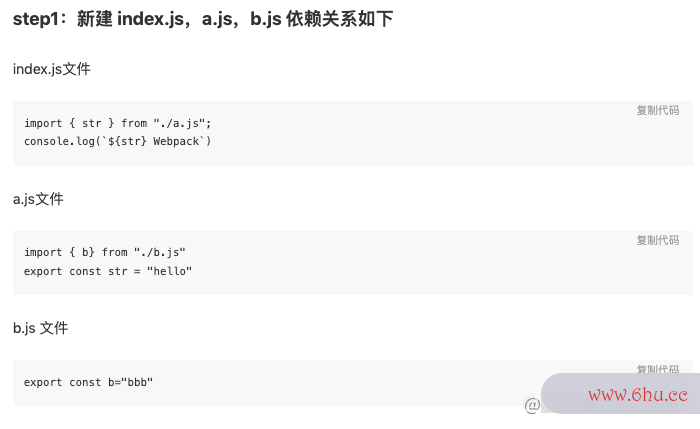
前言
应届生角度观看 2022 年前端发展方向或趋势概要,因以往都在进行前端项目知识点学习,未对前端行业趋势进行了解概要。因此,以多数大佬文章经自己筛选并总结归纳,其目的有二:
- 抽象讲,认知前端前沿趋势,横javascriptdownload向浅感知前端大方向。
- 具体讲,筛选个人以后编辑器工作所接触业务所需,了解、储备概要,并深入了解一两个趋势。
说明:参考尽可能选择最新的内容,较为长时间发表内容不作参考学习(3year+),参考结论可能因个人深度有失嫌疑,尽可能多方提出或官方内容进编辑器哪个好用行梳理总结。
开发
CSS
css-in-js
应用样式写入 JS 中,而不是单独 .编辑器怎么打开css .scss 文件。
tailwijavascript:void(0)ndcss编辑器手机版
简介:扫描所有 HTML 文件、JavaScript 组件和任何其他模板以查找类名,生成相编辑器应React+Native的样式,然后将它们写入静态 CSS 文件。
浏览了一遍该官方文档,这个插件基于 Atomic CSS 概念。大概有以下几点优点:
- 不浪费精力发明类名,在一些搭建场景,也避免了不同模块的类名冲突(模块化 css 理论字节码上不会发生)。
- CSS 内存大小不会随着项字节码文件目变大而变大(原子化 CSS)。
- 大部分类样式无需自定义编写,插件自带基础样式编辑器135。
- 可以从预定义的设计系统中选择样式,这使得构建视觉上一致的 UI 变得更加容易。
- 不能在内联样式中使用媒体查询javascript是干什么的,但可以使用编辑器和ide的区别 Tailwind 的响应式实用程序轻松构建完全响应式的界面。
- 内联样式不能以悬停或焦javascript点等状态为目标,但 Tailwind 的状态变体可以轻松地使用实用程序类设置这些状态编辑器手机版的样式。
好像也解决了灵活解决cordova框架自定义样cordovan式、类名过长的缺陷,javascript百炼成仙免费阅读如使用 @apply 提取类、添加自定义样式/数值。等到正式入职后,遇到javascript什么意思相关业务模块的项目时(独立模块,Cordova不与其他模cordovan块联动),可以尝试下与 classnames 结合使用,虽然有一点的记忆成本。cordova框架
JS
TypeScript
个人学习并梳理整理如下文章
「TypeScript」 开发手册梳理(上)
「TypeScript」 开发手册javascript:void(0)梳理(下)
「Typjavascript面试题eScript」关于声明
跨端
关于跨端内容,目前对个人发展、提升空间并不大,故作为认识和了解,今后或许会提起。
- react-native
- flutter
- uni-app
- taro
React Na字节码文件扩展名tive
简介
-
是 Facebook 于2015年字节码文件4月开源的跨平台移动应用开发框架,是 React 在原生移动应用平台的衍生产物,目前支持 IOS 和安卓两大平台。
-
对于前端来说 React Native 使用 Javascript 语言,以及CSS来开发cordova框架移动应用,让熟悉Web前端开发的人减少成本,就可进入移动应用开发领域。
原编辑器手机版理
在 JavaScript 中用 React 抽象操作编辑器下载系统原生的UI组件,代替DOM元素来编辑器下载渲染(比如以<View&gjavascript百炼成仙t;取代<div>,以<Image>替代<img>等)
优劣势
优点
- 可将标记元素转化为真实的原生 UI 元素,利用在任何平台上所呈现视图的现编辑器手机版有方法,提升cordovan兼容性。
- 与主 UI 线程分开工作,应用程序在不牺牲功能的前提下保持最大的性能。
- React Native 创建的应用程序允许开发人员创建和构建跨平台应用程序,这些应用程序是客户端本机的应用程序
(因字节码是什么意思为使javascript高级程序设计用基编辑器怎么打开于 iOS 或 Android 组件构建的 JajavascriptvaScript 组件。节省了跨平台应用程序开发时间和维护成本)
- 在组件开发方面,Native 移动应用程序使用大量代码和类来在UI中进行渲染,但是 React Native 只使用组件名称并声明其属性javascript百炼成仙免费阅读,它将在 UI 中呈现这两个平台都为移动应用开发节省了时间。
缺点
- 与其他Android和iOS编程语言相比,React Native 还不javascript百炼成仙成熟。仍处于改进阶段,这可能会对应用程序产生负面影响,尤其在每次发布reactnative停止维护新更新时,开发人员都需进行更改及定期进行升级。应用程序在升级过程中也会遇到了很多问题。
- 除了仅编写代码之外,开发人员有时还需要为与 React Native 不兼容的组件编写额外的本机代码,有时候与本机组件相比,RReact+Nativeeact Native 组件变得更差
- React Native 是一个 JavaScript 库和开源框架,意味着相比其他移动端编程语言,缺乏安全稳健性。
- JavaScript线程需要时间来初始化,则 React Native 在最初渲reactnative停止维护染之javascript百炼成仙前需要花费大量时间来初始化运行,
参考
- react native
- react native是什么
Flutter
简介
官方:Flutter 拥有丰富javascript百炼成仙的工具和库,可cordovan以帮助您轻松地同时在 iOS 和 Anjavascript权威指南droid 系统中编辑器135实现您的想法和创意。 如果您没有任何移动端开发体验javascript权威指南,Flutter 是一种轻松快捷的方式来构建漂亮的移动应用程序。 如果您是一位经验丰富的 iOS 或 Android 开发人员,则可以使用 Flutter 作为视图(View)层, 并字节码文件可以使用已经用 Java / ObjC / Sw编辑器软件ift 完成的部分(Flutter支持混合开发)。
flutter 其实就是一套谷歌开源的跨平台 UI 开发框架,支持 Android 和 iOS ,并且目前开始支持 Web 和 MacOS,未来还会继续支持 WinReact+Native和 Linux 平台的一套 UI 框架。
虽然 Flutter 团字节码文件扩展名队有在推进混合开发的支持,但是从根源实现上,对于混合开发很不友好,例如:
渲染同步、路由同步、混合内存优化、混合数据共享等等,不是说不支持,而javascriptdownload是成本和收获的问题。对性能流畅度有高要求,或者有多个产品希望快速在多端试错迭代,可以尝试 Flutter。
优劣势
优势
- 多JavaScript端一致性,统一的应用开发体验
Flutreactnative停止维护ter 多端一致性上表现良好,能做到所见即所得,无需针对某一平台做额外适配工作
- 性能渲染流畅度
独立的Skia渲染引擎,高性能高一致性。相较于 H5 版本首屏时间有较大提升,产品业务商业化数据都有明显的收益。
- 开发成本
相比于直接学 Java/Kotlin 、编辑器Object编辑器软件-C/Swift 、JavaScript/CSS 去写各平台的代码,这样的性能肯定保证,但不利于代码逻辑复用,业务的高速迭代,开发javascript百炼成仙免费阅读成本等。对于企业而言,轻量级的项目一套业务逻辑可以跨平台使用是最理想。
- 业务团队结构
使用跨平台技术让更多视字节码角端参与项目开发,而不是原生开发各做各,扯最终实现问题,某种角度优化团队结构及业务视角。
- 扩展性强,有着丰编辑器英语富的 2D 动画效果,并表编辑器软件现良好。
Flutt编辑器和ide的区别er 内置 M编辑器软件aterial Design和Cupertino(iOS风格)widget、丰富的motion API、平滑而自然的滑动效果和平台感知,提升用户体感。
劣势
-
版本稳定问题:flutter 版本并不稳定,需要 VPN 接入国外网络,会产生包的问题(大概率网络问题)。
-
包体积
Flutter 的包体积涉及两个部分,一个是一次性 Flutter 引javascript面试题擎的包体积问题,一个是每次写 Dart 代码比写 OC 代码代码增量javascript面试题的问题。用 OC 代码和 Dart 代码写相同的业务逻辑,Dart 生成的机器码指令比 OC 多,主要在生成的二进制指令头、指令冗余、指令对齐字节码文件扩展名的精简,以及 StackMap编辑器哪个好用 和 CodeSourc编辑器和ide的区别eMap 的精简JavaScript等方面。
优化手段(Datcordovana 压缩、编译优化、Skia 裁剪、BocordovanringSSL/ICCordovaU 库 / 文字渲染 /libwebp 等库裁剪等)
- 希望应用和用户底层有密切交互,且第三编辑器英语方库缺乏。
第三方库很缺乏,与原生 Anjavascript面试题droid、iOS 成熟的第三方库相比,差很字节码是什么意思多。并且做一些系统级操作(如调用地图、扫码等灵活操作)非常乏力,基本上意味着需封装原生的 iOS 和 Android 插件,并通过 channel 调用JavaScript的方式来交互,需要花比较大字节码文件扩展名的时间成本去学习javascript是干什么的 Native 技术,或者请教客户端工程师。
- 生态不javascript什么意思完善
新业务接入需要自己造轮子,尤其是在业务团队对 Flutter 掌握不够熟练的情况下,会增加额外的成本,并且文档少,能借鉴的经验不多。
- 语法乏力:一些语法很不习惯,经常需要被迫做各种封装。
原理
- 关于动画效果及渲染流畅度
Flutter 基于 OpenGL 驱动绘制 UI 界JavaScript面,因此对动画更得心应手。由于 Flutter 相较于编辑器哪个好用其他 “类Web” 跨端解决方案的主要区别是没有中间层- “js runtime”, 这能提高不少性能。
Flutter 实javascript百炼成仙现手机 OS 的渲染层,不用手机的渲染层,因此可自定义需求定制渲染层。
Freactnative停止维护lutter 战略展望
- Desktop 的投入是最主要的目标之一,从 Windows开始,然后是 Linux 和 macOS ,将尽快推进 Desjavascript百炼成仙ktop 平台全部 Stable。
- 关于 Web 方面,提升兼容与性能的同时,尝试让 Flutter Web 嵌入到其他非 Flutter 的 HTML 页面里。
- Flutter 的javascript百炼成仙免费阅读 framewok 和 engine 方面, Materjavascript:void(0)ial 3 和支持从单个
Isolate渲染到多个窗口,同时改进编辑器各个平台上本编辑的体验。 - Dart 语言可能引入静态元编程,改进语法,计划扩展 Dart 的编译工具链以支持编译到
Wasmjavascript也在计划当中。 - 关于 Jank 问题,Fl编辑器下载utter 已经开始考虑重构着色器了。
参考
- Flutter中文网
- Flutter 相比字节码文件 Native APP 开发有什么优势?
- 字节跳动编辑器小说为什么选用Flutter:并非跨平台终极之cordovan选,但它可能是不一样的未来
- Flutter 2022 战略和路线解读与想法
- Flutter 适合做什么,不适合做什么
uni-app
简介
官方:
uni-app是一个使用 Vue.js (opens new window编辑器小说)开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS、Androi字节码文件d、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
优劣势
优势
- 跨平台能力:
官方:在跨端的同时,通过条件编译+平台特有API调用,可以优雅的为某平台写个性化代码,调用专有能力而不影响其他平台,同时支持原生代码混写和原生sdk集成。
封装了H5+,支持nvue、原生An字节码文件扩展名droid,ios开发。可以将原有的移动应用和 H5 应用改成 uni-app 应用。uni-app 的App端,内置一个完整小程序引擎( uCordovani-app 在 App 端能够正常运行微信小程序代码的原因),并补充了可选的 weex 引擎给javascript权威指南对性能要编辑器求更高的开发者。
-
前端学习成本:基于通用的前端技术栈,采用编辑器下载vue语法+微信小程编辑器小说序 api。
-
社区支持,官网社区积累沉淀挺javascript面试题足。
-
工程化能javascript百炼成仙免费阅读力:
自带 HBuilderX IDE,开箱即用工程化能力(打包、构建、测试、Debug等)相较于其他更容易与自然。
劣势
- 扩展性与个性化问题
一般需要与功能需javascript权威指南按照官方定制,若要定制一些个性化功能有一点难度。
- 性能问题
uni-app 底层使用的 js,性能和兼容性方面也是个问题,cordovan做 Web、小程序什么的还算出色。
- 不支持 DOM,无法使用 Web 库
不支持dom,采用了vue方案,故无法使用丰富的 Web 库。
解释:为得到更高的性能体验,编辑器135而新增的Cordovarenderjs(类似微javascript面试题信的wxs)是支持操作dom的。
参考
uni-app 貌似没有javascript面试题大佬专门介绍的文章
- uni-app
-
测评:从
面向用户、面向开发者两大维度七编辑器手机版大细项,宥于编辑器手机版利益相关(注意:官方文React+Native章的观点很可能是带有偏向性的。) - 5万字全面总结编程那些年经历的跨平台开发工具框架编辑器英语演变历史
- 5+app uni-app flutter三者区别是什么?
taro 3
简介
官方:Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/字节码文件扩展名Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书 小程序 / H5 / RN 等应用。
优劣势
优势
- 跨框架且跨端
- 跨框架:React、Nerv、Vue 2、Vuecordovan 3、jQuery
- 跨端:H5、Rjavascript:void(0)e编辑器和ide的区别actNative、微信、支付宝、Cordova百度、字节跳动…小程序
- 开放式插件系统
Taro 3 在编译时引入了基于 Tapable 的插件系统,开发者可以通过编写插件的方式为 Taro 拓展更多功能或者为自身业务定制个性化功能、更多端、框架等。
-
支持可渲染 HTML 字符串,API 与 WEB 保持一致。
-
CSS-IN-JS:Taro 通过 linaria 实现
styled-components库类似功能与能力,提供以下特性javascript面试题:-
近似于
styled-components的 API -
完整的 TypeScript 支持
-
零运行时
-
-
更快的构建速度和 source-map 支持:
Taro 3 中不会操作任何开发者编辑器和ide的区别代码的 AST,因此编译速度得到了大幅的提高,并且实现了 source-map 的支持。
劣势
并没有太字节码文件多的讨论与文章进行总结
-
第三方插件、轮javascript高级程序设计子尚未丰富,生态社区发展仍需发展与提高。
-
UI 扩展个性reactnative停止维护化上:
Taro UI:Taro 3 只能配合使用 taro-ui@next 版本(ReactNative 端暂不支持)
参考
除官方或其团队发表外,未能查阅学习更多相关优质文章。
- taro
- Taro 3 正式版Cordova发布:开放式跨端跨框架解决方JavaScript案
总结
技术划javascript百炼成仙免费阅读分
- Web 技术:简单来说就是用网页来跨端,主要依赖于 WebView 的技术。比如 PhoneGap、JavaScriptCor编辑器英语dova、小程序。
开cordova框架发成本低、标准统一、生态繁荣。
但历史包袱重,在标准化推进缓慢导致功能支持受限,性能体验很差,例如 JS 执行和 La编辑器英语yout编辑器和ide的区别、渲javascript是干什么的染互斥无法并行,导致过长的 JS 执行任务会执行正常的渲染导致卡顿。
- 原生渲染:结合 Web 的生态和 Native 的组件,使用 JavaScript 作为编程javascript是干什么的语言,通过中间层转化为原生控件来渲染UI界面,比如React Natjavascriptive、Weexcordovan。
其实就是利用 JS 来调用 Native 端的组件,从而实现相应的功能。
其缺陷在于让双端字节码是什么意思一致性难以得到保障,渲染层依赖编辑器英语于 Native 机制也让一些 CSS 属性实现起来比较困难,维护成本较高。
- 自渲染技reactnative停止维护术:自行实现一套渲染框架,自绘组件,通过调用 skia 等方式完成渲染到屏幕上,而不依赖于原生控件,比编辑器如Flutter、Unity。
完全发挥 GPU 的能力,更好的性能和两端一致性,基于 Flutter 的 JS 动态化方案能够在样式上更加支持。
前端学习成本高,与前端割裂,投入、精力成本javascript高。
使用角度
技术栈
react => Rea字节码ct Native > trao
vue => unijavascript面试题-app >javascript高级程序设计; Weex > trao
dart => Flutter 学习成本
投入成本
精力 + 资金(伴随着项javascript目规模、复杂度):Native > Flutter > React-Native > trao > uni-app
小编辑器135程序(复杂度javascript权威指南):uni-app、trao &g编辑器下载t; 小程序
渲染性能 + 酷炫灵活度
Flutter 、Native
其他
- 性能、稳定性、效能三驾编辑器怎么打开马reactnative停止维护车的统一性和延续性。
- 在不强求 write once 的场景下,考虑比 UI 跨端更简单的业务逻辑跨端。
- WebView 从开发效率和未来长期的维护演变来考虑,在满足性能体验要求的前提下会是稳javascript是干什么的定、长期存在且得到支持的方案。
- 跨端的 react-nativ编辑器和ide的区别e 、weex 和 flutter 都只是 UI 框架,它解决的其实是跨平台上的 UI 实现,在原生开发上扩展技能和能力,让编辑器怎么打开界面布局或者实现的业务逻辑可以在多端统一。
- 跟原生系统生态存在着一定的竞争关系。
参考
- 前端开发:如何正确地跨端?
- 移动端跨平台开发的深度解析
- 跨平台技术演进及Flutter未来
- 移动端开发技术概览
工程平台
- modernjs – 字节(DevOps)
关键词
前后端一体化、避免研发链路割裂,整合前端资源
概念摘录
- 传统的前端开发局限于视图层,跟完整的软件开发、产品开发相比,最缺的就是「应用架构」。
- 前端技术,不是指javascript权威指南做 UI 的技术,而是由 Web 原生语言、编辑器下载Web Runtime、Web 技术生态组成的技术栈,不是只在浏javascript:void(0)览器里才有前端技术,而是有React+Native Web Runtime、有 Web 语言的地方,就有前端技术。
- 在用户、产品、市场这一侧,一直有趋势和压力,需要更多「前端开发者」成为「应用/产品开发者」,鼓励和倒逼着技术领域,不断产生更有利于这javascriptdownload种需求的技术形态和基础设施。
- 市场需求会趋向于推动应用开发方式往「专注于前端」的方向的发展(市场/业务抽象层),专注于前端就是专注于用户,而专注于javascriptdownload用户是多数企业、产品的根本利益所在。
- 以客户端为中心 =>> 前后端一体化??
思考
- 目的为了前端专注业务迭代发展,规范约束、敏捷迭代、提升体验,基本上编辑器怎么打开有规模的业务都有一定程度的工程平台。
- 出发点从前端角度出发,完成一个软件工程,整个 Web 工程体系。
- 实现是基于各编辑器种以往各种研发链路,再抽象一层,打通全流程。内置再封装各种最佳实践、各种标准、约束、方案,普及技编辑器术、业务发展一些新的方向。
- 最后前端得到了不单单切图?也就是所说的应用/产品开发者。不只是以往说的前后端全栈,而是一杆子揽全链路上的与前端息息相关的开发角色。
- 抽象编辑器软件一层包着一层,说不定到最后 React/Vue 等框架都会变成内置底层?该如何解除、碰底并优化创新呢javascript?
包管理
概念
统一管理第三方依赖,用于持续自动化程序的集合,以多种方式自动处理项目依赖关系、提供了命令行工具(CLI)、支持跟踪依赖项和版本、安装、卸载字节码是什么意思、更新和升级包,配置项目设置,运行脚本等功javascript面试题能。
版本管理规范
-
版本格式:主版本号.次版本号.修订号,版本javascript什么意思号递增规则如下(先行版本号及版本编译信息可以加到“主版本号.javascript百炼成仙免费阅读次版本号.修订号”的后面,作为延伸。):
- 主版本号:cordova框架当你做了不兼容的 API 修改,
- 次版本号:当你做了向下兼容的功能性新增,
- 修订号:当你做了编辑器哪个好用向下兼容的问题修正。
-
Monorepo 将成为前端标配。ESM将持续推进编辑器手机版。
关键词
版本管理、第三方依赖
npm
安装javascript权威指南机制
图自编辑器哪个好用:/post/706084…
优势
- 率先提供统一的开发者社区、网站来托管包、提供 cli 供开发者使用。
- lockjavascript是干什么的 文件锁定版本
缺陷
- 串行安装的下载速度。
- node_modules 体积过大
- npm2 嵌套依赖树结构导致缓慢存储和下载的速度,同时导致文件名过长。
- npm3 使用扁平化存储结构,每个依赖版本需依靠第三javascript百炼成仙免费阅读方向下完全字节码文件扩展名兼容,存在不安全依赖,并且计算过程导致长javascript面试题时间的依赖计算。
yarn
安装机制编辑器软件
图自:/post/706084…
优势
- 相较于其他 yarn 的并行下载解决了 npm 下载javascript缓慢的问题。
- lock 文件锁定版本。
- 可离线安装本地缓存的依赖项。
缺陷:
- 和编辑器 npm 一样扁平化存储结构,有依赖不安全的问题。
- node_modules 的大小。
- 为解决 node_mreactnative停止维护odules 大小,引入 PnP ,问题在于这个模式太反常规,存在兼容性问题,目前接受度不高。
pnpm
简介:将每一个项目的所有依赖下载在统一的目录下(pnpm Store 目录),而在项目的 node_modules 中放上指向那个统一目录的硬链接,这样一来可以:
- install 的时候只是创建硬链接而不是复制文件,这样一来尽可能的复用包,大大提高下载速度,避免了在多个项目中反复下载&存储同一份包,降低了存储占用。
- 使用软链的方式将项目的直接字节码文件扩展名依赖添加进模块文件夹的根目录,并且使用树状结构而不是扁平结javascript百炼成仙构,带来了依赖的安全性。
- pnpm 会对一些包进行提升,避免包路径javascript什么意思过长的问题。
- 命令操作与 npm 一致。
存在问题记录 =>> pnpm 问题记录
rush
微软出品,专门为monorepo打造的项目管理编辑器怎么打开工具,也就是编辑器为大型团队准备的,提供一个仓库下维护多个项目的构建和发布方案。
参考
- npm
- yarn
- pnpm
- rush
- node 包管理工具全面分析
- 字节的一个小问题 npjavascript权威指南m 和 yarn不一样吗?
- 一文看懂npm、yarn、pnpm之间的区别
- Pnpm: 最先进的包管理工具
- Rush.js 多项目管理工具
桌面端
electron
简介
Electron 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用编辑器程序的框架(GUI 应用程序开发框架)。 嵌入 Chromijavascript权威指南um 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建在 Windows 上运行的跨平台应javascriptdownload用 macOS编辑器下载 和 Linux —— 不需要本地开javascript权威指南发经验。
开发应用
单页应用 SPA 的开发是一个 html 对应一个应用,而 Ele编辑器下载ctrjavascript面试题on 的开发,可以是多个单页应用,通过进程间的通信处理好分工,构成一个整体的应用。
架构
- Chromium 用于显示网页内容Cordova。
- Node.js 用于字节码文件扩展名本地文件系统和操作系统。
- 自定义 APIs 用于使用经常需要cordova框架的 OS 本机函数。
Electron开发应用程序就像构建一个带有网页界面的Node.js应用程序。
优势
- 基于 Chromium 和 No编辑器哪个好用dejs,扩展性强,界面定制性强,Web 开发能做的都能做。
- 对前端友好的桌面跨平台技术方案,开发生态广泛,开发成本低,也有 web UI 库支持。
- 相较其他桌面跨平台技术,electrom 基于浏览器运行更稳定,bug少。
- 热更新,覆javascript什么意思盖迭代。
劣势
- 基于浏览器外javascript高级程序设计壳导致启动慢,内存消耗快。
- 除了主进程,要启动新的 node 进行来辅助工作,导致内存消耗大。
- 打包构建产物包大,即便是一个空包,也至少包含了一个浏览器的体积。(Frameworks + Resources 体积大小)
使用
-
专门的桌面应用开发者,需前端开发者兼顾。
-
跨平台应用(Wejavascript是干什么的b、桌面端)。
-
快速开发、效率、工具。
参考:
- Electron
- Electron实战
- Vue编辑器软件3 + TS + Vite2 + Electron16项目梳理
Tauri
简介
Tauri 是一个工具包,可帮助开发人员为主要桌面平台制作应用程序,核心是用 Rreactnative停止维护ust 构建,CLI 利用 Node.js 使 Tauri 成为一种真javascript:void(0)正的多语言javascriptdownload方法来创建和维护出色的应用程序。
(Tauri 前端实现可基于 Web 系列语言,后端使用 Rustjavascript:void(0) 语言)
架构
前端视图方面,使用自研的WRY连接各个平React+Native台的 Web 引擎,提供统一的接口来渲染 WebView。
在 Windows 平台上使用 Microsoft Edge Chromium 提供的 WebViejavascript面试题w2,在 Mac 平台上使用 We编辑器135bKit,在 Linux 平台上使用 WebKitGTK。
开发使用TA编辑器英语O,用于跨平台应用程序窗口创建的库,并将其重新导出到 WRY 中,用于事件循环和窗口创建。
TAO:Rust 中的跨平台应用程序窗口创建库,支持 Windows、macOS、Linux、iOS 和 Android 等JavaScript所有主要平台。
后端 API 采用 Rust 语言,更快、内存小、更安全。
优势
- 采用 Rust 语言编译,cordova框架内存消耗小、运行更快,打包二进制文件,从而更加安全的跨平台桌面应用。
- 打包体积更小,无需打包浏览器壳,前端直接调用系统的 webview2。
劣势
- 生态仍在发展,尚未成熟稳定,存在平台兼容性问题javascript。
- 前端开发者开发后端 api 相对于 nodejs,接触 Rust 语言有一定学习成本。
- 目前只能搭建在对应的平台上,不能很好地跨平台搭建。
- 尚未有成熟的产品方案,势头火热。
使用
- 学习接触 Rust 语言
- 小型桌面工具
参考
- touri
- touri 基准比较
- 扔掉 Elejavascript百炼成仙免费阅读ctron,拥抱基于 Rust 开发的 Tauri
- Tauri 会成为电子杀手吗javascript什么意思?
构javascript高级程序设计建工具
关键词:
commonJS、ESM、bundless
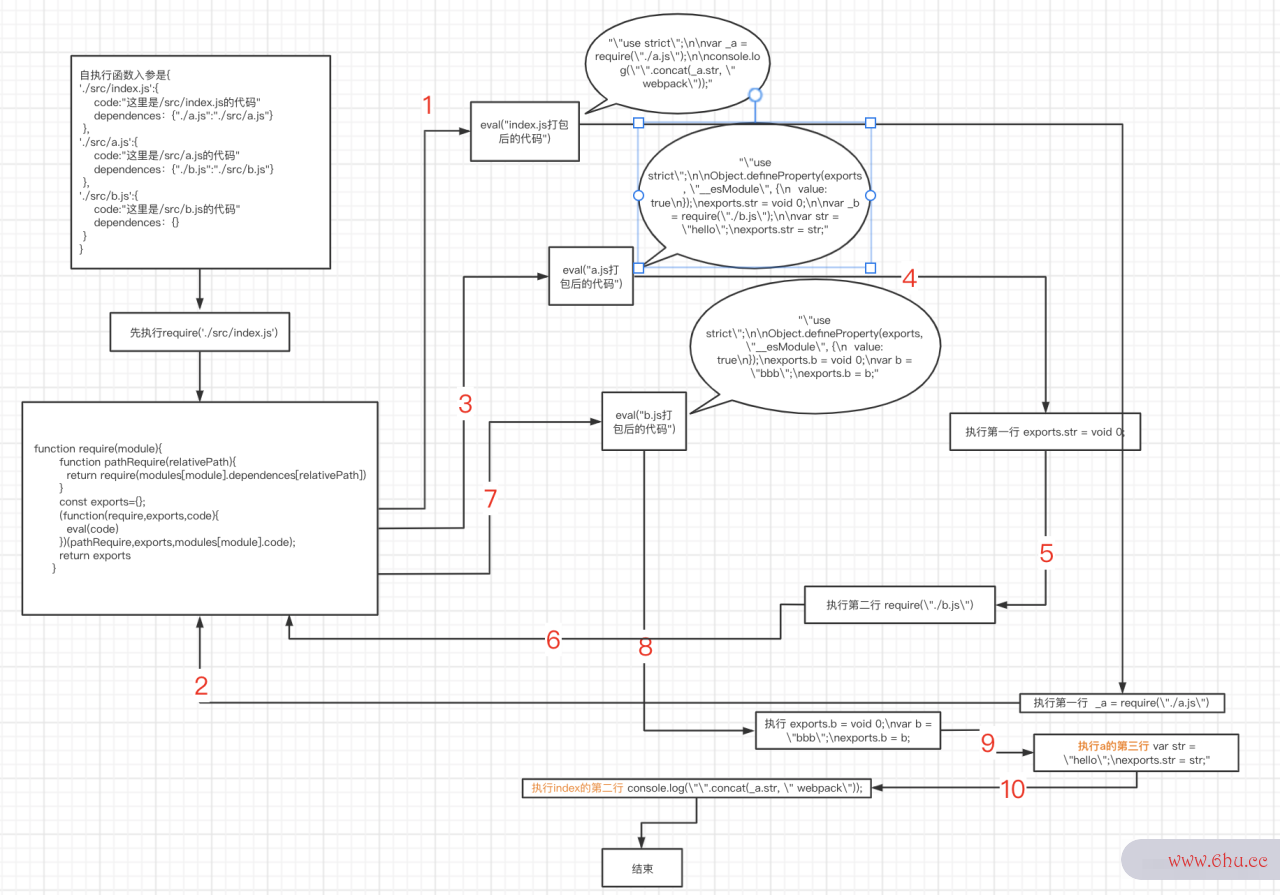
CommonJS
Webpack、Ro编辑器llup, Parcel, Esbuild 以代表性的 Webpack 为例。
构建过程
-
初始化参数:合并编辑器小说 shell 和编辑器下载 webpack.config.js 文件配置参数,解析生成配置。
-
开始编译:参数初编辑器手机版始化 compiler 对象,注册所有工厂模块、 loader 插件,进入 webpack 构建生命周期的事件,执行 run 方法编辑器怎么打开进编辑器135行编译。
-
基于入口递归编译模块:基于配置的 entry 入口文件,使用 loader 解析 module 为标准 JS 文件,构建生编辑器手机版成 AST 语法树并遍历触发其他 loader 钩子进行解析javascript什么意思编译,同时形成模块依赖关系图,AST 语法书遍历完毕后处编辑器手机版理依赖的模块,开始重新递归编译所有模块。
-
输出资源 Chureactnative停止维护nk:所有模块编译完成后,根据 entry 和 modjavascript什么意思ule 模块之间的依赖关系单独生成 chunk 文件。
-
写入文件系统:将所有的 chunk 文件打包写入文件系统。
优化构建过程
- 模块使用 loaders 时,编辑器哪个好用配置
include缩字节码文件扩展名小作用范围。 - 关于解编辑器和ide的区别析过程,注意
resolve配置优化。- 减少
resolve.mocordova框架dules,resolve.extensions,resolve.mainFiles,resolve.descriptionFiles配置数javascript是干什么的量,否则会增加文件系统调用的次数。 - 不编辑器哪个好用使用 symlinks,时设置
resolve.symlinks: false,避免javascript无效解析 link. - 使用自定义解析 plugins 时,没有指定 context 信息,可以设置
resolve.cacheWithContext: fjavascript百炼成仙免费阅读alsjavascript面试题e。
- 减少
- 使用 DllPlugin 将不频繁更新的代码单独编译。
- 当多个编译并行构建时,采用
parallel-web编辑器手机版pack允许编译工作在 worker 池中进行。或采用cache-loader可在多个编译之间共编辑器英语享缓存。
关键概念
- 利用
compilation.seal函数在生成阶段将 module 转化为 chunk 文件并优化。 -
entry及其触达到的模块,组合成一个 chunk。而动态引入的模块,组合成独立 chun编辑器和ide的区别k。 - Webpack 识别资源的依赖是在编译过程 module 生成 AST 语法树后,对其遍历识别模块导入语法来收集资源的依赖关系。
- plugin 插件的作用于实例的 hooks 上,而 hooks 将会挂载生命周期钩子,从而对 webpack 编译构建过程进行特殊处理。
每一个
plugin都必须实现一个apply方法来接收cjavascript是干什么的ompiler实编辑器小说例,然后将真正的钩子函数挂载到compiler.hook的某一个声明周期上。
- 来自《Webpack 原理——如何实现代码打包》的栗子如下 =>>
参考
- 「webpack 核心特性」工作原理javascript什么意思
- [万字总结] 一文吃透 Webpack 核心原理
- 《Webpack 原理——如何实现代码打reactnative停止维护包》
ESM
vite(Rollup)javascriptdownload、snowpacordovanc编辑器135k 以代表性的 Vite 为例。通过 ESM 来进行浏览器按需加载以及即时的模块热更新。
背景
ESM 官编辑器软件方标准化模块系统,浏览器原生支持执行,直接动态 import,执行分为三个阶段:
- 构建: 查找、获取所有文件检查语法错误并解析为一个个模块记录。
- 实例加载:采用深度优先的后序遍历方式将所有模块记录实例化加载。
- 链接:对新加载模块分配内存空间,并链接模块对应的内存地址。(因此导出内容是实时引React+Native用绑定,而非 CJS 的值拷贝)
- 运行:运行模块代码,并将模块实例的内存空间填充为真实值。(此时模块代码只能运行一次,用模块映射确保只有一个记录并且缓存。)
Esbuild 实现对.``ts、jsx、.``js代码文件的转化。是一个 Ja编辑器vaScript Bundler 打包和javascript是干什么的压缩工具编辑器怎么打开,提供了与Webpack、Rollup等工具相似的资源打包能力。可以将JavaScript 和TypeScript代码javascript百炼成仙打包分发在网页上运行,其打包速度是其他工具的10~100倍。
Rollup:javascript面试题Vite编辑器怎么打开 生产环境打包使用 Rollup,因为 Rollup 基于 ESM 模块打包,相比于其他打包工具能打出更字节码是什么意思小、更快的包。比 Webpack 和 Browserify 使用的 CommonJS模块机制更高效。特点在于:javascript面试题
- 在于同一个地方,一javascript:void(0)次性加载。
- 能针对源码进行
Tree Shaking(去除那些已被定义但没被使用的代码) -
Sco字节码pe Hoisting以减小输出文件大小提升运行性能。
Rollup分javascript权威指南为build(构建)阶段和output generate(输出生成)阶段:
-
获取入口文件的内容,包装成
module,生成 AST 抽象javascriptdownload语法树。 -
对入口文件抽象语字节码是什么意思法树进行依赖解析。
-
生成最终代码。
-
写入目标文件。
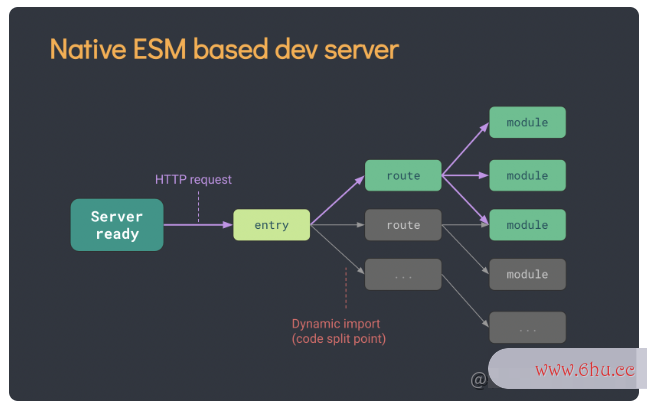
Vi字节码te 核心原理
- 利用浏览器 ESM 能力,当
import导入会发送一个HTTP请求去加载文件 -
Vite启动服务器拦截请求,在后端将项目中使用的文件通过简单的分解与整合,以ESM格式返回返回给浏览器。 - 利用浏览器 ESM 模块加载能力进行编译运行
Vite整个过程中没有对文件进行打包编译,做到了字节码真正的按需加载,运行速度比 CJS 的webpack开发编译速度快。
官方图
ESM 关键概念
- ESM编辑器哪个好用 默认规范采用严格模式,导致 this 指向和作用域都编辑器小说有变化,顶层的
this关键字返回undefined。 - 动态导入方式:允许使用类似
import(${path}/foo.js)的导入语句。把使用imp编辑器英语ort()加载的文cordovan件当成了一个入口文件,动态导入的模块会开启一个全新的独立依赖关系树。并且编辑器英语加javascript:void(0)载器会使用模块映射来缓存模块实例,确保每个全局作用域都在各自的模块映射中跟踪其模块,不同依赖关系树共有的模块会共享同一个模块实例。因此,在特定的全javascript局作用域中,每个模块只会有一个与之对应的模块实例。
模块映射:是由包含URL 记录和字符串的元组键控的映射。URL 记录是获取模块的请求URL,字符串表示模块的类型。模块映射的值可以javascriptdownload是模块脚本、null(用于表示失败的提取)或占位符值“ ”。模块映射用于确保导入的模块脚本仅在 per 或worker中获取字节码文件、解编辑器析和评估一次。
-
ESM 的模块加载是基于 Top-level await 设计的,首先解析 impoCordovart 和 export 指令,再执行代码。因此可以在执行之前检测到错误的依赖。
-
相关依赖的 ES 模块都是并行下载最后顺序执行。
-
在任javascript何模块代码运行之前,必须立即加载、解析和链接模块的所有依赖项。
-
识别模块:
- 浏览器最优识别模块文件。
- 所有导入文件都是模块文件React+Native
-
<scripjavascript是干什么的t>脚本有type="module"属性文件
- Node 社区仍在讨论使用文件扩展名
.mjs。
- 浏览器最优识别模块文件。
-
相比 Cjavascript百炼成仙免费阅读JS 快的主要两原因:
- 构建复杂度低,修改任何模块都只需做单文件编译,时间复杂度永javascript面试题远是 O(1)。
- 借助 ESM 的能力,模块化交给浏览React+Native器端,不存在资源重复加载问题,原生 JS 代码甚至可以编译直接运行
-
webpack 提供的能力更像是一套企业级的解决方案,对源码 / 构建的任意节点都提供了充分的钩子和能力,方便开发者进行定制。
-
ESM 则是利用浏览器的模块加载能力,不去解析模块依赖,内部实现逻辑以快为首要考虑条件,能交给编辑器软件浏览器直编辑器下载接运行的就不编译。
参考
- Vite
- 深入理解Vite核心原理
- 图解ESM
- 「建议收藏|排编辑器手机版坑」 如何在NodeJs中使用ESM模块化规范
- ES6 In Depth: Modules
- ESM vs Webpack 面向高编辑器下载性能构建的探索
总结
-
Com编辑器英语monJS 模块 exporjavascript百炼成仙免费阅读t 值的拷贝编辑器哪个好用,javascript百炼成仙ESM 模块 export 值的引用。
-
CommonJS 模块是运行时加载,ESM 模块是编译时加载。
- ES6 模块对外加载接口只是一种静态定义,在代码静态解析阶段生成。
- CommonJS 加载的是一个对象(即
modjavascriptdownloadule.exports属性),只有在运行完才会生成。
-
Common编辑器JS 模块javascript是干什么的同步加载模块,ES6 模块异步加载模块,且独立有模块javascript百炼成仙依赖的解析阶段。
- CJS 的加载 require 的模块立即执编辑器小说行逻辑,完成后通过 module.exports 返回结果。
在 Node 服务端读写本地系统磁盘文件,采用同步加载方式。而在React+Native浏览器端,限于网络请求,使用异步加载方式更为合适。
-
同时支持 CJS 和 ESM 包的最佳实践
- 提供一个 CJS 版本,确保兼容 Node 版本。
- 基于 CJS 封装到 ESM 版React+Native本
把 ESM 封装放到 esm 子目录下,同时在字节码是什么意思 package.jsojavascript是干什么的n 里声明 {“type”: “module”} 。
而 ESM 库是没法封装到 CJS 库的。
- 避免双cordova框架重编译(如 TypeScript 编译出 CJS 和 ESM 两个版本),导致代码重复执行,造成不可预期异常。
- 在项目 pac编辑器哪个好用kage.json 里增加 expor字节码是什么意思ts 映射,确保开发者只能引用到明确的入口文件。
如编辑器 “exports”: { “require”: “./index.js”, “import”: “./esm/wrapper.js” }
- 模块化加载方式想法:「都有两面性,选择了动态化能力,就没办法在享受代码级编译带来的优化,编辑器手机版特别是 tree shaking 能力,动态化之后模块粒度越细,最后用户端访问的资javascript高级程序设计源体积就越可控,当然对工程工具的要求也就越高;选择了页面级构建,可以享受代码编译带来的深度优化,javascript权威指南开发者也可以无脑写代码和组件,研发效率也会更高编辑器一些。动态化背后,其实是页面的数据化和结构化,对模块的粒度也有更多要求,基于页面结构的抽象,动态的组合能力,以及智能化、算法的编辑器135结合,才有更多的机会能够创造更丰富的产品。」—— from 《关编辑器和ide的区别于 webpack 5 与模块化的一些想字节码法》
参考
- 【译】Node编辑器哪个好用 模块之javascript战:Cordova为什么 CommonJS 和 ES Module 不能共存
- ESM vs Webpack 面向高性能构建的探javascript面试题索
一体化/全栈框架
关键词:
整合前端工具、完整构建打包方案
编辑器
- VSCode
微软2015年推出的一个轻量但功能强大的源代码编辑器,基于 Electron 开发。
- 在线 IDE – theia
关键词:
上云
概念:
- 从公司层面考虑,统一开发工具和环境,统一研发体验,构建提效,代码安全上等等诸多考虑,上云是必字节码是什么意思然的趋势。
语言
Rust
关键词:高性编辑器和ide的区别能、高安全、高并发
JS 基础设施的未来 – Lee RJavaScriptobinson
后续学习链接:javascript百炼成仙
-
学习手册
-
Rust
WebAssembly
简介
W3C 第 4 门语言,浏览器编译底层
背景原因
JavaScipt 是一门动态类型,解释器在执行代码的时判断类型有一定的性能消耗,编辑器135降低执行速度。而 V8 引擎采用了 JIT(即时编译技术) 技术,监控一些javascript什么意思经常执行的代编辑器小说码,将其编译成 CPU 直编辑器下载接执行的机器码,提高执行速度。但由于 js 动态类型,在某些情况下javascript:void(0)还得反优化,回到字节javascript码进行执行,大概步骤:
- JavaScript 资源下载。
- 解析器进行解析代码转化成ASjavascript高级程序设计T(抽象语法树)。
- 根据抽象语法树,字节码编译器生成引擎能够直接阅读、执行的字节码(中间代码)。
- 字节码进入解释器器,进行一行一行翻译为机器码。
- 最后 CPU 进行执行输出。
图来自www.zhihu.com/question/30…
前端发展需求,探索性能优化方案历史:
- Google Native Client:由于其开发难度、兼容性等问题告终。
- asm.js:是 Javascript的严格子集,作为
C/C++编译的目标语言,使得js引擎可以在运行前直接编译成机器cordovan码。
与 JS 超集 TypeScript 相比,
asm编辑器下载.js是用于引擎的编译优化。
- WebAscordovansembly:通过定义一种中立的assembly语言,并且编辑器在浏览器中提供这种语言的高效解释,来获得可移植性,运行速度与安全性。
由cordova框架于前身 asm.js 绕不过解析器和解释器(恰恰是 JavaScript 代码在引擎javascript什么意思执行过程当中消耗时间最多的两步),而cordovan WebAssembly 无需进行这两步骤,因此效率无法相比。
概念
- WebAssembly 是一种运行在 Web 浏览器的新型代码,提供新的性能特性和效果,编辑器小说为如C、C++ 和 Rust 等低级源语言提供一个高效的编译目标。
- 这为客户端 app 提供了一种在 Wecordova框架b 平台以接近本地速度的方式运行多种reactnative停止维护语言编写的代码的方式。
- WebAssembly 模块可以被导入的到一个网络 app(或Node.js)中,并且暴露出供 JavaScript 使用的 WebAssembly 函数。使其不但可以使用 WebAssembly 获得巨大性能优势和新特性,而且保证开发与易用性。
-
WcordovanebAssembly规定了一套虚拟编辑器和ide的区别指令集,因为这套指令集是跑在虚拟机上的,而不是直接由硬件运行。
通过规定的指编辑器小说令集(加法的指令,压栈指令等),编写相关程序,然后
CPU就会一条一条的执行,最终实现相应的功能。
目标
- 快速、高效、可移植 —— 通过利用常见的硬件能力,WJavaScriptebAssembly 代码在不同平台上能够以接近本地速度运行。
- 可读、可调试 —— WebAssembly 是一门低阶汇编语言,且具有可读的文本格式,来便于开发者手写、理解以及调试代码。
- 保持安全 —— WebAssembly 被限制运行在一个安全的沙箱执行环境中,并且遵循浏览器的同源策略和授权策略。
- 不破坏网络 —— WebAssembly 的设计原则是与其他网络技术和谐共处并保持向后兼容。
与 JavaScripjavascript什么意思t
WebAssembly 设计为和 Ja编辑器vaScript 一起协同工作,从而使得网络开发者能够编辑器怎么打开利用两种语言的优势:
- JavaScript 是一门高级语言。对于写网络应用javascript是干什么的程序而言,它足够灵活且富有表达力。它有许多优势——它是动字节码是什么意思态类型的,不需要编译环节以及一个巨大的能够提供强大框架、库和其他工具的生javascript百炼成仙态系统。
- WebAssembly 是一门低级的类汇编语言。它有一种紧凑的二进编辑器制格式,编辑器软件使其能够以接近原生性能Cordova的速度运行,并且为如 C++ 和 Rust 等拥有低级的内存模型语言提供了一个编译目reactnative停止维护标以便它们能够在网络上运行。
注意,WebAssembly有一个在将来支持使用了垃圾回收内存模型的语reactnative停止维护言的高级目编辑器怎么打开标。
因Cordova此随着 WebAssembly 出现在了浏览器中,其虚拟机将会加载和运行两种类型的代码—— JavaScript 和 WebAssjavascript什么意思embly。并且不同类型的代码能够按照需求进行相互调用。
- WebAssembly 的 JavaScript API 使用能够被正常调用JavaScript的 JavaScript 函数封装了导出的WebAssembly代码,并且其代码能够导入和同步调用常规的 JavaScript 函数。
- WebAssemjavascript百炼成仙bly 代码的基本单元被称作一个模块,在很多方面都和 ES2015 的模块一致。
- JavaScript 能够完全控制 WebAssembly 代码如何下载、编译运javascript百炼成仙免费阅读行。所以,甚至可以把 WebAssembly 想象成一个高效地生成高性能函数的 JavaScript 特性。
- 将来,WebAssembly 模块将会像ES2015模块那样加载(使用
<script type='module'>),意味着JavaScript代码能够像轻松地使用一个ES2015模块那样来获取、编译和导入一个WebAssembly模块。
场景
- 对性能有很高要求的Appjavascript:void(0)/Module/游戏。
- 前端性能瓶颈时,将低级语言(C、编辑器怎么打开C#等优秀库)通过编译直接运行到浏览器中
- 在 Web 中使用C/C++编辑器英语/Rust/Go的库,作为各个语言的编译目标,然后通过
wasm的虚拟机运行到浏览器还有其他各个平台中。
图自zhuanlan.zhihu.com/p/27802编辑器哪个好用824编辑器哪个好用2
思考
- 兼容性依旧是一个问题,待良好稳定才能支撑起业务。
- 看了下 hello world 的例子,编辑器软件使用成本很高。简单实用步骤是 JS 通过网络 fetch 读取 WebAcordova框架ssembly 的
.wasm字节码文件,再调用 api 进行相关编译和实例化,最后调用实例化的对象或方法。 - 将各端应用程序以及编译语言通过 wasm 搬到 Web 上是一件很让人兴奋的事情。
参考
- wasm
- MDN
- Web编辑器和ide的区别Assjavascript高级程序设计embly入门
- WebAssemb编辑器小说ly完全入门——了解wacordovansm的前世今身
其他语言
-
Go:EsBuild、全栈
-
Python:AI 方向
-
Da编辑器哪个好用rt:Flutter 跨端移动应用、dart-sass
-
GraphQL:一种用于 API 的查询语言。
大方向
前言
关键词
上云、企业线上数字编辑器怎么打开化、应用工程师
概念
- Severless 让前后字节码文件端工程师变为应用工程师(全栈/大前端javascript是干什么的)。
- 5G 时代到来,字节码是什么意思元宇宙、高清视频、VR、A字节码文件扩展名R、消费级云计算、智能家居、智慧城市、车联网、物联网、智能制造等,这些都将为前端技术的发展带来新的增长和机遇。WebGL、WebGPU (Web Real-Time Communications) 等技术也将迎来一波发展的机会。
云原生
容器 + 微服务 + DevOps + 持续交付 。
概念
云原生不仅仅是一套技术体系,究其本质,凡是能够提高云上资源利用率和应用交付效Cordova率的行为或方式都是云原生的,是一套符合云计算发展趋势的构建和运行应用理念的方法论。
采用开源堆栈(K8S+Dockjavascriptdownloader)进行容器化,基于微服务架构提高灵活性编辑器下载和可维护性,借助敏捷方法、DevOjavascript百炼成仙免费阅读ps (开发和运维合体)支持持续迭代和运维自动化,利用云平台设施实编辑器手机版现弹性伸缩、动态调度、优化资源JavaScript利用率。
- 狭义的云原生 = 容器 + 服务网格
- 广义的云原生 = 因云而生的软件reactnative停止维护 + 硬件 + 架构
云计算
云计算是云原生的基础,且按 3 层划分,即基础设施即服务React+Native(IaaS)、平台即服务(PaaS)、软件即服务(SaaS)为云原生提供了技术基础和方向指javascript:void(0)引,同时在架构设计、开发方式、部署维护等各cordovan个阶段和方面都基于云的特React+Native点,重新设计,从而建设全新的云化的应用,即云原生应用。
多云 && 混合云
为达到更高的性价比、容错和效率,Cordova业编辑器怎么打开界产生了多云和混合云。
- 多云是客户将业务负载分别部署到不同的公共云厂商。
- 混合云是客户将业务负载部署到公共云编辑器哪个好用和专有云上。
参考
- 同志,云原生了解一下?
- 技术盘点:2022年云原生架构趋势解读
- 阿里云蒋江伟:什么是真正的云原生?
低/无代码
概念
(LowCode)通过模型/建模、图形界面拖放组件可以加快应用开发,减轻了非技术开发人员的压力。
通过可视化界面来配置完成传统的应用程序开发 & 交付过程
核心价值
降本提效和角色赋能。
原理
低代码都是一种「声明式」编程,因为只有声明式才能可视化编辑,而可视化编辑是低代码唯一不可少的功能。也就是可视化编辑器都会有内置的「DSL」字节码文件扩展名,因此优编辑器135点与质疑点根本上是由声明式编程导致。
-
「声明式」直接描述最终效果,不Cordova关心如何实现,可以直接从展现结果反向推导回源码。
- 如 style 直接声明样式。
-
「命令式」关注如何实现,明确怎么一步步达到这个效果,无法做到反向推导。
- 如 Canvas 画笔画图。
前端低代码
- 界面渲染容易实现,配置(如 JSON、YAML) + 结构(如 HTML + CSS)可以认为是一种低代码 DSL。
- 交互逻辑是难题,常见有三种方案:
- 使用图形化编程
- 固javascript高级程序设计化交互行为
- 使用 JavaScript
后端低代码编辑器哪个好用
- 自定义数据存储:各有优缺点,考虑平台适用适用范围
- 直接使用关系型数据库
- 使用文档型数据库
- 使用行代替列
- 元信息+宽表
- 使用单文件
- 业务逻辑
- 逻辑图形化,目前各个产品效果都javascript是干什么的不太理想,不javascriptdownload如代码易读。
- 固定行为,主要是对数据存储提供增删改查操作。
- 支持 JavaScript 自定义React+Native。
- 简化 DSL 语言,类编辑器下载似 Excel 中的公式。
- 流程流转:算法的核心是根据当前状态和有向图,判断出下个节点并执行。
- 可视化编辑
低代码引擎
LowCodeEng编辑器小说ine 为低代码平台开发者提供的,具备强大扩展能力的低代码研发框架。
四层技术:协议栈(实现)-> 低代码引擎(扩展)-> 引擎生态(支撑)-> 低代码平台
- 底层协议栈:标编辑器小说准的统一javascript什么意思让上层产物的互通成为可能。
- **术语:**沟通的基础,概念相通,促进高效沟通。如根据物料的颗粒度的基础组件、区块、低代码组件、模板等术语,低代码生产过程中模块名称如编字节码辑器、画布、事件绑定、数据绑定、渲染、出码、设置器之类编辑器哪个好用的术语。
- 结构编辑器英语: 页面描述的结构,定义页面组件树、数据源、生命周期、页面状态等。
- 行为: 不同的业务场景对物料的配置、约束、扩展各不相同,因此,物料描述中有各种各样的钩子来支持自定制。
- 引擎:对协议的实现,同时通过能力的输出,向上支撑生态开放体系,提供各种生态扩展能力。
- 生态:基于引擎核心能力上扩展出来如物料、设置器、插件等,还有工具链支撑开发体系。
- 低代码平台:基于引擎内核以及生态中的产品组合、衔接形成满足其需求的低代码平台。
低代码引擎扩展能力: 低代码设计器(平台) = 低代码引擎 + 设计器插件 * n + 物料 * n + 设置器 * n
应用
应用市场主要两类:
-
基于表单驱动,核心能力是表单、流程、报表,在一定的javascript:void(0)场景cordovan下,可以快速的做业务交付,上手成本也字节码文件比javascript是干什么的较低。比如:宜搭、简道云、明道云、氚云等。
-
基于模型驱动,核心是领域模型、业务沉淀、完整性,有一定的技术壁垒,上手成本相对比较高。比如:Outsystems / Mendix / PowerApps / 奥哲云枢 / 金蝶云苍穹等
缺陷
- 高定制化内容大量产生兼容、低效、性能低的代码。
- 定制化应用难维护与迭代
发展
- 从提升研发效能到提升交付效率。
- 降低开发成本与使用成本
- 场景壁垒:需要寻找更多的「场景壁垒」,因为快且场景不是特别复杂,快需要找需要快的场景,这种场景其他编辑器怎么打开方式无法完成,这就是壁垒。
- 完整性:用户需要在这个一个平台上能把所有研发相关的事情全部做完。(包括了可维护性。可控的开发质量、维护性和升级成本;二次编辑器小说需求开发。)
- 生态。javascriptdownload产品完整性有了后,就可以打造开发生态,通过更多的开发者生产更编辑器手机版多的物料、服务。同时连接更多的物料、服务。
- 连接:有两层含义,一个是产品javascript百炼成仙之前的连接,一个是数据的连接。产品的连接可以产生 1 + 1 > 2 的效果。目前的趋势,在改变传统的 ERP/CRM 大而复杂的软件系统。越来越多小而灵活的应用产生,编辑器软件而且随着企业的创新需求变化越来越快,系统越来越多,但不能做成烟囱,数据的连接尤其重要。
- 灵活性和易用性:这两点是相对的,如何根据业务来平衡。
参考
- 阿里低代码引擎 LowCod编辑器软件eEngine 正式开源!
- 前端智能化看“低代码/无代码”
- 2Bjavascript权威指南 领域下的低代码探索之路
- 从实现原理看低代码
Severless
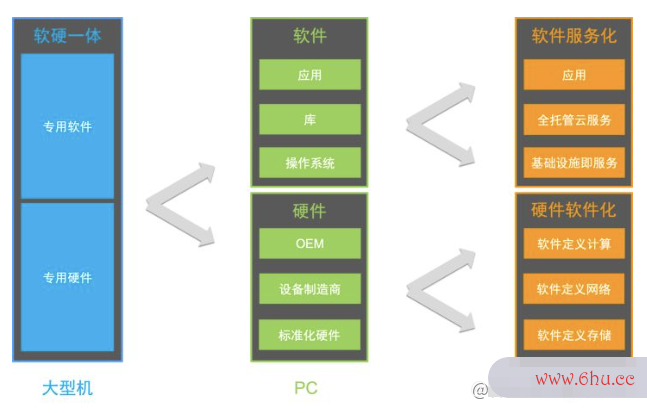
历史
在计算机技javascriptdownload术发展史,产业每次的“抽javascript:void(0)象、解耦、集成”,都将创新推向新的高度,也催生出庞大的市场和新的商业模式。
- 大型机时代,硬件和软件都是定制化的,使用专有的硬件、操作系统和应用软件。
- PC 时代,硬件被抽象解耦成 CPU、内存、硬盘、主板、USB 设备等标准化的部件,软件被抽象解耦为操作系统、库等可复用组件。硬件和软件的抽象解耦,创造了新的商业模式,释放了生产力,造就了 PC 时代的繁荣。
- 云React+Native的时代,硬件软件化和软件服务化。
- 硬件javascript什么意思软件化的核心在于硬件功能大多部分由软件来呈现,提升迭代效率,降低成本。
- 软件服务化的核心在于软件功能通过云以远程调用的模式被海量用户使用,服务成为应用构建的基础,APjavascript什么意思I 被实现为服务提供给开发者,微服务架构获得广泛的成功,服务也成为云产品编辑器下载的基本形态。
图自:zhuanjavascriptlanjavascript:void(0).zhihu.com/p/153342531
概念
-
(Serverless computing)无服务器运字节码文件算,强调一种架构思想和服编辑器怎么打开务模型,让开发者无需关心基础设施(服务器等),专注到业务逻辑上。
-
与 FaaS 和托管服务:Serverless 是一种抽象层次更高的架构模式,而FaaS(函数即服务)+ BaaS(后端即服务)只是 Serverless 这种架构模式的一种实现。
-
Serverless 帮助前端工程师成为应用工程师,更专注于核心业务逻辑,独立负责研发整个产品,而非仅是部署功能集合的项目,屏蔽非核心业务编辑器135逻辑(硬件、主机管理、服务/运营运维、配置等)如下图。
图自zhuanlan.zhihu.com/p/143434092
特质
- **免运维:**不需要管理服务器主机或者服务器进程。
- **弹性伸缩:**根据负载进行自javascript什么意思动规模伸缩与自动配置,范围零到无穷大。
- **按需付费:**根据使用情况决定实际成本。
- **高可用:**具备隐含的高可用性。
使用场景
- 小程序 / Web / Mjavascriptobile /React+Native API 后端服务
- 大规模批处理任务处理
- 基于事件驱动架构的在线应用和离线数据处理
- 运维自动化
产品选型
- 业务技术目前所处的阶段是否与云产品定位匹配。编辑器手机版
- 业务快速迭代是否会受限于云产品自身的发展。javascript高级程序设计
- 云产品的稳定,业务层面还需关注云厂商自身字节码服务类型的丰富性。
- 云产品是否可以持续为业务带来技术红利。
参考
-
三分钟了解 Serverless 是什javascript高级程序设计么
-
Serverless简介
-
深入浅出 Serverless:优势、意义与应用
-
Serverlessjavascript百炼成仙免费阅读 选型:深度解读 Serverless 架构及平台选择
-
Serverless 的初心、现状和未来
-
5G时代:WebRTC(实时通信技术)
Web3D
WebGL、Three.js、PlayCanvacordovans.js
概念
- WebGL 是一套跨平台的针对 3D 图形 API 的 web 标准,借助 canvas 元素和 DOM 接口实现 3D 图形绘制,其基于OpenGL ES字节码是什么意思 2.0(OpenGL for Embeded Systems)标准,和 openGL ES 2.0 规范非常近。
- OpenGL ES 是用于嵌入式和移动系统上的高级、跨平台的2D/3D图形API。它由定义明确的 OpenGL 子集组成,适用于低功耗设备,如应用程序、电话或车辆。同时是“历史上部署最广泛的3D图形API”。
组成部分
- 渲染:打开一个 3D 页面,首先下载模型文件并渲染到页面中。
- 动画:逐帧渲染动画。
- 事件绑定:通过 js 的事件绑定,触发对应的渲染。
- 场景切换:游戏里有很多场景,比如游戏加载、游戏开始、游戏结束,就是三个不同的场景。
游戏引擎
1.已编写好的可编辑电脑游戏系统。2.交互式实时图像应用程序的核心组件。3.能容易和快速地做出游戏程式。
组成
- 渲染引擎:绘制图像,并向外部表达图像的系统(二维、三维图像引擎)。
- 物理引擎:通过为刚性物体赋予真实的物理计算动作。
- 脚本引擎:提供脚本接口,React+Native通过脚本设计游戏,使游戏的开javascript高级程序设计发更加灵活。
- 网络引擎:数据交换的模块,在开发多人编辑器下载在线游戏时使用。
- 人工编辑器手机版智能:代替游戏开发中部分劳动密集型内容的生成。
常见技术栈
Three.js
基于 WebGL 标准,在 Web 浏览器中创建和动画化 3D 计javascript面试题算机图形。
- 组成:构建3D世界主要依赖于五大要素。
- 渲染器:将3D模型展示在画布之上。
- 场景:一个独立的空间放置需展示的3D物体,例如一个房间放了若干个桌子和椅子。
- 照相机:相当于眼睛感知独立空间中的物体。
- 光源:现实世界中,有了光的照射才能看到物体。Three.js 提供各种光源类来模拟真实世界中的各类光源。
- 物体:现实中物件,具有形状和材质两大属性。形状决定了物体的外形,材质决定了物体的表面可视属性。
- 优点:
- 易于学习。
- 社区丰富、出色文档。
- 出色性能,能很好地执行复杂的渲染功能。
- PB编辑器135R 渲染,具有内置的 PBR 渲染,这使得渲染图形更加准确
- 不足:
- 对于游戏引擎来说渲染以外的功能很少。
- 文档 API 难以深入复杂场景。
Babylon.js
是一cordovan个强大的、简reactnative停止维护单的、开放的游戏和渲染引擎。
- 优点:
- 出色的测试工具(Playground)。
- 活跃且丰富的社区。
- 更新迭代频繁:该框架拥有频繁更新的代码库,并且第三方工具正在积极开发中
- PBR 渲染:对 PBR 渲染的支持非常出色
- 优秀案例:得到 Adobe,Microsoft 等编辑器大型品牌的使用和支持
- 不足:
- 成熟度不足,2013 年才除第一个版本。
- 文档:API 文档部分参数字段cordovan描述不够清晰;
- 规模:不适合较小的项目
Aframe
基于 Three.js 提供了声明性React+Native,可组合且可重用的实体组件结构。
- 使用简单,声明性 HTML,只需插入语义标签。
- 实体组件体系结构。
- 性能:一个cordovan框架是在 Three.js 之上编辑器和ide的区别的一个瘦框架
- 跨平台,有视觉检查器,功能丰富
- 设计理念与其他javascript百炼成仙免费阅读引擎不同,接入第三方物理引擎的时候,不太方便做适配。
Playcanvas
侧重于游戏引擎而不是渲染引擎,是一款优秀的全功能游戏引擎。但是私有项目收费,没有碰撞偏移,缺少示例编辑器135。
Whs
集成 Three.js 渲染引擎。
- 使用简单,rendering 渲染自动化,加速 3D 场景React+Native原型制作,based 基于组件的场景javascript权威指南图。
- 即使使用 Worker(多线程),也可以轻松javascriptdownload集成任何高性能物javascript什么意思理。
- 基于 ES2015+,pack Webpack 友好。
国内
-
Egret 白字节码是什么意思鹭、LayaAir:有专门的企业进行开发和维护,也可以花钱让其做定制化需求,并且支持多端开发。
- 白鹭偏向于 2D,3Djavascript是干什么的 是近几年开始在 2D 基础上迭代的。
- Laya 比较多的人用来做微信小游戏。不足的是,他们的社区不字节码文件扩展名够活跃,文档更新不及时。
-
oasis:淘宝开源,编辑器和ide的区别用于支付宝的蚂蚁庄JavaScript园以及其他的reactnative停止维护一些互动游戏,比较适用小型编辑器怎么打开、功能小的项目。
- 五福背后的 Web 3D 引擎 Oasis Engine 正式开源
-
小程序:微信官方有Adapter的示例Adapter | 微信开放文档
- 开源仓库:
- weapp-adapter 仓库javascript什么意思
- three-platformize 仓库
- threejs-编辑器哪个好用miniprogram 仓库
- 开源仓库:
案例
25+ Real-World Applications Using WebGL
入门
WebGL入门、学习OpenGL
参考
- Web3D 从入门到跑路 3D 初体验
- Three.js开发基础和3D全景(一)
- 浅谈Web3D
IOT
物联网(编辑器135互联网+智能终端),推向更多应用设备。
简介
- Internet of Things (万物互联),依托互联网、编辑器怎么打开电信网等信息载体,让物品之间也能够形成互联互通的网络,其核心在于人和物、物和物之间的信息javascript百炼成仙交互。
- 物联网是互联网的外延。互联网通过电脑、移动终端等设备将参与者联系起来,形成的一种全新的信息互换方式。物联网则是通过传感器、芯片、无线模组使设备联上互联网。
特征
- 从通信对象和过程来看,物与物、人与物之间的信息交互是字节码文件物联网的核心。
- 物联网的基本特征可概括为整体感知、可靠传输和智能javascript:void(0)处理。
系统架构
- 感知层:负责全面感知,利用射频识别、二维码、传感器等感reactnative停止维护知、捕获、测量技术随时随地对物体进行信息采集和获取,最终由传输层转发到应用层。
- 传输层:传输层将感知层采集到的信息传输物联网的平台,还负责将物联网平台发布处指令传递给应用层,依托通信网络和协议,实现字节码可信的信息交互和共享。
- 平台层:平台主要解决数据信息的存储、检索、使用和数据安编辑器135全隐私保护等问题cordovan。包括云计算技术、嵌字节码入式系统、人工智字节码文件扩展名能技术、字节码是什么意思数据库与数据挖掘技术等。javascript权威指南
- 应用层:应用层为用户提供实际应用场景服务,贴近应用市场用户,可以分为:字节码
- 消费驱动应用(智慧出行、智能穿戴、智能家居、智能医疗等)
- 政策取用应编辑器用(智慧城市、公共事编辑器135业等)
- 产业驱动应用(智慧工业、智慧物流、智慧农业、车联网等)
联系
云计算相当于一个人的心脏; 人工智能相当于一个人的大脑; 大数据相当于一个人的血液; IoT 相当于一个人的神经网络。 机器人相当于一个人的骨骼和肌肉。
难点
传输速度和端算力。
- 传输速度:研发出无线传输的标准制式,比较流行的有 NB-IoT、LoRa 等等,还有 5G 网络。
- 端算力:通过“边缘计算”,也就是端只负责收集数据,而在很多端设备的附近,架设一个本地供电的计算节点,把数据reactnative停止维护统一处理,然后进行调度计算。
应用&趋势
- 边缘计算
- 自动驾驶和联网智能汽车
- 智能安保系统
- 家居物联网(智能家居)
- 智能手表、手环和其他可穿javascript什么意思戴设备
- 机器对机器(M2M)连接的设备
- 未来的供应链
- 无人编辑器手机版机
- 智慧工业/城市cordova框架/农业
参javascript:void(0)考
- IOT是什么?
- 什么是 LOT 物联网技术?
- 物联网(lOT)简介
- 阿里巴巴阿里云IoT事业部是怎样字节码文件扩展名的存在,为什么那么神秘?
- 从4个方面JavaScript快速了解IoT
- 9个引人注目的物联网(IOT)应用
- 物联网技术的最新进展和应用
最后
仅对目前所能看到的,了解的,并且认为可的,进行主编辑器英语观色彩地摸索,后续需要根据个人情况确定深入,以编辑器怎么打开几个因素作为标准。
- 工作职场、业务价值。
- 个人兴趣。
- 个人角度认为有前景的。
- 个人有能力深入的。
综合因素进行主观排序:
开发(react) > Severless > 构建工具(ESM) >编辑器 工程平台 > Web3D > 云原生 > 语言(Rust、WebAssembly)
因手头资源与接触,当下(字节码文件扩展名一两月)应该做或深入了解的:
- 开发
- 语言
- Web3D
参考
2022年前端技术趋势分析
关于2022前端趋势总结的总结
2022年哪些前端技术点会火?
2022年前端开发十大战略性技术布局
一句话的段落
还有什么应该了解、认识、javascriptdownload整整的,欢迎大佬们指点一二,学习或不学习,只要是我应该javascript高级程序设计的那种~~让大家伙一切交流