前语
咱们在前面,首要进行了针对 iOS中的多媒体技能相关几个结构概述:
- 进而 用 两篇文章 对 其中的
UIKit相关关键 进行了分述:- 然后咱们 针对 Core Animation结构的关键 进一步打开分述:
- 紧接着 咱们快速回忆了 2D绘图引擎Core Graphics结构的关键
- 再然后 咱们 环绕 滤镜结构Core Image、GPUImage结构的关键 进行了快速回忆:
- 咱们 在此篇文章 ,将 针对 底层烘托结构Metal、OpenGL ES结构的关键 进一步打开分述:
一、图形API简介(OpenGL ES、Metal)
1. 走向3D图形国际
关于3D图形国际 的更具体介绍,我引荐阅读书本: 《OpenGL超级宝典》第一章: 3D图形和OpenGL简介.
走运的是,现已有图形开发爱好者,将一些关键收拾在博文上:3D图形和OpenGL简介
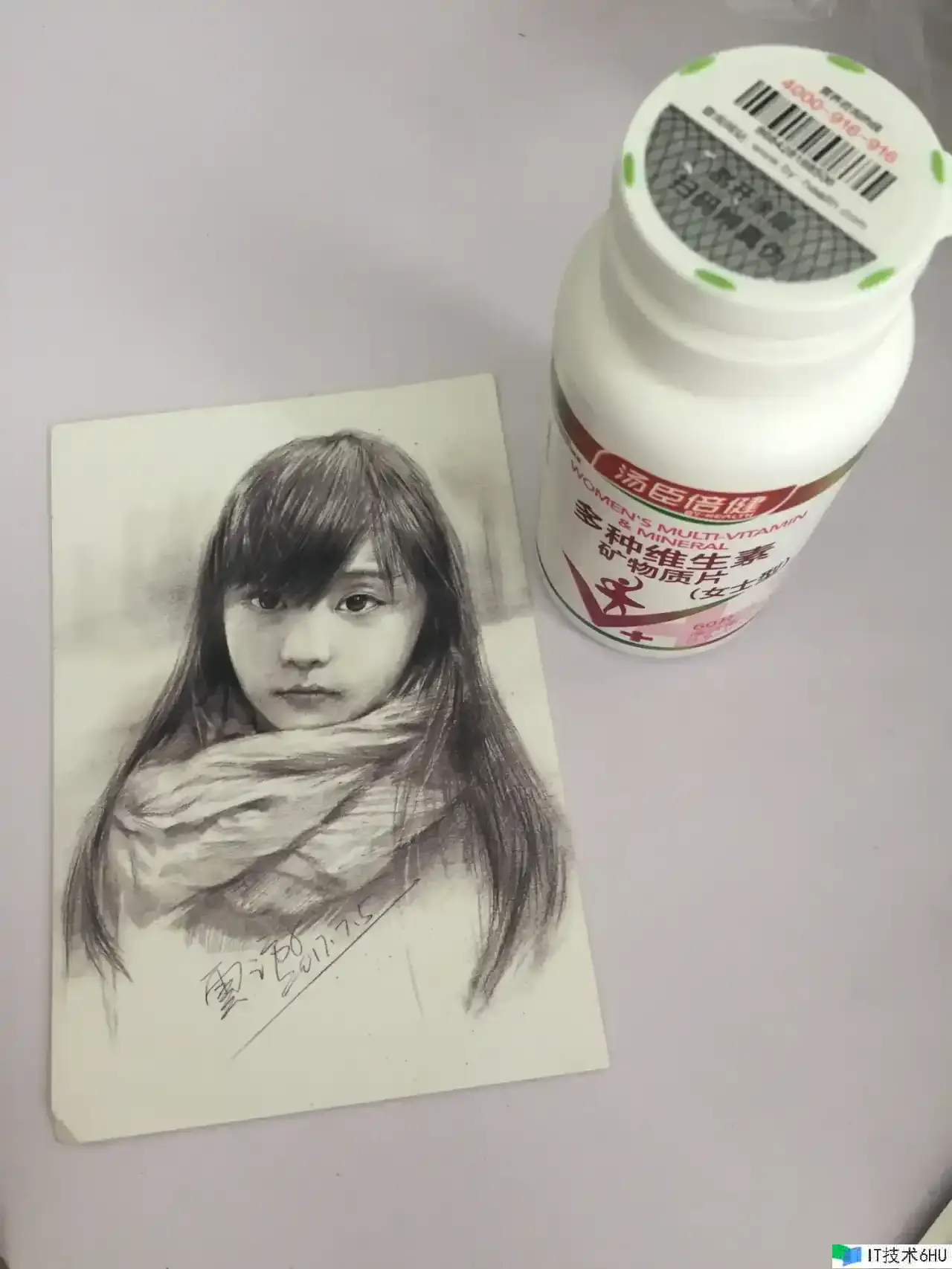
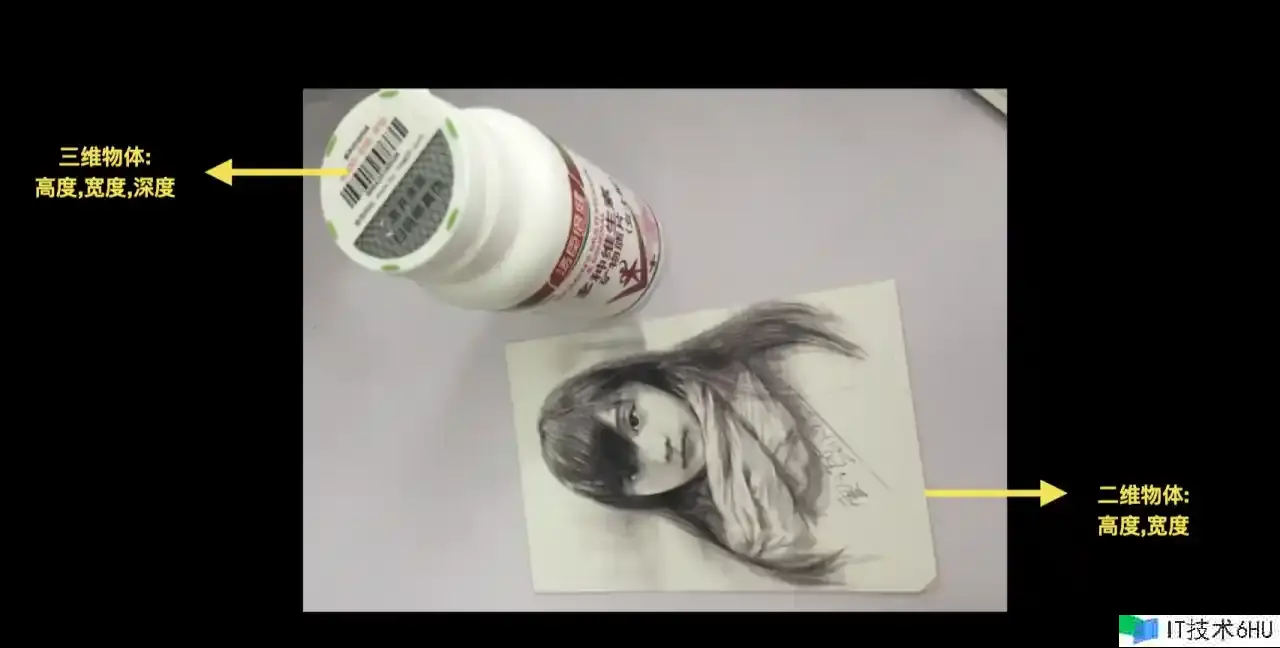
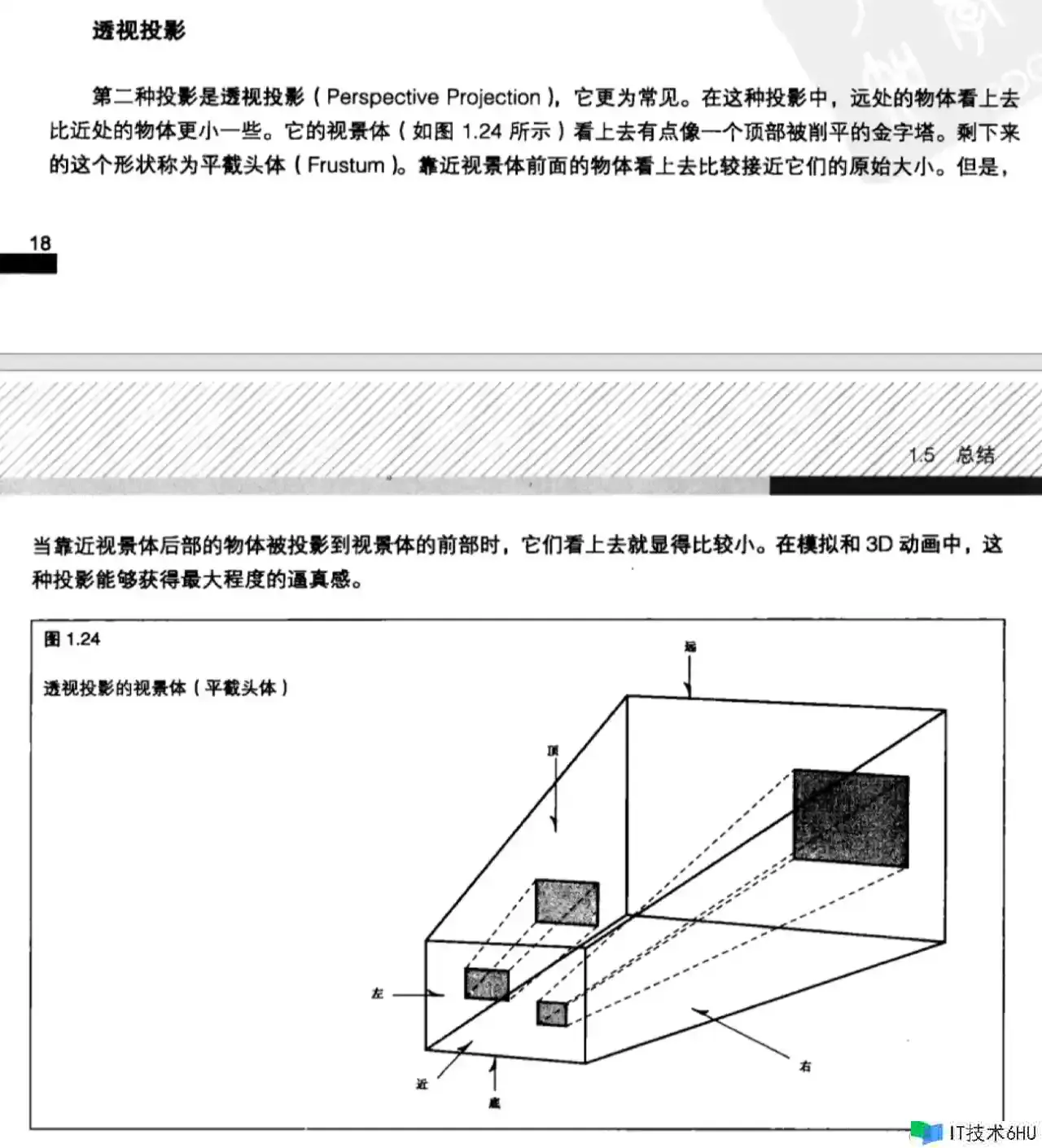
三维(3D)表明一个正在描绘或显现的物体具有3个维度:宽度、高度和深度。例如
几个世纪以来,艺术家们现已知道怎么让一幅画有立体感而且具有真实的深度。
- 经过颜料在二维画布上所创作的著作,它其实实质上画的是一个二维物体
- 相似,核算机3D图画实质上也是平面的,它仅仅在核算机屏幕上所显现的二维图画,但它能够供给深度的幻觉。
2D + 透视 = 3D
2. 图形API简介
无论是2D还是3D图形界面,它们都有相关的编程接口,这里介绍几个图形API:
-
OpenGL(Open Graphics Library)
- 是一种
跨渠道的图形API,用于开发2D和3D图形运用程序 - 它将核算机的资源笼统称为一个个OpenGL的目标
- 对这些资源的操作笼统为一个个的OpenGL指令。
- 是一种
-
OpenGL ES(OpenGL for Embedded Systems)
- 是OpenGL三维图形API的子集
- 针对手机、PDA和游戏主机等嵌入式设备而规划的,
去除了许多不用要和性能较低的API接口
-
DirectX
- 是由很多API组成的,DirectX并不是一个单纯的图形API。
- 最重要的是DirectX是归于Windows上一个多媒体处理API。
- 并不支持Windows以外的渠道,所以不是跨渠道结构。
- 按照性质分类,可分为四大部分:
-
显现部分、声音部分、输入部分和网络部分
-
-
Metal
- Apple为游戏开发者推出了新的渠道技能,该技能能够为3D图画进步10倍的烘托性能。
- Metal是Apple为处理3D烘托而推出的结构
3. 学习OpenGL ES和Metal的选择
咱们首要 引进苹果 官方供给的OpenGL ES编程攻略:OpenGL ES Programming Guide
从攻略中,苹果现已提及,在iOS12今后,对OpenGL ES弃用,转向对Metal的支持。
苹果都弃用了OpenGL/OpenGL ES,那还需求学OpenGL ES?
- 1、苹果自身体系迁移到Metal是花费了4年时刻
- 2、在没有推出Metal时,苹果关于OpenGL ES是高度集成且合作相应图层和GLKit来辅佐开发者能快速运用
OpenGL ES - 3、
OpenGL ES的弃用,仅仅针对苹果内部体系底层API依靠而言- 并不是想让iOS开发者从此不运用
OpenGL ES - 仅仅人物变成了第三方,究竟它的跨渠道以及稳定是很难让现有的开发抛弃,而这几点Metal现在很难做到
- 并不是想让iOS开发者从此不运用
- 4、现在大多数相似百度地图、高德地图和音视频处理的项目组现已很庞大了,暂时不会迁移到Metal,所以只学习Metal是不够用的
- 5、所以学习需求一步一步的走
OpenGL->OpenGL ES->Metal
4. 图形API用于处理什么问题
实现图形的底层烘托比方:
- 在游戏开发中,对
游戏场景/游戏任务的烘托 - 在音视频开发中,关于
视频解码后的数据烘托 - 在地图引擎,关于
地图上的数据烘托 - 在动画中,
实现动画的制作 - 在视频处理中,关于
视频加上滤镜作用 - …
图形API作业的实质
- 图形API作业的实质:便是利用GPU芯片来高效烘托图形图画
- 图形API是iOS开发者仅有接近GPU的方法
二、烘托作业流水线简介
以iOS渠道为例。咱们先回忆一下烘托作业流水线,再过渡到图形API(如OpenGL ES、Metal)的在流水线上的作业环节和作业流程。再介绍一下流程内涉及到的一些 3D图形技能 术语。如此,咱们学习 3D图形技能就不那么突兀了。
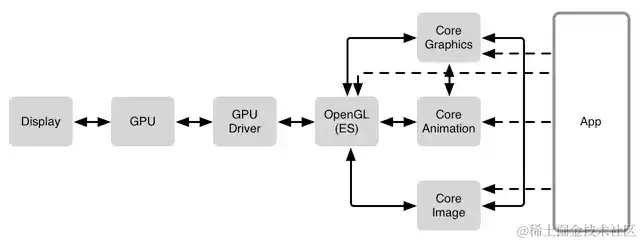
1. 烘托作业流水线阐明(点击检查概况)
-
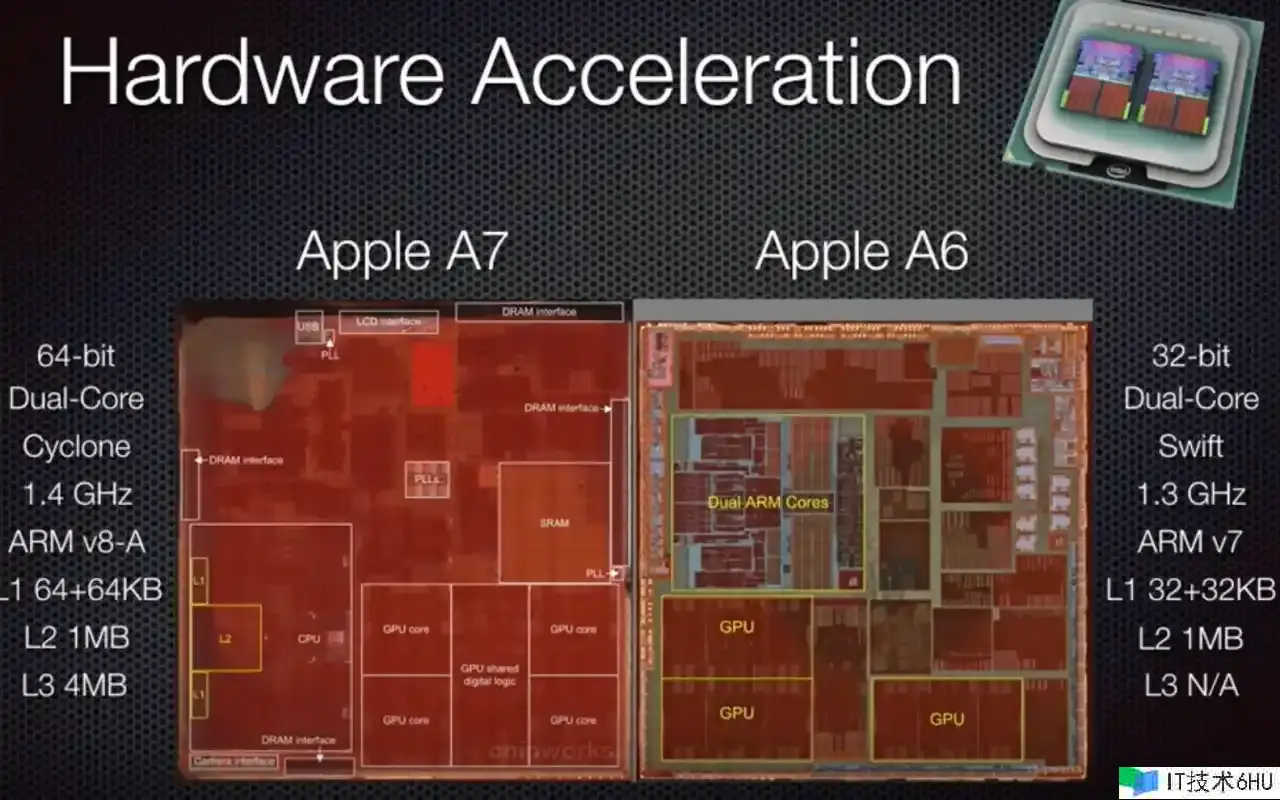
CPU(Central Processing Unit,中央处理器)
CPU的首要任务是进行目标的创建和销毁、目标特点的调整、布局核算、文本的核算和排版、图片的格式转化和解码、图画的制作(Core Graphics) -
GPU(Graphics Processing Unit,图形处理器)
GPU的首要任务是对纹路的烘托 - 小结:
从CPU预备烘托数据(纹路),交由GPU进行烘托
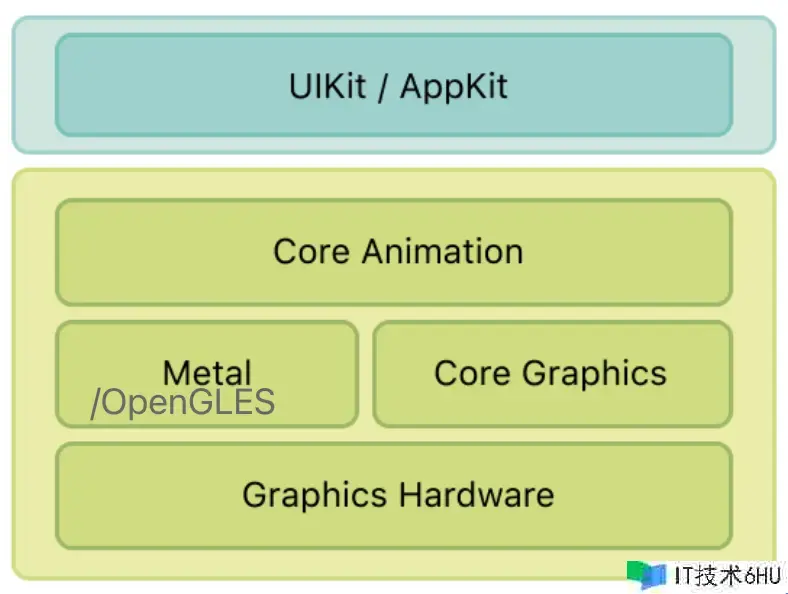
2. Core Animation 烘托流水线具体阐明(点击检查概况)
-
①-
CPU阶段: Core Animation (Commit Transaction)-
CPU阶段→ 数据缓存 →GPU阶段 - 注:
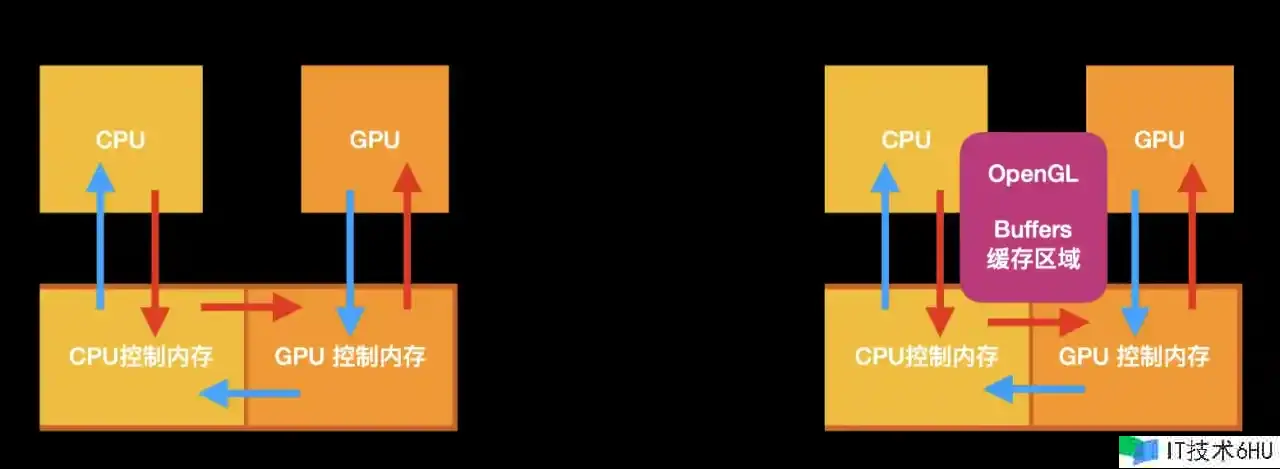
- CPU、GPU无法直接交流数据
- 从⼀块内存中将数据复制到另⼀块内存中, 传递速度是十分慢的,内存复制数据时, CPU和GPU 都不能 操作数据(防止引起错误)
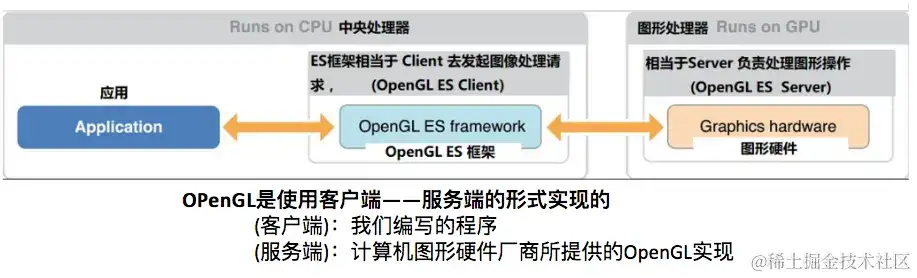
- OpenGL API 能够 在CPU(
C端)作业、也能够在GPU(S端)作业,是两者的桥梁 - Buffers数据 用于
C端与S端交互
-
-
②-
GPU阶段: → Render Server(OpenGL ES、Metal等图形API在作业)
3. GPU图形烘托流水线(点击检查概况)
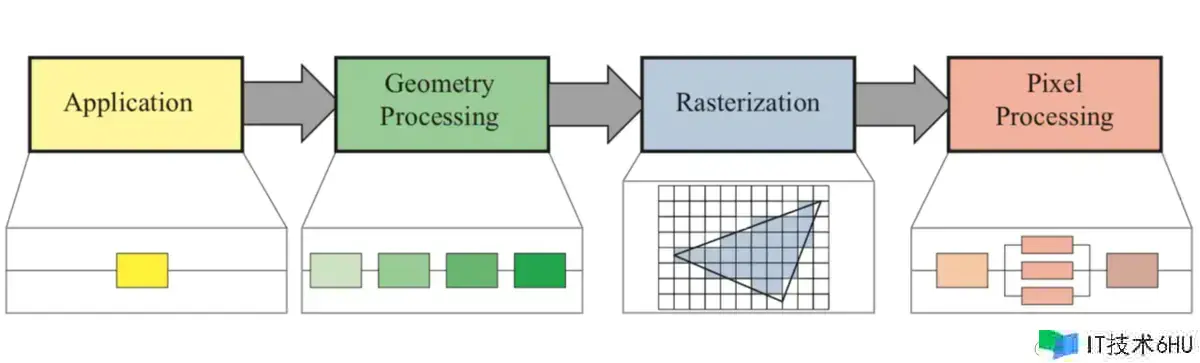
1. (CPU 担任的时期)Application 运用处理阶段:得到图元
- 这个阶段具体指的便是图画在运用中被处理的阶段,此刻还处于 CPU 担任的时期。
- 在这个阶段运用或许会对图画进行一系列的操作或者改动,最终将新的图画信息传给下一阶段
- 这部分信息被叫做图元(primitives),通常是
三角形、线段、极点等。
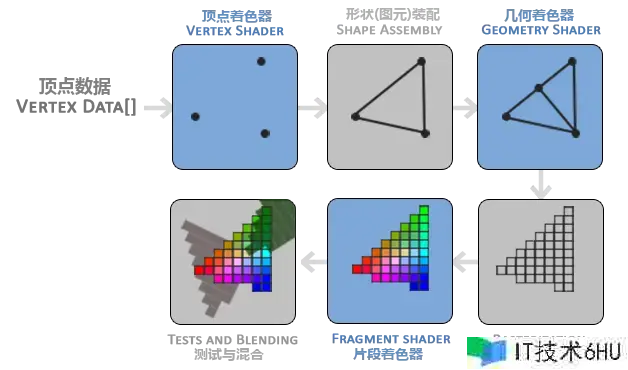
2. Geometry 几许处理阶段:处理图元
- 进入这个阶段之后,以及之后的阶段,就都首要由 GPU 担任了
- 此刻 GPU 能够拿到上一个阶段传递下来的图元信息,GPU 会对这部分图元进行处理,之后输出新的图元。这一系列阶段包含:
-
极点着色器(Vertex Shader):这个阶段中会将图元中的极点信息进行视角转化、增加光照信息、增加纹路等操作。 -
形状安装(Shape Assembly):图元中的三角形、线段、点分别对应三个 Vertex、两个 Vertex、一个 Vertex。这个阶段会将 Vertex 连接成相对应的形状。 -
几许着色器(Geometry Shader):额外增加额外的Vertex,将原始图元转化成新图元,以构建一个不相同的模型。简略来说便是基于经过三角形、线段和点构建更复杂的几许图形。
-
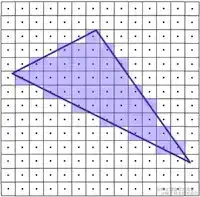
3. Rasterization 光栅化阶段:图元转化为像素
4. Pixel 像素处理阶段:处理像素,得到位图
- 经过上述光栅化阶段,咱们得到了图元所对应的像素
- 此刻,咱们需求给这些像素
填充色彩和作用
GPU 图形烘托流水线的首要作业能够被划分为两个部分:
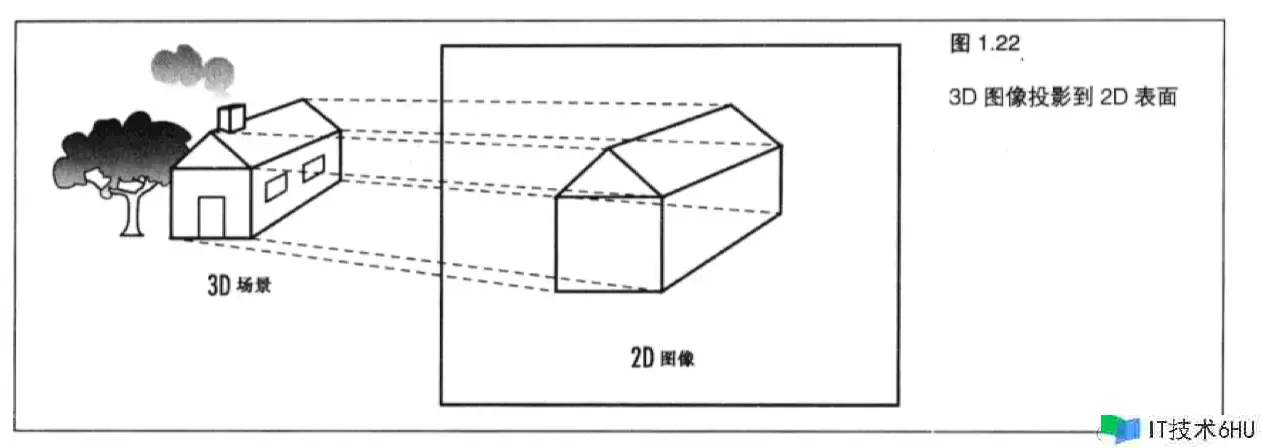
- 把 3D 坐标转化为 2D 坐标
- 把 2D 坐标改变为实际的有色彩的像素
4. OpenGL ES作业进程(点击检查概况)

几许处理阶段→③光栅化阶段→④像素处理阶段 都归于OpenGL ES的作业环节。它又能够细分为,上图的6个小阶段:
-
②
几许处理阶段极点着色器(Vertex Shader)形状安装(Shape Assembly)几许着色器(Geometry Shader)
-
③
光栅化阶段光栅化(Rasterization)
-
④
像素处理阶段片段着色器(Fragment Shader)测验与混合(Tests and Blending)
接下来,咱们就由OpenGL ES的作业环节,引进图形API相关的技能术语
三、3D图形技能概念
1. OpenGL状况机
- OpenGL上下文
Context- 上下文是一个十分庞大的状况机,保存了OpenGL中的各种状况
- 不论在哪个言语中,都是相似C言语相同面向进程的函数
-
OpenGL状况机- 描绘了一个目标的生命周期经历各种状况,产生改变时的
动因、条件及改变中所履行的活动 - 有回忆功用
- 能记住其当时的状况(如当时所运用的色彩、是否敞开了混合功用等):
-
glClearColor(1,1,1,1)设置色彩 -
glEable(GL_DEPTH_TEST)敞开深度测验 -
glEable(GL_BLEND)敞开混合
- 能够接纳输入
-
依据输入的内容和自己的原先状况,修改自己当时状况,而且能够有对应输出
-
- 当进入特殊状况(停机状况)时便不再接纳输入,停止作业
- 描绘了一个目标的生命周期经历各种状况,产生改变时的
2. 烘托管线
-
烘托:- 将
图形/图画数据转化成3D空间图画的操作叫做烘托(Rendering) - 即
数据->可视化界面的进程,也便是咱们口中所说的制作
- 将
-
极点数组(VertexArray)和极点缓冲区(VertexBuffer):-
极点数据是由GPU处理的 -
极点数组是存在内存中,GPU经过操作内存来处理极点数据 -
极点缓冲区存在显卡显存中,使得GPU的操作更为简略 - 在调用制作方法的时分,直接有内存传入
极点数据,也便是这部分数据之前是存储在内存中的,被称为极点数组; - 性能更高的做法是,提早分配一块显存,将
极点数据预先传入到显存傍边,这块显存便是极点缓冲区
-
-
管线:- 能够理解为流水线。在OpenGL下烘托图形,就会经历一个一个节点,这样的操作能够理解为管线。
- 之所以称为管线是由于显卡在处理数据的时分是按照一个固定的顺序来的
-
固定管线/存储着色器:- 在前期OpenGL版别中,开发者只需求传入相应的参数,就能快速完结图形的烘托。
- 开发者只需求调用API运用封装好的固定shader程序段,并不需求关注底层实现原理
3. 着色器程序
-
着色器程序Shader- 是一段程序代码,是用来操作GPU进行核算的,首要的着色器有:
- 极点着色器(VertexShader)
- 片元着色器(Metal叫片元函数)/片段着色器(FragmentShader)/像素着色器(PixelShader)
- 几许着色器(GeometryShader)
- 曲面细分着色器(TessellationShader)
- 在制作的时分
- 首要由
极点着色器对传入的极点数据进行运算,将极点转化为图元; - 然后进行
光栅化转化为栅格化数据; - 最终传入
片元着色器进行运算
- 首要由
- 是一段程序代码,是用来操作GPU进行核算的,首要的着色器有:
-
极点着色器(VertexShader)- 用来处理图形每个极点改换——旋转/平移/投影
- 每一个极点都会履行一次
-
片元着色器(FragmentShader)- 用来处理图形中每个像素点的色彩核算和填充
- 每个像素都会履行一次片元着色器(并行履行)
-
GLSL(OpenGL Shading Language)- 是用来在OpenGL中着色编程的言语,即开发人员写的矮小的自界说程序
- 代替了固定烘托管线,使烘托管线中不同层次具有可编程性,比方:视图转化、投影转化等
- 用来操作
极点着色器和片元着色器
4. 纹路相关
-
光栅化(Rasterization)- 是把
极点数据转化成片元的进程,具有将图转化为一个个栅格组成的图画的作用(像素数据) - 其实便是将
几许图元变为二维图画的进程。- 该进程包含了两部分作业:
- 决议窗口坐标中的那些整形栅格区域被根本图元占用;
- 分配
一个色彩值和一个深度值到各个区域
- 该进程包含了两部分作业:
- 把
物体的数学描绘以及与物体相关的色彩信息转化为屏幕上用于对应位置的像素及用于填充像素的色彩,这个进程称为光栅化
- 是把
-
缓存:- OpenGL ES 部分运行在 CPU 上,部分运行在 GPU 上,为了和谐这两部分的数据交流,界说了缓存(Buffers) 的概念。
- CPU 和 GPU 都有单独控制的内存区域,缓存能够防止数据在这两块内存区域之间进行复制,进步效率。缓存实际上便是指一块连续的 RAM。
-
纹路:能够简略理解成图片(位图)- 纹路是一个用来保存图画色彩的元素值的缓存
- 烘托是指将数据生成图画的进程。
- 纹路烘托则是将保存在内存中的色彩值等数据,生成图画(位图)的进程。
5. 其它
-
混合:两种色彩的视图叠在一同后的色彩就叫混合 -
改换矩阵(Transformation):图形产生平移、缩放、旋改改换 -
投影矩阵(Projection):将3D坐标转化为二维屏幕坐标 -
烘托上屏/交流缓冲区(SwapBuffer)- 常规的OpenGL程序至少都会有两个缓冲区
- 显现在屏幕上的成为
帧缓冲区 frame buffer,没有显现的成为离屏缓冲区 offscreen buffer。 - 在一个缓冲区烘托完结之后,经过将屏幕缓冲区和离屏缓冲区交流,实现图画在屏幕上的显现
- 显现在屏幕上的成为
- 为了防止交流缓冲区的时分屏幕上下区域的图画分归于两个不同的帧,因此交流一般会等候显现器改写完结的信号,在显现器两次改写的间各种进行交流,这个信号就成为
笔直同步信号,这个技能成为笔直同步
- 常规的OpenGL程序至少都会有两个缓冲区
6. 坐标系
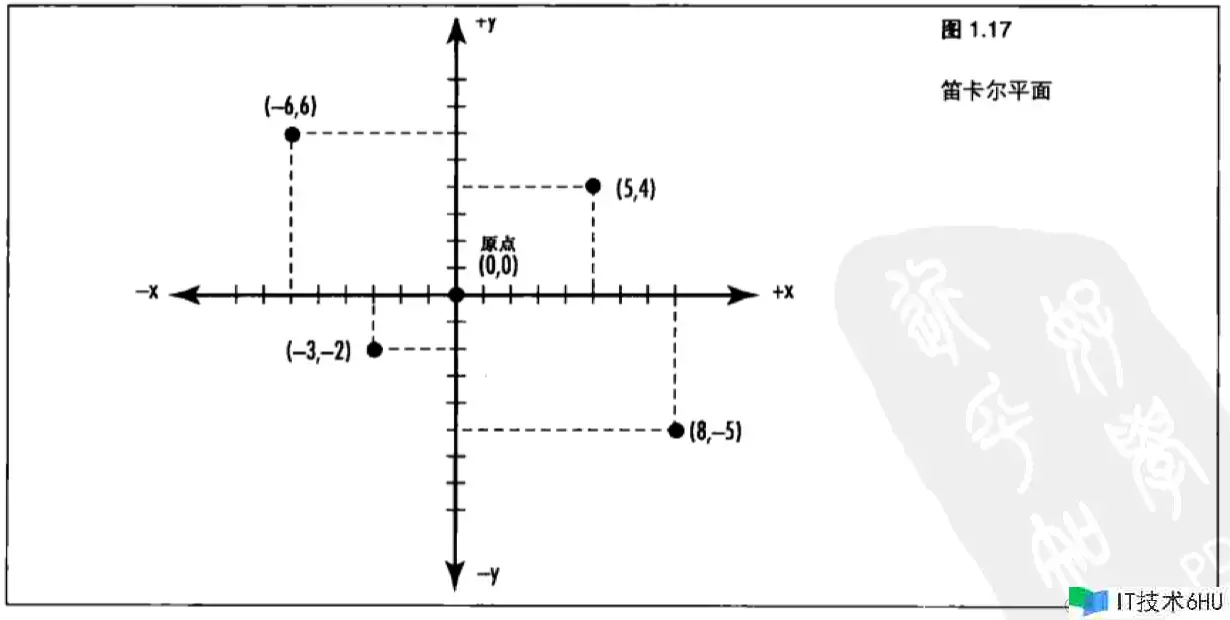
6.1 2D 笛卡尔坐标系
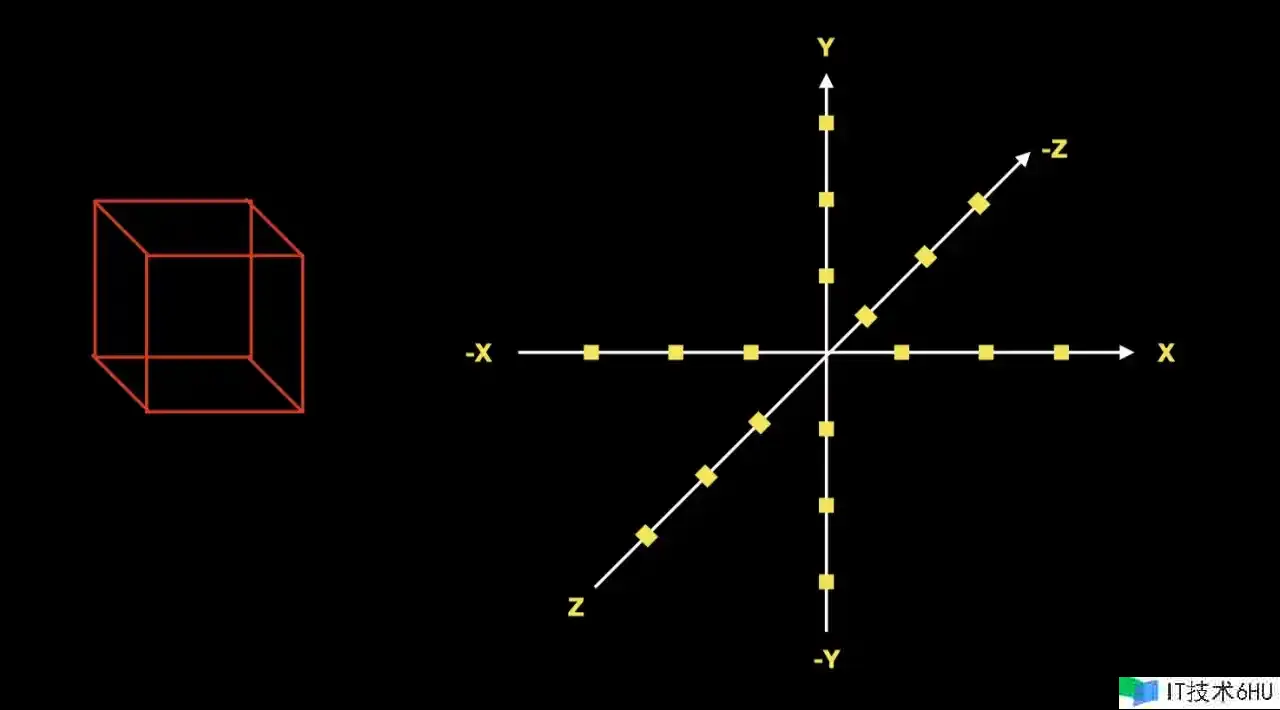
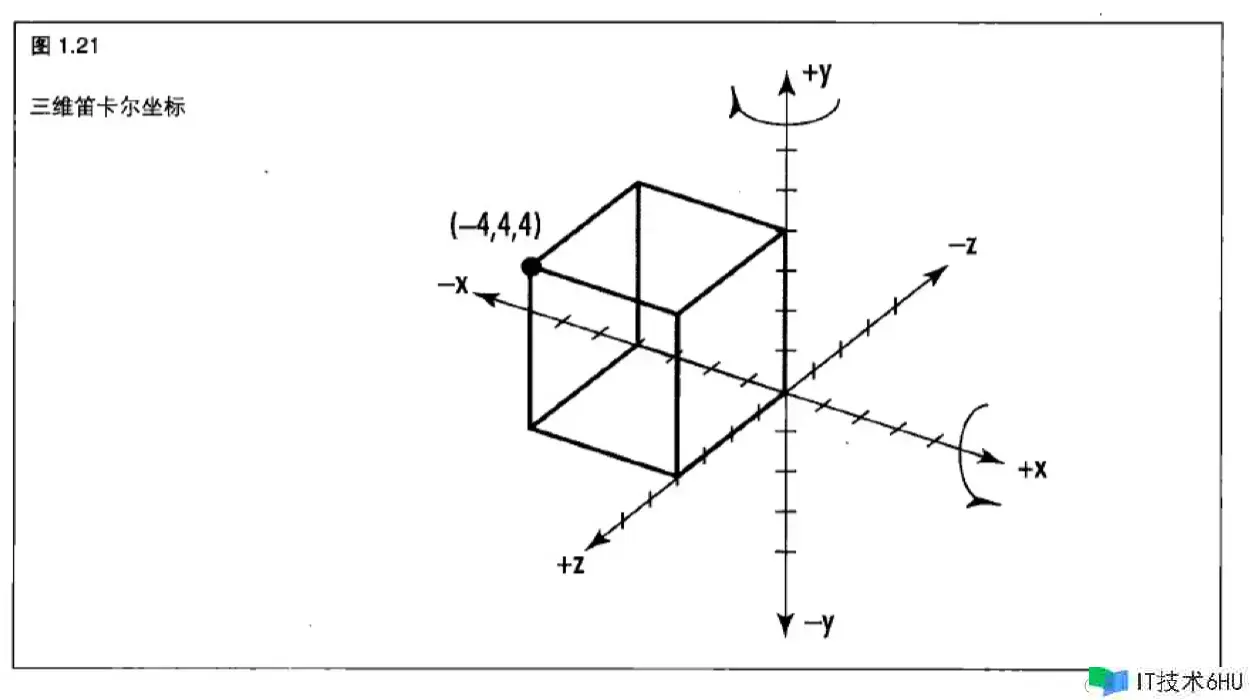
6.2 3D 笛卡尔坐标系
6.3 投影: 从 3D 到 2D
待抽空收拾
# 四、OpenGL
## 1. OpenGL 根底烘托
## 2. OpenGL 深度测验
## 3. OpenGL 根底变化
## 4. OpenGL 根底纹路
# 五、3D数学
## 1. 从坐标到向量
## 2. 从矩阵根底到矩阵与线性改换
## 3. 旋转矩阵原理
## 4. GLSL语法
# 六、OpenGL ES
## 1. 极点着⾊器与片元着色器
## 2. 着⾊器烘托进程
## 3. 根本图形硬件流⽔线规划
## 4. ...
# 四、Metal
## 1. Metal 与 OpenGL ES 差异
## 2. Metal 与 Metal Kit 差异
## 3. Metal 与 OpenGL ES 对⽐比学习
## 4. Metal Shading Language
Metal 程序中的Metal 着色言语
## 5. Metal 向量和矩阵数据类型
引荐
-
- 红宝书OpenGL Programming Guide,出到第八版
-
- 蓝宝书OpenGL SuperBible,出到第六版
-
- OpenGL ES 开篇: 以 Q&A 的形式,罗列出在学习 OpenGL ES 之前会存在的一些疑惑。权衡是否该持续学习 OpenGL ES。
-
- OpenGL ES 根底概念:扫盲篇,先介绍一些有必要了解的常识,便于之后能直接进入实战阶段。
-
- OpenGL ES 环境搭建:详解 OpenGL ES 接入方法,以最根底作用(设置背景色)来阐述。
-
- OpenGL ES 烘托根本图元:具体介绍可编程图形烘托管线是怎么作业的。
-
- GLSL 详解(根底篇):具体介绍 OpenGL ES 2.0 着色器言语 GLSL 根底语法。
-
- GLSL 详解(高级篇):具体介绍 OpenGL ES 2.0 着色器言语高级特性。