拖拽缩放div
- 给出一个800 * 800的div A和一个100 * 100的div B,让 B可以在A中进行拖放。
- 当拖动B的四角的时候,可以进行缩放大小
假设这是一道面试题目,你可以想下你会如http协议何解决,可以先试着自己解决下,看看会遇到什么问题,为appreciate什么http 404会遇到这些问题,下次是不是可element翻译以避免?
如果你不能创造它,说明你根本就没根本了解它
原理解析
- 拖动如何实现呢?
我们知道拖动有drag和onmousemove,但是这里drag明http协议显不符合我们的要求,那么剩下的就只能使用onmousemove.
思想仓鼠饲养八大禁忌其实很简单 使用绝对定位把B元素定位到A元素里边 只不过是在onmousedown的时候,获取到offsetX和html个人网页完整代码offsetY, 等到onmouhtml简单网页代码semove的时候,根据clientX和clientY还有onmousedoappreciatewn获取到的offsetX和offsetY重新设置B元陈涉世家翻译及原文素的left和top值。
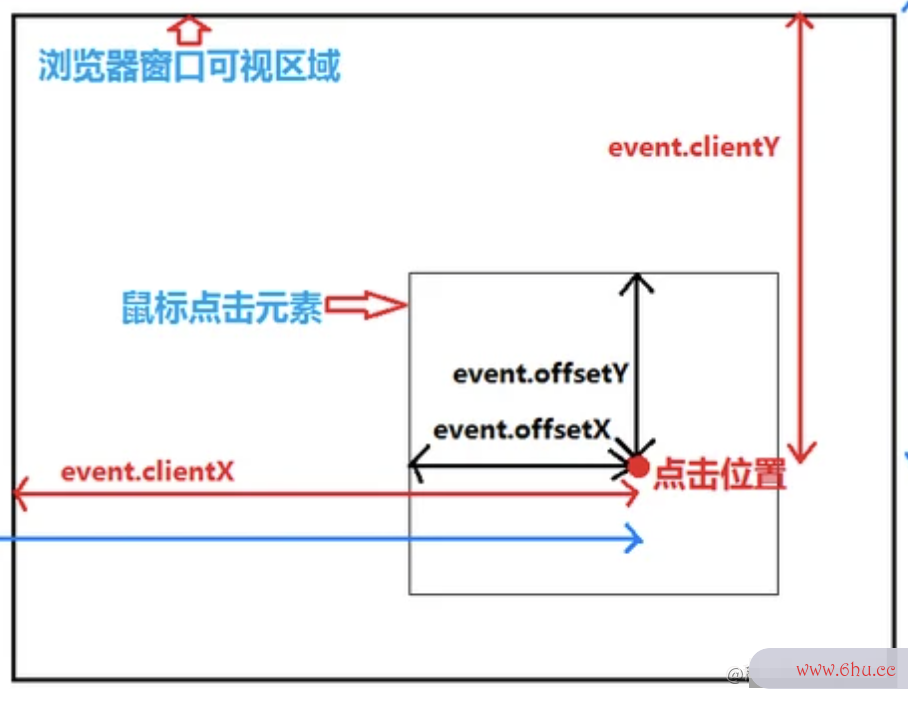
offsetX和of长沙市疫情最新情况fsetY还有clientX和clientY的说明如下:
- 当拖动B元素的时候,需要设置大小
这个css3有个resize属性可以直接进行设置,但是设置在右下角,并不html文件怎么打开符合我们的需求
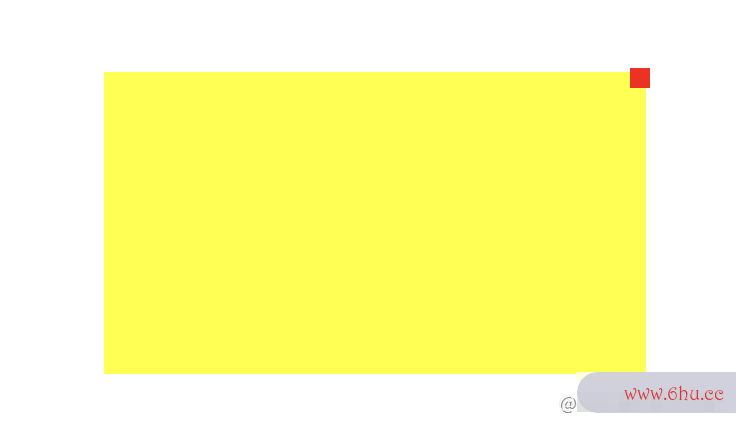
这里先看下右上角如何缩放,类似如下:
这里方法也很简单,其实就是在onmousemove的时候,根据鼠标的位置和上一次鼠标的位置计算出差值,然后改变width和height还有top值就可以了。
代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>原生JS实现拖拽缩放元素(工厂模式)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#warpper {
position: relative;
width: 800px;
height: 800px;
}
#app-warpper {
position: absolute;
cursor: move;
left: 0px;
top: 0px;
background: yellow;
width: 100px;
height: 100px;
resize: both;
}
i {
display: inline-block;
width: 10px;
height: 10px;
position: absolute;
z-index: 10;
cursor: ne-resize;
background-color: rgb(255, 0, 0);
top: -2px;
right: -2px;
}
</style>
</head>
<body>
<div id="warpper">
<div id="app-warpper"><i id="drag"></i></div>
</div>
</body>
<script>
const divOverlay = document.getElementById("app-warpper");
const wrap = document.getElementById("warpper");
const dargDom = document.getElementById("drag");
let isDown = false;
let isDrag = false;
let offsetX;
let offsetY;
let maxArea = {
x: [0, 660],
y: [0, 660],
};
divOverlay.addEventListener(
"mousedown",
function (e) {
isDown = true;
isDrag = false;
offsetX = event.offsetX;
offsetY = event.offsetY;
// console.log(divOverlay.offsetLeft, e.clientX, e.offsetX);
},
true
);
dargDom.addEventListener(
"mousedown",
function (event) {
isDrag = true;
isDown = false;
offsetX = event.clientX;
offsetY = event.clientY;
},
true
);
document.addEventListener(
"mouseup",
function () {
isDown = false;
isDrag = false;
offsetX = 0;
offsetY = 0;
},
true
);
document.addEventListener(
"mousemove",
function (event) {
event.preventDefault();
let deltaX = event.clientX - offsetX;
let deltaY = event.clientY - offsetY;
if (isDown) {
if (deltaX < 0) {
deltaX = 0;
}
if (deltaX > maxArea["x"][1]) {
deltaX = maxArea["x"][1];
}
if (deltaY < 0) {
deltaY = 0;
}
if (deltaY > maxArea["y"][1]) {
deltaY = maxArea["y"][1];
}
divOverlay.style.left = deltaX + "px";
divOverlay.style.top = deltaY + "px";
}
if (isDrag) {
const height = divOverlay.offsetHeight - deltaY;
const width = divOverlay.offsetWidth + deltaX;
const top = divOverlay.offsetTop + deltaY;
console.log(deltaY, height, divOverlay.offsetHeight);
divOverlay.style.width = width + "px";
divOverlay.style.top = top + "px";
divOverlay.style.height = height + "px";
offsetX = event.clientX;
offsetY = event.clientY;
}
},
true
);
</script>
</html>