有哪些高档且鲜为人知的Modifier能为你的UI做些什么?- 对Jetpack Compose Modifier的全面探究
Jetpack Compose 中 Modifier 的高档和常用方法之旅
简介
Jetpack Compose 的声明性和丰厚的功用广受好评, 但它的魅力远不止于此. 在常用东西之外, 还有一系列高档且鲜为人知的Modifier, 它们为增强UI规划供给了没有开发的潜力.
本文旨在逾越外表, 探究 Jetpack Compose 中那些一般不被重视的Modifier. 咱们将重点重视那些尽管并不总是在主流讨论中, 但却能为你的运用开启更深层次的功用和规划或许性的东西. 这些Modifier供给了对布局的杂乱操控, 对UI进行了微妙但有影响的改进.
探究不仅仅是理论上的. 在详细了解每个Modifier的功用和运用的一同, 咱们还将进行有用的交互式演示. 这些演示旨在让你真实地感受这些Modifier是怎么运转的, 让你看到实践作用, 并将它们运用到自己的作品中. 这是为了弥合概念与实践之间的距离, 为你供给一个实验和学习的平台.
无论你是通晓Jetpack Compose, 仍是刚刚开端你的旅程, 这篇文章都旨在拓宽你的东西包, 激发你对UI规划的新思维.
1. Modifier.graphicsLayer
.graphicsLayer编程实践
概述
Modifier.graphicsLayer答应开发人员对UI元素运用高档图形变换. 该Modifier可操控旋转, 缩放, 不透明度和暗影等特点, 然后创立杂乱的视觉作用.
运用事例
- 三维作用 – 在 X 轴, Y 轴乃至 Z 轴上完成旋转作用, 以创立深度感, 使元素呈现三维作用.
- 增强动画作用 – 通过在过渡期间增加暗影和改动不透明度来增强动画作用, 使演示更具生机.
- 功用优化 – 通过只修正图层特点而不是从头制作整个可组合图层来削减渲染负载.
示例
FlipCardDemo可组合函数演示了怎么运用Modifier.graphicsLayer在Card上创立翻转动画. 此示例展现了旋转, 暗影升降和 alpha 改动的组合, 以创立交互式 3D 翻转卡片作用.
@Composable
fun FlipCardDemo() {
var flipped by remember { mutableStateOf(false) }
val rotationZ by animateFloatAsState(targetValue = if (flipped) 180f else 0f, label = "")
Box(modifier = Modifier.fillMaxSize(), contentAlignment = Alignment.Center) {
Card(
modifier = Modifier
.graphicsLayer {
this.rotationX = rotationZ
cameraDistance = 12f * density
shadowElevation = if (flipped) 0f else 30f
alpha = if (flipped) 0.3f else 0.8f
}
.clickable { flipped = !flipped }
.width(350.dp)
.height(200.dp),
colors = CardDefaults.cardColors(
containerColor = Color.DarkGray,
)
) {
Box(modifier = Modifier.fillMaxSize(), contentAlignment = Alignment.Center) {
Text("Hey bro", color = Color.White, fontSize = 32.sp)
}
}
}
}
功用考虑要素
- 要慎重运用Modifier, 特别是在杂乱动画或一同对多个元素进行动画处理的状况下. 有时, 运用更简略的Modifier会是更好的挑选, 这取决于你想要运用它的用例.
- 应正确运用动画以避免功用开支, 特别是在列表或网格中.
2. Modifier.drawWithCache
.drawWithCache编程实践
概述
在 Jetpack Compose 中, Modifier.drawWithCache是一个专门的Modifier, 能够进步杂乱绘图操作的功用. 当你的自界说制作逻辑触及核算或不常改动的操作时, 该Modifier特别有用. 它答应你缓存绘图的某些部分, 削减每次从头组成时从头核算或从头制作的需求.
运用事例
- 杂乱的自界说绘图– 适用于具有杂乱绘图逻辑的可组合元素, 如自界说形状, 图画或视觉作用, 这些元素的生成都需求昂扬的核算成本.
- 动态和静态元素 – 当绘图的一部分依据用户交互或状况改动而动态改动, 而其他部分保持静态时, 该功用十分有用.
- 优化重绘 – 在从头组合频繁但实践绘图改动极小的状况下, 可削减开支.
作业原理
-
drawWithCache供给了一个画布, 你能够在上面制作并缓存制作结果. - 只要当你运用的参数产生改动时,
drawWithCache中的绘图才会从头组成. - 你能够有用地将动态和静态元素结合起来, 缓存静态部分, 一同答应动态部分依据需求进行更改和重绘.
示例
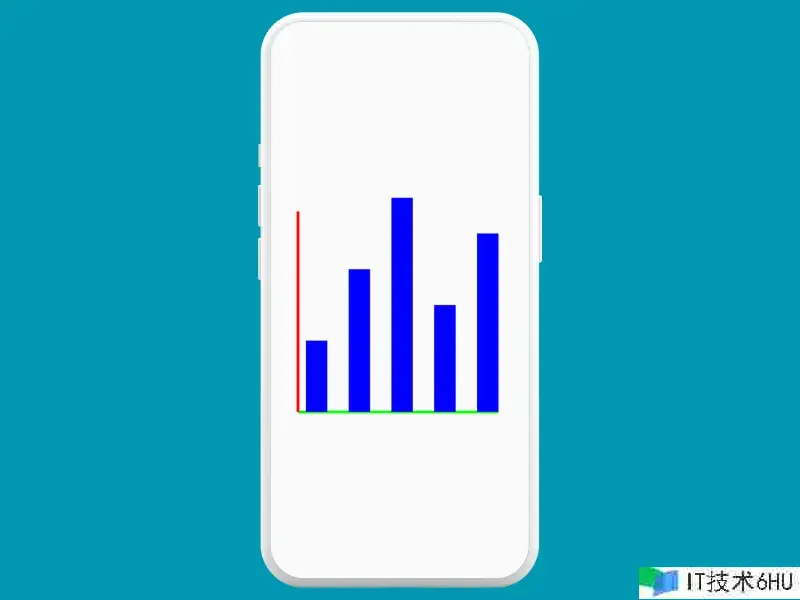
创立一个根本的条形图来演示数据可视化. 条形图将显现静态元素(如图表的坐标轴)和动态元素(如代表数据点的条形图), 这些元素可依据用户交互或数据更新而改动.
@Composable
fun BarChartExample(dataPoints: List<Float>) {
Box(modifier = Modifier.fillMaxSize(), contentAlignment = Alignment.Center) {
Box(modifier = Modifier
.size(300.dp)
.drawWithCache {
onDrawWithContent {
drawContent()
// Draw axes
drawLine(
start = Offset(50f, size.height),
end = Offset(size.width, size.height),
color = Color.Green,
strokeWidth = 10f
)
drawLine(
start = Offset(50f, 50f),
end = Offset(50f, size.height),
color = Color.Red,
strokeWidth = 10f
)
// Draw bars for each data point
val barWidth = size.width / (dataPoints.size * 2)
dataPoints.forEachIndexed { index, value ->
val left = barWidth * (index * 2 + 1)
val top = size.height - (value / dataPoints.max() * size.height)
val right = left + barWidth
val bottom = size.height
drawRect(
Color.Blue,
topLeft = Offset(left, top),
size = Size(right - left, bottom - top)
)
}
}
}
)
}
}
阐明
- 条形图的坐标轴是静态的, 只制作一次.
- 代表数据点的柱形图是动态的. 它们会依据供给给可组合器的
dataPoints产生改动. - 运用
drawWithCache能够优化这些元素的制作, 特别是在图表需求频繁更新或包括许多数据点的状况下.
功用考虑要素
- 尽管
drawWithCache能够进步杂乱绘图的功率, 但应正确运用. 过度运用会导致不必要的缓存和内存占用增加. - 当核算绘图的成本与从头组合的频率比较较高时, 它最为有用.
潜在运用
- 数据可视化 – 关于部分图形(如网格)保持不变, 但数据点或许产生改动的图表或图形十分有用.
- 游戏开发 – 适用于渲染游戏界面中需求杂乱绘图的静态布景或元素.
- 交互式UI元素 – 通过自界说, 杂乱的规划来增强UI, 这些规划需求高效的重绘.
3. Modifier.onSizeChanged
Modifier.onSizeChanged编程实践
概述
Modifier.onSizeChanged用于呼应可组合尺度的改动. 在需求依据组件巨细履行操作或调整布局的状况下, 该Modifier会特别有用, 因为在运转前或许无法知道组件的巨细.
运用事例
- 呼应式UI – 依据组件巨细调整UI, 这在创立需求在不同屏幕尺度和方向上运转的布局时十分有用.
- 动态内容调整 – 依据可用空间调整内容或其摆放, 例如调整图片巨细或更改文本和按钮的布局.
- 依据尺度的动画 – 当组件达到必定尺度时触发动画或过渡作用.
作业原理
-
onSizeChangedModifier会在可组合组件产生改动时回调其新尺度. - 该尺度信息可用于在UI中做出决策或触发操作.
示例
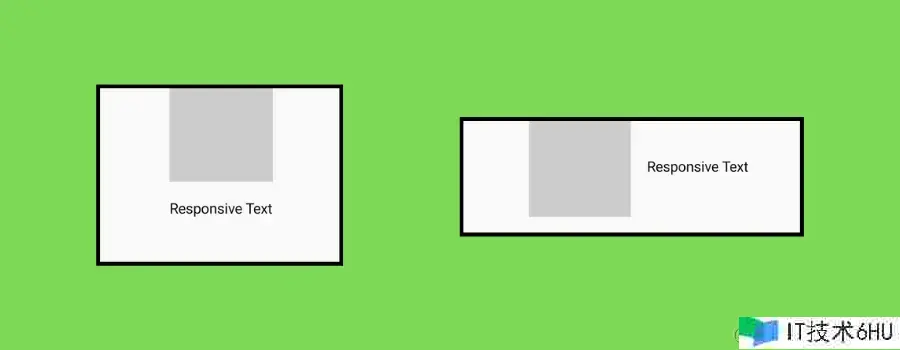
- 一个包括图片和文本块的UI组件.
- 关于较宽的屏幕(宽度大于 400dp), 图像和文本将并排显现(水平布局).
- 关于较窄的屏幕(宽度小于或等于 400dp), 图片将坐落文本上方(笔直布局).
@Composable
fun ResponsiveImageTextLayout() {
var containerWidth by remember { mutableStateOf(0.dp) }
Box(
modifier = Modifier
.fillMaxWidth()
.onSizeChanged { newSize ->
containerWidth = newSize.width.dp
},
) {
if (containerWidth < 600.dp) {
Row(
modifier = Modifier.fillMaxWidth(),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.Center
) {
PlaceHolderComponent()
TextComponent()
}
} else {
Column(
modifier = Modifier.fillMaxWidth(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
PlaceHolderComponent()
TextComponent()
}
}
}
}
@Composable
fun PlaceHolderComponent() {
Box(
modifier = Modifier
.size(100.dp)
.background(Color.LightGray)
)
}
@Composable
fun TextComponent() {
Text(
text = "Responsive Text",
modifier = Modifier.padding(16.dp)
)
}
阐明
-
Box运用Modifier.onSizeChanged监听尺度改动. - 依据
Box的宽度, 它会在Row和Column布局之间切换.
功用留意事项
- 留意不要在
onSizeChangedlambda 中进行过多的从头组合. 过多运用会导致功用问题, 特别是在UI比较杂乱的状况下. - 一般来说, 好的做法是将
onSizeChanged回调中的逻辑保持在最低极限并进步功率.
潜在运用
- 可折叠菜单 – 依据可用空间调整菜单或导航栏的布局.
- 自适应网格 – 依据容器巨细改动网格布局中的列数.
- 交互式图表 – 依据尺度改动调整数据可视化的巨细或改动其表现形式.
4. Modifier.onPlaced
Modifier.onPlaced编程实践
概述
Modifier.onPlaced是一个十分有用的Modifier, 它答应你获取可组合组件在其父对象中的方位信息. 当你需求知道一个组件在屏幕上的切当方位时, 这或许会特别便利, 因为在创立依赖于组件方位的自界说布局或交互时, 这或许是必要的.
运用事例
- 自界说布局行为: 确认可组合组件的方位, 以便依据这些方位创立自界说布局安排或动画.
- 交互反响: 依据元素放置的方位供给反响或交互, 例如显现东西提示或上下文菜单.
- 动态定位: 调整起浮 UI 元素(如弹出窗口或掩盖)相关于其他组件的方位.
作业原理
-
onPlacedModifier会在回调中供给一个LayoutCoordinates对象, 其中包括有关可组合元素的巨细和方位的信息. - 你能够运用这些信息来了解可组合元素相关于其父元素或整个屏幕的方位.
示例
- 交互式网格, 点击每个单元格可显现注释或东西提示.
-
Modifier.onPlaced用于确认每个单元格在网格中的准确方位, 使注释显现在点击的单元格上方.
@Composable
fun InteractiveGridDemo() {
val cellSize = 90.dp
val numRows = 3
val numColumns = 3
val gridState = remember { mutableStateOf(Array(numRows * numColumns) { Offset.Zero }) }
val selectedCell = remember { mutableStateOf(-1) }
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
for (row in 0 until numRows) {
Row {
for (column in 0 until numColumns) {
val cellIndex = row * numColumns + column
Box(
modifier = Modifier
.size(cellSize)
.onPlaced { layoutCoordinates ->
gridState.value[cellIndex] = layoutCoordinates.positionInRoot()
}
.clickable { selectedCell.value = cellIndex }
.border(8.dp, Color.Black)
)
}
}
}
}
if (selectedCell.value >= 0) {
val position = gridState.value[selectedCell.value]
Box(
modifier = Modifier
.offset {
IntOffset(
position.x.roundToInt() - 35.dp
.toPx()
.toInt(),
position.y.roundToInt() - 80.dp
.toPx()
.toInt()
)
}
.size(width = 150.dp, height = 60.dp)
.background(Color.DarkGray.copy(alpha = 0.9f)),
contentAlignment = Alignment.Center
) {
Text(
text = "Cell Clicked: ${selectedCell.value}",
color = Color.Red,
fontSize = 20.sp,
fontWeight = FontWeight.Bold,
textAlign = TextAlign.Center
)
}
}
}
阐明
- 咱们创立了一个 3×3 的方框网格, 每个方框代表一个单元格.
-
onPlacedModifier运用layoutCoordinates.positionInRoot()捕捉网格中每个单元格的方位, 并更新gridState. - 当点击单元格时,
selectedCell会被更新, 注释框会显现在所选单元格的上方.
潜在运用
- 拖放界面 – 了解元素与其他组件的联系.
- 动态掩盖 – 依据其他UI元素的方位来定位掩盖或起浮元素.
- 交互式图表或地图 – 依据用户交互的方位供给图表或地图特定部分的详细信息.
功用考虑要素
- 在
onPlaced回调中触发过多状况更改或从头组合时要慎重, 因为这会影响功用. - 最好在方位信息十分重要且无法通过其他简略方法获取的状况下运用此Modifier.
?? 用 onGloballyPositioned 代替怎么?
a) 相对定位与大局定位-
-
onPlaced是关于父节点内的相对定位. -
onGloballyPositioned是在整个屏幕或根布局内的肯定定位.
b) 运用事例
- 运用
onPlaced进行内部布局调整和相对定位. - 运用
onGloballyPositioned(全球定位)用于大局掩盖, 弹出窗口以及在更大的UI上下文中定位.
c) 功用考虑要素
- 两个Modifier都应慎重运用, 以避免功用开支.
- 挑选取决于需求相对定位仍是大局定位信息.
5. Modifier.zIndex()
.zIndex()编程实践
概览
Jetpack Compose 中的Modifier.zIndex()是一个Modifier, 用于操控同一父布局中可组合元素的制作次序. 它本质上是改动元素的 Z 排序, 决定元素堆叠时哪个可组合元素呈现在最上面. 这关于在UI中创立深度和分层作用特别有用.
运用事例
- 堆叠元素 – 适用于元素堆叠的规划, 如卡片, 图像或任何需求显现在其他元素上方或下方的UI元素.
- 拖放界面 – 在拖放交互中, 可将拖动的元素设置为更高的 z-index 以保证其显现在其他元素之上.
- 在UI中创立深度 – 通过对元素进行分层, 有助于在UI中增加深度, 然后增强视觉层次感和美感.
作业原理
-
Modifier.zIndex()承受一个浮点数值. 较高的值将导致可组合元素制作在较低值的同级元素之上. - 它只影响同一父代中的制作次序. 不同父代中的可组合元素不受彼此 z-index 的影响.
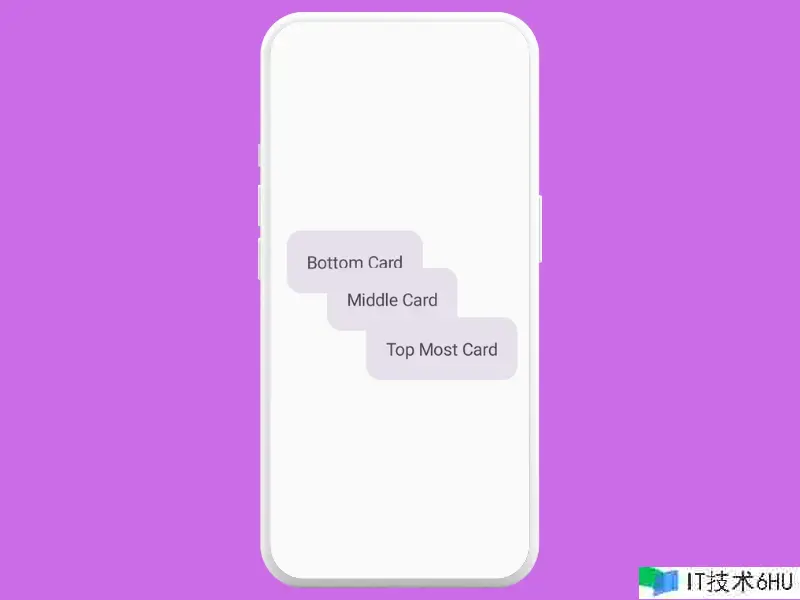
示例
@Composable
fun LayeredCardsExample() {
Box(modifier = Modifier.fillMaxSize(), contentAlignment = Alignment.Center) {
Card(
modifier = Modifier
.offset(x = 20.dp, y = 20.dp)
.zIndex(1f)
) {
Text("Top Most Card", modifier = Modifier.padding(16.dp))
}
Card(
modifier = Modifier
.offset(x = (-20).dp, y = (-20).dp)
.zIndex(0.5f)
) {
Text("Middle Card", modifier = Modifier.padding(16.dp))
}
Card(
modifier = Modifier
.offset(x = (-50).dp, y = (-50).dp)
.zIndex(0f)
) {
Text("Bottom Card", modifier = Modifier.padding(16.dp))
}
}
}
功用考虑要素
- 慎重运用
zIndex, 因为过多的元素堆叠会使UI杂乱化并影响功用. - 最好在视觉规划需求分层的特定状况下运用, 或者在处理动态元素(如拖放交互)时运用.
潜在运用*
- 交互式卡片UI – 在以卡片为基础的界面中, 选定的卡片需求放在最前面.
- 游戏开发 – 在游戏界面中创立分层作用.
- 动态内容展现 – 在内容需求动态堆叠的状况下, 如在画廊或幻灯片中.
6. Modifier.onKeyEvent
Modifier.onKeyEvent编程实践
概述
Modifier.onKeyEvent用于处理硬件键盘上的按键事情. 它答应你界说对按键的自界说呼应, 因而对需求键盘输入或导航的运用特别有用.
运用事例
- 键盘快捷键 – 在运用中施行键盘快捷键, 以增强用户体会并进步功率.
-
表单导航和提交 – 处理表单提交或输入字段之间导航的
回车等按键事情. - 游戏操控 – 为游戏或交互式运用中的特定按键分配操作.
作业原理
-
onKeyEventModifier会侦听按键事情, 并在按键事情产生时触发回调. - 你能够检查按键事情的类型(按下键, 按上键)和按下的按键, 以界说特定的呼应.
示例
@Composable
fun KeyEventExample() {
var text by remember { mutableStateOf("Press any key") }
Box(modifier = Modifier
.fillMaxSize()
.focusable() // Required to receive key input
.onKeyEvent { keyEvent ->
if (keyEvent.type == KeyEventType.KeyUp) {
text = "Key pressed: ${keyEvent.nativeKeyEvent.displayLabel}"
true // Indicate that the event was consumed
} else {
false // Event not handled here
}
}
) {
Text(text, modifier = Modifier.align(Alignment.Center), fontSize = 32.sp)
}
}
功用考虑要素
- 慎重处理按键事情处理程序中的杂乱逻辑, 以避免呈现功用问题.
- 保证可组合器可聚集以接纳按键事情.
潜在运用
- 无障碍功用 – 通过供给键盘导航和快捷键来增强无障碍功用.
- 丰厚的文本编辑器 – 处理文本格式或命令履行的组合键.
- 自界说组件 – 创立呼应特定按键输入的自界说组件.
7. Modifier.clipToBounds()
.clipToBounds()编程实践
概述
Modifier.clipToBounds()可操控可组合元素的内容是否被剪切到其鸿沟框内. 该Modifier关于办理超出父可组合内容鸿沟的内容的可见性特别有用.
运用事例
- 操控溢出 – 避免子可组合元素超出父可组合元素的范围. 这在需求简练, 紧凑布局的UI中至关重要.
- 创立遮罩作用 – 在需求躲藏部分UI元素的状况下十分有用, 可创立遮罩或部分可见等作用.
作业原理
- 运用于可组合元素时,
clipToBounds()可保证可组合元素或其子元素的所有制作都限制在可组合元素的鸿沟内. - 这意味着超出鸿沟的任何内容都将不行见.
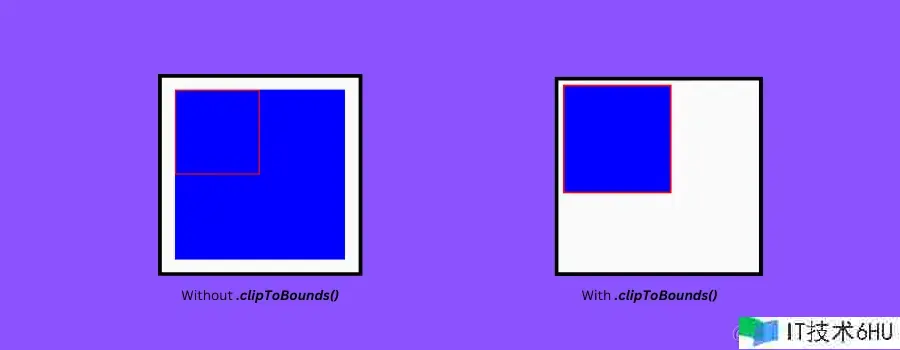
示例
留意 – 在 Jetpack Compose 中, 某些可组合元素的默许行为确实是将其子元素剪切到鸿沟内. 布局容器(如
Box,Column, 和Row)一般便是这种状况. 假如需求答应内容溢出其鸿沟, 就必须绕过这一默许行为. 因而, 咱们将运用一个名为NonClippingLayout的可组合控件来演示clipToBounds()的运用.
@Composable
fun CanvasClippingExample() {
NonClippingLayout {
Canvas(
modifier = Modifier.size(50.dp)
.border(width = 2.dp, color = Color.Black)
.clipToBounds()
) {
drawRect(
color = Color.Blue,
size = Size(150.dp.toPx(), 150.dp.toPx())
)
}
}
}
@Composable
fun NonClippingLayout(
modifier: Modifier = Modifier,
content: @Composable () -> Unit
) {
Layout(
content = content,
modifier = modifier
) { measurables, constraints ->
val placeables = measurables.map { measurable ->
measurable.measure(constraints)
}
layout(constraints.maxWidth, constraints.maxHeight) {
placeables.forEach { placeable ->
placeable.placeRelative(0, 0)
}
}
}
}
功用考虑要素
- 剪切或许会消耗很多功用, 特别是在运用于很多可组合元素或杂乱布局的状况下.
- 在某些状况下, 避免不必要的剪切有助于更高效地渲染UI.
潜在运用*
- 自界说形状和图形 – 运用自界说形状创立UI元素, 元素的一部分在形状之外不行见.
- 溢出处理 – 在动态内容或许超出容器鸿沟的UI规划中, 剪切可保证外观共同, 整洁.
- 图片库和旋转木马 – 保证对可翻滚图片库中的部分图片或屏幕外图片进行剪切, 以获得精巧的外观.
8. Modifier.paddingFromBaseline()
.paddingFromBaseline()编程实践
概述
Modifier.paddingFromBaseline()首要用于使文本相关于基线对齐. 该Modifier在需求准确笔直对齐文本的排版布局中特别有用, 特别是相关于其他可组合元素而言.
运用事例
- UI中的文本对齐 – 保证不同可组合元素中的文本沿着其基线正确对齐, 这在具有多个文本元素的规划中至关重要.
- 资料规划合规性 – 遵守资料规划攻略, 该攻略一般以基线为单位指定文本对齐方法.
- 共同的视觉节奏 – 在具有多个文本组件的UI中创立共同的视觉节奏.
作业原理
-
paddingFromBaseline会在文本基线上方增加填充. 这不同于从可组合边际开端运用的常规填充. - 它首要与
Text可组合元素一同运用, 以便在整个UI中以视觉上共同的方法对齐文本.
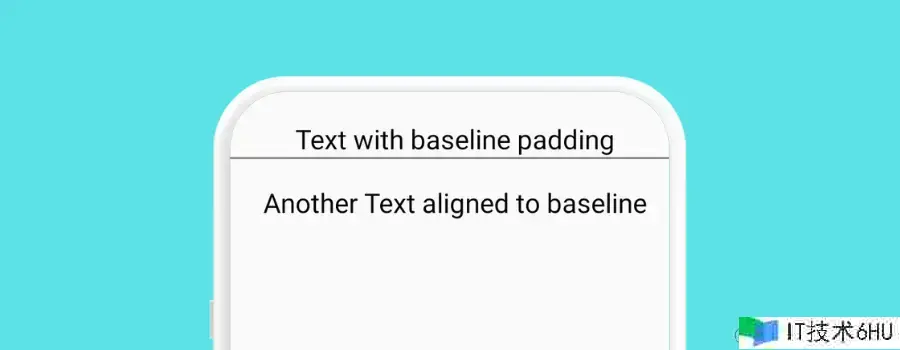
示例
@Composable
fun BaselinePaddingExample() {
Column(modifier = Modifier.fillMaxWidth()) {
Text(
"Text with baseline padding",
modifier = Modifier
.fillMaxWidth()
.paddingFromBaseline(top = 32.dp),
fontSize = 16.sp,
textAlign = TextAlign.Center
)
Divider(color = Color.Gray, thickness = 1.dp)
Text(
"Another Text aligned to baseline",
modifier = Modifier
.fillMaxWidth()
.paddingFromBaseline(top = 32.dp),
fontSize = 16.sp,
textAlign = TextAlign.Center
)
}
}
功用考虑要素
- 此Modifier在功用方面相对简略. 不过, 与任何填充相同, 过度运用或许会影响布局核算, 特别是在杂乱布局中.
潜在运用
- 表单布局 – 对齐表单中的标签, 使其看起来整洁有序.
- 列表项 – 保证列表项中的文本对齐, 特别是当列表项的字体巨细或款式各不相一同.
- 标题和内容对齐 – 按照规划攻略对齐文章或卡片中的标题和内容文本.
它与 .padding() 有何不同?
-
Modifier.padding()–从可组合的边际运用填充. 它会影响可组合元素外部的空间, 与内容类型无关. -
Modifier.paddingFromBaseline()– 特别针对文本, 此Modifier从文本基线(即大多数字母地点的线条)开端运用填充. 这种类型的填充会调整文本开始处基线以上的空间.
9. InteractionSource
InteractionSource编程实践
概述
InteractionSource(非Modifier)用于盯梢和呼应可组合元素的不同交互状况. 它特别适用于定制用户交互反响, 例如对接触, 拖动或点击的视觉呼应.
运用事例
- 自界说交互反响 – 自界说 UI 元素怎么在视觉上对按下, 拖动或聚集等用户交互做出呼应.
- 有状况的UI组件 – 创立可依据交互状况改动外观的组件, 增强用户体会.
- 可拜访性增强 – 为可拜访性意图供给额定反响, 如焦点或挑选的视觉提示.
**作业原理
- 创立一个
MutableInteractionSource并将其传递给支撑交互盯梢的组件. -
InteractionSource可盯梢不同的交互状况, 这些状况可被搜集并用于驱动 UI 更改.
示例
@Composable
fun InteractiveButtonExample() {
val interactionSource = remember { MutableInteractionSource() }
val isPressed by interactionSource.collectIsPressedAsState()
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Button(
onClick = { },
interactionSource = interactionSource,
colors = ButtonDefaults.buttonColors(
containerColor = if (isPressed) Color.Gray else Color.Blue
)
) {
Text("Press Me")
}
}
}
功用考虑要素
- 高效办理
InteractionSource十分重要. 避免直接在状况搜集 lambdas 中进行杂乱或深重的核算. - 将交互状况用于轻量级UI更改, 以保证呼应迅速, 功用良好的用户体会.
潜在运用
- 交互组件 – 依据用户交互自界说按钮, 卡片或表单字段等组件的行为和外观.
- 手势的视觉反响 – 在游戏或绘图东西等交互性更强的运用中, 为杂乱的手势供给视觉反响.
- 无障碍增强功用 – 针对焦点或挑选供给明晰的视觉提示, 这对有无障碍需求的用户特别有帮助.
10. Modifier.absoluteOffset()
Modifier.absoluteOffset()编程实践
概述
Modifier.absoluteOffset()答应你以相关于原始方位的准确偏移来定位可组合元素. 与其他或许受布局方向(如 LTR 或 RTL)影响的偏移量Modifier不同, absoluteOffset以肯定 x 坐标和 y 坐标定位可组合元素, 而疏忽布局方向.
运用事例
- 准确认位 – 无论布局方向怎么, 都能将元素准确认位, 这对某些规划要求至关重要.
- 掩盖和起浮元素 – 创立需求定位在特定坐标上的掩盖组件, 如东西提示或自界说下拉菜单.
- 自界说动画和过渡 – 完成自界说动画, 使组件移动到屏幕上的特定点.
作业原理
-
absoluteOffset承受 x 和 y 参数(作为Dp或返回Dp的 lambda 表达式)来设置可组合元素的偏移量. - 偏移量是相关于可组合元素在布局中的原始方位而言的.
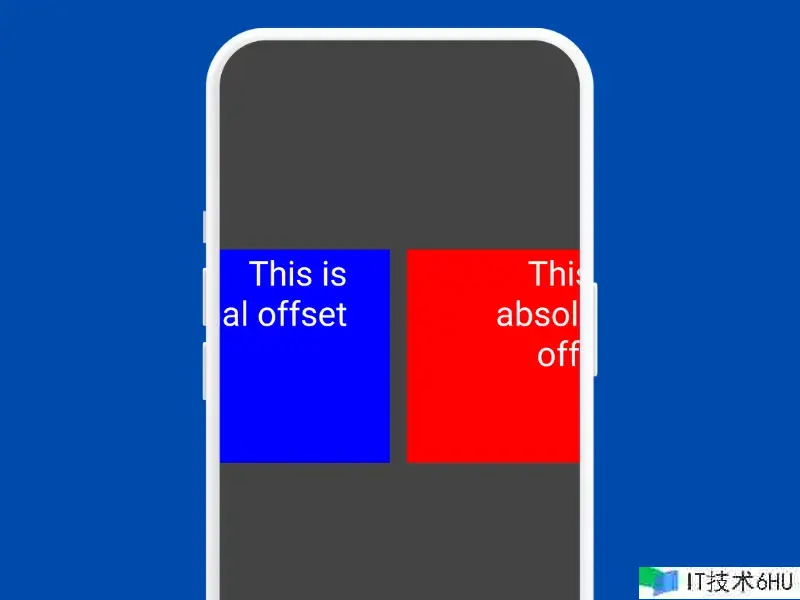
示例
在本例中, 两个 Box 可组合元素都水平移动了 20.dp. 可是, 因为 RTL 布局
- 带有
offset的蓝色方框将向左移动. - 带有
absoluteOffset的红色方框将向右移动, 疏忽 RTL 布局方向. -
offset一般用于期望UI尊重布局方向的状况, 这关于支撑多语言和文化布局十分重要. - 当你需求一个固定的, 与方向无关的方位时, 如特定动画, 堆叠项目或自界说布局时, 可运用
absoluteOffset, 因为在这些状况下, 相关于布局方向的方位并不重要.
@Composable
fun AbsoluteOffsetExample() {
Row(
modifier = Modifier
.fillMaxSize()
.padding(5.dp)
.background(Color.DarkGray),
horizontalArrangement = Arrangement.Center,
verticalAlignment = Alignment.CenterVertically
) {
CompositionLocalProvider(LocalLayoutDirection provides LayoutDirection.Rtl) {
Box(
modifier = Modifier
.size(200.dp)
.background(Color.Blue)
.offset(x = 40.dp) // This will move right in LTR, left in RTL
) {
Text("This is normal offset", color = Color.White, fontSize = 32.sp)
}
Spacer(modifier = Modifier.width(16.dp))
Box(
modifier = Modifier
.size(200.dp)
.background(Color.Red)
.absoluteOffset(x = 20.dp) // This will always move right
) {
Text("This is absolute offset", color = Color.White, fontSize = 32.sp)
}
}
}
}
功用考虑要素
- 尽管
absoluteOffset对定位很有用, 但过度运用(特别是动态值)或许会因从头核算布局而导致功用开支. - 最好在需求静态定位时运用, 假如运用动态偏移量, 则应有用地办理它们.
潜在运用
- 自界说布局规划 – 在自界说布局中定位元素, 传统布局结构无法满意要求.
- 交互式UI元素 – 在其他组件上放置徽章, 图标或自界说符号等元素.
- 自适应UI – 依据用户交互或运用状况动态调整元素的方位.
11. Modifier.weight()
.weight()编程实践
概述
将Modifier.weight()与fillMaxWidth()或fillMaxHeight()结合起来是 Jetpack Compose 中的一种常见形式, 特别是在Row或Column中作业时. 这种组合能够完成灵敏的布局, 让可组合元素按份额占有可用空间.
运用事例
-
份额巨细 – 依据指定的分量比在
Row或Column中分配可组合资料的空间. - 呼应式布局 – 通过动态调整可组合元素的巨细, 创立适应不同屏幕尺度或方向的UI.
- 平衡内容 – 保证为某些元素(如图片, 文本, 按钮)供给适当的相对空间.
作业原理
-
Modifier.weight()用于在Row或Column中分配必定份额的可用空间给所运用的可组合元素. 空间将依据其各自的权重在同级元素之间分配. -
fillMaxWidth()或fillMaxHeight()可保证可组合元素填满其父级Row或Column中的最大宽度或高度.
示例
@Composable
fun WeightedRowExample() {
Column(modifier = Modifier.fillMaxHeight()) {
Box(
modifier = Modifier
.weight(1f)
.fillMaxSize()
.background(Color.Green)
.padding(16.dp),
contentAlignment = Alignment.Center
) {
Text("Weight 1F", fontSize = 48.sp, fontWeight = FontWeight.ExtraBold)
}
Box(
modifier = Modifier
.weight(2f)
.fillMaxSize()
.background(Color.Cyan)
.padding(16.dp),
contentAlignment = Alignment.Center
) {
Text("Weight 2F", fontSize = 48.sp, fontWeight = FontWeight.ExtraBold)
}
}
}
功用考虑要素
- 尽管运用
weight对呼应式规划很有用, 但在深嵌套布局中过度运用它或许会导致杂乱的布局核算和功用问题. - 保证结合运用
weight和fillMaxWidth/fillMaxHeight能够满意布局要求, 并且不会导致不必要的布局开支.
潜在运用
- 灵敏的UI面板 – 在带有边栏, 页眉或页脚的运用中, 你需求依据内容或屏幕尺度灵敏调整巨细.
- 列表项 – 在自界说列表项中, 不同的元素应占有特定的空间.
- 仪表盘布局 – 用于需求按份额分配图表, 图形或数据面板空间的仪表盘或数据显现界面.
12. Modifier.focusRequester()
.focusRequester()编程实践
概述
FocusRequester答应你以编程方法恳求可组合元素的焦点. 在更杂乱的UI中, 默许焦点次序或许不够充沛, 或者因为用户交互或运用逻辑而需求特定焦点操控时, 它在办理焦点行为方面特别有用.
运用事例
- 程序焦点操控 – 依据事情直接设置特定组件的焦点, 例如在显现屏幕时将焦点移至文本字段.
- 自界说键盘导航 – 以非线性次序或依据特定用户操作办理键盘导航.
- 改进可拜访性 – 保证焦点以上下文相关的方法指向重要元素, 然后增强可拜访性.
作业原理
- 创立
FocusRequester并将其附加到可组合元素上. 然后就能够用它来以编程方法恳求该可组合元素的焦点. - 你能够创立多个
FocusRequester实例来办理多个可组合元素的焦点.
示例
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun FocusRequesterExample() {
val focusRequester = FocusRequester()
val focusRequester2 = FocusRequester()
Column(
modifier = Modifier.fillMaxSize(),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Top
) {
TextField(
value = "Field 1",
onValueChange = {},
modifier = Modifier
.focusRequester(focusRequester)
)
TextField(
value = "Field 2",
onValueChange = {},
modifier = Modifier
.focusRequester(focusRequester2)
)
Button(onClick = { focusRequester.requestFocus() }) {
Text("Focus First Field")
}
Button(onClick = { focusRequester2.requestFocus() }) {
Text("Focus Second Field")
}
}
}
功用考虑要素
- 尽管
FocusRequester是一个功用强大的焦点操控东西, 但要正确地运用它, 以保持UI的直观性和可拜访性. - 避免焦点办理中不必要的杂乱性, 因为这会导致用户的导航紊乱.
潜在运用
- 表单和输入字段 – 自动将焦点设置到表单中的第一个输入字段, 或依据用户输入办理字段之间的焦点转换.
- 动态UI和对话框 – 在动态改动的界面或形式对话框中将焦点转移到相关组件.
- 游戏UI和交互式元素 – 在游戏界面或其他交互式元素中办理焦点, 在这些界面或元素中需求通过编程操控焦点, 以增强用户体会.
13. Modifier.nestedScroll()
.nestedScroll()编程实践
概述
Modifier.nestedScroll()是一个Jetpack Compose Modifier, 能够在UI中启用嵌套翻滚行为. 它在可翻滚组件嵌套在其他组件中的杂乱布局中特别有用, 例如在可笔直翻滚页面中的可翻滚列表.
运用事例
-
嵌套式可翻滚布局 – 在可翻滚组件嵌套的UI中办理翻滚行为, 例如在笔直可翻滚列内的
LazyColumn. - 和谐翻滚 – 创立多个可翻滚区域和谐翻滚的作用, 例如当你翻滚浏览列表时, 标题会折叠.
- 自界说翻滚行为 – 完成与翻滚相关的自界说交互, 这些交互取决于嵌套的可翻滚组件的翻滚方位或状况.
作业原理
-
nestedScroll连接嵌套的可翻滚组件, 答应它们交流翻滚状况并和谐行为. - 它与
NestedScrollConnection结合运用, 后者界说了嵌套翻滚组件之间的交互方法.
示例
@Composable
fun NestedScrollWithCollapsibleHeader() {
// header height
val headerHeight = remember { mutableStateOf(150.dp) }
// adjust the header size based on scroll
val nestedScrollConnection = remember {
object : NestedScrollConnection {
override fun onPreScroll(available: Offset, source: NestedScrollSource): Offset {
val delta = available.y
val newHeight = headerHeight.value + delta.dp
headerHeight.value = newHeight.coerceIn(50.dp, 150.dp)
return Offset.Zero // Consuming no scroll
}
}
}
Box(modifier = Modifier
.fillMaxSize()
.nestedScroll(nestedScrollConnection)) {
Column {
Box(
modifier = Modifier
.height(headerHeight.value)
.fillMaxWidth()
.background(Color.LightGray)
) {
Text("Collapsible Header", Modifier.align(Alignment.Center))
}
LazyColumn {
items(100) { index ->
Text("Item $index", modifier = Modifier.padding(16.dp))
}
}
}
}
}
阐明
- 咱们有一个作为可折叠页眉的
Box. 它的高度由headerHeight状况操控. -
NestedScrollConnection用于依据来自LazyColumn的翻滚事情修正headerHeight. 当你向下翻滚时, 页眉会折叠(高度降低). -
LazyColumn包括一个项目列表. 当翻滚时, 它会触发NestedScrollConnection中的onPreScroll, 然后影响页眉的高度. - 这儿要害的一点是,
LazyColumn的翻滚怎么影响另一个组件(页眉)的巨细. 这种彼此相关的行为便是嵌套翻滚的界说.
功用考虑要素
- 嵌套翻滚或许很杂乱, 而且或许会影响功用, 特别是大型或深度嵌套翻滚区域.
- 保证嵌套翻滚逻辑通过优化, 不会导致不必要的布局从头核算或翻滚不流畅.
潜在运用***
- 杂乱的UI结构 – 在具有杂乱UI结构的运用中, 屏幕的不同部分需求以和谐的方法翻滚.
- 可折叠东西栏 – 完成可折叠东西栏或对翻滚事情做出反响的标题等UI形式.
- 交互式仪表盘 – 创立不同部分翻滚但彼此相关的仪表盘, 例如同步翻滚方位.
展望未来
高档Modifier之旅不会就此结束. 随着东西包的不断发展, 创立更具立异性和用户友好界面的机会也会越来越多. 我相信我这篇文章乃至还没有触及到创立精巧体会的很多可用选项的外表.
让咱们继续测验, 学习和分享运用这些先进东西的经历, 不断突破UI开发的极限. 无论你是要创立一个简略的运用仍是一个杂乱的交互体会, 这些高档Modifier的常识无疑将成为你开发人员东西包中的宝贵财富.