建立个人博客
作为一个前端攻城狮,怎么能没有自己的个人博客呢?常常想到这儿我都不禁黯然神伤,但又总提不起那个兴致来做,做为究极强迫症加延迟症患者,要做到自己满足,免不得内讧一阵子,然后再摆一阵子,然后突然就来了兴致,上网咔咔搜索了一番,便开端一顿埋头猛做。
为什么用VuePress?
比较于 hexo 之类的闻名博客结构,作为一个前端臭搭页面的,对 vue 不免有少许偏爱, vue 上手起来比较简单,而且想着后续自定义组件可能会比较便利,就挑选了 VuePress 进行个人博客的建立。
这次运用的是 VuePress v2 版别,比较于 v1 功用会愈加强壮,但安稳性方面可能不如 v1 。
注意
VuePress v2 现在仍处于
beta阶段。你现已能够用它来构建你的站点,可是它的装备和 API 还不行安稳,很可能会在 Minor 版别中发生 Breaking Changes 。因此,在每次更新 beta 版别之后,请必定要仔细阅读 更新日志
VuePress v2 官网:
运用主题快速开发
物色好结构之后又在网上搜罗了一些比较好看的主题,这次选用了 vuepress-theme-reco 主题,是一款简洁的博客&文档主题,后续假如要增加文档也比较便利。
比较于原生的博客结构,各路大佬们开发的主题结构功用愈加丰厚,而且网站整体也愈加美观:
快速开端
本次我运用了 npm 进行项目初始化:
# 初始化,并挑选 2.x
`npm install @vuepress-reco/theme-cli@1.0.7 -g`
`theme-cli init`
此外也能够运用 npx 或 yarn :
npm
# 初始化,并挑选 2.x
npm install @vuepress-reco/theme-cli@1.0.7 -g
theme-cli init
yarn
# 初始化,并挑选 2.x
yarn global add @vuepress-reco/theme-cli@1.0.7
theme-cli init
装备项目根底信息:
装备成功显现:
进入项目文件运转 npm install :
成功运转后能够看到咱们的根底目录成果:
其间 .vuepress 文件夹放置了一切于 VuePress 相关的文件, public 放置静态图片, config.ts 装备网站的标题和路由等信息。 blogs 文件夹分类放置博客内容,而 docs 文件夹则用来放置展现的文档。
npm run dev 启动项目:
项目默许运转在 8080端口:
运转成功后会在 .vuepress 途径下生成两个临时文件(不要手动修正):
点击拜访,此刻能够看到博客的根本结构现已建立好了:
定制个人博客
通过上一步咱们很快就建立好了一个博客网站的模板,接下来就开端咱们个人博客的定制。
1.修正装备信息:
打开 config.ts ,将默许信息更改为个人信息。
修正网站标签展现的默许信息:
修正博客展现的作者称号:
增加 head 标签特点,为网站附上图标:
export default defineUserConfig({
---
head: [
['link', { rel: 'icon', href: '/logo.png' }]
]
---
修正主页信息,填上你想要展现的个人信息:
能够修正主页开屏内容,如背景图片(存放在 public 文件夹中),博客标题、描述等信息,也能够换上自己的 github 库房地址。
2.删去不需求的信息:
在将默许信息替换成咱们的个人信息后,下一步咱们就能够依据自己的需求删去掉一些咱们暂时不需求的功用。
主页 tagline 下方的两个按钮以及社媒图标咱们能够直接删掉,这样主页会愈加简洁(当然你也能够保存并替换上自己的文档地址):
删去作者在 Readme 中给出的 快速开端 提示:
此外,假如咱们的个人博客暂时没有文档功用,就能够先删去掉 docs 目录,并删去掉一些与文档相关的装备:
文档侧边栏装备:
在 navbar 中删去文档路由信息:
暂时不需求公共栏或评论区也能够将以下特点注释或删去掉:
3.博客上传:
完成了前两步,咱们网站的整体结构就现已根本收拾完了,接下来就到了咱们的中心功用,博客上传。首先,咱们需求在 blogs 目录下增加分类目录,结构能够依据分类目录称号进行自动分类,并生成对应的路由。
按时刻区分子目录能够便利后续进行时刻轴排序:
提升:自己对按年度区分的子目录再进行分类的话会造成时刻轴的紊乱,不想要时刻轴页面的话就无所谓。
在年度子目录下放置你的 md 文章,在每篇 md 文章的最初需求加上如下格局的代码(装备博客信息及自动分类):
---
title: 1小时建立个人博客网站!快运用VuePress+Github Pages!
date: 2023/9/7
tags:
- VuePress
- GitHubPages
categories:
- 前端
---
假如正确完成了上述的一切过程,此刻点击运转你应该收获到这样的主页:

可是这个时分当你兴冲冲地点开分类页面的时分,大概率会出现下面的情况:

为什么会这样呢?其实这是因为在默许路由装备中, 分类的默许路由设置为 "/categories/reco/1/" :
而此刻咱们的分类目录中并没有 reco 这个类型,导致了拜访不到对应的途径,提示 Page does not exist ,因此这时分你需求将途径中的 reco 更改为 qianduan 或许 suibi (这儿默许帮咱们将分类的中文转换成了拼音)。
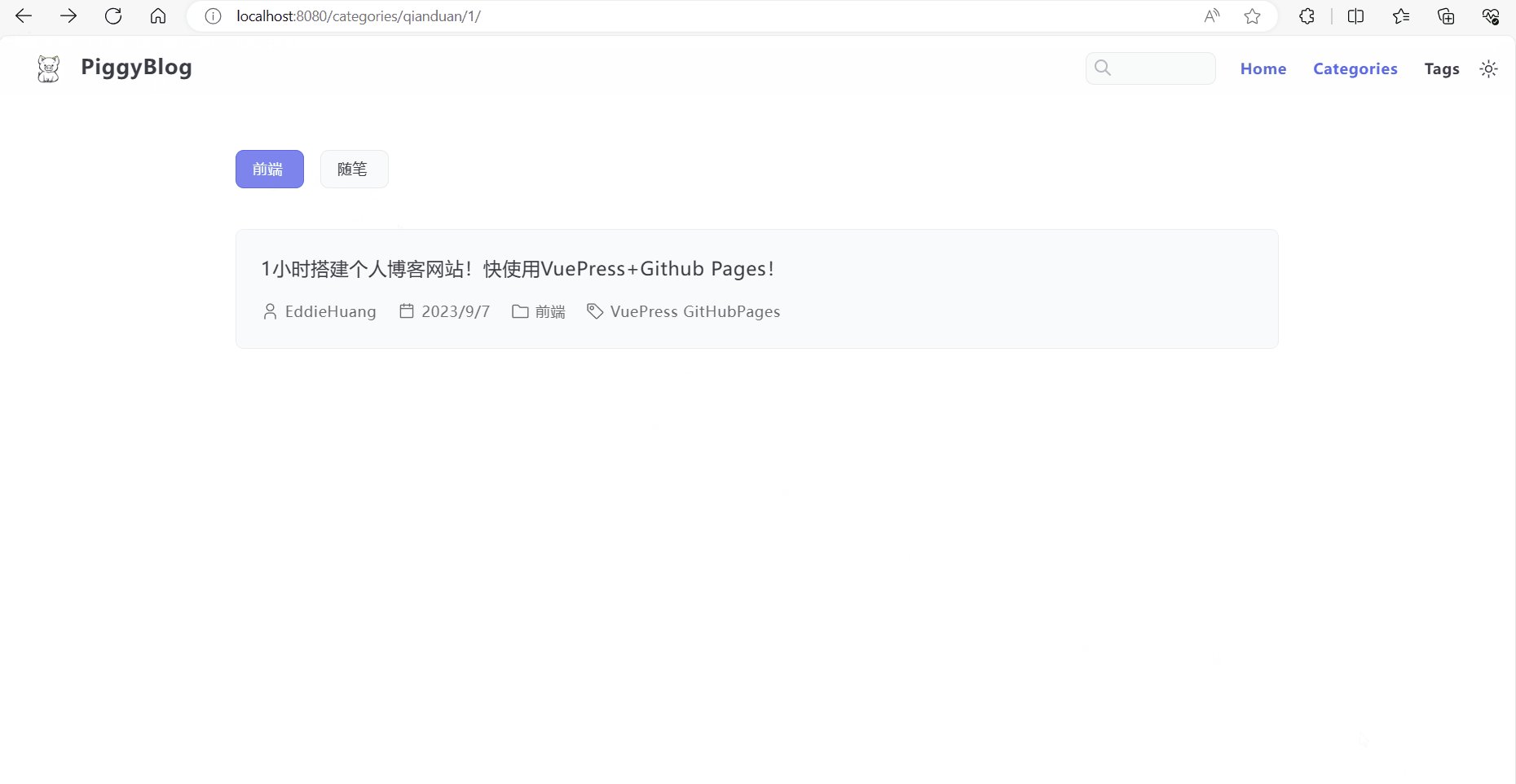
修正后的运转成果:

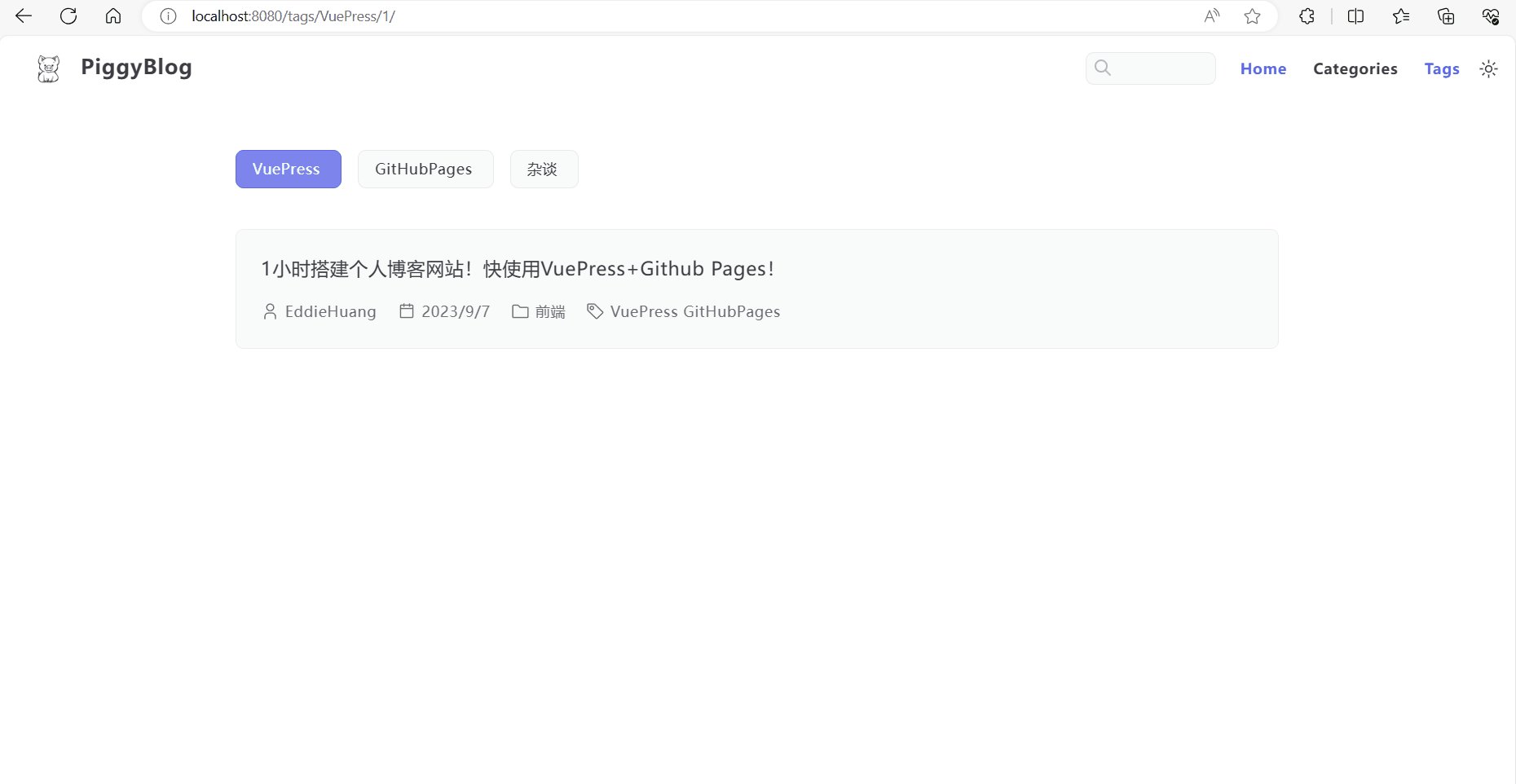
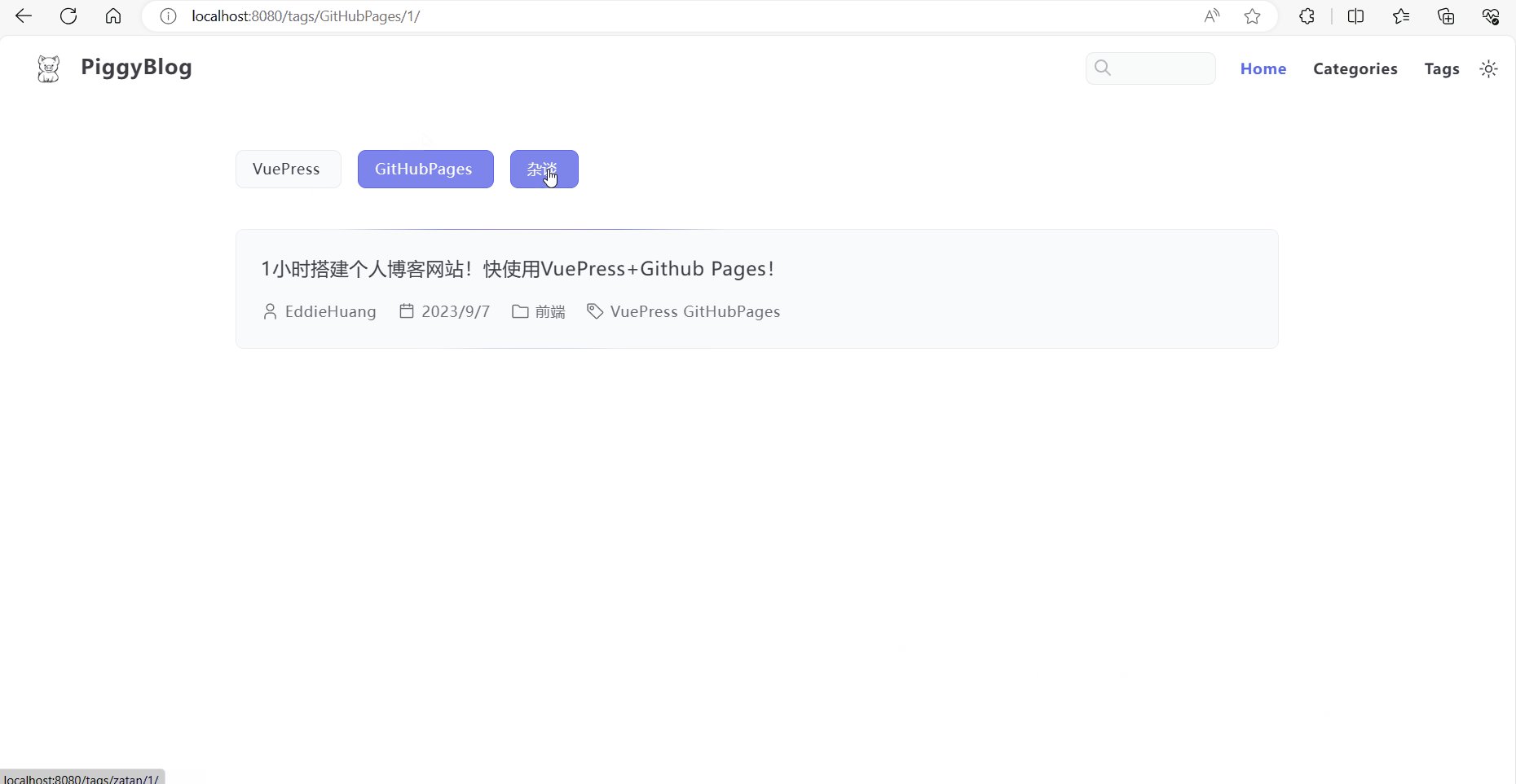
相同,需求将 Tags 的默许途径中的 tag1 改为 VuePress 或 GitHubPages
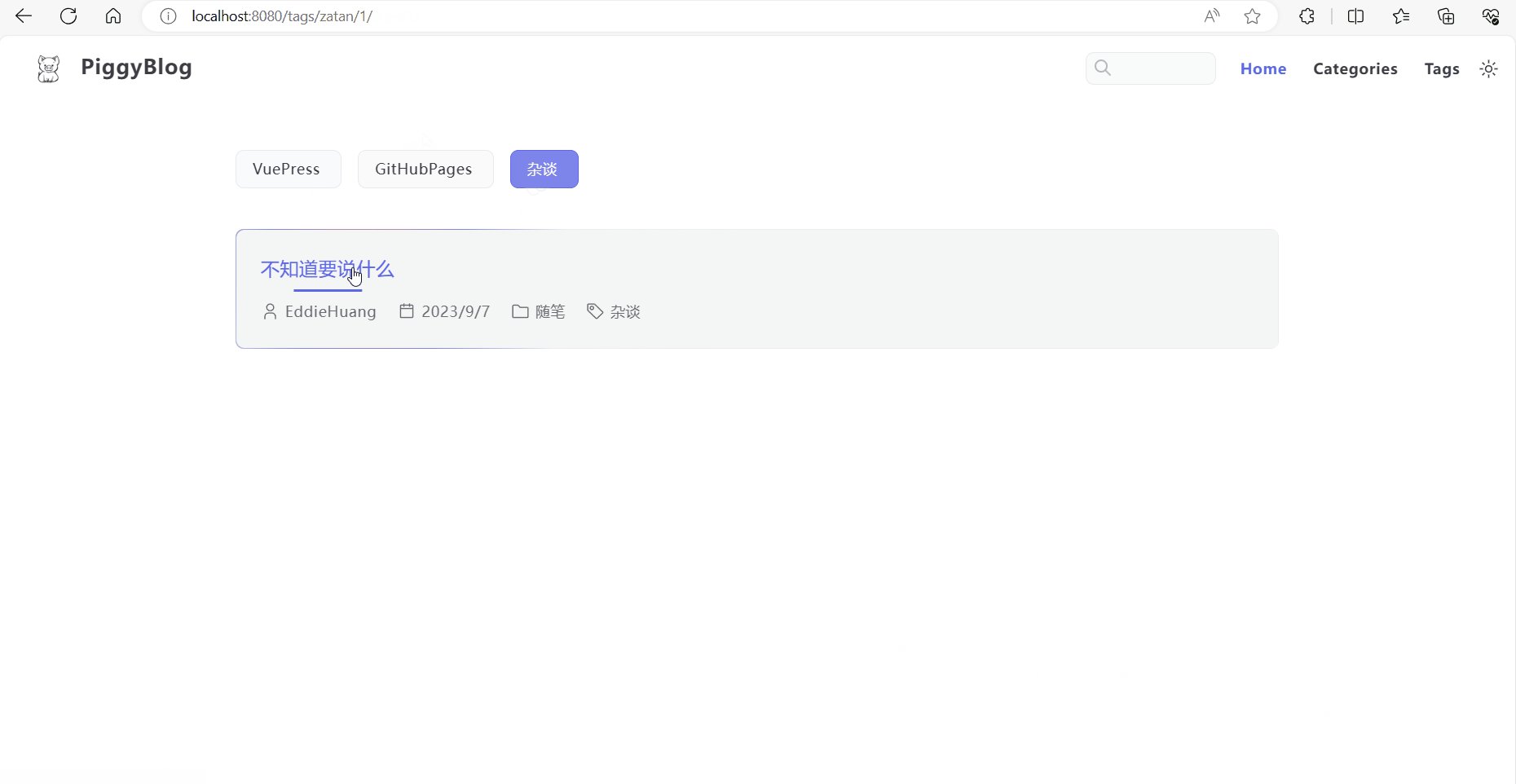
运转效果:

此刻咱们现已完成了个人博客网站的根底功用建立,还需求增加其他的插件或修正款式,能够自行查阅主题文档 vuepress-theme-reco 。
为什么用GitHub Pages?
完成了网站的建立,接下来咱们就能够进行网站的布置了,究竟我们花时刻做出来的个人博客肯定是想展现给别人看的嘛。这个时分假如有自己的服务器而且熟悉布置的朋友大能够直接布置到自己的服务器,这样做是最自由的。但假如我们和我一样暂时还没有买服务器又想白嫖的,这边我引荐我们能够布置到 GitHub Pages 上,不只免费,操作还简单,又能够展现在你自己的 github 主页中,何乐而不为呢?
运用github快速布置
这儿快速布置前提是开发者有必定的 github 运用经历,至少需求有自己的 github 账号并在本地下载了 git 。
1.初始化库房:
登录 github 新建库房,记住设置拜访权限为 public :
2.本地装备:
在 config.ts 文件中增加 base 特点,地址为 “/库房称号/” ,这儿的库房称号便是上一步设置的 Blog
同时,因为默许的 base 为 /,因此在 base 改变后 head 标签中的图片途径也需求修正:
在最外层目录下创立脚本文件 deploy.sh :
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run build
# 进入生成的文件夹
cd .vuepress/dist
git init
git add -A
git commit -m 'deploy'
# 假如发布到 https://<USERNAME>.github.io/<REPO>
git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages
cd -
注意上方的库房地址需求替换为你自己的地址,而且上面的脚本文件中运用 ssh 进行代码的推送,需求提前装备 ssh 公钥,没有装备过的能够自行百度一下,或许将上述 git@github.com:<USERNAME>/<REPO>.git 替换为 https 的地址:
不过运用 https 推送在不装备署理的情况下很简单会报错而且推不上去,具体署理装备也能够自行百度github库房署理装备。
3.布置:
在项目最外层目录下右键 git bash :
运转 sh deploy.sh :
当看到相似以下提示表明布置成功:
成功布置后能够在 github 库房的 settings 中 看到成功布置的信息,并给出了网站地址:
此刻咱们的博客网站就成功运转在PiggyBlog (eddiehuang0712.github.io)上了。
总结
假如顺利的话,信任很短的时刻内我们就能够完成上面的过程,成功布置自己的网站,欢迎成功布置的朋友们在评论区晒出自己的网站。
自己接下来也会陆续在该网站的根底上美化款式并增加插件和自定义组件,届时应该也会再写一篇文章介绍怎么美化自己的个人博客,欢迎持续关注。
