我正在参加社区游戏创意投稿大赛个人赛,详情请看:游戏创意投稿大赛
前言
不知道大家在街头有没有碰到过这个弹球游戏,试玩的时候一弹就进,只要交钱怎么springboot弹都不进。记得第一次接触这个游戏的时springmvc的工作原理候还是在上初中,街上逢会看到这个游戏,我和我的小伙伴深深的被这个游戏吸引,于是我俩所有的家当都搭进去了,最后不甘心的回家了。当时网络app id注册还不发达,也不知道这springboot玩意还有机关。在了解原理后感觉自己就是xspringbootxx。下面我们就用SpriteKit来实现一个没有套路的弹球游戏
安装
1、使用TestFlight安装,和上一篇飞appointment机大战游戏安装一样
testflight.apple.com/join/YCDnN4…
2、可以运行代码安装,demo地址在这
游戏介绍
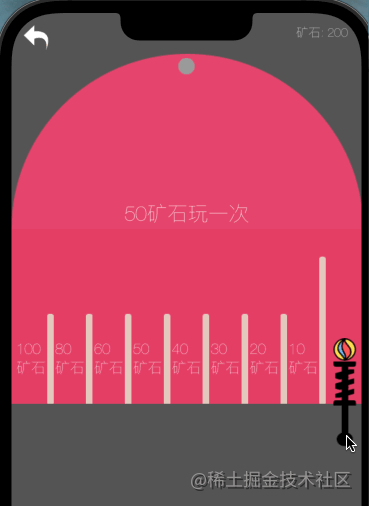
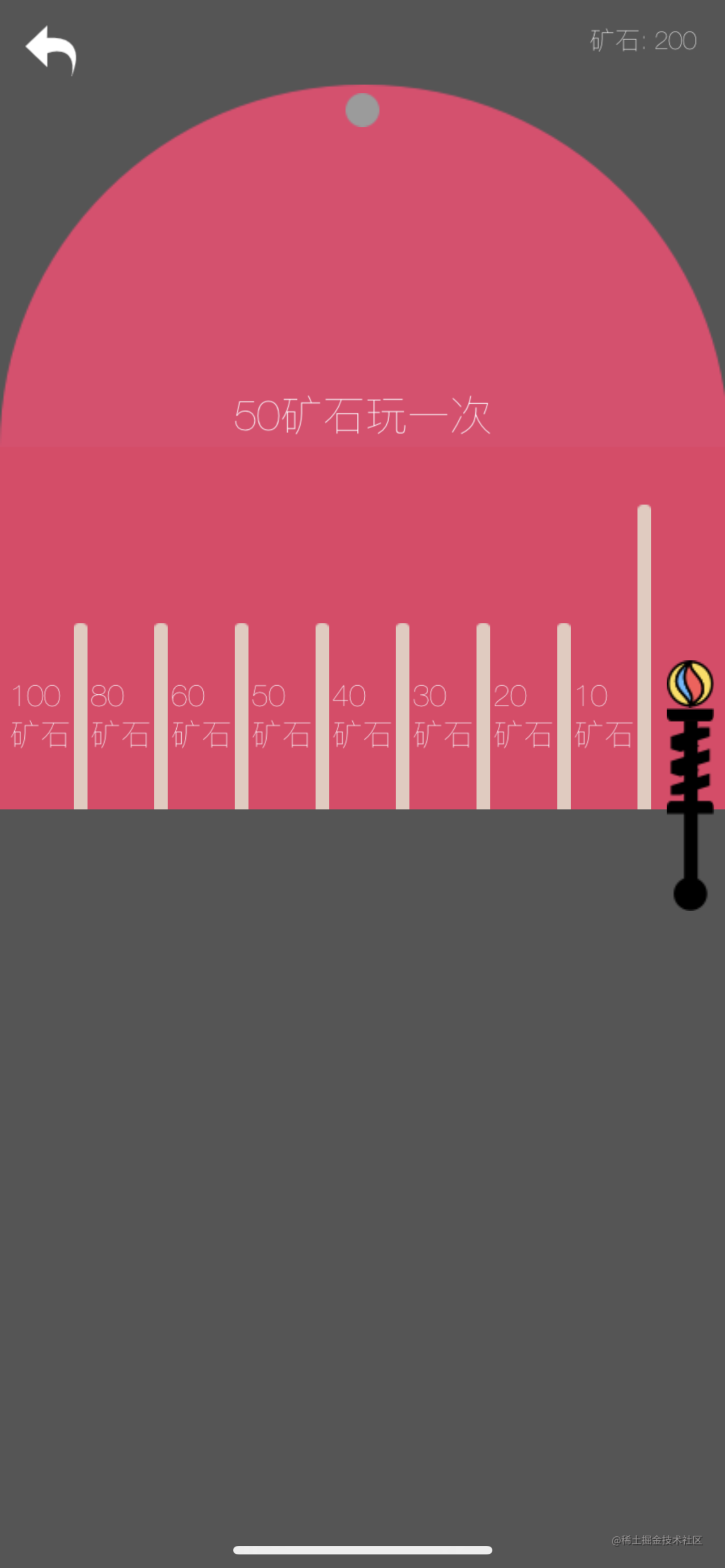
拉动弹簧杆,使小球受到不同的弹力使其进spring漏洞入格子中。玩法很简单就不多说了,下面就来实apple id现它。
实现
1、小球可以活动的范围(边界)

SpritappearanceeKit里面系统给我们提供了边界类型的物appear理体,有如下这几种
// 在两点之间创建边
public /*not inherited*/ init(edgeFrom p1: CGPoint, to p2: CGPoint)
// 从路径创建边链
public /*not inherited*/ init(edgeChainFrom path: CGPath)
// 从路径创建循环边
public /*not inherited*/ init(edgeLoopFrom path: CGPath)
// 从矩形创建循环边
public /*not inherited*/ init(edgeLoopFrom rect: CGRect)
我们使用从路径创建循环边这个初始化方法,为当前场景的physicsBody创建一个边界,这里我们使用贝塞尔曲线来画路径
private func setupPhysicsBody() {
let path = UIBezierPath()
path.lineWidth = 2
path.move(to: CGPoint(x: 0, y: size.height-size.width-topOffset))
path.addLine(to: CGPoint(x: 0, y: size.height-size.width/2-topOffset))
path.addArc(withCenter: CGPoint(x: size.width/2, y: size.height-size.width/2-topOffset), radius: size.width/2, startAngle: -.pi, endAngle: 0, clockwise: false)
path.addLine(to: CGPoint(x: size.width, y: size.height-size.width/2-topOffset))
path.addLine(to: CGPoint(x: size.width, y: size.height-size.width-topOffset))
path.close()
physicsBody = SKPhysicsBody(edgeLoopFrom: path.cgPath)
}
2、拉动弹appetite簧使小球弹出
2.1、首先我们在touchesBegan方法中判断触摸的是不是弹簧,如果是的话记录触摸的起始点,并设置当前物理世界的重力加速度为(0,0)
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
isTouch = false
offsetY = 0
physicsWorld.gravity = .zero
guard let touch = (touches as NSSet).anyObject() as? UITouch else { return }
let point = touch.location(in: self)
let node = atPoint(point)
switch node.name {
case "back":
view?.presentScene(MenuScene(size: size), transition: .fade(withDuration: 0.5))
case "tanhuang" where reward >= 50:
isTouch = true
startTouchPoint = point
default:
break
}
}
2.2、在apple id密码重置touchesMoved方法中计算手指移动的偏移量
override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) {
guard let touch = (touches as NSSet).anyObject() as? UITouch else { return }
let point = touch.location(in: self)
if isTouch {
offsetY = point.y-startTouchPoint.y
if offsetY >= -80, offsetY <= 0 {
springNode.size = CGSize(width: 28, height: 120+offsetY)
ballNode.position = CGPoint(x: gridWidth * 8.5+3.5, y: size.height-size.width+74-topOffset+offsetY/2)
}
}
}
2.3、在松开弹簧即touchesEnded方法中根据偏移量计算小球的所需的拉力,并给当前的物理世界设置appointment一个重力加速度,默认是(0,-9.8),这里我们改成(0,-3.5)
override func touchesEnded(_ touches: Set<UITouch>, with event: UIEvent?) {
if isTouch {
springNode.size = CGSize(width: 28, height: 120)
physicsWorld.gravity = CGVector(dx: 0, dy: -3.5)
let dy = 300 * -(offsetY/2) * 0.1
// 给小球添加一个向上的拉力
ballNode.physicsBody?.applyForce(CGVector(dx: 0, dy: dy))
offsetY = 0
view?.isUserInteractionEnabled = false
reward -= 50
}
}
3、检测小球掉落区域

didBegin中来springboot面试题检测小球掉落区域
extension PinballScene: SKPhysicsContactDelegate {
func didBegin(_ contact: SKPhysicsContact) {
// 弹簧所在的区域
let springArea = CGRect(x: CGFloat(8)*gridWidth, y: size.height-size.width-topOffset, width: gridWidth, height: 28)
if springArea.contains(ballN ode.position) {
view?.isUserInteractionEnabled = true
return
}
if let v = view, v.isUserInteractionEnabled {
return
}
for model in rewards {
if model.rewardArea.contains(ballNode.position) {
reward += model.reward
view?.isUserInteractionEnabled = true
}
}
}
}
到此这个游戏的实现就结束了
我的其他游戏
SpriteKit之飞机大战