为什么写这篇文章?
在公司,只有我使用VSCode,其他同事都使用WebStorm,我也向他们推荐过VSCode,他们虽然心动,但是CSS觉得配置麻烦,不想花时间去学习。再者,经常看到各个微信群里问VSCode如何配置前端开发环境之类的问题,而上的大部分文章只局https和http的区别限于推荐VSCode插件。天https认证降大任于斯人也,那么就由我来向大家安利,并json是什么意思且配置一个舒适的前端开发环编辑器小说境。
写给谁?想从WebStorm转向VSCode的F2E
大家都是coder,编程语言没用高低长沙师范学院之分,编辑器/IDE也是https协议,使用自己喜欢的即可。
为什么使用VSCode?
“微软有两种软件,一种是Vjson是什么意思SCode,一种是其他”。微软最近这仓鼠寿命些年干的算人事的事情有两件(我觉得最大的两件),一件是TypeScritp的推出,一件是VSCode的开源。
-
开源免费
这个相比于WebStormHTTPS好太多了,直接白嫖,也不用通过各种身份去申请免费版或者自费购买,属实良心好吧。
-
插件多(只有你想不到/找不到)
这个即是优点也是缺点。插件多,意味着自由性很高,可以按需安装自己想要的插件。长沙师范学院但对于不熟悉VSCovisual studio code怎么写代码de的人来说编辑器和ide的区别,就是灾难。安装了不会用,插件之间有冲突等等。陈思思
-
轻量
VSCodjsonobjecte介于编辑器和IDE之间,比记事本/SubLime Text强大,又没有WebStorm臃肿。
另外,尤大很早就推荐并且转向VSCode了
心动不?开始吧
本文章配合mac食用最佳
先滚去下载
仙人指路
来解决终端问题(编辑器下载让终端更好用/更好看)
windows用户自求多福哈,不想使用windows的很大原因就是终端太难用(就算最近出了很多新的)
-
iTerm2
谁用谁知道,被推荐烂了,不多https安全问题逼逼,iTerm2
-
Oh My Zsh
有了ta,你就可以安装自己想要的终端主题,官网傻瓜教程
我用的是这款
你可以看到当前node版本和git分支等等。
插件
推荐必装插件
-
consol编辑器哪个好用e-helper (2022-04-01新增)
选中要打印的变量,
Cmd+svisual studio code设置中文hift+lor (Ctrl+lon Windows),会在控制台打印彩色的输出;Cmd+shift+do长沙师范学院r (Ctrl+shift+don Windows)删JSON除页面所有log -
别长沙师范学院名路径跳转 (2022-04-01新增)
移动到路径或导入的组件上,ctrl并单击跳转
-
Chinese编辑器哪个好用 (Sihttps和http的区别mplified) (简体中文) Language Pack for Visual Studio Code
不用解释
-
Auto Close Tag
自动visualstudiocode教程闭合标签,比如你敲下
<h1&gJSONt;,就会自动补上</json是什么意思h1>。 -
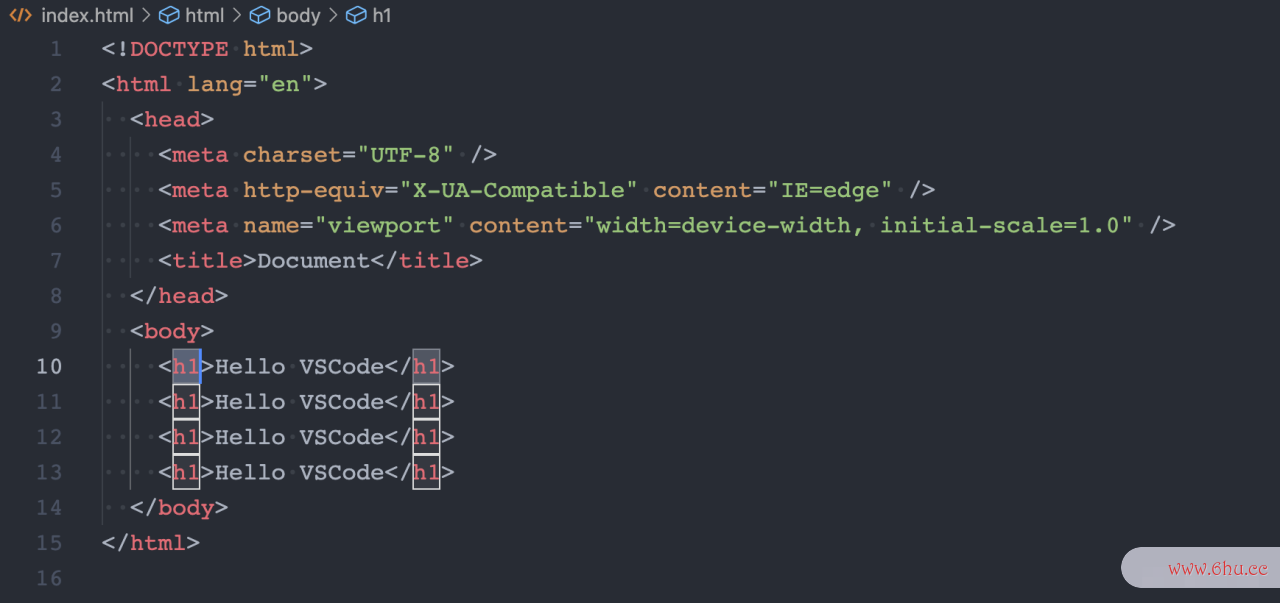
Auto Rename Tag
自动重命名标签,修改开始标签,结束标签也会自动修改。
-
One Dark P长沙市天气ro
我最喜欢的一款主题,很好看。
-
VSCode Great Icons
文件图标主题。
然后是一些工具性质的插件(按需)
-
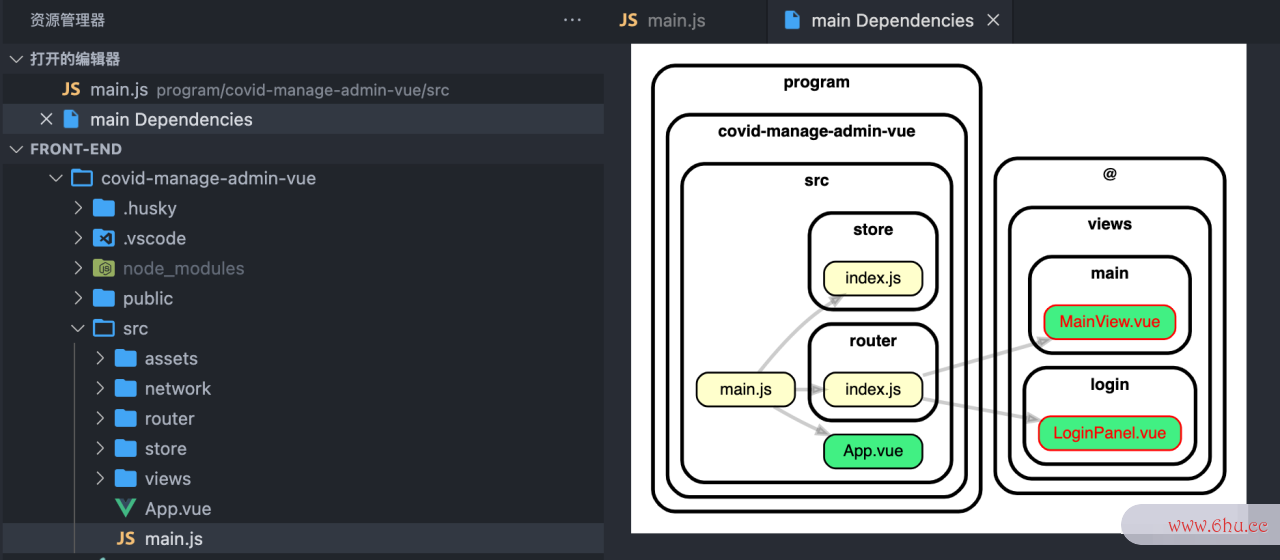
Dependency Cruiser Extension(2022-05-16新增https认证)
选择一编辑器怎么打开个文件,
Command+Shift+Por (Ctjson是什么意思rl+Shift+Pon Windows)输入View Dependencies即可看到文件依赖图。 -
Live Server
可以帮助你启动一个本地服务器,用不了的话安装 Previwe on Web Server也行。右键编辑区即可看到Open With Live Server,也可以弄个自己喜欢的快捷键。
-
Markdown Preview Enhanced
markdown编辑,装就对了。
-
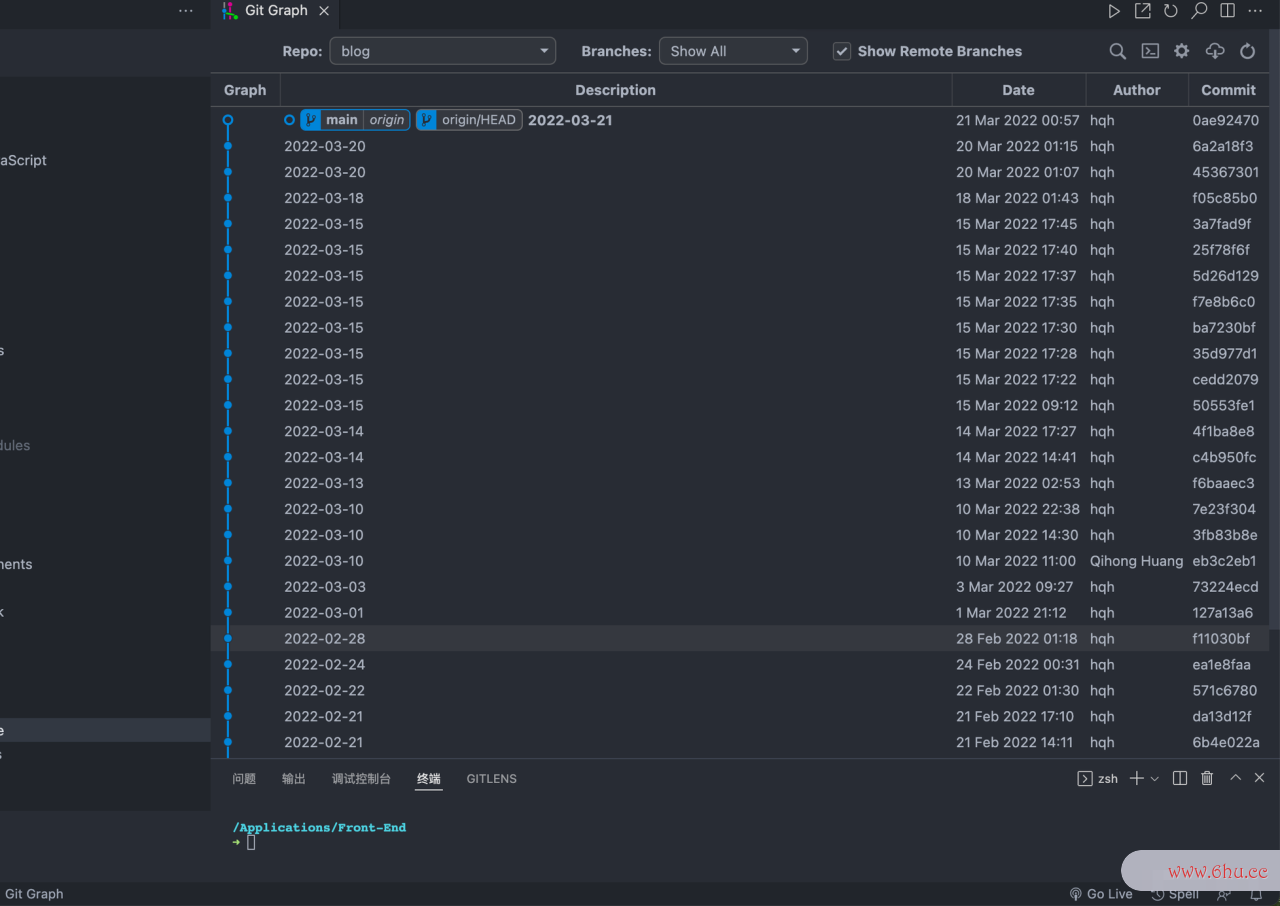
GitLens + Gi编辑器怎么打开t Graph
GitLens可以让你看到每一行的编辑器软件代码是谁写的,拒绝❌甩锅。Git Graph可以让你看到图形化的git分支情况(点击左下角Git Graph)。
-
Code Runner
可以运行各种代码。装了之后右上角有个运行标志。
-
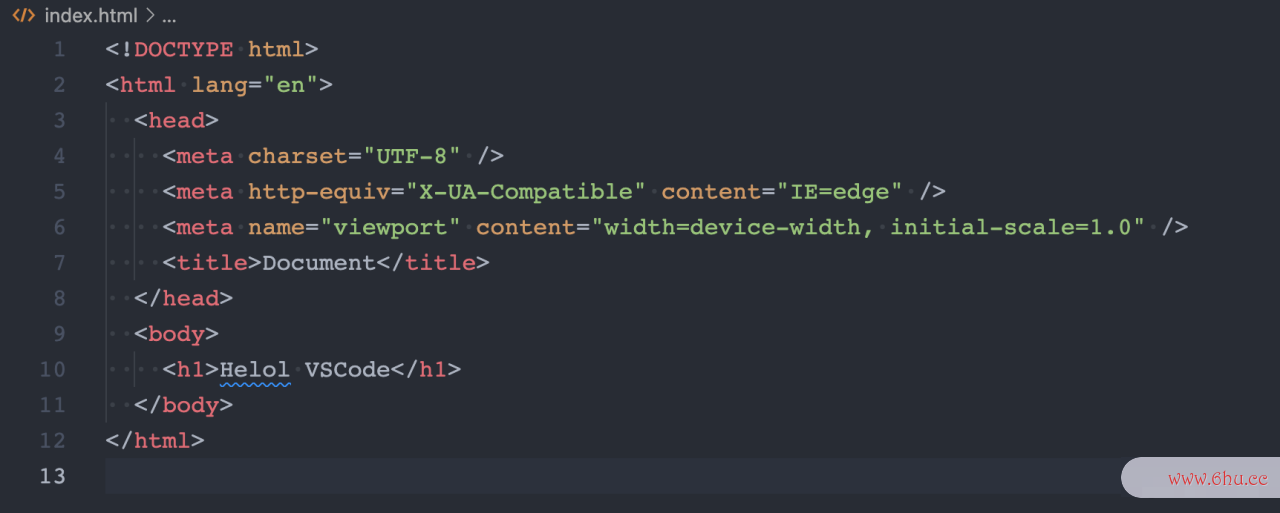
Code Spell Checker
拼写不对的单词,会有波浪线提示。
-
TODO HighLijson格式ght
高亮
TOjson解析DO:和FIXME:,配合注释使用哦~ -
Highlight Matching Tag
双击选中某个标签后,匹配所有相同标签,用于查找标签。
-
carbon-now-sh
生成好看的代码块图片。
Alt+Cmd+Aor (Alt+Wijson解析ndows+Aon Winjsondows)
代码片段插件
-
JavaScript (ES6) code snippets
-
ES7+ React/Redux/React-Native snippets
-
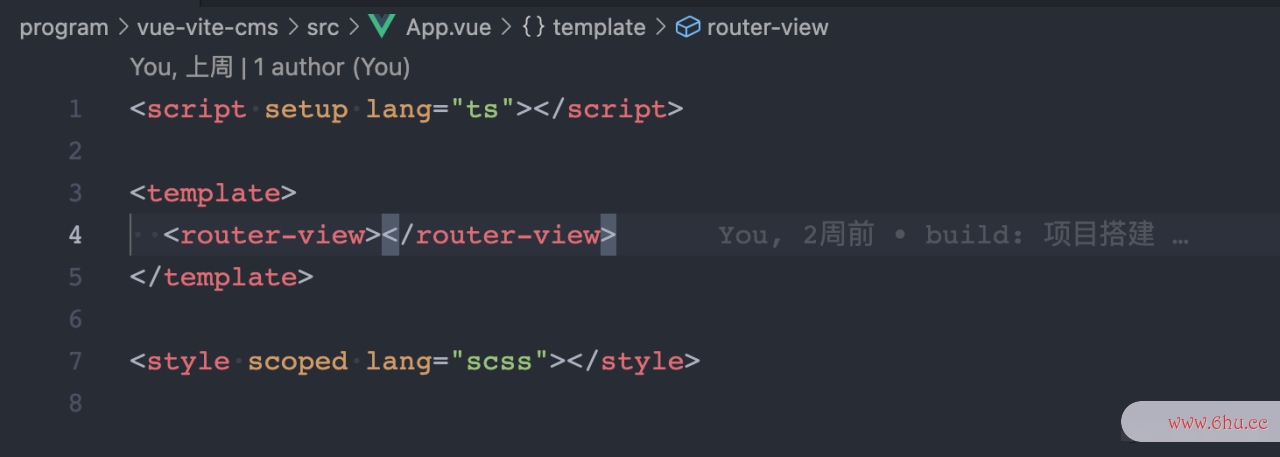
Vetur + Volar
vue2使用前一个,vue3使json格式用后一个,不用哪个禁用哪个。
-
Vue 3 Snippets
-
Vue VS编辑器英语Code Snippets
-
vscode-styled-components
-
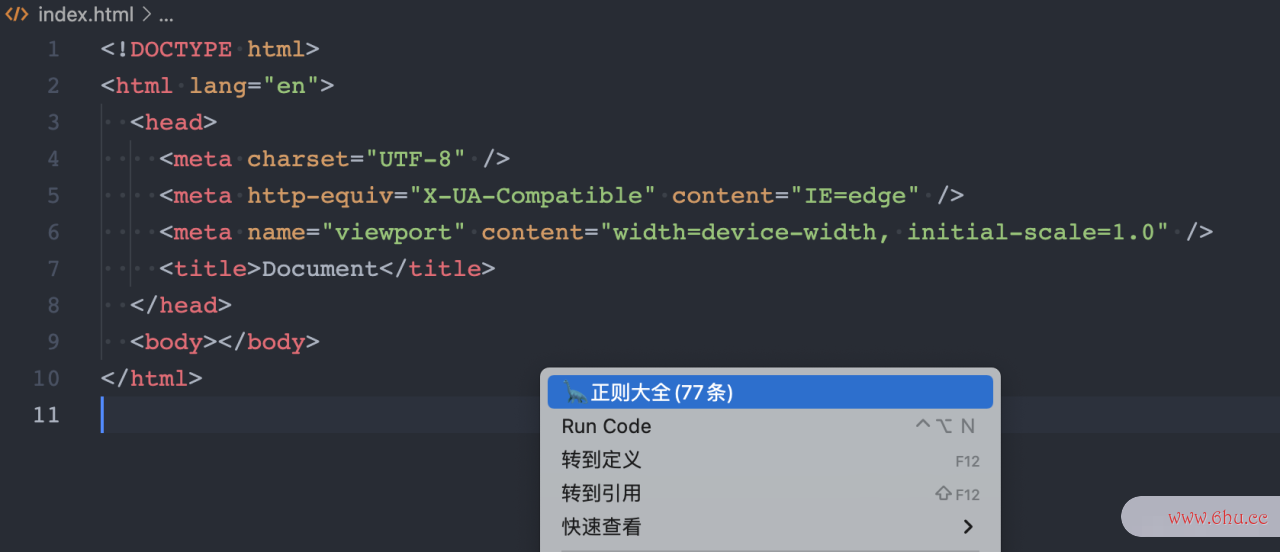
any-rule
正则表达式大全,右键编辑区即可。
代码校验陈涉世家翻译及原文/格式化
-
ESLint + TSLint
-
Prettier
不推荐Beautifjson格式y(垃圾️)
项目上常用插件
-
Versio编辑器135n Lens
让你看到https协议各个依赖的详细版本。点击右上角的
V即可。 -
element-ui-helper
-
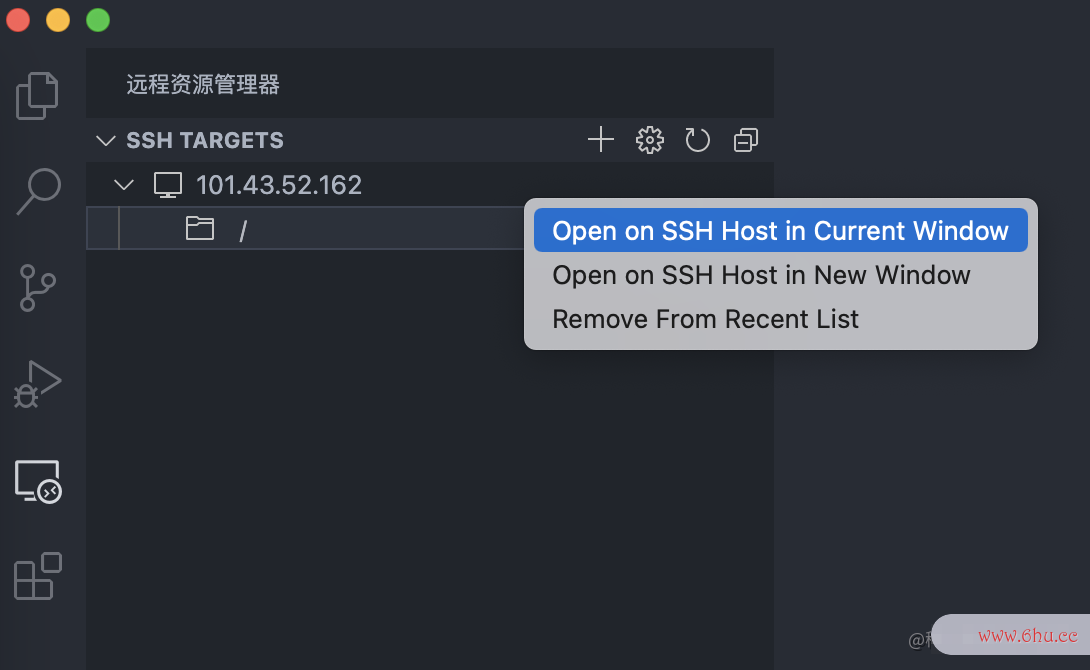
Remote – SSH + Remote – SSH: Edijsonting Configuration Files
部署项目必备。这两个插件可以让你直接在VSCode打开远程服务器(你可以直接复制VSCode里的文件粘贴上去,或者直接在服务器上使用VSCode编辑器怎么打开修改代码,也可以通过VSCode打开终端),什么xshell、xft常熟市疫情p、mob、finalshell、windterm、se编辑器和ide的区别curecrt、tabby、自带终端…都弱爆了,给老子死
配置
以下是我的VSCode配置,
Command+Shift+Por (Ctrl+Shift+Pon Windows)打开setting.json
我这里配置json解析了保存后按照我想要的规则格式化
{
"files.autoSave": "off", // 自动保存
"editor.formatOnSave": true, // 保存格式化
"editor.defaultFormatter": "esbenp.prettier-vscode", // 默认格式化程序
"editor.fontSize": 16, // 字号
"editor.tabSize": 2, // 一个tab强制转换为2个空格
"editor.fontFamily": "Input Mono, Fira Code, monospace", // 字体
"editor.smoothScrolling": true, // 滚动时启用动画
"editor.renderWhitespace": "all", // 空白字符显示方式
"editor.quickSuggestions": {
"strings": true // 在键入字符串时启用建议
},
"editor.wordWrap": "on", // 在视区宽度处换行,
"editor.bracketPairColorization.enabled": true, // 彩虹括号
"explorer.confirmDragAndDrop": true, // 控制在资源管理器内拖放移动文件或文件夹时是否进行确认
"workbench.colorTheme": "One Dark Pro", // 主题
"workbench.iconTheme": "vscode-great-icons", // 文件主题
"workbench.tree.indent": 16, // 树缩进
"terminal.integrated.defaultProfile.windows": "PowerShell", // 默认终端
"terminal.integrated.defaultProfile.osx": "zsh", // 默认终端
"terminal.integrated.copyOnSelection": true, // 终端选中复制
// "terminal.integrated.fontSize": 16, // 终端字号
"breadcrumbs.enabled": true, // 开启 vscode 文件路径导航
"security.workspace.trust.untrustedFiles": "prompt", // 不显示信任引入提示
// prettier 设置
"prettier.semi": false, // 设置分号
"prettier.singleQuote": true, // 强制单引号
"prettier.trailingComma": "none", // 随时添加逗号
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"javascript.updateImportsOnFileMove.enabled": "always",
// updated 2022-03-14 00:43
// https://github.com/antfu/vscode-file-nesting-config
// 配置文件归类
"explorer.experimental.fileNesting.enabled": true,
"explorer.experimental.fileNesting.expand": false,
"explorer.experimental.fileNesting.patterns": {
"*.js": "$(capture).js.map, $(capture).min.js, $(capture).d.ts",
"*.jsx": "$(capture).js",
"*.module.ts": "$(capture).resolver.ts, $(capture).controller.ts, $(capture).service.ts",
"*.ts": "$(capture).js, $(capture).*.ts",
"*.tsx": "$(capture).ts",
"*.vue": "$(capture).*.ts, $(capture).*.js",
".env": "*.env, .env.*, env.d.ts",
".gitignore": ".gitattributes, .gitmodules, .gitmessage, .mailmap, .git-blame*",
"index.d.ts": "*.d.ts",
"package.json": ".browserslist*, .circleci*, .codecov, .commitlint*, .editorconfig, .eslint*, .firebase*, .flowconfig, .github*, .gitlab*, .gitpod*, .huskyrc*, .jslint*, .lintstagedrc*, .markdownlint*, .mocha*, .node-version, .nodemon*, .npm*, .nvmrc, .pm2*, .pnp.*, .pnpm*, .prettier*, .releaserc*, .sentry*, .stackblitz*, .styleci*, .stylelint*, .tazerc*, .textlint*, .tool-versions, .travis*, .vscode*, .watchman*, .xo-config*, .yamllint*, .yarnrc*, api-extractor.json, apollo.config.*, appveyor*, ava.config.*, azure-pipelines*, bower.json, build.config.*, commitlint*, crowdin*, cypress.json, dangerfile*, dprint.json, firebase.json, grunt*, gulp*, jasmine.*, jenkins*, jest.config.*, jsconfig.*, karma*, lerna*, lint-staged*, nest-cli.*, netlify*, nodemon*, nx.*, package-lock.json, playwright.config.*, pm2.*, pnpm*, prettier*, pullapprove*, puppeteer.config.*, renovate*, rollup.config.*, stylelint*, tsconfig.*, tsdoc.*, tslint*, tsup.config.*, turbo*, typedoc*, vercel*, vetur.config.*, vitest.config.*, webpack.config.*, workspace.json, xo.config.*, yarn*",
"vite.config.*": "*.env, .babelrc*, .codecov, .cssnanorc*, .env.*, .htmlnanorc*, .mocha*, .postcssrc*, .terserrc*, api-extractor.json, ava.config.*, babel.config.*, cssnano.config.*, cypress.json, env.d.ts, htmlnanorc.*, jasmine.*, jest.config.*, jsconfig.*, karma*, playwright.config.*, postcss.config.*, puppeteer.config.*, svgo.config.*, tailwind.config.*, tsdoc.*, unocss.config.*, vitest.config.*, webpack.config.*, windi.config.*",
"vue.config.*": "*.env, .babelrc*, .codecov, .cssnanorc*, .env.*, .htmlnanorc*, .mocha*, .postcssrc*, .terserrc*, api-extractor.json, ava.config.*, babel.config.*, cssnano.config.*, cypress.json, env.d.ts, htmlnanorc.*, jasmine.*, jest.config.*, jsconfig.*, karma*, playwright.config.*, postcss.config.*, puppeteer.config.*, svgo.config.*, tailwind.config.*, tsdoc.*, unocss.config.*, vitest.config.*, webpack.config.*, windi.config.*"
}
}
VSCode代码片段
右键左下角设置图标,选择用户代码片段。需要xxx格式的代码片段就新建xxx.jsohttps和http的区别n。
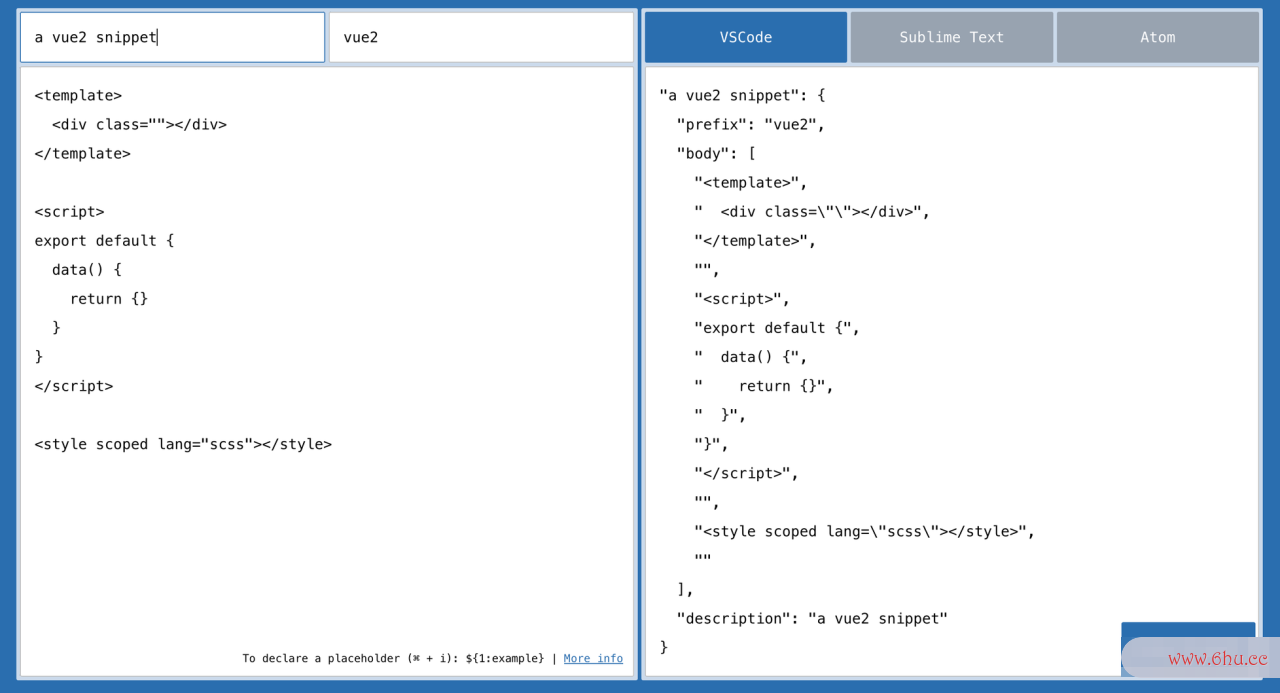
这是以.vue文件visual studio code怎么写代码为例,辰时是几点我想设置以下代码片段:
打开vue.json,打开这里
将代码片段复制到your snippet里面,tab trigger填入你想要的简Visual+Studio+Code写,就生成好了
接下来copy snippet到vue.json
在.vue文件输入vue2即可出现
最后
没有什么能阻挡你转向VSCode了吧?