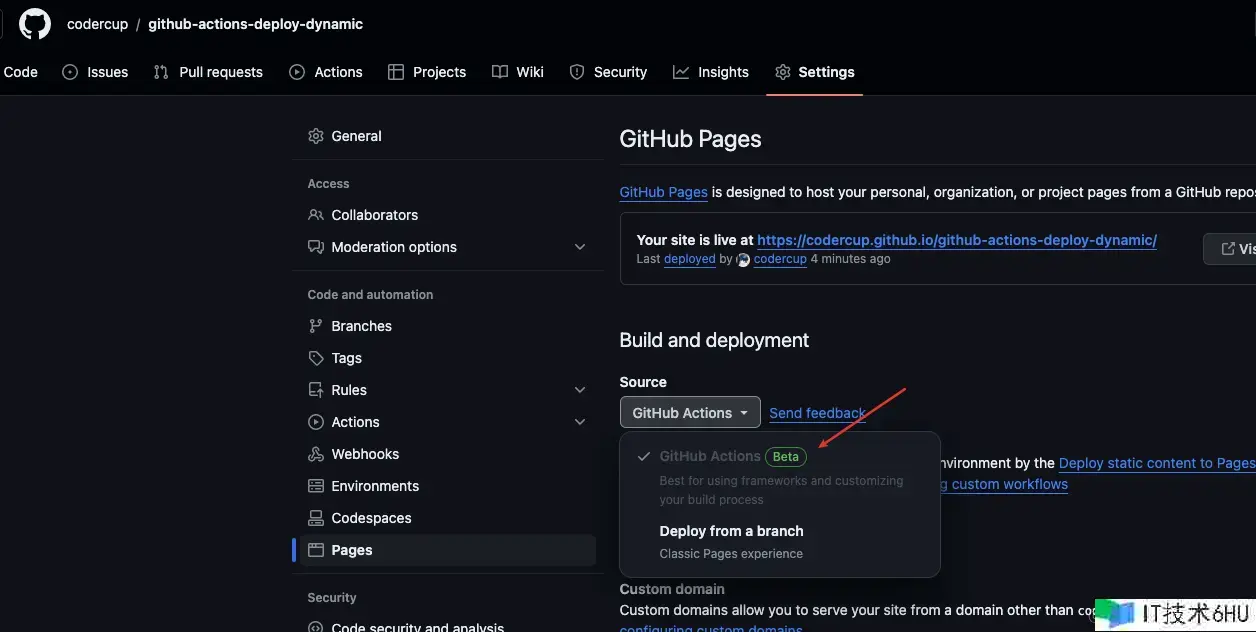
静态网站(Github Actions)
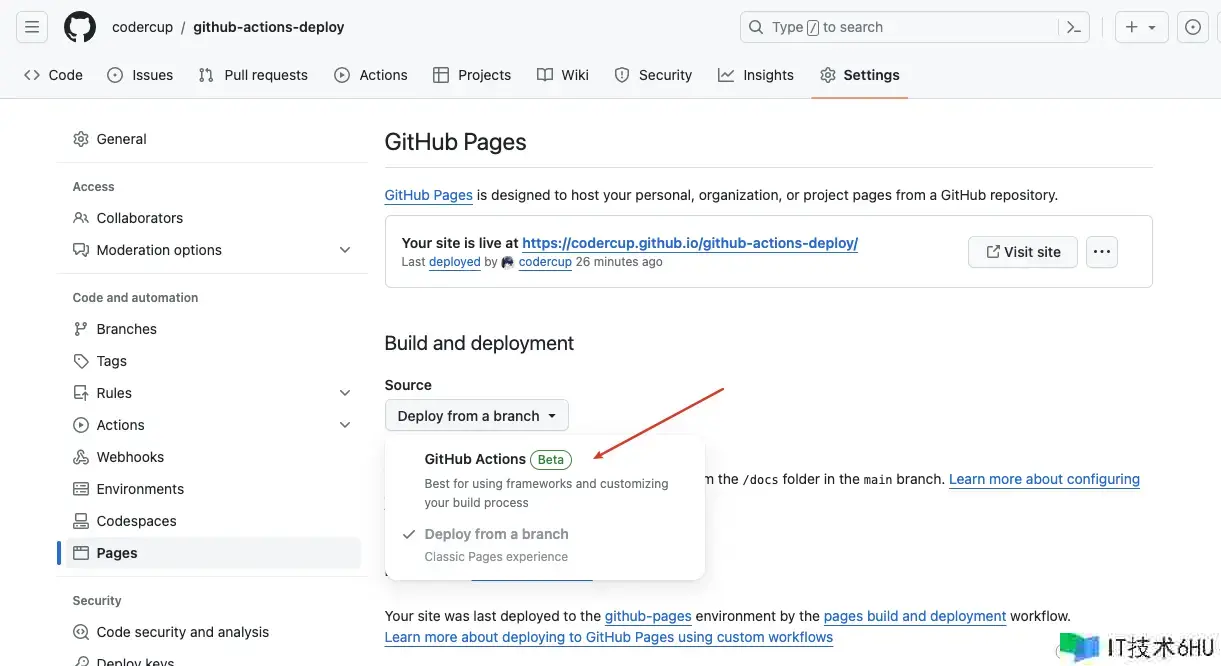
地球人都知道 github pages 现在有2种布置方式,除了上面小试牛刀里边经典的的 Deploy from a branch 之外,还有功用愈加强壮的 Github Actions,不仅能够完全代替 Deploy from a branch,还有非常强壮的功用!
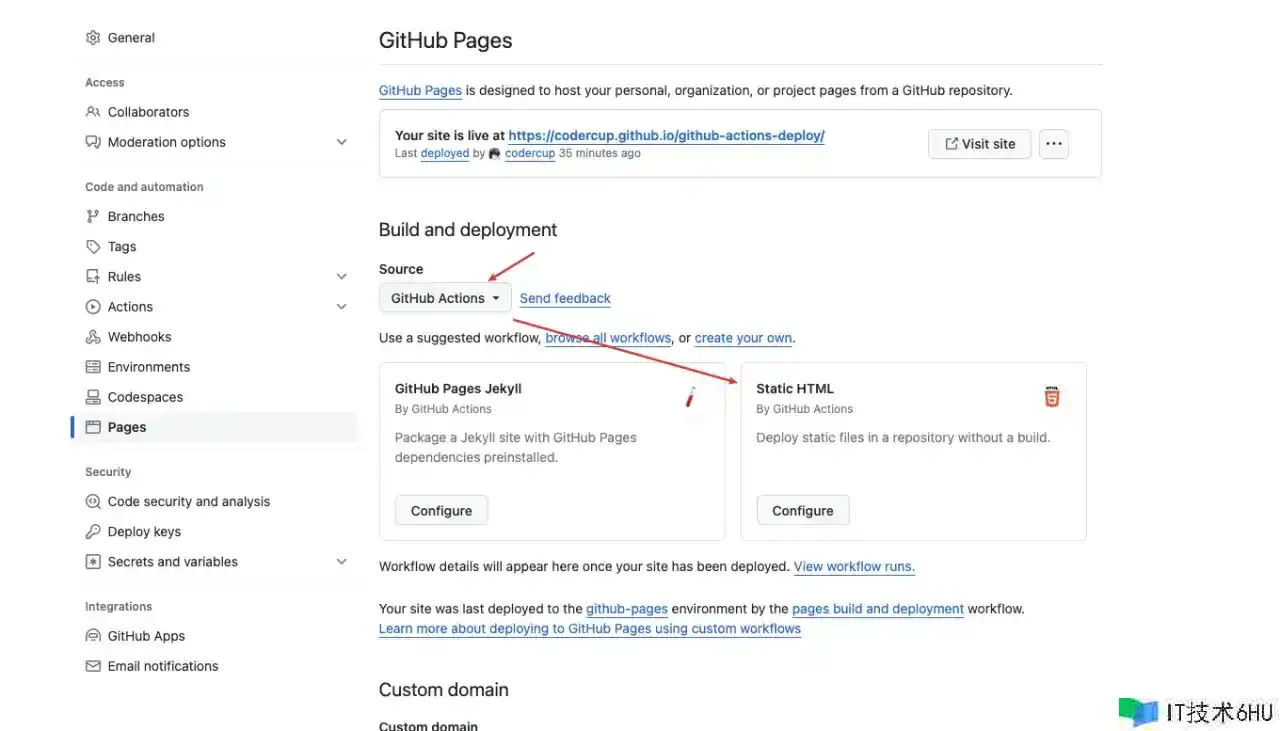
点击切换之后,会呈现如下图,让你挑选或许装备 github actions, github actions 经过 github workflow 触发,所以其实是创立 github workflow 文件。
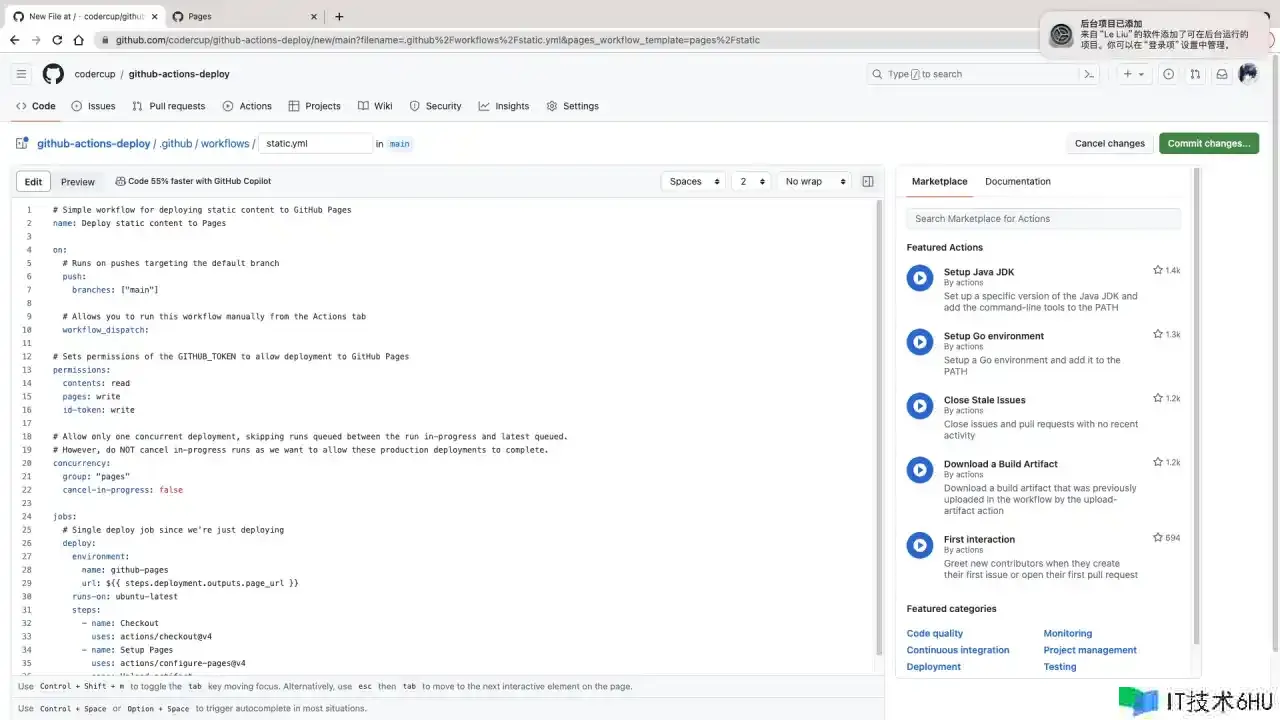
如上图点击 Static HTML 卡片的 Configure ,跳转页面,并主动生成一个 yml 文件: .github/workflows/static.yml (暂时先不解说这个 yml 文件,不然篇幅太长了,主要先能把一切情况跑起来)
# Simple workflow for deploying static content to GitHub Pages
name: Deploy static content to Pages
on:
# Runs on pushes targeting the default branch
push:
branches: ["main"]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
# Single deploy job since we're just deploying
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup Pages
uses: actions/configure-pages@v4
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
# Upload entire repository
path: '.'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4
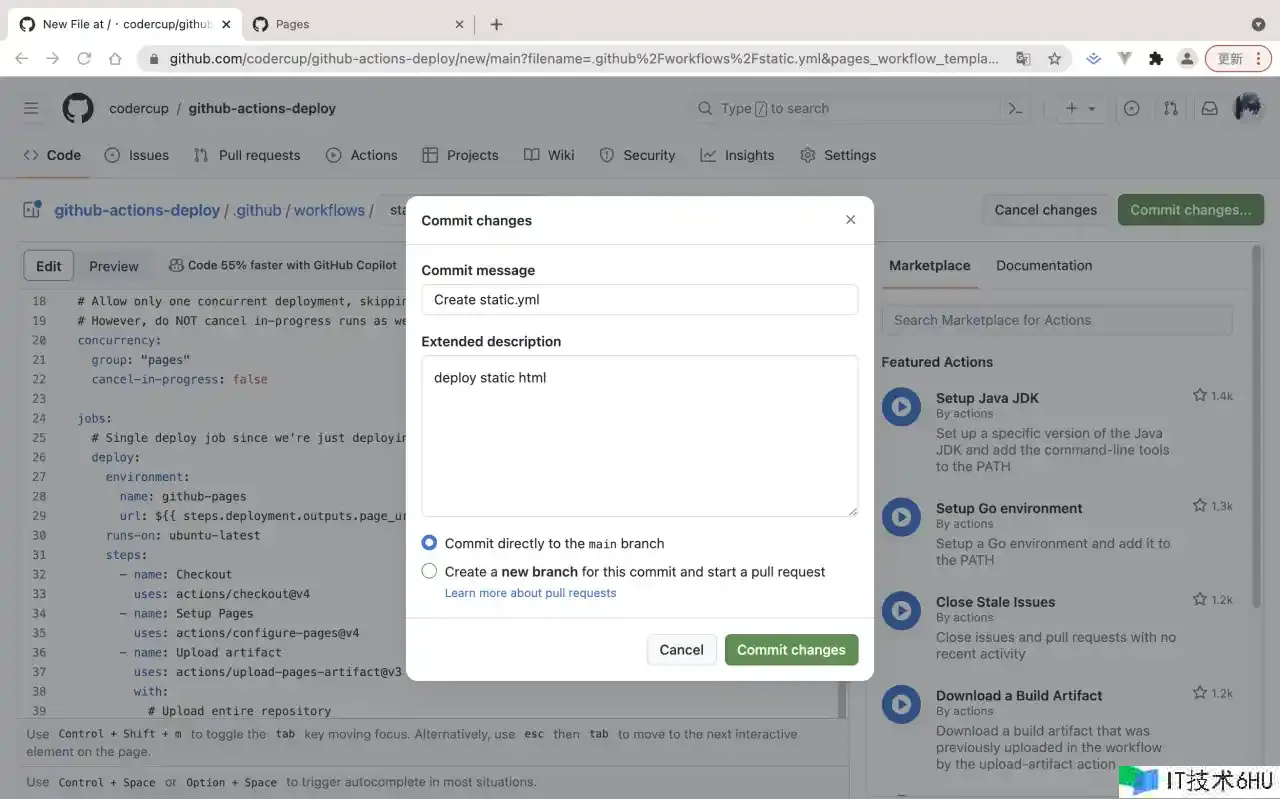
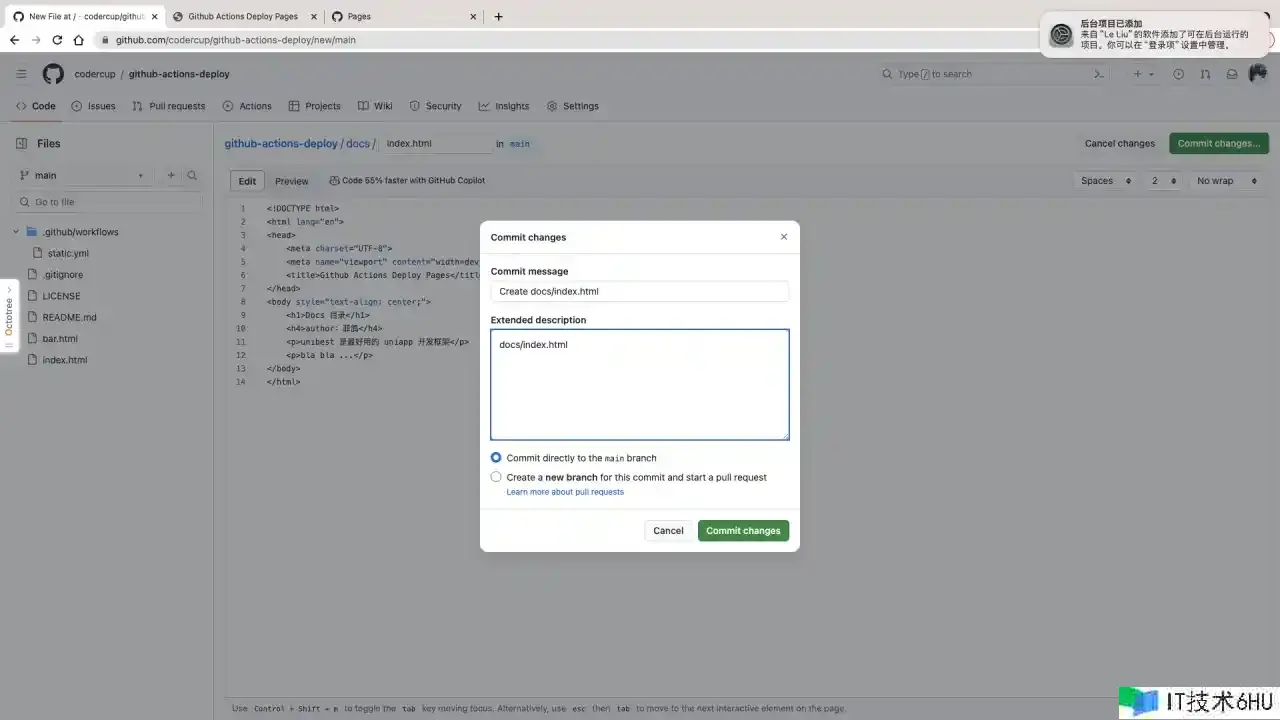
右上角点击提交 commit changes
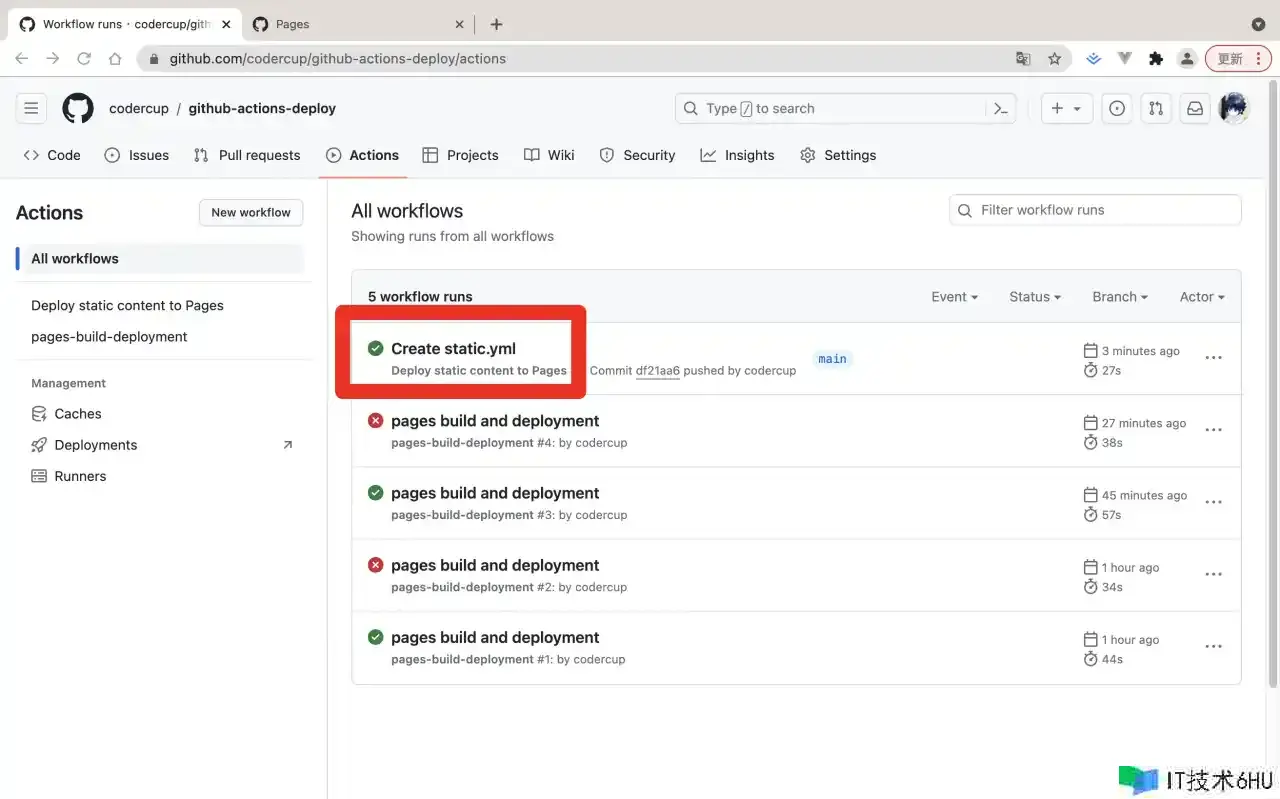
点击 Actions 能够看到一切的跑的 workflow,能够看到之前的经典版跑的的也在这里有,最新的 Create static.yml 才是 github actions 触发的。(其实严格来说都是 github actions 触发)
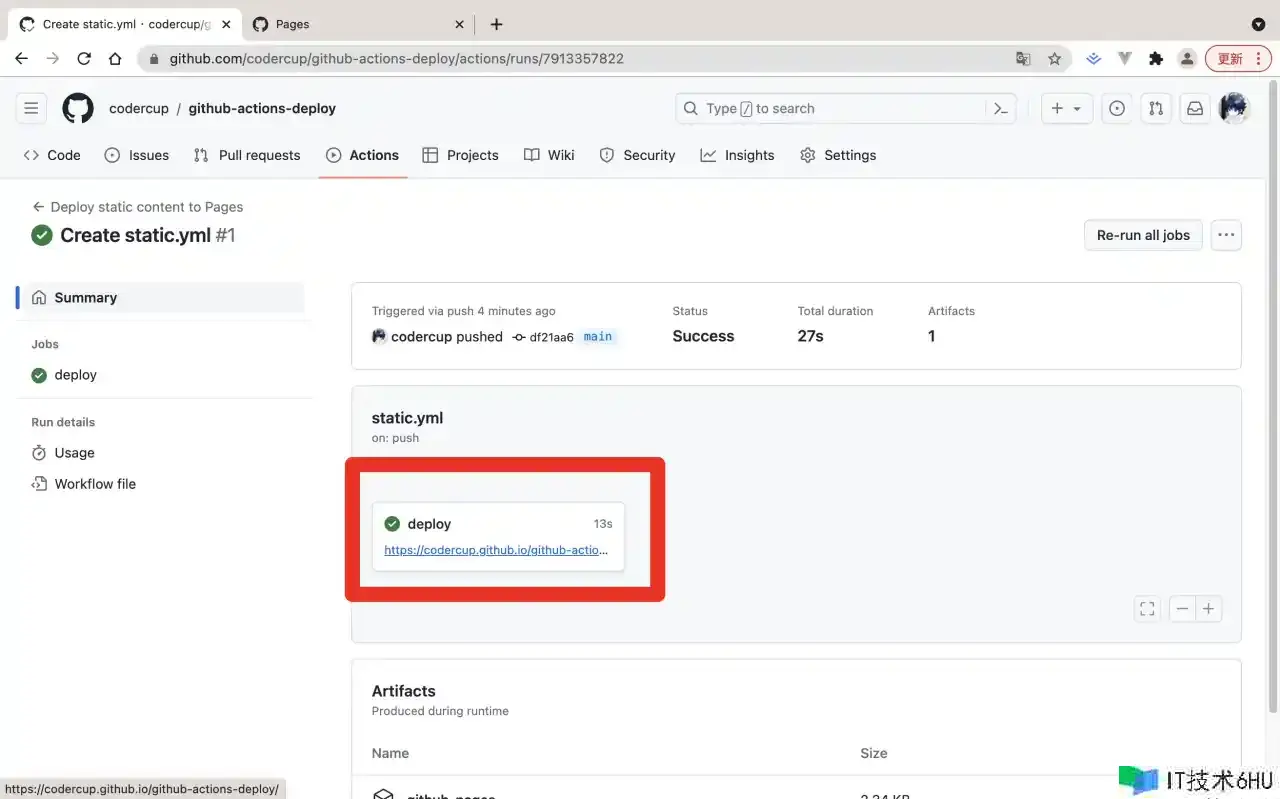
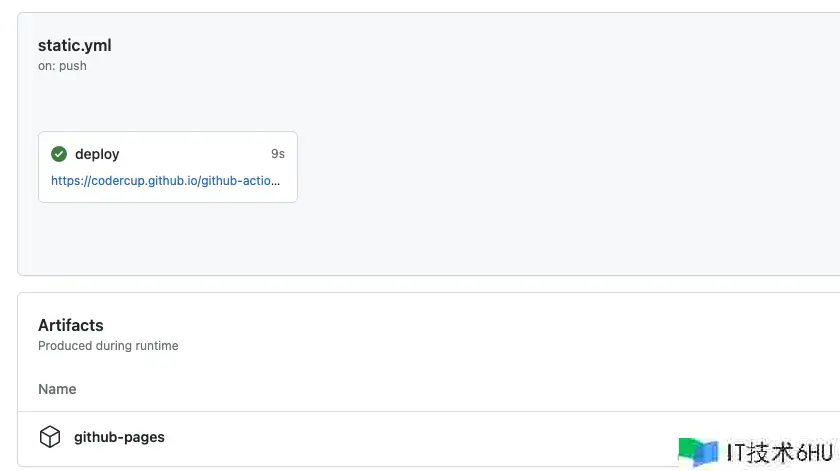
点击进去,能看到概况,并且能看到布置出去的地址,如下图。codercup.github.io/github-acti…
点击拜访codercup.github.io/github-acti…,能够看到页面效果,与之前的一模相同。
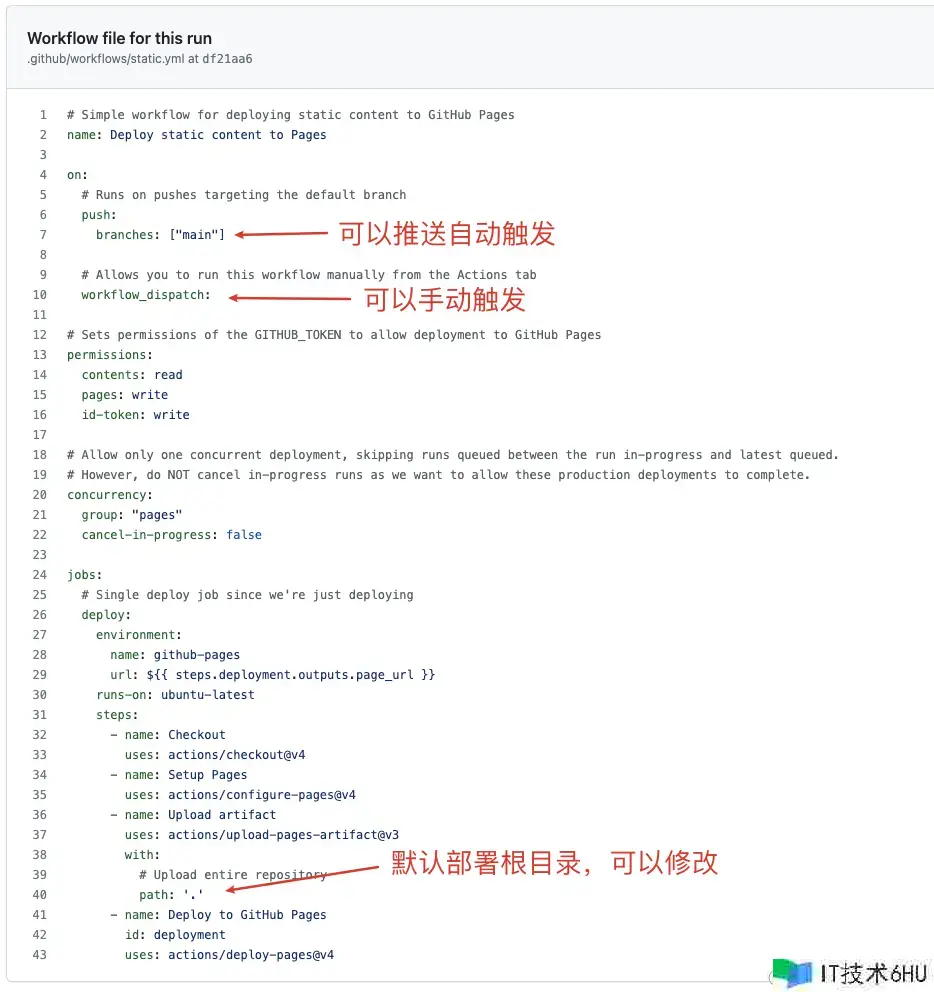
- 简略解说一下
yml文件,一图胜千言
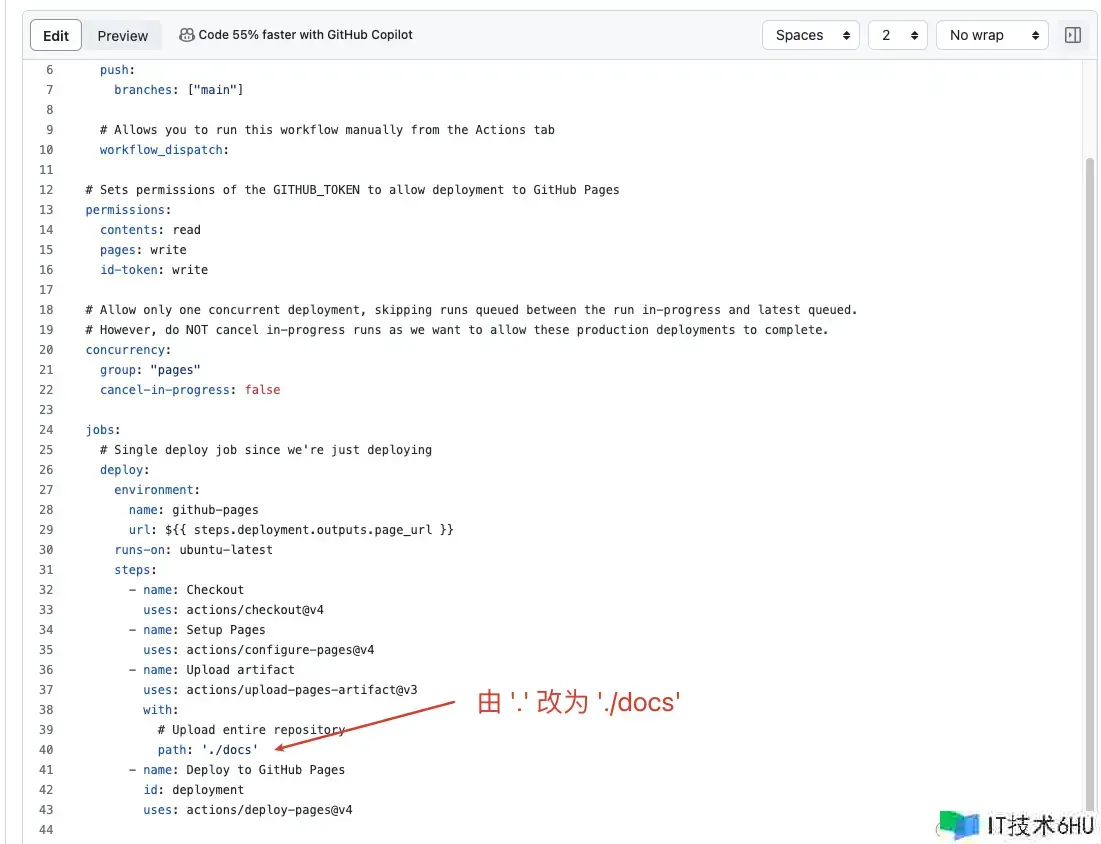
- 要布置非根目录怎样办,比方
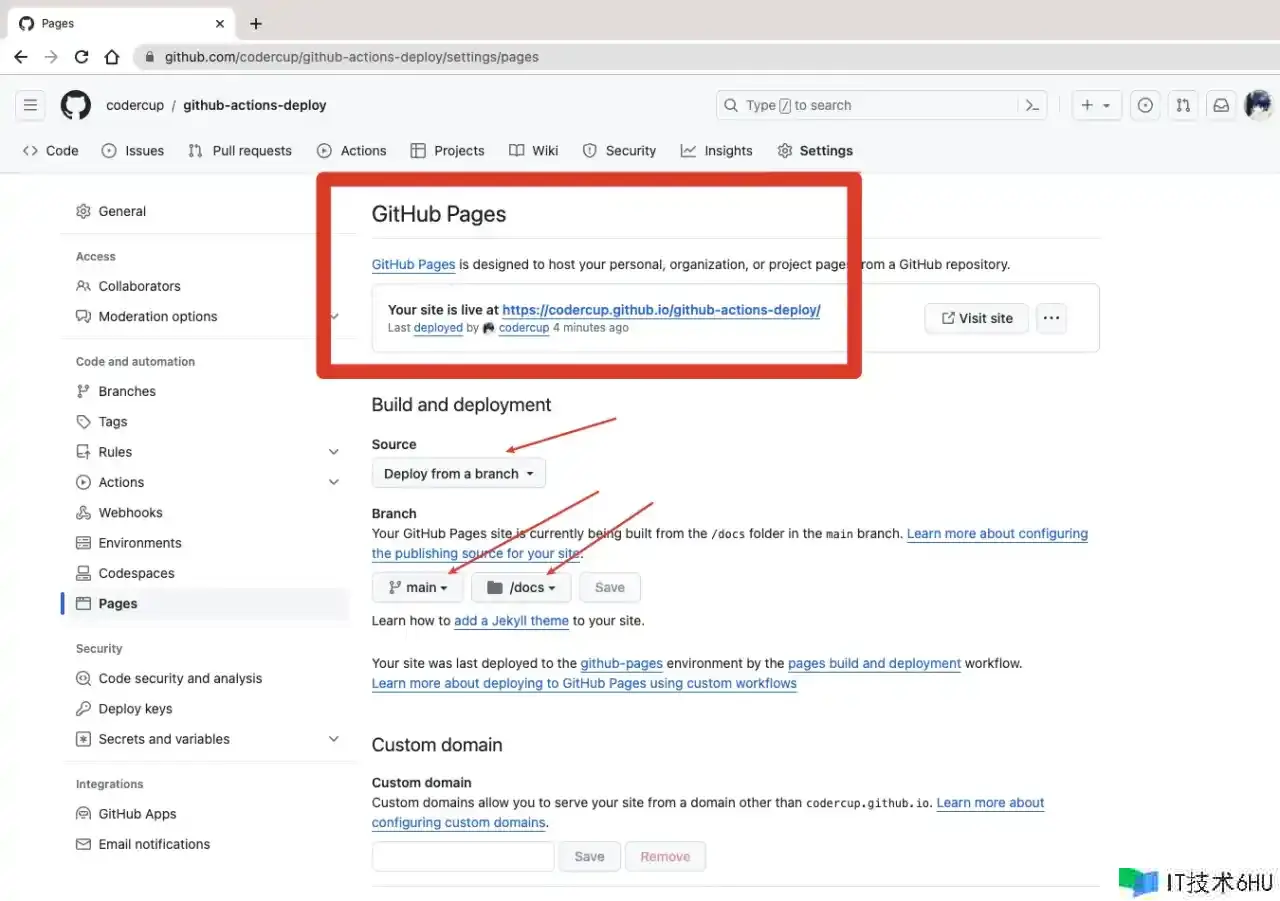
/docs,能够在yml文件里边装备,把.改为./docs,同时新增/docs/index.html
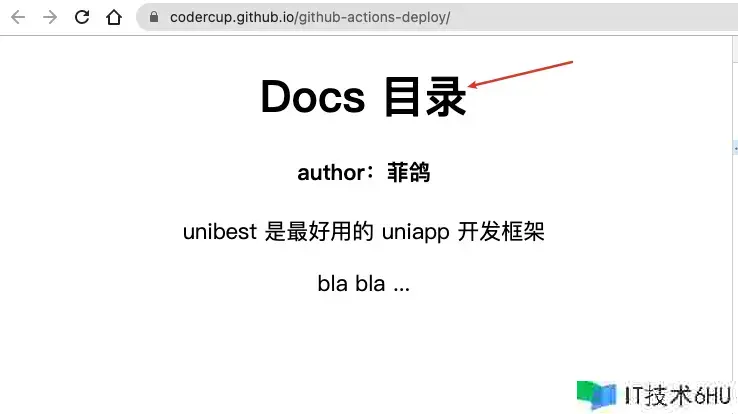
提交后,会主动触发布置,打开codercup.github.io/github-acti…,看到布置出去现已生效了,如下图:
-
github actions相比Deploy from a branch还有一个好处便是代码推上去就能够主动触发布置,不必手动去Settings - Pages里边点点点,主动化能力进步10个层次。
小结
这个 static.yml 的 steps 里边主要有4步 (全部去除了 name,到达精简效果 ):
steps:
- uses: actions/checkout@v4
- uses: actions/configure-pages@v4
- uses: actions/upload-pages-artifact@v3
with:
path: '.'
- id: deployment
uses: actions/deploy-pages@v4
上面第7行的 id: deployment 主张加上,不然呈现如下提示(虽然无伤大雅):
正常的如下:
动态网址
上面的静态网址无需构建(build),直接布置(deploy)就行。我把无需构建的项目叫做 静态网址,需求构建的叫做 动态网址,不知道这样命名是否正确,可是绝对是最好了解的,手动狗头~
要演示动态网址,咱们要新开一个库房,就在上面的库房姓名后边加上 (我懒,仍是不创立了,下面的代码愈加精简直观,YYDS)dynamic 作为库房名,即 github-actions-deploy-dynamic。
演示一:vue 项目
咱们知道 vue 项目执行构建 npm run build 之后会在 /dist 文件夹生成构建后的文件,那么其 deploy.yml 文件如下即可:
# 将静态内容布置到 GitHub Pages 的简易作业流程
name: Deploy static content to Pages
on:
# 仅在推送到默许分支时运转。
push:
branches: ['main']
# 这个选项能够使你手动在 Action tab 页面触发作业流
workflow_dispatch:
# 设置 GITHUB_TOKEN 的权限,以答应布置到 GitHub Pages。
permissions:
contents: read
pages: write
id-token: write
# 答应一个并发的布置
concurrency:
group: 'pages'
cancel-in-progress: true
# ----分割线:上面的内容与静态网址是相同的,一般不必改-----
jobs:
# 单次布置的作业描绘
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Set up Node
uses: actions/setup-node@v4
with:
node-version: 18
cache: 'npm'
- name: Install dependencies
run: npm install
- name: Build
run: npm run build
- name: Setup Pages
uses: actions/configure-pages@v3
- name: Upload artifact
uses: actions/upload-pages-artifact@v2
with:
# Upload dist repository
path: './dist'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2
仔细观察能够发现,是在静态网址的基础上加上了额定 3 个step,经过 diff 来比照一下(全部去除了 name,到达精简效果 ):
steps:
- uses: actions/checkout@v4
- uses: actions/configure-pages@v4
- uses: actions/setup-node@v3
with:
node-version: 18
cache: 'npm'
- run: npm install
- run: npm run build
- uses: actions/upload-pages-artifact@v3
with:
path: './dist'
- id: deployment
uses: actions/deploy-pages@v4
是不是发现很简略~~
演示二:uniapp 项目
接着演示 uniapp 项目,与 vue 项目 作为对照,这里运用 diff 方式来展示代码。
uniapp 项目 发布 web 运用 npm run build:h5 命令,最终生成的产品在 /dist/build/h5,所以只有2处的改动,如下:
# 将静态内容布置到 GitHub Pages 的简易作业流程
name: Deploy static content to Pages
on:
# 仅在推送到默许分支时运转。
push:
branches: ['main']
# 这个选项能够使你手动在 Action tab 页面触发作业流
workflow_dispatch:
# 设置 GITHUB_TOKEN 的权限,以答应布置到 GitHub Pages。
permissions:
contents: read
pages: write
id-token: write
# 答应一个并发的布置
concurrency:
group: 'pages'
cancel-in-progress: true
jobs:
# 单次布置的作业描绘
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Set up Node
uses: actions/setup-node@v4
with:
node-version: 18
cache: 'npm'
- name: Install dependencies
run: npm install
- name: Build
- run: npm run build
run: npm run build:h5
- name: Setup Pages
uses: actions/configure-pages@v3
- name: Upload artifact
uses: actions/upload-pages-artifact@v2
with:
# Upload dist repository
- path: './dist'
path: './dist/build/h5'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2
演示三:cache 缓存
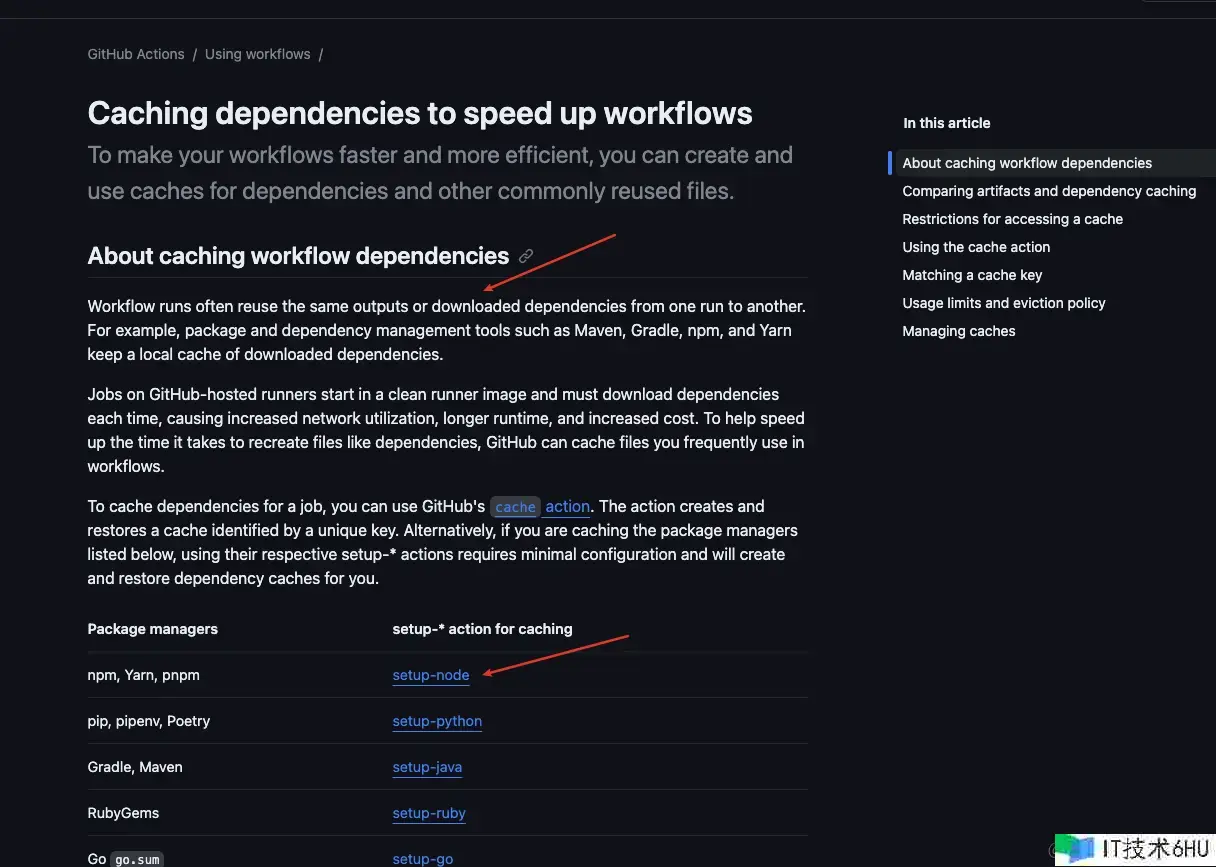
假如要缓存,能够运用 setup-xx,如下图 npm, yarn, pnpm 都运用 setup-node,而上面的 yml 文件现已用了这个 action,所以是自带缓存效果的。
当然假如想加上愈加强壮的 actions/cache@v3 也是能够的,一个可用的参阅典范如下:
name: Caching with npm
on: push
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Cache node modules
id: cache-npm
uses: actions/cache@v3
env:
cache-name: cache-node-modules
with:
# npm cache files are stored in `~/.npm` on Linux/macOS
path: ~/.npm
key: ${{ runner.os }}-build-${{ env.cache-name }}-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-build-${{ env.cache-name }}-
${{ runner.os }}-build-
${{ runner.os }}-
- if: ${{ steps.cache-npm.outputs.cache-hit != 'true' }}
name: List the state of node modules
continue-on-error: true
run: npm list
- name: Install dependencies
run: npm install
- name: Build
run: npm run build
- name: Test
run: npm test
演示四:运用 pnpm 而不是 npm
现在许多人都喜欢 pnpm 而不是 npm,比方我便是一个 pnpm 重度运用者,基本上项目能用 pnpm 就用 pnpm 绝不必其他。
那么要怎样写呢?这里仍是经过 diff 比照 vue 项目 来演示:
# 将静态内容布置到 GitHub Pages 的简易作业流程
name: Deploy static content to Pages
on:
# 仅在推送到默许分支时运转。
push:
branches: ['main']
# 这个选项能够使你手动在 Action tab 页面触发作业流
workflow_dispatch:
# 设置 GITHUB_TOKEN 的权限,以答应布置到 GitHub Pages。
permissions:
contents: read
pages: write
id-token: write
# 答应一个并发的布置
concurrency:
group: 'pages'
cancel-in-progress: true
# ----分割线:上面的内容与静态网址是相同的,一般不必改-----
jobs:
# 单次布置的作业描绘
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- uses: pnpm/action-setup@v2
with:
version: 8
- name: Set up Node
uses: actions/setup-node@v4
with:
node-version: 18
- cache: 'npm'
cache: 'pnpm'
- name: Install dependencies
- run: npm install
run: pnpm install
- name: Build
- run: npm run build
run: pnpm run build
- name: Setup Pages
uses: actions/configure-pages@v3
- name: Upload artifact
uses: actions/upload-pages-artifact@v2
with:
# Upload dist repository
path: './dist'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2
其实最主要也便是多了个 uses: pnpm/action-setup@v2, 然后把 npm 改为 pnpm 即可。
完整版(非 diff )如下,能够直接 copy 曩昔稍加修正就能用:
# 将静态内容布置到 GitHub Pages 的简易作业流程
name: Deploy static content to Pages
on:
# 仅在推送到默许分支时运转。
push:
branches: ['main']
# 这个选项能够使你手动在 Action tab 页面触发作业流
workflow_dispatch:
# 设置 GITHUB_TOKEN 的权限,以答应布置到 GitHub Pages。
permissions:
contents: read
pages: write
id-token: write
# 答应一个并发的布置
concurrency:
group: 'pages'
cancel-in-progress: true
jobs:
# 单次布置的作业描绘
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- uses: pnpm/action-setup@v2
with:
version: 8
- name: Set up Node
uses: actions/setup-node@v4
with:
node-version: 18
cache: 'pnpm'
- name: Install dependencies
run: pnpm install
- name: Build
run: pnpm run build
- name: Setup Pages
uses: actions/configure-pages@v3
- name: Upload artifact
uses: actions/upload-pages-artifact@v2
with:
# Upload dist repository
path: './dist'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2
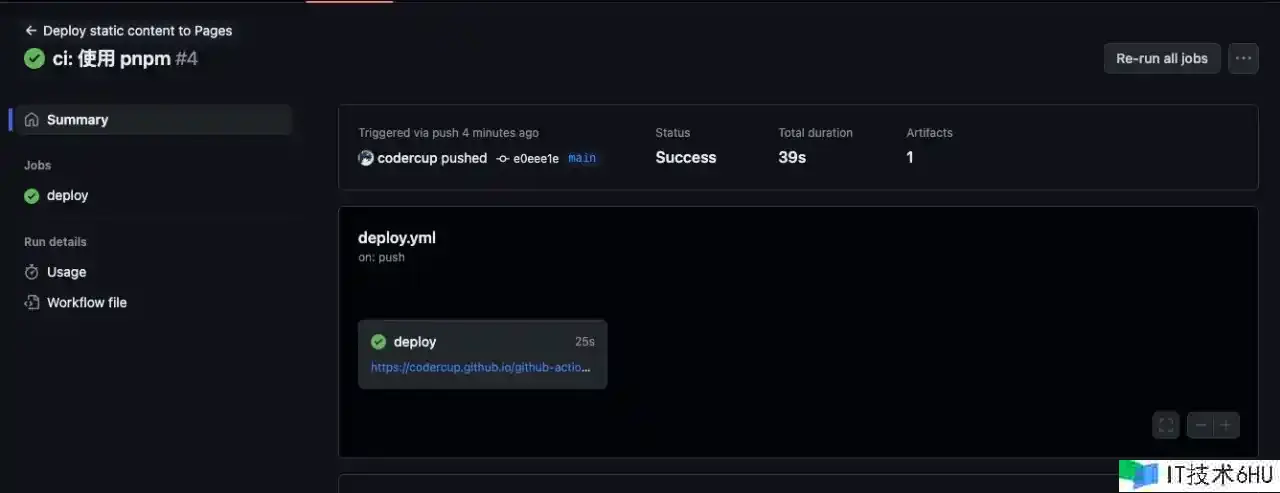
成功构建如下图:
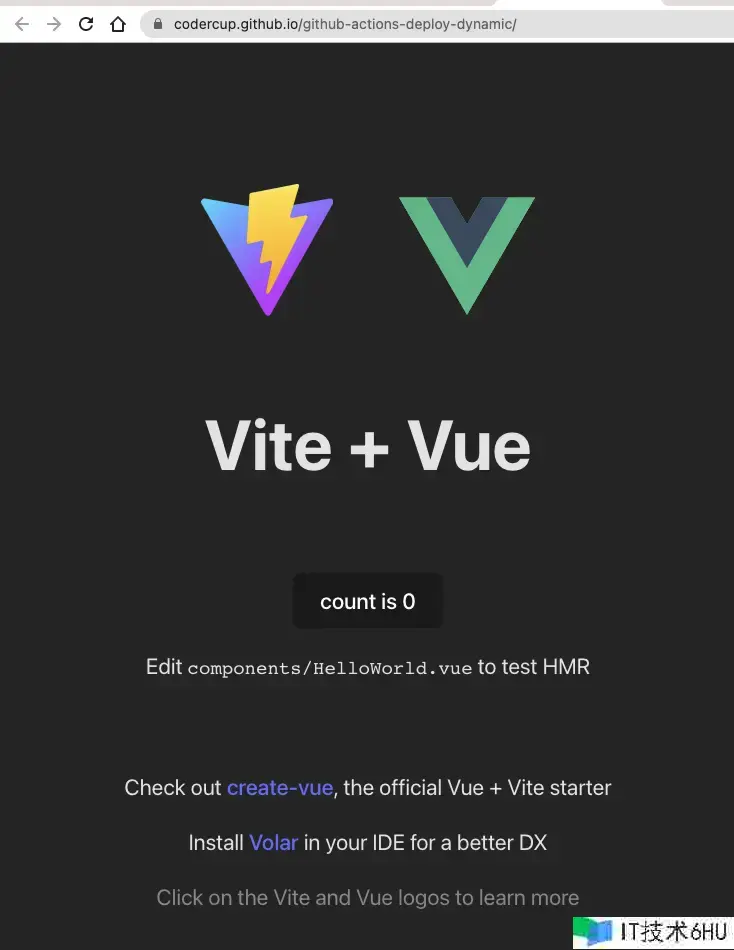
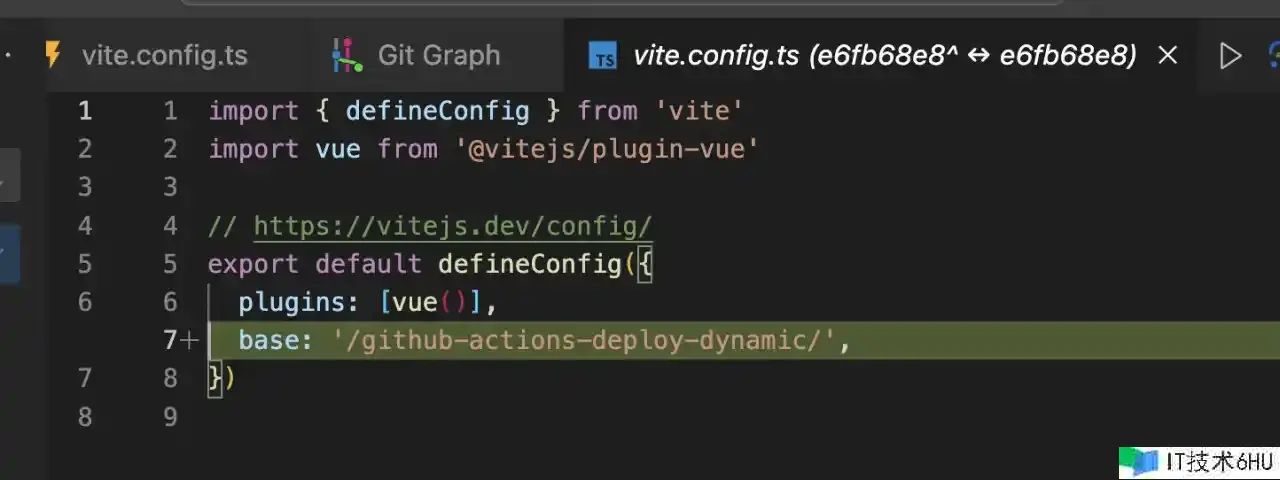
留意 vite 项目布置到非根目录,需求装备 base, 如下图,不然页面显示空白。
留意事项(构建失利原因)
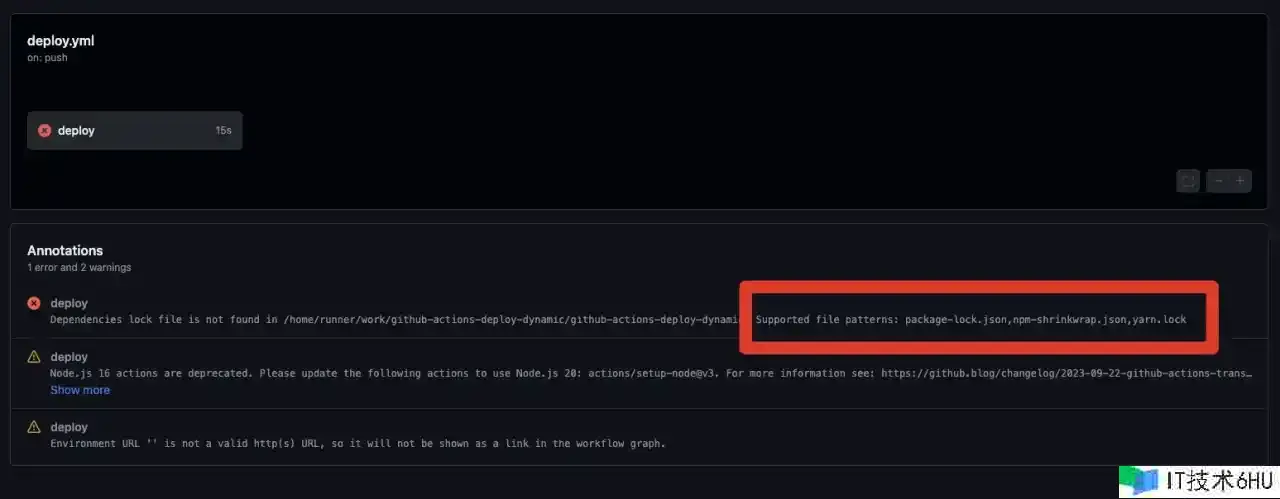
1) 找不到 lock 文件导致构建失利
找不到 lock 文件导致构建失利,如下图,需求 package-lock.json,npm-shrinkwrap.json,yarn.lock。
假如是 pnpm 则需求 pnpm-lock.yaml。
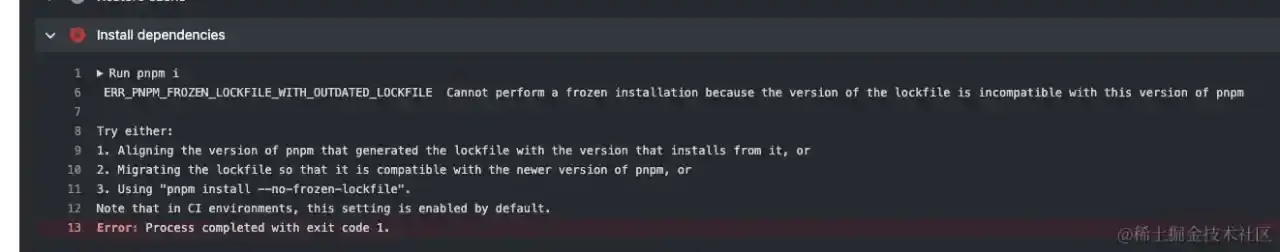
2) ERR_PNPM_FROZEN_LOCKFILE_WITH_OUTDATED_LOCKFILE Cannot perform a frozen installation because the version of the lockfile is incompatible with this version of pnpm
当设置版别与本地生成 pnpm-lock.yaml 时的 pnpm 版别不一致时,也会报上述错误。什么意思呢?便是本地运用 pnpm@v7 执行 pnpm i 生成 pnpm-lock.yaml, 需求在下面第3行写上 7,写成 8,会导致这个问题,假如不写,会默许运用最新的 pnpm 版别便是 8, 也会呈现这个问题。
- uses: pnpm/action-setup@v2
with:
version: 7
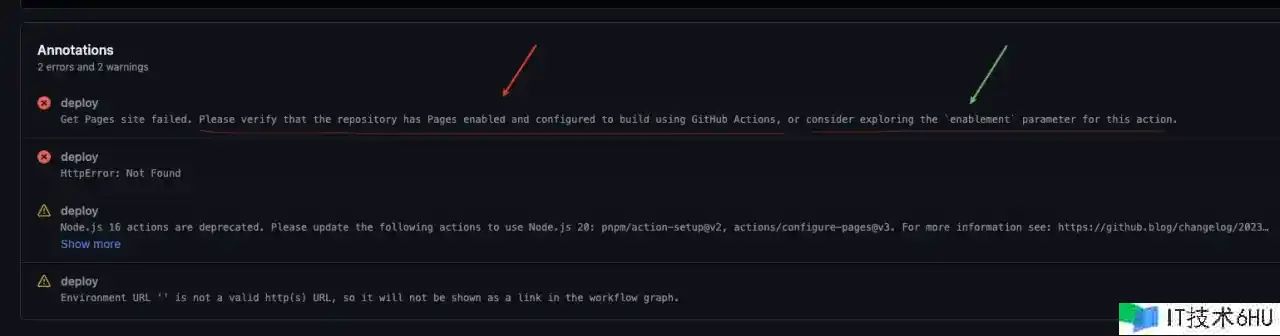
3)Get Pages site failed. Please verify that the repository has Pages enabled and configured to build using GitHub Actions, or consider exploring the enablement parameter for this action.
一个新库房,直接写 workflow 布置网页会呈现这个错误。
解决方法:
- 2-1 点击
Settings - Pages里边source里边的Github Actions即可触发。
- 2-2 运用上上图中绿色箭头里边的那个装备:
enablement。现在查了一圈材料,也没查清楚怎样设置。有懂的人点拨一下~~
总结
- 静态网站(Deploy from a branch),直接在
Settings - Pages里边点点点即可。 - 静态网站(Github Actions),中心4步:
steps:
- uses: actions/checkout@v4
- uses: actions/configure-pages@v4
- uses: actions/upload-pages-artifact@v3
with:
path: '.'
- id: deployment
uses: actions/deploy-pages@v4
- 动态网站(Github Actions),中心7步(比前面加了3步罢了:
setup-nodenpm installnpm run build,easy ^_^):
steps:
- uses: actions/checkout@v4
- uses: actions/configure-pages@v4
- uses: actions/setup-node@v3
with:
node-version: 18
cache: 'npm'
- run: npm install
- run: npm run build
- uses: actions/upload-pages-artifact@v3
with:
path: './dist'
- id: deployment
uses: actions/deploy-pages@v4
- 动态网站(Github Actions) pnpm 完整版:
# 将静态内容布置到 GitHub Pages 的简易作业流程
name: Deploy static content to Pages
on:
# 仅在推送到默许分支时运转。
push:
branches: ['main']
# 这个选项能够使你手动在 Action tab 页面触发作业流
workflow_dispatch:
# 设置 GITHUB_TOKEN 的权限,以答应布置到 GitHub Pages。
permissions:
contents: read
pages: write
id-token: write
# 答应一个并发的布置
concurrency:
group: 'pages'
cancel-in-progress: true
jobs:
# 单次布置的作业描绘
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- uses: pnpm/action-setup@v2
with:
version: 8
- name: Set up Node
uses: actions/setup-node@v4
with:
node-version: 18
cache: 'pnpm'
- name: Install dependencies
run: pnpm install
- name: Build
run: pnpm run build
- name: Setup Pages
uses: actions/configure-pages@v3
- name: Upload artifact
uses: actions/upload-pages-artifact@v2
with:
# Upload dist repository
path: './dist'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2
- 多分支布置:编写多个
yml文件,不同的文件里边on.push.branches填写不同的分支即可,very 简略~
参阅文档: Github Action Docs
至此,全文完,撒花~~
我在参与 #金石计划征文活动,假如觉得本篇文章对你有帮助,点个赞再走吧,ღ( ・ᴗ・` )比心。
好文推荐
2024年最好用的 uniapp 开发模板,近一个月 star 数飙升! – 点赞数:245, 收藏数:515