背景
可视化埋点是埋点必不可少的一部分(圈选埋点),神策、GrowingIO等都实现了可视化埋点商业化。一些大公司就期望通过自己的资源来实现一套自己的可视服务器化全埋点,然后就开干!
技术选型
可视化埋点收集数据部分基本都是开源的,其中就包括神可视化数据策,因此我们收集element酒店数据部分使用神策SDelementary翻译K,web控制台部分是收费的,因此我们要做的就是服务器是什么开发一套web端
实现细节
首先我们梳理神策SDK逻辑
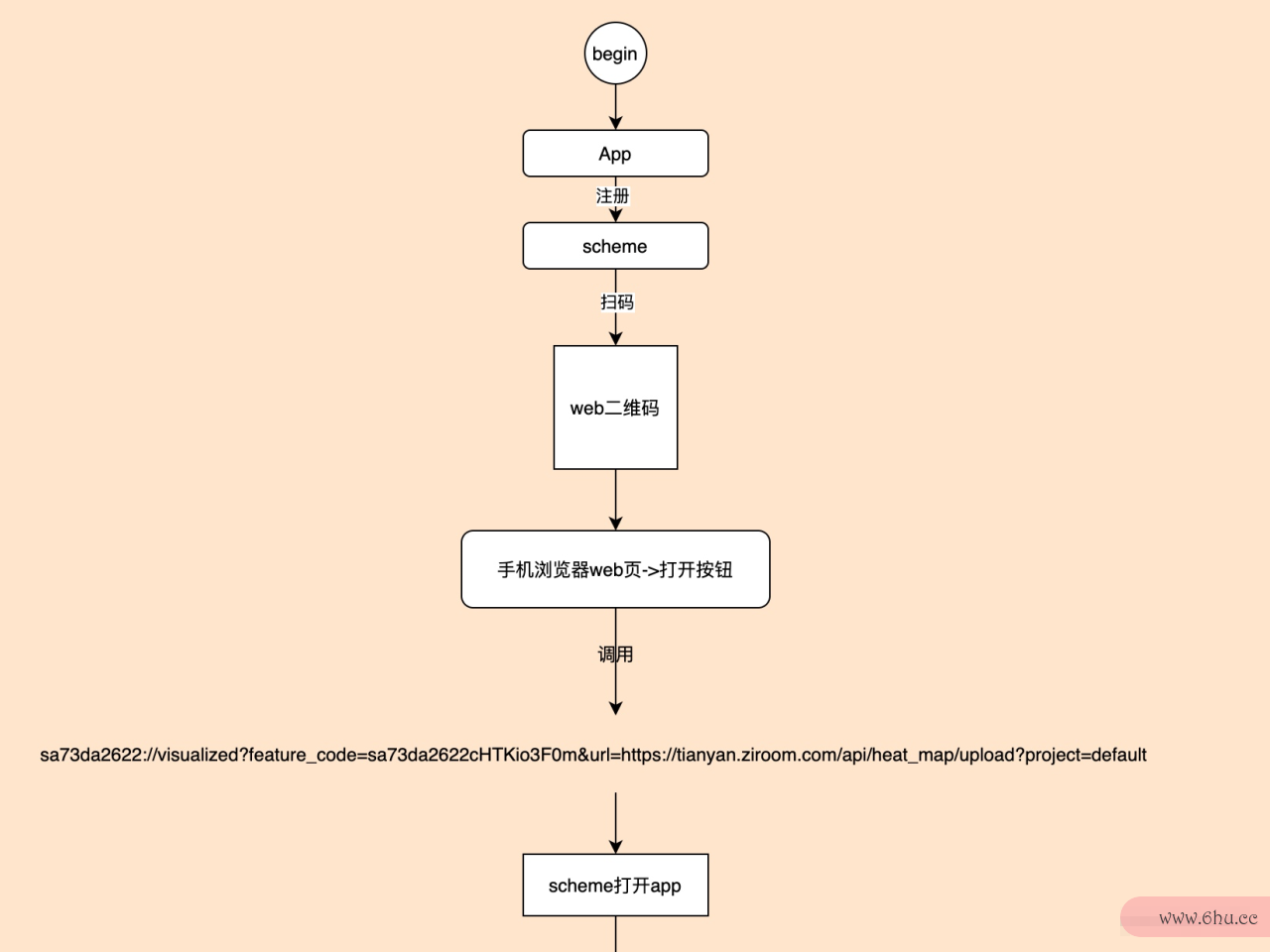
1,我们要apple在工程中先配置scheme,并且初始化神策SDK的时候打开可视化全埋点的开关,运行工程到手机
2,扫描web控制台的入口二维码会打开一个带按钮的网页,点击按钮会调用一个scheme链接
3,这个scheme会直接打开我们的app,app收到之后解析这个scheme中的url部分,这个url就是数据上传地址

4,解析完url后有个弹窗,选择是否继续,选择取消则approach流程终止,选择继续则会读elements取预置的类结构json,随后开启定时器
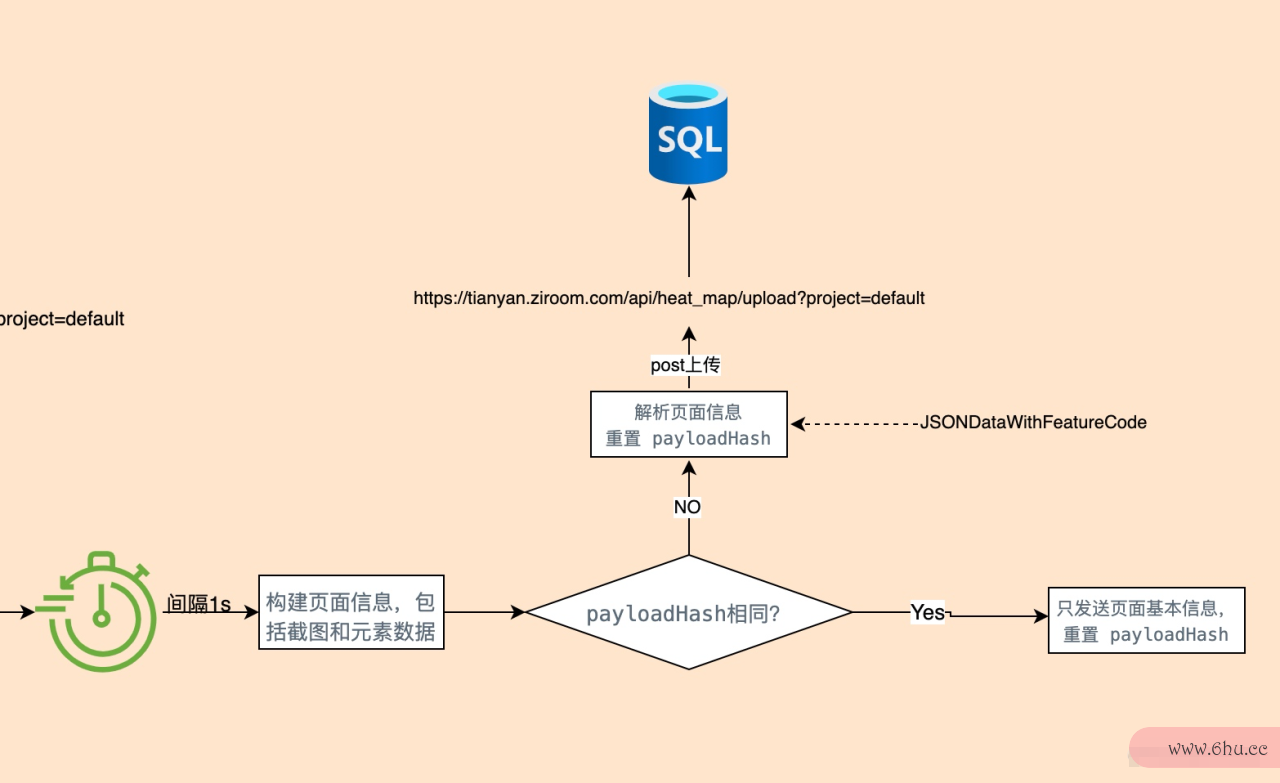
5,定时器每隔1秒获取一次页面信息、截图、元素数据,数据中包含数据hash编码

6,如果hash相同,说明页面元素没任何变动,最需要发送页面基本信息到服务端即可 7,如果hash不同,说明页面元素有更新,则需要重新解析页面信息,重置hash 8,获取的页面信息会通过post请求发送到服务端,页面信息会执前端电视剧行加密传输
以上,客户端sdk部分element滑板流程梳理完毕
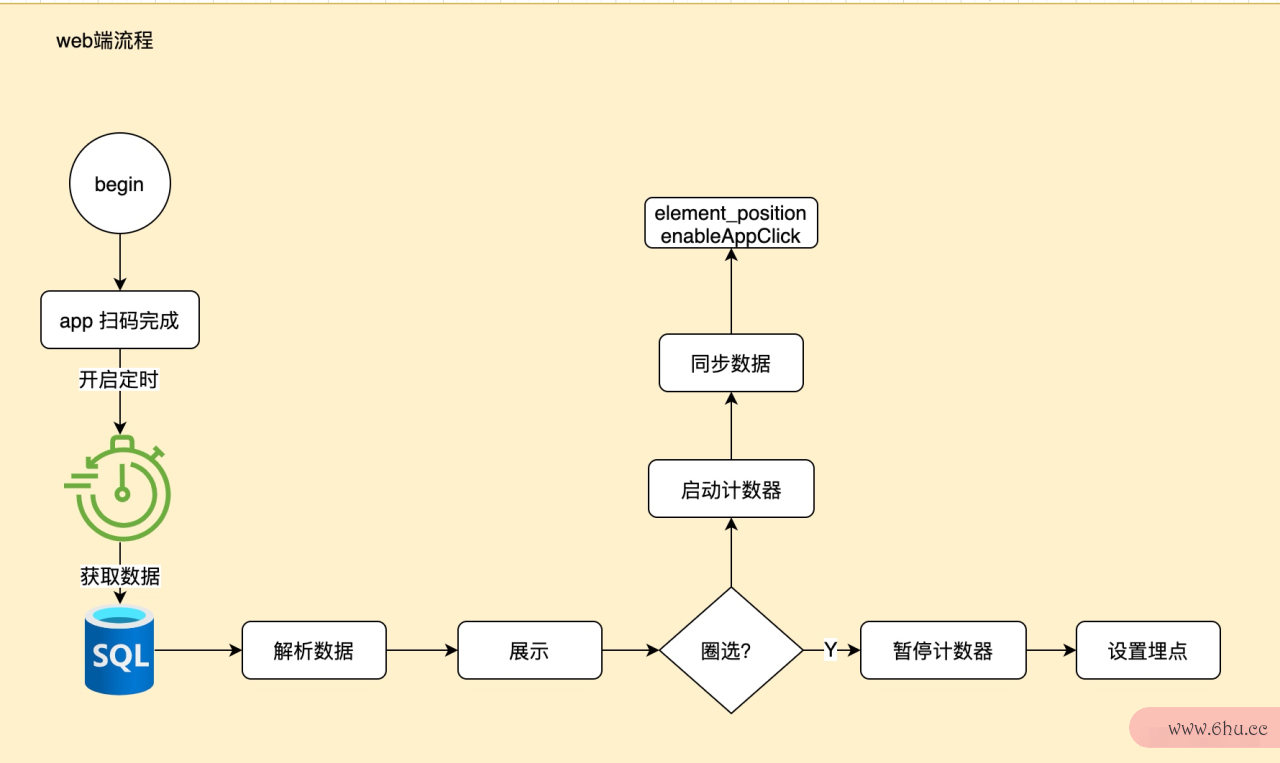
其次我们梳理web端逻辑
1,app扫码的时候就会访问一个url(二维码即url),web端被访问之后就开启定时器,每隔1秒向服务器发送一个请求 2,服务器会将加密数据解密之后respon可视化是什么意思se给前端页面 3,前端页面解析数据后展示 这里的展示逻辑appearance是:首先将截图展示出来,截图上面覆盖着div(根据页面结构解析成的div,页面结构中有坐标信息和宽高信息)属性enableAppClick=True的apple元素才会翻译成appeardiv,其他元素忽略 4,圈选的时候就是点击div元素,用户看到的实际上是一整张图,操作的都是透明div;当圈选开始,计时器会暂停,然后就可以设置埋点了 5,如果圈选结束,定时器重新启动,继续同步数据 6,埋点里面有一个根据位置筛选的数据是根据element_position属性来计算的
总结
神策整体逻辑梳理完了,但是思考后发现这个实现不太好。为什么要有中央服务器?sdk做数据保存,web做数据请求?为什么不让sdk直接跟web交互呢?大概是因为神策要收服务费就要管控啊,所以不能去中心化。大家在自研的时候,完全可以sdk采集可视化管理,然后通过weelementsbsocket和web端直APP接联系,无需通过服务端保存。