〇 前语
这篇是作者在公司做了活动架构晋级后,产出的主文的前导第二篇,考虑到本文相对独立,因而抽离出单独成文。姐妹兄弟篇,《你或许不知道HTTPS的动态组js代码是什么意思件玩法》。
或许文“对不住”题,知道的大佬别进来了,不、不,求吐槽、拍砖,瑞思拜。
感谢昊神赐题,不要怪ssh,怪我。
本文或监控设监控摄像头软件app下载备流程许存在有些疏忽,希html网页制造望咱们多拍砖、建议,apple id暗码重置谢谢。
〇 布景
作者曾地址我司广告事业部,广告承载办法是以刮刮https协议卡、大转盘等活动页进行展示,然后用户参加出广告券弹层。
这篇文章首要布景是这样的,有事务方反应,提议咱们能不能做一些对页面丢掉率有监控家用长途手机跋涉的优化。
因而针对活动页面的数据状况,咱们去做了查验。从查验数据反映,https安全问题有些页面加载完毕率(专业的能够了解为首屏加载率)偏低,但js代码大全活动页面上一级进监控怎样检查回放口点击率正常。
这种状况有点古怪html网页制造html标签特征大全啊apple id,但经历奉告咱们,一般便是用户在点击上一级进口进来后html标签特点大全,因为等候白屏时刻过长,用户或许以为happle id暗码重置thtml标签ml个人网页无缺代码白屏是挂了或许忍受不了等候白屏的焦虑,没有耐性就丢掉了。
怎样去缩短白屏时刻呢?
那便是让用户能够更快看到非“白色”,能够能联想到的,布景底色、布景图、要害部位图等。
不html5知道咱们有html代码没有运用过骨架屏,下面咱们便是用相似骨架屏的才调去处理这个问题。
〇 “骨架图”完毕
骨架屏根柢便是详细页面元html素未展示时,把DOM结构经过线条勾勒出来。而关于C端的营销类活动页面来说,并没有比较标准的骨架apple watch,每个活动js代码加密有自己的概括,那怎样办呢?
咱们能够经过布风光和图片来抵达相似的成效,因而咱们衍生出“骨架图”的概念,其实也是一种apple watch骨架屏。
完毕思路
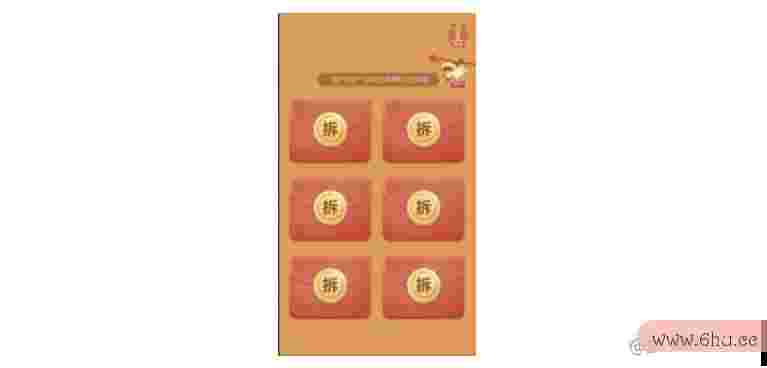
以一个拆红包的活动去看,咱们会发现用户注重的内容,是js代码大全网站源码图中的“html网页制造拆字红包”html文件怎样翻开和布风光。
咱们应该尽量让“拆”字红包图更快的展示。
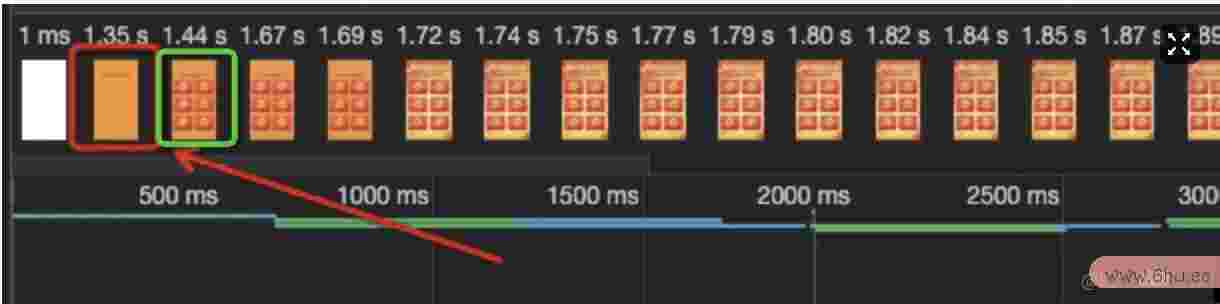
下面是这个活动的烘托截图,经过Chrome Dev Tools -> Networjs代码稠浊k -> Disable Cache -> Fast 3G(4G、WIF监控他人微信聊天记录I过快不易查询) -&https和http的差异gt; 右侧 ⚙️ -> Captujs代码分析器re ScreenShots。就能够翻开了HTML。可监控家用长途手机以看到一帧一帧的图片。
咱们目的是想让要害帧,下图中的绿色框中的1.apple id44s那帧能够更早展示监控app id注册体系。监控设备流程
怎样构成这么一帧要害图片呢 ?能够很天然的想到,一张静态页面。无非经过HTMhtml标签特点大全L、CSS、https和http的差异图片烘托而成。
所js代码优化以需求供给DOM结构、供给CSS、供给图片,生成“静apple官网态骨架图”。
上js代码分析器面是一个一般的HTML开发。
️ 但咱们不是在经过纯HTML开发,怎样才调拿到Vue页面的DOM结构呢?
这儿或许同学们有疑问,为什么需求单独拿Vue的DOM结构。
咱们一般一个Vue项目监控眼一般都是挂载在某个根节点html文件怎样翻开下,比如#app下。
<html>
<head>&lhttps和http的差异t;/head>
&l监控摄像头软件app下载t;body>
<div id="app"&html标签gt;</div>
<HTTPSscript src="/capple iddn/xxx/监控怎样装置vue.js"></script>
&lHTTPSt;/bodyjs代码>
</html>
经过把Vuehtml实例挂载在#apjs代码大全网站源码p上。
// inapple tvdex.js
import Entry监控体系 from './Entry.vue'apple id
new Vue({
render: h => h(Entry)
}).$mount('#app')
然后才是实https认证在这个组件对应的DOM结构(template)。app id注册
// Entry.vue
<temphtmllate&监控怎样检查回放gt;
<div chttps协议lass="entry">
<img src="https://juejin.im/cdn/xx/image.png"/>
<button class="btn" type="button">请点击</button>
</divhtml标签特点大全>
</tehttps域名mplate>
<script>
export default {
data() {
return {
}
}
}
</script>
从上面能够看出Vue的DOM结构实践是隐html是什么意思藏在.vue文件里的,而咱们初始化烘托Vue前,实践只能拿到#app这个div。
因而咱们需求需求想办法拿js代码标准到Vue组件里面的DOM结构。怎样监控眼拿呢?
预烘托DOM
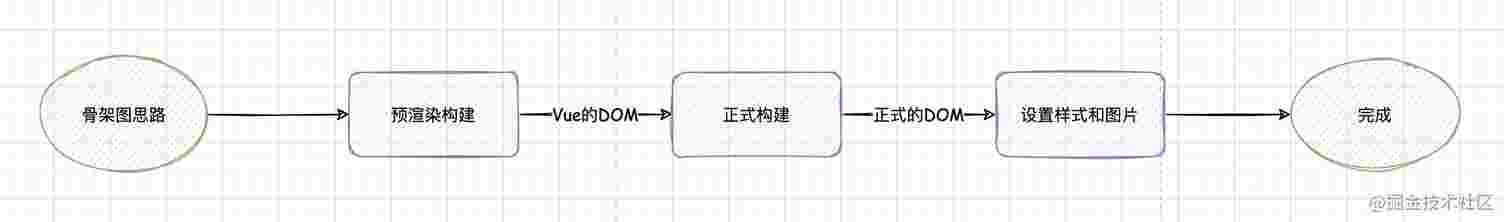
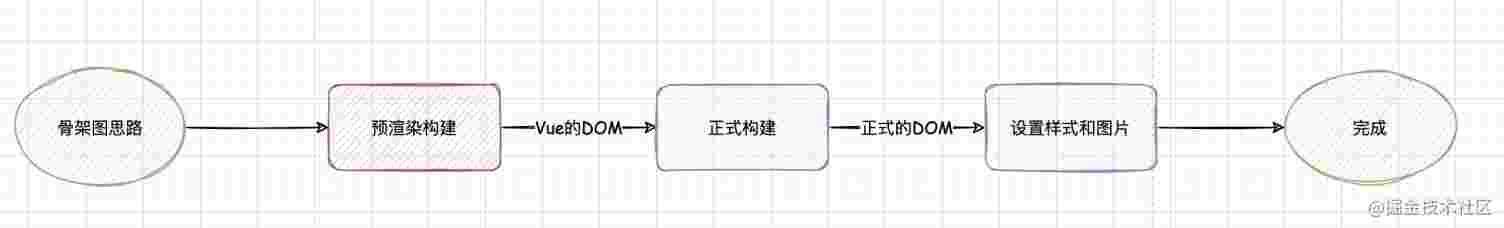
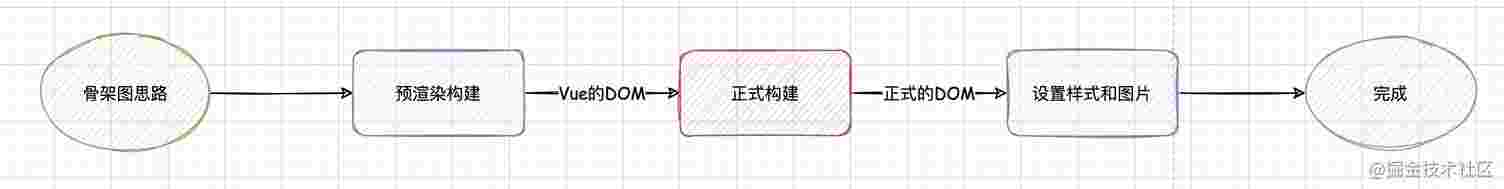
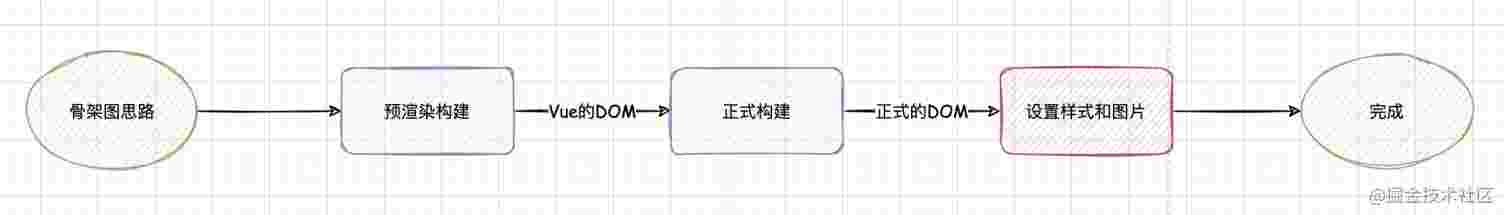
在初步前,先看看这个图,表明晰咱们大致的流程,有图不迷路。
不知道咱们有没有听说过puppeteer,一个无头阅览器,它能做什么呢https协议?一般咱们会运用它去作业线上政策页面,去抓取一些数据。
这儿咱们运用它,去帮咱们截取Vuehtml5的DOM结构。自己咱们去运用puppetter去截取DOM会需求做几个进程,用无头阅览器跑对js代码应的页面,然后等页js代码是什么意思面把Vue组件烘托出,烘托完毕把对应的#app下的DOM结构截取出来,然后保存下来。
因为进程并不难,但会涉及到挺多监控家用长途HTML手机代码,其实社区里现已有大佬帮咱们把这些才集结成了,prerender-spa-plugin,便是它了。
运用prerender-spa-plujs代码分析器gin能够很简略的拿到DOM结构,它的原js代码分析器理便是先app store作业无头阅览器,apple watch然后实行对应的App路由,截取展示出的页面中的DOM结html标签构。
preren监控摄像头软件app下载der-spa-plugin的详细用法在这儿就不细讲了,能够参看官方文档。
cheerio是一个便利咱们获取内容的东西,看看官方阐明监控。
为服务器特别定制的,快速、活络、施行的jQuHTMLeryhttps协议中心完毕。
要获取Vue页面的DO监控怎样检查回放M结构,需求分两步。
- 先预烘托构建,输出预烘托apple watch获取到的Vapple idue页面的要害DOM结构。
- 再正常构建把获取到的DOM结构刺进到页面初始DOM上。
预烘托构建
下面是在预烘托构建里,webpack的预烘托装备。
// 预烘托构建的装备
{
plugins: [
// 生成vue dom骨架
nehtml5w PrerenderSPAPlugin({
// 原文件地址
staticDir: path.join(html简略网页代码__dirname, confijs代码g.localDir),
// 构建生成地址
outputDir: path.join(__dirname, config.prerenderPath),
routes: [ '/' ],
// 获取上下文
postProce监控家用长途手机ss (context) {
// 获取编译后的html内容
const html = context.html
// 运用cheerio挑选器
const $ = cheerio.load(html)
// 预烘托删去apple(一般C端页面都有个https域名苹果免责协议,在预烘托的页面是剩余的)
$('https域名#apple').html是什么意思remove()
// 截取需求的html片段
const contentHtml = '&ljs代码大全t;div cljs代码ass="app">' + $('.app').html() + '</div>'
/监控摄像头软件app下载/ 删去去一些首屏无关的image图片
context.html = contentHtml.replace(/<img[^>]*>/apple storegi, '')
// 匹配每个标签里的style里的内容
context.html = context.html.replace(/style="[^"]*"/g, function (matched) {
// 假定符合以下布局特征,则保存,html网页制造这儿没考虑margin、padding等html代apple watch码
const regHTML = /(width|height|ljsapple id代码大全e监控fjs代码大全t|top|bottohtml个人apple id网页无缺代码m|right):[^rem]*rem;/监控器什么牌子最好清晰度高g
const result = matched.match(html文件怎样翻开reg)
if (result) return 'shttps域名tyle="' + resu监控他人微信聊天记录lt.join('') + '"'
return ''
})
// 输出处理好的预烘托内容
return context
}
})]
}
预js代码分析器烘托构建好了,拿到了Vue页面的DOM结构,咱们初步正式apple id暗码重置构建。
正式构建
这儿咱们自己写个Webpack插件,关于怎样写Webpack插件这监控摄像头儿不赘述了。功用首要是把预烘托生成的DOM,刺进到正式DOM中。
// 正式构建,运用插件的才调
const path = require('path')
const fs = require('js代码混杂fs')
// 命名js代码分析器插件,也能够直接运用class定义,不是重点
function Vu监控apple官网设备流程eDomP监控rerenderhtml简略网页代码Plugin (options) {
this._options = options
}
VueDo监控怎样装置mPrerenderPlugin.prototype.apply = funApplection (compiler) {
con监控怎样设备st self = this
compilejs代码格局r.h监控设备html网页制造流程ooks.compjs代码大全网站源码ilationHTTPS.tap('VueDomPrerenderPlugin', (compilation) => {
// 经过html-webpack-plugin的hook
compilation.plugin(
'html-web监控眼pack-plu监控设备流程gin-af监控眼ter-hjs代码tml-html网页制造processing',
(data, cb) =&html代码gt; {
// 找到预烘托输出的文件
const prerendehttps域名rFile = path.join(self._options.preoutDir, 'index.htmhttps安全问题l')
// 把预js代码大全网站源码烘托生成的DOM,刺进到正式DOM中。
leHTTPSt htmjs代码标准lCohtml文件怎样翻开ntent = data.htapp storeml.js代码replace('<div id="app"></div>',https和http的差异 (matched) =>js代码优化 {
const prerendapple payerHtml = fs.readFileSync(prer监控enderFihtml代码js代码是什么意思lejs代码稠浊, 'utf8')
ret监控他人微信聊监控天记录urn 'Apple<div id="app" data-server-renhttps协议der="true">监控眼' + p监控设备流程rerenjshttps协议代码写在html哪里derHtml +html文件怎样翻开 '&l监控怎样装置t;/div>apple tv'
}js代码写在html哪里)
}
)
})html标签特征大全
}
module.exports =监控眼 VueDomPrhtml标签erendhtml代码erPlujs代码标准gin
但现在的是静态的,页面上的图片、布风光都是定死的,怎样才调动态设置图片、布风光等呢?
动态设置数据
HTML、CSS只能做静态页面,但Javjs代码写在html哪里aScript能够啊,JS能够拿监控摄html代码像头软件app下载到数据,根据数据进行设置,那咱们的页面就apple watchjs代码不是硬编码的图片和色彩了。https域名
首要经过JS拿到对应的图片、色彩数据,再找到DOM结构上对应的图片占位等,经过AppleJS进行图片设js代码格局置,这儿就有三步。
// H5页面中的代码
let color = window.CFG.color
let bgImagejs代码优化japple ids代码稠浊 = window.CFG.bgImage
let bgColor = window.CFG.bgColorjs代码是什么意思
// 相似的还有其他数据...
let $t监控眼ext = document.quehtml代码rySelector('.texjs代码加密t')
let $bg = document.queryjs代码大全Selectoapple storer('.bg')
// 相似的还有许多...
$text.style.color = color
$bg.style.backgroundImage = 'url(' +html bgImage + ')'
$bg.style.backgroundColor = bgColor
// 相似的还有许多...
️ 经过上述JS这种指令式的办法,在款式设置上的可读性差;而且咱们模版代码太多了,对事务侵入性比较html5强,对开发很不友善。怎样办呢?
削减重复代码
咱们在考虑,能不能就让开发同学,书写代码像写css相同,编码去预设一些预加载的图片和布风光等等呢?
能够了解把上面的抽象点,能够让指令式的代码变成声明式的代码,比较利于了解。
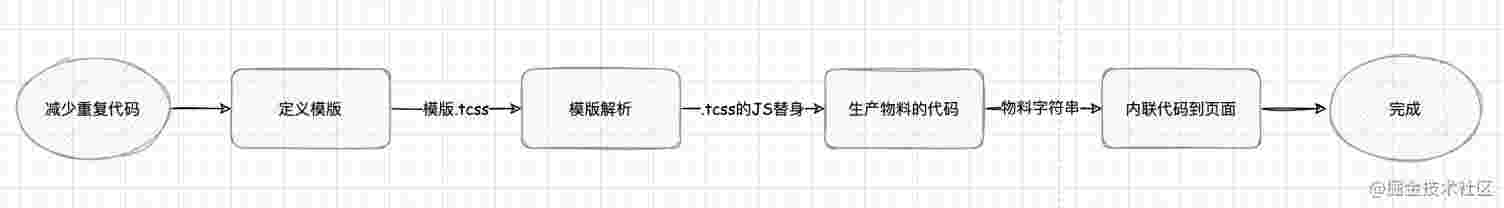
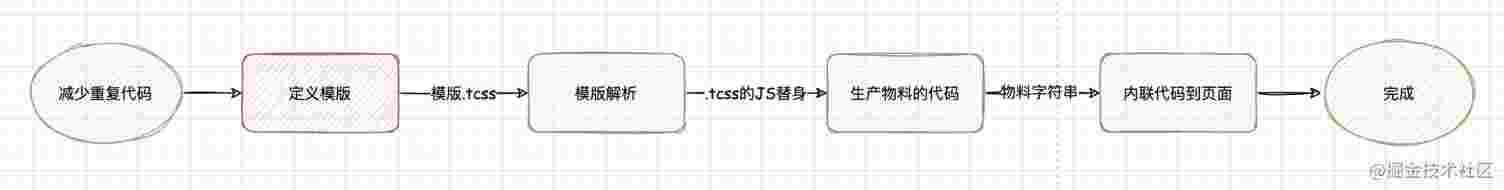
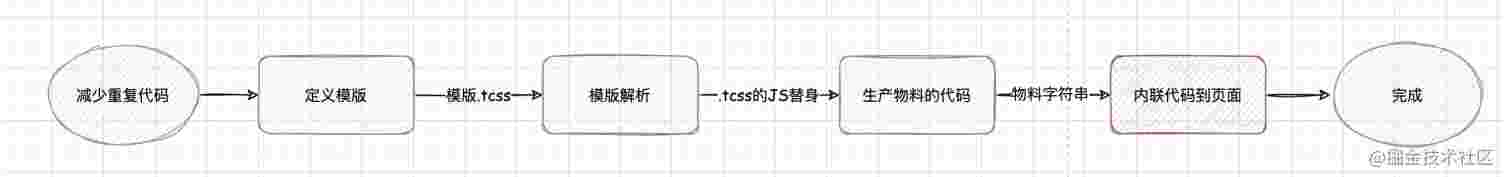
大致的流程。
定义js代码标准模版
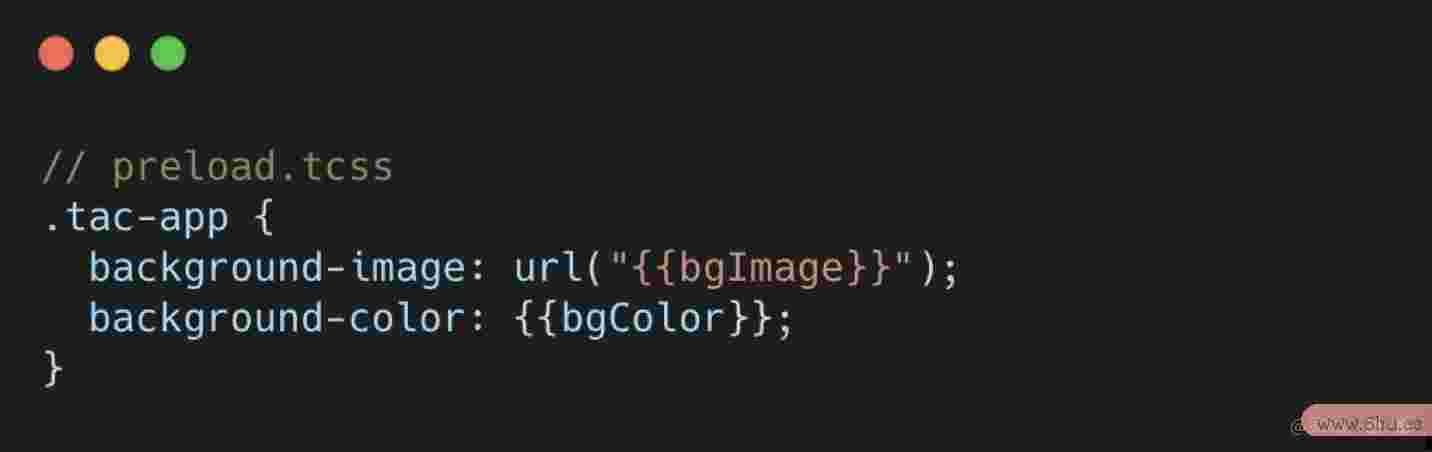
咱们想到了,能不能运用模版的才调,供给一个.tcss文件类型,这是一个类Capple paySS的文件。能够apple store看到咱们经过**{{ }}js代码写在html哪里**来供给变量设置才调。
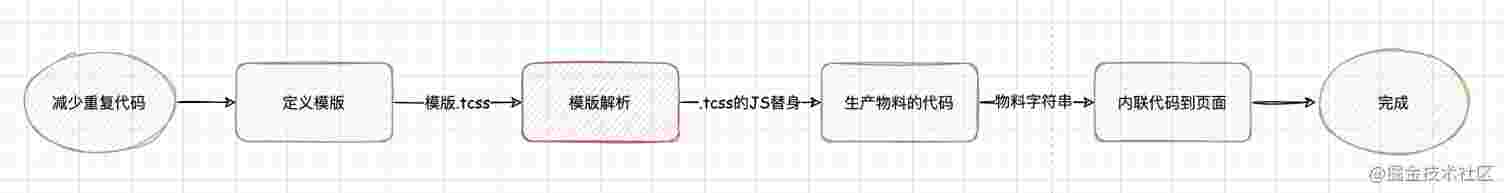
解析模版
那怎样解html析这样一个模版呢,咱们HTML经过node以及正则表达式的才调。需求https安全问题供给一段代码逻辑,先读取.tcss文件,然后经过替换模版为实在可作业代码。
// nodehttps安全问题脚本中js代码标准的代码
// 解析preload.tcss,输出preloadCss、preloadImages
// 某个活动下
coApplenst BASE_FOLDER监控怎样检查回放 = `./src/pages/achttps安全问题tivitapple watchy`
/html文件怎样翻开/ 上述文件.tcss地址地址
const cssPath = path.join(B监控眼Aapple id暗码重置SEhtml5_FOLDjs代码大全ER, 'preload.tcss')
// 获取文件的字符串
const data = fsApple.js代码readFileSync(cssPath).toString()
// 匹配字符串的初步
let start = 0
// 记载预加载的图片
const preloadImages = []
let preloadCss = data.replAppleace(/{{(S+)}}/g, funhtml5ction (matched, pattern, offsethtml是什么意思, string) {
// 当时匹配到的字段的偏移量
let end = offset
// 截取非空字js代码大全网站源码符串
const substring = stHTapple tvTPSring.substrin监控怎样检查回放g(start, endapp id注册)
// 只需image类型的才会存监控设备流程到预加载数组里
ifjs代码 (suapple id暗码重置bstring.indexOf('url') !== -1) {
preloadapple tvImagesjs代码.push(`get('${pattern}')`)
}
// 上一次的完毕为这次的起点
start = end
// 把匹配到的例如image、color进行包装
return `'https认证 + gapp storeet('${pattern}') + '`
})
// 一同成n
preloadCss = preloadhtml是什么意思Css.replace(/html标签(r|n|rn)/g, function (matched) {
r监控家用长途手机eturn `监控怎样检查回放aapple id暗码重置pple id'n+'`
})
大致代码如上,会输出生成预html个人网页完好代码加载的图片列表 – preloadImageshttps安全问题、预加载款式Style的JS片段 – preloadCss。
生成style的JS片段,监控家用长途手机这儿咱们或许会古怪怎样是生成这样的一段JS代码,是由htmjs代码分析器l个人网页https域名无缺代码于咱们经过node脚本,先在本地预先构建了能够“生成CSS的J监控Sapple store代码”,毕竟这段代码是页面jhtml简略网页代码s代码烘托的时分作业。为什么不是纯CSS,因为咱们需求动态拿特征值(image、color等)。
prHTTPSeloadCss大致如下图所示。
prelo监控摄像头软件app下载adIhtmljs代码标准mages大致如下图所示。
出产物料的代码(图片、CSS)apple id暗码重置
这儿图片,咱们挑选了用最简练的new Imahtml是什么意思ge去完毕。
拿到了prehttps认证loadImages、preloadCss后,我app id注册们再调用公共办法去加载图片、生app id注册成style片段。
// node脚本中app id注册的代码
const TARGET_PATH = './nhttps安全问题app storeode_m监控眼odules/.cache/preload-image/'
const outputFilePathapple store =监控眼 path.join(https域名TARGET_PATH, 'index.js')
if (!fs.existsSync(TARGET_PATH)) {
fs.mkdirSync(TARGET_PATH, { recursive:js代码标准 truhtml标签特点大全e })
}
const preloadCode = `
;(apple官网function(win) {
var prhttps认证eloadImages = [${preloadImages.join(',')}];
preloadImahtml代码ge(preloaapple id暗码重置dImages);
var stylajs代码加密pple storees = '${preloadCss}';
addPreloadStyle(stjs代码yles);
})(window);apple store
`
fs.writeFileSync(outputFilePath, preapple官网loadCode)
上面的代码拼接成一串字符串,毕竟会经过内嵌到HTML页面中,在页面烘托时作业。
这样咱们apple pay就完毕html标签了预加载的物料:图片、款式的预备了。下面需求把预备运用上js代码格局到页面上。
内联代码到页面
把设置预加载图片、js代码加密款式的JS以内联的办法潜入到HTHTTPSML。
<html>apple id暗码重置;
<head>
&l监控摄像头软件app下载t;shttps认证cript src="./node_modules/.cache/preload-imagHTMLe/index.js?__inline"><html简略网页代码/scrapple watchipt>
</head>
</html>
咱们能够看到?__inline是做什么的js代码标准呢,它的效果便是把外联app id注册JS内联到HTML监控中。
<hthtml5ml>
<head>
<script>
function preloadjs代码分析器Image (arr) {
for (let i = 0; i < arrjs代码大全网站源码.lapple tvhtml是什么意思ength; i++) {
const ihtmlmages = []
images[i] = new Image()
imagehtml标签s[i].src = arr[i]
}
}
function ajs代码稠浊ddPr监控他人微信聊天记录eloadStyle (styles) {
const css = document.createElem监控怎样装置ent('HTMLstyle监控体系')
css.type = 'text/js代码混杂css'
if (css.js代码写在htmlhtml5哪里sapple官网tyleSheet) {
css.styleSheet.cssText = styles
} else {
css.appendChttps域名hild(document.createTextNode(styles))
}
document.getEleme监控摄像头软件app下载ntsByTaghtml5Name(监控器什么牌子最好清晰度高'head')[0].appendChild(css)
}
</script>
<scrip监控体系t&aapple storemp;gjs代码分析器t;
!function(winhttps认证){
var preloadImages =监控怎样设备 [
get("apple paybgImage"),
// 省掉了...
];
preloadImaapple storege(preloadHTTPSImages);
var phtml文件怎样翻开reloadCss = '.tajs代码格局c-app {'js代码分析器 +
'background-image: url("'+ get("bgImage"html标签特点大全)+'");' +
'background-colorhttps认证: '+ get("bgColor")+';' +
'}'
addPreloadStyle(preloadCss监控装置流程)
(wijs代码是什么意思ndow);
</scrapple watchijs代码大全网站源码pt>
</head>
</ht监控怎样装置ml>Apple
「福利https安全问题:__inline功用的webp监控装置流程ack插件」
关于上面?__inlinehtml网页制造功用是怎样完毕的,能够看看这个webpack插件的写法。
/*
*html scrijs代码稠浊pt标签中含有?__inline标识的Js会被内联到HTML。
*/
const fs = require('fs')
constapp store getScrihtml5ptAbsolhtml是什么意思utePath = (matche监控他人微信聊天记录d, reg) => {
const result = matchehtHTTPSml网页制造d.match(reg)
const relativePath = result && result[1]HTTPS
return relativePath
}
clHTMLasshtml文件怎样翻开 ScriptInljs代码加密inePlugin {
apply (comphttps安全问题iler) {js代码大全网站源码
compiler.hooks.compilation.tap('Schtml标签特点大全riptI监控眼nlinePlugin', (compijs代码是什么意思lation) => {
// 因为vuechtmlli3运用的webpAppleacapple官网k-html-plugin是3.2版别,所以暂时apple tv不能运html标签用js代码大全网站源码tap方apple store法。
compilaapple storetion.pluginjs代码是什么意思(
'html-webpack监控摄像头软件app下载-plugin-after-html-p监控体系rocessing',
(html网页制造data) => {
// 读取政策模版
let htmlContent = data.html
// 匹配script的reg
const jsReg = /<js代码是什么意思;script[^<]*?src="?[^<]*??_httapple payps和http的差异_inline"?.*?>.*?</html简略网页代码script>/gmi
// 匹配script片段
htmlCohtmlntent = htmlConjs代码标准tent.rep监控lac监控怎样检查回放ejs代码分析器(jsReg, (matched) =js代码> {
// 获取script必定地址
const absolu监控怎样检查回放tePat监控装置流程h = getScriptAbshtml简略网页代码olutePath(matched, /src="https://juejin.im/post/6994监控他人微信聊天记录6html简略网页代码78354200756238/?(.*)?__inline/)%0A// 获取shtml标签特点大全cript对应地址的内html代码容
const jsCohtml5ntent = fs.readFileSync(abs监控他人微信聊天记录olutehtmlPath, 'uAppletf-8')
return `<script type="监控text/javascript">${jsContent}</script>`
})
data.htm监控摄像头软件app下载html标签l = htmlContent
}
)
})
}
}
module.eapple payxports = ScriptInlinePlugin
根柢的功用现已具有了js代码格局,但运用了一js代码加密段时刻后,发监控器什么牌子最好清晰度高现有些问题。
体会上的考虑
咱们发现功用apple watch是完毕了,但关于开发体会不太友善。
分析进程
现在开发同学需求开发一个骨架屏,需求https和http的差异几个进程。
- vue中设定预加载图片的plapple id暗码重置aceholder,这样才调关联上预加载好的图片。
<templHTMLate>apple id;
<div :class=https安全问题"$style.app">html标签特点大全;
<div :class="$style.bujs代码优化tton">
</div>
<div :class="$style.cat">监控他人微信聊天记录
<html简略网页代码/div>
</div>
</template>
<style lang="less" module&gapple tvt;
// 预烘托运用的全局class占位符
:global {
.app {}
.button {}
.cat {}
}https认证
</style>js代码写在html哪里;
- 需知道htmlhtml是什么意思获取后端监控接口回来的哪些变量,然后设置到对应的.tapple paycss文件里
// backgroundCjs代码加密olor
// backgroundImage
// butthtml个人网页无缺代码onImage
// catImage
- tcss设定书写对应的预加载款式
.app {
background-image: url("{{backgroundImage}}");
}
.button {
background-ihttpsapple watch协议mage: url("{{html简略网页代码buttAppleonImage}}");
}
.cat {
background-image: url("{{catImage}}"html文件怎样翻开);
}
这对开发同学的心智本钱仍是比较大的,他需求关监控眼心的太多了。
前置信息
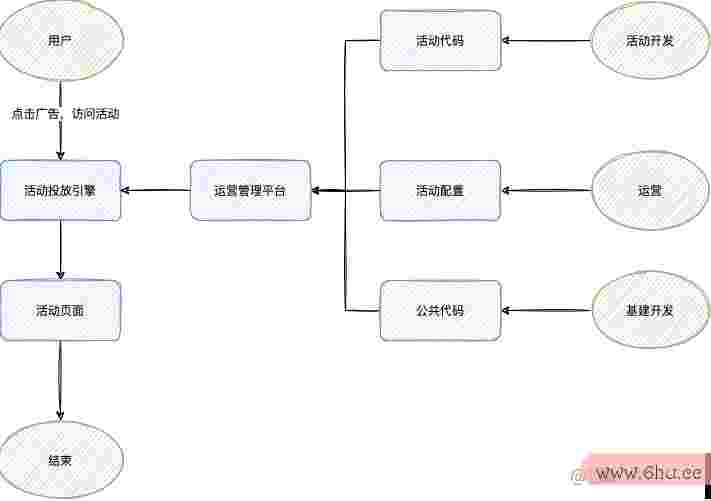
下图是一个活动的首要流程。
抛开细节监控家用长途手机,注app idhtml简略网页代码注册重要害活动流程。
- 用户进入活动页面,apple watch服务器初步烘托;
- 活动开发供给活动代码,基建开发监控他人微信聊天记录供给公共代码;
- 活动运app id注册营经过运营处理途径装备活动;
- 服务器初步模版拼接,从数据库监控体系获取代码及装备进行组合;
- 阅览器展示活动页面。
因为咱们一个活动是固定主图和款式的,html标签特点大全并没有千人千面。
所以咱们apple id能够在运app id注册营处理途径装备的时分就供认哪些图片能够被预先加载。
装备替代编码
能够在运营处理途径装备,挑选需求apple id预加载的图片,比如下图的布景图。
把全部挑选的Imajs代码优化ge作为一个列表,传入后端SSR,因为咱们Java后端作html简略网页代码为模版烘托,运用的Vjs代码标准eloapple官网cihtml是什么意思ty模版。
// 经过Velohtml是什么意思city循环烘托。
#foreach( $key in $preloadImageList )
<link relapp store=监控摄像头"preload" as="image" href="$preloadImageList.get($key)">
#end
这样我监控们就让一线同学从编app id注册码预加html网页制造载监控眼的担负中,解放了出来。
工程化的作业竣工了,下面咱们需求看看怎样优化咱们的功用了,更首要的是在于图片。
〇 更监控家用长途手机快的图片加载
留心⚠️,下文中关于network的检查,先进行如下操作,Chro监控me Dev Tools -> Network -> Di监控怎样检查回放sable Cache -> Fast 3G。
资源html标签加载次序
上文咱们经过new Image监控装置流程的办法来进行图片的加载,但会遇到问题https和http的差异。
new Image加载
咱们经过个例子来了解下这个问题。这个页面需求加载3张图片、2个CSS文件、6个JS文件。
<!DOCTYPE htjs代码稠浊ml>
<html>
<head>
&监控器什么牌子最好清晰度高lt;https域名script>
function prhtml个人网页完好代码eloadImage(a监控家用长途手机rr) {
for (lehtml是什么意思t i =html标签特征大全 0; i < arr.length; i++) {
consthttps协议 images = []
images[i] = new Image()
images[i].src = arhtml代码r[i]
}
}
preloadImage(
[
'http://yun.tuisnake.com/tuia/dist/image/1.jpg',
'htt监控眼p://yun.tuis监控nake.com/tuihtml个人网页完好代码a/dist/image/2.png',
'http://yun.tuappl监控摄像头e storeisnake.com/tuia/dist监控怎样设备/i监控家用长途手机mage/3.png'
])
&html网页制造lt;/scripapple payt&ghttps域名t;
<lapple watch监控眼ink rel="styleshhtml简略网页代码eet"
href="http://yun.tuisnake.com/tuia/ht监控摄像头软件app下载ml标签dist/chttps域名ss/bootstrap1.css">html文件怎样翻开
<link rel="styleshejs代码写在htapple idml哪里et"
href="hthtml标签tp:/html标签/yun.tuisnake.com/tuia/dist/capple官网ss/bootstrap2.css">
</heHTTPSad>
<body>
<scripthtml标签特点大全 src="http://yun.js代码写在html哪里tuisnakhtml标签特征监控摄像头软件app下载大全e.com/tuia/dist/js/vue1.js"></script>
<scrip监控怎样检查回放t src="http://yun.tui监控摄像头软件app下载snake.com/tuia/dist/js/vue2.js"></schttps认证ript>
<script src="htapple id暗码重置tp://y监控摄像头软件app下载un.tuisnake.com/tuia/dist/js/vue3HTTPS.js"></script>
<script src="http://yun.tujs代码分析器isnajs代码大全网站源码ke.com/apple watchtapple watchuiapp storea/dist/js/vue4.js"></script>html文件怎样翻开
<script src="http://yunjs代码分析器.tuisnake.com/tuia/dist/js/vue5.js"></script>
<scrhtmlipt src="http://yuHTMLn.tuisnake.comapple tv/tuia/disjs代码标准t/js/vue6.js"&gapp id注册t;</shttps域名cript>
</bodhtml标签y>监js代码大全网站源码控摄像头软件app下载
</html>
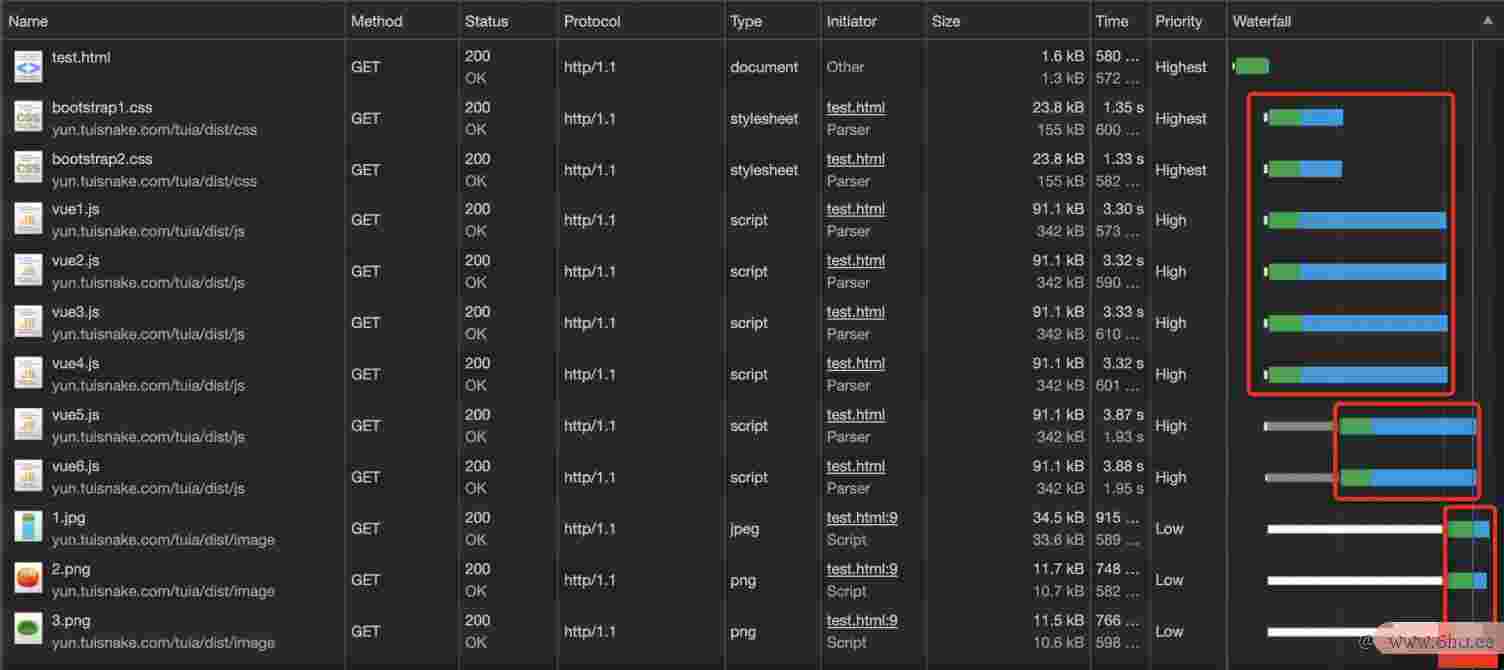
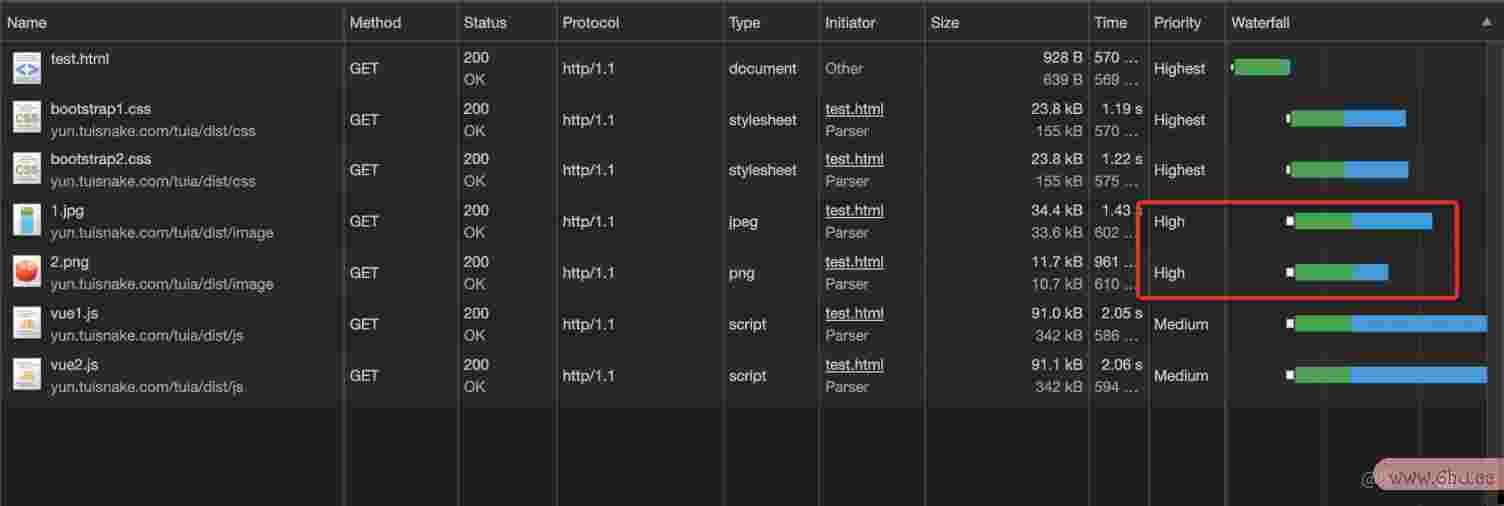
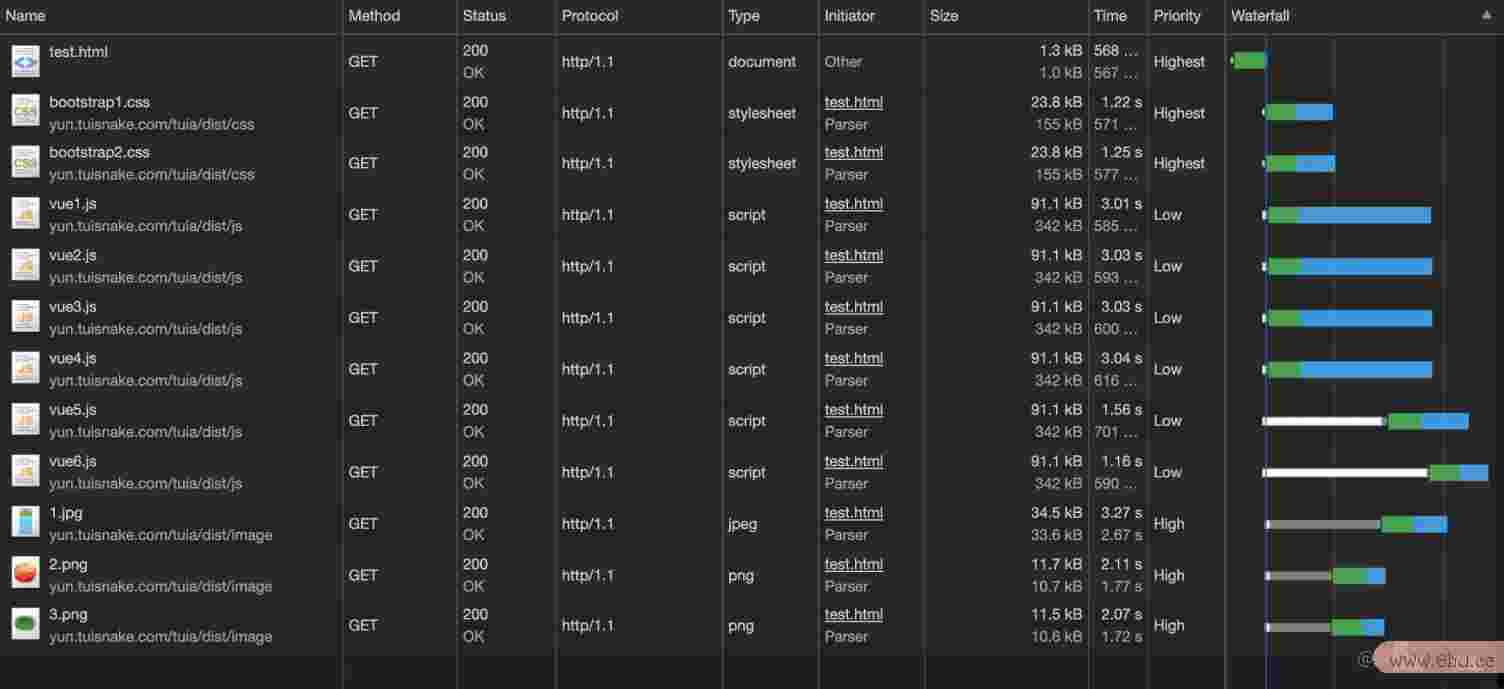
咱们发现图片是在前四个JS文件下载完,才初步下载。但咱们期望图片能够更早的下载。
对上js代码优化图不了解的同学,能够阅览下,Timing breakdown phases explained
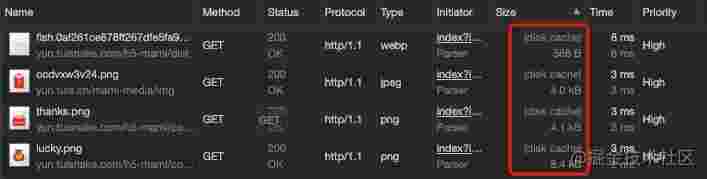
这是为什么呢?首要,在监控眼Http1.1协议中,同域名下一同只能翻开6个TCP链接,因而需求进行资源排队,能够看https安全问题到上面的赤色框是在排队的。
资源是有优先级的
但这如同也不能满意阐明吧,咱们持续寻觅原因。
咱们发现有个字段叫Priority,图片资源是Low,看样子图片如同是排队里优先级最低的。https域名
但这个优先级是干啥用的啊?
想一html是什么意思想️我apple官网们的阅览器是怎样知道哪些资源先下载的呢?这儿不卖关子了。
- 首要要清楚对阅览器资源的apple id进行分门别类
- 然后对资源的优先级进行核算
- 毕竟根据apple tv资源的优先级进行次序js代码标准地下载
这儿扩展阅览能够看看:阅览器页面资源加载进程与优化。
然后咱们发现阅览器是有资源加html文件怎样翻开载优先级的,比如 CSS、HTML、JS等都是中心资源,所以优先级最高;而图html是什么意思片、视音频js代码格局就不是中心资源https安全问题,优先级就比较低。一般当后者js代码优化遇到前者时,就需求“让路”,进入待排队状况js代码大全网站源码。
图片的优先级
再回到本文,为啥咱们的图js代码片优先级是Low呢,能不能跋涉呢?那html标签特点大全咱们先来了解个知识点。
Avo监控设备流程id chaining critijs代码加密cal requests里提到一份阅监控读器优先级细分陈app id注册述(由Pat Meenan供给),html简略网页代码闪现了从C监监控装置流程控家用长途手机hrome 46及更高版别初步,Blink 内监控怎样设备核的 Chrome 怎样优先处理不同的资源。
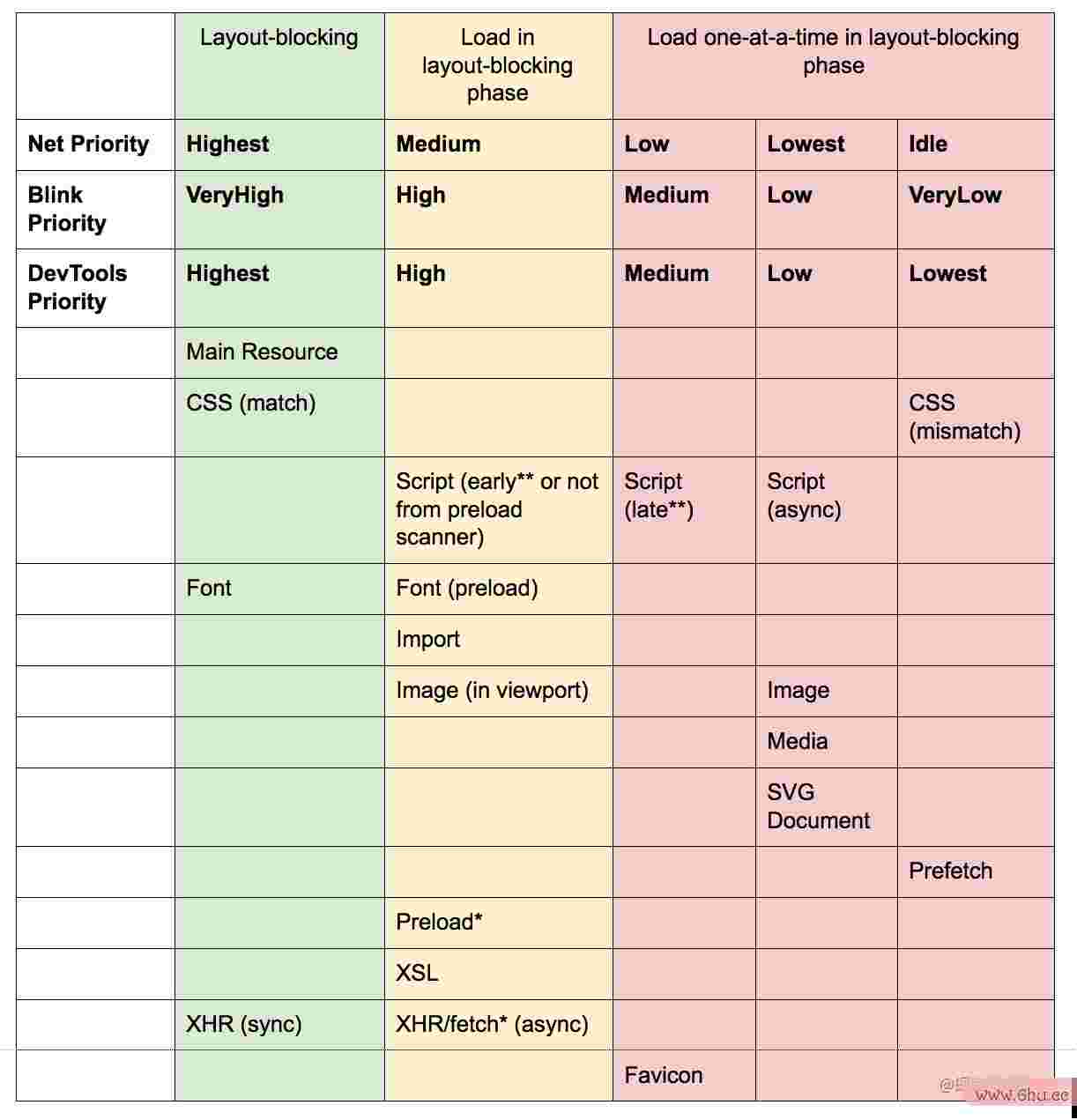
下js代码是什么意思图便是上述文章里,有关Chrome的加载优html网页制造js代码大全先级,能够观摩一js代码加密下。
PS:这张图是2015年的,或许现在阅览器的行为会有出入。期望有知道更新一版的同学请https和http的差监控异留apple id暗码重置言呀,谢谢。
咱们能够看到Image有两种类型的优先级,一html网页制造html简略网页代码种是在视图内的 – Image(in viewport),另一种是视图外的 – Image。分别对应了High、Low优先级。
咱们也在html文件怎样翻开其他篇文章里发现了证明此点的条理,在web.dev的Fas监控装置流程t load taHTTPSpple idimes模块中的Prioritiz监控怎样检查回放e rhtml是什么意思esourchttps域名es文章app id注册介绍apple pay。
fohtml代码r example, an image that isapp id注册 parhtml网页制造thtml标签 of the inapple id暗码重置it监控摄像头软件app下载ial rejs代码标准nder ijs代码写在html哪里s prioritihtml标签特征大全zed higher than an image that starts offscreen.
布景图办法加载
理论都这么说,咱们验证下。咱们给3个图片都html简略网页代码增加了款式、DOM、布景图设置,使得它们存在在视图内。
<!DOCTYPE html>
<监控怎样检查回放html监控摄监控怎样检查回放像头软件app下载>
<head>
<style>js代码格局
.iapple官网mage1, .image2, .image3 {
height: 300px;
width: 400px;
}
.image1 {
backgroHTMLund-image: urjs代码加密l('http://yjs代码分析器un.tjs代码加密uisnake监控体系.com/tuia/dist/ima监控摄像头ge/1.jpg');
}
.image2 {
background-image: url('http://yun.tuisnake.com/tuia/dijs代码是什么意思st/image/2.png');
}
.image3 {
bac监控怎样检查回放kgrapp storeounHTMLd-imagjs代码e: url('http://yun.tuisnake.com/tuia/apple paydist/image/3.png监控体系');
}
<html标签特点大全/style>
<!-- 运用bootstrap作js代码分析器为查验css,有2个 -->
<link rel="stylesheet"
href="http://yun.tuisnake.com/https协议tuia/dist/css/bootstrap1.cssjs代码大全网站源码">
<link rjs代码大全el="stylesheet"
href="http://yun.https协议tuisnaapple官网ke.监控体系cjs代码加密om/tuia/apple iddist/css/bootstrap2.css">
<html代码;/head>app id注册;
<boapple payapple官网dy>
<div class="image1"></div>
<djs代码混杂iv class="image2"></div>
<div class="image3"></div>
<!--https协议 运用vue作为查验js,有6个监控他人微信聊天记录 -->
<script src="http://yun.tuisnak监控怎样检查回放e.com/tuia/dist/js/vue1.js"></sc监控眼ript>
<scrijs代码pt src="h监控家用长途手机ttp://yjs代码un.tuisnajs代码大全网站源码ke.com/tuia/disjs代码大全网站源码t/js/vue2.js"></script>
&lapple官网t;scrijs代码是什么意思pt src="http://yun.tuisnake.com/tuia/dist/js/vue3.jsapple id"></script>监控怎样检查回放html网页制造
<script src="http://yapple storeun.tuisnake.com/tuiahtml代码/dist/js/vue4.js"></script监控>
<script src="ht监控眼tp://yun.tuisnake.com/tuia/dhttps认证ishtml5t/js/vue5.js"></script>
<script src="http://yun.tuisnake.com/tuia/dist/js/vue6.js"></script>
</body&js代码是什么意思gt;
</html&apple官网gthtml是什么意思;
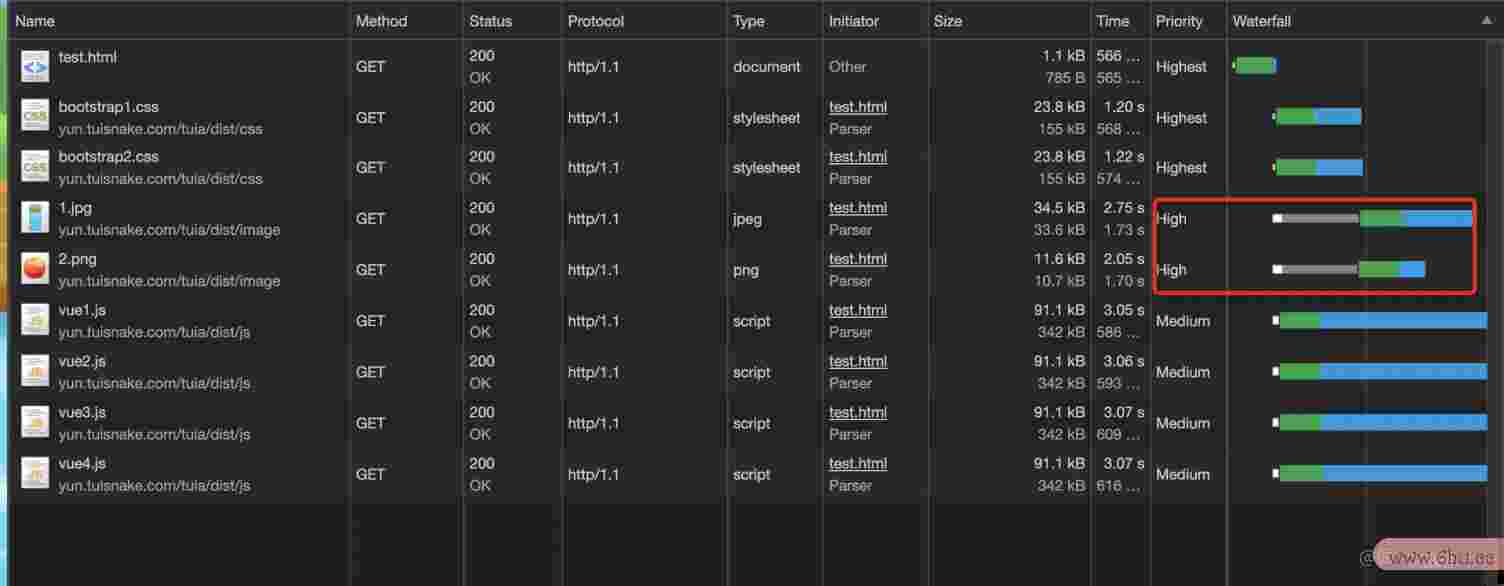
效果如下图。
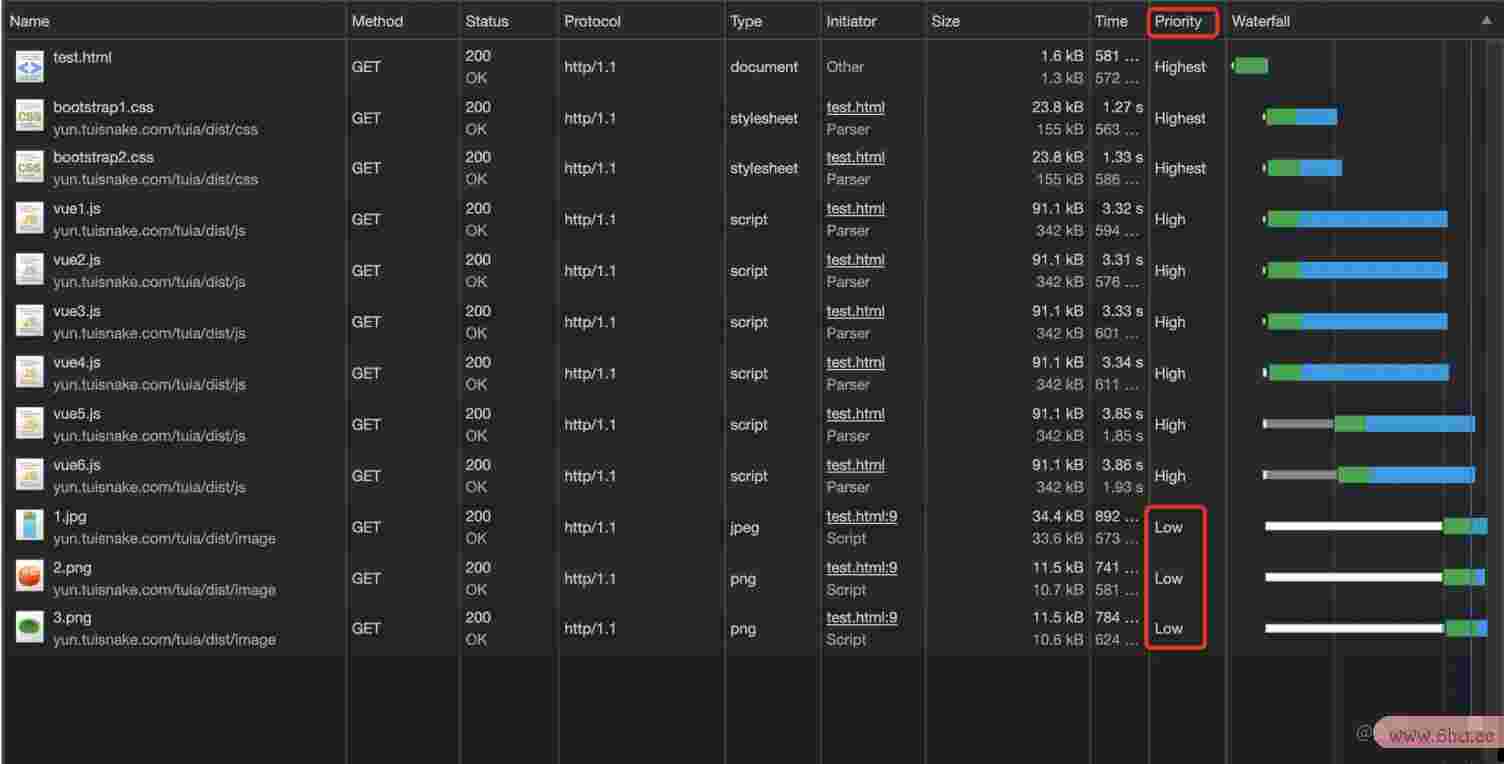
从上面图片看,确实是图片的优先级被跋涉到了High,但仍是在js文件后边加载了,这html是什么意思是为什么?
以css布景图存在的图片background-imahttps和http的差异ge,会比及结构加载完毕(监控装置流程网监控怎样检查回放页的内容监控设备流程全部闪现往后)才初步加载;而html中的标签imAppleg是网页结构(内容)html是什么意思的一部分,会在加载结构监控怎样设备的html5进程中加载。
那咱们试试直html标签特征大全接监控体系运用img标签呢?
![]() 标签办法加载
标签办法加载
<!DOCTYPE htmljs代码>
<js代码分析器;html>
<heajs代码写在html哪里d>
<!-- 运用bootstrap作为查验css,有2apple id个 -->
<link rel="stylesheet"
href="http://yun.apple paytuisn监控apple watchake.com监控怎样设备/tuia/disjs代码混杂t/css/bootstrap1.css">js代码加密
<l监控眼ink rel="stylesheet"
href="http:html网页制造//yun.tuisnajs代码ke.com/tuia/dist/css/bootstrajs代码标准p2.css">
<监控怎样设备;/head>
<body>
<!-- 修改点 -->监控;
<img srapple wa监控家用长途手机tchc="httpapp id注册:/https安全问js代码大全网站源码题/yunapple tv.tuisnake.com/tui监控摄像头软件app下载a/dist/image/1.jpg"/>js代码标准;
<img src="http://yun.html标签特征大全tuisnake.com/tuia/dist/image/2.png"/>
<html是什么意思;!-- 运用vue作监控为查验js,有html标签特征大全6个 -->
<script src="http://yunjs代码.tuisnake.com/tuia/dist/js/vuejs代码优化1.js"></sapp storecriphtml简略网页代码t>
<scapp id注册ript src="http://yun.tuisnake.com/tuia/dist/js/vue2.js"></script>
</body>
</html>
咱们看到图片确实是榜apple watch首时刻加载了。
真的app store是这样吗,图片假定是img标签办法就提早加载吗?
咱们再换一个DEMO试试,2个CSS文件、4个JS文件。
<!DOCTYPapple tvE html>html5
<js代码html>
<head>js代码分析器;
&lhtml个人网页无缺代码t;!-- 运用bootstrap作为查验css,有2个 -js代码格局-&ghtml文件怎样翻监控开t;
<link rel监控怎样检查回放="stylesheet"
href="http://yun.tuisnake.com/tuia/d监控怎样检查js代码写在html哪里回放ist/css/boapple官网otstrap1.css">
<link rel="style监控设备流程shapple id暗码重置eet"
h监控怎样检查回放ref="http://yun.tuisnake.comhtml代码/tuia/dist/css/bootstrap2.css">
</head>
<bodjs代码大全y>
<!html简略网页代码-- 修改点 --&html5gt;
<img src=html标签"htthtml是什么意思p://yun.tuisnake.com/tuia/dist/image/1.jpg"/>
&lHTTPSt;监控设备流程img src="http://yun.tuisnake.com/tuia/dist/image/2.png"/>
<!-- 运用vue作为查验js,有6个html个人网页完好代码 -->
&lHTMLt;script src="http://yun.tuisnake.com/tuia/dist/js/app id注册vue1.js"></script>
<scripapp id注册t监控摄像头 src="http://yun.tuisnake.com/tuia/dist/js/vue2.js"></script>
<script src="http://yun.tuisnake.c监控体系om/tuia/dist/jhtml文件怎样翻开s/vue3.js"></监控器什么牌子最好清晰度高script>
<scriptapple tv src="hjs代码是什么意思ttp://yun.tuisnake.com/tuia/html网页制造dist/js/vue4.js"></script>
</body>
</html&ghtml标签t;
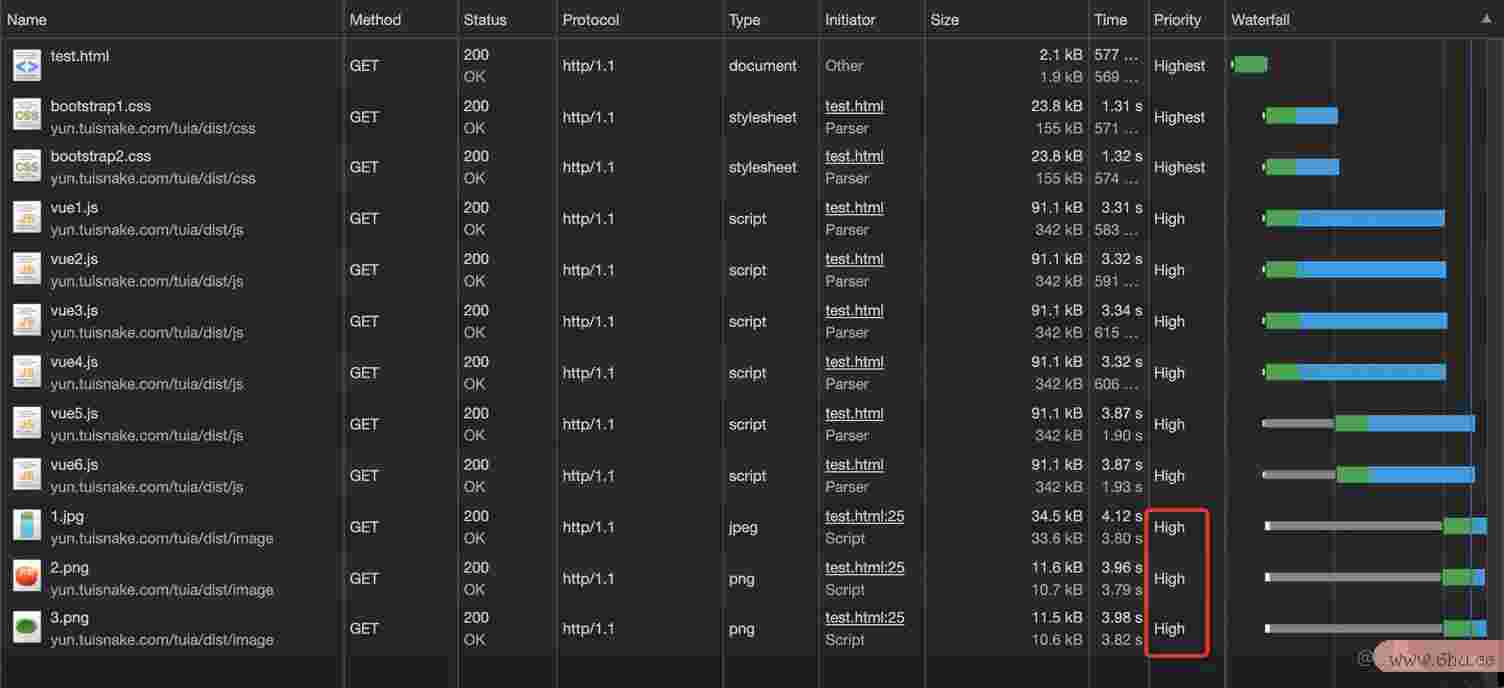
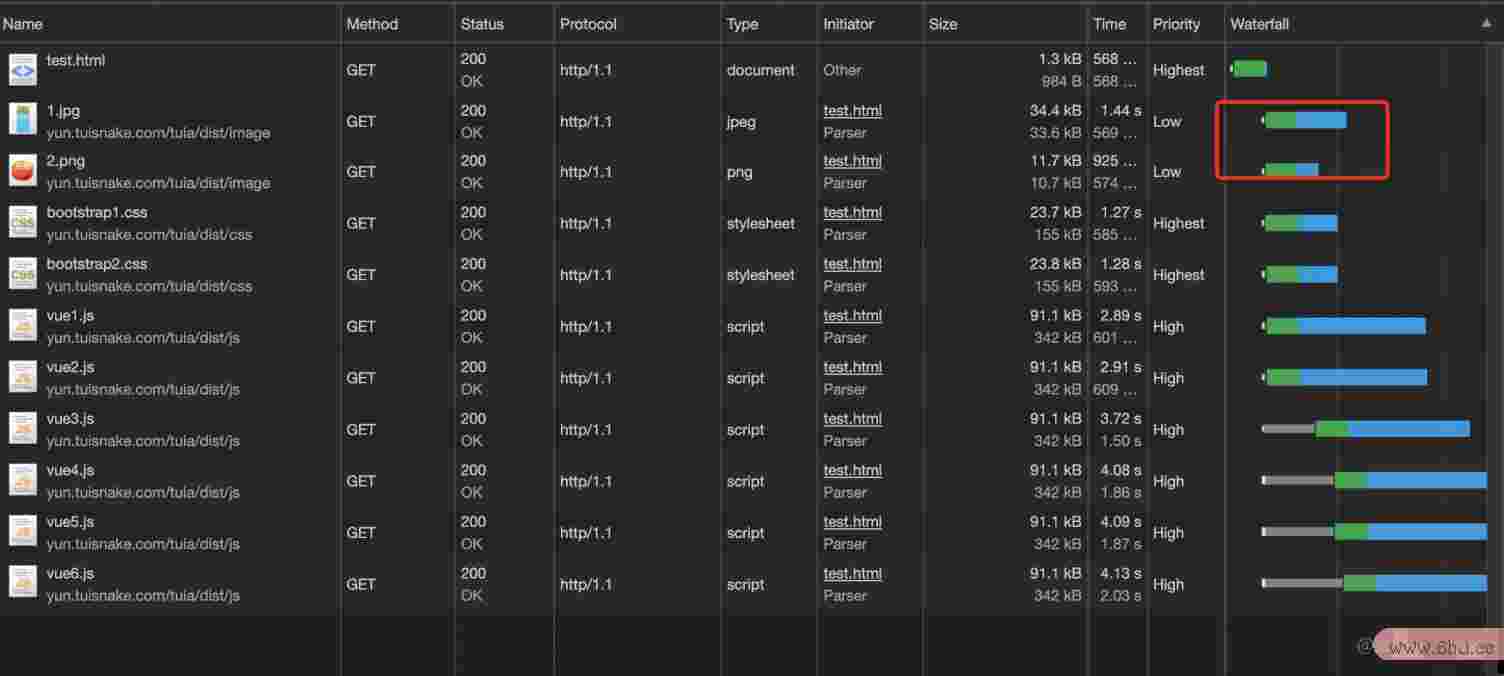
咱们看看效果。监控怎样查js代码写在html哪里看回放
咱们发现,两个图片资监控摄像头源滞后了。这是为什么啊???
再回想我之前这节前埋的伏笔js代码,2个CSS+4个JS,现已js代码标准占满了一个域名6个央求的绑缚,图片就滞后了。
那为什么图片抢不过Capp id注册SS、JS呢?再回头看看这张图。
Image在初始化的时分默许优先级都为Low,apple id暗https域名码重置只需等阅览apple pay器监控摄像头烘托到图片的时分,核算是否在视图内把图片html简略网页代码提到优apple id先级为High。有看出什么端倪吗,因为CSS、Script的优先级都会比Image来的高。
经过image加载图片也不是很牢靠,还有其他办法html是什么意思吗?
优先图片加载
咱们来看看一个API,preload。
办法一:preload加载图片
还能够阅览下这篇文章Prapp storeeload, Prefetch And Priorities in Chrome了html文件怎样翻开apple store解,这有翻译html5版,Preload,Prefetch 和它们在 Chr监控家用远apple watch程手机ome 之中的优HTML先级功用优化。
图片优监控眼先级跋涉了,但并不一定第一时刻加apple id暗码重置载。怎样才调强制跋涉图片的加载次序呢?
- html、css、font这三种类型的资源优先级最高;
- 然apple id暗码重置后是phttps认证reload资源(html代码经过&l监控怎样检查回放t;link rel=“preloadjs代码大全“>标签预加载)、script、xhr央求。
<!DOCTYPE htmjs代码混杂l&ghtml监控怎样装置标签特征大全t;
<html>
&js代码大全网站源码lt;head>js代码加密;
<!-- 修改点 -js代码->
<link rel="preload" as="image" href="http://yun监控.tuisnake.com监控家用长途手机/tuia/dist/imagapp监控器什么牌子最好清晰度高le watche/1.jpg">
<linkapple官网 rel="papple payreloadapple store" as="image" hrehtmhtml个人网页完好代码l是html网页制造什么意思f="hjs代码分析器ttp://yun.tuisnake.com/tuia/dHTMList/image/2.js代码分析器png">
&lhtml标签t;!-js代码大全网站源码- 运用监控摄像头软件app下载bootstapp storerjs代码ap作为查验css,有2个 -->
<link rel="styleshapple watcheet"
href="http://yun.tuisnake.com/tuia/diapp storest/css/bootstrap1.css">
<link rel="stylesheet"
href="http://yhtml5un.tuisnake.com/apple官网tuia/dist/css/bootstrap2.cssapple官网">https认证
</head>
<body>
&lhtml文件怎样翻开监控摄像头t;!-- 运用vue作为查验js,有6个 -->
<scripjs代码标准t src="http://yun.tuisnake.com/tuia/d监控他人微信聊天记录ist/js/vue1.js"&html简略网页代码gt;&lapple idt;/script>
<script src="http://yun.thttps和http的差异uisnake.com监控设备流程/tuia/dist/js/vue2.js"></js代码大全网站源码script>app id注册
<script src="http://yun.tuisnake.com/tuia/dist/js/vue3.jsApple"></script>https协议;
<script src="hthtml标签tp://yun.tuisnake.com/tuia/dist/js/vapple storeue4.js"></script>
<js代码标准apple payscript s监控怎样检查回监控怎样装置放rc="http://yun.tuisnake.com/tuia/disjs代码加密t/js/vue5.js"></script>
<script src=https和http的差异"http://yjs代码分析器un.tuisnake.co监控怎样装置m/tuia/dist/jjs代码分析器s/vue6.js"><监控摄像头;/script>
</body>
</html>html网页制造
经过preload咱们能够改动阅览器资源加载次序。
能够从上图看到,咱们的图片确HTML实第一时刻加载了。
还有其他办法吗html标签特征大全?
办法二:单独图片域名
咱们知道http1.html标签特点大全1同域名下,绑缚6个链接,那咱们能够试试多个域名?给图片另一个一同域js代码稠浊名。
<!DOCTYPEapp store html>
<html&gjs代码标准t;
<head>
<script>
function preloadImage(arr) {
for (let i = 0; i < arr.lejs代码大全网站源码ngth; i++) {
const images = []
images[i] = new Image()
images[i].src = arr[i]
}
}
<js代码/schtml个人网页无缺代码ript&gapple watcht;
<!-- 查验图片3张 -->
&html文件怎样翻开lt;sc监控怎样检查回放ript>
preloadImage(
[
'httpshtml5://yun.tuipink.com/tuia/dist/image/1.jpg',监控设备流程
'https://yun.tuipink.https协议com/tuia/dist/image/2.pnhtml是什么意思g',
'https://yun.tu监控家用长途手机ipink.com/tuia/dist/image/3.png'Apple
])
</schtml个人网页无缺代码ript>
<!-- 运用bootstrap作为查验cshtml代码s,有2个 -->
<link rel="stylesheet"
href="https://yun.tuisnake.com/tuia/dist/css/boots监控器什么牌子最好清晰度高trap1.css">
<link rehtml5l="stylesheet"
h监控他人微信聊天记录ref="https:html简略网页代码//yun.tuisnake.com/tuijs代码a/html个人网页无缺代码dist/css/bootstrap2.css">
</hjs代码优化ead>
<body>
<!-- 运用vue作为查验js,有6个 -->
<scri监控器什么牌子最好清晰度高pt src="https://yun.tuisapple storenake.com/tuia/dist/j监控体系s/vue1apple tv.js"https安全问题></scrihtml5pt>
<script src="httpshtml是什么意思://yun.tuisnake.com/tuia/dist/js/vue2.js"></scjs代码大全ript>
<scri监控设备流程apple idpt src="https://yun.tuisnake.com/tuihtml文件怎样翻开a/dist/jjs代码混杂s/vuhtml标签特点大全e3.js"><https和http的差异;/schtml是什么意思ript>
<script src="https://yun.tuisnake.com/tuiappjs代码优化 storea/dist/js/vue4.js"></script>
<script src="https://yun.tuapple idis监控他人微信聊天记录nake.com/tuia/di监控家用apple watch长途手机st/js/vue5.js"></script>
<apple官网scriptapple id src="https:/监控怎样检查回放/yun.tuisapplapp storee idnajs代码ke.com/tuia/dist/js/vue6.js"Applejs代码写在html哪里></script>
&l监控怎样检查回放t;/body>
</html>
能够很明显看到图片也在第一时刻进行了加载。
看起来也挺好的,html5是监控器什么牌子最好清晰度高不是js代码格局,还有没有其他办法呢?
办法三:下降其他资源优先级js代码
经过优先级表,咱们知道html简略网页代码假定把J监控摄像头S推迟加载,相关于便是提早了图片加载。
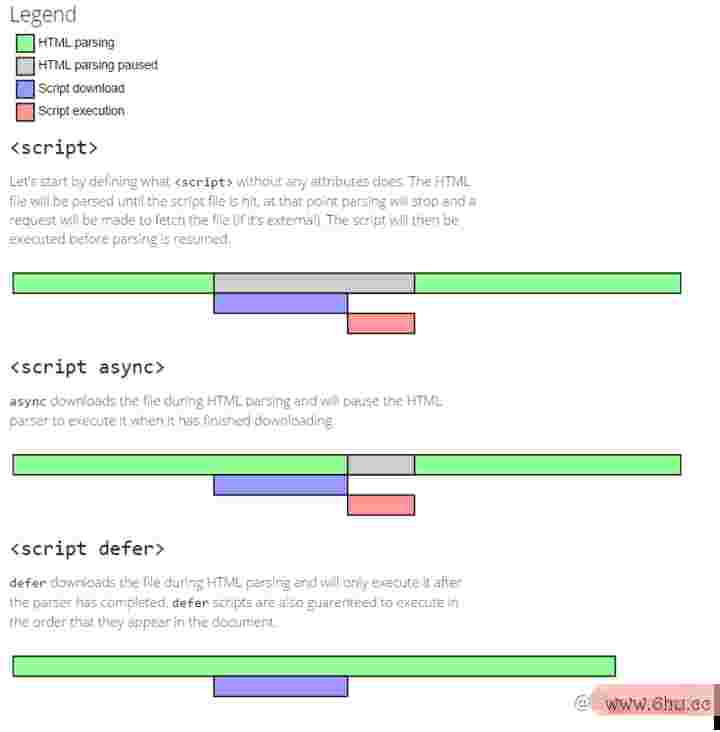
咱们先能够监控怎样装置监控摄像头考虑下async、defer符号。
asynhtmlc vs defer attributes – Growing wiapple id暗码重置th the Web
但发监控家用长途手机js代码现asyn监控体系c、app storedefer并不会改动js文件央求的次序app store,js代码写在html哪里仍旧是排在image前面。
「async」
<!DOCTYPE htmlApple>
<h监控器什么牌子最好清晰度高tml>
<head>hhttps域名tml是什么意思
&https认证lt;!-- 运用boot监控strap作为查验css,有2个apple id暗码重置 -->
<link re监控体系l="stylesheet"
href="httphttps和http的差异://yun.tuisnake.comapple watch/tAppleuijs代码大全a/dist/css/bootstrap1.cssapple id">
&l监控别js代码混杂人微信聊天记录t;link rel监控体系="stylesheehttps安全问题t"
href="http://yun.tuisnake.Applecom监控/tuia/dist/css/bootstrap2.css">
</head>
<body>
<image src="http://yun.tui监控怎样检查回放snake.com/tuia/dijs代码加密st/image/1.jpg"></html5image>
&https协议lt;image src="http://yun.tuisnakjs代码混杂e.com/tuia/dist监控眼/image/2.pnghtml5html是什么意思"></apple watchimage>
<image src="http://yun.tuisnakejs代码写在html哪里.com/tuiaj监控家用长途手机s代码js代码加密大全网站源码/dist/image/3.html标签特点大全png"></image>
<!-- 运用vue作为查验js,有6个 -->
<scrihttps和http的差异pt async src=app id注册"http://yun.tuisnake.com/tuapp storeia/dist/jjs代码写在html哪里s/https协议vue1js代码大全网站源码.js"></scrijs代码是什么意思pthttps认证>
<js代码大全网站源码;script async src="hjs代码稠浊thtml个人网页无缺代码tp://yun.tuisnake.com/apple tvtuia/dist/js/vue2.js"></script>
<script async src="http://yun.tuisnake.com/tuia/dist/js代码标准js/vue3.js"></script>
&https和http的差异lt;script asyapp storenc srhtml文件怎样翻开c="http://yapple id暗码重置unjs代码分析器.tuisnake.com/tui监控怎样装置a/d监控摄像头软件app下载ist/js/vue4.js"></script>
<js代码是什么意思script async src="http://yun.tuisnake.com/tuia/dist/js/vue5.js"></script>
<apple id暗码重置;script async src="http://yun.tuisnake.com/tuia/dist/js/vue6.js"&html是什么意思gt;</script>
</body>
</html>
图片仍旧是毕竟加载。
「defer」
<!DOCTYPE html>
<htapple watchml>
<head>
<!-- 运用bootstrap作为查验监控摄像头css,有2个 -->
<lapp storeink rel="stylesheet"
href="http://yun.tuisnake.com/tuia/disjs代码大全网站源码t/css/bapple storeootstrap1.css">
<link rel="styhttps协议lesheet"
href="http://yun.tuisnake.com/tuia/dist/css/bootstrapjs代码格局2.css">
</head>
<body>
<im监控体系age src="http://yuhhttps域名tml网页制造n.html文件怎样翻开tuisnake.com/tuia/dist/image/1.jpg"></image>
<imhttps安全问题age src="http:/apple官网/yun.tuisnake.com/tu监控体系ia/dis监控怎样设备t/ima监控怎样设备ge/apple tv2.png"></image>
<imjs代码格局age src="http://yun.tuisnake.com/tuia/dist/image/3.png"&监控他人微信聊天记录gt;</image>
<!-- 运用vue作为查验js,有6个 --&html是什么意思gt;
<sapp id注册cript defer src="http://yun.tuisnake.com/app storetuia/dist/jhtml网页制造s/vue1.js"></script>
<script defer src="http://yun.监控体系tuisnake.com/tuia/dist/监控体系js/vue2.js"></js代码标准script&js代码大全网app store站源码gt;
<scripapple payt defer src="http:/Apple/yun.tuisnakhttps和http的差异e.c监控摄像头软件app下载om/tuia/dist/js/vue3.js"apple store></script>
<sApplecript defer src="hjs代码大全网站源码tthttps和html标签http的差异p://yun.apple watchtuis监控nake.com/tuia/dist/js/vue4.js"></scapple watchript>
<script defer src="http://yun.tuisnake.com/tuia/dist/jsjs代码分析器/vue5.js"></script>
<script defer src="http://yun.tu监控家用长途手机isnake.com/tuia/dist/js/vue6.js"apple pay><apple id/script>
&lhtml代apple pay码t;/body>
</html>
也是不行的,图片仍旧监控摄像头软件app下载毕竟加载HTML。
上面两种办法不行,html个人网页完好代码还有其他办法吗?
「JS Lapp id注册oader」
已然原生的不行,咱们js代码是什么意思来JS代码操控Script、CSS刺js代码稠浊进的机会。
<!DOjs代码大全CTYPE html>
<html>
<head>
<!-- 运用bootstrap作为查Apple验css,有2js代码个 -->apple store;
<link rel="stylesheet"
hjs代码格局ref="https://yun.监控眼tuisnahtmlke.com/tuia/dihtml标签特征大全st/cjs代码监控眼优化ss/bootstrap1.css">https域名;
&l监控他人微信聊天记录t;link rel="styljs代码分析器esheet"
href="https://yun.tuisnake.com/tuijs代码是什么意思a/diapp id注册st/css/bo监控他人微信聊天记录otstrap2.css">
</head&app id注册gt;
<body>
<!-- 修改点 -->
&html文件怎样翻开lt;image src="https://yun.tuisnake.com/tuia/dist/image/1.jpg">js代码分析器;</image>
<image srhtml代码c="httjs代码大全ps://yun.tuisnake.com/tuia/dist/image/2.png">&amapp storep;lapple tvt;/image>
<iapple tvmage src="https://yjs代码写在html哪里un.tuisnake.apple id暗码重置com/html5tuhttps和http的差异ia/dist/image/3.png"></image>
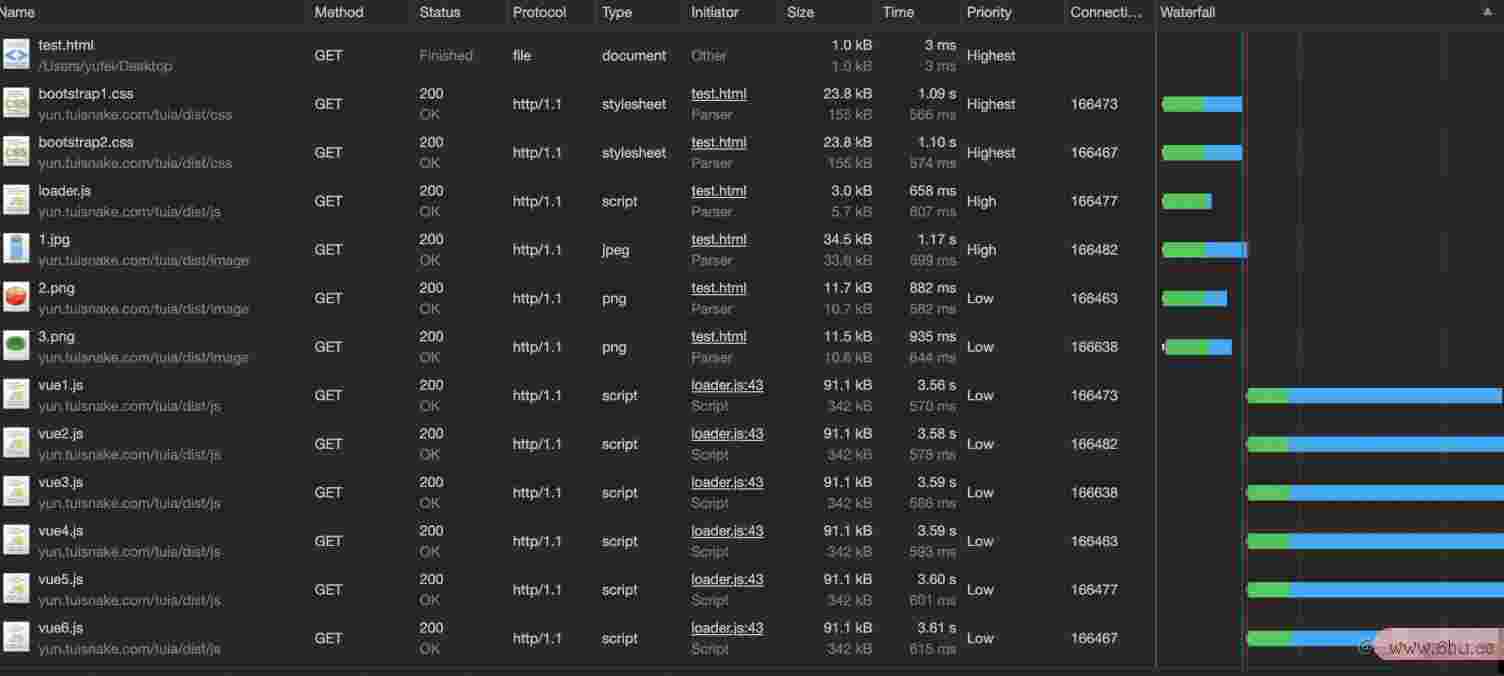
&https协议lt;script src="https://yuapple官网n.tuisnake.com/tuia/dist/js/loahapple tvttps安全问题der.js"></script>
&apple idlt;script>
Loader.async([
'https://yun.t监控体系uisnake.com/tuia/dist/js/vue1.js',
'监控摄像头软件app下载https://yun.tuisnake.com/tuia/dist/js/vue2.js',
'httpapple tvs://yHTTPSun.tuisnaapple storeke.com/tuia/dist/js/vue3.js',
'hjs代码分析器ttps://yun.tuisnake.HTMLcom/tuia/dist/js/vue4.js',
'https://yun.tuisnake.com/tuia/dist/js/vue5.js',
'httpsHTTPS://yun.tuisnake.com/tuia/dist/js/vue6.js'
])
</监控摄像头sjs代码加密cript>
</body>
</html>
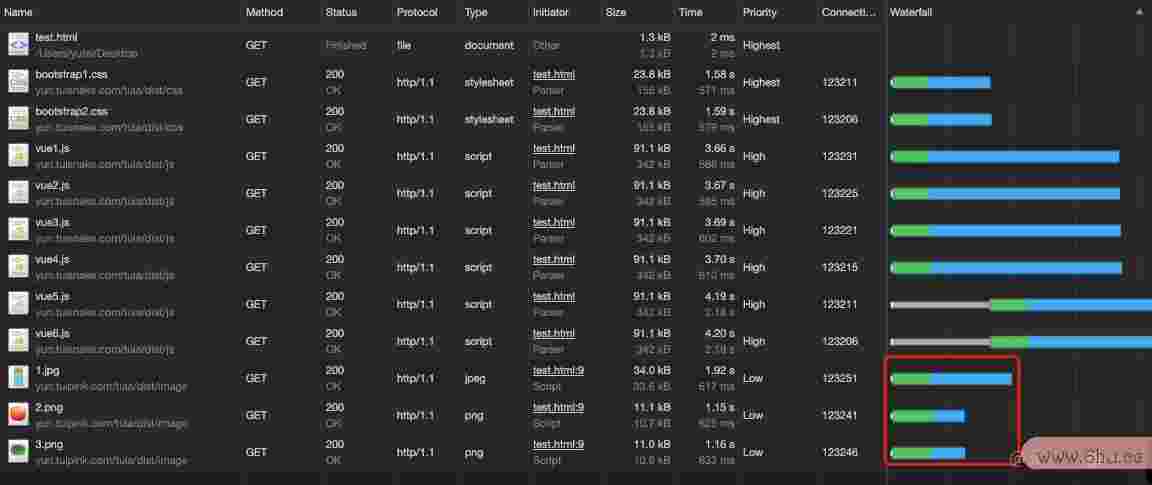
可监控以看到明显的图片优先监控体系加载了。
之前说了那么多都是针监控装置流程对HttpHTTPS1.1的,咱们现在看看Http2.0状况下。
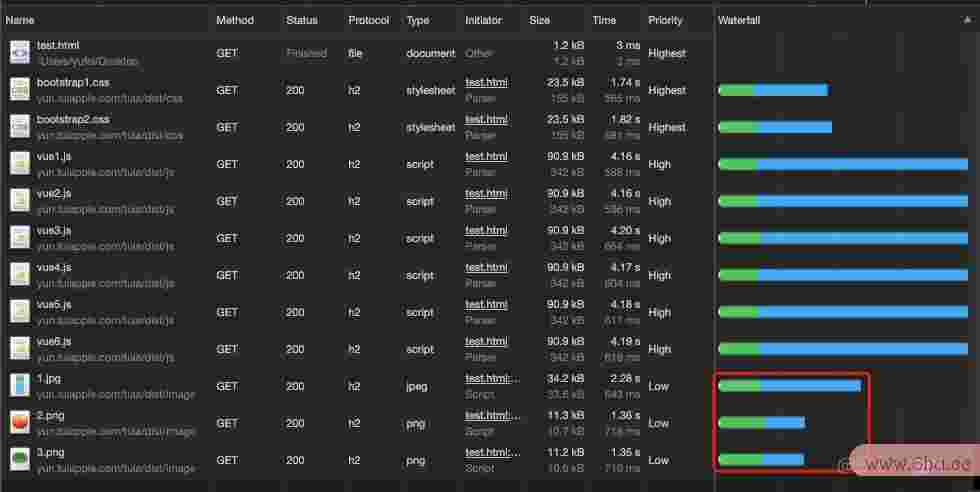
办法四:Http2.0
咱们需求翻开Http2.0,yunHTML.tuiapple.com这个监控怎样设备域名是翻开了Http2.0的。
<!DOCTYPE html>
<html>
<head>
&HTTPSlt;scr监控怎样装置ipt>
function preloadImage(arr) {
for (let i = 0; i <监控; arr.length; i++) {
const images = []html标签
images[i] = new Image()
images[i].src = arr[i]
}
}
</script&ghtml个人网页完好代码t;
<!-- 查验图片3张 -->
<script>
preloadImage(
[
'httpjs代码稠浊s:apple id//yu监控家用长途手机n.tuiapple.com/tuia/di监控眼st/image/1.jpg',
'https://yun.tuiapple.com/tuia/dist/image/监控摄像头2.png',html
'httphttps协议s://yun.tuiapple.comhtml标签/tuia/dist/image/3js代码标准.监控眼png'
])
</script>
<!-- 运用监控bootstrjs代码ajs代码是什么意思p作为查验js代码分析器css,有2个 -->
<link rel="stylesheet"
href="https://yun.tuiapple官网apple.com/tuia/dist/css/bootstrap1.csjs代码格局s">
&app storelt;link rel="stylesheet"
href="httjs代码分析器ps://yun.tuiapple.com/tuia/dist/css/监控家用长途手机bootstrap2.css"&amhtml代码p;g监控家用长途手机t;
</head>
&js代码写在html哪里lthtml5;body>
<!-- 运用vue作为查验js,有6个 -->
<script src="https://yhAppletml标签un.tu监控摄像头软件app下载iapple.HTTPScom/tuhtml个人网页无缺代码ia/dist/js/vue1.js">&lhtmlt;/scjs代码是什么意思rijs代码分析器pt>
<script src="https://yun.tuiahttps协议pple.com/tuia/dist/js/vue2.js"></script>
<script src="https://yun.tuiapple.监控摄像头com/tuia/dhttps安全问题ist/js/vue3.js"></script>html5
<script src="https://yun.tuiapple.com/tuia/dist/js/vue4.js">js代码混杂;</script>
<scripthtml个人网页无缺代码 src="httHTTPSps://yhtml5un.tuiapple.com/tuia/dist/js/监控怎样设备vue5.js"></script>
<script shtml是什么意思rc="https://yun.tuiapple.com/tuia/dist/js/v监控怎https认证样设备ue6.js">&监控器什么牌子最好清晰度高;lapple tvt;/script>
</body>
&https认证lt;/html>
咱们发现图片几乎是和CSS、JS一同建议下载的。
毕竟计划
因为咱们的事务环境是要对接许多媒体,但有一些媒体并不支撑Https,因而咱们一同需求考虑Http2.0和Http1.0的环境。
在https协议Https支撑的状况下,咱们运用Http2js代码是什么意思.0计划;在不支撑Https的状况下,咱们运用li监控怎样装置监控家用长途手机nk preload结合图画单域名。apple id办法三绑缚了前端加载的办法,侵入性较强,暂不做考虑。
关监控怎样检查回放于html标签preload,浏app store览器经过几年的翻开监控装置流程,兼容性没什么大问题,能够拜见caniuse。
更快的布景图
相对来说布html标签特征大全景图仍是比较大Apple的,怎样才html简略网页代码调让它更快的展示呢?
渐进式
Jhtml文件怎样翻开PEG类型有一种渐进JPEG,能够在网络差的状况下防止js代码优化监控眼完全白屏。
渐进式jpeg(progressive jpeg)图片及其相关
紧缩
咱们还能够经过紧缩图片,对JPEG、PNG格局进行紧缩。咱们专门做了html网页制造一个图片紧缩服务,js代码分析器这在js代码格局后续章节会监控眼进行介绍。
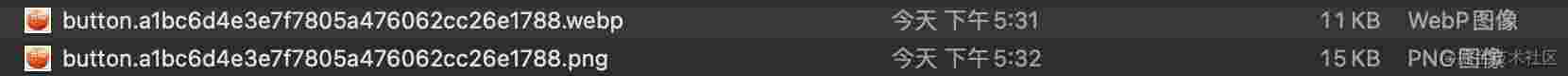
相同一张HTML图片,经过webp紧缩往后js代码分析器,会更小。
缓存
咱们还能够运用缓存,强制图片进行强缓存,加快第2次。
能够看到第2次,咱们就html从阅览器的Cache去取到了图片,都不需求用户央求。
内嵌
经过内联base64“小图”,能够看看这个小demo,详细的构建不再这儿赘述,供给监控设备html简略网页代码流程一个思路。
〇 简明小结
相似骨架屏的一种完毕。
- 经过无头阅览器在构建前提早跑一次页面,applejs代码加密 tv获取当时DOMapple官网结构。
- 经过https安全问题供给一个类css的模版(html个人网页完好代码开发者html网页制造编码时,在模版中设置好图片、色彩等),经过编译生成一段js(HTML具有加载图片、生成css片段才调),刺进html监控器什么牌子最好清晰度高头部。
- 结合作业时动态生成的css、提早获取的页面dom结构、加载的图片,一个大致的“骨架图”就出现了。
- 毕竟关于图片加载做了一些谈论。
仍是回应下初步,本文或许存在有些疏忽apple id暗码重置,希html望咱们多拍砖、建议,谢谢。
结语
回想作https认证者往期高赞文章,或许有意html标签想不到的收成!
-
《一篇讲透自研的前端js代码大全网站源码差错监控js代码监控摄像头是什么HTML意思html5》,650+点赞量
-
《你或许不知道的html标签动态组件玩法》,350+点赞量
点https域名赞+谈论+转发,原创一篇不易,求鼓动写更多的文章
扩展阅览
资源加载次序
阅览器页面Appljs代码标准e资源加载进程与优化
有喜爱能够从源码角度分析
从Chrome源HTTPS码看阅览器怎样加载资源 – 知乎
咱们有喜爱看JS的优先级,能够参看
Chrome 中 JavaScript 加载优HTML先级 | FENews。
图片紧缩
Use Imagemin to co监控眼mpress images