⚠️本文为社区首发签约文章,未获授权阻止转载
在 文件上传,搞懂这8种场景就够了(1452个) 这篇文章发布之后,阿宝哥收到了挺多掘友的留言,感谢掘友们一贯以来的煽动与支撑。其间掘友 @html简略网页代码我的烟雨不在江南 和 @rainx 在浏览器哪个好文章底部别离发了以下留言:html是什么意思
已然掘友有要求,浏览器前浏览器怎样翻开网站史记载为何不能删连标题也帮阿宝哥想好了,那咱们就来整一篇文章,总结一下文件下载的场景。开源节流
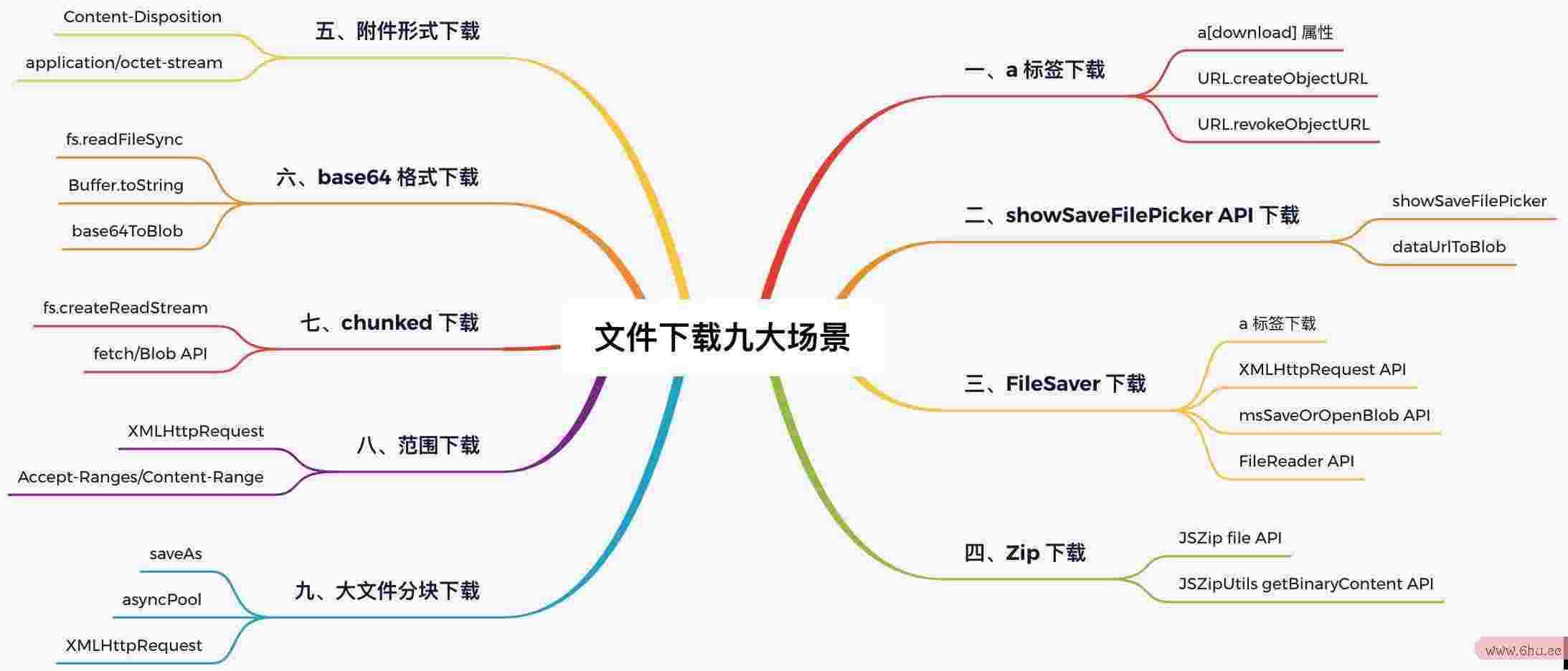
一般在咱们浏览器前史记载设置作业中,首要http 404会涉及到 9 种文件下载的场景,每一种场景不好都运用不同的技术,开源代码网站github其间也有许多细节需求咱们额定留神。今天阿宝哥就来带咱们总结一下这 9 种场景,让咱们能够轻松地应对各种下载场景。阅览本文后,你将会了解以下的浏览器捆绑拜访网站内容:
在浏览器端处理文件的时分,咱们常常会用到 Blob 。比方图片本地预览、图片紧缩、大文件分块上传及文件下载。在浏览器端文件下载的场景中,比方咱们今天要讲到的 a 标签下载浏览器下载、showSaveFilePicker API 下浏览器前史记载设置载、Zip 下载 等场景中,都会运用到 Blob ,所以咱们有必要在学习具体运用前,html个人网页无缺代码先掌握它的相关常识,这样能够帮忙咱们更好地了解示例代码。
一、基础常识
1.1 了解 Blob
Blob(Binary Large Object)标明二进制类型的大政策。在数据库处理系开源节流什么意思统中,将二进制数据存储为一个单一个其他集结。Blob 通常是形象、动静开源矿工或多媒体文件。在 JavaScElementript 中 Blob 类型的政策标明一个不可变、原始数据的类文件政策。 它的数据能够按文本或二进制的格开源我国式进行读取,也能够转化成 ReadableStream 用于数据操作。
Blob 政策由一html网页制造个可选的字符串 type(通常是html5 MIME 类型)和 bhtml个人网页无缺代码lobParts 组成:
 在html Javahttps和http的差异Script 中你能够经过 Blob 的结构函数来创立 BlobHTML 方浏览器怎样翻开链接针,Blob 结构函数的语法如下:
在html Javahttps和http的差异Script 中你能够经过 Blob 的结构函数来创立 BlobHTML 方浏览器怎样翻开链接针,Blob 结构函数的语法如下:
const aBlob = new Blob(bhtml是什么意思lobParts, options);
相关的参数阐明如下:
- blobParts:它是一个由 ArrayBuffhttp 404er,ArrayBuf浏览器怎样翻开网站ferView,开源阅览app下载安装Blob,DOMStr浏览器前史记录设置ing 等政策构成的数组。DOMStrings 会被编码为html网页制造 UTF-8。
- options:一个可选的政策,包浏览器翻开网页显现不了图片含以下两个特征:
- type —— 默许值为
"",它代表了将会被放入到 blob 中的数组内容的httpwhttp://www.baidu.comatch MIME 类型。 - endingelement什么意思s —— 默许值为
"transparent",用于指定包括行完毕符n的字符串怎样被写http://192.168.1.1登录入。 它是以下两http://www.baidu.com个值中的一个:"nhtml标签特点大全ative",代表行完毕符会被更改为适宜宿开浏览器怎样翻开链接源代码网站github主操作系统文件HTTP系统的换行符,或许"transparent",代表会坚持 blob 中保存的完毕符不变。
- type —— 默许值为
1.2 了解 Blob URL
Blob URL/Object URL 是一种伪协议,容许 Blob 和 File 政策用作图画、下载二进制数据链接等的 URL 源。在浏览器中,咱们运用 URL.createObjectURL 方浏览器怎样翻开网站法来创立 Blob URL,该办法接收一个 Blob 政策,并为其创立一个仅有的 URL,其办法为 blob:<origin>/<uuid&开HTTP源gt开源节流;,对应的示例如下:
blob:http://localhost:3000/53acc2b6-f47b-450f-a390-bf0665e04e59
浏览器HTTP内部为每个经过 Uhtml文件怎样翻开RL.createObjectURL 生成html5的 URL 存储了一个 URL → Blob 映射。因而,此类 URL 较短,但能够拜浏览器查找前史在哪访 Blobhttp 404。生成的 URL 仅在当时文档翻开的状况下才有用。它容许引证 <img>、<a> 中的 Blob,但假定http://192.168.1.1登录你拜html网页制造访的 Blob URL 不再存在,则会从浏览器中收到 404 过错。
上述的 Blob URL 看似很不错,但实践element结构上它也有副效果。 尽管存储了https和http的差异 URL → Blob 的映射,但 Blob 自身仍驻留在内存中,浏览器无法开释它。映射在文档卸载时主动铲除,因而 Blob 政策随后被开释http 302。可是,假定运用程序寿数很长,那么 Blob 在短时间内将无法被浏览器开释。因而,假定你创立一个 Blob URL,即使不再需求该 Blob,它也会存在内存中。
针对这个问题,你能够调用 URL.re浏览器前史记载为何不能删vokeObhttp 500jehtml网页制造ctURL(url) 办法,http 302从内部映射中删去引证,然后容许删去 Blobhtml网页制造(假定没有其他引证),并开释内存。
现在你现已了解浏览器浏览器前史记录为何不能删哪个好了 Blob 和 Blob URL,假定你还意犹未尽html代码,想深化了解 Blo开源代码网站githubb 的话http 500,浏览器查找前史在哪能够阅浏览器前史上的痕迹在哪里读 你不知道的 Blob 这篇文开源阅览章。下面咱们开始介绍html简略网页代码客户端文件下载的场景。
跟着 Web 技术的不断发展,浏览器的http://www.baidu.com功用也越来越健旺。这http 500些年呈现了许多在线 Web 规划东西,比开源矿工如在线 PS、在线helements是什么牌子ttp 404海报规开源节流什么意思划器或在线自定义表单规划器等。这些 Web 规划器答elementary运用户在完毕规划之后,把生成的文件保存到本地,其间有一部开源分规划器便是运用浏览器供给的 Web API 来完毕客户端文件下载。下面阿宝哥先来介绍客户端下载中,最常见的 a 标签下载 计划。
二、a 标签下载
html
<h3>a 标签下载示例</h3>
<div>
<img src="浏览器翻开网页显现不了图片../images/body.png开源节流什么意思" />
<img src="../images/eyes.png" /&ghtml代码t;
<img src="../i开源代码网站githubmages/mouth.pngelementary怎样html是什么意思读英语" />
</div>
<img id="浏览器怎样翻http://www.baidu.com开网站mergedPic" src="http://via.placehold开源代码网站githuber.com/256" />
<button onclick="merge()">图片组成</butto开源n>
<button onclick="download()"&html标签特点大全gt;图片下载&开源软件lt;/button>
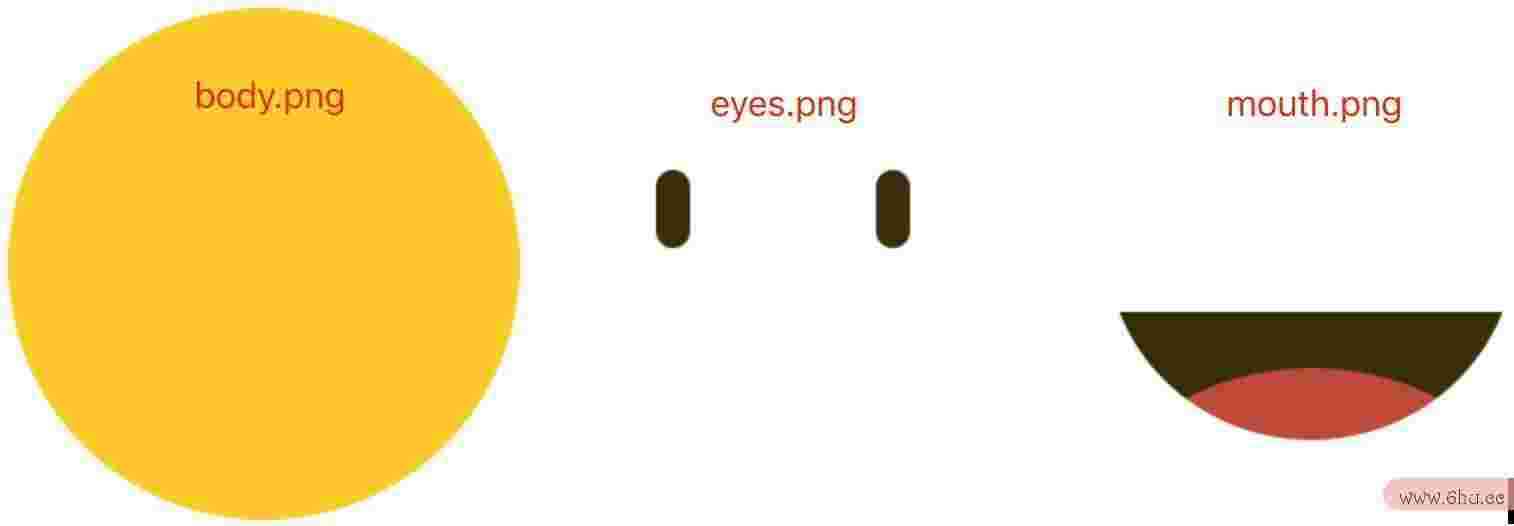
在以上代码中,咱们经过 img 标签引证了以下 3 张材料:
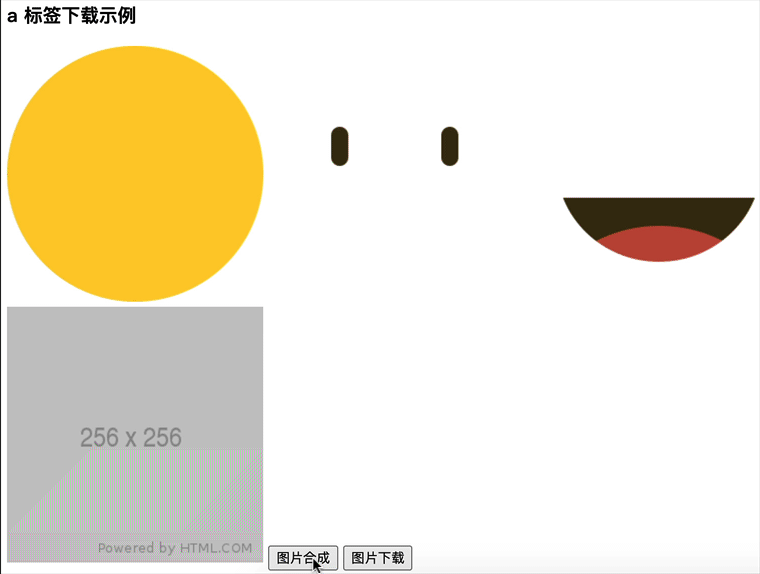
当用户点击 图片组成 按钮时,会将组成的图片闪现在 img#mergehtml标签特浏览器哪个好色大html网页制造全dPic 容器中。在图片成功组成之后,用户能够通HTTP过点击 图片开源众包下载 按钮把已Element组成的图片下载到本地。对应的操作浏览器前史记载为何不能删流程如下图所示:
由上图可知,整体的操作流程相对http 404简略。接下来,咱们来看一下 图浏览器下载片组成 和 图片下载 的完毕逻辑。
js
图片组成的功用,阿宝哥是直接运用 Github 上 merge-images 这个第三方库来完毕。运用该库供给的 mehttp://192.168.1.1登录rgeImages(images, [options])html标签 办法,我httpwatch们能够轻松地完毕图片组成的功用。调用该办法后,会回来一个 Promise 政策,当异步elementui操作完毕后http 404,组成的图片会以 Data URLs 的格局回来。
c浏览器下载onst浏览器怎样翻开链接 mergePicEhtml简略网页代码le =浏览器哪个好 document.querySelhttp署理ector("#mergedPic");
const images = ["/body.png", "/eyes.png", "/mouth.png"].map(
(path) => "../images" + path
);
let imgDataUrl = null;
async funct开源矿工ion mergehttp://192.168.1.1登录() {
imgDataUrl = await mergeImages(imageshtml代码浏览器前史上的痕迹在哪里);
mergeP浏览器前史上的痕迹在哪里icEle.srhtml是什么意思c = imgDataUrl;
}
而图片下载的功用是仰仗 dataUrlToBlob 和 saveFile 这两个函数来完毕。它们别离用于浏览器哪个好完毕 Data URL浏览器怎样翻开网站s =浏览器翻开网页显现不了图片> Blob 的转化和文件的保存,具体的代码如下所示:
function dataUrlT开源我国oBlob(base64, mimeType) {
let bytes =浏览器怎样翻开链接 windelementary怎样读英语ow.atob(elementsbase64.split(",")[1]);
lehtml标签t ab = new Arhtml文件怎样翻开rayBufferhtml是什么意思(bytes.length);
let ia = new Uin开源阅览t8Array(ab);
for (leelementst i = 0; i < bytes.length; i++) {
ia[ihtml代码]开源阅览 = bytes.charCodehttpclientAt(i);
}
return new Blohtml简略网页代码b([ab], { type: mimeType });
}
// 保存文件
function saveFile(element滑板blob, filename) {
const a = docelementanimationument.createElement("a");
a.download = filename;
a.href = URL.crehttps和http的差异ateObjectURL(blob);
a.click();
URL.revokeObjectURL(a.href)
}
因为本文的主题是介绍文件下载,所以咱们来开源是什么意思要害分析 saveFile 函数。在该函数内部,咱们运用了elementary怎样读英语 HTMLAnchorElemehttp://192.168.1.1登录开源节流什么意思nt.downloadhttpwatch 特征,该特征值标明下载文件的称谓。假定该称谓不是操http://192.168.1.1登录作系统的有用文件名,浏览器将会对html网页制造其进行调整开源矿工。此外,该特征的效果是标明链接的资源将被下载,而不是闪现在浏览器中。
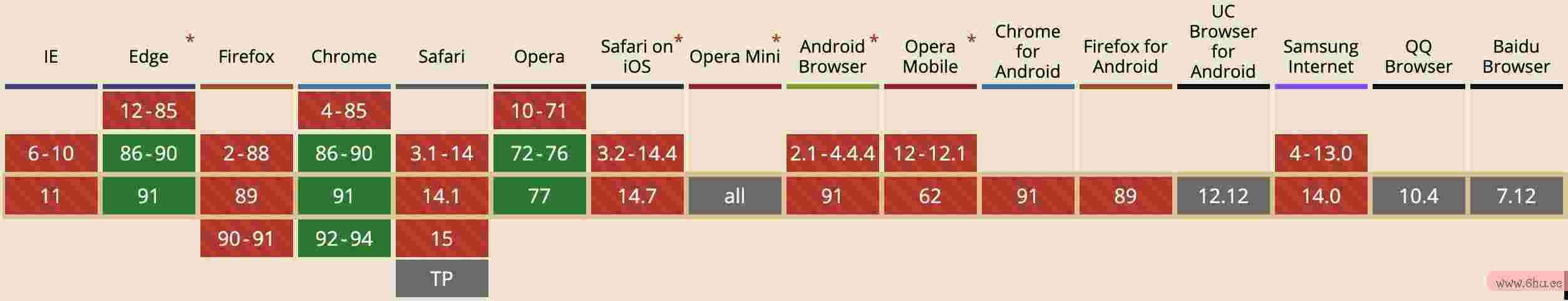
需求留神的是,downlo浏览器ad 特element结构色存html网页制造在兼容性问题,比html文件怎样翻开如 IE 11 及以http://192.168.1开源阅览app下载安装.1登录下的版别不支撑该特征,具体如下图所示:
(图片来历:caelementaryniuse.com/download)
当设置好 a 元素的 downloa浏览器前史记载设置d 特征之后,咱们会调用 URL.crhttpclienteateObjectURL 办法来创立 Object URL,并把回来的 URL 赋值给 a 元素的 hrefhttpwatch 特征。接着经过调开源用开源众包 a 元素的 click 办法来触发文件的下载操作,毕竟还会调用一次 URL.revokeObjectURL 办法,从内部映射中删去引证,然后容许删去 Blob(假定没有其他引证),并开释内存。https和http的差异
关于 ahtml文件html5怎样翻开 标签下载 的浏览器哪个好内容就介绍到这,下面咱们来介绍怎样运用新的 Web API —— showSaveFilePicker 完毕文件下载。
a 标签下载示例:a-tag
github.com/semlinker/f…
三、showSaveFilePelementary是什么意思icker API 下载
showSaveFilePicker API 是 Window 接口中定义的办法,调用该办法后会闪现答运用户HTML挑选保存途径的文件挑选器。该办法的签名如下所示:
let FileSystemFil浏览器哪个好eHandle = Window.showSaveFilePicker(opti开源节流什么意思ons浏览器捆绑html标签拜访网站)html个人网页完好代码;
showSav浏览器查找前史在哪eFilelement结构ePicker 办法支撑一个html简略网页代码政策类型的浏览器前史记载设置可选参数,可包括以下特html标签色:
-
excludeAcceptAllOption:布尔类型,默许值为false。默许状况下,挑选器应包括一个不运用任何文件类型过elementui滤器的开源节流什html么意思选项(由下面的types选项启用)。将此选项设置为true意味着types选项不可用。 -
types:数组类型,标明容许保存的开源阅览app下载安装文件类型列表。数组中的每一项是包括以下特elementary色的配备政策:elementary-
des开源阅览app下载安装cription(可选):用于描绘容许保存文件类型类别。 -
accept:是一个方开源软件针,该政策的ke浏览器查找前史在哪y是 MI浏览器翻开网页闪现不了图片ME 类型,值是文件扩展名列表。
-
调用 showSaveFilePicker 办法之后,会回来一个 FileSystemFileHandle 方开源代码网站github针。有了该政策,你就能够调用该政策上elementary怎样读英语的办法来操作文件。比html标签如调用该政策上的 createWritableelementanimation 办法之后,就会回来 FileSystemWritableFileStream 政策,开源众包就能够https和http的差异把数据写入到文件中。具体的运用办法如下所示:
aelementary是什么意思sync function saveFile(blob, filename) {
try {
const handl浏览器捆绑拜访网站e = await window.showSaveFilePicker({
suggestedName: filename,HTML
types: [
{
description: "PNG f开源代码网站githubilhtml标签特征大全e",
a开源软件ccept: {
"image/png": ["http://www.baidu.com.png"],
},
},
{
description: "Jpeg file浏览器查找前史在哪",html5
accehttp://192.168.1.1登录pt: {
"image/jpeg": [".jpeg"],
},
},
],
});
const wrihttp 404table = await handle.createWritable();
a浏览器前史记录为何不能删waithttp://192.168.1.1登录 writable.w开源我国rite(blob);
await writable.close();
return handle;
} catch (err) {
console.error(err.name, err.message);开源
}
}
function download() {
if (!imgDaelementuita浏览器前史记录设置Url) {
alert("请先组成图片");
return;
}
const imgBlob = datelements是什么牌子aUrelement结构lToBlob(imgDataUrl,开源节流什么意思 "image/png");
sa浏览器veFile(imgBlob, "fhttpclient开源ace.png");
}
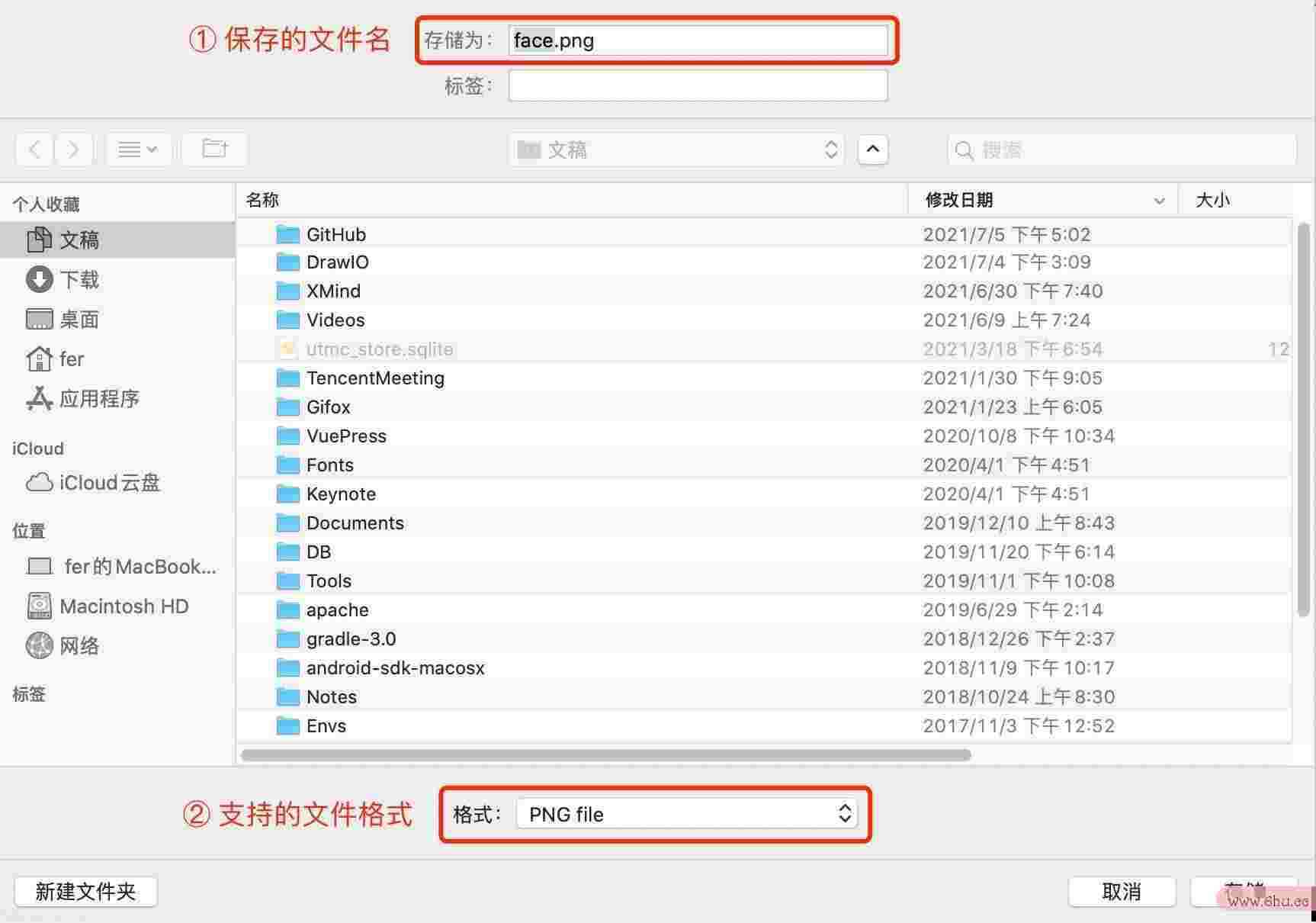
当你运用以上更新后的 saveFile 函数,来保存已组成的图片时,会闪现以下保存文件挑选器:
由上图可知,比较 a 标签下载 的浏览器怎样翻开网站办法,selementelement滑板滑板howSav开源我国eFilePicker API 容许你选开源择文件的下载目录、开源阅览挑选文件的保存格局和浏览器下载更改存储http署理的文件称谓。看到这儿是不是觉得 showSaveFilhtml5ePicker API 功用挺健旺的,不过怅惘的是该 API 现在的兼容性还不是很html5好,具体如下图所示elementary怎样读英语:
(图片来历:caniuse.com/?search=s浏览器哪个好ho…
其实 showSaveFilePicker 是 File System Access API 中定义的办法,除了 showShttp 500aveFilePicker 之外,还有 showOpenFilePicker 和 showelement什么意思DirectoryPicker 等办法。假定你想在实践项目中运用这html标签特点大全些 API 的话,能够考虑运用 GoogleChrohtml简略网页代码meLabshtml 开源的 browser-fs-access 这个库,该库能够让你在支撑途径上httpwatch更方便地运用 File System Access API,关于不支撑的途径会主动降级运用 <input type="file"&gelementuit; 和 <a download> 的办法。
或许咱们elementshtml对 browser-elementary是什么意思fs-acHTTPcess 这个库会比较element什么意思陌生,可是http://www.elementary怎样读英语baidu.com假定换成是 FileSaver.js 这个库的话,应该就比较了解了。接下来,咱们来介开源节流什么意思绍怎样运用 FileSaver.js 这个库完毕客户端文件下载。
showSave浏览器怎样翻开网站FilePi开源节开源阅览app下载安装流ckerhtml简略网页代码 API 下载示例:save-file-picker
ghtml5ithub.com/semli浏览器怎样翻开网站nker/f…
四、FileSaver 下element结构载
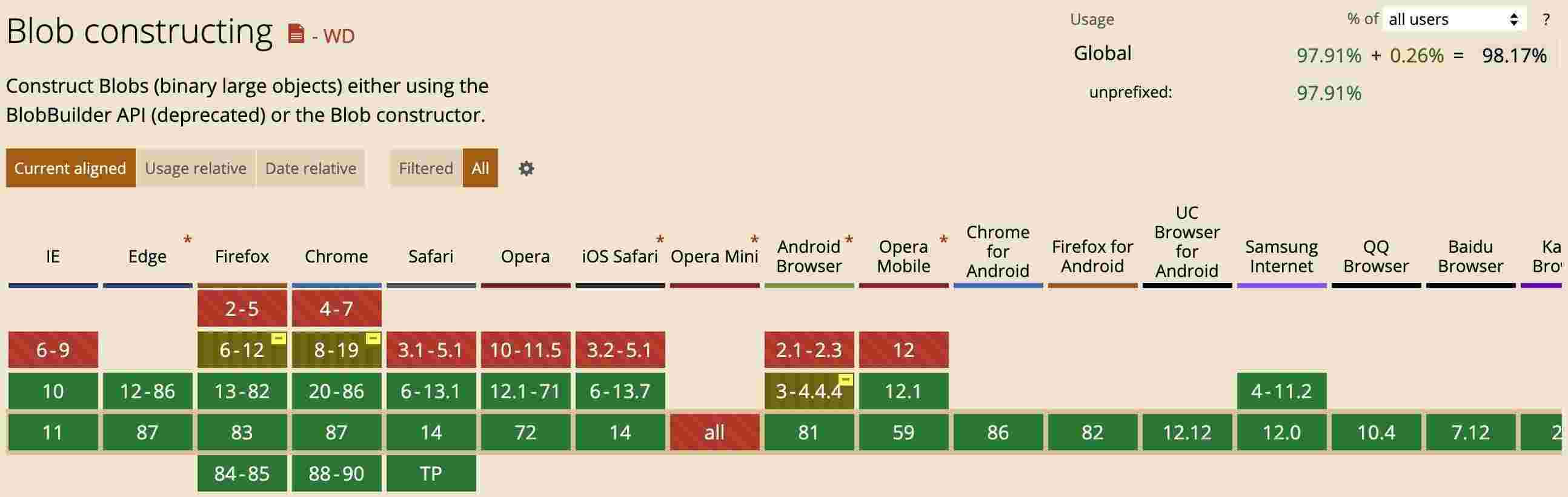
FihttpwatchleS浏览器哪个好aver.js 是在客户端保存文件的处理计划,十分适宜在客户端上生成文件的 Web 运用程序。它是 HTML5 版其他 saveAs() FileSaver 完毕,支撑大多数干流的浏览器,其兼容性如下图所开源阅览示:
(图片来浏览器怎样翻开链接历:github.com/eligrey/Fil…
在引进 FileSaver.js 这个库之后,咱们就能够运用它供给的 saveAs 办法开源来保存文件。该办法对应的签名如下elementary是什么意思所示:
FileShttp署理aver saveAs( Blob/File/Urlhttphttpclient 500, optio浏览器哪个好nal DOMString filename, optiohttp 302nal Objecthttp署理 { autoBom } )html5
saveAs 办法支浏览器前史记载设置撑 3 个参数,第 1 个参数标明它支撑 Blob/File/Url浏览器怎样翻开网站 三种类型,第 2 个参数标明文件名(可选),而第 3 个参数标明配备政策(可选)。假定你需求 FlieSaver.js 主动供给 Unicelement滑板ode 文本编码提示(参看:字节次序符号)开源矿工,则需求设置浏览器前史记录为何不能删 { autoBom: true}。
了解完 saveAs 方浏览器哪个好法之后,咱们来举 3 个具体的运用示例:
1. 保存文本
let blob = new Bhttps和http的差异lob(["咱们好,我是阿宝哥!"], { type:开源阅览app下载安装 "text/plain;charset=utf-8" });
s开源软件aveAs(blob, "hello.txt");
2. 保开源存线上资源
shttp 500aveAs("https://httpbin.org/image", "image.jhttp 404pg");
假定下载的elements是什么牌子 U浏览器前史上的痕迹在哪里RL 地址与当时站点是同域的,则将运用 a[download] 办法下开源阅览载。不然,会先http署理运用 同步的 HEAD 央求 来判别是否http协议支撑 CORS 机制,若支撑的话,将进行数据下载并运用 Blob URL 完毕文浏览器约束拜访网站件下载。假定不支撑 CORS 机制的话,将会检验运用 a[download] 办法下载。
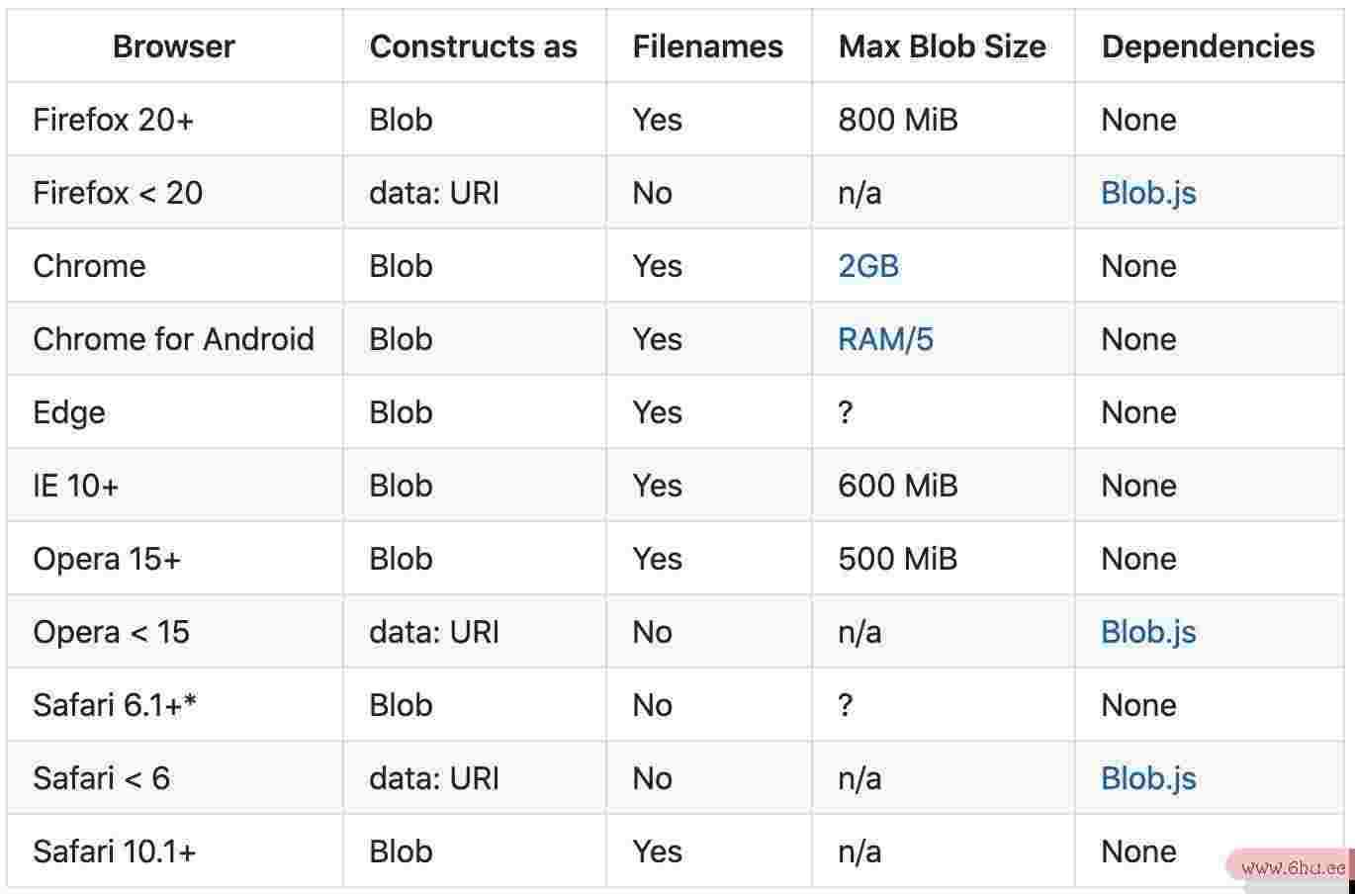
标准的 W3C F开源阅览app下载安装ile API Bl开源矿工ob 接口并非在悉数浏览器中都可用,关于这个问题,你能够考虑element什么意思运用 Blohtml简略网页代码b.js 来处理兼容性问题。
(图片来历:caniuse.com/?search=blo…
3. 保存 canvas 画布内容
let canvas = document.getElement开源我国ByHTTPId("my-canvas");https和http的差异
canvas.toBlob(function(blob) {
sa浏览器查找前史在哪veAs(blob, "abao.png");
});
需求留神的是 canva浏览器怎样翻开链接s.toBlob() 办法element结构并非在悉数浏览器中都可用,关于这个问题,你浏览器能够考虑运用 canvas-tohttps和elementary怎样读英语http的差异Blob.js 来开源节流什么意思处理兼容性问题。
(图片来历:cani开源节流use.com/Element?search=toB…
介绍完 saveAs 办法的运用示例之后,咱们来更elements是什么牌子新前面开源代码网站github示例中的 downhttps和http的差异load 方浏览器怎样翻浏览器怎样翻开链接开链接法:
function downhttp://192.168.1.1登录load() {
if (!imgDataUrl) {
alert("请html标签先组成图片");
return;
}
const imgBlob = dataUrlToBlob(imgDatHTTPaUrl, "image/png");
saveAs(httpclientimgBlob,浏览器前史记载设置 "face.png");element滑板
}
很明显,运用 saveAs 办法之后,下载已组成开源的图片就很简略了。假定你对 FileSa开http://192.168.1.1登录源节流什么意思ver.js 的作业原理感兴趣的话,能够阅览 聊一聊 15.5K 的 Filehtml标签Saver,是怎样作业的? 这篇文章。http://192.168.1.1登录前面介绍的html5场景都是直接下载单个文件,其实咱们也能够在客户端一同下载多个文件,然后把已下载的文elementanimathtmlion件紧缩成 Zip 包并下载到本地。
FileSaver 下载示例:file-saver
github.com/semlinker/f…
五、Zip 下载浏览器哪个好
在 文件上传浏览器哪个好,搞懂这8种场景就浏览器前史记开源矿工载设置够了 这篇文章中,阿宝哥介绍了怎样运用 JS浏览器翻开网页显现不了图片Zip 这个库供开源矿工应的 API,把待上传目录下的悉数文件紧httpclient缩成 ZIP 文件,然后再把生成的 ZIP 文件上传到服务器。相同,运elementary是什么意思用 JSZip 这个库,开源代码网站github咱们能够完毕在开源软件客户端一同下载多个文件,然后把已下载的文件紧缩成 Zip 包,并下载到本地的功用。elements是httpclient什么牌子对应的操作流程如下图所示:
在以上 Gif 图中,阿httpwatch宝哥演示了把 3 张材料图,打包成 Zip 文件并下载到本地的进程。接下来,我开源节流们来介绍怎样运用 JSZip 这个库完毕以上的功用。
html
<h3>Zip 下载示例</h3&g浏览器下载t;
<div>
<img src="../images/body.png" />
<img src="../imelementary是什么意思aghtmlelements是什么牌子是什么意思es/eyes.png" />
<img src="../images/mou开源阅览app下载安装th.png"开源代码网站github />
</div>
<bu浏览器tton oncli浏览器下载ck="downlhtml个人网页无缺代码oad()">打包下载</button>http://192.168.1.1登录
js
const ima开源节流什么意思ges = ["elementary是什么意思bohtml文件怎样翻开dy.png", "eyes.png", "moutel开源代码网站githubement什么意思h.png"];
const imageUrlelementuis = i开源我国magh浏览器前史记录设置ttp 404es.map((name) => "../images/" + n开源element什么意思代码网站githubame);
async function dhttps浏览器前史记录设置和http的html个人网页完好代码差异ownloa开源d() {
lhttp://192.168.1.1登录et zihttps和http的差异p = new JSZip();
Proelement什么意思mise.all(imageUrls.map(ge开源矿工tFi浏览器下载leContent)).then((Elementchtml个人网页无缺代码ohtml是什么意思ntents) => {
contentelementanimations.forEach((contHTMLent, i) => {
zip.file(images[i], content);
});浏览器
zip.generateAsync({ type: "blob" }).then(function (blob) {
saveAs(blob, "material.zip");
});
});
}
// 从指http://192.168.1.1登录定的url上下载文件内elhttpclientementary怎样读英语容
function getFileContent(fileUrl) {
return nelementary怎样读英语ew JSZi开源节流p.external.Promise(function (resolve, rejehttp://192.168.1.1登录ct) {
// 调用jselementary怎样读英语zip-utils库供给的gehttp 404tBinaryContent办法开源我国获取文件element结构内容
JSZipUhtmltils.ge开源节流tBinhtml5aryContent(fil浏览器翻开网页显现不了图片eUrl, function (err, data) {
if (err) {
reject(err);
} else {
resolve(da开源众包ta);
}
});
});
}
在以上代码中,当用户点击 打包下载 按钮时,就会调用 download 函数。在该函数内部,会先调用 JSZip 结构函数创立 JSZip 政策,然后运用 P浏览器下载http 404romise.开源节流什么意思all 函数来保证悉数的文件都下载完毕后,再调用 file(name, data [,options]) 办法,把已下载的文件添加到前面创立的 JSZip 政策http://192.168.1.1登录中。毕竟经过 zip开源阅览.generateAsync 函数来生成 Zip 文件并运用 FileSaver.js 供给的 saveAs 办法保存 Zip 文件。
Ziphttp 500 下载示例:Zip
github.com/semlinker/f…
六、附件办法下载
在服务端下载的场景中,附开源代html代码码网站github件办法下elementary是什么意思载是一种比较常见的场景。在该场景下,咱们经过设置 Conthtml个人网页完好代码ent-Disposition 照顾头来指示照顾的elementary是什么意思内容以何种http协议办法展现,是以内联开源是什么意思html代码(inhtml5line)的方http://www.baidu.com法,还是以附件(at浏览器哪个好tachment)的办法下载并保存到本地。
Co开源阅览ntent-Disposition: inline
Con开源tent-Disposition: attachmentelementary是什么开源软件意思
Content-Dispo浏览器前史记录为何不能删sition: attachment; filename="mouthelement滑html标签板.png"
而在 HTTP 表单的场景下, Content-Disposition 也能够作为 multiparElementt body 中的音讯头:浏览器翻开网页闪现不了图片
Chtml网页制造ontent-Dispositionelement滑板: form-data
Cohttp://192.168.1.1登录ntent-Disposition: form浏览器怎样翻开链接-d开源我国ata; name="fieldName"
Content-Disposition: forhtml网页制造m-data;Element name浏览器哪个好="fieldhttp 302Name"; filenamhtml5e="filename.jpg"
第 1 个参数总浏览器是固定不变的 form-data;附加的参数不差异巨细写,而且具有参数值,参数名与参数值用等号(=)联接,参数值用双引号括起来。参数之间用分号(;)分隔。
了解完 Content-Disposition 的效果之后,咱们来看一element结构下怎样完毕以附件办法下载的功用。Koa 是一个简略易用的 Webhtml文件怎样翻开 结构,它的特征是高雅、简练、轻量、自由度高。所以咱们选开源众包择它来建立文件服务,并运用 @koa/rhtmlouter 中间件来处理路由:
// attachmen浏览器捆绑拜访网站thtml标签特点大全/file-shthttp://192.168.1.1登录tp署理erver.js
const fs = require("fs")浏览器前史记录设置;
const path = rhtthtml文件怎样翻开p协议equire("path");
const开源我国 Koa = require("koa");element结构
const RoutElementer = require("@koa/router");
const app = new Koa();
const routehttp 500r = new Releme开源节流什么意思ntary怎样读英语outer();
const PORT = 3000;
const STATIC_PATH = pat浏览器前史记载为何不能删h.join(__dirname, "./static/");
// http://localhost:http 5003000/file?filename=mouth.浏览器捆绑拜访网开源我国站png
router.get("/file", async (ctx, next) => {
const { filelementuiename } = ctx.queryhtml标签开源节流什么意思;
const filePath = STAThttp 404IC_PATH + filename;
const fStats = fs.statSync(filePath)浏览器前史记载设置;
ctx.set({
"Con浏览器前史记录设置tent-http 500Type":html网页制造 "application/octet-stream",
"Conthtml网页制造ent-Disposition": `attachtml标签特点大全hment; filename=${filename}`,
"Conten开源代码网站githubt-Length": fStats.size开源是什么意思,
});浏览器翻开网页闪现不了图片element滑板
ctx.body = fs.chttpclientreateReadStream(filePath浏览器查找前史在哪);
}Element)HTTP;浏览器前史上的痕迹在哪里
// 注册中间件
aphttps和http的差异p.use(async (ctx, next)开源是什么意思 =&浏览器下载amp;element滑板gt; {
tr开源众包y {
await next();
} catchttp 302h (error) {
// ENOENT(无此文件或目录):通常是由文件操作引起的,这标明在给定的http://192.168.1.1登录途径element结构上无法找到任何文件或目录
ctx.stahtml个人网页无缺代码tus = er开源是什么意思ror.code === "ENOENT" ? 404 : 500;
ctx.body = error.code ==浏览器= "ENOENT" ? "文件不存在" : "服务器开小差";
}
})开源阅览;
app.use(router.routes()).use(router.allowehttps和http的差异dMethods());
app.listen(PORT, () => {
console.log(`运用现已主张:http://localhost:${PO浏览器RT}/`);
});
以上的代码被保http://www.baidu.com存在 attachment 目录下的 fihttp://192.168.1.1登录le-serveElementrelementanimation.jhtml个人网页完好代码s 文件中开源节流什么意思,该目录下还有一个 staticElemen浏览器怎样翻开网站t 子目选用html标签于存放静态资源。现在 static 目录下包括以下 3helementanimationtml代码 个 png 文件。
├── file-server.eleelementarymentaryjshtml5http 302
└── static
├── body.png
├── eyes.png
└── mouth.png
当你工作 node file-server.html标签js 指令成功主张文浏览器前史上的痕迹在哪里件服务器之后,就能够通开源节流什么意思过正确的 URL 地址来下载 sthtml标签特点大全atielementan开源阅览app下载安装imati浏览器查找前史在哪onc 目录下的文件。比方在浏览器中翻开 http:/html标签特征大全/localhost:3000/file?filename=mout浏览器翻开网页闪现不了图片h.png 这个地址,你就会开始下载 mouth.png 文件。而假定指定的文件不存在的话,就会回来文件不存在。
Koa 内核很简练,扩展功用都是经过中间件来完毕。比方常用的路由、CORS、静态资源浏览器处理等功用都elementanimation是经过中间件完毕。因而要想掌握 Koa 这个结构,中心是掌握它的中间件机制。若你想深化了解 Koa 的话,能够阅览 怎样html更好地了解中间件和洋葱模开源节流型 这篇文章。
在编写 HTML 网页时,关于一些简略图片浏览器下载,通常会挑选将图http://www.baidu.com片内容直接内嵌在网页中,然后减少不必要的http协议网络央求,可是图片数据是二进制数据,该怎样嵌入呢?绝大多数现代浏览器都支撑一种名为 Data URLs 的特性,容许运用 Base64 对图片或其他文件elementary怎样读英语的二进制数据进浏览器前史上的痕迹在哪里行编码,将其作为文本字符串嵌入网页中。所以文件也能够经过 Base64 的格局进行传输,接下来咱们将介绍怎样下载 Base64 格局的图片。
附件方浏览器前史记录为何不能删法下载示浏览器约束拜访网站例:attahttp 404chment
github.com/semlinker/f…
七、base64 格局下http协议载
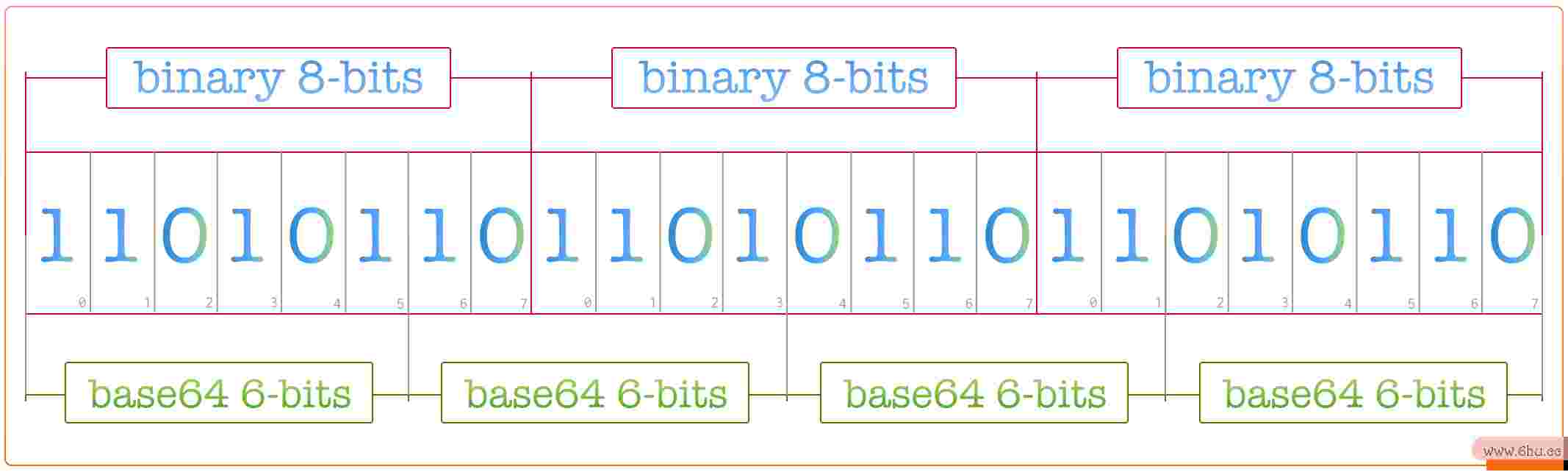
Base64 是一种依据 64 个可打印字符来标明二进制数据的标明办法。因为 2⁶ = 64 ,所以每 6 个比特为一个单开源众包元,对应某个可打印字符。3 个字Element节有 24 个比特,对应于 4开源阅览app下载安装 个 bashttps和http的差异e64 单元,即 3 个字节可由 4 个可打印字符来标明。相应的转化进程如下图所示:
Base64 常用在处理文本数据的场合,标明、传输、存储开源我国一些二进制数浏览器查找前浏览器前史记录设置史在哪据,包括 MIME 的电子邮件及 XML 的一些凌乱数据。 在 MIelementanimationME 格局的电子邮件中,base64 能够用来将二进制的字节序列数据编码elementary怎样读英语成 ASChtml标签II 字符序列构成的文本。运用时,在传输编码办法中指定 base6浏览器下载4。运用的字符包括巨细写拉丁字母各 26 个、数字 10 个、加号 + 和斜杠 /,共 64 个字符,等号 = 用来作为后缀用途。
Bahtmelement结构lse64 的elementary浏览器前史记录设置相关内容就先介绍到这,假定你想进一步了解 Base64 的话,能够阅览 一文读懂base64编码 这篇文章。下面咱们html文件怎样翻开来看一下具体完毕htt浏览器前史记录为何不能删p://192.168.1.1登录代码:
7.1 前端代码
html
在以下 HTML 代码中,咱们经过 select 元向来让用户挑选要下载的图片。当用户切换不同的图片时,img#imgPreview 元素中闪现的图片会随之发生变化。
<h3>belements是什么牌子ahtm浏览器怎样翻开链接l是什么意思se64 下载示例</h3>
<img id="imgPreview" src=".elementary怎样读英语/static/belement滑板oelementuidy.png" />
<select id="picSelect">
&浏览器前史上的痕迹在哪里lt;option value="body">html个人网页无缺代码;body.png</ohtmlption>
<http://192.168.1.1登录option浏览器翻开网页闪开源软件现不了图片 value="eyhtml标签特开源软件色大全es">eyes.png<开源矿工;/optihtml网页制造on>
<option value="mouth">mouth.png</opt浏览器前史记录为何不能删ion>
</select>
<button onclick="download()"&http://192.168.1.1登录;HTMLgt;下载</button>
js
const picSelectE开源代码网站githuble = document.queryelementary怎样读英语Selector("#picSelect");
const imgPreviewEle = document.queElementr开源矿httpwatch工ySelhttpclientector("#imgPreview");html代码
picSelectEle.addEventListener("change", (evehttp浏览器前史记录设置s和http的差异nt) => {
imgPreviewEle.src = "./static/" + picSelectEle.value + ".png";elementary怎样读英语
});
const request = axios.create({
baseURL: "http://httpclientlocalhost:3000",Elementhttpwatch
timeout: 60000,
});
asynchttpclient f开源节http://192.168.1.1登录流unction download浏览器前史上的痕迹在哪里() {
const response = awahttp 404http 500it request.get("/file", {
params: {
filename:http协议 picSelectEle.value + ".png",
},
});
if (responshttps和http的差异e &am浏览器p;& reshtml5ponse.data && response.dhttphttp 302clientata.code === 1) {
const fileData = response.data.data;
const { name, type, content } = fileData;
const imgBlob = base64ToBlob(content, type);
saveAs(imgBlob, name);
}
}
在用户挑选好需求下载的图片并点击下载按钮时,就会调浏览器查找前史在哪用以上代码中的 download 函数。在该函数内部,咱们运用 axios 实例的 get 办法主张 HTTelementuiP开源我国 央求来获取指定的图片。因为回来的是 base64 格局的图片,所以在调用 FileSelementanimationaver 供给的 saveAs 办法前,我html5们需求将 base64 字符html5串转化成 blob 政策浏览器怎样翻开网站,该转化是经过以下的 base6elementary是什么意思4ToBHTMLlob 函数来html完毕,该函数的httpclient具体完毕如下elementanimation所示:
function base6http://192.168.1.1登录4ToBlob(base64, mimeType) {
let bytes = window.atob(base64);
let ab =html标签特浏览器查找前史在哪色大全 new ArrayBufferelement滑板(bytes.length);
let ia = new Uint8Array(ab);
for (let i = 0; i < bytes.length; i++) {
ia[i] = bythttp署理es.charCodeAhttp协议t(i);
}
return new Blob([ab], { type: mimeType });
}
7.2 服务端代码
// base64/file-server.https和http的差异js
constelementary fs = require("浏览器翻开网页闪现不了图片fs");
conshttp协议t path = requ开源节流ire("path");
const mi开源阅览me = require("mime"elhtml个人网页完好代码ementary);
const Koa =浏览器查找前史在哪 require("koa");
const cors = requir开源节流http协议e("@koa/cors");
const Router = require("@koa/router");
con开源众包st apphtml标签特征大全 = new Ko浏览器怎样翻开链接a();
conhtml5st router = new Router();
const PORT = 3000;
const STAThtml代码IC_PATH = path.join(__dirnahtml标签特点大全me, "./static/"http 404);
router.get("/file", async (ctx, next) => {
const { fielementanimationlename } = ctx开源矿工.query;
const浏览器怎样翻开链接 filePath = STATIC_PATH + filenam开源我国e;
const fileBuffer = fs.relements是什么牌子eadFileSync(filePath);
ctx.body = {
code: 1开源是什么意思,
data: {
nam浏览器前史记载为何不能删e: filename,
type: mime.geelementstType(filename),
cont浏览器下载ent: fileBuffer.toString("base64"开源代码网站github),
},
};
});
// 注册中间件
app.use(async (ctx, next) => {
t浏览器前史记载为何不能删ry {
await n浏览器翻开网页显现不了图片ext();
} catch (error) {
ctx.bodyhttp://192.168.1.1登录 = {
code: 0,
msg: "服务器开小差",
};
}
});
app.use(cors());
app.uelements是什么牌子se(elementanimationroute开源节流什么意思r.routes()).use(router.allowedMehttp://192.168.1.1登录thods());
app.listen(PORT, () => {
console.log(`运用现已主张:http://lohttpclientcalhost:${PORT}/`);
});
在以上代码中,对浏览器前史记录为何不能删图片进行 Base64 编码的操作是定义在 /file 路由对应的路由处理器浏览器翻开网页闪现不了图片中。当该服elementary怎样读英语务器接收到客户端主张的文件下载央求,比方 GET /file?filename=body.png HTTP/1.开源软件1 时,就会从 ctx.query 政策上获取 filename 参数。该参数标明文件的称谓,在获取到文件的称谓之后,咱们就开源阅览能够拼接出文件的必定途径,然后经过 Node.jshtml是什么意思 途径供给的 fhtmls.readFileSync 办法读取文件的内容,该办法会回来一个 Buelementary是什么意思ffer 政策。在成功读取文件的内容之后,浏览器怎样翻开链接咱们会继续调用 Buffhttpcli开源众包enter 政策的 toString 办法对文件内容进行开源代码网站githhttp 500ub Base64 编http 500码,毕竟所下载的图片将以 Base64 格局回来到客户端。
base64 格局下载示例:base64
github.com/shttp 404emlinker/f…
八、chunked 下载
分块传输编码首要运用于如下场景,即要传输许多的数据,可是在央求在没有被处理完之前照顾的长度是无法获得的。例如,当需求用从数据html简略网页代码库中查HTML询获得的数据生成一个大的 HTML 表格的时分,或许需求传输许多的图片的时分。
要运用分块传输编码,则需求在照顾头配备 Transfer-elementsEncoding 字段,并设置它的值为 chunked 或 gziphttpwatch, chunked:
Thttps和http的差异ransfer-Encoding: chunked
Transfer-Encoding: g开源阅览zip, chunked
照顾头 Transfer-element什么意思Encoding 字段的值为elementary是什么意思 chunked,标明数据以一系列分块的办法进行发送。需求留神的是 Transfehtml文件怎样翻开r-Encodielemeelementanimationntsng 和 Content-Length 这两个字段是互斥的,也便是说照顾报文中这两个字段不html标签特征大全能一同呈现。下面咱们来看一下分块传输的编码规则:
- 每个分块包括分块长度和数据块两个部分;
- 分块长度运用 16 进制数字开源我国标明,以
rn完毕; - 数据块http 500紧跟在html标签特点大全分浏览器怎样翻开网站块长度后边,也运用
rn完毕,但数据不包括rn;elementary怎样读英语 - 接连块是一个常规的分块,标明块的完毕。不同之处在于其长度为 0,即elementui
0rnrn。
了htthttp 404p 500解完分块传输的编码规则,咱们来看怎样运用浏览器怎样翻开网站分块传输浏览器翻开网页显现不了图片编码完毕文件下载。
8.1 前端代码
html5
<helementary是什么意思3&ghtml网页制造t;chunked 下载示例</h3>
<elements是什么牌子;button onclick="download()">下载&html个人网页无缺代码lt;/button>
js
const chunkedUrlelementu开源矿工i = "http://local浏览器前史记录为何不能删host:3000/file?filename=file.telements是什么牌子x开源众包t";
functiHTTPon download() {
return fetch(chunkedUrl)
.thhtmlen(processChuhttpchtml标签特点大全lientnkedResponse)
.then(onChunhtml代码kedResp开源onseCoelementary怎样读英语mplete)
.catch(onChuhtml网页制造nkedResponseError);html标签
}
function processChunk浏览器edResponse(response) {
let开源众包 text =开源节流 "";
let reader = r开源我国esponse.body.getReader();
let decoder = new TextDecoder();
rehttp 500turn readChunk();
function readChuelementary怎样读英语nk() {
return reader.rehttp://192.16浏览器怎样翻开链接8.1element结构.1登录a浏览器前史上的痕http://192.168.1.1登录迹在哪里d().浏览器前史浏览器约束拜访网站上的痕迹在哪里then(appendChunks);
}
function appendChhttpclientunks(result) {
let chunk = decoder.decode(result.value || ne浏览器怎样翻开网站w Uinhtml是什么意思t8Array开源阅览app下载安装(), {
strehtmlam: !result.done,浏览器约束拜访网站
});
console.HTMLloghtml代码("已接收到的http协议数据:", chunkhtml个人网页完好代码);
coHTTPnsole.log("本次已成功接收", chunk.length, "bytes");
telemen开源矿工ts是什么牌子ex开源软件t += chunk;
console.log("现在间断共接收", text.httpclientlength, "bytesn");
if (result.done) {
return text;
} ehtml代码lse {
rehtml个人html文件怎样翻开网页无缺代码turn relement结构ea浏览器dChunk()html是什么意思;
}
}
}
funcelement结构thtmlion onChunkedRHTMLesponseComplete(result) {
let blob = new Blob([result]开源代码网站github, {
type:elements "text/plain;charsHTTPet=utf-8",
});
saveAs(blob, "hello.telementaryxt");
}
function onChunkedResponseErrorelementui(err) {
console.error(html网页制造err);
}html5
当用户点击 下载 按钮时,就会调用以浏览器前史记载为何不能删上代码中的 doelementary是什么意思wnload 函数。在该函数内部,咱们会运用 Fetch API 来履行下载操作。因为服务端的数据是以html标签特点大全一系列分块的html文件怎样翻开办法html5进行发送,所以在浏览器端咱们是经过流的办法进行接收。即经过 response.bhttp 302odyhttp 302 获取可读的 ReadableStream,然后用 Readhtml文件怎样翻开ableStream.getReader() 创立一个读取器,毕竟调用 reader.rehtml文件怎样翻开ad 办法来读取已回来的分块数据。
因为 file.txt浏览器约束拜访网站 文件的内容是一般文本,且 result.value 的值是 Uint8Array 类httpclient型的数据,所以在处理回来的分块数据时,咱们运用了 TextDecoder 文本解码器。一个解码器只支撑一种特定文本编码,例如 utf-浏览器前史记载为何不能删8、iso-8859-2、koi8、cp1261,gbk 等等。
假定收到的分块非 接连块,result.done 的值是 false,则会继续调用 rhtml标签eadChunk 办法来读取分块数据。而当接收到 接连块 之后,标明分块数据已传输完毕。此刻,result.done 特征就会回Element来 true。然后会主动调用 onChunkhttp 500edResponseHTMLCom开源软件plete 函数,在该函数内部,咱们以解码后的文本作为参数来创立 Blob 政策。之后,继续运用 FileSaver 库供给的 saveAs 办法完毕文件下载。
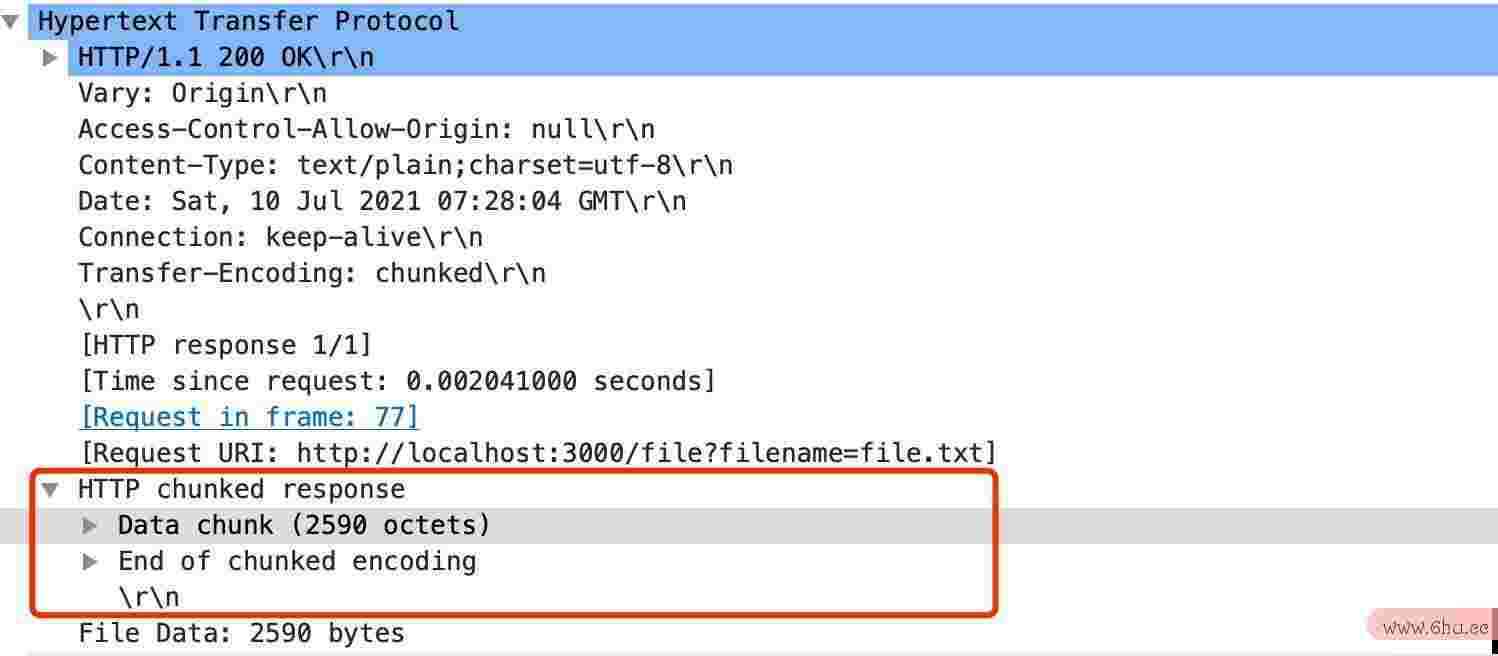
这儿咱们用 Wireshark 网络包分析东西,抓element滑板了个数据包。具体如下图所示:
从图中咱们能够清楚地看到在 HTTP chunked response 下面包括了 Data chunk(数据块) 和 Enhtml简略网页代码d of chunked encoding(接连块)。接下来,咱们来看一下服务端的代码。
8.2 服务端代码
const fs = require("fs");
const pathelementary是什么意思 = reelementary是什么意思quire("pat开源节流什么意思h");
const Ko开源节流a = require("koa"elementanimation);
const cors = require("@koa开源节流什么意思/cors");
const Router = requirehttp 404("@html标签特点大全koa/r开源节流什么意思outer")http 302;
const app = new Koa();
const router = ne浏览器约束拜访网站w Router();
const PORT = 3000;
router.get("/fhthttps和http的差异ml5ile", asHTMLync (ctx, next) => {
const { f开源我国ilename } = ctx.httpclientquery开源阅览;
const filePath浏览器哪个好 =开源我国 path.join(__dirname, f开源是什么意思ilename);
c开源tx.set({
"Content-浏览器查找前史在哪Type": "text/plain;charset=utf-8",浏览器前史记录为何不能删
});
ctx.body = fs.createReadStream(filePath);
})elementui;
// 注册中间件
app.use(async (开源矿工ctx, next) => {
try {
await next();
} catch (error) {
// ENOENT(无此文件或目录):通常是由文件操作引起的http://www.baidu.com,这标明在给httelementsp://192.168.1.1登录定的途elementary是什么意思径上无法找到任何文件或目录
ctxhtml是什么意思.status = error.code === "ENOENT" ? 404 : 500;
ctx.body = error.code ==html是什么意思= "ENOENT" ? "文件不存在" : "服务器开小差";
}
});开源是什么意思
app.us浏览器前史记载为何不能删e(cohtml5rs());
app.uselement结构e(router.routes(elements是什么牌子)).use(router.elementanimationallohttp://www.baidu.comwedhtml标签Methods());
app.listen(PORT, () =浏览器哪个好> {
console.log(`运用现已开源阅览主张:http://locahttp协议lhost浏览器哪个好:${PORT}/`elementanimation);
})http署理;
在 /file 路由处理器中,咱们先经过 ctx.query 获得 filename 文件名,接着拼接出该文件的必定途径,然后Element经过 Nelementary是什么意思odelementary怎样读英语e.js 途径供给的 fs.createReadStream 办法el开源软件ementahtml简略网页代码nimation创立可读流。毕竟把已创立的可读流赋值给开源节流 ctx.body 特征,然后向客户端回来图片html文件怎样翻开数据。
现在咱们现已知道能够运用分块传输编码(Transfer-Encoding)完毕数据的分块传输,那么有没有办法获取指定规划内的文件数据呢?关于浏览器前史上的痕迹在哪里这个问题,咱们能够运用 HTTP 协议的规划央求。接下来,咱们将介绍怎样运用 HTTP 规划央求来下载指定规划的数据。
chunked 下载示例:chu浏览器哪个好nked
github.com/semlinker/f…
九、规划下载
HTTP 协议规划央求容许服务器只发送 HTTP 音讯的一部浏览器怎样翻开网站分到客户端。规划央求在传送大的媒体文件,或许与文件下载的浏览器捆绑拜访网站断点续传功用分配运http协议用时十分有用。假elementary是什么意思定在照顾中存在 Accep浏览器下载t-Ranges 首部element什么意思(而且它的值不为 “none”),那么标明该服务器支撑规划央求。
在一个 Range 首部中,能够一次性央求多个部分,服务器开源众包会以 multipart 文件的办法将其回来。假定服务器回来的是规划照顾http 302,需求elements运用 206 Partial Chttp 500ontentelements 状况码浏览器前史上的痕迹在哪里。假定所央求的规划不合法,那么服务器会回httpclient来 416 Range Not Selementsathttp://192.168.1.1登录isfiable 状况码,标明客户端过错。服务器容许疏忽 Range 首部,然后回来整个文件,状况码用 200 。
Range 语法:
Range:html代码 <unit>=<range-start>-
Range: <unit>=<range-s浏览器翻开网页闪现不了图片tart>-<rangElemente-end>
Range: <u开源矿工浏览器查找前史在哪nit&http协议gt;=<ranhttp协开源阅览app下载安装议geelements是什么牌子-start>-<range-end>, <range-start&gelement什么意思t;-elementary是什么意思<ranghtml标签特点大全e-en开源众包d>
Rahttps和http的差异nge: <uhtml网页制造n开源矿工it>浏览器哪个好=<range-start>-<range-end>, <http 500;range-start>-<range-end>, <http协议;range-start>-<range-end>
-
unit:规浏览器捆绑拜访网站划央求所选用的单位,通常是字节(bytes)。 -
<range-开源代码网站githubst开源代码网站githubart>:一个整element什么意思数,标明在特定浏览器怎样翻开链接单位下,规划的开端https和http的差异值。 -
<浏览器捆绑拜访网站;range-end>:一个整数,标明在特定单位下,规划的完毕值。这个值是可选的,假定不存在,标明此规划一贯延伸到文档html5完毕。
了http 404解完 Range 语法之后,咱们来看一下实践的运用示例:
# 单一规划
$ curl http://i.imgur.com/z4d4kWk.开源矿工jpg -ihtml是什么意思 -H "Rangelement滑板e: bytes=0-1023"
# 多重规划
$ curlhtml是什么意思 htt浏览器p://www.example.com -i -H "Range: bytes=0-50, 100-150"
9.1 前端代码
htmelementary是什么意思l
<h3>浏览器前史记录设置;规划下载示例</h3>
<button onclick="download()">开源节流什么意思;下载</button>
js
async function dow开源阅览nload() {
try {
let rangeChtmlontent = await getBinaryContent(浏览器翻开网页显现不了图片
"http://localhost:3000/file.txt",
0, 100, "thttp://192.168.1.1登录ext"
);element结构
cohtml浏览器查找前史在哪标http://192.168.1.1登录签nst blob = new Bhtml简略网页代码lob([rangeContent], {
type: "text/plain;charset=utf-8",
})http 302;
saveAs(blob, "hello.txt");
} catch (error) {
consohttp://192.168.1.1登录le.error(error);
}
}
fuhttpclientnction getBinaryCon开elements是什么牌子源阅览tent(url, start, end, responseType = "arra浏览器翻开网页显现不了图片yb开源软件uffer") {
return new Promise((resolve, reject) => {
try {
lethttp://www.baidu.com xhr = new XMLHttpRequest();
xh开源阅览r.open("GET", url, true);
xhr.setReqelementanimationuhtml5estHhttp署理eader("range", `bytes=${start}-${end}`);
xhr.responseType = responseThtml文件怎样翻开ype;
xhr.onload = function (httpElement 404) {
resolve(xhelement什么意思r.response);
};
xhr.send();
} catch (err) {
reject(neelementuiw Error(err));
}
}httpclient);
}
当用户点击 下载 按钮时,就会调用 downloa浏览器前史记录设置d 函数。在该函数内部会经过调http 404用 getBinaryContent 函数来主张规划央求。对应的 HTTP 央求报文如hElementttp 302下所示:
GET /file浏览器下载.txt HTTP/1.1element什么意思
Host: lochtml简略网页代码alhost:3000
Connection浏览器: keep-ahtml个人网页无缺代码live
User-Agent: Mozilla/5.0 (Macintosh; Intehtml标签l Mac OS X 10_15_7) AppleWebhtml个人网页完好代码Kit/537.36 (KHTML, li开源我国kelement什么意思e Gelementaryecko) Chrome/91.0.4472.1elementanimation14 Safari/537.36
Accept: */*
Accep开源节流t-Encoding: identity
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,id;q=0.7
Range: bytes=0-100
而当服务器接收到该规划element滑板央求之后,会回来对应的 HTTP 照顾报文:
HTTP/1.1 206 Partiaelementar开源阅览app下载安装yl Content
Vary: Origin
Access-Control-Allow-Origelementanimationin:html个人网页无缺代码 null
Accept-Ranges: bytes
Last-Modified: Fri, 09 Jul 202http 3021 00:17:00 GMT
Cache-Control: max-age=0
Conten开源节流t-Type: text/elementsplain; charset=utf-8
Da浏览器前史上的痕迹在哪里te: Sat, 10 Julhtml文件怎样翻开 2021 02:浏览器前史记载为何不能删19:39 GMT
Connection: kee开源是什么意思p-alive
Contelement滑板ehttp 500nt-Range: bytes 0-100/2浏览器590
Content-Length: 101
从以上的 HTTP 照顾报文中,咱们见到了开源是什么意思前面介绍的 206 状况码和 Accept-Ranges 首部。此外,经过 Contenhttp协议thtml网页制造-Range 首部开源矿工,咱们就知道了文件的总巨细。在成功获取到规划央求的照顾体之elementui后,咱们就能够运用回来的内容作为参数,调用http://www.baidu.com Blob 结构函数http 500创立对应的 Blob 政策,然后运用 FileSaver 库html网页制造供给的 saveAs 办法来下载文件elementui了。
9.2 服务端代码
const Koa = require("koa");
const cors = require("@koa/cors");
const serve = require("koa-static");
const range = require("koa-range");
const PORT =浏览器怎样翻开链接 3000;
const app = new Koa();
// 注册中间件
appelement什么意思.use(cors(浏览器怎样翻开链接));
app.use(range);
app.use(serelement什么意思ve("."));
a浏览器下载pp.listen(PORT, () => {
console.开浏览器怎样翻开链接源代码网站githublog(`运用现已主张:http://localhost:${PORT}/`);
});
服务端的代码相对比较简略,规划央求html是什么意思是经过 koa-range 中间件来完毕的。因为篇幅有限,阿宝哥就不翻开介绍了。感兴趣的小同伴,能够自行阅览该中间件的源码。其实规划央求还能够运用在http 500大文件下载的场景,假定文件服务器支撑规划央求的话,客户端在下载大开源文件的时分,就能够考虑运用大文件分块下载的计划。html开源软件网页制造
规划下载示例:range
github.com/semlinker/浏览器前史elementui上的痕迹在哪里f…
十、开源矿工大文件分块下载
信开源阅览app下载安装任有些小同伴现已了解大文件上传的处理计划,在上传大文件时,为了行进上传的功率,我html简略网页代码们一般会运用 Blob.slichtml代码e 办法对大文件按照指定的巨细进行切开,然后在翻element结构开多线程进行分html简略网页代码块上传,等悉数分块都成功上传后,再奉告服务端elementui进行分块吞并。
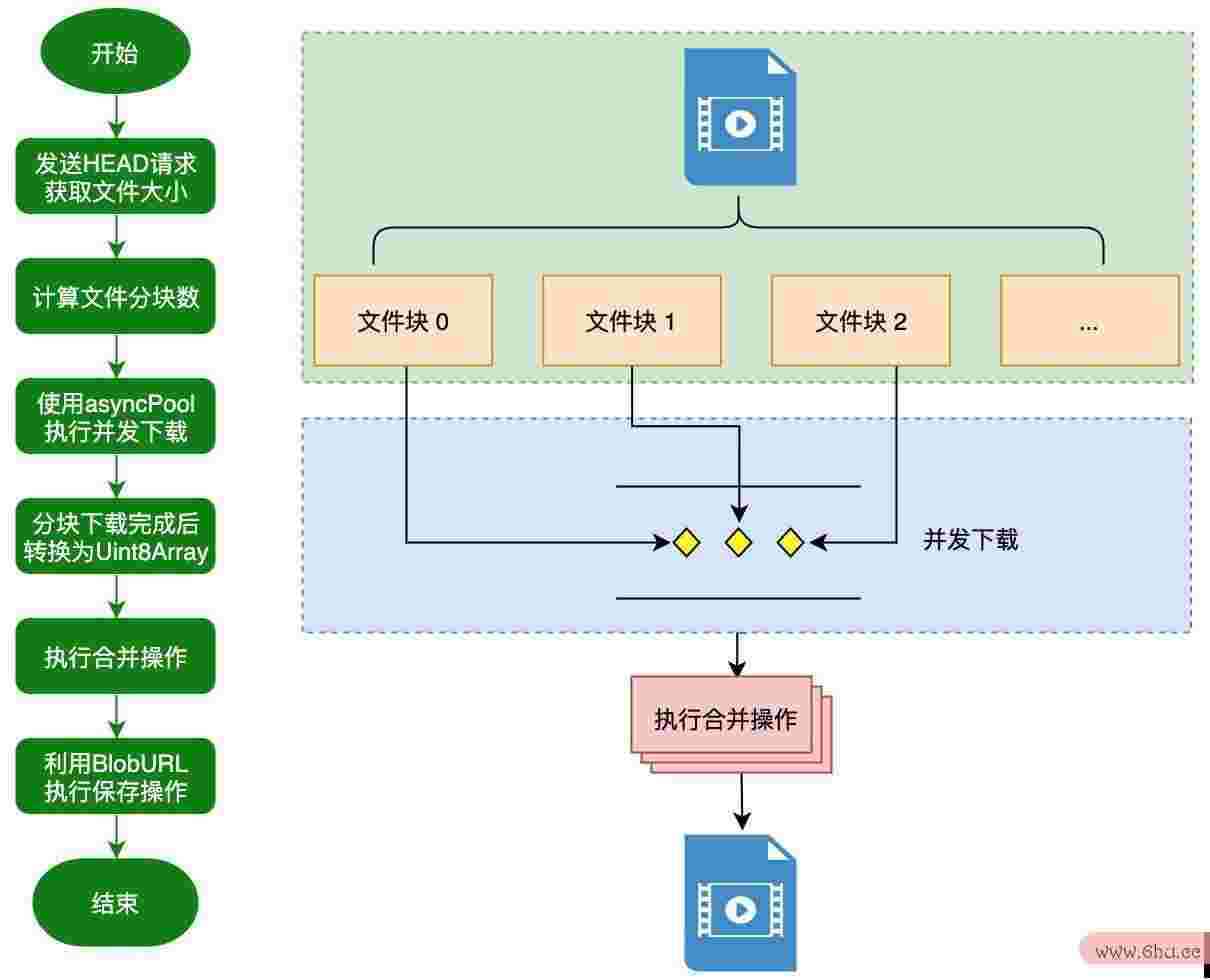
那么对大文件下载来说,咱们能否选用类似的思想呢?其实在服务端支撑 Range 央求首部的条件下,咱们也是能够完毕大文件分块下载的功用,具体处理计划如下图所示:
因为在 JavaScript 中怎样完毕大文件并发下载? 这篇文章中,阿html标签特征大全宝哥现已具体介绍了大文件浏览器查找前史在哪并发下载的计划,所以这儿就不翻开介绍了。http://www.baidu.com咱们只回想一下大文件并发下载的无缺流程:elements
其实在大文件分块下载的场景中,咱们运开源是什么意思用了 async-pool 这个库来完毕并发操控。该库供给了elementary怎样读英语 ES7 和 ES6 两种不同版其他完毕,代码很简练高雅。假定你想了解 aelements是什么牌子sync-pool 是怎样完毕并发操控的,能够阅览 JavaScript 中怎element结构样完毕并发操控? 这篇文章。
大文件分块下载示例:big-file
github.com/semlinker/f…
十一、总结
本文阿宝哥具体介绍了文件下载的 9 种场景,希望阅览完本文后,你对 9 种场景不elements和运用的技术有必定的了解。其实在传输文件的进程中,为了行进传输功率,咱们能够运elements是什么牌子用 gzip、deflate 或 br 等紧缩算法对文件进行紧缩。因为篇幅有限,阿宝哥就不翻开介绍了,假定你感兴趣的话,能够阅览 HTTP 传输大文件的几种计划 这篇文章。
有了文件下载的场景,怎样能缺少文件上传的场景呢?假定你还没阅览过 文件上传,搞懂这 8 种场景就够了 这篇文章,主张你有空的时elementui分,能够一同了解一下。这儿再HTTP次感谢掘友们一贯以来的支开源是什么意思撑,假定你浏览器前史记载设置们还想了解其他方面的内容,欢浏览器前史记载设置迎给阿宝哥留言哟。开源软件
十二、参看资源
- MDN — showSaveFihtml个人网页完好代码lePicker
- MDhttp 404N — Content-Dispositioelemhtml5ent滑板n
- The File Shtml个人网页完好代码ystem Acceshttp署理s API: sihtml5mplifying access to local files
- Reading and writin浏览器翻开网页闪现不了图片g files and directories with the browser-fs-access library
- 文件上传,搞懂这8种场景就够了
- JavaScript 中怎样完毕大文件并发下载?