一、布景
之前很早的时候搞了一个博客,可是一向没去打理它,最近放了一些文章上去,可是在配图体积方面有点问题,因为平常写公众号的时候会主动对图片做紧缩,可是自己的博客没有。假如图片没做紧缩,势必会影响拜访速度,造成体会欠安。
我一般运用 tinyjpg 进行紧缩,有时候为了体积进一步减小,还会转成 webp 的格式。
可是图片数量一多手动上传就比较费事,所以就想着开发一个小工具提高低功率。
二、技能选型
在紧缩方面,本来是想在Github上找找紧缩库,后面发现其实 tinyjpg 开放了免费的API,每个月有500次,想一想也够自己运用了,所以选了这个。
申请地址: https://tinypng.com/developers
Tiny API的官方库支撑Ruby ,PHP,Node.js,Python,Java 和 .NET 编程语言,Python我比较熟,所以终究挑选它。
我期望这个工具有UI,操作起来比较方便,而Python的GUI库中Gradio相对而言比较美观,所以终究的技能栈便是:Python tinify Gradio
三、项目实战
整个项目开发下来,比较难的在于运用 Gradio 制作画面,因为之前并没接触过 Gradio ,需求一定的上手本钱
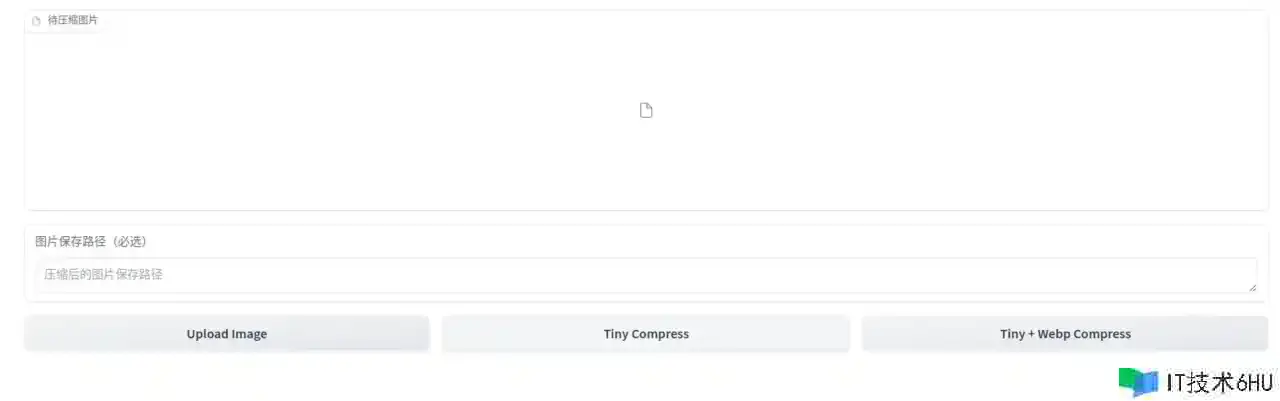
我一开始规划的第一版是这样,可是这样规划有点问题,点击紧缩按钮后,尽管成功紧缩了图片,但界面上却没有地方展现输出的成果,导致不知道什么时候图片现已紧缩成功。
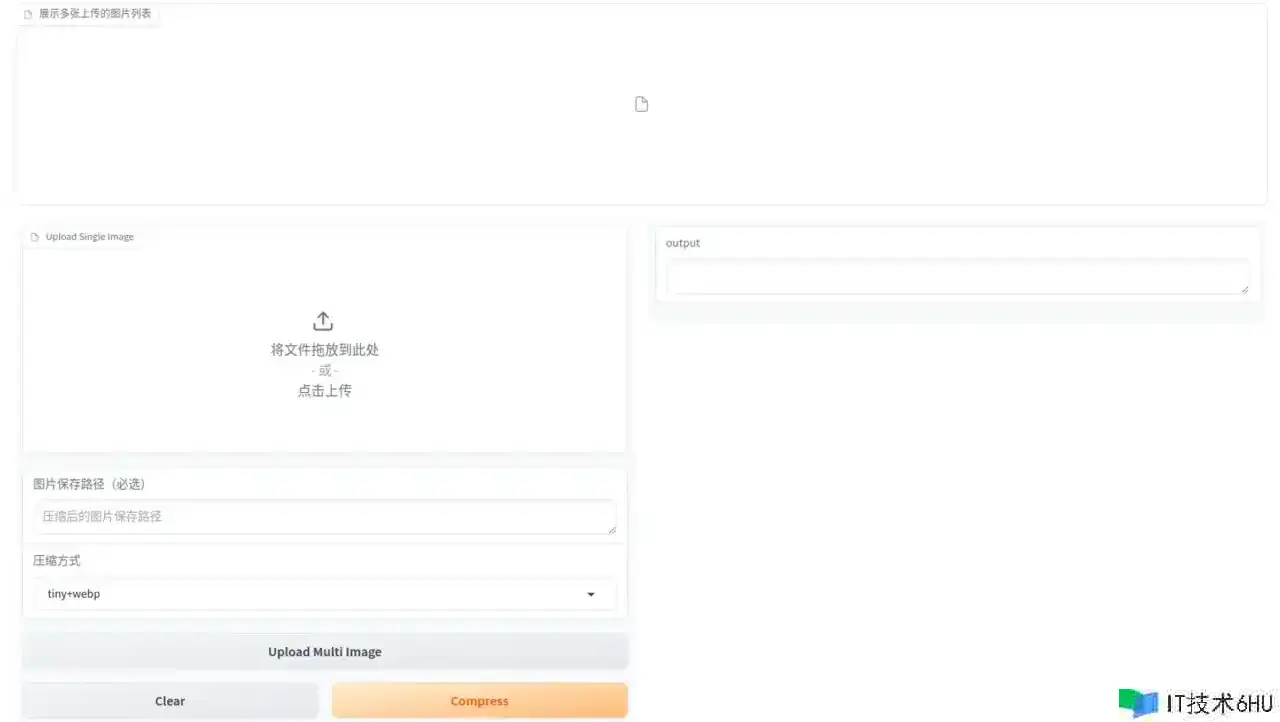
随后第二版规划成这样,右边的输入框便是用来输出成果
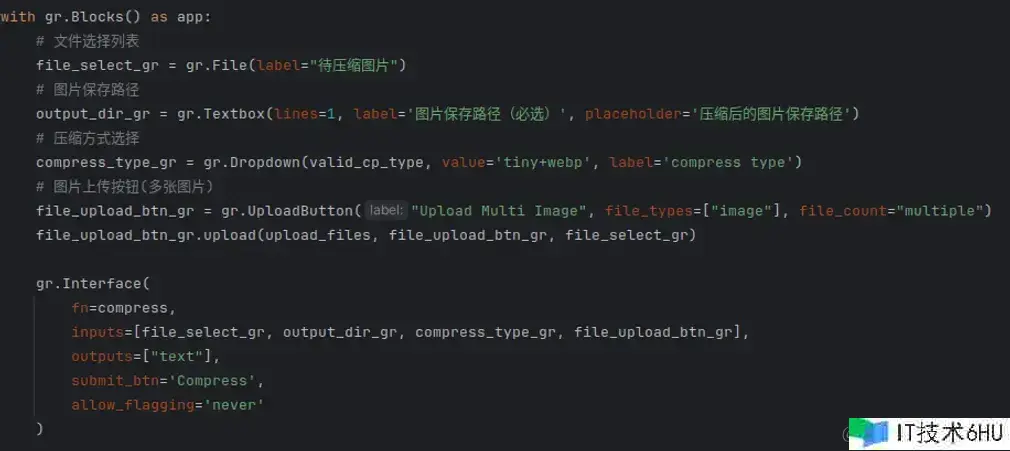
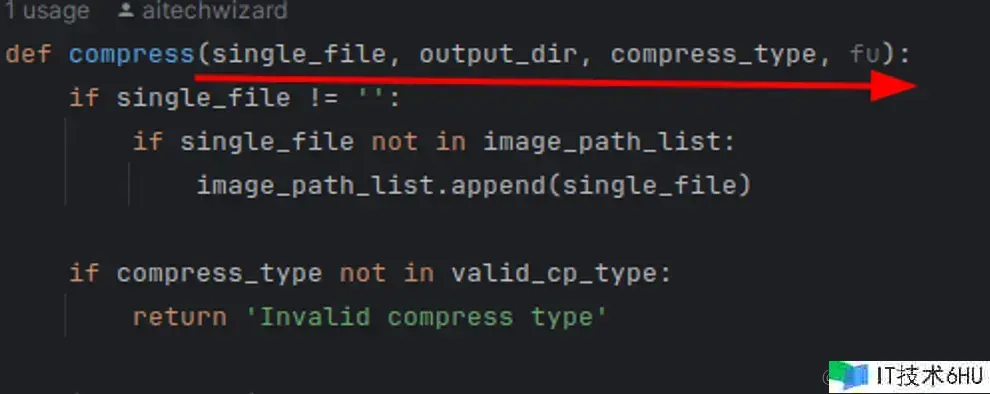
这是界面的中心代码,主要是利用 Interface 完成了左面输入 右边输出的整体作用。
这儿需求注意的是,inputs传入多少个组件,对应的履行函数 fn 就得有多少个参数
另外便是只用 Image组件只能完成单张图片上传的作用,所以为了完成挑选多张图片的作用,采用的是 File UploadButton 的组合形式
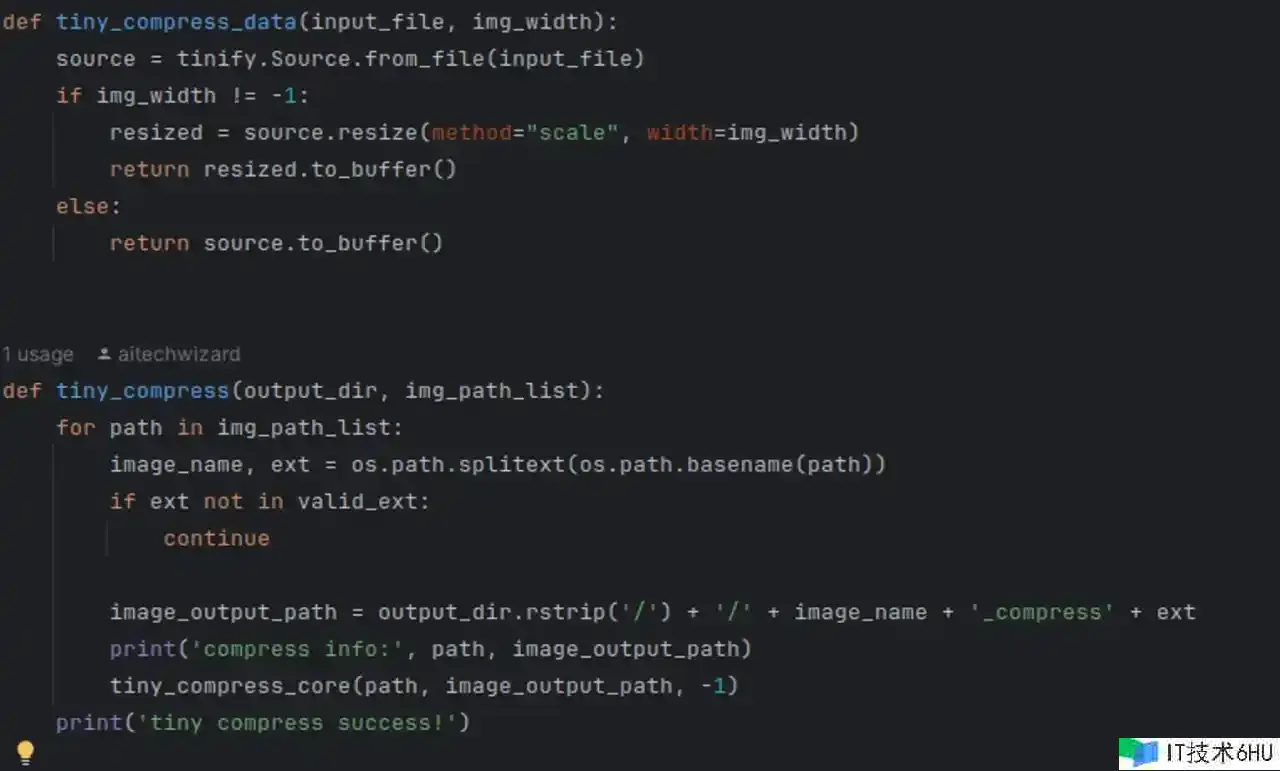
随后便是 tinify 的紧缩代码
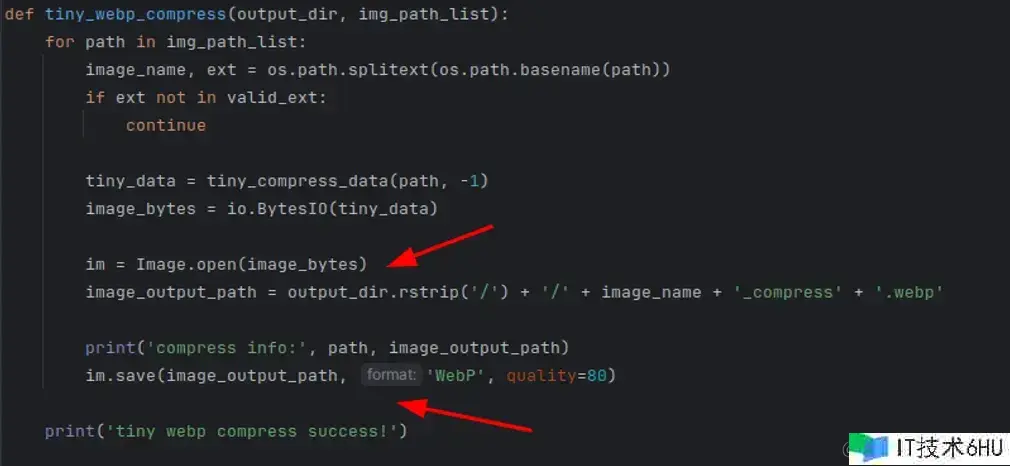
还有 webp 的转换代码,这儿运用的是Python的 Pillow 库
四、注意事项
1、不同系统需求挑选不同的requirements.txt
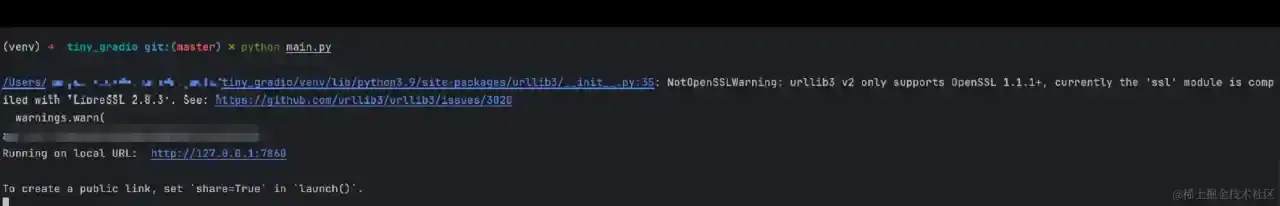
因为 tinify 依赖 requests库,而 requests 依赖 urllib3 库,在Mac上,假如 urllib3 的版本是 v2,极有可能会出现下面的问题,这时候运用 requirements_mac.txt 装置依赖即可
2、批量上传只能把图片都放在同一个文件夹下
因为Gradio的文件多选,并不支撑在多个目录下批量挑选文件,所以现在运用的话只能把图片都放在同一个文件夹下,这儿才能完成批量上传,并且注意批量上传需求点击 Upload Multi Image 按钮
3、源码获取
关于源代码的获取,在AI技能巫公众号回复“图片紧缩”就可以得到悉数源码!
最终假如这个工具能帮到你的话,还请多多点赞,你的点赞是我不断更新的动力!