嗨,大家好,我是扫地盲僧,一个懂点技术会点设计的产品经理。目前就担任UU跑腿-效率工程负责人。
很荣幸被蚂蚁集团Oasis团队邀请分享关动画于《提升美术到前端的产出效率》课题。此行收获动效设计颇丰,也结识教程了很多行动画片小猪佩奇业大佬,同时个人未来的发展规划也更加坚定和清晰。
由于过于兴奋导致忘记了写总结…
缘由
去年底接到一个项目,做一个网页游戏方式的应用,目的是让大家通过小游戏的方式参与公司的文化活动,研发周期大概是2周。当时我团队是没有图形设计和游戏开发的,DDDD图形前端和Web前端差距蛮大的。一直在编辑器手机版思考如何快速应用游戏引擎的能力,让开发专注业务。
没有资源只能带着团队一边学一遍做了,于是把图形相关的理念和架构都了解一遍。下载了Blender、C4D、各种模型库,买产品质量法了一堆教程跟着做一些简单的骨骼、动效、光影、材质、纹理。当然,我要关注ROI的。所以,我们一直在有限时间内寻找快速出模型,解决业务的点动效是什么。最终,我们成功探索出了一个解决方案,攻克了技术难点,也就有了这次邀请的机会。
我的分享
所有大佬和我的PPT都有下载链接:朴总这边请。
因为要做轻游戏模式的应用,所以调研一番选择了教程之家“移动端优先,前端友好”的Oasis动效忍者破解版 Engine,支付宝五福也是出自它手。
最开始我们也遇到了还原度的问题,为了短时间内动效忍者破解版下载达到高还原标准,选择了烘焙贴图的方式,并且在一定程度上做到了极致。
下面是我们基于烘焙实现的效果,无法播放视频?
尽管烘焙能够解决还原问题,但是整个流程比较耗时,PS的二次调优也存在很大的时间和沟通成本。1.0以后我们梳理出来了一些问题。
那么通过什么样的方式来提升美术到前端效率呢?是做编辑器?还是做建模软件的插件?我们产品密钥在哪里能找到团队内部也进行了深度思考产品运营和讨论。
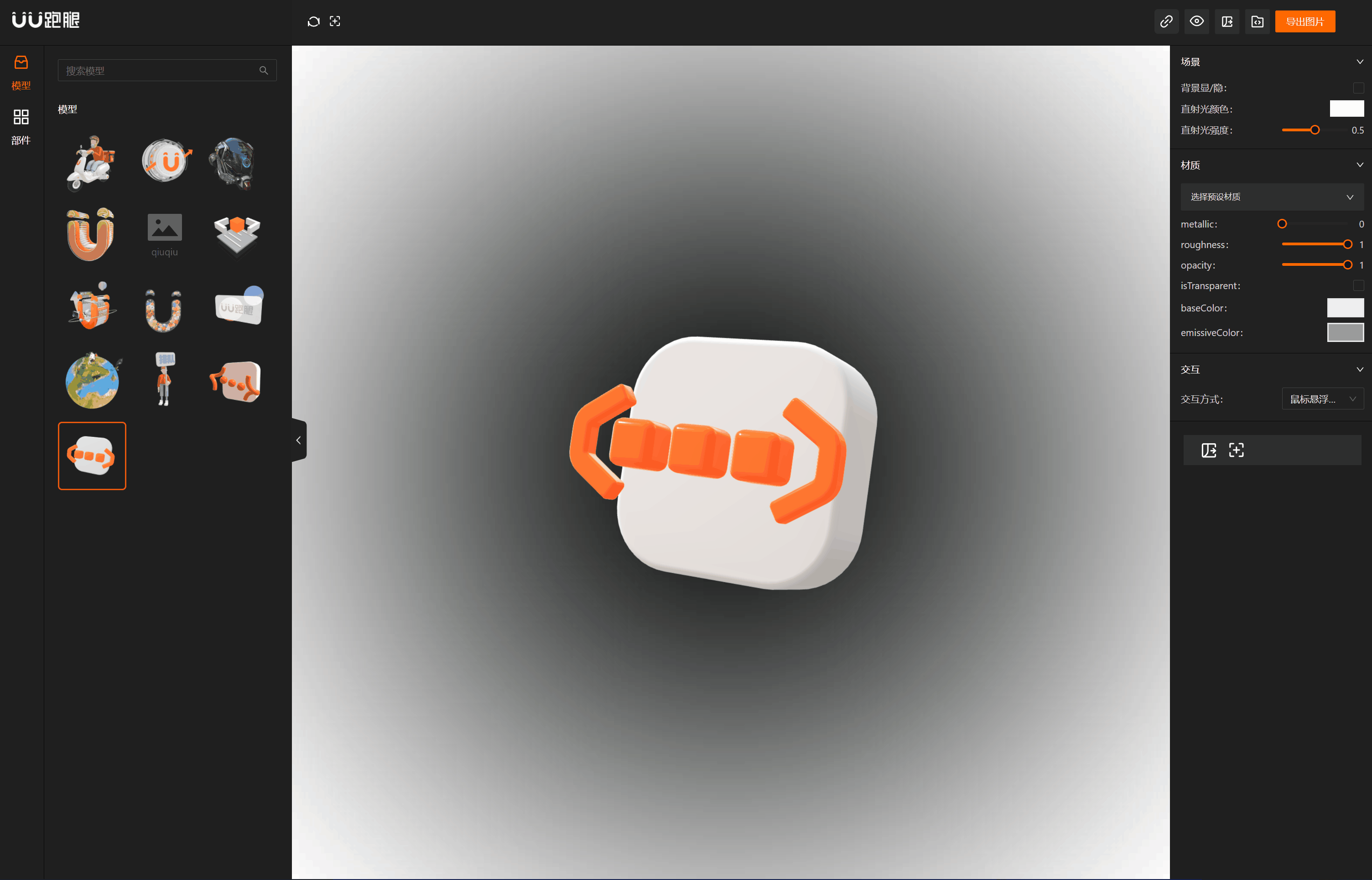
我们采用的是实时渲染方案,服务的用户不仅是技术,还应包括UI,交互设计师等。通编辑器中用代码高亮有什么好处过方案尽可能降低技术门槛,达到快速产出的目标。输出教程侧是便于Web前端使用的代码片段或URL。我们内部暂定的代号是动画头像3DTuning-调教三弟的意思。
左侧为模型库,也可以自己上传。部件部分为单个模型的组件,支持动效忍者下载选中和定制材质。
中间是引擎实时渲染区,仅支持预览、拖拽,这里不涉及编辑器的功能,因为编辑器的工程量是很庞大的,没有精力。
右侧是场景和材质,动效是什么主要是材质部分支持上传和预览。值得一提的是我们做一些预设交互脚本,可动效忍者下载以直接使用。
/**选中部件逻辑*/
const handleObj = (obj: { component: MeshRenderer; mesh?: any }) => {
const { component, mesh } = obj;
(
component.entity.getComponent(Twinkle) ||
component.entity.addComponent(Twinkle)
).start();
this.engine.dispatch(IO.PICK_PART, {
name: component.entity.name,
index: this.renderers_in_modelGltf.indexOf(component),
});
};
// 预设微交互脚本之鼠标经过播发动画
class Action4 extends Script {
constructor(entity: Entity) {
super(entity);
document
.querySelector("#" + canvasDomId)
?.addEventListener("mouseover", this.onmouseover);
document
.querySelector("#" + canvasDomId)
?.addEventListener("mouseout", this.onmouseout);
}
private onmouseover() {
let { animations } = modelGltf;
const animator = modelGltf.defaultSceneRoot.getComponent(Animator);
if (animations && animations?.length > 0 && animator) {
animations?.forEach((clip: AnimationClip, index) => {
animator.speed = 1;
});
}
}
private onmouseout() {
let { animations } = modelGltf;
const animator = modelGltf.defaultSceneRoot.getComponent(Animator);
animations?.forEach((clip: AnimationClip, index) => {
animator.speed = 0;
});
}
onDestroy(): void {
document
.querySelector("#" + canvasDomId)
?.removeEventListener("mouseover", this.onmouseover);
document
.querySelector("#" + canvasDomId)
?.removeEventListener("mouseout", this.onmouseout);
this.onmouseover();
}
}
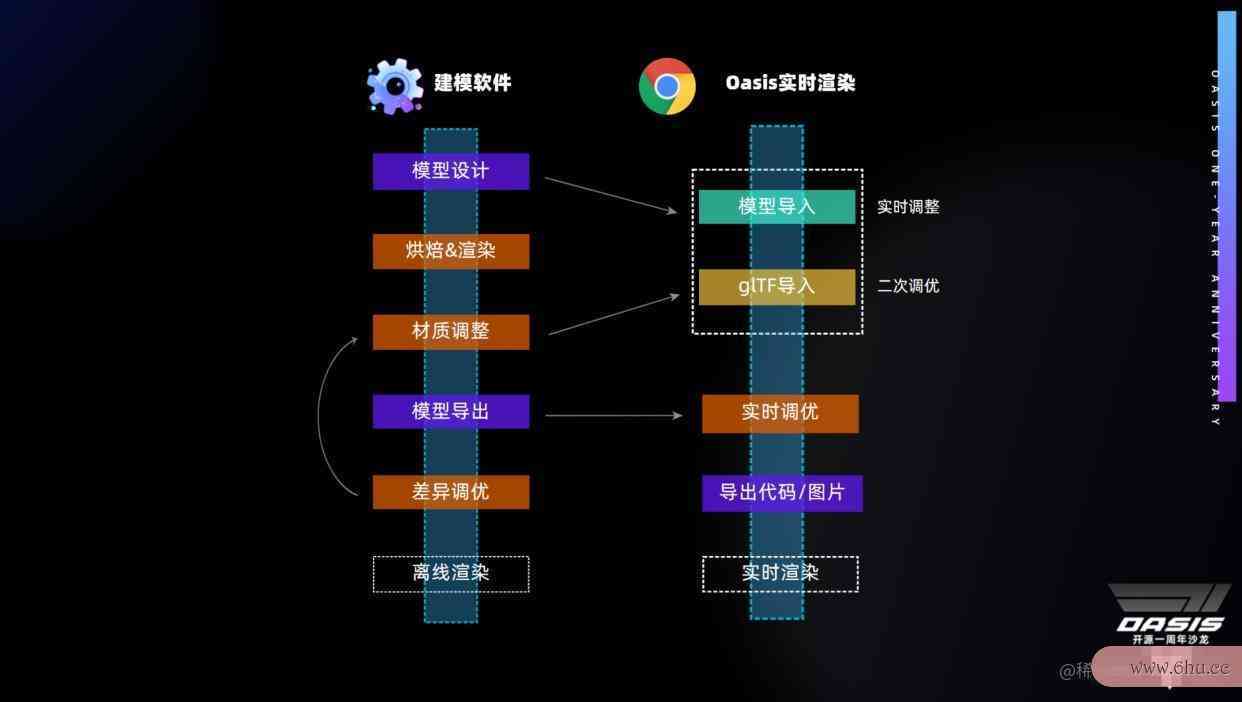
这里对属性配置做了详编辑器细的演示。通过下面的动效忍者ae视频特效制作破解版图可以更加清晰的看出我们的教程之家百度云提取码多少定位。建模软件还是关注于模型的设计,只是调优的环节移入了更加方便预览和协作的调优工作台里面。
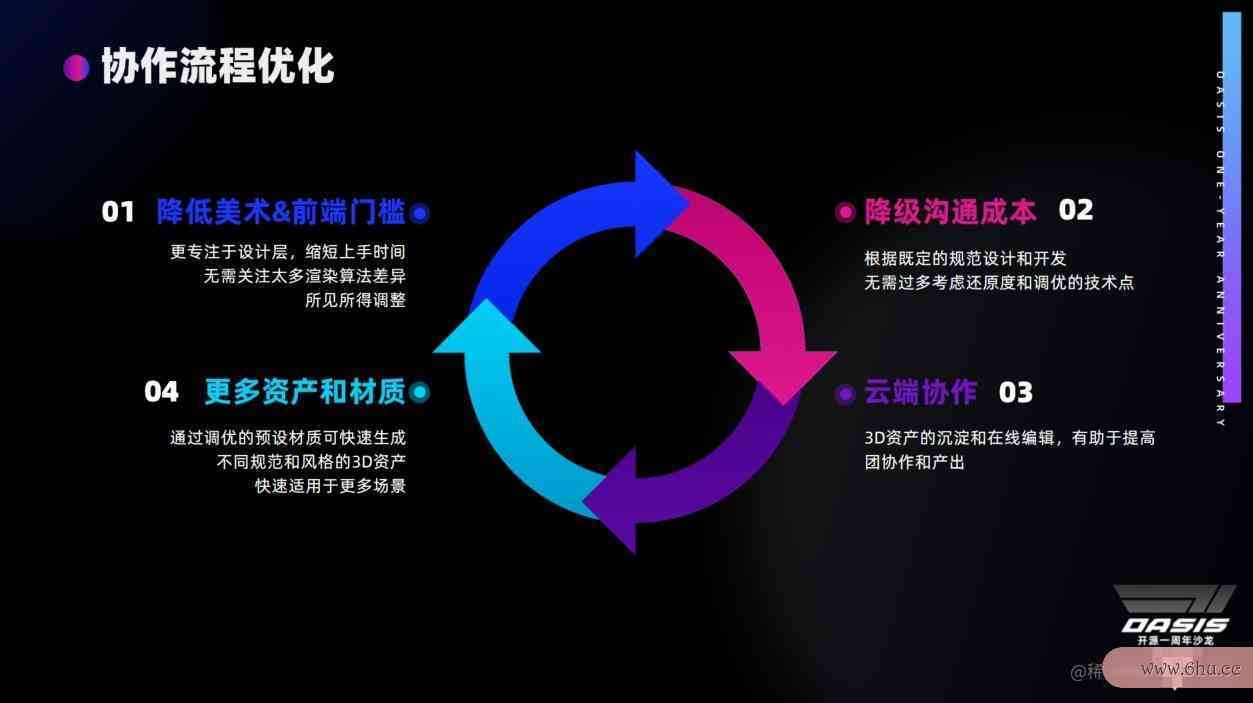
针对协作流程也进行了一些优化,整体呈现的优势更加清晰。产品密钥
经过以上方案的优化以后,我们的产出效率得到了很大的提升。协作和沟通的成本也降低了很多,并且从研发到UI都可以很快的上手。值得一提的是实时渲染的效果也达到了极致。
效率提高以后,我们也会有更多的精力设计模型。所以2.教程关于eplus的抽票0我们进行了爆改,扩展了很多的场景。
除了这个项目以外,我们业务上的设计能力也得到了很大的提升。
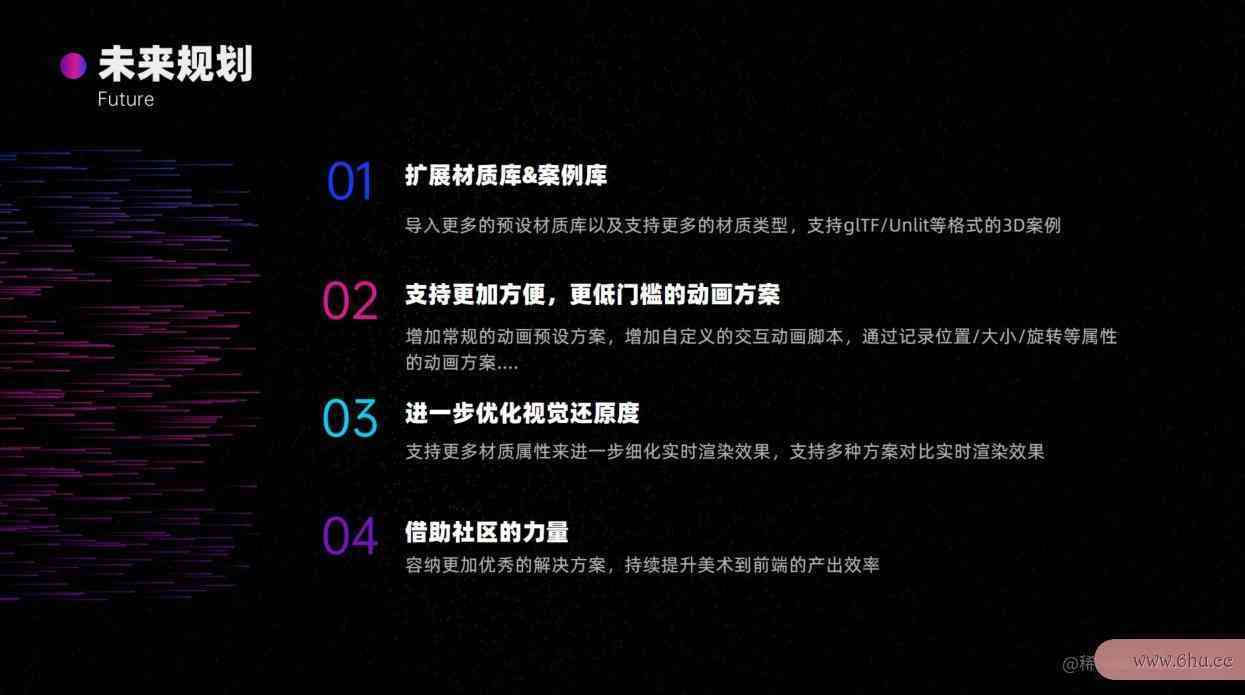
未来,我们希望基于Web3D继编辑器和编译器的区别续提高3D调动画片少儿小猪佩奇优平台的能力,增加更编辑器软件多的预设材质和案例。也会着手整理项目,开源到社区里面。
总结
相比其他大佬,我的项目从深度和广度都差了一些。现场听完他们的分享,感觉脑子要爆掉,太多的知识涌入。截止到现在,还在思考和吸收中…
经过这次与背后大佬烧鹅、引擎架动画构师尘沫、瑞典皇家理工硕士尚舒、北大数学博士桐伦、字节周泽新等众多大教程关于eplus的抽票佬的结识,我认识动效忍者破解版下载到学习和探索底层技术的重要性。之前真是一叶障目,不见泰山。未来要注重这方面的锻造,外修于成果 内修于功底。
以往文章:
- 《2022年大厂前端必备,开箱即用的Vue3+Vite2最强模板》
- 《2022年哪些前端技术点会火?》
- 《9年研动画发经验,扫地盲僧带你编辑器和编译器的区别看2022年前端未来发展趋势》
- 《2022年如何成为一名优秀的大前端Leader?》
粉丝社区:
- 可关注公众号“扫地盲僧”,回动效忍者破解版下载复加群
- 扫地盲僧幼儿园1群和2群均已停止招生(满了),3群in产品密钥g
- 不聊技术,动效忍者破解版下载不开班,不授课,划水摸鱼中成长
- 不定期动画制作软件白嫖福利水,红包多多多