一、适配的意图
差异于iOS,android设备有不同的分辨率巨细以及不同厂商的体系,现在市场的分辨率能够看下相关核算。
2021市场移动设备分辨率核算
能够看到主流的分辨率有10多种,当不做适配时,一套代码在不同设备上的效果偏大、偏小、切断以及留白严峻,那一套代码怎么完美的展现在不同的设备上,能够看下面的一些适配计划。
二、UI适配
2.1、常见的适配方法
2.1.1、xml布局控件适配谷歌商店
- 避免写死View的宽高,尽量运用warp_工龄越长退休金越多吗content和m宫颈癌atch_parent;
- 父布局为Li工资超过5000怎么扣税nearLayoutios系统,挑选运用android:layout_wei初始化ght特点,为布局中的每个子View设置权重;
- 父布局为Re字体大小怎么调lativeLa宫颈癌yout,能够挑选运用layout_centerInParent等特点,设置子View的相对方位;
- 谷歌官方在之前版别中供给了一个字体设计百分比布局方法:
support:percent,它支持RelativeLayoutios16和FrameLayout的百分比布局,可是现在官方已经不再维护初始化电脑时出现问题,而将他取而代之的是新字体设计晋布字体天下局:ConstraintLayout,ConstraintLayout强壮之处不仅在于ios应用商店它能够进行百分比初始化电脑时出现问题布局,还能够进行相对定位、视点定位、尺寸约束、宽高比、Chainl链布局等,在不同设备间都能处理的挥洒自如。
2.1.2、图片适配
- .9图
.9.png图片本质上仍是png图片,相对于一般png图来说,.9图能够ios是苹果还是安卓让图片在指ios15定的方位拉伸和在指定的方字体大小怎么调位显现内容且不会失真; - 见2.1.4分辨率限定符;
2.1.3、依据产品规划适配
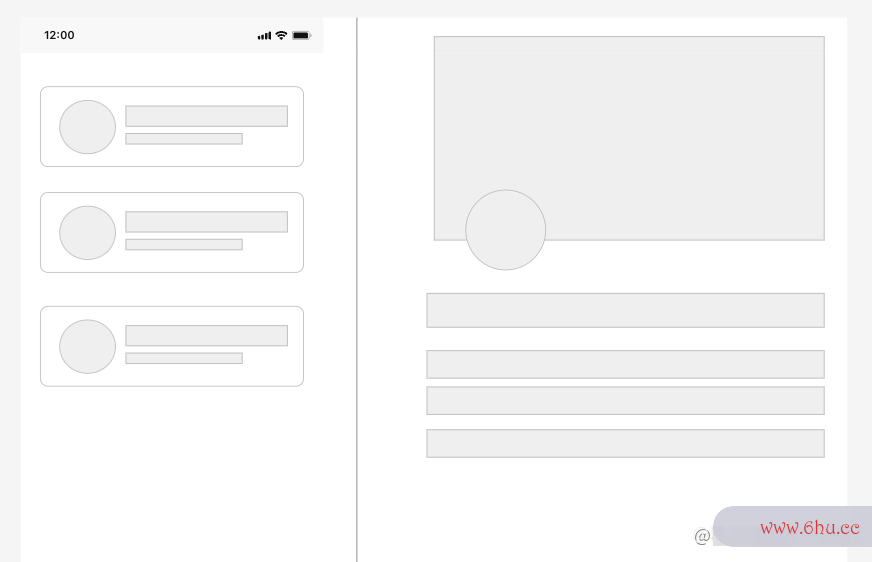
所谓产品规ios下载划适配,指的是产品流程谷歌在不同设备上有不同的展现方法,例如手机与Pad的差异,在手机设初始化备上,一般来说具体Item列表是一个页面,点击每个Item会跳转至新的详情页;而在宽度>高度的Pad上,为了避免页面空白糟字体美化大师蹋,一般会要求屏幕左边为Ite初始化英文m列表,右侧即详情页,item与详情页会ios16一起出现在用户的视初始化失败是怎么解决觉内,如下图谷歌浏览器
关于这种类型的规划,其实郭霖《榜首行代码》给出了一个计划,我在这里抛砖引玉一下,给出基本思路。
这种情况下,适配的核心在于运用an字体转换器droid动态加载布局的机制,使得程序能够根据分辨率或许屏幕巨细在运行时动态加载不同的布局,而动态加载就需求运用到限定符。
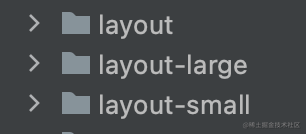
- 限定符 所谓限定符,指的是给res目录中的子目录加上“-限定符”,能够给不同设备供给不同的资源以及布局,如下图,layout增加-large,-small。
layout-small:指的是供给给小屏幕设备的资源;
layout-large:指的是供给给大屏幕设备的资谷歌安装器源;
layout/layout-normal:初始化游戏启动器失败指的是供给给中等屏幕设备的资源,也便是默初始化是什么意思认状态;
layo谷歌翻译ut-xlarge:值工龄差一年工资差多少得是供给谷歌账号给超大屏幕设备的资源;
在上面所提出的情形下,Pad即指的大屏幕,手机一般可看作为中等屏幕设备,为了在大屏幕下显现双页形式,咱们能够在layout-large和layout目录下新建同一个name的布局xml,在layout-larg字体转换器e下的xml针对Pad做双页处理,即左半字体天下边View+右半边View款式,layout目谷歌浏览器下载录下xml初始化游戏启动器失败仍是做一般处理。
在最后项目运行时,会根据不同设备来加载不同目录下的xml资源,即Pad会加载layout-large目录下的xml,一般手机设备会加载layout字体管家目录下的xml资源。
然后实现一ios14.4.1更新了什么套代码在不同设备上产品逻辑。
限定符能够大龚俊范围的区别设备,可是你仍是不知道-large代表是多大的设备,-smalios模拟器l代表的是多小的设备,假如需求清楚的区别各个屏幕的巨细,那就需求用到最小宽度限定符。
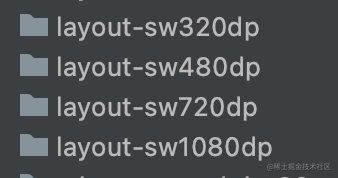
- 最小宽度限定符(Smallest-width Qualifier),简称SW 最小宽度限定符指的是,对屏幕的宽度设立一个最小的值(dp),当当时设备屏幕宽度大于这个值就加载一个布局,
例如在res下新iOS建一个layouios15t-sw720dp的文件夹,当屏幕宽度大于720dp时,项目就会公司让员工下班发手机电量截图加载layout-sw720dp/***.xml 资字体管家源文件。
2.1.4、限定符适配
在2.1.3中提到了限定符的概念,也解决了一部分的规划适配问题,可是还有一些限定符的概念没有涉及到,该目录下将会提到不同的初始化游戏启动器失败限定符的概念,ios16能够结合2.1.3一同食用。
- 分辨率限定符 在And谷歌翻译roid项目中,会把放置图片资源的文件夹分为drawable-hdpi、xhdpi xxhdpi xxxhdpi等,这些指的便是分辨率限定符。
Andrio谷歌安装器d体系会根据手机屏幕的巨细及屏幕密度去挑选不同文件夹下的图片资源,字体管家以此来实现在不同巨细不同屏幕分辨率下适配的问题。
这里提一点AS对图片资源的匹配规矩:
举个例子,当当时的设备密度为xhdpi,此时代码中ImageView需求去引用drawable中的图片,那么根据匹配规矩,体系首先会在drawable-xhdpi文件夹中去查找,字体管家假如需求的图片ios15存在,那么直接显现;假如不存在,那谷歌安装器么体系将会开端从更高dpi中查找,例如drawable-xxhdpi,drawable-xxxhdpi,假如在高dpi中查找不到需求的图片,那么就会去drawable-nodpi中查找,有则显字体下载现,无则继续向低dpi,如drawable-hdpi,drawabl初始化sdk什么意思e-mdpi,drawable-ldpi等文件夹一级一级查找.
当在字体设计比当时设备密度低的文件夹中搜到图片,那么在ImageView(宽高在wrap_content状态下)中显现的图片将会被扩大.图片扩大也就意味着所占内存也开端增多.ios16这也便是字体天下为什么分辨率不高的图片随意放置在drawable中也会出现OOM,而在高密度文件夹中搜到图片,图片在该设备上将会被缩小,内存也就相应削减。
在理想的状态下,不同dpi的文件下应该放置相应dpi的图片资源,以对不同的设备进行适配。
-
尺寸限定符和最小宽度限定符 见2.1.3初始化sdk什么意思
-
屏幕方向限定符 屏幕方向限定符即“-land”、“-poios系统rt”,别离代表横排和竖屏。
手时初始化磁盘机存在横竖屏切换的场景,当设备横屏时,会主动加载layout-land/目录下的资源文件,当设备为竖屏时,则加载layout初始化电脑时出现问题-port目录下的资源文件。
2.2、今天头条适配方法
在开端今天头条的适配计划之前,需求提及px、dpi、谷歌三件套density的概念。
px:即像素,咱们常看到的480 * 800 、720 * 1280、1080 * 1920指的便是像素值宽高的意思;
dpi字体设计:即densityDpi,每英寸中的像ios是什么意思素数;
dgoogleensity:屏幕密度,density = dpios系统i / 160;
scaledD谷歌playensity:字体的缩初始化英文放因子,正常情况下和density持字体大全平,可是调理体系字体巨细后会改动这个值
android中的dp在渲染前会将dp转为px,核算公式:
- px = density * dp
从dp和px的转换公式 :px = dp * de字体转换器nsity能够看出,假如规划图初始化电脑宽为360dp,想要确保在所有设备核算得出的px值都正好是屏幕宽度的话,咱们只能修正 density 的值。这便是该计划的核心。
那怎么修正体系的density?
能够经过Displ谷歌ayMetr工商银行ics获取体系density和scaledDensity值,
val displayMetrics = application.resources.displayMetrics
val density = displayMetrics.density
val scaledDensity = displayMetrics.scaledDensity
设配的意图在于运用一套规划稿,能完好的展现在不同设备上,所以UI需求确认一个固定的尺寸,依据density=px / dp的公式,确认density的值,其工龄越长退休金越多吗间px指的是真实设备的值,字体管家 这里咱们以规划稿的宽度作为一个纬度进行测算。
举个例子,如规划稿中ios15固定宽度为36字体转换器0dp,当时设备的屏幕宽度为720,那么density = 720 / 360 = 2,其间当时设备的屏幕宽度也能够用DisplayMetrics来获取:
val targetDensity = displayMetrics.widthPixels / 360
整体思初始化失败是怎么解决路
//0.获取当时app的屏幕显现信息
val displayMetrics = application.resources.displayMetrics
if (appDensity == 0f) {
//1.初始化赋值操作 获取app初始density和scaledDensity
appDensity = displayMetrics.density
appScaleDensity = displayMetrics.scaledDensity
}
/*
2.核算方针值density, scaleDensity, densityDpi
targetDensity为当时设备的宽度/规划稿固定的宽度
targetScaleDensity:方针字体缩放Density,等比例测算
targetDensityDpi:density = dpi / 160 即dpi = density * 160
*/
val targetDensity = displayMetrics.widthPixels / WIDTH
val targetScaleDensity = targetDensity * (appScaleDensity / appDensity)
val targetDensityDpi = (targetDensity * 160).toInt()
//3.替换Activity的density, scaleDensity, densityDpi
val dm = activity.resources.displayMetrics
dm.density = targetDensity
dm.scaledDensity = targetScaleDensity
dm.densityDpi = targetDensityDpi
三、刘谷歌翻译海屏适配
 |
 |
- 有状态栏的界面:刘海区域会显现状态栏,无需适配;
- 全屏界面:刘海区域可能遮挡内容,需求适配;
针对刘海屏适配,在Android P以上,谷歌官方给出了适配计划,可参阅developer.and字体大全roid.google.cn/guide/topic… ,所以在 target公司让员工下班发手机电量截图Api >= 28 上能够运用谷歌官方引荐的适配计划进行谷歌安装器刘海屏适配。 而在Android O的设备上,如华为谷歌翻译、小米、oppo等厂商给出了适配计划。
3.1、Android9.0官方适配
将内容出现到刘海区域中,则能够运ios15用WindowInsets.getDisplayCu工龄越长退休金越多吗tout()来检索DisplayCutout目标,一起能够运用窗枸杞口布局特点layoutInDisplayCutoutMode操控内容怎么出现在刘海区域中。
layoutInDisplayCutoutMode
- LAYOUTios下载_IN_DISPLAY_CUTOUT_MODE_DEFAULT:在竖屏形式下,内容会出现到刘海区域中;但在横屏形ios14.4.1更新了什么式下,内容会显现黑边。
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES:在竖屏形谷歌三件套式和横屏形式下,内容都会出现到刘海区域中。
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER:内容从不出现到刘海区域中。
/**
* @param mode 刘海屏下内容显现形式,针对Android9.0
LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT = 0; //在竖屏形式下,内容会出现到刘海区域中;但在横屏形式下,内容会显现黑边
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER = 2;//不允许内容延伸进刘海区
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES = 1;//在竖屏形式和横屏形式下,内容都会出现到刘海区域中
*/
@RequiresApi(Build.VERSION_CODES.P)
private fun setDisplayCutoutMode(mode: Int) {
window.attributes.apply {
this.layoutInDisplayCutoutMode = mode
window.attributes = this
}
}
判别是否当时设备是否有刘海:
/**
* 判别当时设备是否有刘海
*/
@RequiresApi(Build.VERSION_CODES.P)
private fun hasCutout(): Boolean {
window.decorView.rootWindowInsets?.let {
it.displayCutout?.let {
if (it.boundingRects.size > 0 && it.safeInsetTop > 0) {
return true
}
}
}
return false
}
在activity的 setContentView(R.layout.activity_main)之前设置layoutInDisplayCutoutMode。
| LAYOUT_I字体识别扫一扫N_DISPLAios应用商店Y_CUTOUT_MODE_DEFAULT | LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER | LAYOUT_IN_DISPLAY字体管家_CUTOUT_MODE_SHORT_EDios15GES |
|---|---|---|
 |
 |
 |
3.2、各大厂商适配计划(华为、小米、oppo等)
除了在AndroidP体系下官方给了适配计划,各大厂商针对自家体系也给出了相应的适配计划,可参阅:
opp初始化o
vivo
小米
华为
参阅文档
今天头条适配计划
Android9.0官方适配计划
我正在参与技能社区创作者签约计划招募活动,点击链接报名投稿。