-
整理分为两层: 使用层、中心层
-
绿色部分是中心部分, 是WebRTC供给的中心功用;
-
紫色部分是浏览器供给的JS的API层; 即 浏览器对WebRTC中心层的C++ API 做了一层封装, 封装成了JS接口;
-
最上面的箭头是
上层使用了,上层使用能够在 浏览器中 直接访问 浏览器供给的API; -
最终调用到中心层【蓝色虚线框、可重载!!】 ###WebRTC中心层
-
C++ API:API数量较少,主要是PeerConnection; (PeerConnection的API又包含传输质量、传输质量陈述、各种统计数据、各种流等) 【规划技巧: 对于上层来说,供给的API简单,便利使用层开发; 内部比较复杂;】
-
Session层【上下文管理层】: 如使用创建了音频、视频、非音视频的数据传输, 都能够在Session层做处理,做管理相关的逻辑;
-
【最重要】引擎层/传输层【中心】
-
音频、视频、传输 解耦
-
音频引擎:【Voice Engine】 ISAC/ILBC 编解码; NetEQ 【Buffer】 网络适配、避免网络抖动; 回音消除(echo canceler): 音视频要点,决定产品质量, WebRTC里供给了相关
十分老练的算法,开发时只需求调理参数即可; 降噪(Noise Reduction)、自动增益; -
视频引擎:【Video Engine】 VP8、openH264 编解码; Video jitter buffer:避免视频抖动; Image enhancements:图像增强;
-
传输【Transport】 底层用的UDP,上层用的SRTP【即安全的、加密后的RTP】; Multiplexing:多个流复用同一个通道; P2P层【包含 STUN+TURN+ICE】; 一切的 音频视频的接收与发送, 都是经过传输层去做的, 传输层包含了泄漏的检测、网络链路质量检测, 依据情况预算网络带宽,依据网络带宽进行
音视频、文件等非音视频的传输;
-
-
硬件层 视频收集、烘托; 音频收集; 网络IO等; WebRTC的中心层中是没有视频的烘托的, 一切的烘托都需求 使用层 或者 浏览器层 自己做;
#WebRTC目录结构
-
WebRTC代码量大,目录多
-
call,一个端一个call,多个端多个call;
-
pc:【重要目录,上层的一个一致接口层】 Peer Connection,代表一个衔接, 衔接下边就要有许多相关API了, 如, Stream 流; chain 轨【音频轨、视频轨、桌面轨】 【轨 即 一系列永不相交的平行线(线程), 即音频与视频与桌面处理,都是各自处理,互不穿插的】;
所以在Peer Connection中我们能够拿到流, 经过流我们能够拿到每一个多媒体, 还能够拿到一切媒体的一致信息、传输的一致信息等 -
p2p: 端对端的传输时,需求先检查p2p是否能打通; 相应的协议、东西、API等,放在这儿;
-
rtc_base: 不同操作体系,如Window和Linux,之间的体系函数不同就特别大; 但是rtc_base都封装好了, 上层按照标准编写调用逻辑即可, 结构会判别是在哪个渠道运行,并履行相应的代码; -
rtc_tool是音视频相关的测验;tool_webrtc是整个结构的测验; -
system_wrappers, 存放操作体系等操作代码, 不同体系不同文件存放;
以上是WebRTC最外层的目录, 下面看WebRTC目录下的Modules子目录 ##WebRTC Modules 目录
-
audio_coding: 上面的WebRTC架构图中 提到的 ISAC/ILBC、VP8等编解码器逻辑, 都是放在这个目录下的;
-
audio_device: 现在的WebRTC文件中关于Android、IOS的部分都放在sdk目录下了, 而之前的话, 一切的设备类型包含
Android、IOS、Window、Mac、Linux的逻辑都是在audio_device目录下的; 现在的话Android、IOS被提取出去, 这儿放的是关于Window、Mac、Linux的文件; -
audio_mixer: 混音的概念: 比方现在有几个用户同时在说话, 这样子会发生多个
音频流, WebRTC则会把这几个音频流混合在一起, 这样子在传输的时分就比较便利, 减少了音频流总数; 那这个混音相关的逻辑文件,就放在audio_mixer这儿; -
audio_processing: 音频前后处理:指
回音消除、降噪、增益等处理操作; -
bitrate_controller:码率、码流操控;
-
congestion_controller: 当我们检测到网络流量比较高的时分, 我们要做一些流量操控, 避免网络包把带宽打死; 相关处理逻辑 则 放在本文件夹下;
-
勘探码率之后,对码率做一个均衡的平滑的处理,再发送交互;
-
video_processing: 视频前后处理:指
回音消除、降噪、增益等处理操作; 如增加人脸识别功用也能够放在这个目录下;
#WebRTC的运行机制 ####轨 – Track – 视频与音频是不相交的,独自存放; – 两路音频也是两路轨,不相交; ####流 – MediaStream – 借鉴了传统媒体流的概念; 传统媒体流中也包含了音频轨、视屏轨等;
####WebRTC重要的类
-
MediaStream 传输媒体数据;
-
RTCPeerConnection【中心】 这个WebRTC中最为重要的类, 是一个大而全的类,包含了许多重要的功用;
规划优势: 在使用层使用时便利, 只需求创建一个RTCPeerConnection衔接, 然后把一个MediaStream媒体流搭载上去, 随后的细节就不用管了, 其间一切的传输、寻路等细节, 都由RTCPeerConnection内部封装完成了,底层封装做了许多相关的作业; -
RTCDataChannel 非音视频的数据(如
文本文件、二进制数据等),都经过RTCDataChannel来传输;RTCDataChannel是经过RTCPeerConnection获取的; 传输非音视频的数据时, 使用层要做的, 便是拿到一个RTCDataChannel对象,把数据搭载上去即可;
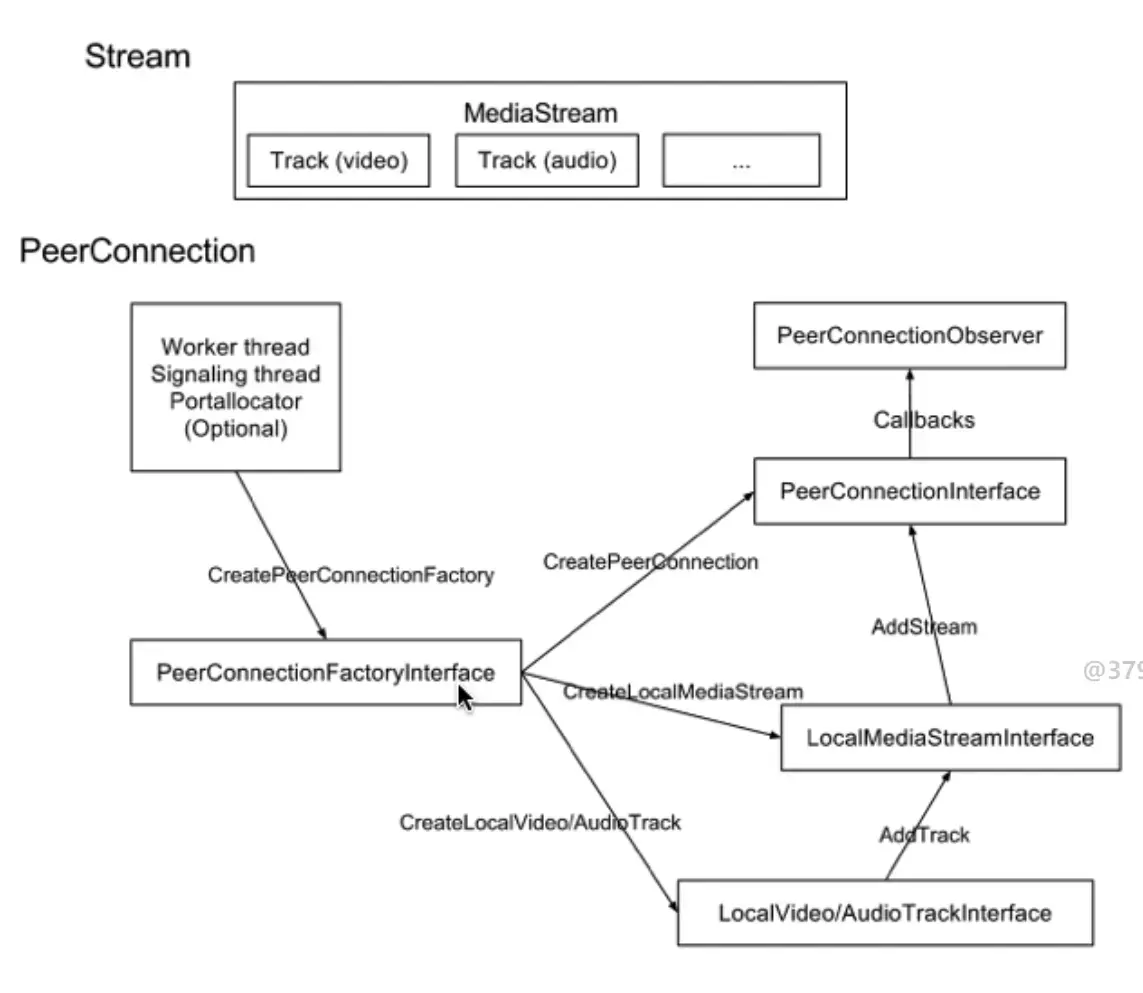
#PeerConnection调用过程  – Worker 线程、Signaling线程, 创建`PeerConnectionFactory`, `PeerConnectionFactory`能够 创建`PeerConnection`、`LocalMediaStream`、`LocalVide/AudioTrack`等;
- 多方进行通讯时, 每一方(每一个参加单位)都是对应一个Stream;
-
首先使用层
Application【注意这儿Application本身便是一个PeerConnectionObserver】, 创建出一个PeerConnectionFactory【CreatePeerConnectionFactory】; -
PeerConnectionFactory触发CreatePeerConnection、CreateLocalMediaStream、CreateLocalVideoTrack、CreateLocalAudioTrack创建了PeerConnection、MediaStream等等实例; -
然后经过
AddTrack, 把各种轨(track)加到流(LocalMediaStream)中去, 然后经过AddStream, 把流加到PeerConnection中; -
流加到衔接之后, 会经过
CommitStreamChanges提交流的变化; 当流发生变化的时分, 会触发OnSignalingMessage事情,创造出一个offer【SDP描绘信息】; -
有了
offer【SDP描绘信息】之后, 就会经过使用层【Application】,经过信令, 发送到远端【Send offer to the remote peer】;
【SDP描绘信息】内容: 有哪些音视频数据,音视频数据的格局分别是什么,传输地址是什么等;
-
远端收到数据后,则依据
offerSDP, 回复一个answerSDP【Get answer from the remote peer】, 交给本地信令; -
信令收到远端的
answerSDP之后, 会把信息传给本地PeerConnection【ProcessSignalingMessage】, 本地PeerConnection就会拿到对方的媒体流信息、传输端口、传输地址;
至此,远端和本地就打通衔接, 能够相互传
媒体数据;
-
远端数据来的时分,PeerConnection还会将远端的流添加到Application中去; 【OnAddStream(注意区分AddStream)】
参阅自:
- 慕课网教程





