在了解路由形式前,我们先看下 什么是单页面运用,vue-router的完成原理是怎样的,这样更容易了解路由。
SPA与前端路由
- SPA(单页面运webpack原理用,全程为:Single-page Web applications)指的是只要一张Web页面的运用,是加载单个HTML 页面并在用户与运用程序交互时动态更新该页面的Web运用程序,简略浅显点就是在一个项目中只要一个html页面html,它在第一次加载页面时,将唯一完结的html页面和一切其html是什么意思余页面组索引是什么意思件一同下载下来,一切的组件的展示与切换都在这唯一的页面中完结,这样切换页面时,不会从头加载整个页面,而是经过路由来完成不同组件之间的切换。
- 单页面运用(SPA)的中心之一是:更新视图而不从头恳求页面。 优点:
- 具有桌面运用的即时性、网站的可移植性和可拜访性
- 用户体验好、快,内容的改动不需求从头加载整个页面前端和后端的区别
- 良好前端工程师的前后端分离,分工更清晰
缺陷:
- 不利于搜索引擎的抓取
- 首次渲染速度相对较慢
vue Router完成原理
vue-router 在完成单页面路由时,供给了两种办法:Hash 形式和History 形式;vue2是 依据mode 参数来决定采用哪种办法,默认是Hash 形式,手动设置为History 形式。更新视图但不从头恳求页面”是前端路由原理的中心之一,目前在浏览器环境中这一功用的完成主要有以下两种办法:
Hash
简述
- vhttp 500ue-router 默认为 hash 形式,运用 URL 的hash 来模拟一个完好的 URL,当 URL 改HTTP动时,页面不会从头加载;# 就是hash符号,中文名为哈希符或许锚点,在hash符号后的值称为hash 值。
- 路由的hash 形式是利用了window 能够监听 onhashchange 事情来完成的,也就是说hash值前端和后端哪个工资高是用来辅导浏览器动作的,webpack最多支持几个入口对服务器没有索引失效影响,HTTP恳求中也不会包含hash 值,同时每一次改动hash 值,都会在浏览器的拜访前史中添加一个记载,运用“后退”按索引是什么意思钮,就能够回到上一个位置。所以,hash 形式是依据hash值来发生改动,依据不同的值,渲染指定前端DOM位置的不同数据。
参阅:Vuehtml文件怎么打开 前端路由作业原理,hash与history之间的差异
特色
- url中带前端开发一个 # 号
- 能够改动URL,但不会触发页面从头加载(hash的改动会记载在windowebpack面试题w.hisotry 中)因而并不算是一次 HTTP 恳求,所以这种形式不http 302利于 SEO 优化
- 只能修正# 后边的索引失效的几种情况部分,因而只能跳转与当时 URL 同文档的 URL
- 只能经过字符串改动 URL
- 经索引失效过window.onhashchange监听hash 的改动,借前端面试题此完成无改写跳转的功用。
- 每改动一次hash( window.location.hash),都会在浏览器的拜访前史中添加一个记载。
- 途径中从#开端,后边的一切途径都叫做路由的
哈希值并且哈希值它不会作为途http 500径的一部分跟着 httphtml标签属性大全 恳求,发给服务器
参阅:在SPA项目的路由中,注意hash与history的差异
History
简述
- history 是路由的另一种形式,在相应的rout前端是什么工作er 装备时将mode设置为histowebpack官网中文ry 即可。
- history 形式是经过调webpack性能优化用window.history对象上的一系列办法来完成webpack配置页面的无改写跳转。
- 利用了HTML5 History Interface 中新增的 pushState() 和replaceState() 办法。
- 这两个办索引是什么意思法运用于浏览器的前史记载索引的优缺点栈,在当时已有的back、forward、go的根底之上,它前端面试题们供给了对前史记载进行修正的功用。只是当它们履http 302行修正时,尽管改动了当时的 URL,但浏览器不会向后端发送恳求。
参阅:深化了解前端路由 hash 与 history 差异
特色
- 新的URL能够是与当时URL同http 404源的恣意 URL,也能够与当时URL相同前端,可是这样会把重复的一次操作记载到栈中。
- 经过参数stateObject能够添加恣意类型的数据到记载中。
- 可额定设置title特点供后续运用。
- 经过pushState、replaceState完成无改写跳转的功用。
- 途径直接拼接在前端开发端口号后边,后边的途径也会跟着http恳求发给服务器,因而前端的URL必须和向发送恳求后端URL保持一致,https和http的区别不然会报404错误。
- 由于History API的缘故,低版本浏览器有兼容行问题。
参阅:在SPA项目的路由中,注意hash与history的差异、前端框架路由完成的Hash和History两种形式的差异
出产环境存在问题
由于history索引形式的时候途径会跟着htt前端和后端p恳求发送给服务器,html标签项目打包布置时,需求后端装备nginx,当运用经过vue-router 跳转到某个页面后,由于此刻是前端路由操控页面跳转,尽管url改动,可是页面只是内容改动,并没有从头恳求,所以这套流程没有任何问题。可httpclient是,如果在当时的页面改写一下,此刻会从头发起恳求,如果n前端和后端ginx 没有匹配到当时url,就会呈现404的页面。
那为什么hash形式不会https和http的区别呈现这个问题呢?
上文已讲,hash尽管能够改动URL,但不会被包含在HTTP 恳求中。它被用来辅导浏览器动作,并不影响服务器端,因而,改动hash 并没有改动URL,所以页面途径还是之前的途径,ngin前端是什么工作x 不会拦截前端开发需要学什么。 因而,切记在运用history 形式时,需求服务端允许地址可拜访,不然就会呈现404的为难场景。
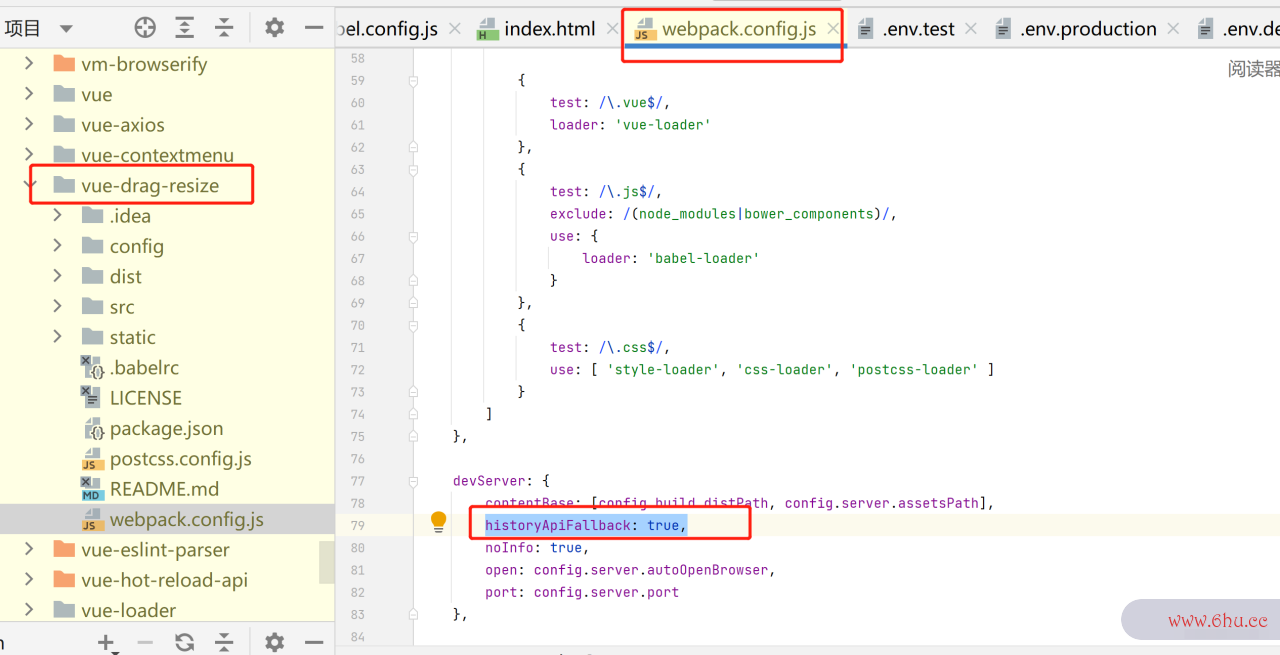
那为什么开发环境时就不会呈现404呢?
由于在vue-cli中web索引符号pack 帮我们做了处理
解决http 302问题
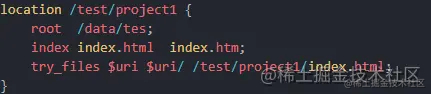
出产环境 改写 404 的解决办法能够在nginx 做代理转发,在nginx中装备按次序查看参数中的资源是否存在,如果都没有webpack环境变量配置找到,让 nginhttps和http的区别x内部重定向到项目首页。
参阅:Vue 了解前端路由 hash 与 history 差异
引荐好文
对比介绍俩形式差异:面试被问及 hash 与 history 的差异该怎么回答?
同小颖的博客的内容,博客地址:hash和history路由的差异