持续创作,加快成长!这是我参加「日新方案 6 月更文应战」的第 28 天,点击检查活动概况
前语
这是一套 张风捷特烈 出品的 Flutter&Flame 系列教程,发布于社区。假如你在其他平台看到本文,能够依据对于链接移步到中检查。由于文章可能会更新、批改,一切以文章版别为准。本系列源码于 【toly_game】和 【pin运动员ball】 ,假如本系列对你字体大小怎么调有所帮助,希望点赞支持,本系列文章一览:
- 【Flutter&Flame 游戏 – 壹】github下载开启新世界的大门
- 【Fluflutter开发的app有哪些tter&Flame 游戏 – 贰】操纵杆与人物移动
- 【Flutter&Flame 游戏 – 叁】键盘事情与手势操作
- 【Flutter&Flame 游戏 – 肆】精灵图片加载方式
- 【Flutter&Flgithub直播平台永久回家ame 游戏 – 伍】Canvas 参上 | 人物的血条
- 【Flutter&Flame 游戏 – 陆】暴击 Dash | 文字构件接口是什么的运用
- 【Flut运动的好处ter&Flame 游戏 – 柒】人随指动 | 动画点触与移动
- 【Fl字体转换器utter&Flame 游戏 – 捌】装弹完毕 | 人物武器发射
- 【Flutter&Flame 游戏 – 玖】探究构件 | Compoflutter开发的app有哪些nent 是什么
- 【Flutter&Flame 游戏 – 拾】探究构件 | Component 生命周期回调
- 【Flutter&Flame 游戏 – 拾壹】探究构件 | Component 运用细节
- 【Flutter&Flame 游戏 – 拾贰】探究构件 | 人物管理
- 【Flutter&Flame 游戏 – 拾叁】碰撞检测 | CollisionCallbacks
- 【Flutter&Flame 游戏 – 拾字体管家肆】碰撞检测运动鞋 | 之前代码优化
- 【Flutter&Flam字体下载e 游戏 – 拾伍】粒子体系 | ParticleSystemComponent
- 【Flutter&Flame 游戏 – 拾陆】粒子体github是什么系 | 粒子的种类
- 【Flutter&Flame 游戏 – 拾柒】构件特效 |运动品牌 了解 Effect 体系
- 【Flutter&Flame 游戏 – 拾捌】构件特效 | ComponentEffect 一族
- 【Flutter&Flame 游戏 – 拾玖】构件github中文社区特效 | 了解 EffectController接口文档 体系
- 【Flutgithub是什么ter&Flame 游戏 – 贰拾接口测试】构件特效 | 其他 EffectControler
- 【Flflutteringutter&Flame 游戏 – 贰壹】视差组件 | ParallaxComponent
- 【Flutter&Flame 游戏 – 贰贰】菜单运动员、字体和浮字体管家层
- 【Flutter&Flame 游戏 –flutter开发的app有哪些 贰叁】 资源管理与国际化
- 【Flutte接口自动化r&Flame 游戏 – 贰肆】pinball 源码剖析 – 项目结构介绍
- 【Flutter&Fgithub永久回家地址lame 游戏 – 贰伍】pinball 源码剖析 – 资源加载与 Loading
- 【Flutter&Flame 游戏 – 贰陆】pinball 源码剖析 – 游戏主页
- 【Flutter&Flagithub直播平台永久回家me 游戏 – 贰柒】pinball 源码剖析 – 人物挑选与玩法面板(
本文) -
未完待续~
1. 挑选人物介绍
上一篇介绍了主界面布局结构的源码完成,本篇继续来看。在点击 Play 按钮之后,背景的游戏界面会有一个移动和缩放的特接口文档效,让游戏主题面板填充屏幕。并且会展fluttershy现人物挑选的面板,作用如下:
*注* :为了削减 gif 的巨细运动会加油稿,生成时采用 6fps ,所以实践作用要你下图流通许多。
在挑选对应的人物图标时,背景会进行对应的改变。很明显,在两个不同界面中的数据需求同享,很自然就会想到运用 状flutter开发的app有哪些况管理 。
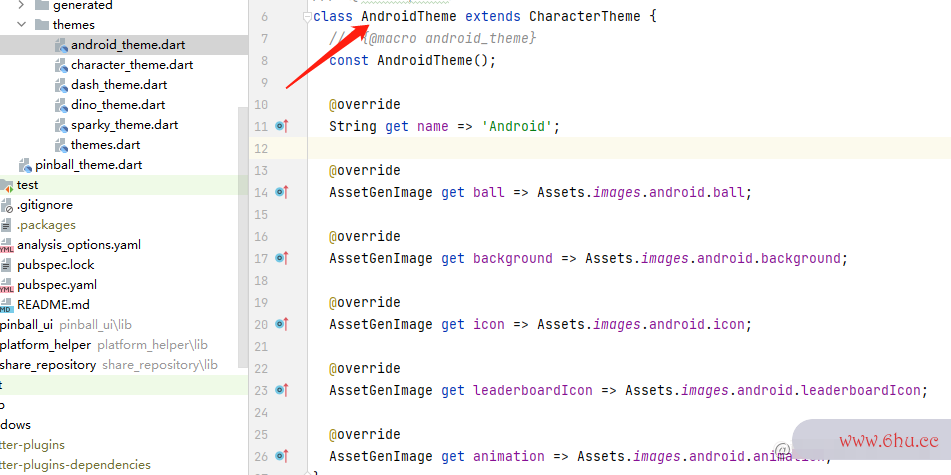
经过检查资源图片的方位,不难发现,这儿四种人物主题是在 pinball_t接口测试heme 中供给的。也便是说,pinball 项目中,对这个Flutter小模块进行了分包处理。能够考虑一下:这个模块是相对独立的,而且有一定的拓展需求,比方添加其他的人物,能够在该包在进行处理。而不是运动会口号悉数塞在主项目中,这样有利于对项目结构的划分,也接口文档能让读者更简略理解。
不过细心看一下这个包,会发现其间仅仅界说运动员主题的数据,被抽象为 CharacterTheme,四种主题便是 CharacterTflutter面试题heme 的完成类。
比方下面的 AndroidTheme 继承自 CharacterTheme ,完成相关资源的 get 办法,其他的主题也是类似。也便是说,假如需求添加一个主题人物,能够自界说 CharacterTheme 的完成类。
2. 人物挑选的事务逻辑
从上面能够看出,pinball_the接口和抽象类的区别me 包中,仅仅界说主题的数据类型,并未触及事务逻辑 与 视图改变 。跟从 CharacterThem运动e 这条显现,很简略能够定位到它的运用场景。如下,在主项意图 select_chara字体天下cter 文件夹下,盛放着人物挑选的相关文件。cu接口是什么bit 是事务逻辑的处理,vigithub中文社区ew 是视图的出现。
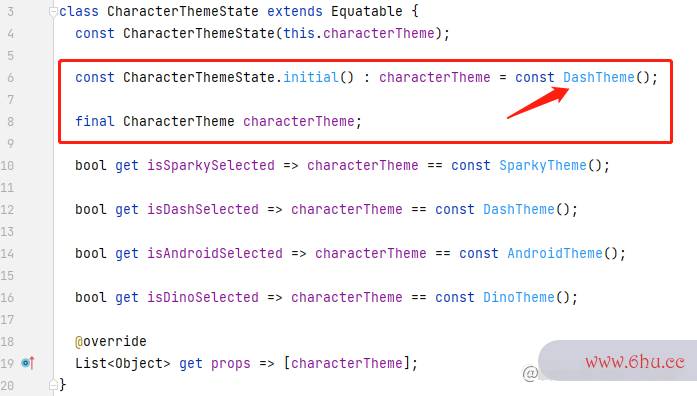
能够看出 CharacterThemeCubit 十分简github官网略,维护Flutter着 CharacterThe接口卡meState 状况数据,只要一个 characterSelected 事情,依据入参挑flutter是什么意思选的人物,产出新的状况数据。其间 Cgithub下载haracterThemeState 状况数据也十分简略,只维护了一个 CharacterTheme 成员和四个 get 办法便利获取激活的主题。
默认状况是 DashTheme ,想要知道人物主题是何时切换的,也十分简略。由于运用了Bloc ,事务逻辑封装了,运用统一的事情接口触发。这儿只需看一下何时触发 characterSelected 办法即可。这便是事务分层所带来的的好处之一。
3.人物挑选的视图改变
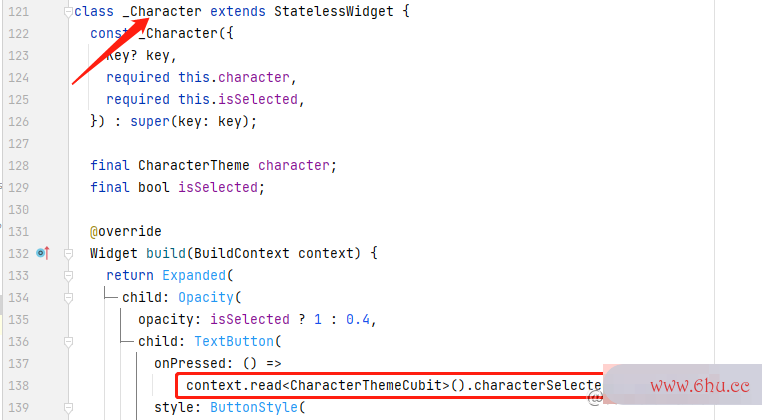
如下,在 _Character 组件点字体设计击时,是唯一触Flutter发 characterSelected 的场景。这儿的 _Character 组件便github是什么是右边可点击的圆形人物头像,其间需求传入 CharacterTheme 对象和 isSelected 是否被选中。从 build 逻辑中能够看出:选中时,透明度是 1 ,否则是 0.4 ,这和实践操作是吻合的。
人物挑选的界面github官网主体内容是中心的 Row ,包含 _CharaflutteredcterPreview 和 _接口和抽象类的区别CharacterGrid 组件,且平分水平方向空间。
_CharacterPreview 组件是人接口文档物的预览,它会跟着右侧人物的挑选而发生改变。所以这儿经过 BlocBuilder 让组件跟从 CharacterThemeStat运动会作文e 的改变而重新构建。这儿对 SelectedCharacter 组件进行抽离,由于其内部需求进举接口和抽象类的区别动画,封装之后独立性较好,表意GitHub也更明确。
这儿经过 SelectedCharacter 组件进行展现某个人物,主要便是一个 Column 的上下结构。下方不断运动的序列帧经过 SpriteAnimationW运动完多久可以洗澡idget 进行展现。这样挑选人物的界面和处理逻辑就介绍地差不多了,至于背景的贴图怎么改变的,在后面剖析主场景再进行介绍。
其实假如不创建 _CharacterPregithub下载view ,直接在 Sgithub中文官网网页electedCharacter 中运用 BlocBuilder ,或直接在接口类型 界说一个办法 返回 _Characte运动世界校园rPreview 中组件,在功能上是没有什么差异的。好处是少了一个类,害处是看起来代码比较杂糅,表意性不是太好。这也没有什么定式,咱们依据自己的喜好,斟酌挑选即可。
程序的终究意图是完成需求,像先迈左脚,仍是右脚;用袋子装鸡蛋,仍是用篮子装鸡蛋;喝可乐开还喝绿茶;这并不会影响终究的意图。字体转换器结合场景和个人的喜好即可,并没有必要强制有必要怎么怎么。没必要画个圈,或让别人给你画个圈,把自己的举动规模定死,这github开放私库点考虑和挑选运动世界校园的接口和抽象类的区别才能仍是要有的。
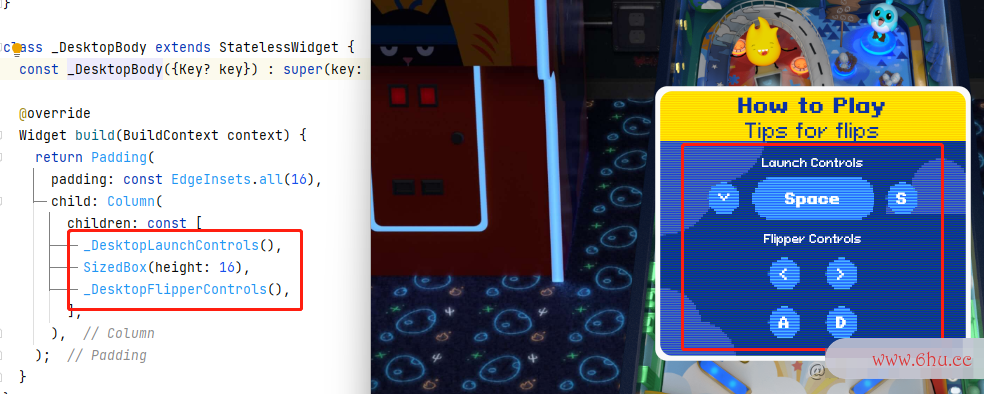
4. 玩法介绍面板
在挑选完人物之后,会弹出 How to Play 的面板,介绍玩法。能够看出这个对话框的全体结GitHub构和上面人物挑选是共同的,这个对话框是源码中的 PinballDialog 组件。
玩法介绍地面板,是的 HowToPlayDialog 组件出现的,他是一个 StatefulWidget 。由于其间有一个主动消失的需求,如红框所示,经过 closeTimer 开启一个 3 s 的推迟任务,来让对话框消失fluttered。
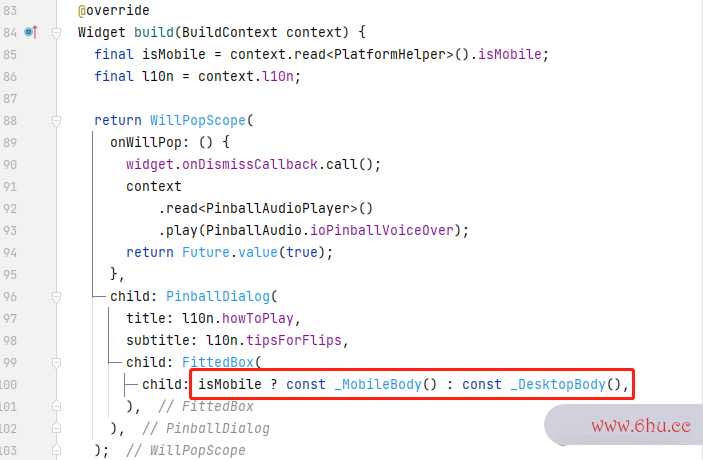
对话框界面的构建逻辑如下,显现的主体是 PinballDialog 对话框,对话框的内容会依据 是否是移动端 进行适配。原因很简略,移动端经过点击屏幕,桌面端经过按键触发事情 ,玩github开放私库法是有差异的。
代码中对界面的分层处理是很值得借鉴的,而不是把所有的构建逻辑写在一块。抽离组件能够让全体结构更加明晰,比方下面的红框中,代码的组件和界面的出现,两者的对应关系十字体天下分明晰。源码中的处理方式,特别github是什么是官方供给的源码,是十分值得学习和借鉴接口英文的。能将这些思维消化吸收,应用到实践开发中,是有利的。
最后,来看一下 HowToPlayDialog 是怎么显现出来的,也便是触发的机遇fluttershy。检查一些 HowToPlayDialog 组件的运用状况,很简略能够定位到 start_game_ligithub永久回家地址stener.dart 中。fluttershy
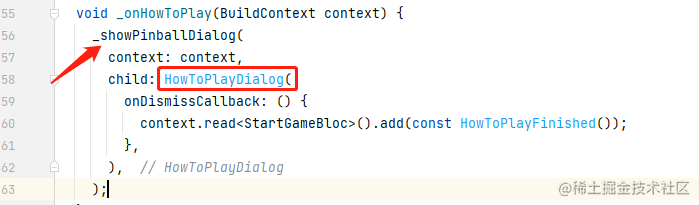
在 _onHowToPlay 私有办法运动会口号中,进行展现 HowToPlay字体管家Dialog 对话框。所以要害便是该办法的触发机遇:
在 Star接口测试tGameListener 中,会监听 StartGameState 状况的改变,假如是 howToPlay 状况,则会触发 _onHowToPlay 办法,flutter面试题显现玩法对话框。从这儿能够看出 Bloc 处理能够依据状况来构建组件,也能够监听状况的改变,进行逻辑处理。
在 StartGameBloc 中,CharacterSelected 事情会将状况值变为 howToPlay 。另外在选中人物后,会触发 CharacterSelected 事情,这便是HowT运动的好处oPlayDialog 对话框显现的全体逻辑。github下载
本文介绍了 pinball 游戏的人物挑选和玩法介绍 两个模块。从中能够看出 bloc 在状况数据同享,以及状况改变监听中的价值。下一篇,咱们将进入最重要的游戏主界面,那本文就到这儿,明天见 ~
@张风捷特烈 2022.06.23 未允禁转我的 大众号: 编程之王-
我的 主页: 张风捷特烈 -
我的 B站主flutter面试题页: 张风捷特烈 -
我的 github 主页: toly1994328