当优化 JavaScript 代码时,条件句子是一个经常需求考虑和改善的关键部分。if…else 结构虽然是我们常用的条件句子之一,但当代码逻辑变得复杂,if…else 结构或许会导致代码冗长、难以保护和理解。因此,了解并掌握优化 if…else 结构的办法关于进步代码的可读性、可保护性和性能至关重要。
本篇文章中将依据不同的条件句子场景,提供各种不同 JavaScript 条件句子的写法,要点关注怎么代替 if…else 的写法,从简略的技巧和动身,意图是进步代码的简洁性和可读性。
1. 运用三元运算符
三元运算符是 JavaScript 中的一种条件表达式,能够用于简化 if…else 句子的写法。它的语法是:
condition ? expr1 : expr2;
其中,condition 是一个条件表达式,假如条件为真,则回来 expr1,否则回来 expr2。
下面用一个简略的示例,阐明怎么运用三元运算符优化条件句子比照:
示例:运用三元运算符优化条件句子比照
// 原始的 if...else 句子
let num = 0;
let result;
if (num > 0) {
result = "positive";
} else if (num < 0) {
result = "negative";
} else {
result = "zero";
}
console.log(result);
运用三元运算符优化后
let num = 0;
let result = num > 0 ? "positive" : num < 0 ? "negative" : "zero";
console.log(result);
关于简略的条件句子,三元运算符是一个不错的挑选,运用三元运算符能够使代码愈加简洁和明晰,但在某些状况下也或许会影响代码的可读性。关于复杂的条件逻辑,主张稳重运用,也能够选用其他办法代替。
2. 运用逻辑与(&&)和逻辑或(||)
逻辑与(&&)和逻辑或(||)也是 JavaScript 中用于处理条件句子的办法之一,与三元运算符相似,逻辑与(&&)和逻辑或(||)能够协助简化一些简略条件判别的写法。
示例:运用逻辑与(&&)和逻辑或(||)优化条件句子比照
// 原始的 if 句子
let num = 10;
let result;
if (num > 0) {
result = "positive";
} else {
result = "non-positive";
}
console.log(result);
运用逻辑与和逻辑或优化后
let num = 10;
let result = (num > 0 && "positive") || "non-positive";
console.log(result);
在上面的示例中,运用逻辑与(&&)和逻辑或(||)的短路特性来简化条件判别。
-
当 num 大于 0 时,表达式
num > && 'positive'的成果为'positive',所以终究 result 的值为'positive'; -
当 num 不大于 0 时,表达式
num > 0 && 'positive'的成果为 false,然后逻辑或(||)操作符会回来成果'non-positive'。
留意:运用逻辑与(&&)和逻辑或(||)优化条件句子的办法适用于简略的条件判别,在复杂的条件逻辑下,也或许会降低代码的可读性。在编写代码时需求依据具体状况挑选适宜的办法来处理条件句子,以保证代码的明晰和易于保护。
3. 运用目标字面量(Object Literal)
运用目标字面量(Object Literal)经过将不同条件对应的值存储在目标字面量中,然后经过读取目标属性的办法来获取对应的值,使代码愈加明晰和易于保护。
示例:运用目标字面量优化条件句子比照
// 原始的 if-else 句子
let color = "red";
let fruit;
if (color === "red") {
fruit = "apple";
} else if (color === "yellow") {
fruit = "banana";
} else {
fruit = "unknown";
}
console.log(fruit);
运用目标字面量优化后
let color = "red";
let fruit =
{
red: "apple",
yellow: "banana",
}[color] || "unknown";
console.log(fruit);
在上面的示例中,运用目标字面量来优化条件句子。经过将不同条件对应的值存储在目标字面量中,然后经过读取目标属性的办法来获取对应的值,能够简化 if-else 结构。在这个比如中,依据 color 的不同取值,直接获取对应生果名称的逻辑。
运用目标字面量的优化办法能够使代码愈加简洁和易读,特别是在多个条件需求判别并回来不同值的状况下,能够代替冗长的 if-else 结构。当然,也需求依据具体状况挑选适宜的优化办法,以保证代码的明晰和可保护性。
4. 运用目标映射表(Map)
运用目标映射表(Map)适用于需求依据不同条件履行不同操作的状况,将不同条件和对应操作存储在 Map 中,依据条件获取对应的操作履行。
示例:运用目标映射表(Map)优化条件句子比照
// 原始的 if-else 句子
let condition = "B";
if (condition === "A") {
console.log("履行A操作");
} else if (condition === "B") {
console.log("履行B操作");
} else if (condition === "C") {
console.log("履行C操作");
}
运用目标映射表(Map)优化后
let conditionsMap = new Map([
["A", () => console.log("履行A操作")],
["B", () => console.log("履行B操作")],
["C", () => console.log("履行C操作")],
]);
if (conditionsMap.has(condition)) {
conditionsMap.get(condition)();
}
经过上述的代码,运用目标映射表(Map)将不同条件和对应操作存储在 Map 中,依据条件获取对应的操作履行。
运用目标映射表(Map)优化条件句子的办法能够简化代码逻辑,进步代码的可读性和可保护性。特别适用于需求依据多个条件履行不同的状况,能够将条件和对应操作逐个映射存储,经过 Map 快速获取履行对应操作。
5. 运用 Array.includes
运用 Array.includes 办法适用于需求判别某个值是否包含在一个数组中的状况,大大简化了条件判别的进程。
示例:运用 Array.includes 优化条件句子比照
// 原始的 if-else 句子
let fruit = "apple";
let isFruit = false;
if (fruit === "apple" || fruit === "banana" || fruit === "orange") {
isFruit = true;
}
console.log(isFruit);
运用 Array.includes 优化后
let fruit = "apple";
let fruits = ["apple", "banana", "orange"];
let isFruit = fruits.includes(fruit);
console.log(isFruit);
在上面的示例中,原始的 if-else 结构需求逐个判别 fruit 是否等于 ‘apple’、’banana’ 或 ‘orange’,而运用 Array.includes 办法则能够直接判别 fruit 是否包含在 fruits 数组中,然后简化了条件判别的进程。
运用 Array.includes 办法的优化办法适合于需求判别某个值是否归于一个调集的状况,避免了重复的屡次判别。当需求判别值是否包含在某个数组中时,能够考虑运用 Array.includes 办法来优化条件句子。
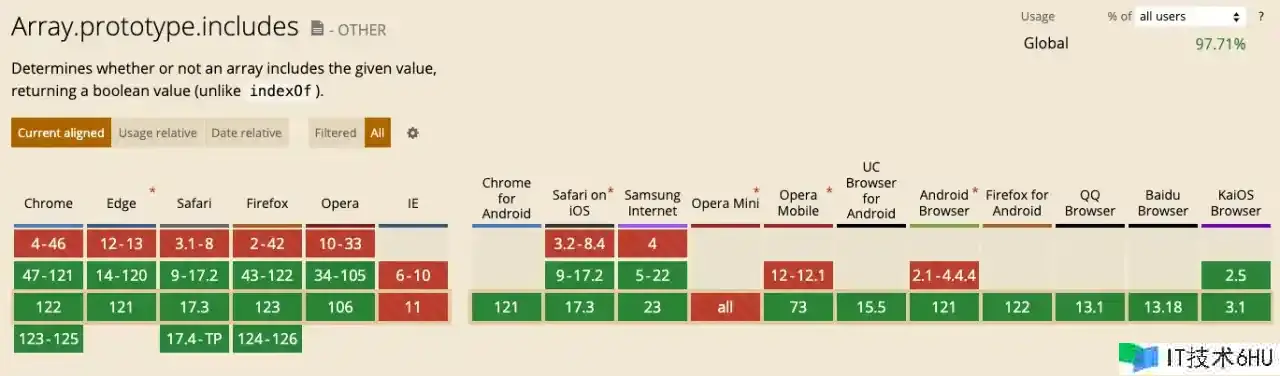
留意:
Array.includes归于 ES6 中新增的办法,因此在较旧的浏览器版本中或许不被支持,为了保证网页在各种浏览器中的兼容性,假如需求运用Array.includes办法,能够考虑运用 Babel 或其他相似的工具来转译代码,将 ES6 的语法转换为能在更多浏览器中运行的 ES5 代码。
6. 运用 Array.every
运用 Array.every 办法适用于需求对数组中的所有元素进行条件判别的状况。
示例:运用 Array.every 优化条件句子比照
// 原始的 if-else 句子
let numbers = [2, 4, 6, 8];
let allEven = true;
for (let i = 0; i < numbers.length; i ) {
if (numbers[i] % 2 !== 0) {
allEven = false;
break;
}
}
console.log(allEven);
运用 Array.every 优化后
let numbers = [2, 4, 6, 8];
let allEven = numbers.every((num) => num % 2 === 0);
console.log(allEven);
原始的 if-else 结构经过遍历数组中的所有元素,判别是否全部为偶数,而运用 Array.every 办法则能够直接对数组中的每个元素运用条件判别,并回来是否所有素都满足条件的成果。
运用 Array.every 办法的优化办法适合于需求对数组中所有元素进行条件判别的状况,能够大幅度的简化代码逻辑。当需求判别数组中所有元素是否满足某个条件时,能够考虑运用 Array.every 办法来优化条件句子。
7. 运用 switch…case
运用 switch…case 适用于多个条件需求进行严厉持平比较的状况。
示例:运用 switch…case 优化条件句子比照
// 原始的 if-else 句子
let fruit = "apple";
let color = "";
if (fruit === "apple") {
color = "red";
} else if (fruit === "banana") {
color = "yellow";
} else if (fruit === "orange") {
color = "orange";
} else {
color = "unknown";
}
console.log(color);
运用 switch…case 优化后
let fruit = "apple";
let color = "";
switch (fruit) {
case "apple":
color = "red";
break;
case "banana":
color = "yellow";
break;
case "orange":
color = "orange";
break;
default:
color = "unknown";
}
console.log(color);
在上面的示例中,原始的 if-else 结构包含多个条件判别,而运用 switch…case 结构能够更明晰地将不同状况分支进行处理,适用于多个严厉持平比较的状况。
运用 switch…case 句子的优化办法适合于需求依据不同值进行严厉持平比较的状况,能够简化逻辑,进步代码的可读性和可保护性。当需求对多个条件进行严厉持平比较时,能够考虑运用 switch…case 句子来优化条件句子。