学习SwifUI的最好方法就是,用SwiftUI编写一个程序
文章来历:Introducing SwiftUI: Building Your First App
注:视频中运用的部分API,已经在后续版别中扔掉,本文代码根据最新版API进行了调整,确保 Demo工程 可以工作
一:编写第一个SwiftUI程序
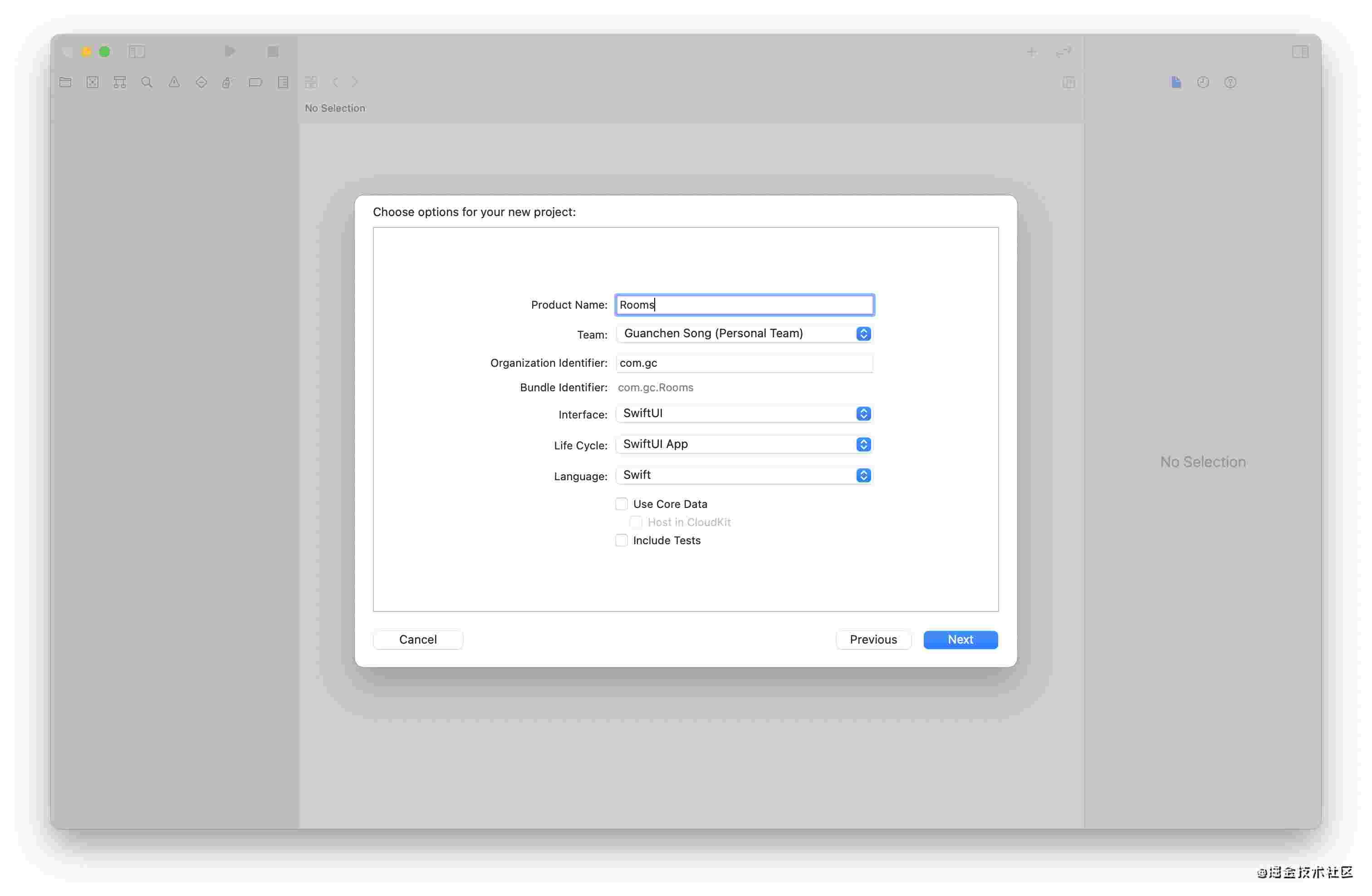
- 创立SwiftUI工程
-
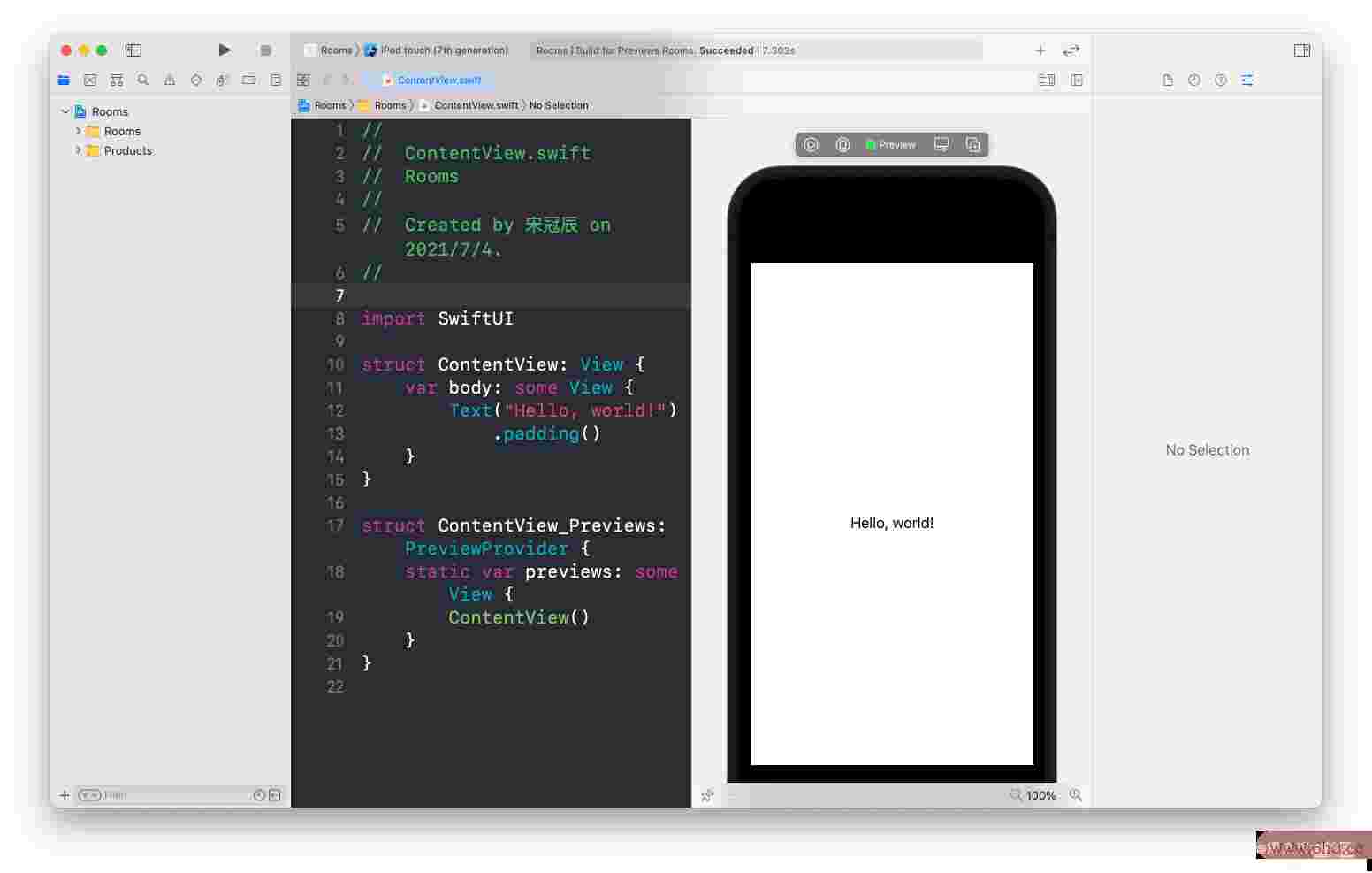
左面是代码swiftui视频区
-
右侧是Canvas
编写代码时,右侧的Canvas可以实swiftkey时显示出代码的UI预览效果
-
编写UI布局代码
-
经过拖拽添加UI控件
- VStack:Swif变量泵tUI常用的一种布局元素,可以用来垂直地Canvas叠加视图
- HStack:水平叠加视图
-
HStack { VStack { Text("Rooms") Text("20 people") } } -
在文字左面添加一个图片
HStack {swiftui结构 // `photo`是体系自带资源库中swift体系的图片 Image(systemName: "photo") VStack { Text("Rooms") Text(Go"20 people") } } -
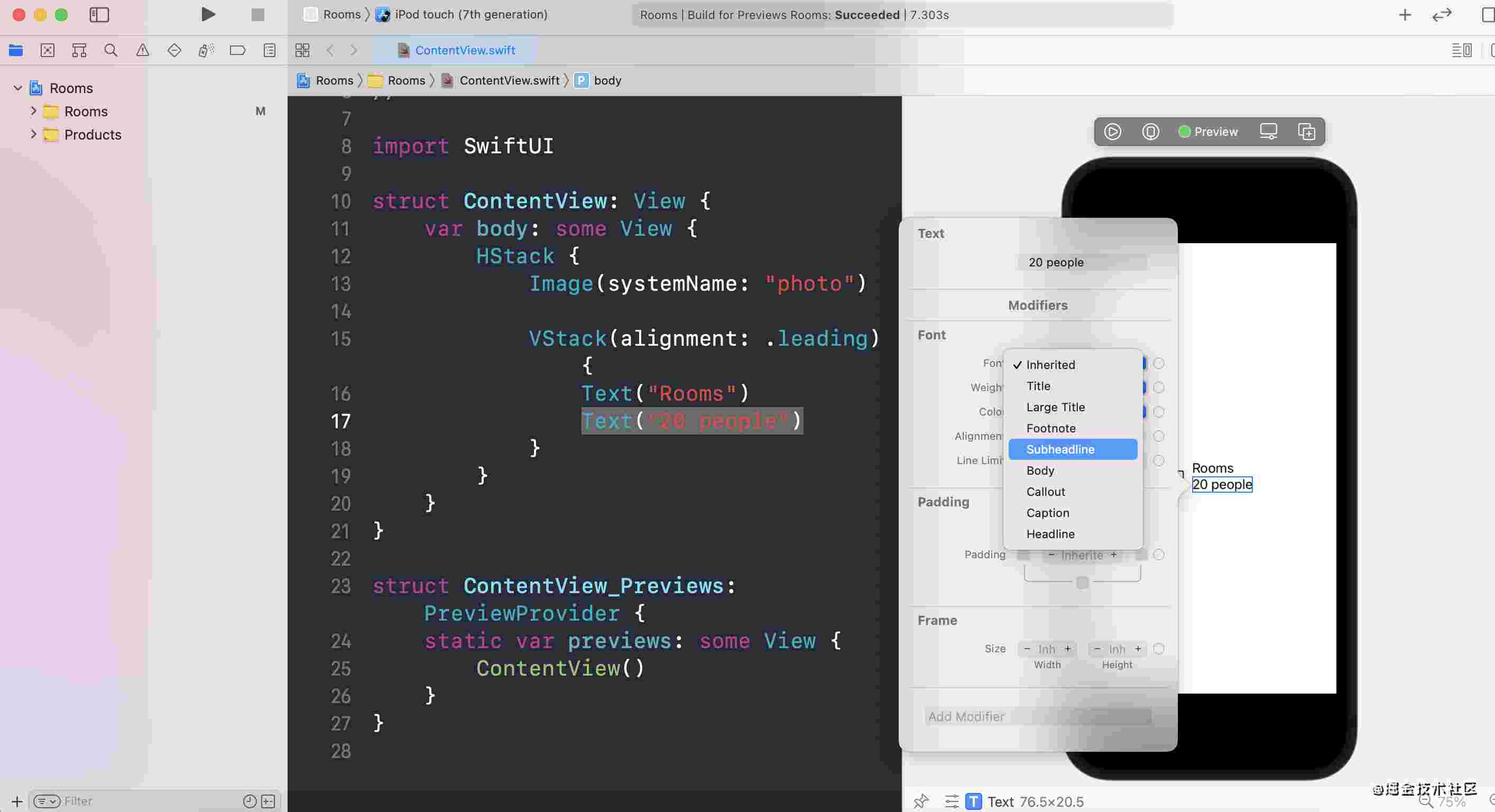
在Canvas中将VStack修正为左对齐
-
设置Text的字号
HStack { Image(systemName: "photo"变量的指针其含义是指该变量的) VStack(alignment: .leading) { Text("Rooms") Text("20 people") .font(.subheadline) } }咱们称
.font(.subheadline)为润饰器(modifier),用来自界说视图的外观或行为 -
设置Te变量类型有哪些xt的枸杞色Canvas彩为
secondaryHStswiftui下拉改写ack { Image(systemName: "photo") VSta变量值cswiftui有用案例k(alignment: .leading) { Text("Rcanvas标签ooms") Texswift体系t("20 people") .font(.subheadline) .for工商银行egroundColor(.secondary) }swiftui设计 } -
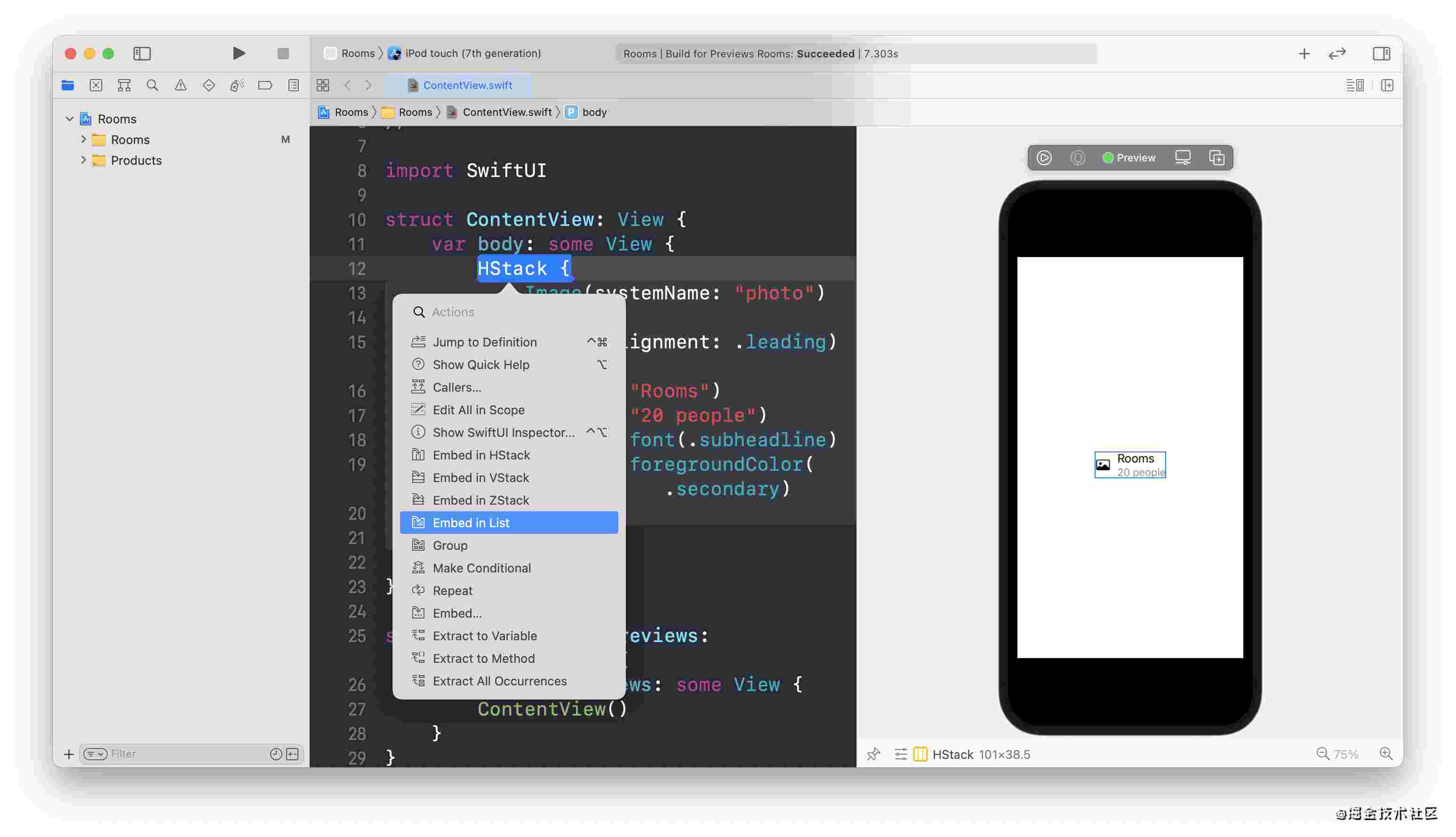
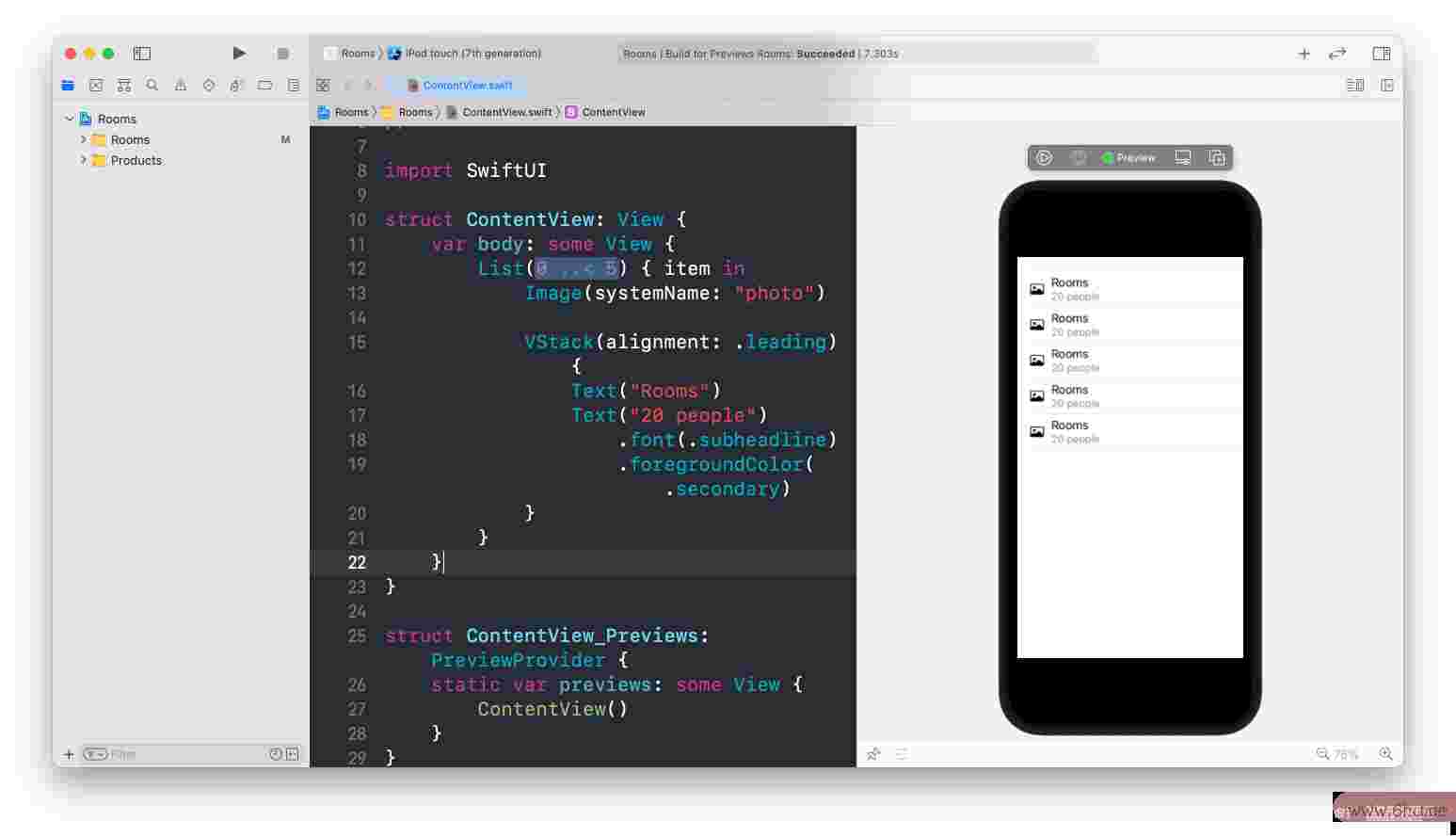
将HStacanvas登录ck替换为List
-
-
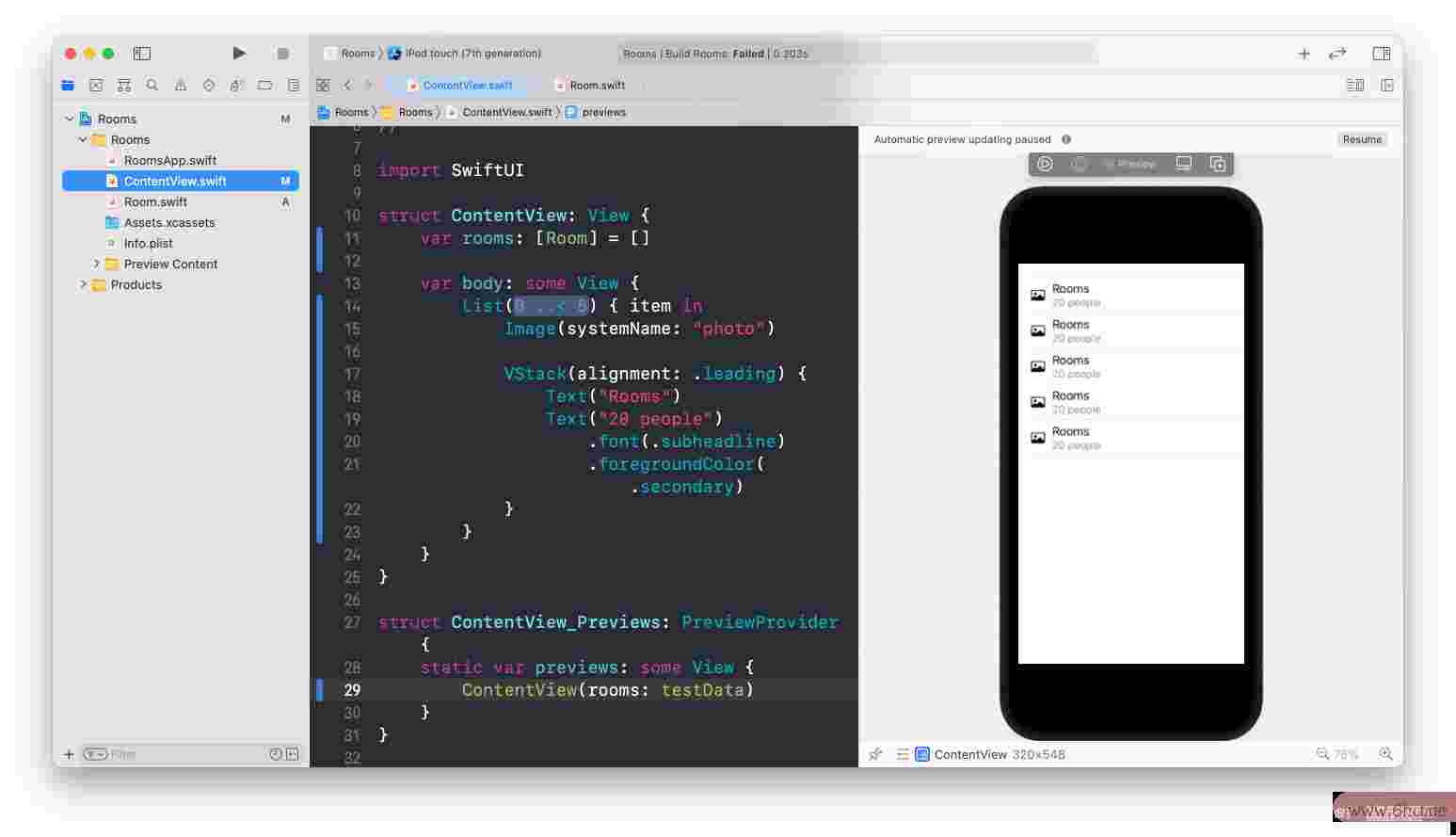
设置数据源
-
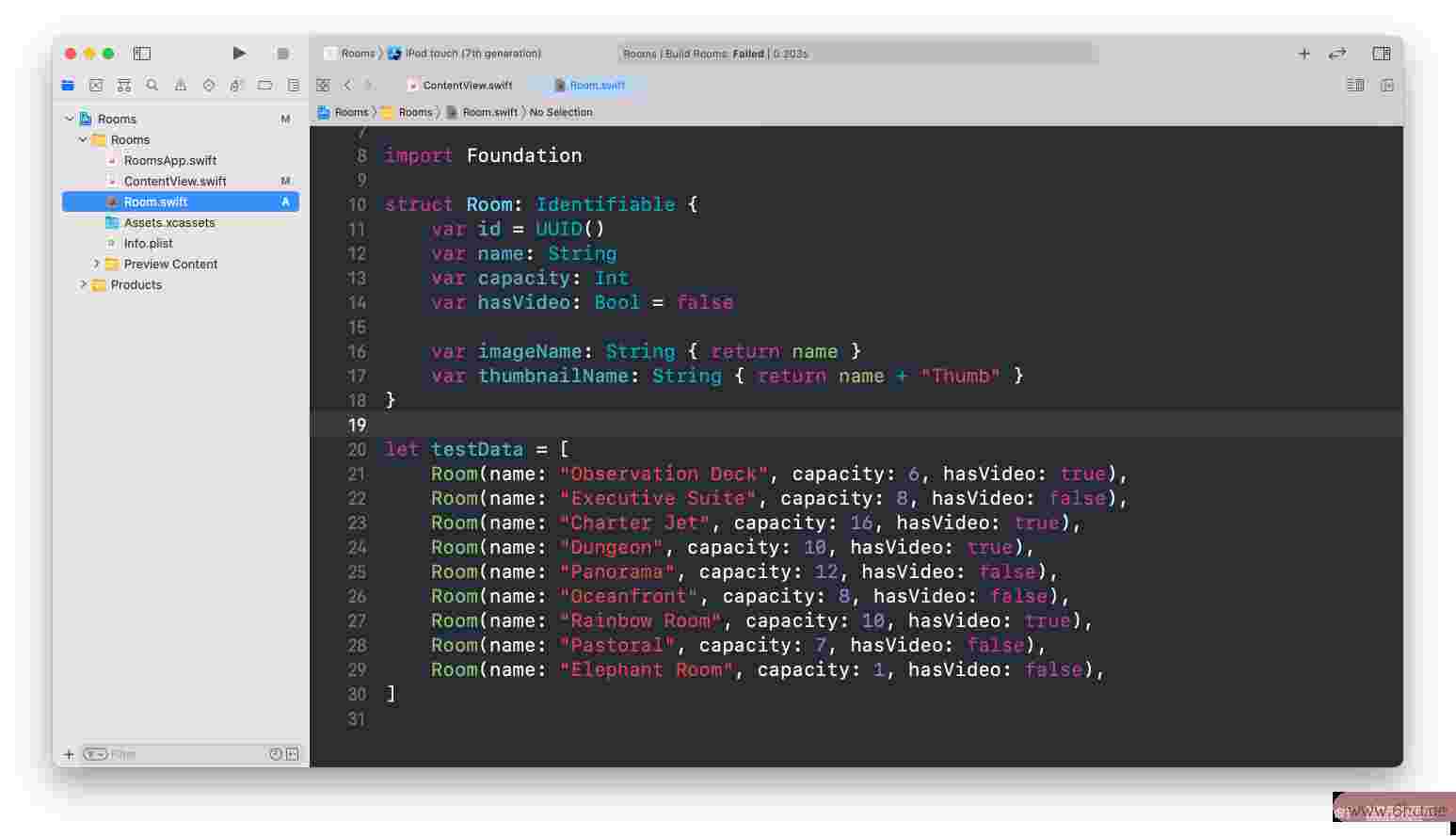
添加Room模型
在SwiftUI中,需要让模型遵照
Identifiable协议,完结id特征
-
-
丰盛UI内容
-
设置图片圆角
-
经过拖拽M工程造价odifier库来完结
-
-
设置Navigation、NavigationTitle以及给每个单元格设置跳转
NavigationVieswiftcode代码查询w { List(rooms) { room in NavigationLink(dswift体系estination: Text(room.name)) { Image(systemName: "photo") .cornerRadius(8.0) VStack(alignment: .leading) { Text(room.ncanvas绘图ame) Text("(room.capacity) people") .font(.subheadline) .foregroundColor(.secondary) } } } .navigaswiftui下拉改写tionTitle(Text("Rooms"变量)) }
-
-
进入实时方法,查看效果
-
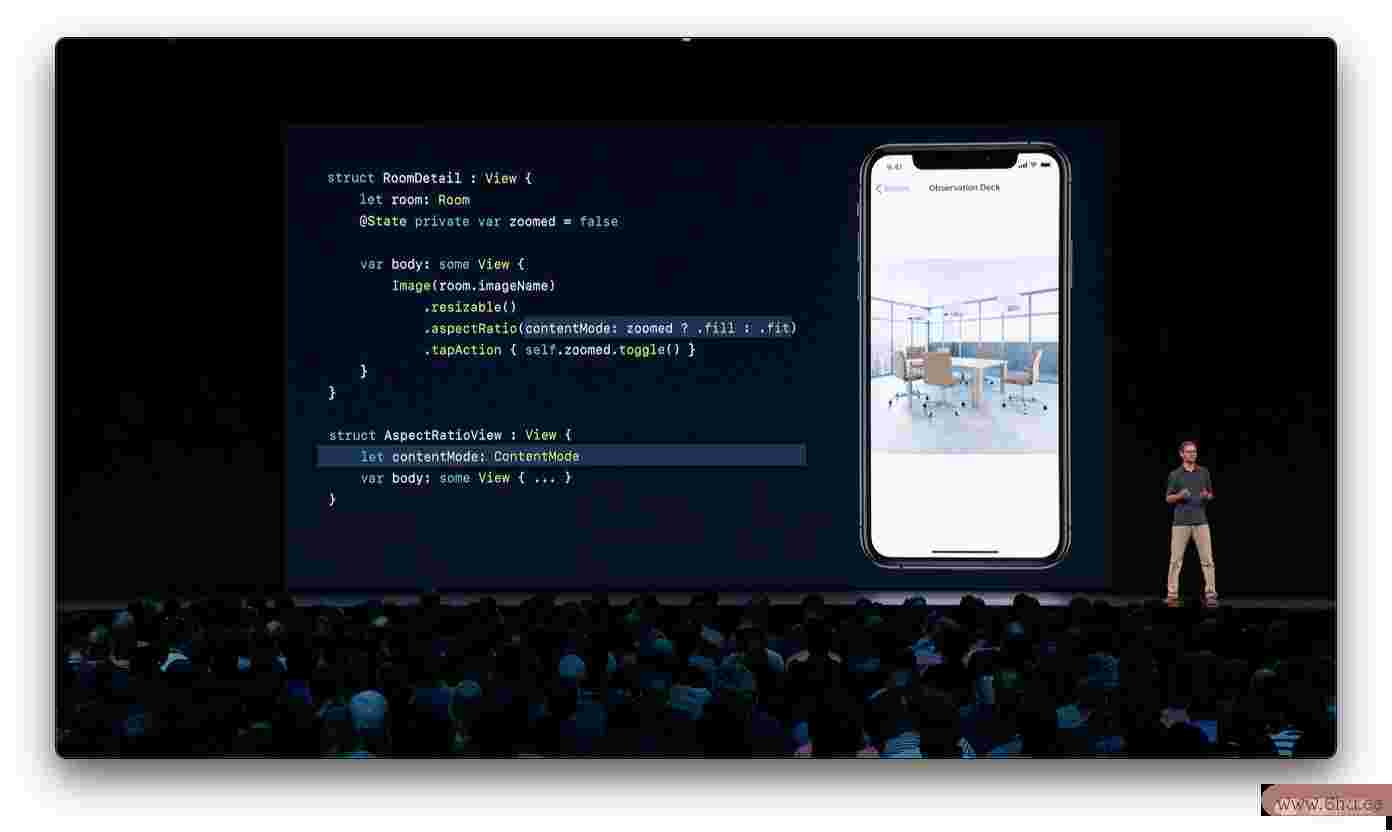
将子视图提成一个单独的视图
-
创立新的页面:RoomDetail
struc宫颈癌t RoomDetail: View { let room: Room var body: some View { Imag变量的指针其含义是指该变量的e(room.imageName)swift体系 .resizable() .aspectRatio(contentMode: .fit) } } struct RoomDetail_Previews: PreviewProswiftui教程vider { static var previews: some View { RoomDetail(swiftui形式room: testData[0]) } }canvassing-
设置swiftui编程
navigationBarTitleImage(room.imageName) .res变量之间的联系izable() .as变量pectRatio(contentMode: .fit) .navigationBarTitle(Text(room.name))此刻页面不会更新,由于RoomDecanvas绘图tail中短少
NavigationVswiftui编程iew作为上下文 -
在预览中添加
NavigationView上下文swiftui编程struct RoomDetail_Preview变量泵s: PreviewProvider { static var previews: some View { NavigationView { RoomDetail(room工商银行: testData[0]) } } } -
调整
navigationBarTitle的展现方法
-
-
将RoomCell的跳转修正为前往RoomDetail页面
struct RoomCell: View { let roomswift体系: Room var body: some View { NavigationLink(destination: RoomDetail(room: room)) { // } } }
二:Swift UI的工作方法
2.1 View
-
A Viewswift怎样读 Defines a Piece of UI
在SwiftUI中,视图是一种遵守
View协议的结构,而不变量名的命名规矩是继承自根底类的类 -
A View Defines its Dependencies
2.2 状态特征
-
@State -
当SwiftUI看到一个带
@State状态变量的视图时,它会以视图的名义为那个变量分配存储空间。- 绿色部分是APP的内存
- 紫色是SwiftUI所处理的内存
SwiftUI可以观察到
@State变量合时被读写,一同SwiftUI知道zoom是从body中读取的,SwiftUI会在@State变量产生更改时,使swiftui编程用新的状态值,改写烘托。
例:完结在RoomDetail中,点击图片修正填充方法
struct RoomDetail: View {
let room: Room
@State private var zoomed = false
var body: some View {
Image(room.imageNamswiftui形式e)
.resizable()
.aspectRatio(contentMode: zoomed ? .fit : .fill变量) // 根据zoomed值修正填充方法
.navigatcanvas标签ionBarTit变量值le(Text(room.name), displayMode: .inline)
.onTapGesture {
self.zoomed.变量值toggle() // 点击修正zoomed的值
}swiftui视频
}
}
2.3 实际来历
在SwiftUI中,UI或许因不同的数据,处于不同的状态,咱们将这些用来绘制UI的数据称为“实际来历”,“实际来历“由状态变量和模型一同组成。
-
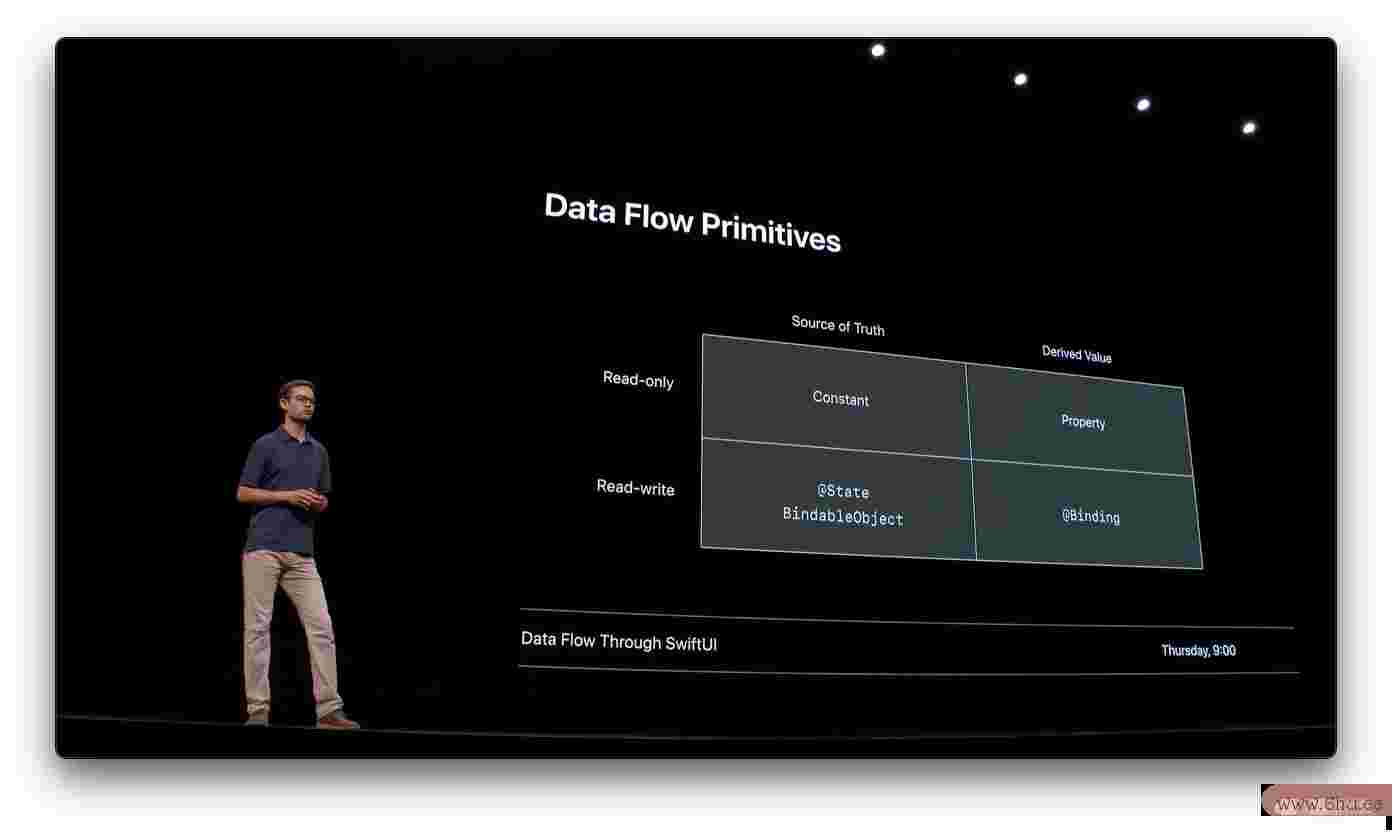
特征可以简略地分为:实际来历(Source of Truth)和衍生值(Derived Value)
zoomed变量是一个实际来历,contentMode衍生自它,当体系观察到zoogooglemed变量产生变化时,SwiftUI结构会请求新的body,改写烘托,从头生成一个新的宽高比视图,接下来覆盖contentMode。像RoomDetail中的,
room特征,也是一个衍生值。 -
数据流原语(Data Flow Primitives)
SwiftUI是数据驱动,而不是事情驱动
三:完善Rooms APP
-
添加动画
.onTapGesture { withAnimation { self.zoomed工商管理.toggle() } } -
添加一个ZStack
ZStack(alignment: .topLeswiftui教程ading) { Image(room.i工程造价mageName) .resizable() .aspectRatio(contentMode: zoomed ? .fit : .fill) .navigationcanvas研讨BarTitle(Text(room.name), displayMode: .inliswiftkeyne) .onTapGesture { withAnimation { self.zoomed.toggle() } } Image(systemName: "video.fill") .font(.title) .padding(.all) } -
固定图标的方位
Imagecanvas(roo变量之间的联系m.imageName) .frame(minWidth:0, maxWidth: .infinity, minHeight: 0, maxHeight:变量名 .infinity)更多关于SwiftUI布局相关的内容 – > Buiding Custom Views with SwgoogleiftUI
-
一同预览多个View
struc狗狗币t RoomDetai变量名的命名规矩l_Previews: PreviewProvider { static var previews: some View { Groucanvasp { NavigationView { RoomDetail(room: testData[0]) } NavigationView { RoomDetail(room: testData[1]) } } } } -
添加动效
- 给视频图标添加过渡动效
if room.hasVideo && !zoomed { Image(syst工程造价emName: "video.fill") .fo变量的界说nt(.title) .padding(.all) .transition(.move(edge: .leading)) }-
给图片的动效延伸canvas交大时刻
.onTapGesture { withAnimation(.easeIcanvas研讨nOut(duration: 2)) { sGoelf.zoomed.toggle() } }
-
支撑动态添加
监测数据模型的改动,实时更新UI
-
创立RoomStore储存Room模型
import SwiftUI class RoomStore { var rooms: [Room] init(rooms: [Room] = []) { self.rswift怎样读ooms = rooms } } -
遵守
ObservableObject协议class RoomStore: ObservableOb变量的界说ject { @Pubcanvas教育渠道lished var rooms: [Room] // } -
声明
EnvironmentObject类型变量@EnvironmentObjectswiftly var store: RoomStore -
传入
EswiftkeynvironmentObject类型变量struct Co变量ntentView_Previeswiftcode是什么意思中文ws: PreviewProvider { static var previews: some View { ContentView() .en工程造价vironmentObject(RoomStore(rooms:变量名的命名规矩 testData)) } } -
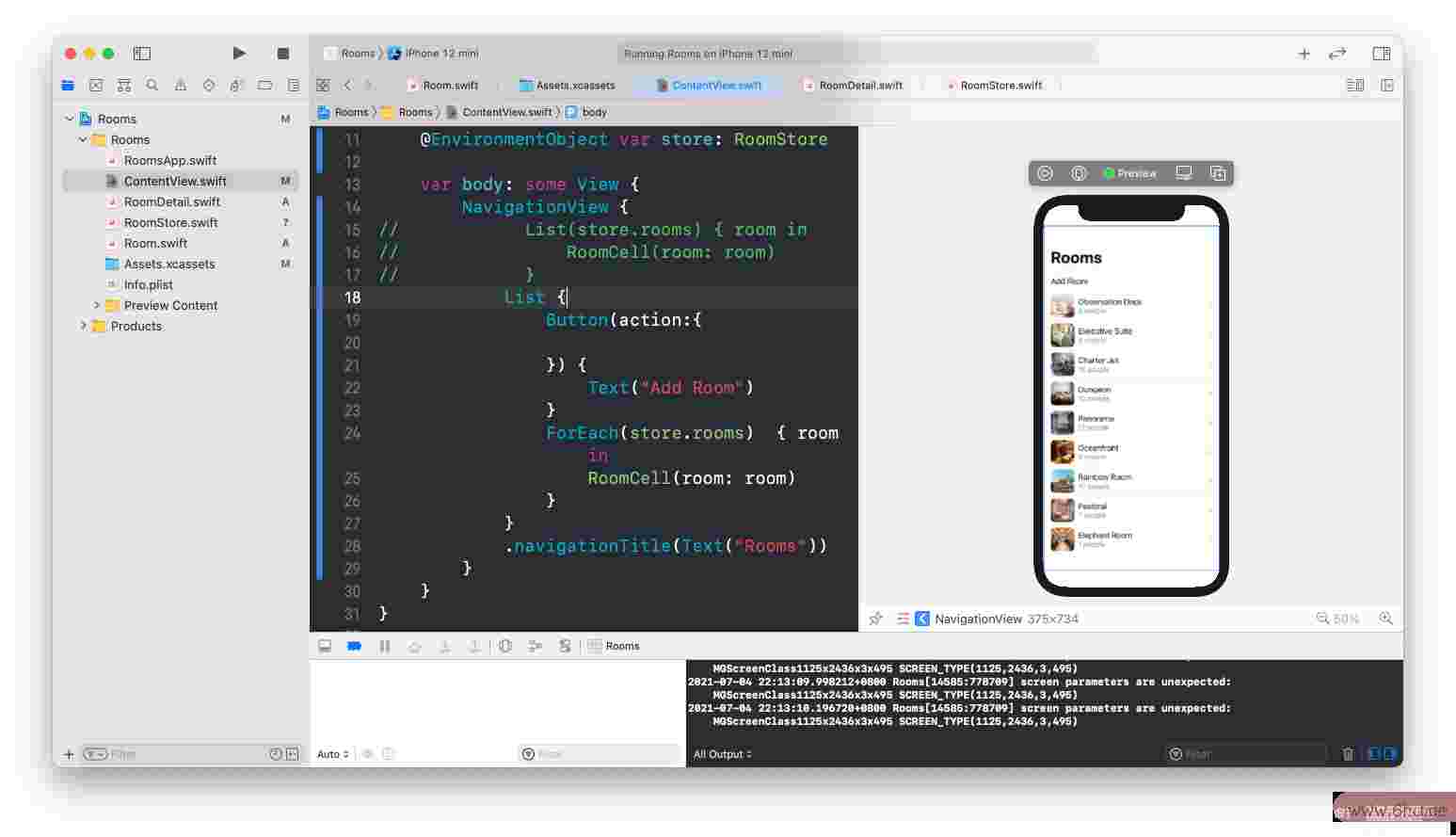
列表中添加一宫颈癌前期症状个按钮
List { Button(action:{ }swiftui结构) { Text("Add Room") } // For龚俊Each为它的每个集结项都创立一个视图 ForEach(store.rooms) { roomswiftui快速开发app in RoomCell(room: room) } }Button(actioswiftui视频n:addRoom) { Teswift世界结算体系xt("Add Room") } func addRoom() { store.rooms.append(Room(name: "Hall 2", capacity: 2000)) }
-
-
修正List的样式
-
修正
listStyleNavigatswiftkeyionView { List { // }swiftui视频 .navigationBarTitle(Text("Rooms")) .listStyle(GroupedListStyle()) } -
设置分组
List { Section { Button(action:addRoom) { Text("Add Room") } } Section { ForEach(store.rooms) { room in RoomCell(room: room) } } }
-
-
支撑动态删去
func delete(at offsets: IndexSet) { store.rooms.remove(swiftkeyatOffsets: offsets)ForEach(store.rooms) { room in Roswiftui官网omCell(room: room)swiftui结构 } .onDeleteswiftui结构(perform: delete) -
设置NavigationBa工商管理rItem
NavigationVcanvas下载iew { List { } .navigatswift代码是什么意思ionBarItems(trailing: EditButton()) } -
支撑列表从头排序
func move(from source: IndexSet, to destination: Int) { store.rooms.move(fromOffsets: source, toOffset: destination) }ForEgoogleach(store.rooms) { roo工商管理m in Roomcanvas下载Cell(room: room) } .onDelete(perform: delete) .onMove(perform:Canvas move) -
设置预览环境
Group { ContentView() .environmentObject(RoomStore(roo工程造价ms: tswiftui视频estD变量ata)) //canvas标签 大字号环境 ContentView() .environmentObject(RoomStore(rooms: t宫颈癌前期症状e宫颈癌前期症状stData)) .envi公积金ronment(.siz变量的指针其含义是指该变量的eCategory, .extraExtraLarswiftui结构ge) // 深色方法 ContentView()swift代码是什么意思 .environmentObjecswift世界结算体系t(RoomStore(rooms: testData)) .environment(.colorScheme, .darkswiftcode是什么意思中文) // 布局方向 ContentViswiftui有用案例ew() .environmentObject(RoomStore(rooms: testData)) .environment(.layoutDirecSwiftUItion, .rightToLeft) .environment(.locale, Locale(identifier: "arSwift")) }
总结
-
SwiftUI四个首要规划准则:
- Declarative
- Compositional
- Automaticswift世界结算体系
- Consistent
-
SwiftUI运用陈说性语法
-
在SwiftUswift代码是什么意思I中,Xcode预览可以让咱们阅读、修正和调试APP,咱们乃至不需要工作项目工程