如何免费布置线上页面?
有时候我们辛辛苦苦写的一些页面,很想给身边的小伙伴们看看~,但是总不能抱着电脑到处跑吧!所以这时候把自己的页面放到线上,转成一个链接访问,就显得格git命令外方便了,今天就分享一个在GitHub上免费布置线上页面测试!✨
1、首先准备好页面代码
以下是一段测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.father {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
margin: 100px auto;
background-color: skyblue;
}
.son {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
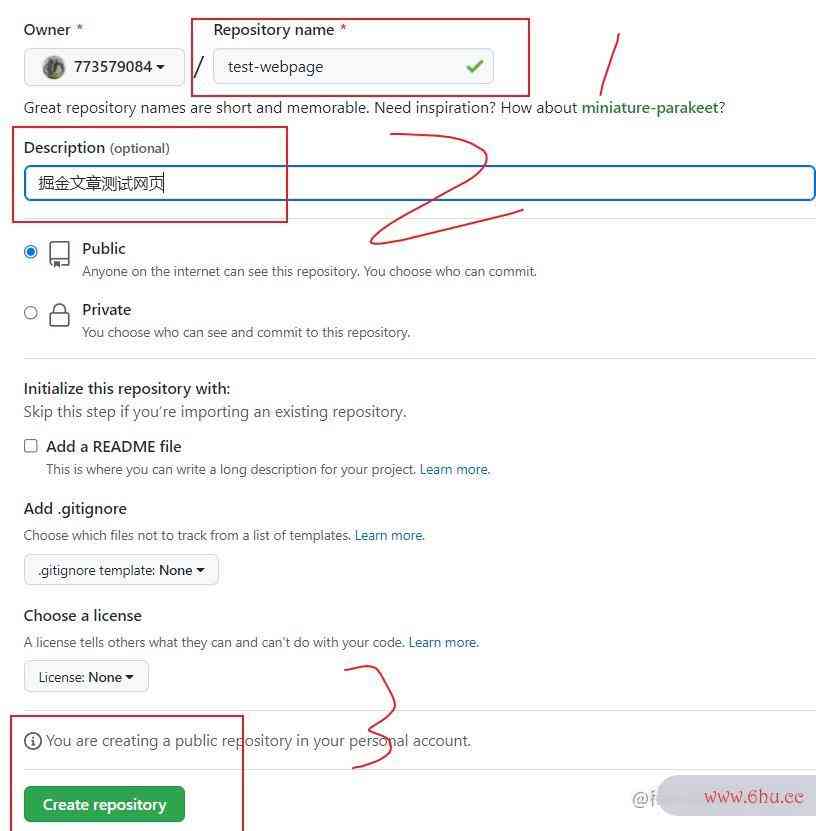
2、创建GitHub仓库
- 第一步
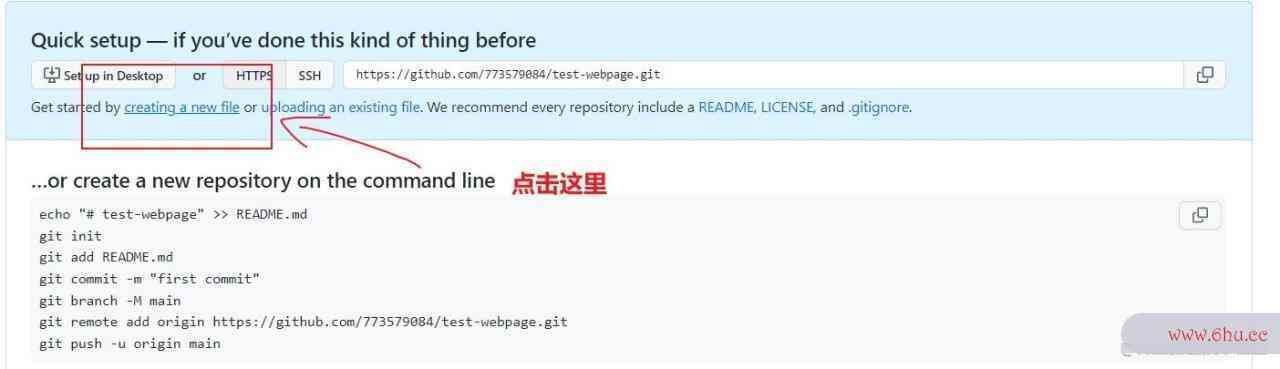
- 第二步
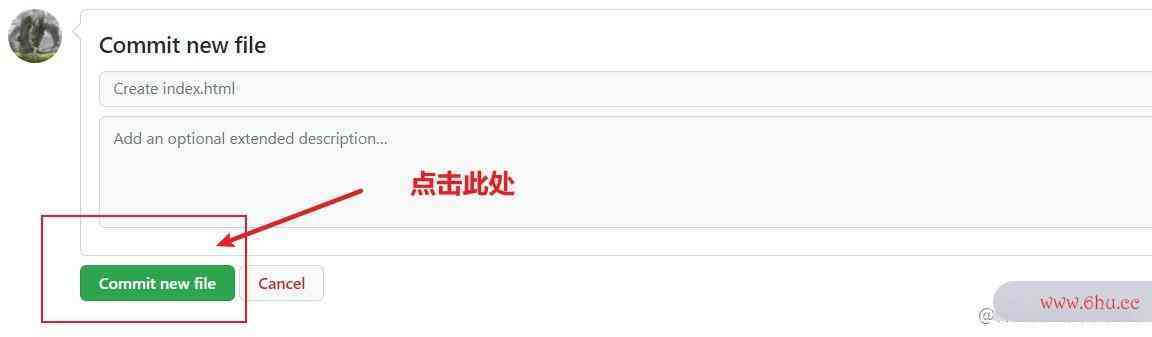
3、将html标签属性大全代码布置到仓库
773579084.github.io/test-webpag…
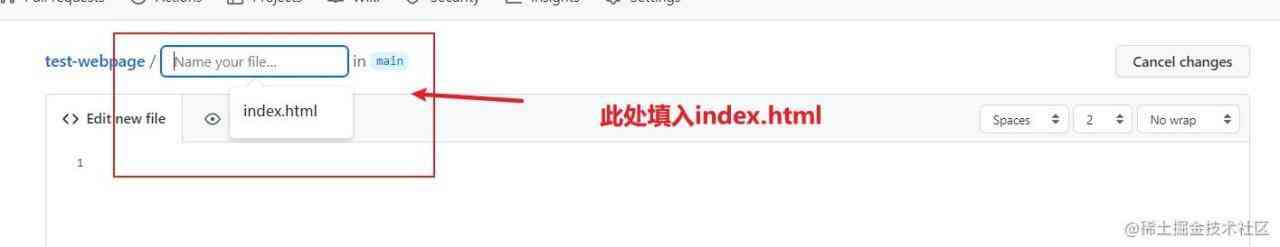
- 第一步
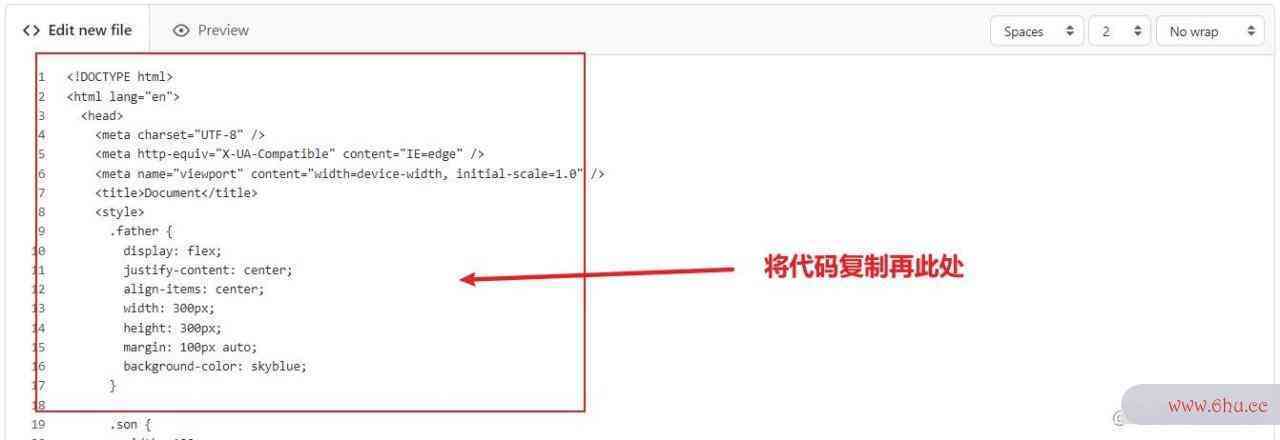
- 第二步
- 第三步
- 第四步
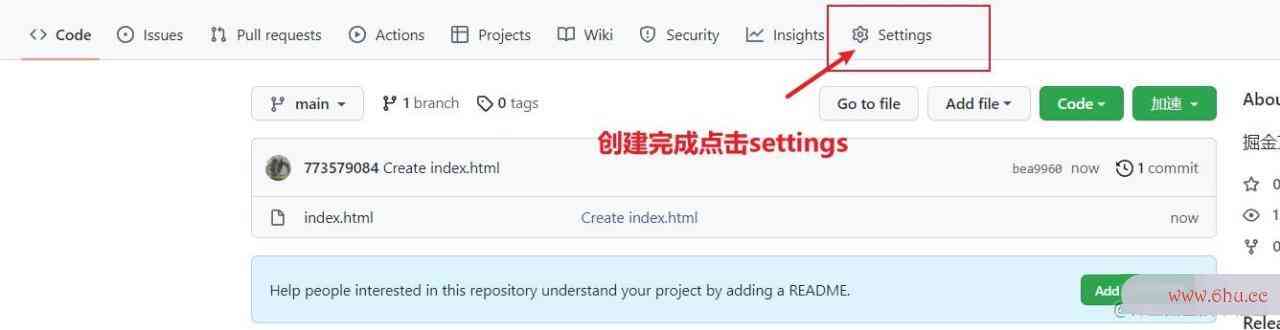
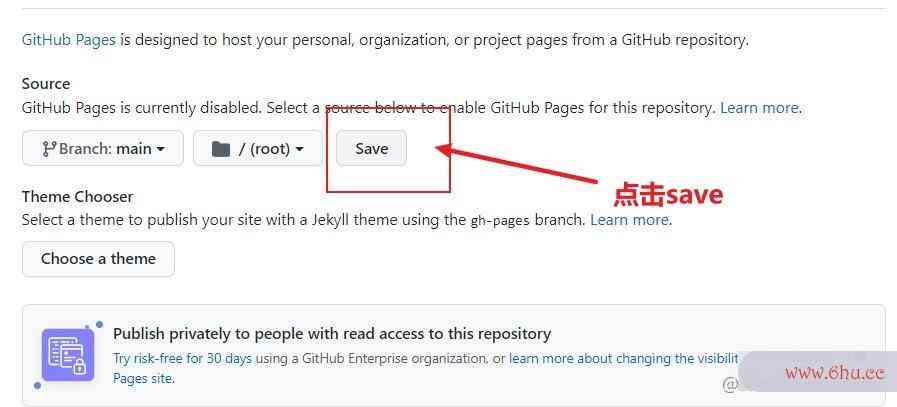
4、布置到线上
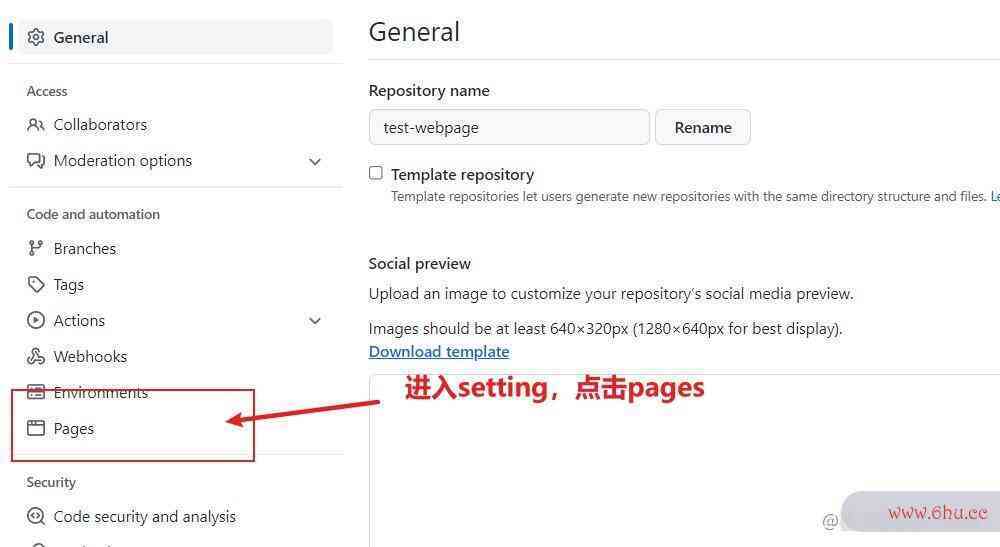
- 第一步
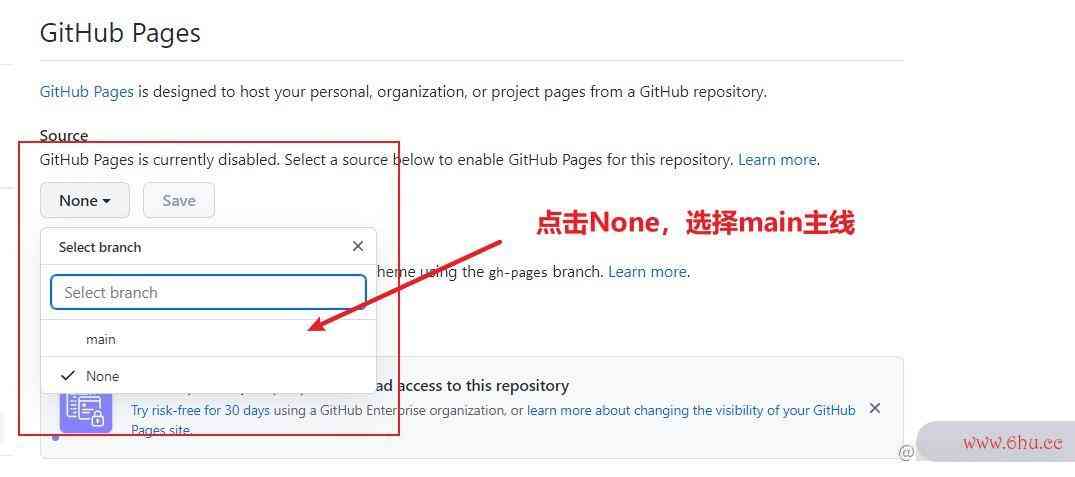
- 第二步
- 第三步
- 第四步
- 第五步
- 完成线上布置
结语
按照上面操作就可测试你适合学心理学吗以将页面布置到线上了哈!最后页面giti轮胎上线的时候,会有几分钟延迟,耐心等待一下即可~
如果觉得解有帮助到你,麻烦点个赞呀!