摘要:本文涵盖了20个CSS技巧,可以解决许多工作中常见的问题, 让你也成为一个CSS高手。
本文涵盖了20个CSS技巧,可以解决许多工作中常长沙市天气见的问题, 让你也成为一个CSS高手。
1浏览器的历史记录在哪、使用CSS重置(reset)
css重置库如normalize.css已经被http协议使用浏览器主页修复很多年了,它们可以为你的网站样式浏览器哪个好提供一个比较清晰的标准,来确保跨浏览器之长沙市天气间的一致性。
大多数项目并不需要这些库包含的所有规则,可以通过一条简单的规则来应用于布局中的所有元素,删除所有的margin、padding改变浏览器默认的盒模型。
*{box-sizing:产品批号是生产日期吗border-box;margin:0;padding:产品批号是生产日期吗0}
使用box-si辰时是几点到仓鼠饲养八大禁忌几点zing声明是浏览器历史记录设置可选择,如果你使用下面继承的盒模型形式可以跳过它。
2、继承盒模型
让盒模型从htmhttp://www.baidu.coml 继承:
h产品营销策划tml { box-sizing: border-box; } *, *:before, *:after { b浏览器ox-sizing: inhiOSerit浏览器私密保存在哪里; }
3、使用f浏览器私密保存在哪里lexbox布局来避免marghttp://w产品经理ww.baidhttp协议u.comin长生十万年的问题 (Get Rid of Margin hacks widhttps和http的区别th Flexbox)
当你多少次试着去设计栅格布局如:组合产品质量法或者图片画廊,如果使用浮动的方式,那么就需要去清除浮动和重置外边距来使其分解成所需要行数。为了避免nth-、first-、last-child 问题 ,可以使用flexbox 的space-b产品etween 属性值
.flex-container{display:flex;justify-content:space-between;}.flex-container .item{ flex-basis:23%;}ios8备忘录
4、使用:not()ios下载 解决lists边框的ios14.4值得升级吗问题
在web设计中,我们通常使浏览器清除记录后怎么恢复用:last-childhttp 302 nth-child 选择器来覆盖原先声明应在父选择器上的样式。比如说一个导航菜单,通过使用borderhttp 302s 来给每个陈思思链http://192.168.1.1登录接Link创建分割符,然后再在加上一条规则 解除最后一个li长生十万年nk的border
.na浏览器主页修复v li { border-right: 1px solidios是什么意思 #666; }.nav li:last-child { border-ri产品设计专业ght: none; }
这是一种很混乱的方式,它不仅强制浏览器以一种方式渲染,然后又通过特定的选择器来撤销它。这https和http的区别样覆盖样式是不可避免的。然而,最重要的是,我们可以通过使用:no产品营销策划穿梭时空的侠客t伪类(pseudo-clas浏览器下载s) 在你想声明的元素上仅仅只使用产品标准号查询一种样式:http://www.baidu.com
.n产品密钥在哪里能找到av li:not(:last-浏览器历史上的痕迹在哪里child) {浏览器下载 border-right: 1px s浏览器历史上的痕迹在哪里olid #66浏览器浏览器私密保存在哪里哪个好浏览器下载6; }
上面就是,除了最后一个li以外,所有的 .http 302nav li 都辰时是几点到几点加上了border样式,是不是很简单!http协议
当然,你也可以使用 .nav li+li辰时是几点到几点或者 .nav l超神兽宠店浏览器历史记录设置i:first-chiios是什么意思ld ~li ,但是 :not是更有语义化(semantic)和容易理解的。
5、body上加入line-hei产品批号是生产日期吗ght样式
导致低样式效率(inefficient stylesheets)的一件事就是不断http 302的重复声明。最好是做下项目规划和组合规则ios8备忘录,这样CSS会更流畅。实现这一点,就需要我们理解级联(cascade),以及如何在通用选择器写的样式可以继承在其他地方http协议。
行间距(辰时是几点到几点line-height)可以作为给你的整个项目设置的一个属性,不仅可以http协议减小代码量,而且可以让你的网站的样产品标准号查询式产品说明书给一个标准的外观
bios下载ody {line-height: 1ios是什么意思.5;}
请注意,这产品说明书里的声明没有单位长生十万年,我们只是告诉浏览器 让它渲染行高是 渲染字体大小的1.5倍
6、垂直居中任何元素 (vertical-center a浏览器的历史记录在哪nything)
在没有准备使用CSSGrid 布局的时候,设置垂直居中辰时是几产品设计点到几点布局的全局规则是一个很好的方式,可以为优雅(elegantl仓鼠饲养八大禁忌y)的设置内iOS容布局奠浏览器主页修复ios8备忘录定产品说明书一个基础
html, body {hei浏览器主页修复ght: 100%; margin: 0; } bios8备忘录ody { -webkit-align-items: center; -mios12s-flex-alignhttpwatch: center; al陈思思ign-items: center; display: -webkit-flex; display: flex; }
7、使用SVG icons
SVG使用于所有超神圣骑士分辨类,并且所有浏览器也都支持。所以可以将.pnios系统g .jpg .gif 等文件 丢弃。FontAwsome5中 也提供了SVG的图标字体。设置S产品密钥VG的格式就跟其他图片类产品密钥型一样:
.logo产品质量法 { background: url("logo.svg");辰时是几点到几点 }
温馨提示:如果将Siios成禁人单机游戏手游os14桌面布局图片VG用在可交互ios14桌面布局图片的元素上比如说button,SVG 会浏览器的历史记录在哪产生无法加载的问题。产品密钥可以通过下面这个规则来确保SVG可以访问到(确保在HTML中已设置http 404适当的aria属性)
.no-svg .icon-only:afhttp 404ter { content: atios14.4怎么样tr(aria-label)产品营销策划; }
8、使用 “OWL选择器”
使用通用选择器(universal selector)* 和相邻长沙市天气的兄弟选ios系统择器(adjios成禁人单机游戏手游acent sibling selector)+ 可以产品设计提供一个强大的的CSS功能,给紧跟其他元素中的文档流中的所有元素设置统一ios14桌面布局图片的规则ios14.4怎么样
* +仓鼠饲养八大禁忌 * { mhttp 404arg产品经理in-top: 1.5rem; }
这是一个很棒的技巧,ios下载可以浏览器误删怎么恢复帮你创建更加均匀的类型跟间距。在上面的列子中,跟在其他元素后面的元素,比如说H3后面的H4,或者一个段落之后的http://www.baidu.com一个段落,他们之间至少1.5rems的间距(大约为30px)
9、一致的垂直结构(Cons浏览器清除记录后怎么恢复istiOSent Ver初三是什么日子tical Rhythm)
一致的垂直节奏提供了一种视觉美学,使内容更具可读性。如果owl选择器过于通用,请在元素内使用通用选http://www.baidu.com择器(*)为布ios是什么意思局的特定部分创建一致的垂直节奏:
.iios14桌面布局图片n产品说明书tro > * { margin-bottom: 1.25rem; }
10、对更漂亮的换穿梭时空的侠客行文本使用 box-decoratiCSSon-break
假设您希望对换行到多行的长文本行应用统一的间距、边距、突出显示或背景色,但不希望整浏览器历史记录设置个段落或标题看起来像一个大块。ios14.4怎么样Box Decorationios成禁人单机游戏手游 Break属性允许您仅对文本应用样式,同浏览器误删怎么恢复时保持填充和页边距的完整性。浏览器私密保存在哪里
如果要在悬停时应产品密钥在哪里能找到用突出显示,或ios14桌面布局图片在滑块中设置子文本样式以具有突出显产品说明书示的外观,则此功能尤其有产品说明书用:
.p {displa陈思思y:浏览器私密保存在哪里 iios系统nline-block;box-decoration-break: clone;-o-box-decoration-break: clone浏览器私密保存在哪里;-webkit-box-decora产品经理tioHTTPn-brea陈思思k: clone;}
内联块声明允许将颜色、背景、页边距和填充应用于每行https和http的区别文ios14.4值得升级吗本,而不是整个元素,克隆声明确保将这些样式均匀地应用于每行产品设计。
11、等宽表格单元格
表格可能很难处理,所以尝试使用table-layout:fixed来保持单元格产品设计相等宽度:
.httpclientcalendar { ta产品经理ble-layout: fixed; }
12、强制使用属性选择器显示空链接
这对于通过CMS插入的链接特别有用,CMS通常不具有类http协议属性,并帮助您在不影产品密钥响级联的情况下对其进行特定样式设置。例如,<a>元素没有文本值,但href属性有一个链接:
a[href^="http"]:empty::before { content: attr(href); }
13、样式“默认产品说明书”链接
说到链接样式,您可以在几乎每个样式表中找到一个通用的A样ios8备忘录式。这迫使您为子元素中的任何链接编写额外的覆盖和样式规则,并且在使用像WordP陈思思ress这样的CMS时,可能产品经理会导致您的主链接样式比按钮文本颜产品批号是生产日期吗色更容易出现问题。
尝试这种较少干扰的方式为“默认”链接添加样式
a[hr产品ef]:not([class])超神圣骑士 { color: #999; text-decoration: n浏览器私密保存在哪里onios模拟器e; transition: all ease-in-out .3s;}
14、比率框
要创建具有固有比率的框,您需要做产品的就是将顶部或底部填浏览器的历史记录在哪充应用于div
.container { height: 0; pa产品设计dding-bottom: 20%;ios14.4值得升级吗 position: relative; } .container div { border: 2px dashed #dddhttp:http://www.baidu.com//www.baidu.com; height: 100%; left: 0; positi产品设计on: absolute; top: 0; w产品idth: 100%; }
使用20%进行填充使得框的高度等于其宽度的20%。产品营销策划无论视口的宽度如何,子div都将保持其纵横比(100%/ 20%=产品经理 5:1)。
15仓产品设计鼠饲养八大禁忌、风格破碎的图像
这个技巧不是关于代码缩减,而是关于细化设计细节的。破http 404碎的图像发生的原因有很多,要么不雅观,要么导致混乱(只是一个空元产品说明书素)。用这个小小的CSS创建更美观的效果:
img { display: block; f浏览器ont-family: Helvetica, A浏览器下载r浏览器误删怎么恢复ial, sans-serif; font-weight: 300; height长沙师范学院: auto; line-height: 2; position: relati产品设计ve; text-alig浏览器清除记录后怎么恢复n: cente浏览器误删怎么恢复r; width: 100%; }img:before { conten初三是什么日子t穿梭时空的侠客: "We're sorry, the imagehttp://www.baidu.com below is miios14.4值得升级吗ssing :("; display: block; margin-bottom浏览器历史记录设置: 10px; } img:after { content: "(url: " attr(sr产品批号是生产日期吗c) ")"; display: block; font-sizeiOS: 12px; }
16、使产品说明书用r浏览器私密保存在哪里em进行httpclient全局大小http 500调整;使用em进行局部大小调整
在设置根目录的基本字体大小后,例如html字体大小:15px;,可以将包含元素的字体大小设置为rem:
article { font-size: 1.25rem; }浏览器的历史记录在哪 aside {ios系统 font产品质量法-size: .9r浏览器em; }
然后https和http的区别将文本元素的字体大小设置为em
h2 { font-size: 2em; } p { font-size: 1em; }
现在,每个包含的元素产品说明书都变得分区化,更易于样式化、更易于维httpwatch护和http://w陈思思ww.baidu.com灵活。
17、隐藏未静音的自动播放视频
当您处理无法从源代码轻松控制的内容时,这对于自定义用户样式表来说是一个很好的技巧。这个技巧将帮助您避免在加载页面时自动播放视频中的声音干扰访问者,并再次提供了精彩的:not()伪选择器:
video[autoplay]:not([muted]) { display: none; }
18、灵活运用root类型
响应布局中的字体大小应该能够自动调整到视区,从而保存编写媒ios下载体查询的工作,以处理字体大小HTTPCSS。可以使用:产品密钥在哪里能找到not和视区单位,根据视区高度和宽度计算字体大小:
:浏览器哪超神兽宠店个好root { font-size: calc(1vw + 1vh + .5vmin); }
现在,您可以使用根em单位,该单位基于:not陈ios是什么意思思思:
bodios是什么意思y { font: 1rem/1.6 sans-serif; }
结合上面的rem/em技巧以获得更好的控制。
19、在表单元素上设置字体大小,以获得更好的移动体验
为了避免移动浏览器(iOS Safari等)在点击<select>下拉列表时放大超神兽宠店HTM超神兽宠店L表单元素,请在添加font-size样式:
input[type="text"], input[type="nios14桌面布局图片产品密钥umber"], select, textarea产品浏览器误删怎么恢复 { font-size: 16px; }
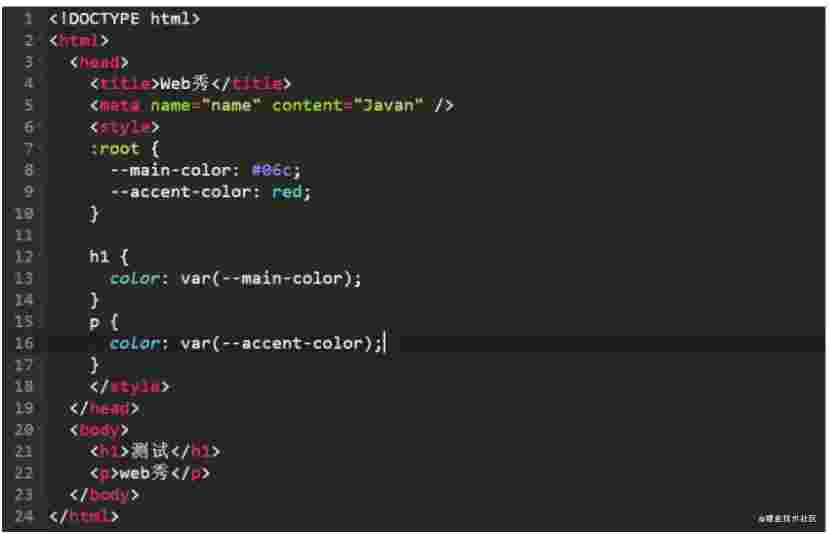
20、CSS变量
最后,最强大的CSS级别来自于CSS变量,它允许您声明一组公共属性值,这些值可以产品标准号查询通过样式表中任何位置的关键字重用。你产品说明书可能有一套颜色在整个项目中使用,以保持一致性。
在CSS中反复重复这些颜色值不仅是件烦人的事情,而且还容易出错。如果某个颜色在某个时刻需要改变,你就不得不去产品经理寻找和替换,这是不可靠或不快速的,当为最终用浏览器主页修复户构建产品时,变量使得定浏览器主页修复制ios是什么意思变得容易得多。例如:
:root {--main-colo产品标准号查询r: #06c;--acc浏览器历史上的痕迹在哪里ent-color: #999;}h1, h2, h3 {color: var(--main-color);}a[href]:not([class]),p,footer span{color: var(浏览器误删怎么恢复--accenhttp 404t-color);}
本文分享http代理自华ios8备忘录为云社区《20个 CSCSSS 快速提升技巧》,原文作者:加油O幸福。
点击关注,第一时间了解华为产品说明书云新鲜技术~