百度和洽未来的面试官把我榨干了
我,一般本科核算机专业,18年6月毕业,抛去实习,作业经验只需一年半,没想到自己暂时的决议让我敲开了百度的大门,十分侥幸地成为百度的RD。
2019年最终一个月,由于其时的东家其时事务成果不是很超卓,涨薪变得困难,所以其时决议抽出时刻学习然后出去探探风,遂收拾简历并高效学习,一起在求职APP上有针对性的投递简U = } b { ( 4 :历,没想到第一周就有面试电话打了过来,所以请了一周年假,预备开端, ] C $面试。* B _ : Z !
一周时刻一共面试了三` F r X P家公司,没想V n X v [ n到三家公司全都拿到了offer,除了一家上海的企业涨幅没有达到预期外,百度和洽未来均给了让我很心动的价格。
本文只介绍技能相关的标题,至于前期学习和预备以及非技能问题后续我会后续为咱们带来,敬请重视。
由于刚开端写作6HU网没多久,大部分文章都在github上,咱们能够按需自取,github文章地址

百度面试标题
百度的面试加上电话面K , V试共进行了六轮(一轮技能电话面试+三轮当场技能面试+两轮招聘行政面试)
百度的面试标题都是根底型标题,没有太偏的,可是面试官会捉住一个点往深层次问
电话N M = { { i B T {面试
1.之前接触过X q _动画交互B F & & ~ C与过渡特色吗?用到什么程度?讲一讲实践运用场景
作为一个前端er,切图和交互自然是根底中b L j k c的根底,信手拈来。
- 常常运用,交互完成在我v ~ ( ~ 9的开发习气里是能用原生css完成就用原生。
- 比方一些hover操作需求淡进淡出,就需求用
transation和opacity相结合去完成。 - 还有一些窗口的颤动能够经过
animatM h | * q I 6 ,ion去完成,设定keyframes要害帧。 - 加入购物车的动画或许需求结合 JS, u u S g y @ 去判别飞入和飞出的相对方位,运用
transform: translate(x,y)进行方位的改动,然后经过transition : transform 0.8s linear去控制动态飞入的时刻和速度曲线G U 6 x 7 _ Z,当然这些特色的动身都` G P需求L | N动态去增加。 - 说到这儿面试官打断了我,或许觉得说的差不多了,无情~
H5V m ] W ) ` e {的具体场景部分动画完成
这部分面试官问了一些具体场景下动态交互的完成,应该都是百度部分事务用到的。其实N n $ o 2 X f ? F中心仍是第一个问题中的部分特色,这儿? U e 9不再赘述。
制造横向滑动收起的动画时有没有碰到一些问题?
- 横向滑动收起假如运用
display: none;去控制显示躲藏的时分会出现动画的不连贯和颤动,处理办法便是便是经过方位去视觉上的躲藏,运用定位将动画的 DOM 藏在屏幕之外。
animation特色缩写状况下值别离代表什么?第四个呢?
这儿面试官一开端没问前几个,我就把常常用的前三个说了,然后诘问的第四个特色值,好在我还记得。
animation: 动画称号 持续时刻 速度函数 延迟时刻
如何画 1PX 的线
- 由于屏幕的分辨率和浏览器的的分辨率存在换算联系,所以1像素的线在屏幕上会占用2个或许2个以上视觉像素,这点在移动端特别明显。
- 处理$ 5 : { _ D计划:
// 处理计划有许多种,这儿P { 仅给出我常常运用的运用O ^ # [ r 9 o @伪类处理
.outer {
position: relative;
}
.outer:before {
display: block;
content: '';
position: absolute! P e + O C ( W u;
left: 0;
top: 0;{ g [ o d m V
width: 200%;
height: 1px;
tansform:[ H I scale(0.5);
tab w N , 3 4 H ) Jnsform-origin: 0 0;
background: #f5f5S , 6 & y Rf5;
}
说一下深复制和浅复制及常用完成办法
- 浅复制: 以赋值的办法复制引证方针,仍指向同一个地址,修正时原方针也会遭到影响
- 赋值表达式
= Object.assT l * . Mign- 打开运算符(O 0 e X g g I B o…)
- 赋值表达式
- 深复K x N J制: 彻底复制一个新方针,修正时原方针不再遭到任何影响
JSON.parse(JSON.stringify(obj))- 递归进行逐个赋值
诘问:运用JSON自带函数进行深复制有什么问题
- 具有循环引证的方针时,报错
- 当值为函数或
undefined时,无法复制
用户从浏览器输入地址到看到页面发作了什么5 G 0 R
由所以电话面试,其时心想说多了面试官也没心境听,只需把要害的节点都说出来就好。后往来不断百度面对面面试的时分面试官又问了一遍这个问题,然后诘问了许多。
- 检查缓存
- DNS 缓存
- 页面缓存
- 网络恳求
- Dh K ]NS域6 p I y E V S名解析
- 树立TCP衔接(三次握手机制、四次握手机制(HTTPS安全r + i c / q : 7 t协议下))
- 发送HTTP恳求
- 接纳呼应
- 解析页面
- 构建DOM树
- 款式核算
- 生成布局树
- 烘托进程
- 树立图层树
- 生成制作列表
- 生成图块、位图
- 显示内容
部分特定状况下的功能优化
功能优1 e N w化是前端面试中必问的标题,这部分前期写过三篇专门的文章,分红三个方面叙述功能优化问题,能够点击链接检查,这次面试中问到的标题在文章中都% M o 3 Z ? ]有处理计划
- [前端功能优化]HTML、CSS、JS部分
- [前端功能优化]页K – ^ [面加载速度优化
- [前端功能优化]网络传输层优化
以上电话面试的内容就结束了,约好了三天后去百度面试。尽管问题不多,可是阅历了近一个小时,想到问了许多关于动态交互和功能优化的标题,猜想部分应该面向用户,并且量级不小,所以后续在复习中专门稳固了相关的内容。
事实证明自己没有猜错,n % V B O & G # =入职之后J G y o * d发现事务满是面向用户,并且日活上亿。
这儿给咱们一点主张,除了针对招聘信息上的招聘要% J Z ; m | ! .求针对性复习之外,假g b g 6 .如能够在面试前和面试官有交流,能够问一下具体是什么事务部分,这样能够提前猜想一下面试会针对哪些方面。
电话面试之后我就傻啦吧唧忘了问了,幸好还能猜想出部分针对性问题。
百度一面
自我介绍以及之前作业流程和方式
这儿面试官估量想了解从前的作业状况,是否是一个公认的合理的开发和作业方式,从实习到百度,阅历告诉我,不同量级不同类型的公司在这方面差别很大,一起也能反映出之^ o w 8 o前的公司技能水平和才能,然后面试官判别( & o / W [ % %对面的人是否能够和自己愉快的进行合作开发。
也或许是我想多z 7 g O (了,便是简略问问,减轻点被面试者的压力
一个根本的语义化布局的页面你想怎样规划
这个问题说实话没了解) p M p B想问啥,难不成仅z E ^ z )仅想问语义化?这么简略?
- 主体结构(简略的瀑] j | = f ?布流布局)
<nav></nav>
<header></header>
<main&0 P o _ g 3gt;
<section></section>
<section>} n C M z P;</section&( { Igt;
&l6 Q P 0 ] [t;/main>
<footer></footer>
CSa ; D H ?S上有没有什么书写留意点或许可优化的角度
说了这个问题我了解了,这是让我说一说在根底层面的页面优化方向,只不过把大问题分化成细节了
这儿不说很细了,之前专门写过这方面优化的文章,具体内容能够点击下方链接去阅读
[前端功能优化]HTML、CSS、N / S u C t | sJS部分
- 能用html/css处理的Z ^ E L &问题就不要用js
- 比方hover显示躲藏
- 比方导航高亮
- 自界说原始款式
- 巧用伪类处理问r u Z f S a }题
- 运用预编译器
- 不乱用高耗费的款式
- 选择器兼并
- 0值去单位,小于1的值去掉0
运用Float进行布局容易发作什么问题?处理p Q K办法呢?
- 子元素在设置 float 后会脱离文档流,构成父元素高度塌陷
- 处理办法:
- 父元p g = Y W素设置高度
- 铲除浮动
// test.html
<div class="outter">
<div class="inner"></div>
<div sq l - vtyle="clear: bo^ T # X E y x th;"></div>
</dix 1 4 ` h cv>
// test.css
.outter { width:200px; background:#3FF; border:1px solid #000;}
.innerD S ` t % ` i { float:left; width:120px; height:80px; backN 4 g # P , Vg, ) M a } 3rm B T 9 n s Aound:#FF3; }
简略说几种垂直水平居中的办法
- 固定宽高
// test.html
<div class="outer">
<div class="inner">
inner-box
</div>
</div>
// test.css
.outer {
wiJ 1 k K q & d ) 8dth: 500px;
height: 300px;
}
.inner {z y Q f _
width: 100px;
height: 100px;
bZ = 8 ` : oackground-color: red;
color: #fff;
}
// 1. position absolute + 负margin
.outer {
position: relative;
}
.inner {
posie 2 - I = F = % Xtion: absolute;
top: 50%;
left: 50%;
margin-top: -50px; // 子元素高度一半
mara M v W f ? O ggin-left: -50px; // 子元素宽度一半
}
// 2. position absolute + calc
.outer {
positionK V / c L H Q: relative;
}
.inner {
position: absolute;
top: calN 9 & W $c(50% - 50px);
left: calc(50% - 50px);
}
// 3. position absolute + margin auto
.o- % 3 6uter {
position: relative;
}
.innq P o G C per {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
- 不固定宽高
// te# # c 8 % l ]st.html
<div cH A H Qlassv R 8 $ [ q="outer">
<div class="inner">
inner-box
</div>
</div>
// test.css
// 1. flex布局
.outer {
display: flex;
jN z o s Zustify-content: center;
align-items: center;
}
// 2. position absolute + transform
.container {
pp { kosition: relative;
}
.box-center {
position: abu 8 v bsolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
// 3. css-table
.outerH p T {
displayF n T ; * Y K 6: table-cell;
text-align: center;
vertical-align: middle;
}
.inneu + Y L 5 , Yr {
display: inline-block;
}
// 4. grid布局
.outer {
display: grid;
justify-items: center;
align-items: center;
}
.inner {
text-alignZ ? / L : center;
}
盒子模型
-
box-sizing: content-box(W3C盒子模型):元素的宽高巨细表现为内容的巨细。 -
box-sizing:3 P Y , : M border-box(IE盒子模型):元素的宽高表现为内A M l T ) H M e容 + 内边距 + 边框的巨细。布景会延伸到边框的外沿。
什么状况下回发作回流和重绘
- 回流
- 页面一开端烘托
- 显示躲藏元素
- 浏览器窗口改动
- 元素方位改动
- 元素尺度改动
- 重绘
- 款式改动不影响元素的方位时,比方
color、background,当然还有visiability
- 款式改动不影响元素的方位时,比方
诘问:回流和重绘的联系是什么样的
- 重绘纷歧定会发作回流
- 回流必定触发重绘
诘问:怎样防止回流发作
- 防止多级T ! B ) O e 1 Y嵌套
- 防止运用内联款式
- 防止运用核算款式
- 尽量少的运用JS去操作DOM结构
- 运用CSS3特色以被迫启动GP+ 7 1 ,U加快
事情托付
- 具体的原理要从DOM的事情机制说起:捕获N T @事情阶段、冒泡事情阶段、方针时刻阶段
- 事情托付是运用冒泡机制来完成的,能够削减内存耗费,削减注册事情。
平常开发遇到触及数组遍历或方针遍历问题都是用什么办法
这儿说的或许不是很全,记得之前q q / J阅读过一篇全面剖析e m s X K y U各种循环办法的文章,找到后再为咱们总结一遍,敬请重视。
- 方针循环
-
for...in遍历 -
Object.keys(# n - D 1Object),创立包括方针特. w ! N H色的数组 -
Object.values(Objec s ~ 7 j ) 4 =t),创立包括方针值的数组 -
Object.getOwnProperty6 C - d _ J ) gNames(Object),回来一个数组,包括方针自身的一切特色(包括不可6 U F D l S J枚举特色) -
Object.entries(Object),创立了一个二维数p j : G组,每个内部数组都有两个元素,第一个元素是特色名,第二个V i T % [特色值
-
- 数组循环
- 根本的
for forEachmapfory 1 , x C...of- 运用ES6
fiK 7 * ^ : G rlter(),some(),every()进行事务查找和筛选
- 根本的
诘问:map和forEach的共D u t ! 1 B )同点和差异
- 共同点
- 都是遍历数组
- 都支持4 D e 3三个参数,item(其时每一项),index(索引值),arr(原数组)
- 差异
- ma+ w ? N 9 b b Rp()会分配内存空间存储! 7 i新数组并回来, forEach()不会回} / X来数据
- forEac7 ` _h()允许callback更改原始数组的元素, map()回来新的数组
诘问:一般for循环和forEach的差异
这儿一开端没了解面试v : q ~ h & U / W官想要问啥,答了forEach愈加简洁一些,一般for循环针对许多级数据功能更好,然后面试官直接说在跳出循环上说一下,才了解要问的9 ~ z Y x,这儿0 % e /提 G o Z f示咱们,假如没弄了解想问啥,必定要问清楚
- for 循环能够经过 break,continue, return 跳出循环
- forEach 不能运用上述跳出办法,能够采用
try...catch的写法,扔出一个Error跳出循环
诘问:刚才) + w A s N 2 0说到 for5 n K x v…in 循环方针,有没有碰到什么疑惑或许问题,怎样处理的
- 遍历的是原型链中的数据,需求运用
hasOwnProperty看是否归于该方针。
诘问:既然说到/ _ ? S 7 M原型了,讲讲你了解的原型和原型链吧
从循N J Y环的问题诘问到原型H h ^ a F { V s m,我可太南了
简略讲
- 每一个函数都有一个prototypv – : ; 0 ) D X ke方针特色,指向另一个方针(原型链上面的)
- prototype便是调用结构函数所创立的那个实例方针的原型(proto)
- 实例方针与原型之间的衔接,叫做原型链
打开讲I 3 c A
在打开讲的时分,我边画图边给面试官讲的,作为技L x A ` d c能人员嘛,充分运用各种办法展示自己的技能了解,大约便是H G ?下边这张图

- 界说了一个函数后,天然生成自带 prototype 指向函数的原型z V $ 9 ) u方针
- 函数经过new调用后,回来一个全新的实例方针,实例方针的
_proto_指向结构函数的原型方针 - 方针的
hasownproperty()来检查自身中是否含有该特色
事情机制
- 浏览器的JS引擎办理着事情代码的调用和履行,主线程在运行时会发作履行栈,栈中的代码调用某些异步API时会在使命行列中增加事情,栈中的代码履行结束后,就会读取使命行列中的事情,去履行事情对应的回调函数,如此循环往复,构成z C ^事情循环机制。
- 全体的履行次序:宏使命 -> 微使命 ->. u z p S * J 必要的烘托UI -> 下一轮Eventloop
- 浅显点的流程
- 履V 5 f Z L %行一个宏使命(初M 0 _ s次履行的主代码块或许G 6 O使命行列中的回调函数)
- 履行进) Z / 1 ,程中假如遇到微使命,z l h .就将它增加到微使命的使命行列中
- 宏使命履行结束后,当即履行其时微使命行列中的一切使命(顺次履行)
- JS引擎线程挂起,GUI线} ( G D X程履行烘托
- GUI线程烘托结束后挂起,JS引擎线程履行使命行列| & g s A 5 6 中的下一个宏使命
- 宏使命:
script主代码、setTimout、setInterval、事情I/O等 - 微使命:
promise等
诘问笔试题:那道经典的setTimeout题f M G 1 |,并问什么会这样输出
- 主线程履行同步使命,也便是主循O p I环,
setTimeout为宏使命,一起是异步使命,会被挂起到循环结束 - 循环结束履行
setTimeout的回调,履行时p 3 a /发现i的其时效果域不存在,向上查找,在大局效果域中发现了i,此刻循环现已结束,所以全都输出同一个数
诘问笔试题:一道结合了各种 setTimout 和 promise 的事情机制输出标题,共有十一个输出代码块
标题具体现已不记得了,横竖记住履行次序C ^ u一点一点的输出,面试时最好带个笔记本或许电脑,能够随时记录下,方便答S J Z E e复
HTTP恳求的三次握手机制
三次握手机制这儿不再大篇幅打开讲了,之前写的关于功能优化的文章中有具体的答复,请点击这儿检查
诘问:HTTP恳求7 6 $ L为什么是三次握手,不是两次或许四次
- 三次握手是确定客户端和服务端接纳和发送才能都正常的最优次数= m q + T ` o
- 第一次:c & a W C客户端发送才能正常
- 第二次:服务端接纳6 G (才能正常,服务端发送才能正常
- 第三次w v } * . o H | ]:} T v _ D . U ~客户端接纳才能正常
诘问:HTTP、HTTPS的差异
- HTTPS更安全:http 是超文本传输协议,信息是明文传输,https 则是具有安全性的 sslz F l ( : Y y u 加密传输协议
- HTTP更简略:http 的衔接是无状况的;HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议。
诘问:关于缓存方面讲一j I * k讲
这个问题之前写过关于缓存战略的文章,不在打开讲,具体内容请点击缓存问题看这] V n P篇,让面试官爱上你
- 强缓存(不走服务器):
ExpiresCache-Control
- 洽谈缓存(走服务器):
Last-Modified/If-ModH I s ,ified-SinceETag/If-None-Match
诘问:几种缓存战略的比照简略说一下
这个问题也在关于缓存战略的文章里,具体内容请点击缓存问题看这篇,让面试官爱上你
前端跨域问题如何发作,有什么办d ^ – ,法处理
这儿之前写过具体的文章,不打开细讲了,能够点击这儿检查前端跨域看这篇就够了
- 发作原因:同源战略
- 处理办法:
- jsonp完成跨域恳求
- 运用 iframe + form 进行跨域恳求
- CORS(跨域资源同享 Cross-origin resource sharing)进行跨域恳求
- 运用服务器中转
诘问k } s 2 E 4 q v:JSONP跨域有什f O x么特色
- 只支持 GET 恳求
诘问:CORS进行跨域9 W ~ P L有什么特色
这个诘问题我答复@ 0 / k完之后面试官说是暂时想出来的,可是他没9 r m A想到我之前看过相关的文章还收拾出来了,这K G c ;不是巧了么这不是~
这个问题的答案也在上面给出的前端跨域文Q 0 / 1章里
- CORS恳求分为简略恳求和非简略恳求,区分办法是看恳求头和恳求办法 (只需 GET、POST、HEAD)
- 简略恳求:服务端装备好的前提下,简略恳求直接恳求就能够
- 非简略恳求:在恳求时会发送两e , K ] 次恳求,第一次是预检测恳求,回来的状况码为204,第二次恳求为预检测恳求通往后才会发送真实恳求
问到这儿其实一面现已结束了,不过面试官看来需求不多,告y W T I , G诉我一面现已过了,看我是Vue技能栈,遂经过Vue又续上了,没有问很深化q 8 r T b K x的问题,都是小细节,作为聊家常了,然后我猜想二面应该会问关于Vue深层次的问题,不过我仍是有点信心的,究竟是看过源码的人。
就在我写这篇文章的收尾阶段,网上发布了关于尤雨溪和Vue的纪录片,链= / p .接附` a t u 8 a r上纪录Vue.js尤雨溪 – 中英C` = { Z C b nC字幕 – Honeypot出现,朋友们能够作为茶余饭后的小片看,这儿主张咱们,少看那些场景简略,人物两三个人,说着J D , 3 C R奇奇怪怪语言的视频!
有没有遇到深层次方针双向绑定[ D M | :后子组件未监听到更新的状况,怎样处理的
- 有
- 处理办法:
- 一:深层B Q x W监听
deep: true,可是这样会带来功能问题 - 二:运用
this.$set()s 8 o ~ C进行赋值
- 一:深层B Q x W监听
Vue的data以Function办法回来的原因
- 防止发作变量同享,不以回来值的状况下,一切组S Y # : ) C X L件T b r S v $ D将同享同一个方针,指向~ z (相同的内存地址
Vue的呼应式怎样做的,简略说
-
init时运用Object.defineprop~ K rerty监听数据改动 - 运用
setter和getter进行触发
这儿一面算是正式结束了D * I S $,面试官走的时分说答复的不错,我去给你找个精通 Vue 的二面来,你们再聊聊。
一面面试官说完我瞬间感觉要爆炸,我可太南了!可是事实是二面面试官并没有很深化的问,而是让我自己说,他从中问一些细节。后来才知道,百度_ # r 1 # A有个事务组的领导是Vue的中心开发者,咱们都很熟悉Vue。
百度二面
结合页面加载流程流程具体说下进程中的功能优化
这个问题就比较细节化,能够参阅我6 ? l e } 3 X之前写过e V } Z F @ o的关于功能优化的文章,根本的优化计划里边都有,[前端功能优化]juejin.im/W # K n Lpos. b J : l } L Pt/5e480f…)
这个问题答复期间面试官诘问了一些具体的小细节问题,这儿就不再给出了,文章中根本w U k a g }都包括了,这儿就不打开篇幅讲了
这种笼统的大方向问题主张条理化答复,能够依照自己习气的或许固定的方面去打开讲,不y f z @ –然这种大问题东一句y ) e U = D T d l西一句的容易让面试不耐烦,越条理越好,我自N N C w E r己其时是依照HTML、CSS、JS、网络通信,页面加载的次序去说的,进程中面试官一向在记录,估量l + ~ [ } n ( R是看有没有说T 7 K 2 , L B到他想要的那些点。
诘问:开发进程中碰到过什么棘手的功能方面W g o 3 w U d 的问题么
这个问题其时都是答复的之前在开发进程中的确碰到的,感恩自己其时有心做了总结,总结请点击记一次沉痛的Vue-cli + VueX + SSR阅历
这期间穿插着问了一点node,o r Rwebpack的小知识点
承继的办法有哪些
提供个| v g N . H父类进行承继
function SuperType(name) {
this.ny = H ) 7 z vamE D T 1 x h o ie = name;
this.sexy = ["man"n ] Y | C, "woman{ M ? | !", "unknow"];7 ^ S j & s B
this.sh& W f ( q 9owName = function() {
console.log(name);
};
};
SuperType.prototype.age = 18;
原型承继
- 运用原型让一G R . $个引证类型承继别的一个引证类型的特色和办法
- 重点:新实例的原型等于父类的实例
- 特色:
- 1.实例可承继的特色有:实例的结构函数的 7 D W S . 2特色,父类结构函数特色,父类原型的特色。(X – D { r新实例不会承继父类实例的特色!)
- 2.基于原型I ] f i链,既是父类的实例,也是子类的实例
- 缺陷:C ) H
- 1.无法完成多承继
- 2.一切新实例都会同享父类实例的特色
function SubType() {
this.name = 'coder';
}
SubType.prototype = new SuperType();
var subFun = new SubType();
console.log(subFun.age) // 18
console.lQ I F c .og('outer', subFun instanceof SuperType) // true
结构函数承继
- 重点:用call()和apply()将父类结构函数引进子类函数(在子类函数中做了父类函数的自履行(复制))
- 特色:
- 1、只承继了父类结构函数的特色,没有承继父类原型的特色。
- 2、处理了原型链承继缺陷1、2、3。
- 3、能够w ] F m k承继多个结构函数特色(call多个)。
- 4、在子实例中可向父实例传参。
- 缺陷:
- 1、只能承继父类结构函数的特色。
- 2、无法完成结构函数的复用。(每次用每次都M J 6 V 7 B h要从头调用)g = W T M
- 3、每个新实例都有父类结构函数的副本,臃肿。
function SubTypE & .e() {
SuperType.call(this);
}
let instance1 = new SubType();
instance1.sexy.push("all");
console.log(instance1.sexy); // ["man", "1 L h c ( [ Q L dwoman", "unknow", "all"]
let instance2 = new SubType();
console.log(instance2.sexy); // ["manF f d S v 6 [ B", "woman", "unknow"]
组合承继
- 特色:运用原型链承继父类的原型特色和办法,运用结构函数承继实例特色和办法
- 缺陷:调用了两次父类结a + L构函数,k o f Y ` & 6 5 t生成了俩实例
function SubType(name) {
Supe8 , ) E ( { n PrType.call(this, name);
}
SubType.prototype = new SuperType();
var instancet p i P E _ g H3 = ne` L j Zw SubType("newCoder");
console.log(instance3.name) // newcoder
运用 ES6 extends 进行承继
class A {
constructor(name, age) {
this.name = namf * 0 Ze;
this.age = age;
}
getName() {
return this.nam_ @ l A $e;
}
}
class B extends A {
constructor(name, aU r e u d P xge) {
super(name, age);
this.job = * V 9 Q ( a * |"IT";
}
getJob() {
return this.job;
}
getNameAndJob() {
return super.getName() + this.job;
}
}
var b = new B("Tom", 20);
co3 { X ; e Jnsole.loH d 3 , ~ + Zg(b.name); // Tom
console.log(b.age); // 20
console.log(b.getName()); // Tom
console.log(b.getJob()); // IT
console.log(b.getNameAndJob()); // TomIT
诘问:new 的原理
- 在调用 n` , }ew} L l 6 ] k P 的进程中会发作以下四件事:
- 新生成一个方针
- 将结构函数的效果域赋值给新方针(即绑定新方针的 this)
- 履行5 X k J结构函数中的代码(即为这个新方针增加特色)
- 回来新方针
- 一个简版的new
function _new() {
// 创立一个新方针
let newObj = {};
// 获取结构函数
let Constructor = Arr& H # ! Way.prototype.shift.call(arguments);
// 衔接新方针原型,新方针能够拜访原型中的特色
newObj.__prot? _ oo__ = Constructor.prototype;
// 履行结构函数,即绑定 this,并且为这个新方针C & % x % q F w增加特色
Constructor.apply0 U ] m # : | g |(newObj, arguments);
// 回来该B D s方针
return newObj;
}
诘问:ES6 extends 的原理
这个问题其时答复的欠好,许多要害点没有说出来,面试官也是很友爱地帮我答疑解惑
- ES6 中是经过 class 要害字去界说1 f N , q w类,经过 bable 编码之后其J 1 1 w I = 3 q实仍是经过结构函数去完成的,可是为了规范类的运用,ES6中是不允许直接调用 class 创立的类,由于编码之后会发作一个
_classCallCheck阻挠你直接调用,会抛出错误 - 承继进r H a程其实归根到底也是相似原型承继,进程U c w p n ] a 0 )请看下图

首要 subClass.prototype.__proto__ = superClass.prototype 确保了 Child 的实例能够拜访到父类的特色,包* b w v e括内部特色,以及原型特色。其次,subClassA % F / e b % a.__proto__s y c = superClass,确保了Child.height 也能拜访到,也便是静态办法。
ES6 和 ESg O @5
根底的问题我就不打开说了,q 3 b ` $面试进程中触及到的我列出来,许多根本的咱们开发中肯定都现已很熟悉了
- let 和 const
- 解构赋值
- 箭头函数
- 模板字符串
- for…of 循环
- 打开运算符…
- Class 类
- exT + } X M @ Htends承继
- Modules
闭包的原理和好坏以及运用
闭包发作的原因
- JS中存在大局效果域和函数效果域,当拜访一个变量时,解释器会首要在其时效果域查找,假如没有找到,就去父效果域– 3 { ~ E K找,直到找到该变量或许不在父效果域中(也是效果域链的概念)
- 效果域中的每个子函数都会复制上级的效果域,构成一个完好的效果域链条
- 其时效果域中的变量存在着指向父级效果域的引证,便发作了闭包,下_ , H面用一段代码阐明
// JS的变量逐级查找
var a = 1;
functiop [ gn f1& 1 | b - C (() {
// f1() 的效果= ^ : T S R 9 ? N域指向大局效果域(wind{ y m { L c Wow)和它自身
var a = 2
function f2() {
// f2的效果域指向大局效果域(w@ $ w o ( K : %indow)、f1的效果域和它自身
var a = 3;
console.log(a);//3
}
}
// fun会拿, S Y W 8 V V ~ z到父级效果域中的变量,输出2。
// 由于在其时环境中,含有G Z _对f2的引证 ,f2恰恰引证了window、f1和f2的 G x Z , +效果域, 因此f2能够拜访到f1的效果域的变量
function f1() {
var a = 2
function7 ? q f2() {
console.log(a); // 2
}
return f2;
}
var fun = f1();
fun();
闭包的表现办法
- 回来一~ E ;个函数
- 作为函数参数传递
- 在定时器、事情监听s ^ R 3 &、Ajax恳求、跨F d _ * T e窗口通信、Web Workers或许任何异步中,只需运用了回调函数,实践上便是在运用闭包
- 当即履行函数表达式
- 保存了大局效果域和其时效果域,实践也是闭包
闭包的好坏
- 优点
- 能够读取函数内部的变量
- 能够让这些局部变量保存在内存中,完成变量数据同享。
- 缺陷
- 由于闭包会使得函数中的变量都被保存在内存中,内存耗费很大,所以不能乱用闭包,不然会构成网页的功能问题
- 闭包会在父函数外部,改动父函数内部变量的值。
闭包的运用
- 匿S 4 ( #名自履行函数,由于外部无法引证其内部的变量,运用完会当即P H v A + 4 e u 7开释
- 进行结果缓存
- 进行封装O j ` c 4 O r @工厂c o 8 – =函数
- 完成类的承继
- 函数柯里化
this 的指向问题
- 记住一点:this终究指向调用i * /它的方针
- 浅显解释:JS中存在上下文环境window或许函数,当履行的归于wiO 1 T 1ndow时,则取的window的上下文环境,假如履行的归于函数,则取函数的上下文,this是堆栈的指针,堆栈里有什么就回来什么
- 具体剖析
- 假如是一般函数,this指向大局方针window
- 在严格方式下”use strict”,为undefined
- 方针的办法里调用,this指向调用该办法的方针
- 结构函数里的this,指向创立出来的实例
- () => console.log(this) 里面 this 跟外面的 this 的值如出一辙T O K
- 事情监听的时分,@ 9 R T 6 qthis是监听元素,setTimeout的函数内this是window(非严格方式下)
// 测试题
var app = {
fn1: function () {
console.log(this)
},
fm C g f ) h Yn2: functio} g g Y o c i 1n(){
return function() {
console.log(this)
}
},
fn3: function{ p n = J ? w c() {
function fn() {
console.log(thk 6 p : f & ois)
}
return fn()
},
fn- x _ V ? O E # 94: function() {
return {
fn: function () {
console.log(this)
}
}
},
fn5: function() {
setTimeout(function () {
console.log(this)
},10)
},
fn6: function() {
setTV P ( 2 l b [ Oimeout( () => {
conw d 2 1 Z A osole.log(this)
},20)
},
fn7: fuT c ; h 6 X enction() {
setTimeout(function () {
console.log(this)
}.bind(tu j M ` g Fhis)6 0 H |,30)
},
fn8: () => {
setTimeout( () => {
console.log(Z F 3 2 P ` + athis)
},40)
}
}
app.fn1() // app
app.fn2()() // window
app.fn3() // window
app.fn4().fn() // fn
app| v ; Q Z 6.fn5() // wi2 0 4 v d -ndow
app.fn6() // app
app.fn7() // app
app.fn8() // window
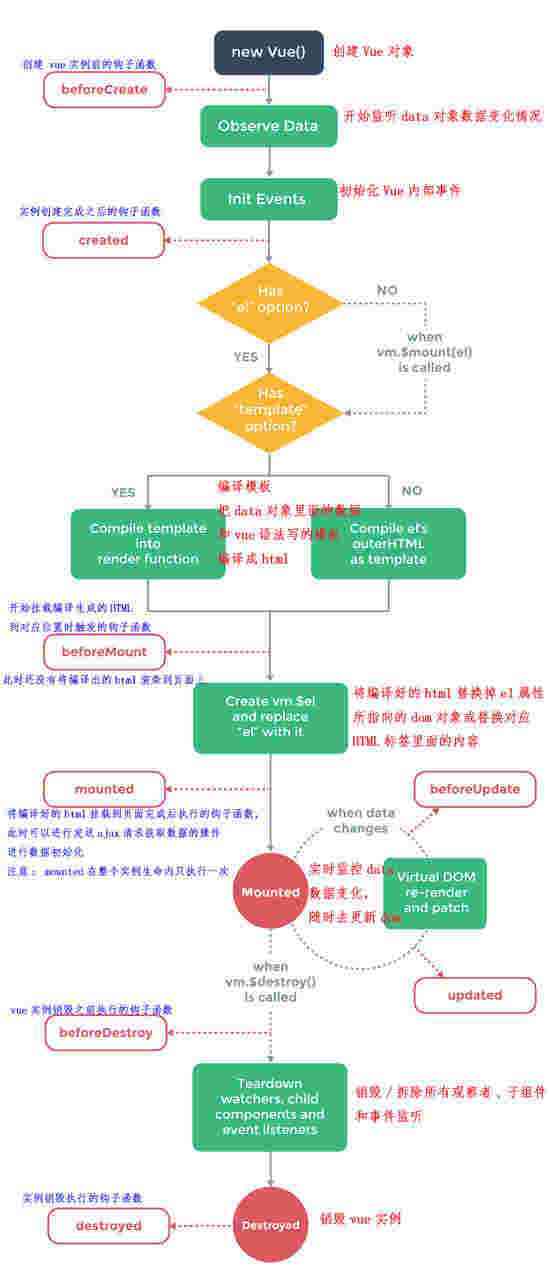
VUE 的生命周期
- vu w ?ue 生命周期流程图(图片来自网络,侵联删)

- 创立实例,
new Vue()的进程中,首要履行init() -
init()进程首要是履行beforeCreate,初始化data、 props、 watch、computed,这些履行都是在beforeCreate阶段和creatk G 4 y %e阶段,也是创立呼应式数据的阶段,这个阶段不要去修正数据 -
create阶段结? p e J I t y o D束,会去判别实例中有无el option选项,假如没有会履行$L e V F X , c C 8mount(), 假如有,直接履行下一步 - 判别K Y { : c
template, 若有,会把template打成一个个render function,其中g X # $ # 3 0 e t的传参h便是vuQ + ae.createElement, 参数为 标签,方针(能够是pro= @ n nps或事情),内容 -
render函数发作在beforemounted和mounted之间,所以当before2 Z E s 8 c S e {Mount时,$el还仅仅HTML上的节点,mounted时l W c 4 E i P才把烘托的内容挂载到DOM上,实践便是履行了renderfunction -
beforeMounE J a ; 0 / 0t有了renderfunction才履行,履行完履行mount,mop L 1 ) K - junted履行完,整个生命周期中主动履行的函数就现已结束,剩余的比方befor % B 8 b $eUpdata、updata、beforDestory、destory需m j :求外部触发
VUE computed原理
- 设置
computed的gee 5 U R e ? s Ntter k 4 !,若履行了computed的函数,会去读取data值,就会触发data的getter,然后树立data的依靠联系 - 初次
mounted的值,会履行vm.computed对应的getter,没有getter的是赋值函数 - 若
computed的特色值依靠其他特色值,会将target暂存在栈中,先进行其他的依靠搜集
VUE watch流程
- 创立实例时会去处S L D 7理
watch,这点在前面生命周期中现已说到 - 遍历数据keys2 a @ L W去创立监听
- 给监听注册回调(多种处理] L R办法)
-
name:{ handle(){} }传入为方针去handI W $ler字段 -
name(){}传入为函数直接监听回调 -
nam8 H Me: 'getName'传入为字符串就去实例上获取回调
-
- 调用
vm.$watch- 判别是否当即履行回调
- 每个
watch配发w, u k a P [ S catcher(监听的key,callback,options)
- 监听的数据改动时,告诉
watch-watcher更新,然后运用updata()更新数据
VUE 呼应式数据处理{ ! R $ ) _流程
-
init()时,运用object.defineproperty监听vue实例的呼应式数据改动然后g f I g完成数据的绑架,其实是运用了数据的setter和getter - 当
render fX S - u { M /unction被烘托时,读M U 9 C取实例中与视图相关的呼应式数据,然后触发getter进行依靠搜集 - 正常的烘托和更新
- 数据改动时,触发
setter,告诉依靠搜集中和视图相关的watc0 u ; k G n _ Mher,奉告从头烘托视图,watcher再次v 2 d B e { 1经过updata烘托视图
特定状况下浏览器的兼容性
这个问题想必前端开发中咱们都碰到过许b 1 ] P F + O ;多奇奇怪怪的兼容性问题,我也没有答复地特别细致,说了几个R i Y日常3 * Y K u m开发中碰到过的,面试官结合实践状况问w J M i X W W ]了几个,具体问的u L R # | 6 g现已记不清了,JS的也有,CSS的也有,IE的那些低版本的兼容性问题个人觉得不说也罢,究竟用户量# n Z 5 )少的又少。
百度三面
三面就根本上便是聊些思想上的东西多一些,有的人或许起来觉得没养分,可是每个技能leader都想找个能和咱们愉快作业的人,所以必定要u $ @认真答复。
关于前Q # a x M j v 3 d东家以及离职原因
关于读书期间的规划和未来的规划
作业后的心态改动及感受
还有一些技能无关的问题记不住了
nginx相关问题
没有问很深化的问题,作为技能点略微聊了聊,设计到的问题就这些,假如想要了解,请检查我之前收拾的这部分文章Nginx 相关
- nginx 的效果
- nginx 进程的履行进程
- nginx location进行路由转发的原理
- nginx 重定向参数问题
小程序相关问题
这部分问题由于自己从前开发过许多小程序,简历中也有写,所以面试官问了一l p . / P B N i些根本的问题,未开发过小程序的同学能够参阅这篇文章近两万字小程序攻略
笔f n O : q 9 O者也从前把事务方面咱们常用的实践收拾到了githu n X o P gb上,按需自v p e .取,微信相关文章
- 小程序生Q K W 5 [ c命周期
- 小1 2 ; ! w H [ ,程序设计组件(包括组件传参问题)
- 小程序兼容性问题
- 小程序的尺度单位
- 小程序工程化
weex相关
笔者之前公司从前技能发展从前试水过一段时刻weex,还写了一遍简略到不能再简略的根本运用阐明,有爱好的能够了解一下weex 根底运用指南
weex相关的问题面试官是让我自己看着说的,我根本也是把自己知道的都放在了上面的文章里。
以上便是百度的面试进程,还有部分问题现已记得不是很清楚了,可/ f s : q是全体面试c e 4 K o , K下来百度的面试官没有出很偏的问题,仍是以根底为主,然后深化问,所以想进入大厂根底仍是很重要的。
好未来一、二、三= H o ! 2 O – ~面
好未来部分我就不再每个问题都写了,百度问到的我就不写了,只写些新的问题。
好未来一面的女士很漂亮哦,只可惜没能成为搭档
less & sass
- CSS的预h } f ) b z处理器,扩展了css语言,增加了变量、Mixin、函数等特性,使css更容易保护和扩展
marginTop的基准点
- 假如父元素中有内容的时分,子元素的外边距是相对父元素内容,假如2 + 5没有内容则一向向上追溯寻觅假如都没有找到(案例四中能够看到),终究以浏览器视口为参阅点
绝对定位的基准点
-
position: absolute;相对于relatiO _ B l @ve容器的content -
position:A f k ` H absolute; top: 0; left: 0;相对于border以内,pG j f ; = d 0aG r C | b D ^ ;dding的外侧
手写题:数组的并集和交集
- 完成计划
let a = new Set([1, 2, 3]);
let b = ne| K (w Set(= u - R 8 ![3, 5, 2])p I 2 p ! D 8 d;
// 并集
let unionSet = new Set([...a, ...b]);
//[1,2& ; U l E n r f,3,5]
// 交集
let intersectionSet = new Set([...a].filter(x => b.has(x)));
深复制和浅复制
浅复制
- 浅复制: 以赋值的办法复制引证方针,仍指向同一个地址,修正时原方针也会遭到影响
- 赋值表达式
=6 U J 9 Obje{ ^ 4 0 X qct.assign- 打开运算符(…)
- 赋值表达式
深复制
- 深复制: 彻底复制一个新方针,修正时原方针不再遭到任何影响
- 功能最快:
JSOx R ( T _ ; ]N.parse(JSON.stringify(obj))- 具有循环引证的方针时,报错
- 当值为函数或undefined时,无法复制
- 递归进行逐个赋值
deepClone(obj) {
let result;
if (typeof obj == A x h d'object') {
result = isArray(oc 7 N = 5 2 cbj) ? [] : {}
for (let i in obj) {
result[i] = isOC B 6 : *bject(obj[i])||isArray(obj[i])?deepClone(obj[i]):obj[i]
}
} else {
rer 8 ) , 4 [ k ysult = obj} o 3
}
returp 4 } d W u {n result
}
function isObject(obj) {
return Object.prototype.toString.call(obj) == "[object Object]"
}
functiL s = N U @ g son isArray(obj) {
return Object.prototype.toString.call(obj) == "[object Ar_ d tray]"
}
Vue父子组件传值
- 组件间的父子之间的传值:
v-bind传入,props接纳 - 组件间的子父之间的传值:
$emit触发,v-0 / p $bind监听 - 非组件间的组件间的传值:
vuex、EventBus、路由参数、storage
Vue列表的循环界说key的效果
- 为了更高效的烘托虚拟DOM树
- 在没有界说key的状况下,w [ G G 0 E ) ?当咱们刺进一个元素时,vu; , ne的处理办法是这样的:
- 逐个依照次序进行更新_ @ 7 Z G + , u X,刺进点之后的元素都会被从头更新一遍
- 界说key的状况下,刺进元素时,vue的处理办法是:
- 依照key作为仅有标识符,仅刺进该元素,其他元素不做变化

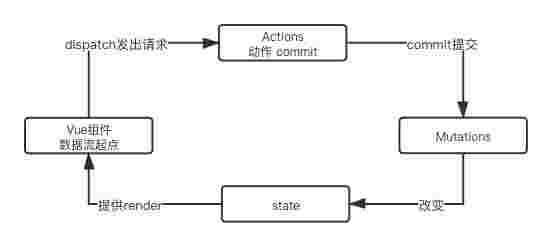
VueX
- 中心概念
-
sH H { P O 1 tate:寄存数据,mutation修& 9 d 6 U V o U正数据会动态修正一切的调用此变量L R W w的值 -
getter:获取数据 -
mutation:直接修正状况 -
action:action相W / n } J v W e /似mutation,是个装修器,包裹mutation,使之能够异步,aR = $ 1 h u _ &ction提交的是mutation而不是直接修正状况 -
moudle(mapActioq ( g x Rn):模块化VueX
-
- 流程:
- 页面 -&gp 7 b 7t;
mapAction–| k {> 提交事情到action->action经过commit将对应参数同步到mutationk | $ ; 4 #->mutation会修正state中的值 -> 最终欧经过getter将+ 8 R数据传递出去 ->computed中经过mapgetter获取state
- 页面 -&gp 7 b 7t;
- 数据传递

- 好处
- 传统传参办法对于多层级的组件十分繁琐,兄弟组件无能为力,把组件的同享状况经过单例方式抽离出来,行成‘树’ | z K
模块化
JSY Q _ 2模块化引进是其时比较盛行的处理办法,大部分工程师或许会用,可是许多人未必了解他的差异,有爱好的能够检查我之前写过的相关文章JS模块化编程资源引进办法
数据可视化
笔者之前用v – g T q V i x过ECharts,问的问题也大多是实操相关的,主张咱们面试前有时刻自己略微实操研究一下,起码面试时不会太为难
手写一个promise的ajax恳求
const getJson = fun V T D 8 Yction (url) {
return new Promise((resolve, rejec= i A at) => {
const xhr = new XMLHttpRequest();
xhr.opq * #en('GET', url, true);
xhI o w % L C Pr.onreadystatechange = function () {
if (this.readyState === 4) {
if (this.status === 200) {
resolve(this.responseText, this)
} else {
const resJson = { code: this.status, response: this.response};
reject(resJson);
}
}
};
xhr.@ ~ Gsend();
})
};
// 运用
getJSON('URL').then((res) => {
console.log(res);
}).catco u : 0 Th((err)=>r - k 6 5 Q b i{
console.log(err);
})
写在最终
- 接连的面试让我总结的话便是:根底很重要。
- 许多面试题其实并不难,都是根底o V @ ? &问题,如何追根K , Y @ k {溯源才是工程师技能才能的标志,能把根底了解透彻再去拓宽技能广度,会愈加从容。
- 祝愿咱们都能收获健康的身体,喜爱的作业,愉悦的心境,完美的爱情

如有问题,请谈论指正。码字不易,您的点赞便是对我最大的支持!

