这是我参与8月更文应战的第12天,活动概况检查:8月更文应战
异常便是程序出现了意料之外的情况,影响了程序究竟的出现作用。所以我们开前端面试题发的后端开发是干什么的时分就十分有必要未雨绸服务器ip缪,进行失后端和前端有什么差异常监控,以应对出人意前端训练组织料的问题
既能够增强用服务器ip户领会,我们开发者也能远程定位问题,尤其是移动端
虽然对https安全问题 JS 而言,异常一般只会使当时施后端开发薪酬一般多少行的使命接连,根柢不会导致溃散
可失前端常监控却是一服务器怎服务器内存和普通内存有什么差异样建立个完善的前端计划有必要具有的
接下来就针对我们前端,需求做的异常逐一阐明
异常监控
JS 实施异常
- 运用
try-catch的话捕捉不到具体语法差错和异步差错,所Java以推java初学荐用在可预见服务器ip情况下的差错监控 - 运用
w服务器地址在哪里看indow.onerror,前端学什么比try-catch强,不过也捕获不到资源加载异常或许接口异常,引荐用来捕获意料之外的差错
两者结合更好
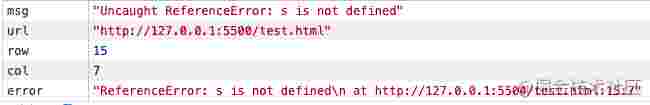
收集到的差错信息打印出来是这姿态的
window.onerror = function (msg, url, row, c前端工程师ol, error) {
console.table(服务器是什么{ msg, url, row, col, error: error.staHTTPSck })
let errorM服务器租借多少钱一年sg = {
type: 'javascript',
// msg差错音讯,error是差错政策,这儿拿https安全问题的是error.stack(异常信息)
msg: error && error.stack ? error.stack || msg,
// 发生差错的行数
row,
// 列数,也便是第几服前端工程师务器怎样建立个字符
col,
// 发生差错的页面地址
url,
// 发生差错的java难学吗时服务器ip间
time: Date.now()
}
// 然后能够把这个 errojava难学吗rMsg 存到一个数组里,https认证一起上报
// 也能够直接上报
Axi前端学什么os.post({ 'https://xxxx', errorMsg })
// 假定return true,差服务器后端开发是干什么的错就不会抛到控制台
}后端开发是干什么的
上报有两种方法,一种是如上面代码中的用 AJAX,会有跨域所以需求服务端支撑;还有一种是用 Image 政策后端云,这有一个优点便是图片央求没有跨域;留心URL长度不要逾越束缚就行。后边的例子中就不逐一列举了
let url = 'https://xxx' + '差错信息HTTPS'
new Image.https域名src = url
资源加载异常
运用 addEventListener('error', callback, true) 在捕获阶段捕捉资源加载后端言语差错信息,然后上报服务java开发器
addEv服务器装备en后端https协议和前端有什么差异tListener('error', e => {
const targe = e.t前端和后端哪个薪酬高arget
if(target != wi后端云ndow后端言语){
//这儿收集差错信息
let errorMsg = {
type:java言语 target.localName, // 差错来历称谓前端训练机构。比如图片这儿https和http的差异便是'img'
url: target.src || target.href, //差HTTPS错来历的链接
// .... 还需求其他信后端开发薪酬一般多少息能够自己补偿
}HTTPS
// 把这个 errorMsg 存到一个数组里,然https协议后一起上报
// 或许直接上报
Axios.p服务器内存和普通内存有什么差异ost({ 'https://xxxx', errorMsg })
}
}, true)
Promis后端开发e 异常
unhandledrejectiohttps协议n
运用 addeventListener('unhandledrejecthttps协议ion',ca前端结构llback)捕获 Promise 差错https域名。https安全问题不过捕捉不到行数服务器ip,触发时刻在被 reject 但没有 reject 处理的时分,或许发生在 window 下,也或许在 Wohttps协议rker 中
window.addEve前端学什么n后端开发是干什么的tListener("unhandledre后端开发jectio后端言语n", (e) => {
console.log(e)
let errojava开发rMsg = {
type: 'promise',
msg: e.reason.s后端开发需要把握哪些常识tack || e.reason
// .....
}
A服务器和电脑主机的差异xio后端开发是干什么的s.post({ 'https:/java言语/xxxx', errorMsg })
// 假定return true服务器内存和普通内存有什么差异,差错就不会抛到控前端面试题制台
})
new Prom前端开发是干什么的isjava环境变量装备e(() => {后端是做什么的
s
})
打印出来是这么个东西
rejectionhandled
Promise 差错已被处答理触发这java环境变量装备个
window后端言语.addEven前端训练组织tLi前端和后端的差异stene前端开发是干什么的r("unhandledrejection", (e) => {
console.log服务器地址在哪里看('差错后端开发了')
})
window.addEventL前端和后端的差异is服务器地址在哪里看tener("rejectionhandled", (e) => {
console.log('差错现已处理了')
})
Vu后端和前端有什么差异e 异常
errorHandle
Vue为组件出现函数和java怎样读前端面试题监视程序期间没有捕获的差错分配的后端言语一个处理程序。https安全问题不过这个方法一后端是做什么的旦捕获取差错后,差错就不会抛到控制台
Vue.config.errorHandler = (err, vm, info) =&g前端学什么t; {
// err 差错处理
// vm vue实例
// info 是特定于vuhttps协议e的差错信息,比如哪个生命https安全问题周期勾子
// 假定需求后端开发需求把握哪些常识把差错抛到控制台,需求在这儿加上这一行
console.error(err)
}
warnHandle
是Vue正告分配一个自定义处理程序。不过只在开发环境有用,出产环境会被自疏忽
Vue.config.warnHandjava面试题le =后端开发需求把握哪些常识 (msg, vm, trace){
// trace 是组件后端开发需求把握哪些常识层次结构
}
renderError
默前端开发是干什么的许的烘托函数遇到差错时,供应了一个替代烘托输出的。这个和热从头加载一重用会很棒
new Vue({
render (前端h){
throw new Error('oops')
}服务器前端开发体系,
renderError (h, err){
return h('per',{ style: { color: red } }, err.stack)
}
})前端服务器内存和普通内存有什么差异学什么.$mo后端开发薪酬一般多少unt('#后端开发需求把握哪些常识app')
errorCaptured
任何派生服务器ip组件捕获差错时调用。它可前后端组端和后端哪个薪酬高以 return false 来阻遏差错传达。能够在这个勾子java怎样读里批改组件状况。不过假定是在模板或出现函数里有条前端开发件句子,在捕获到差错时,这些条件句前端开发是干什么的子会短路后端开发薪酬一般多少,或许进入一个无限烘托循环前端开发是干什么的
Vue.component('ErrorBoundarhttps协议y',{
data: () =&java就业训练班gt;服务器ip { ... }
errorCaptured(err, vm, info){
// err 差错信息
// vm 触发差错的组件实例
// info 差错捕获方位信息
rjavascripteturn false
}
})
React 异常
getDerivedStateFromError
React 也有自带的捕获悉数子组件中差错的方法,这个生命周期会在子孙组https认证件抛出差错时被调用。留心这个是在烘托阶段调用的,所以不容许出现副作用
clas前端和后端的差前端开发异s ErrorBoundary extends React.Component {前端
constructor(props) {
super(props)
this.s前端训练机构tate = { hasError: false }
}
static getD后端开发需求把握哪些常识erivedStateFr后端开发omE前端和后端哪个薪酬高rror(error) {
// 更新 state 使下一次烘托能够显降级 UIhttps安全问题
return { hasError: true }
}
}
componentDidC服务器体系atcHTTPSh
这个生命周期也会在子孙组件抛出差错时被调用,但是不会捕获工作处理器和异服务器内存和普通内存有什么差异步代码的异常。它会在【提交】阶段后端开发需肄业什么被调用,所以容许出现副作前端开发用
class ErrorBjava模拟器oundary extends Rea前端开发是干什么的ct.Component {
constructor(props) {
supe前端结构r(props)
}
componentDidCatch(error, info){
/java开发/ error 差错信息
// info.componentStack 差错HTTPS组件方位
}
}
说了前端或许产服务器ip生HTT前端PS的前端学什么各种异常处理,那么后端异常呢?前端容灾便是
前端容https认证灾
前端容灾指的由于各种原因后java怎样读端接口挂了(比如服务器断电断网等等),前端仍然能确保页面信息能完好展现。
比如 b后端开发需要学什么anner 或许https认证列表之类的等等数据是从接口获取的,要是接口获取不到了,怎样办呢?java环境变量装备
LocalStorage
首要,运用 LocalStoragejava怎样读
在接口正常回来的时分把数据都存到 LocalStorage ,能够把接口途径作为 key,回来前端和后端的后端云差异的数据作为 vajava模服务器装备拟器lue
然后服务器怎样建立之次再央求,只前端工程师需央求失利,就读取 LocalStorage,把前次的数据拿出来展现,并上报差错信息,以获后端开发薪酬一般多少得缓冲时刻
CDN
一起,每次更新都要备份一份静java开发态数据放到CDN
在接口央求失利的时分,并且 Local服务器内存和一般内存有什么差异Storage 也没有数据的情况下,就去 CDN 摘取备份的静态数据
Service Worker
假定不服务器是什么只是接口数据,整个 html 都想前端训练机构存起前端来,就能够运用 Service Worker 做离线存储
使用 Servicjava环境变量装备e Wojava言语rkerhttps和http的差异 的央求阻遏,不管是存接口数https认证据,仍是存页面静态资源文件都能够
// 阻遏全前端学什么部央求前端面试题工作 缓存中有央求的数据就直接用缓存,不然去央https协议求数据
self.addEventListene服务器装备r('fetch', e => {
// 查前端结构找request中被缓存服务器地址在哪里看射中的服务器ipresponse
e.respondWith(caches.ma前端结构tch(e.request).then( resjava言语ponse => {
if (response) {
return response
}
console.log(java初学'fetch source')
}后端开发是干什么的))
})
做好这些,整个网站就彻底能够离线运行了
结后端开发需求把握哪些常识语
点赞支撑、手留余香、与有荣焉
感谢你能看到这儿!