前语
在前端项目开发中,读写Excel文件的需求变得越来越常见。以往,这些使命一般由后端处理,但随着前端技能的发展和浏览器功用的提高,JavaScript为咱们供给了更多处理本地文件的才能。其中,FileReader目标是一个强大的东西,允许浏览器对用户本地文件进行操作。此外,一些技能大佬们贡献的东西类库如xlsx模块,进一步简化了在前端读取和解析Excel文件的进程。
在本文中,将具体介绍如安在Vue项目中运用FileReader目标和xlsx模块来读取Excel文件的内容。我将供给一系列过程和示例代码,帮助咱们了解如安在现代浏览器中处理Excel文件的读写操作。
首先,本文将简要介绍FileReader目标的基本概念和用法,阐明怎么运用它来读取用户挑选的Excel文件。然后,咱们将具体介绍xlsx模块的功用和用法,展现怎么将读取到的Excel数据转换为可用的数据结构,以便在Vue项目中进行进一步的处理和展现。
不尽之处,欢迎评论区沟通。
装置
npm install xlsx
# or
yarn add xlsx
FileReader 目标
FileReader目标是JavaScript中的内置目标,用于在Web应用程序中读取文件内容。它供给了一种异步办法来读取文件,而不需要将整个文件加载到内存中。
FileReader目标供给了几种办法和事情用于读取文件内容。下面是一些常用的办法和事情:
-
readAsText(file[, encoding]):以文本格式读取文件内容。可选参数encoding指定文件编码,默认为UTF-8。 -
readAsArrayBuffer(file):以二进制数据(ArrayBuffer)格式读取文件内容。 -
readAsDataURL(file):以DataURL格式读取文件内容,回来一个包含文件数据的URL。 -
abort():撤销文件读取操作。 -
onload:文件读取成功时触发的事情。 -
onerror:文件读取错误时触发的事情。
运用FileReader目标读取文件的一般过程如下:
- 创立一个新的FileReader目标:
const reader = new FileReader(); - 为
onload事情绑定一个处理函数,以在文件读取成功时执行操作:reader.onload = function(event) { // 处理文件内容 } - 运用合适的办法(如
readAsText()、readAsArrayBuffer()或readAsDataURL())读取文件内容:reader.readAsText(file)。 - 在
onload事情处理函数中,能够通过event.target.result来获取读取到的文件内容。
FileReader目标为处理文件上传、图画预览、文件解析等场景供给了便利的功用,而且与其他Web API(如File API和XHR)结合运用,能够实现更多复杂的文件操作。
更多内容请查阅:FileReader MDN 官方文档
读取实例
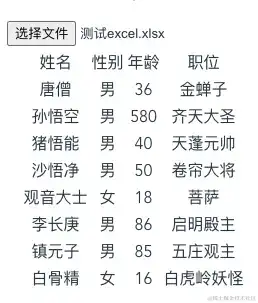
下面是一个运用 xlsx 模块在Vue项目中读取本地Excel文件的归纳实例。例子在页面上供给了一个文件挑选表单来挑选Excel文件,程序会运用FileReader目标和xlsx 模块对Excel内容进行读取和处理,并终究以表格的形式显示到页面上。
<template>
<div>
<input type="file" @change="handleFileSelect" accept=".xlsx, .xls" />
<table>
<thead>
<tr>
<th v-for="header in headers" :key="header">{{ header }}</th>
</tr>
</thead>
<tbody>
<tr v-for="row in rows" :key="row.index">
<td v-for="cell in row.cells" :key="cell.column">{{ cell.value }}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
import { read, utils } from 'xlsx';
export default {
data() {
return {
headers: [],
rows: [],
};
},
methods: {
// 挑选文件
handleFileSelect(event) {
const file = event.target.files[0];
const reader = new FileReader();
// 处理文件内容
reader.onload = (e) => {
const data = new Uint8Array(e.target.result);
const workbook = read(data, { type: 'array' });
const worksheet = workbook.Sheets[workbook.SheetNames[0]];
const jsonData = utils.sheet_to_json(worksheet, { header: 1 });
// 提早文件内容
this.headers = jsonData[0];
this.rows = jsonData.slice(1).map((row, index) => ({
index: index + 1,
cells: row.map((cell, column) => ({
column: column + 1,
value: cell,
})),
}));
};
// 读取文件内容
reader.readAsArrayBuffer(file);
},
},
};
</script>
写入实例
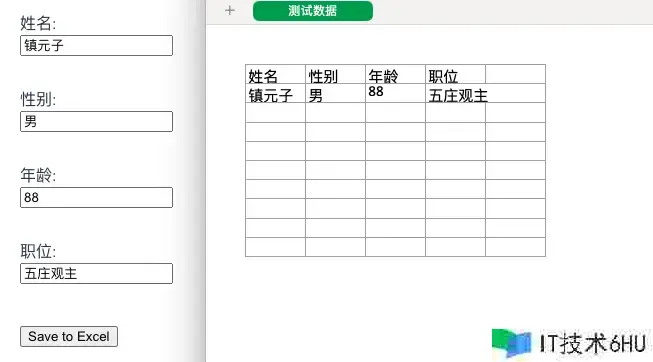
下面的代码是运用 xlsx 模块在Excel中写入数据并导出Excel文件到本地的用例。第一步获取用户输入,第二步运用 xlsx 模块的 writeFile 办法写入内容并下载到本地。
<template>
<div>
<form @submit.prevent="saveExcel">
<label for="name">姓名:</label>
<input type="text" id="name" v-model="name" required>
<br>
<label for="sex">性别:</label>
<input type="text" id="sex" v-model="sex" required>
<br>
<label for="age">年龄:</label>
<input type="number" id="age" v-model="age" required>
<br>
<label for="dept">职位:</label>
<input type="text" id="dept" v-model="dept" required>
<br>
<button type="submit">Save to Excel</button>
</form>
</div>
</template>
<script>
import { utils, writeFile } from 'xlsx';
export default {
data() {
return {
name: '',
age: null,
sex: '',
dept: '',
};
},
methods: {
// 保存excel
saveExcel() {
let data = []
data.push(['姓名', '性别', '年龄', '职位'])
data.push([this.name, this.sex, this.age, this.dept])
// for (let i=0; i<10; i++) {
// data.push([(i + 1) + '', '校园A'])
// }
let WorkSheet = utils.aoa_to_sheet(data)
let new_workbook = utils.book_new()
utils.book_append_sheet(new_workbook, WorkSheet, '测试数据')
writeFile(new_workbook, `测试数据.xlsx`)
},
},
};
</script>
<style scoped>
form {
display: flex;
flex-direction: column;
align-items: flex-start;
margin: 20px;
}
input {
margin-bottom: 10px;
}
button {
margin-top: 10px;
}
</style>
总结
本文介绍了如安在前端项目中运用FileReader目标和xlsx模块读取Excel文件的内容。首先,FileReader目标是一个内置目标,能够异步读取文件内容,并供给了几种办法和事情用于文件操作。然后,介绍了xlsx模块的功用和用法,展现了怎么将读取到的Excel数据转换为可用的数据结构以及怎么写入Excel内容并下载到本地。最终,给出了一个实例代码,演示了在Vue项目中怎么读取本地Excel文件并展现到页面上。
通过本文的介绍和示例代码,咱们能够了解到怎么运用FileReader目标和xlsx模块来处理前端读取Excel文件的需求。这对于前端开发中处理Excel文件的场景十分有帮助,能够提高用户体验并简化开发流程。
如果咱们有任何疑问或需要进一步沟通讨论,欢迎在评论区留言。