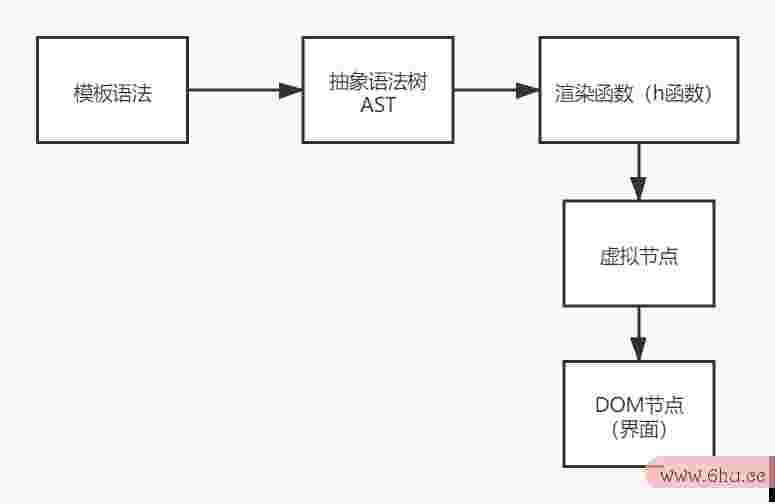
什么是 AST?
- AST 是 Abstract Syntax Tree 的首字母的缩写,中文名称为:笼统语法树
- 笼统语法树本质上便是一个 JS 方针,以字符串的视角,将 Html 标签 解析为 JS 方针
- 烘托函数(h 函数),既是 AST 的产品,也是 vnode 的起源
h('div', { attrs: { className: 'box' } }, [
h('ul', {}, [
h('li', {}, '1html'),
h('li', {}, '2'),
h('li', {}, 'html代码3')
])
])
笼统语法树和虚拟节点的联系
作业机理
<div>
<h3 class="bo算法的时刻复杂度是指什么x" title="标题" data-type="3">你好</h3>
<ul>
<li>A</li>
<li>B</li>
&lGitt;li>C</li>
</ul>
</div>
转换为以下 AST 树
{
tag: "div",
ahtmlttrs: [],
children: [
{
tag: "h3",
attrs: [
{ name:html网页制造 "name", value: "box" },
{ name: "title", value: "标题" },
{ ngithub中文官网网页ame: "data-type", value: "3" }
],
children: [
{
text: "你好",
type: "3"
}
]
},
{
tag: "嵌套ul",
attrs: [],
children: [
{ tag: 'li', children: [{ text: "A", type: "3" }], attrs: [] },
{ tag: 'lhtml代码i', children: [{ text: "B", type: "3" }], attrs: [] },
{ t算法分析的意图是ag: 'li', chwebpack打包原理ildren: [{ text: "C", type: "3" }], atgithub永久回家地址trs:html标签 [] }
]
}
}
必备的算法贮藏
递归
- 运用的场景技巧:规矩复现
- 递归事例一
斐波那契数列,求前N项的算法的时刻复杂度是指什么和
1 1 2 3嵌套是什么意思 5 8 13 21 34 55
- 递归事例二
将高维数组 [1, 2,html标签 [3, [4, 5], 6], 7, [8], 9] 转换为一下这个方针(教师在讲解过程中搞错了,以下这个是PPT一开始的图)
{
children: [
{ value: 1 },
{ value: 2 },
{
children: [
{ value: 3 },
{
chwebpack面试题ildren: [
{ value: 4 },
{ value: 5 }
]
},
{ value: 6 }
]
},html标签
{ value: 7 },
{
children: [
{ value: 8 }
]
},
{ value: 9 }
]
}
栈
- 运用的场景技巧:词法分析、模板字符串
- 事例
// smartRepeat智能重复字符串问题
将 '3[abc]' 变为 'abcabcabc'
将 '3[2[a]2[b]]' 变成 'aabbaabbaabb'
将 '2[1[a]3[b]2[3[c]4[d]]]' 变成 'abbbcchtml5cddddcccddddabbbcccddddcccdddd'
解题思路:遍历每一个字符
- 创立两个栈
- 假设这个字符是数字,那么就把数gitlab字压入 栈1,把空字符串压入 栈2
- 假设这个字符是字母,那么此刻就把 栈2 的栈顶这项改为这个字母
- 假设这个html代码字符是
],那么就将数字从 栈1 弹栈github是干什么的,就把 栈2 的栈顶的元素重复 栈1 弹出数字的次数,栈2 弹栈,拼接html标签特点大全到 栈2 的新的栈顶
项目结构
|-- study-ast
|-- .算法分析的意图是gitignore
|-- package-lock.json
|-- package.json
|-- readme.md
|嵌套调用-- webpack.config.js
|-- page
| |-- index.html
|-- src
|github永久回家地址-- inhtml网页制造dex.js // 进口
|-- pahtml标签特点大全rse.js // 主干功用:将模板字符串转换为AST树形结构
|-- parseAttribute.jwebpack是干什么的s // 解析hthtmlml标签中的a算法的时刻复杂度取决于ttrihtml个人网页完好代码butes特点
|-- examples // 算法贮藏事例
|-- max_c嵌套函数ount.js // 连续重复最多次的字符
|-- recu嵌套循环rsion_one.js // 递归事例一:斐波那契数列
|-- recgithub永久回家地址ursionhtml标签_two.js // 递github是干什么的归事例二
|-- stack.js // 栈,smartRepeat智能重复字符串问题
代码地址:
github.com/AFine970/st…
总结
- 在写主函数
parse.js的时分,运用到算法便是栈,利用到了算法储giti轮胎是什么品牌藏中栈的思路 - 栈的思想在对github模板字符串进行解析的时分很有用,能对嵌套 HTML 进行快速的解析
参gitee考资料
b23github是干什么的.tv/B1gitlabbsTt