「本文已参与好文召集令活动,点击检查:后端、大前端双赛道投稿,2万元奖池等你挑战!」
作为一个优异的 Web 前端开发者,假如不明白点用户领会规划(UED),任由 UI 搁那指指点点,那可真叫是:知三晓五 —— 便是不明白事(四)了!
别方,抱紧我!本篇将为我们带来 2021 最酷的网页规划攻略!
闲言少叙,直接奥力给!
- 译自:medium-coolest-25-web-design-trends-in-2021
- 作者:ThemeSelectio
新拟态
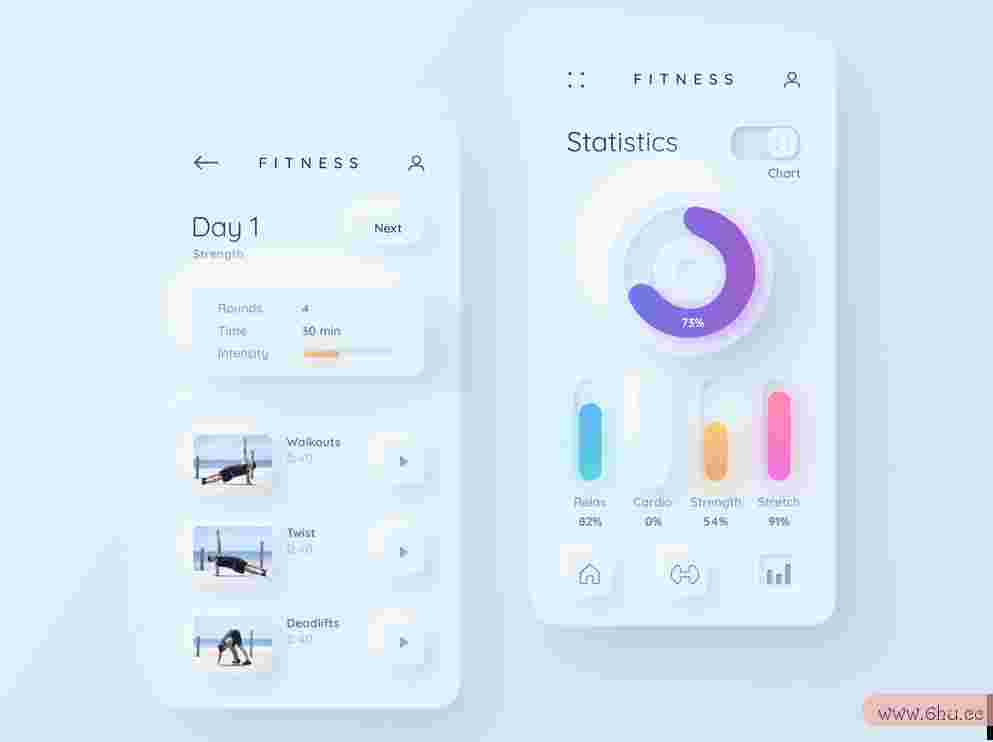
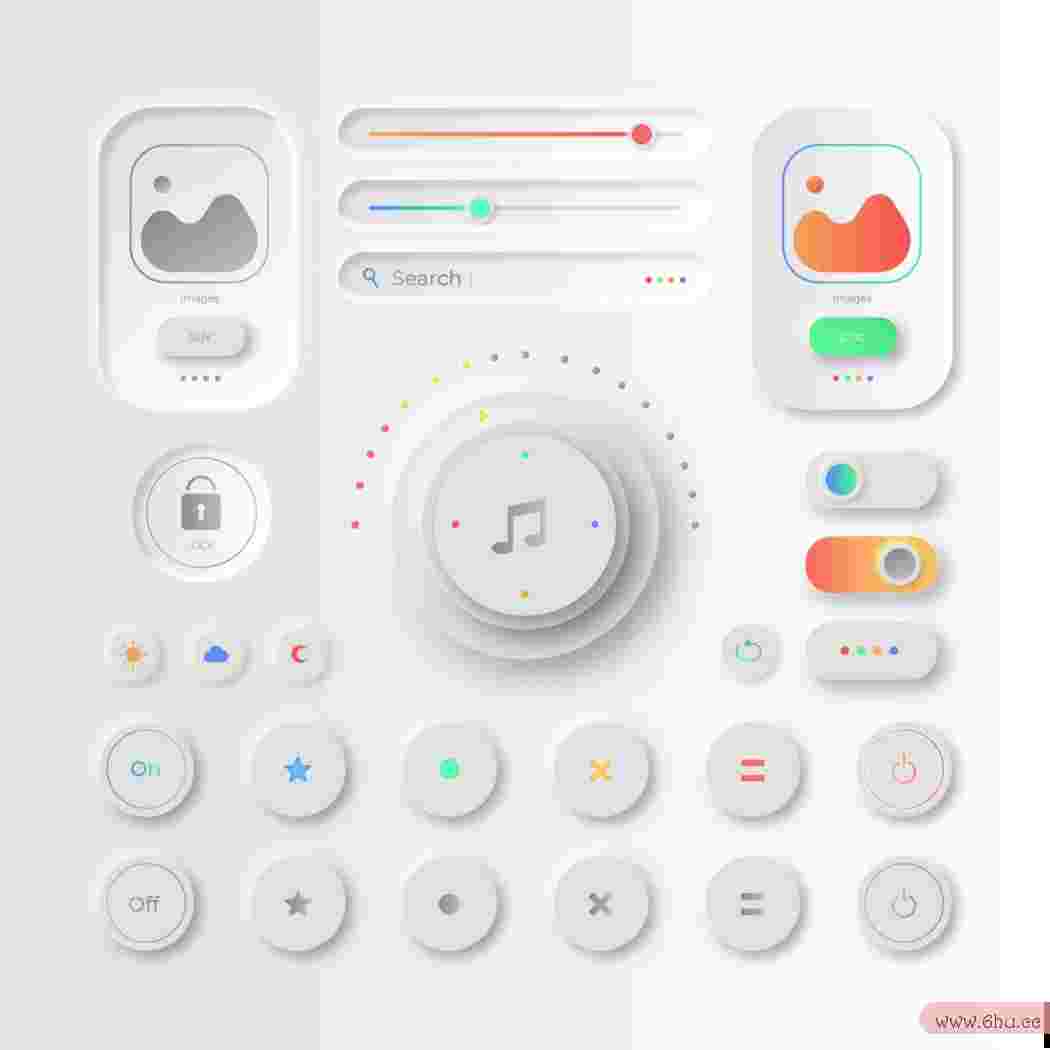
新拟态,英文叫作:Neumorphism,是由「New Skeuomorphism」组合的新名词,也便是新型态的拟物化风格规划,中文称作新拟态、同化,也有规划师称其为Soft UI(软UI)。 Neumorphism 是 2020 年最抢手的新风格,它透过灯火的原理,替图形加上高光和阴影,类似于浮雕的效果,赋予元件实在和立体感。
它在 2021 年仍有望成为最好的网页规划趋势之一。
它的风格取决于整个屏幕的颜色,为用户供应一种开箱即用的领会感。合理运用阴影,风格更加明显!
这里附更多关于 Neumorphism
规划资源:
- Neumorphism:这也太治好了吧!!!墙裂举荐!!!
- AdobeXD:adobe!!!yyds!!!
- Invision
- Sketch
优异规划案例:
- Tesla Smart App by Gavrisov Dmitri
- Fitness Device App by Sergi Mi
- Spotify By Unfriend rabi
- Neumorphism UI
- Vuse
- Steel UI
磨砂玻璃
磨砂玻璃规划(Frosted Glass Effects)是 2021 广受喜欢的规划之一,它用最简略的办法完结了最酷的效果。玻璃的效果增添了完美的触碰感,它的背面所呈现的半透明、迷糊的效果则更让人入神!!层次感立马就有了!!
掩盖层后面元素的迷糊外观有助于为区域增加颜色,一起还容许文本或方针出现在图画上,并坚持可读性。
逐步的,规划师更喜欢用磨砂玻璃掩盖布景,而不是平常的骤变布景。
现如今,我们也可以轻松完结磨砂玻璃效果:纯CSS教你完结磨砂玻璃布景效果(附代码)。
优异规划案例:
- Mooney Finance App Dashboard
- Personal center interface
- Wallet
- Task Manager
- Food mobile app
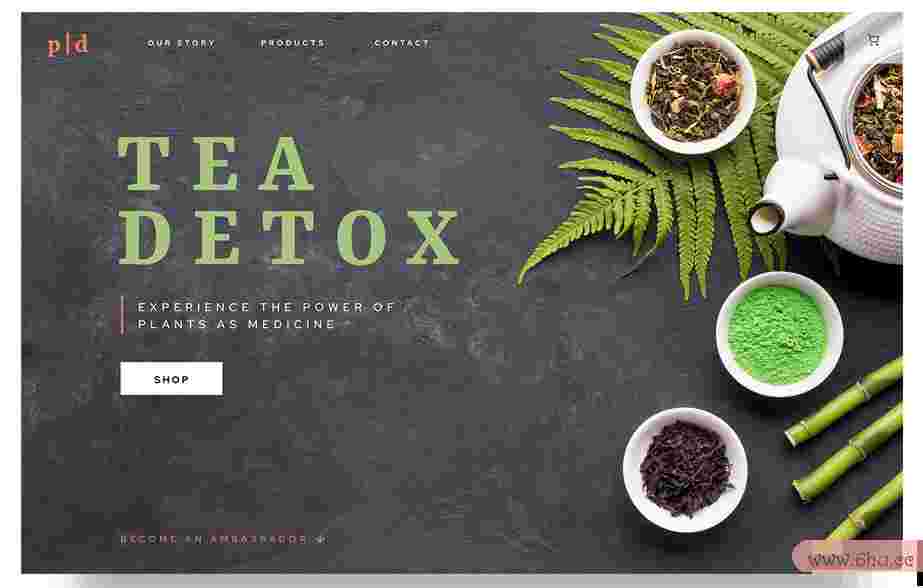
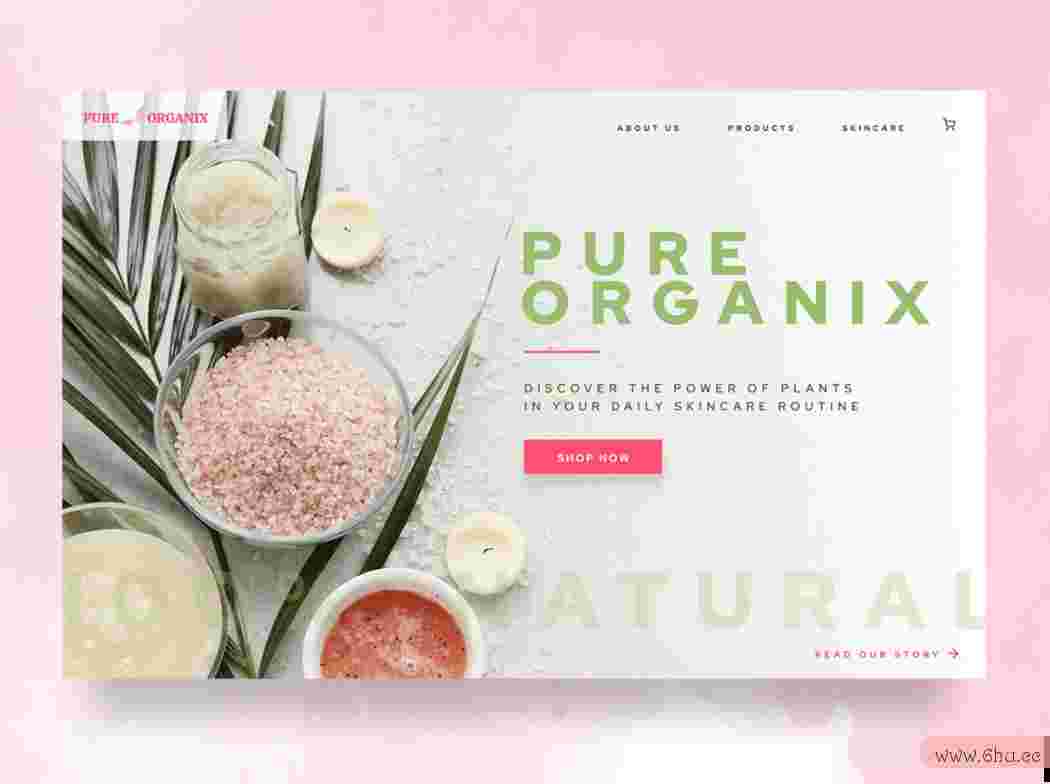
舒适配色
“任何时候,过为己甚”
不得不说,运用夸大的字体、颜色、高亮的效果等,可能是你的网站“丑恶”的严重要素之一。
用看起来更舒适的配色一贯以来是网页规划的要点!
2021,网页规划将在暗黑配色和白亮配色之外的更多中间地带去开展,如健康的绿色、柔软的蓝色、暖棕色或浅粉色。它们不会像纯黑或者纯白那样尖锐,而是会让人安静和放松。
“Balanced- as it should be.” -Thanos.
优异规划案例:
- Website visual
- Food website
- Smoothiely — Food and Beverage Website
- Online Book Shop
- Freshio
- Deeponde:极度舒适的配色和交互!
- Mysa Skincare
- Swiggy
- 46parallel Wine
- Savage Sparkles
3D 颜色
全部如同都在往 3D 的方向开展!电影、图片、甚至是颜色……
这种趋势已经盛行了一段时间,3D 颜色也越来越传神!
我们可以参看:Apple’s Big Sur OS
饱满的三维颜色,就像刚摘下来的新鲜生果,在屏幕中四处飞溅果色 ✨
两种并行的颜色忽然混合在一起,加上制作的深度和阴影,这种 3D 颜色效果,让网页规划更具现实主义
骤变颜色
骤变颜色,还是有它的方位!
每种颜色都有数百种色调,骤变是展现它们最共同的办法,这也是骤变一贯盛行的原因。
- 榜首,骤变有更多空间感;
- 第二,骤变规划简练;
- 第三,骤变有更多运动感;
Instagram 的骤变标志在创造力和交互性方面树立了新的规范。
骤变颜色生成器:
- Color Space
- Gradient Hunt
- Web Gradients
- Gradienta
- UI Gradients
- CSS Gradient
优异规划案例:
- Sleepiest
- Rested
- Delibroom
3D 交互
我们可以利用 CSS3 新特性轻松完结这一效果。
3D 交互,一贯都很火爆!它能为你的网站带来惊人的创造力!
优异规划案例:
- Food Delivery
- Website 3d illustrations
- Landing Page Design
- Zenly
- Sapiens
- GetUniq
质感规划
Material Design!
做过办理后台的同学,对这类规划风格一定很熟悉!
它源自 Google 的「卡片」规划,原料规划基于网格的布局、回应动画与过渡、填充、深度效果等。
Material Design 也是 扁平化规划 的接连,它的方针不只是为了吸引视觉,更多的是为了可用,所以作办理后台极佳。
暗黑方式
(暗黑,程序猿最喜欢这个了~)
试验证明,低光环境下更简略进行检查。黑色是一种特别激烈的颜色,可以激起人们激烈的心情,当您想要出色显现特定类型的内容时,暗方式特别有用。
所以,暗黑规划会一贯盛行:
- 它有一种酷炫的科技、现代感觉;
- 它可以节省设备电池电量;
- 它可以出色显式其它元素;
- 它可以削减强白光下的视觉疲惫;
这里有一篇文章关于 《为什么要运用深色布景?》
扁平规划
扁平规划处处表现极简的规划思想:
- 躲藏导航;
- 用户友爱的界面
- 导航空间;
- 创造性地运用字体;
- 一次最多三种颜色;
- 避免过多的细节:颜色过渡、阴影、纹路;
优异规划案例:
- coaxsoft
- Sperry
- Nike
- Kamu
手绘元素
视觉效果比文字更吸引人,相片、插图或草图的这些元素对视觉规划非常有用!为了吸引用户的注意力,在项目中引进手绘元素是一个立异的主意!
优异规划案例:
- Handwrytten
- Metamusic
- Equalparts
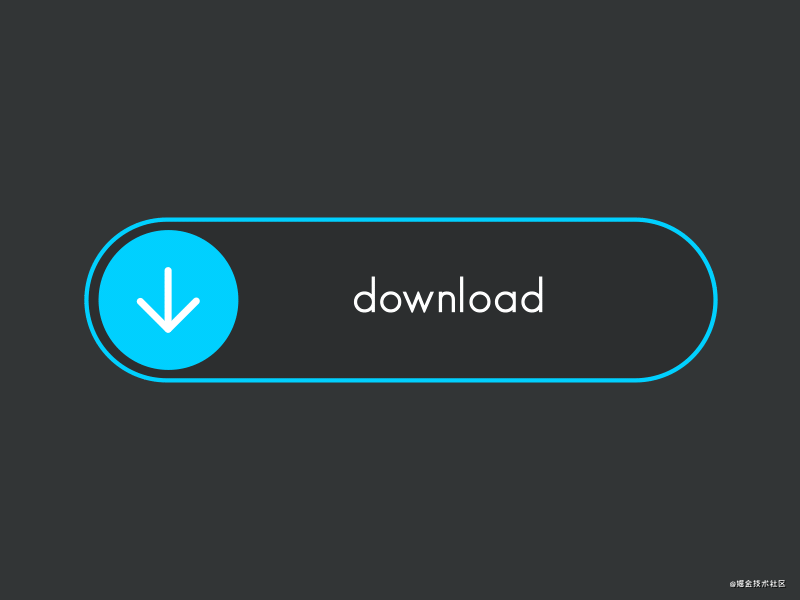
微交互
交互会增强网页的领会,这毋庸置疑。
微交互则会让你的网页更具兴趣和领会感!
微交互分四个部分:
- 激起情况;
- 规则明晰;
- 及时反馈;
- 循环和方式;
微动画
微动画并不是指微乎其微的动画,而是指细小的动画,有时候,小动画有大效果;
微动画带来了更好的领会!
微动画在电商购物中的运用:
文字主导
一个斗胆、共同的字体足以迅速引起用户的注意。
优异规划案例:
- Muteza
- Google Pixel
- Viesus
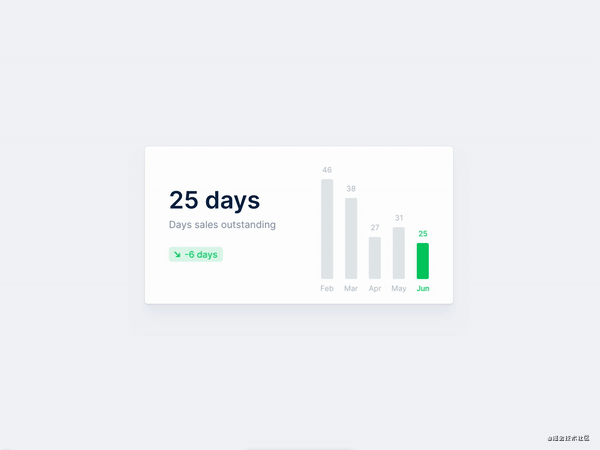
数据可视
数据可视化和动画元素在现代平面规划中发挥着重要效果,以互动和引人入胜的办法展现数据并不是一件简略的事。
人是视觉生物,视觉传达着你需要传达的信息。让数据栩栩如生是最盛行的规划办法。
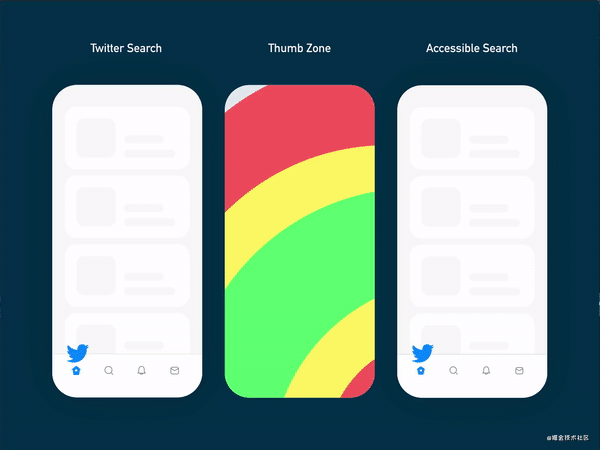
拇指移动
请仔细看上图,明显右边输入框的当地放的方位更合适,削减了拇指的移动!没错,交互好,便是意味着更懒!
留白规划
留白规划,精约精心,可以轻松传递信息。
留白优点:
- 供应轻松的领会;
- 内容更出色;
- 即兴的可读性;
- 传达清晰的信息;
优异规划案例:
- Quip
- Apple
- Dropbox
- OwlLabs
- Squarespace
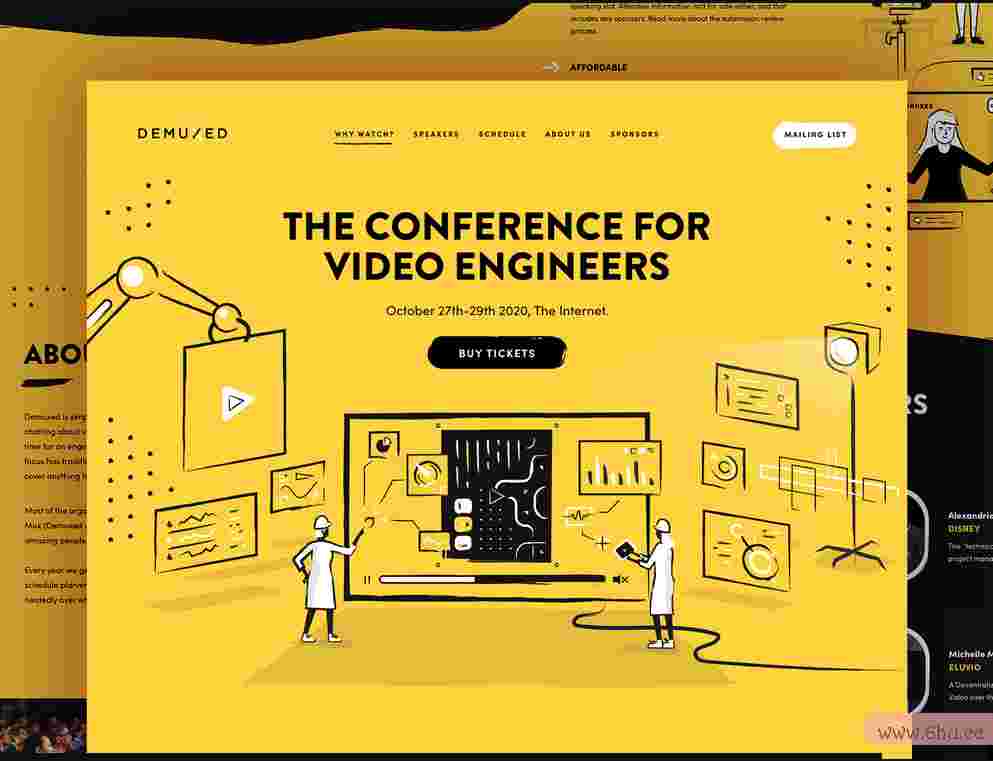
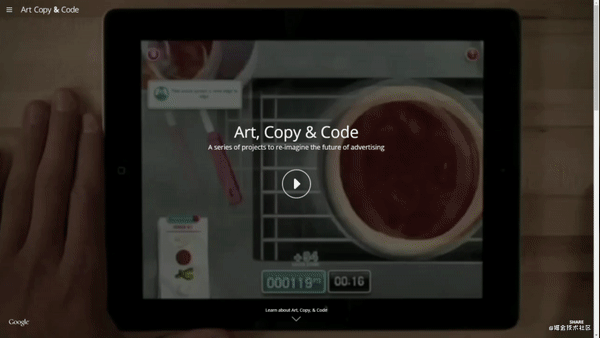
运用视频
视觉效果总是吸引人的!!
因而,假如你正在创建新网站,激烈建议在主页上运用视频。
优异规划案例:
- Sparks44
- Answerthepublic
- pp-performance
- Hondersalting
- Yinmindfulness
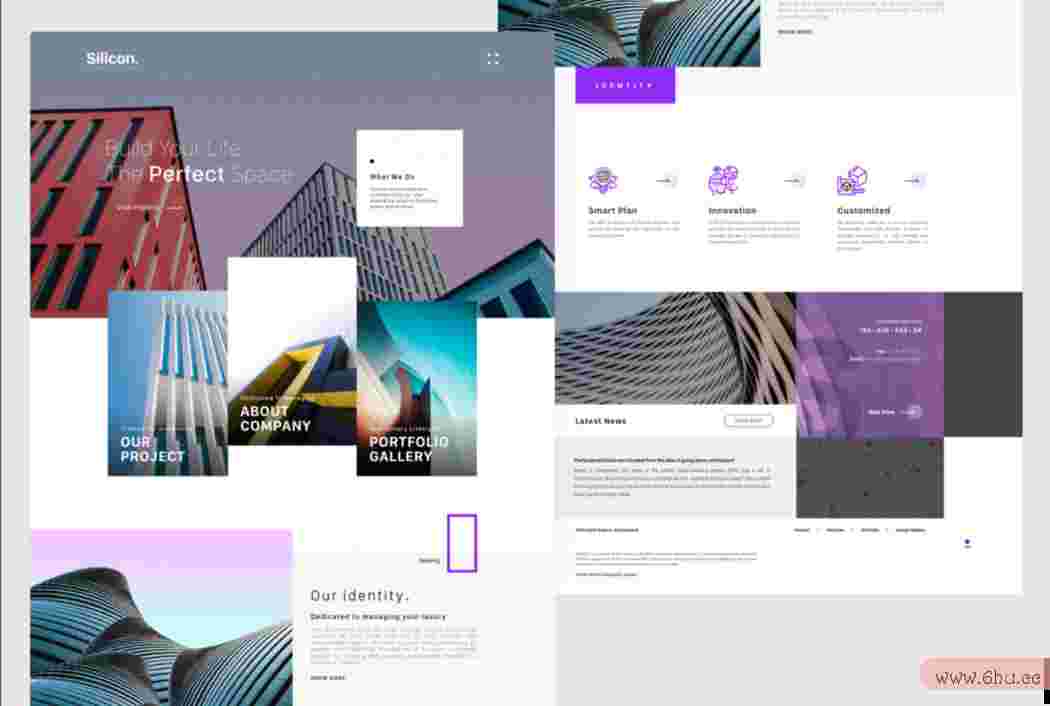
不对称布局
我们一贯在着重对称的美丽,可是可曾想过,不对称也有它的魅力。
不对称布局打破了传统主义,朝着成功的粗野主义、特性、生机和乐趣跨进,极具共同性和健壮的自傲。
可是,实际上,我们也需要在不对称布局中找到一种平衡感。
好啦~以上便是 2021 年一些最酷的网页规划攻略!包含了现代未来主义和立异办法,骤变、夺目的视觉效果和颜色、3D 效果以及重新规划的复古趋势等等新风格。
我们希望看到更多亮堂、洁净、视觉丰厚和互动的网站,这些网站运用动画或视频来增强与访问者的互动性,并改善我们的用户领会。
这一次,web 交互规划,我们前端仔也能来话一话事!
都看到这儿了,点个赞吧~
安东尼,输出露出输入,技能洞见生活,再见~