各位伙伴大家好,经过一段时间的开源试用,关于团队协作的问题,我们收到了最多的反馈,中途我们对与简单的项目协作,写过一篇文章,有需要了解的可以移步看下,但是这样的协作方式,依旧不能满足需要,对于团队开发,团队协作的上,依旧没办法满足需求,针对这一痛点,这次我们做了一下项目做了一次改造,完全解决团队协作的问题立即使用eTest_1.2.0
关于团队协作的问题,eTest 做过三次探索
刀耕火种
第一次 可以查看测试文件,这个优势是,可以直接复制测试脚本,发给对方,但是对测试文件的维护越来越多的情况下,这种方法不免显得操作无力,且浪费时间,于是我们引入了第二种方式
半自动化
导出导入测试文件 ,在复杂的测试项目的维护方面,不需要在一个测试文件一个测试文件的复制,而且对于全局配置,高级配置,也不在会遗漏,很好的解决了项目维护,但是如果多个测试共同维护一个测试项目的话,还是完全做不到,这就制约了eTest在多人团队的使用,参考:eTest 自动化测试关于团队协作问题
自动化
针对这个问题,我们参考目前的团队协作开发项目的方式,觉得暴露eTest项目的文件存放路径,通过目前业界比较流行的协作管理工具 git,这么改造最大的痛点的就是之前文件保存的时候,都是绝对路径的方式,这样会导致其他成员拉下代码后,会出现找不到文件,报错,我们从底层出发修改文件的保存的路径方式,重新设计文件保存方式,本期我们先带大家学习一下团队的协作的方式,后续我们会针对文件的保存的数据格式以及对应的字段出文档一一说明,方便大家对eTest 有更深的认识,探索更多测试场景
我们此次提供了一个开发过程的测试demo,大家可以自行下载,放到对应的文件下,就可以跑自动化了eTest-demo 有需要的可以自行下载,后续我们也会提供更多的测试用例,充实自动化测试场景
特别注意:本次大版本升级,对以往版本不兼容,老项目需要手动导入到新版本,同时老版本使用不受影响,如果需要团队协作管理,可以升级使用。在此给各位开发者带来不便,敬请谅解,后续我们会继续开发探索更多的自动化测试场景,满足大家的不同测试需求,后续我们也会陆续开放 接口测试、压力测试,完成集成测试闭合。真正为大家提供一个测试工具,满足大家多样化需求。
步骤
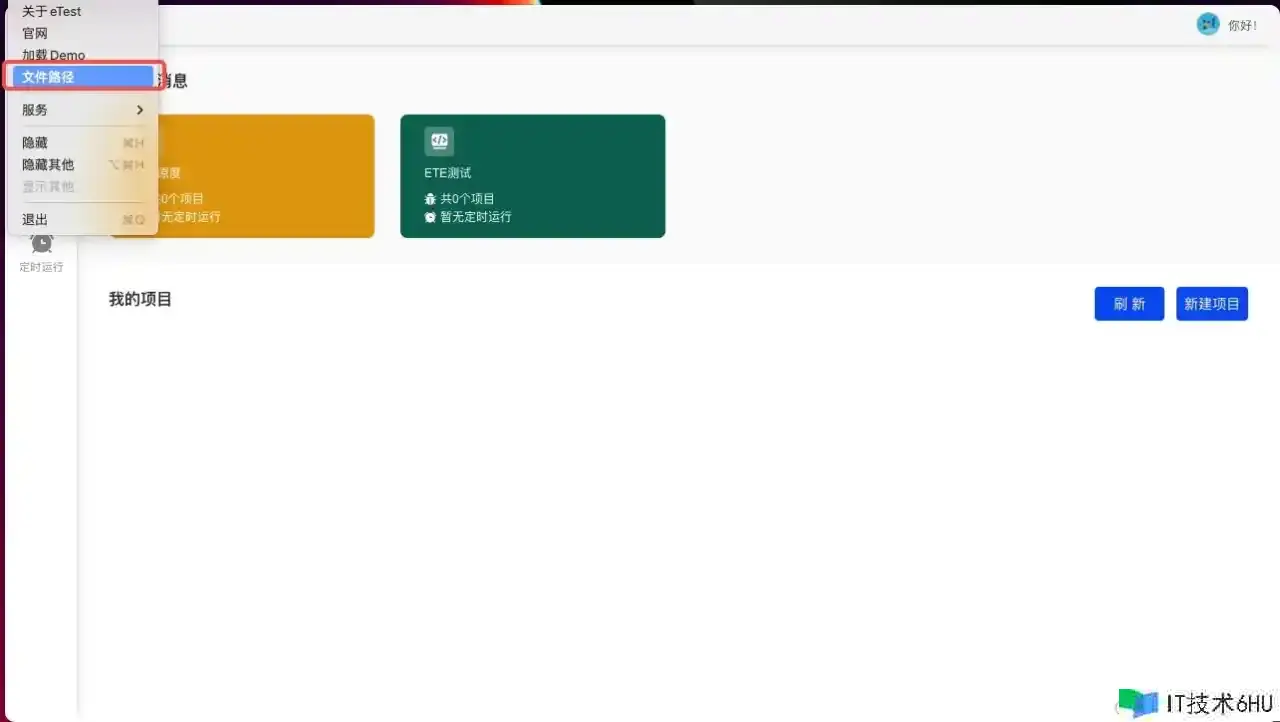
- 首先打开项目地址
- 通过git 上传项目到远程仓库
// 初始化仓库
git init
// 添加当前目录下的所有文件到暂存区
git add .
// 将暂存区中的变化提交到仓库区
git commit -m 'init project'
// 设置远程仓库地址
git remote add origin https://github.com/alltheblue/eTest-demo.git
// 推送到远程仓库
git push
- 其他成员通过git拉取项目
// 初始化仓库
git init
// 设置远程仓库地址
git remote add origin https://github.com/alltheblue/eTest-demo.git
// 拉取原程项目
git pull
// 切换&拉取远程分支
git checkout -b v_1.0.0 origin/v_1.0.0
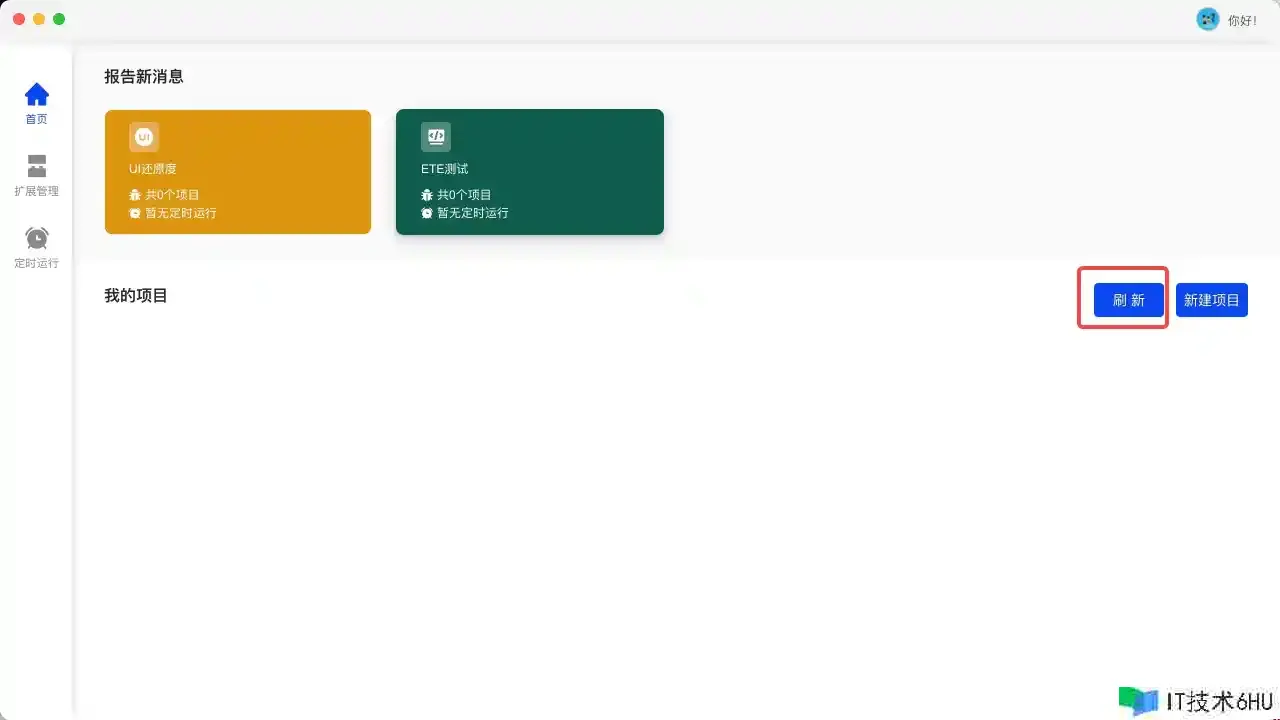
- 打开eTest 点击
刷新项目
可以看到拉取到的远程项目,就可以在本地继续维护测试用例
autotest文件结构
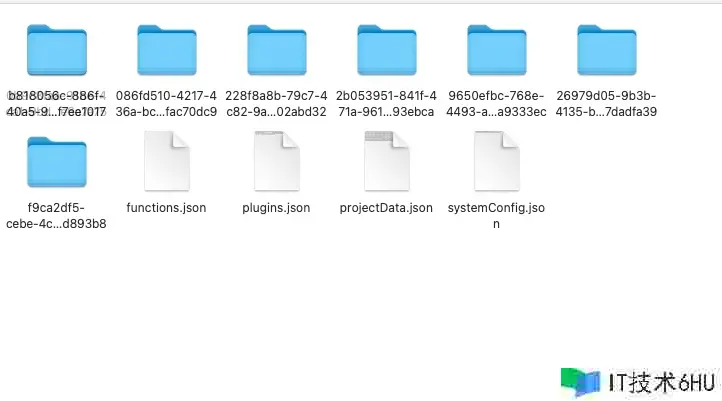
既然已经放开了测试文件目录,为了帮助大家更好的理解目录结构,我们做了一个文件结构,以及每个文件的作用,方便大家快速理解
├── 2b053951-841f-471a-9619-fda51893ebca //项目A
│ ├── api //接口测试
│ │ ├── config.json //配置文件
│ │ └── resultList.json //测试结果
│ ├── ete // 端对端测试
│ │ ├── 43b0bad1-b86d-4878-972f-3098595edaf9 //测试报告A
│ │ │ ├── ete.html
│ │ │ └── result.js
│ │ ├── $ETE470734e8-4955-4fe8-b266-b0a1a5cf11f4.js //测试脚本A
│ │ ├── $ETE59ac50fa-a29b-4ec0-9a99-191b142159dc.js //测试脚本B
│ │ ├── $ETE5e37c049-bbbf-4bba-8f9d-c124b7cdda96.js // ...
│ │ ├── $ETEad76b502-f726-4be8-98f7-b093c8c5964c.js // ...
│ │ ├── $ETEdecc53a0-4304-4585-b6d7-5b95c8c8627b.js
│ │ ├── apiList.json //测试过程收集到的接口及返回值
│ │ ├── config.json //配置文件信息
│ │ ├── reportList.json
│ │ └── resultList.json // 测试报告列表
│ ├── ui // ui测试
│ │ ├── 34837818-8712-4163-9940-42875b7c198a //测试报告A
│ │ │ ├── 4555802b-36e0-4f2d-bcf6-de07defe57b4_screenshot.png
│ │ │ └── 4555802b-36e0-4f2d-bcf6-de07defe57b4_test.png
│ │ ├── 39745e68-c29f-4df5-bada-d5ab97d6cb28 //测试报告B
│ │ │ ├── 4555802b-36e0-4f2d-bcf6-de07defe57b4_screenshot.png
│ │ │ └── 4555802b-36e0-4f2d-bcf6-de07defe57b4_test.png
│ │ ├── 5e85ea26-6226-4f38-91c0-754fcda52ff2 //测试报告C
│ │ │ ├── 4555802b-36e0-4f2d-bcf6-de07defe57b4_screenshot.png
│ │ │ └── 4555802b-36e0-4f2d-bcf6-de07defe57b4_test.png
│ │ ├── config.json // 全局配置
│ │ ├── reportList.json // 测试报告列表
│ │ ├── result.js // 单个测试结果
│ │ ├── resultList.json //UI 测试用例列表
│ │ ├── ui.html //测试报告
│ │ └── ui_imgs // 测试UI 设计图
│ │ ├── 051d4ba9-b615-46c6-9696-38106923948d.png
│ │ ├── 641f118d-91ed-4eed-b7f3-f0fc68bfa90d.png
│ │ ├── 9bca62f6-d8f5-46d9-b935-422e683f0327.png
│ │ └── 9cac36a6-2049-423d-8925-09aa5ce76d13.png
│ └── yali(ab) //压力测试
│ ├── config.json
│ └── resultList.json
├── b818056c-886f-40a5-9459-97cff7ee1017 // 项目B
├── functions.json // 自定义函数
├── plugins.json // 自定义插件
├── projectData.json // 自动化测试项目信息
└── systemConfig.json // 定时任务信息
结尾
欢迎大家使用 eTest,也欢迎大家给个star,⭐️⭐️⭐️有好的想法或者建议也可以给作者留言,我们也会继续努力,期待给大家更多功能和更健全的自动化测试工具。为大家提供一个功能强大的自动化工具