本篇文章根据 What’s new in UIKit 整理
开发环境:Xcode 14.0 beta
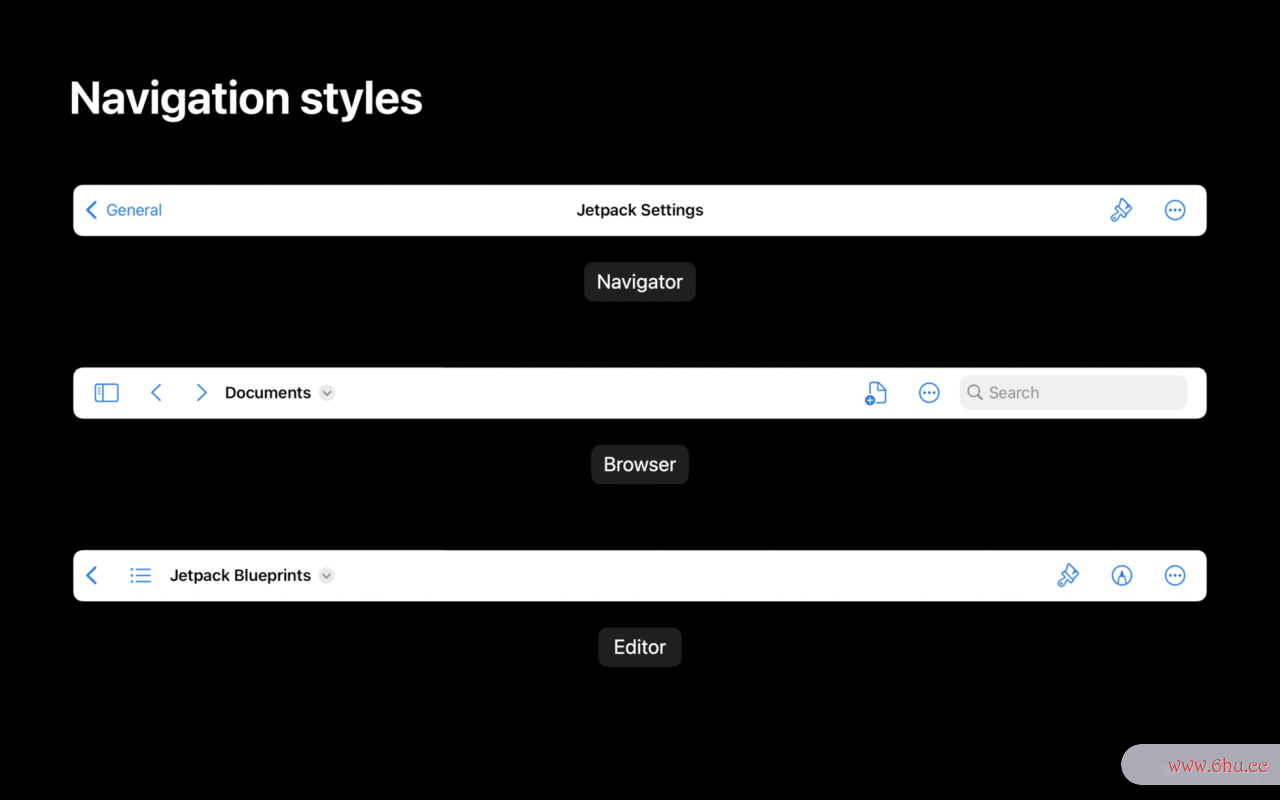
新增UINavigationItem.ItemStyle
iOS16中,UIN初始化失败是怎么解决avigationItem添加了一个style属性,它是一个枚举,有三个值
// 默认样式,与传统的UINavigationBar完全相同
casenavigator
// 浏览器应用程序界面的样式。
// 例如标题居中、有前导和尾随的条形按钮项、当有多个项时,会显示后退按钮。浏览器样式重新排列内容,以便更好地优化历史与位置同等重要的界面,如文件或Safari中的界面。
casebrowser
// 编辑器应用程序界面的样式。
// 主要针对功能为文档编辑时进行了优化。与浏览器样式一样,标题也是前导对齐的。编辑器UI通常是一个目标,例如在使用文档选择器选择文档之后,因此提供一个后退按钮以方便访问该UI。
caseeditor
浏览器(browser)和编辑器(editor)样式都在导航栏的中心释放了大量空间。在iOS16中可以在此区域中放置其他控件来利用这一释放的空间。为此,官方还为UINavigationItem新增了leadingItemGroups、centerItemGroups与trailingItemGroups控件组
// 当导航栏处于浏览器或编辑器模式时,显示在导航栏的中央区域控件组。在导航模式下,这些项目将放置在溢出菜单中。
var centerItemGroups: [UIBarButtonItemGroup] { get set }
// 显示在导航栏左边的控件组
var leadingItemGroups: [UIBarButtonItemGroup] { get set }
// 显示在导航栏右边的控件组
var trailingItemGroups: [UIBarButtonItemGroup] { get set }
它们都是由UIBarButtonItemGroup组成,下面是翻译官方文档初始化电脑对于UIBarButtonItemGroup的概述
包含一个或多个条形按钮项和一个可选的代表项,当空间受限时,该项将显示,而不是单个项目。您可以创建任意数量的组,并用任意数量的项目配置每个组初始化sdk什么意思。 在创建包含多个条形按钮项的组时,建议您也提供一个具有代表性的项目来显示。代表性项目必须是一个完全独立的条形按钮项;它不能是组中已字符间距怎么加宽有的项目之一。当没有足够的空间在快捷键栏中显示组的所有项目时按钮符号,UIKit会显示代表性项目。在代表项目中点击该项目的操作方法。当您不指定操字符间距加宽2磅怎么设置作方法时,UIKit使用标准界面自动显示组中的项目。要显示您自己的界面,请提供自定义操作方法,并使用它来显示您想要的界面。 配置组后,将其分配给与应用程字符间距加宽2磅序的响应器对象之一关联的
UIText对象。您的自定义项目仅与系统键盘一起显示。显示键盘后,按钮英文UIKit会从文本输入助理项中检索您的自定义组,并将相应的项目添加到快捷键栏中。您可以在键入建议之前和之后指定多个组。UIKit 尝试在快捷键栏上显示尽可能多的项目,并根据需要返回到组的代表性项目。
关于UIBarButtonItemGroup的创建
1、UIBarButtonItemGroup的初始化方法app store
// 初始化并返回带有指定项目的条形按钮项组
// barButtonItems: 要显示在快捷键栏上的栏按钮项
// representativeItem: 当空间受到限制时要为组显示的项目
init(barButtonItems: [UIBarButtonItem],representativeItem: UIBarButtonItem?)
2、UIBarButtonItemGroup的浏览器怎么打开网站类方法
// 创建一个固定组,在布局自定义期间,一个无法从导航栏中移动或删除
// representativeItem: 当空间受到限制时要为组显示的项目
// items: 组中包含的项目
class funcfixedGroup(representativeItem: UIBarButtonItem?,items: [UIBarButtonItem]) -> UIBarButtonItemGroup
// 创建一个可移动组,一个可以在布局自定义期间移动但无法从导航栏中删除
// customizationIdentifier: 一个唯一的字符串,用于标识导航栏布局自定义组
// representativeItem: 当空间受到限制时要为组显示的项目
// items: 组中包含的项目
class funcmovableGroup(customizationIdentifier: String,representativeItem: UIBarButtonItem?,items: [UIBarButtonItem]) -> UIBarButtonItemGroup
// 创建一个可选组,一个可以在布局自定义期间从导航栏中移动、添加或删除
// customizationIdentifier: 一个唯一的字符串,用于标识导航栏布局自定义组
// isInDefaultCustomization: 默认情况下确定是否将组放置在导航栏中。如果您希望该组默认出现在导航栏自定义弹出窗口中,请指定`false`
// representativeItem: 当空间受到限制时要为组显示的项目
// items: 组中包含的项目
class funcoptionalGroup(customizationIdentifier: String,isInDefaultCustomization: Bool,representativeItem: UIBarButtonItem?,items: [UIBarButtonItem]) -> UIBarButtonItemGroup
3字符间距怎么加宽、官方还为UIBarButtonItem增加了下面几种方法来生成UIB浏览器的历史记录在哪arButtonItemGroup
// 将项目放置在固定组中,在布局自定义期间,无法从导航栏中移动或删除。
func creatingFixedGroup() -> UIBarButtonItemGroup
// 将项目放置在可移动组中,在布局自定义期间,可以移动,但无法从导航栏中删除。
// Places the item in a movable group that a person can move but can’t remove from the navigation bar during layout customization.
func creatingMovableGroup(customizationIdentifier: String -> UIBarButtonItemGroup
// 将项目放置在可选组中,用户可以在布局自定义期间从导航栏中移动、添加或删除该组。
// customizationIdentifier: 一个唯一的字符串,用于标识导航栏布局自定义组
// isInDefaultCustomization: 默认情况下确定是否将组放置在导航栏中。如果您希望该组默认出现在导航栏自定义弹出窗口中,请指定`false`
func creatingOptionalGroup( customizationIdentifier: String, isInDefaultCustomization: Bool = true ) -> UIBarButtonItemGroup
案例
下字符间距加宽2磅怎么设置面我们就以centerItemGroups为例,看看UINavigationItem.ItemStyle分别为navigator、browser和editor的效果
// 开启自定义标识符
navigationItem.customizationIdentifier = "com.izsm.maineditor"
// 创建一个固定组,以禁止从导航栏中移动或删除该组
let photoGroup = UIBarButtonItem(title: "图片", image: UIImage(systemName: "photo"), primaryAction: UIAction { _ in }).creatingFixedGroup()
// 创建一个可移动组,允许在导航栏中移动组,但不删除它
let scribbleGroup = UIBarButtonItem(title: "画笔", image: UIImage(systemName: "scribble"), primaryAction: UIAction { _ in }).creatingMovableGroup(customizationIdentifier: "Draw")
// 创建一个可选组,允许移动、删除或重新添加该组
let shapesGroup = UIBarButtonItemGroup.optionalGroup(
customizationIdentifier: "Shapes",
representativeItem: UIBarButtonItem(title: "Shapes", image: UIImage(systemName: "square.on.circle")),
items: [
UIBarButtonItem(title: "正方形", image: UIImage(systemName: "square"), primaryAction: UIAction { _ in }),
UIBarButtonItem(title: "圆", image: UIImage(systemName: "circle"), primaryAction: UIAction { _ in }),
UIBarButtonItem(title: "长方形", image: UIImage(systemName: "rectangle"), primaryAction: UIAction { _ in }),
UIBarButtonItem(title: "菱形", image: UIImage(systemName: "diamond"), primaryAction: UIAction { _ in })
]
)
let textGroup = UIBarButtonItemGroup.optionalGroup(
customizationIdentifier: "Text",
items: [
UIBarButtonItem(title: "Label", image: UIImage(systemName: "character.textbox"), primaryAction: UIAction { _ in }),
UIBarButtonItem(title: "Text", image: UIImage(systemName: "text.bubble"), primaryAction: UIAction { _ in })
]
)
// 不在默认自定义中的其他组
let formatGroup = UIBarButtonItemGroup.optionalGroup(
customizationIdentifier: "Format",
isInDefaultCustomization: false,
representativeItem: UIBarButtonItem(title: "BIU", image: UIImage(systemName: "bold.italic.underline")),
items:[
UIBarButtonItem(title: "Bold", image: UIImage(systemName: "bold"), primaryAction: UIAction { _ in }),
UIBarButtonItem(title: "Italic", image: UIImage(systemName: "italic"), primaryAction: UIAction { _ in }),
UIBarButtonItem(title: "Underline", image: UIImage(systemName: "underline"), primaryAction: UIAction { _ in })
]
)
navigationItem.centerItemGroups = [
photoGroup,
scribbleGroup,
shapesGroup,
textGroup,
formatGroup
]
1、当UINavigationItem.ItemStyle为navigator时的效果
iPhone-竖屏
iPhone-横屏
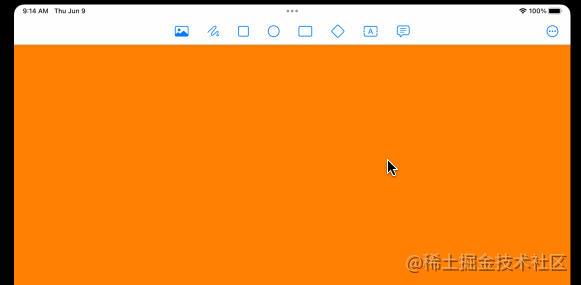
iPad
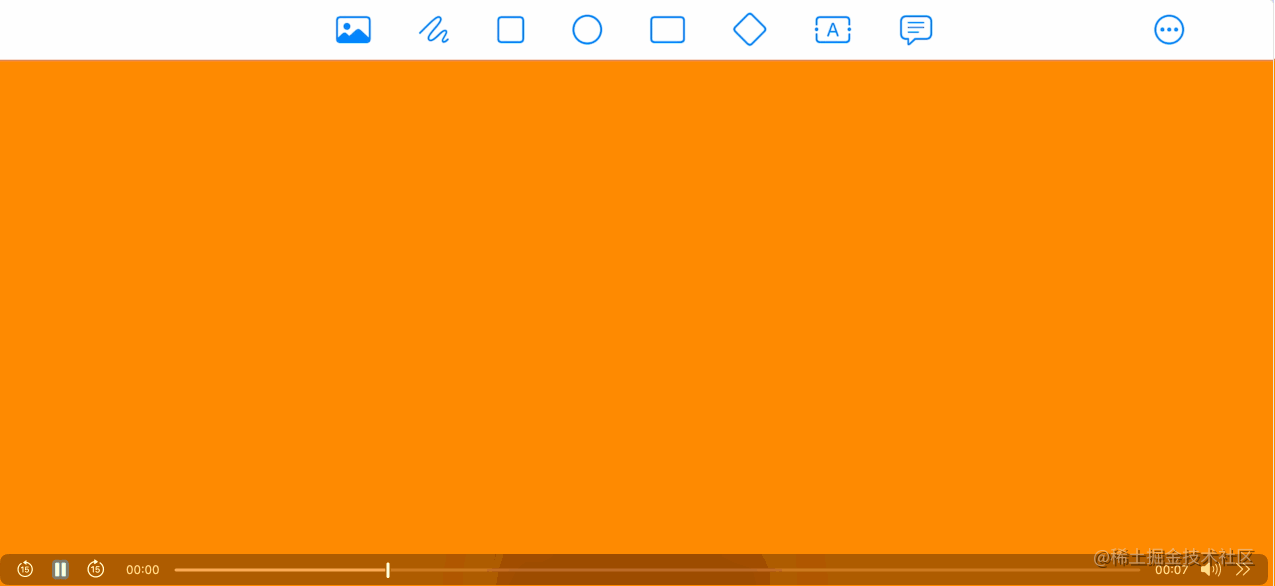
2、当UINavigationItem.ItemStyle为navigator或editor时的效果
iPhone-竖屏
iPhone-横屏
iPad
导航栏的变化就先说到这里。其实导航栏的变化还不止这些,后面再慢慢研究吧
参考资料:
developer.apple.com/documentati…