持续创作,加快生长!这是我参加「日新计划 6 月更文应战」的第30天,点击查看活动概况
SwiftUI教程系列文章汇总
经过构建经典的待办事项运用程序来学习List、NavigationView的运用。完结动态填充List、编辑List、增加Item、界面导航功用。
主要内容:
- 填充列表
- 导航
- 编辑列表
- 生成新的项
1. 填充列表
1.1 创立列表
要拥有一个显现待办事项列表的qq输入框List视图,请在ContentView中的输入框样式代码输入以下指令:
var body: some View {
List{
HStack{ Image("work").resizable().frame(width: 50, height: 50)
Text("Write SwiftUI book")
}
HStack{ Image("personal").resizable().frame(width: 50, height: 50)
Text("Read Bible")
}
HStack{ Image("family").resizable().frame(width: 50, height: 50)
Text("Bring kids out to play")
}
HStack{ Image("family").resizable().frame(width: 50, height: 50)
Text("Fetch wife")
}
HStack{ Image("family").resizable().frame(width: 50, height: 50)
Text("Call mum")
}
}
}
阐明:
- 经过Listswift是什么组织缩写增加多行数据,
- 每一行包括一个图画和一个水平文本,经过HStack来包装
- 由于图画巨细不同,大ios模拟器的图画会被扩展,除了屏幕巨细,只显现了一部分。为了解决这个问题,咱们运用. resizable修改器使图画适合于运用面积。
- 然后运用.frame修饰符将图画的巨细限制为一个自界说的结构。
1.2 动态增加列表
目前,咱们有一个静态变量的定义列表视图,其中有5变量值个固定的数据。现在咱们需要动态增加列表视图,因而现在将数据存储到一个数组中,之后拿出值填充每索引一行。
由于现在每一行都包括一个类别和一个文本,此时需要创变量的定义立一个结构体来存储它们。 结构体答应咱们创立多个值组成的复杂数据类型。
然后,咱们可以创立该结构的实例并填充值,在代码中传递这些值。
1.2.1 界说一个Todo结构类型
struct Todo {
let name: String
let category: String
}
阐明:
- 咱们界说了一个Todo结构类型,它包括两个特点:称号和类别ios越狱。
1.2.2 todos状况数组:
在ContentView.swi输入框的英文ft中声明Todo结构体的状况数组
@State private var todos = [
Todo(name:"Write SwiftUI book",category: "work"),
Todo(name:"Read Bible",category: "personal"),
Todo(name:"Bring kids out to play",category: "family"),
Todo(name:"Fetch wife",category: "family"),
Todo(name:"family",category: "Call mum")
]
阐明:
- 咱们运用一个状况变量todos数组,以便List视图中的项可以动态更新。
- 这儿创立好每一项数据的数组,之后经过数组动态更新。
- 留意Swift是怎么ios应用商店让创立Todo结构体的实例变得简单的。咱们只需传入称号和类别的初始值。
1.2.3 Lis索引t动态显现数组数据
var body: some View {
List{
ForEach(todos, id:.name){ (todo) in
HStack{
Image(todo.category) .resizable().frame(width: 50, height: 50)
Text(todo.name)
}
}
}
}
阐明:
- 在List视图中,咱们运用ForEach,它接纳一个数组,然后创立多个子视图。
- 咱们有必要供给id来仅有标识每一项。现在,咱们供给.name来运用todo称号作为每一行的标识符。
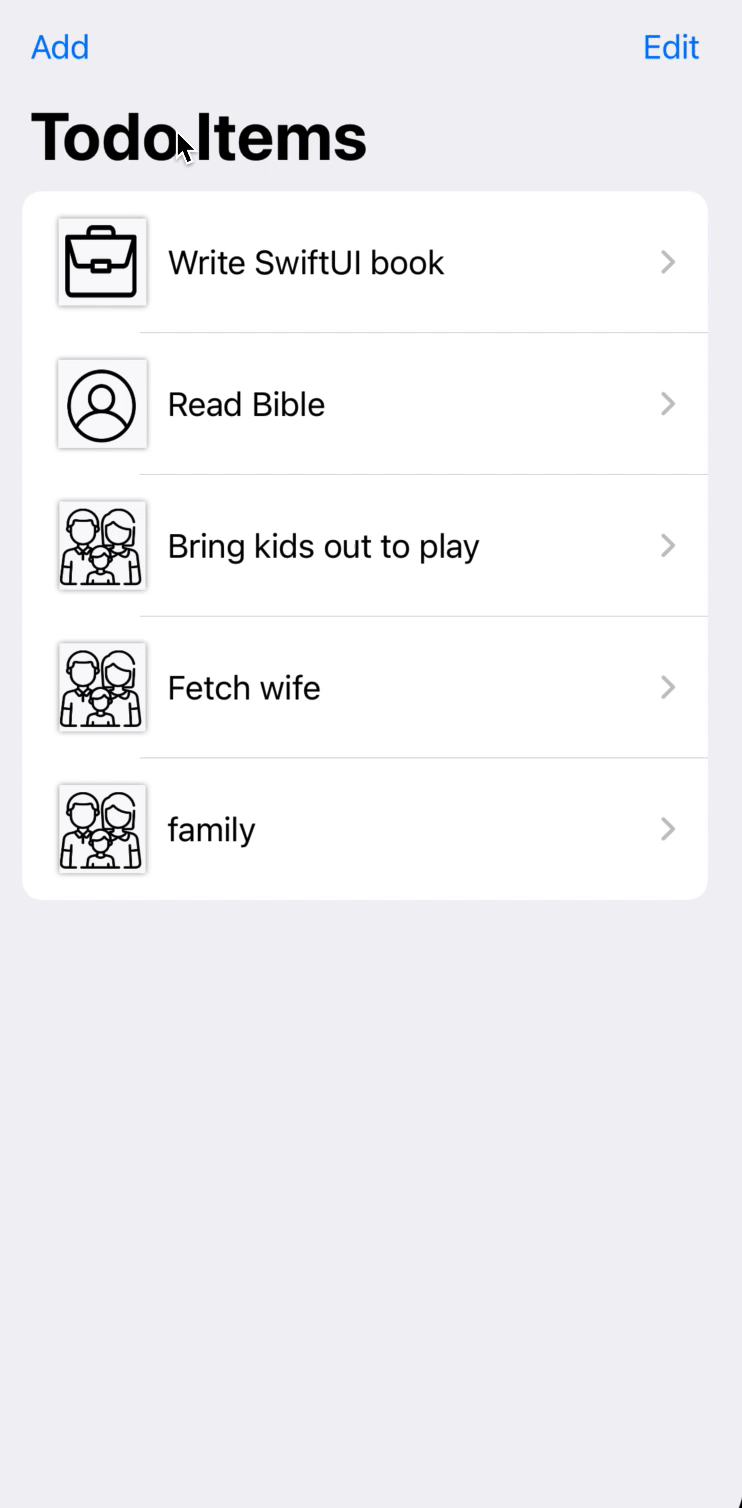
- 当预览运用程序时,它显现的内容应该是要和曾经一样的,只是这一次,将以编程方法填充行。
1.2.4 ID标识
上面是经过itme的称号来标识todo项的,现在,如果咱们有多个称号相输入框不显示同的todo项,该怎么办?ios下载 如果有多个称号相同的待办事项,这输入框的英文将导ios越狱致当咱们企图删去行,列表视图会由于有多个相同称号的cell而不知道的要删去哪一行。为了解决这个问题,咱们将增加一个仅有的标识符到Todo结构体js输入框。
struct Todo: Identifiable {
let id = UUID()
let name: String
let category: String
}
- 运用id来仅有标识一个item,这索引页是哪一页儿运用UUID()函数来生成一个随机标识符
- 此时咱们便是不需要手动设置iios越狱d了。List视图将会主动运用id作为每行的标识符
2. 导航
接下来,咱们将完结一个待索引失效办事项详细信息界面。即当用户点击一个待办事项,咱们会跳转到一个独自的待办事项详细信息索引图界面。 咱们经过将咱们的List包装在一个Nswift是什么组织缩写avigationView中来完结这一点。
2.1 导航页面
代码:
var body: some View {
NavigationView{
List{
ForEach(todos, id:.name){ (todo) in
…
}
}.navigationBarTitle("Todo Items")
}
}
阐明:
- 运用navigationBarTitle办法swifter给控件设置导航栏的标题
- 留变量与函数意navigationBarTitle修饰符属于列表视图swifter,而不是导航视图。
- 这是由于导航视图从右边经过push来显现新界面
- 每个界面都有自己swiftly的标题。如果标题是附加到导航视图ios越狱,标索引是什么意思题就被固定了。
- 经过附加的标题到导航视图的里边内容,标题可以更改为其内容的变化。
2.2 导航跳转
经过NavigationView包装的List视图答应咱们在点击一行时导航到待办事项界面上。 咱们可以输入框测试用例经过给NavigationLink函数包装row it索引是什么意思em来导航到概况界面:
NavigationView{
List{
ForEach(todos, id:.name){ (todo) in
NavigationLink(destination:
VStack{
Text(todo.name)
Image(todo.category)
.resizable()
.frame(width: 200, height: 200)
}
){
HStack{
…
}
}
}
}.navigationBarTitle("Todo Items")
}
阐明:
- 留意,咱们有必要向NavigationLin变量之间的关系k供给一输入框测试用例个参数destinaswiftlytion,也便是点击项目时显现的视图。
- 这儿代码中可以看到,视图将包括:T索引的优缺点ext和Image
- 当运转运用ios16程序,点击一个item就会跳转到另一个界面,界面输入框变小了怎么恢复显现挑选的项目的详细信息。
- 新界面的顶部栏也会显现带有变量名上一个项目的符号
3. 编辑列表
3.1 删去项
在iOS中,要删去特定的行,咱们通常向左滑动到显现一行上显现的Delete按钮。
要启用此功用,咱们需要在控件结尾增加.onDelete()ios系统修饰符
.onDelete(perform: { indexSet in todos.remove(atOffsets: indexSet) })//加给单个item的
阐明:
- onjs输入框Delet索引是什么意思e供给了一个indexSet参数,它包括了ForEach视图中的项的位变量值置。供咱们查找变量泵删去项
- 咱们将indexSet传递给todos的remove函数来删去特定的行。
3.2 重索引图新安排行
控件答应用ios模拟器户重新排列List视图中的行,在ForEach视图结尾设置. onmove()修饰符。
NavigationView{
List{
...
}
.onDelete(perform: { indexSet in todos.remove(atOffsets: indexSet) })//加给单个item的
.onMove(perform: { indices, newOffset in
todos.move(fromOffsets: indices, toOffset: newOffset)
})
}
.navigationBarTitle("Todo Items")
.navigationBarItems(trailing: EditButton())
}
阐明:
- .navigationBiOSarItems(输入框不显示trailing: EditButton())给list增加编辑按钮
- onMove供给变量泵了索引参数fromOffsets和toOffset参数,从开始位置移动到新位置
- 直接将数组输入框的英文todos进行move操作,传入位置参数即可
- 只要当用户输入“Edit”形式时才干移动项目。因而,咱们需要在导航栏中增加一个EditButton按钮,当用户点击“编辑”时,就可以持续移动了
- 别的,在Edit形式下,每swiftly个项目都显现一个Delete按钮,用户可以经过点击它快速删去项目。这是在编辑形式下主动启用输入框不显示,咱们不需要增加任何代码!
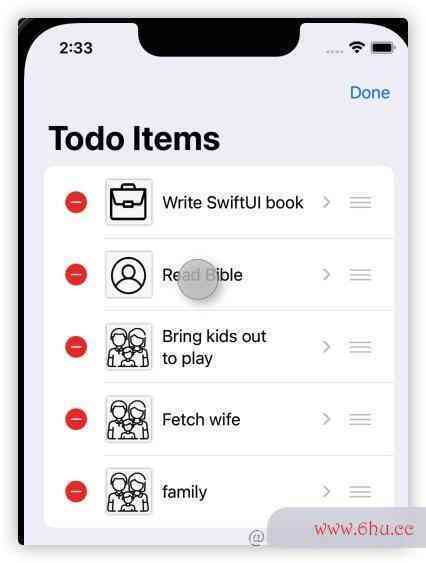
结果:
4. 生成新的项
4.1 增加Add项
为了向List视图增加行,咱们向todos数组中增加了一个新的todo项。
.navigationBarItems(
leading: Button(action: addTodo,
label: {
Text("Add")
}),
trailing: EditButton()
)
- 咱们将在NavigationViios系统ew左上角增加一个导航栏按钮项,用于增加待办事项:
- 咱们有必要在按钮的动作中指定一ios系统个函数来增加一个新的待办事项对待办事项。变量泵
- 完结addTodo函数用于增加item
4.2 创立AddTodoVie变量英语w
咱们当时的新待办事项的称号和类别硬编码为” newTodo “和” work “,实际开发中是不会这样的,
因而,现在注释掉addTodo()函数,专门创立AddTodoView,之后经过ContentView来呈现的AddTodoView,供用户增加待办事项,这样就可以由用户来自变量名界说增加爱办事项的具体内容。
struct AddTodoView: View {
var body: some View {
Text("Add Todo view")
}
}
- 设置有一个状况变量showAddTodoView来决定是否显现AddTodoView。它最初默以为false(不显现)。
@State private var showAddTodoView = false
.navigationBarItems(
leading: Button(action: {
self.showAddTodoView.toggle()
},
label: {
Text("Add")
}).sheet(isPresented: $showAddTodoView){
AddTodoView()
},
trailing: EditButton()
)
阐明:
- 在按钮的动作中,咱们调用showAddTodo变量名的命名规则View的toggle()来进行ios应用商店切换
- 要显现sheet,咱们运用sheet修饰符,变量类型有哪些并将其附加到按钮上。
- 咱们将showAddTodoView状况变量绑定到.sheet()修索引失效的几种情况饰符的参数。
- 当如果showAddTodoView为true,则显现sheet
- 用户可以向下拖动作业表来封闭它。
- 但在咱们的案例中,咱们希望有两个文本字段swiftly和一个Add按钮,
- 当单击按钮时,以编程方法退出界面。
4.3 @Binding
咱们首要增加一个Button视图和一个绑定到AddTodoView中的绑定变量showAddTodoView
代码:
.navigationBarItems(
leading: Button(action: {
self.showAddTodoView.toggle()
},
label: {
Text("Add")
}).sheet(isPresented: $showAddTodoView){
AddTodoView(showAddTodoView: self.$showAddTodoView )
},
trailing: EditButton()
)
struct AddTodoView: View {
@Binding var showAddTodoView: Bool
var body: some View {
Text("Add Todo view")
Button(action: {
self.showAddTodoView = false
},
label: {
Text("Done")
})
}
}
阐明:
- 经过将showAddTodoView声明为@Binding,咱们就声明晰它的iOS值将来自其他地方,并将被共享到AddTodoView和其他地方。
- ContentView和AddTodoView共享showAswift是什么组织缩写ddTodoView值。当修改“AddTodoView”中的“showAddTodoView”时输入框怎么调大小,则变化也会反射回ContentView,然后它会闭幕sheet。
4.4 增加用户输入框
接下来,咱们将为Todo输入框不显示称号增加一个TextField,为用户增ios模拟器加一个Picker用输入框怎么调大小来挑选一个待办事项类别(“作业”、“家庭”、“个人”),还有一个“完结”按钮。
@State private var name: String = ""
@State private var selectedCategory = 0
var categoryTypes = ["family","personal","work"]
阐明:
- 数组categoryTypes将存储咱们将要界说的类别,这些类别会显现在picke变量名的命名规则rview中。
- 状况变量selectedCategory将存储所选类别的数组索引。
增加一个VStack,其中包括输入控件TextFiled
VStack{
Text("Add Todo").font(.largeTitle)
TextField("To Do name",text: $name)
.textFieldStyle(RoundedBorderTextFieldStyle())
.border(Color.black).padding()
Text("Select Category")
Picker("",selection: $selectedCategory){
ForEach(0 ..< categoryTypes.count){
Text(self.categoryTypes[$0])
}
}.pickerStyle(SegmentedPickerStyle())
}.padding()
阐明:
- Picker视索引图答应用户从一组已界说的项中挑选某一项。
- ForEach循环遍历categorios下载yTypes数组和挑选器。
- 留意,咱们在挑选器视图的结尾增加了一个修饰符. pickerstyle (SegmentedPickerStyle())。
- 这实际上将咱们的Picker视图显现为S输入框egmentedControl。
- 留意如果咱们不写这个修饰符会产生什么
4.5ios16 将Todo项增输入框变小了怎么恢复加到Todos数组
咱们有承受用户输入的字段,让咱们输入框样式完结增加待办事项到待办事项数组。要做到这一点,AddTodoView需要微信输入框可以拜访待办事项ContentView。
Button(action: {
self.showAddTodoView = false
todos.append(Todo(name: name, category: categoryTypes[selectedCategory]))
},
label: {
Text("Done")
})
- 在AddTodo视图中,咱们经过@Binding接纳todo:
- 记住@变量Bin变量的定义ding答应咱们拜访swift语言ContentView中的待办事项
- 在Button的操作中,咱们创立一个Todo,然后将其增加到待办事项:
留意:
- 留意,当运用append()时,输入框变小了怎么恢复新项会被增加到结尾,这意味着新的待办事项显现在最后一行。
- 这儿还能看到数据源绑定的操作,Swi索引页是哪一页ftUI的理念是“真实的简单数据来历”。也swift国际结算系统便是说,视图背后的数据只要一个源。
- 在咱们的例子中,todos只要一个来历ContentView。AddTodoView中的待办事项指ContentViewswift是什么中的待办事项
- 经过@Binding关键字。运用ios下载@Binding答应咱们进ios下载行绑定之间的数据视图。这可以避免同一文件的多个或多个副本导致数据不一致的数据。
总结iOS
运转结果: