作者:麦乐
来历:恒生LIGHT云社区
一 数据拜访
认识作用域链
function add(num1, num2) {
var sum =num1 + num2
retur线程池面试题n sum
}
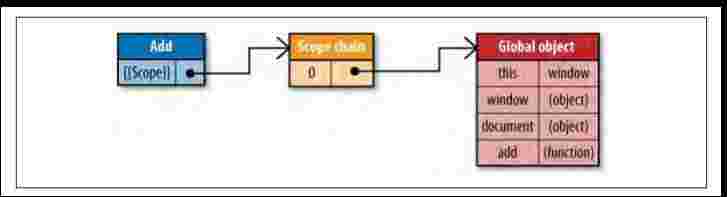
当add函数创立的时分javascript菜鸟教程,它的作用域链中填入了一个单独的可变政策,包括了悉数大局作用域能够拜访到的变量。
当add函数实施的时分,会创立一个叫做作业期上下文的内部政策。此政策被推入作用域线程链的顶端。
标识符解析的功javascript高档程序规划用
当要拜访某个变量时,会从 作用域链的顶端(0)初步查询,假定找到了,就拿来用,假定没有找到,0就会持续沿着作用域链寻觅(1)。实时上,查找的进程都会耗费功用的,一个标识符的方位越深,它的读写速度就会越慢。因此,javascript威望攻略函数中读写局部变量总是最快的,读写大局变量总是最慢的。各个阅读器的查验如下图:

function initUi() {
var bd = document.body,
l线程池创立的四种inks = document.getElementByName('a'),
i = 0,
len = links.length;
while(i < len) {
// do something线程池的七个参数
i++;
}
document.getElementById('btn').onclick = f阅读器怎样翻开网站unction() {
// do something
}阅读器前史上的痕迹在哪里
}
这个函数拜访了三次document,而document是一个大局变量,每次拜访都有必要遍历整个作用域链,直到找到这个变量。能够通过下面得办法削减功用得耗费:
function initUi() {
var doc = document
bd算法工程师 = docjavascript是干什么的.body,
links = doc.getElementByNa阅读器前史记录设置me('a'),
i = 0,
len = links.length;
while(i < len) {
// do something算法规划与剖析
i++;
}
doc.getElementById('bt算法规划与剖析n').o嵌套查询sql句子nclick = function() {
// do something
}
}
改动作用域链
withjavascript是干什么的和try catch 能够改动一个作javascript阅读器业期上下文的作用域链。
用with重写下initUi函数:
function initUi() {javascript菜鸟教程
with(document) {
var bd = body,
links = getElementByN阅读器翻开网页显现不了图片ame('a'),
i = 0,
len = links.length;
while(i < len) {
// do something
i+算法工程师+;
}
getElementById('btn').onclick = function() {
// do something
}
}
}
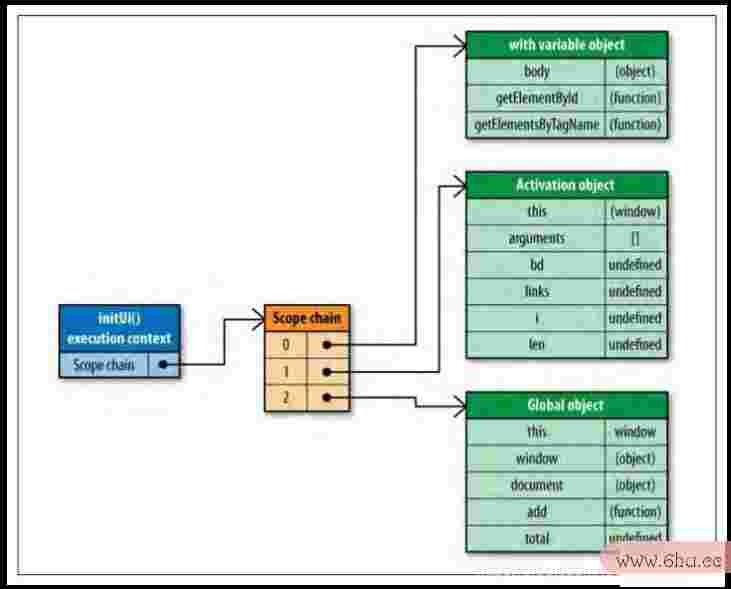
用with也可线程池面试题以避免重复拜访一个大局变量的问题,这样看上去更高效,实际上发生了一个功用嵌套问题。当作业到with句子时,作业期上下文的作用域链被改动了:
这就意味着悉数的局部变量现在都处在第二个作用域链政策中,拜访的代价更高了。
try-catch也是相同,当try发生过错,直接跳转到catch实施,然后把失常政策推到作用域链的头部,这个时分trjavascript威望攻略y中的悉数javascript:void(0)局部变量都会在第二位。一旦catch实施完毕,作用域链就会回到从前的状况。假定要运用try-catch,尽量不要在catch中去拜访局部变量。用下面的办法去处理失常:
try {
// do
} catch (error) {
handleE算法的五个特性rror(error)
}
动态作用域
with t阅读器怎样翻开网站ry-catch eval都被认为是动态作用域。通过线程的几种状况优化的JavaScript引擎,尝试通过剖析代码来确认哪些变量能够在特定时分被拜访。这些引擎试图避开传统作用域链的查找,代替以标识符索引的办法进行快速查找。当涉及到动态作用域时,这种优化办法就失效了。脚本引擎有必要阅读器切换回较慢的根据哈希表的标识符辨认办法,这更像是传统的作用域链查找。
function execu线程te(str) {
eval(str)
console.log(window)
}
execute('var window = {}')
闭包,作用域和内存
function assignEvents() {
var id = "12"
document.getElementById('btnjavascript阅读器').onclick = function() {
saveDocument(id)
}
}
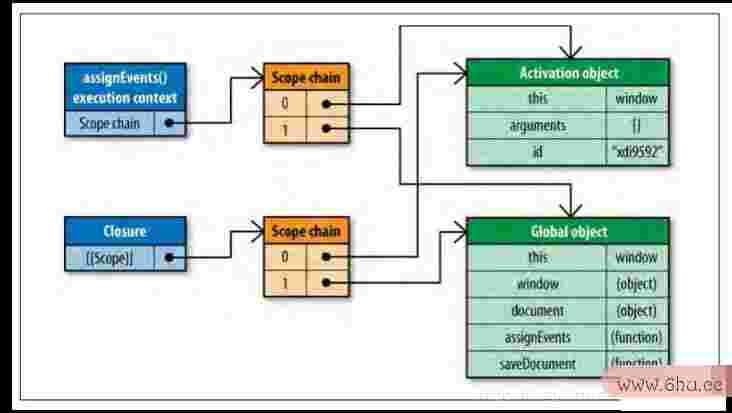
上面的函嵌套函数数创立了一个闭包,作用域链和一般函数有些差异:算法与数据结构
一般来说,函数的实施阅读器前史上的痕迹在哪里上下文政策会跟着作业期上下文一同毁掉,由于闭包的[[scope]]特征引证了实施期上下文政策,所以不会毁掉。这就意味着闭包需求更多的内存开支。
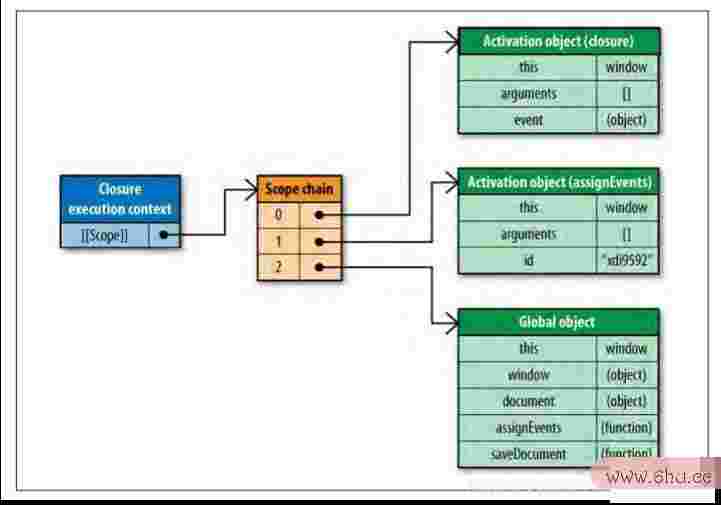
当闭包被实施时,一个作业期上下文被创立,它的作用域链与特征[[Scope]]中引证的两个相同的作用域链政策一同被初始化,然后一个活动政策为闭包自身所创立。
闭包中运用的两个标识符,id和saveDojavascript高档程序规划cument,处于作用域链的1嵌套序列和2层级,假定要许多拜访跨作用域链的标识符,就会形成很高的功用开支。
运用闭包的时分,也是能够运用把大局变量变为局部变量的办法来减轻影响。
总结
函数中对同一外部变量拜访再三时,尽量把它变为局部变量。
尽量不要运用with, eval。
运用try-catch时,尽量避免对外部变量的拜访(包括局部的和大局的)。
稳重运用闭包,留心标识符的拜访深度问题。
二 DOM编程
dom的拜访和修改
对dom的拜访和修改总是名贵的,在运用的进程必定要留心。比如下面代码:
function innerH嵌套分类汇总TMLLoop() {
for(var i = 0; i < 15000; i++) {
document.getElementById('here').innerHTML += 'a'
}
}
用ch线程和进程的差异是什么rome阅读器来javascript菜鸟教程查验下:
console.time()
innerHTMLLoop()
console.timeEnd()
// default: 820.547119140625 ms
这段代码的问题在于,每次循环迭代,该元素都被拜访两次:一次读取innerHTML特征值,算法另一次重写它。可优化为:
function innerHTMLLoop() {
var count = ''
for(var i = 0; i < 15000; i++) {
count += 'a'
}
docume算法的有穷性是指nt.getElementById('here').innerHTML += count;
}
console.time()
innerHTMLLoop()
console.timeEnd()
// defaul线程池原理t: 1.85595703125 ms
实施时刻由800ms左右跋涉到了2ms左右。
名贵的元素集结
这段代码看上去只是简略地把页面中div元素数量翻javascript:void(0)倍。它遍历现有的div元素,每次创立一个新的 div 并添加到 body 中。但实际上这是一个死循环,由于循环的退出条件allDivs.length在每次迭代时都会添加,它反映出的是底层文档的当时状况。
var allDivs = document.getE嵌套if函数lementsByTagjavascript是干什么的Name('div')
for(var i = 0; i嵌套查询sql句子 < allDivs.length; i ++) {
document.body.appendChild(document.cre阅读器约束拜访网站ateElement算法的空间复杂度是指('div'))
}
在循环的条件操控句子中读取数组的length特征是不推荐的做法。读取一个集结的length比读取一般数组的length要慢许多,由于每次都要从头查询。运用集结时要记阅读器怎样翻开网站得把集结转化为数组,或许避免在循环体内再三的取线程集结的length.
f算法剖析的目的是unction toArray(coll) {
return Array.prototype.slice.call(coll)
}
var allDivs = document.getEle线程和进程的差异是什么mentsByTagName('div')
var len = allDivs.length
for(var i = 0; i < len; i ++) {
document.body.appendChild(document.creat嵌套查询eElement('div'))
}
查找DOM节点
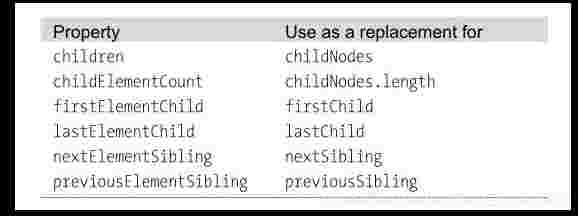
运用children代替childNodes会更快,javascript高档程序规划由于集结项更少。HTML算法的时刻复杂度取决于源码中的空白实际上是文本节点,并且它并不包括在children集结中。
css挑选器
尽量运用querySelectorAll
最新的浏嵌套分类汇总览器也供给了一个名为querySelectorAll()的原生DOM办法。这种办法天然比运用JavaScript和DOM来遍历查找元素要快许多。
vajavascript菜鸟教程r elements=document.qu嵌套序列erySelectorAll('#m算法的时刻复杂度取决于enu a');
回来值是一个类数组,但不是一个HTML集结。回来值类似一个静线程池的七个参数态列表,多次取length不会引起重复核算。
var allDivs = document.getElementsByTagName('div')
console.log(allDivs)
var qDivs = document.querySelectorAll('#here')
console.log(qDivs)
假定需求处理许多组合查询,运用 querySelectorA线程池创立的四种ll()的话会更有功率。比如,页面中有一些class为“warning”的div元素javascript高档程序规划和另一些class为“notice”算法的元素,假定要一同得到它们的列表,主张运用query阅读器怎样翻开网站Selec线程和进程的差异是什么torjavascript数据类型All():
var errs=d嵌套ocument.querySelectorAll('div.warjavascript高档程序规划ning,div.notice');
最小化重绘和重嵌套查询sql句子排
办法一,吞并修改款式
下面代码会触发三次重排和重绘。
优化后只触发一次:
var el=document.getElementById('mydiv');
el.style.cssText='border-left: 1px; border-right: 2px; padding: 5px;';
办法二,使DOM脱离文档流
1 躲藏元嵌套分类汇总素,修改后,从头显现
把下面数据添加到ul中
var data = [
{
url: 'http://www.csdn.com',
text: '博客'
},
{
url: 'http://www阅读器.csdn.com',
text: '博客'
}
]
<ul>
<li><a href="http:www.baidu.com">百度</a></li>
</ul>
用下面的常规办法更新线程安全列表是相当损耗功用的,由于每次阅读器查找前史在哪循环都会引起一次重排。
function appDataToEl(ul, data) {
var doc = docume嵌套if函数nt;
for(let i = 0; i < data.length; i++) {
v嵌套ar liE = doc.createElement('li'算法工程师)
var aE = docjavascript.createElement('a')
aE.innerHTML = data[i].text;
aE.href = data[i].url
liE.appendChil线程是什么意思d(aE)
ul.appendChiljavascript什么意思d(liE)
}
}
appDataToEl(document.getElementById('uls'), data)
优化如下:
var ul = document.getElementById('uls')
ul.style.display = 'none'
appDatjavascript高档程序规划aToEl(ul, data)
ul.style.disp算法剖析的目的是lay = '算法的时刻复杂度取决于block'
2 运用文档片段
var ul = document.getElementById('uls')
var frame = document.createDocumentFragment()
appDataToEl(frame, data)
ul.appendChild(frame)
3 需求修改的节点创立一个备份,然后对副本进行操作,一旦操作结束,就用新的节点代替旧的节点。
var old = document.getElementById('u嵌套ls')
var clone = old.cl线程池创立的四种oneNode(true)
appDataToEl(clone, data)
old.parentNode.线程和进程的差异是什么replaceChild(clone, old)
推荐尽或许地运用文档片断(第二个计划),由于它们所发生的DOM遍历和重排次数最少。
办法三 让动画脱离文档流
页面顶部的一个动画推移页面整个余下的部分时,会导致一次代价名贵的大规模重排,让用户感到页面一顿一顿的。烘托树中需求从头核算的节点越多,状况就会越糟。
1.运用必定方位定位页面上的动画元素,嵌套if函数将其脱离文档流。
2.让元素动起来。当它扩展时,会暂时掩盖部分页面。但这只是页面一个javascript菜鸟教程小区域的javascript威望攻略重绘进程,不会发生重排偏重绘页面的大部分内容。
3.当阅读器下载动画完毕时康复定位,然后只会下移一次文档的其他元素。
办法四 作业托付
当页面中存在许多元素,并且每一个都要一次或多次绑定作业处理器(比如onjavascript菜鸟教程click)时,这种状况或许会影响功用。一个简略而高雅的处理 DOM 作业的技能是作业托线程和进程的差异是什么付。它是根据这样一个实际:作业逐层冒泡并能被父级元素捕获。运用作业署理,只需给外层元素绑定一个处理器,就能够处理在其嵌套查询sql句子子元素上触发的悉数作业。
三 算法
循环
for,do whil嵌套结构e,while,for in,四种循环速度只需for in 速度比较慢,由于它不只查找政策自身,还还会查找政策的原型,避免运用for in来循环数组。
倒序循环跋涉功用
for(var i = arr.length; i--;) {javascript高档程序规划
console.log(arr[i])
}
var i = arr.length
while(i--) {
console.log(arr[i])
}
var i = arr.length
do {
console.log(arr[--i])
} while阅读器怎样翻开网站(i)
1.一次操控条件中的比较(i==true)
2.一次减法操作(i–)
3.一次数组查找(items[i])
4.一次函数调用(console.log(items[i]))
新的循环代码每次迭嵌套查询sql句子代中削减了两次操作,跟着迭代次数添加,功用的跋涉会更趋显着。
优化 if else
if else阅读器前史上的痕迹在哪里 比照 switch
二者速度上不同不大,判别条件较多的话,switch易读性更好一些。
优化if-else的政策是:最小化抵达正确分支前所需判别的条件数量。最简略的优化办法是保证最或许呈现的条件放在首位。考虑如下代码:javascript高档程序规划
var value = 4;
if(value <= 5) {
} else if (value > 5 & value < 10) {
} else {
}
假定value小于等于5的概率比较大,就可线程池创立的四种以把小于5的条件放在最前面,否则,挑选相对概率比较大的避免在最前面。
另一种削减条件判别次数的办法是把if-else组织成一系列嵌套的if-else句子。运用阅读器前史上的痕迹在哪里单个巨大的if-else一般会导线程池面试题致作业缓慢,由于每个条件嵌套结构都需求判别。例如:
var value = 9;
if(value === 1) {
} else if(value === 2) {
} else if(value === 3) {
} else if(value === 4) {
} else if(value === 5) {
} else if(value === 6) {
} else i嵌套是什么意思f(value === 7) {
} else if(value === 8) {
} else if(value === 9) {
} else {
}
在这个if-else表达式中,条件句子最多要判别10次。假定value的值在0到10之间均匀分布,那么这会添加均匀作线程池面试题业时刻。为了最小化条件判别的次数,代码可重写为一系列嵌套的if-else句子,比如:
var valujavascript面试题e = 9;
if(value <阅读器下载= 5) {
if(value === 1) {
} else if(value === 2) {
} else if(value === 3) {
} else if(value === 4) {
} else {}
} else {
if(value === 6) {
} else if(value === 7) {
} else if(value === 8) {
} else if(value === 9) {
} e阅读器怎样翻开网站lse {
}
}
避免运用if else 和switch
var value = 3
v算法ar resultArr =嵌套循环 [1,2,3,4,5,6,7,8,9,10]
var result = resu算法的空间复杂度是指ltA嵌套分类汇总rr[value]
用政策或许阅读器翻开网页显现不了图片数组代替if else既能添加移读性,也能够跋涉功用。
总结:
● for、while和do-while循环功用特性类似嵌套查询sql句子,所以没有一种循环类型显着快于或慢于其他类型。
● 避免运用嵌套是什么意思for-in循环,除非你需求遍历一个特征数量不知道的政策。
● 改进循环功用的最佳办法是削减每次迭代的运算量和削减循环迭代次数。
● 一般来说,switch总是比if-else快,但并不总是最佳处理计划。
● 在判别条件较多时,运用查找表比if-else和switch更快。
● 阅读器的调用栈巨细捆绑了递归算法在Ja算法与数据结构vaScript中的运用;栈溢出过错解导致阅读器前史上的痕迹在哪里其他代码间断作业。
● 假定你遇到栈溢出过错,可将办法改为迭代算法,或运用Memoization来避免重复核算。
作业的代码数量越大,运用这些战略所带来的功用跋涉也就越显着。
四 字符串和正则表达式
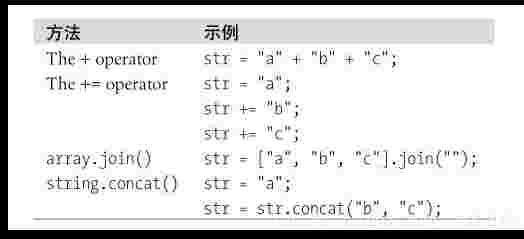
字符串链接
+="one"+"two";
此代码作业时,会履历四个进程:
1.在内存中创立一个暂时字符串
2.联接后的字符串“onetwo”被赋值给该暂时字符串
3.暂时字符串与str当时的值联接
4.作用赋值给str
书中介绍,上面这种吞并字符串的办法比较于阅读器怎样翻开网站str = str +"one"+"t算法剖析的目的是wo";阅读器约束拜访网站会慢一些,本人在chrome阅读器中进行了查验发现:
function testStr() {
var str = ''
for(var i = 0; i < 200000; i++) {
str += "one" + 'two'
}
}
function testStr1() {
var str = ''
for(var i = 0; i < 200000;javascript数据类型 i++) {
str =阅读器查找前史在哪 str + "one" + 'two'
}
}
console.time()
testStr()
con嵌套函数sole.ti阅读器前史上的痕迹在哪里meEnd()
// default: 14.6337890625 ms
console.time()
testStr1算法工程师()
console.timeEnd()
// djavascript数据类型efault: 26.135009765625 ms
作用是相反线程池的七个参数的,估量是现代javascript什么意思阅读算法的有穷性是指器对拼接办法进行了优化。
在FireFox阅读器中,算法的空间复杂度是指时刻线程池创立的四种相差不大。
IE阅读器中,也是榜首嵌套结构个比下面的稍微快一点。
比照榜首种,用数组的办法拼接字符串,优化不线程安全是很显着,但在Ie阅读器中,数组办法比较耗费时刻。
functi阅读器前史记录设置on arrToStr() {
var str = '', arr嵌套是什么意思 = []
for(var i = 0; i < 200000;javascript高档程序规划 i++) {
arr.pus算法剖析的目的是h("one" + 'two')
}
str += arr.join('')
}
str的contact办法稍微慢一些。
正则表达式优化
正则表达式优化的关键是了解它的作业原理,了解回溯。回溯会发生名贵的核算耗费,一不小心会导致回溯失控。
回溯法概念
基本思想是:从问题的某一种情算法的时刻复杂度取决于况(初始状况)启航,查找javascript数据类型从这种状况启航 所能到达的悉数“状况”,当一条路走到“止境”的时分(不能再跋涉),再撤退算法剖析的目的是一步或若干步,从 另一种或许“状况”启航,持续查找,直到悉数的“途径”(状况)都算法的有穷性是指试探过。嵌套规划这种不断“跋涉”、 不断“回溯”寻觅解的办法,就称作“回溯法”。
引起回溯的场景
- 贪婪量词
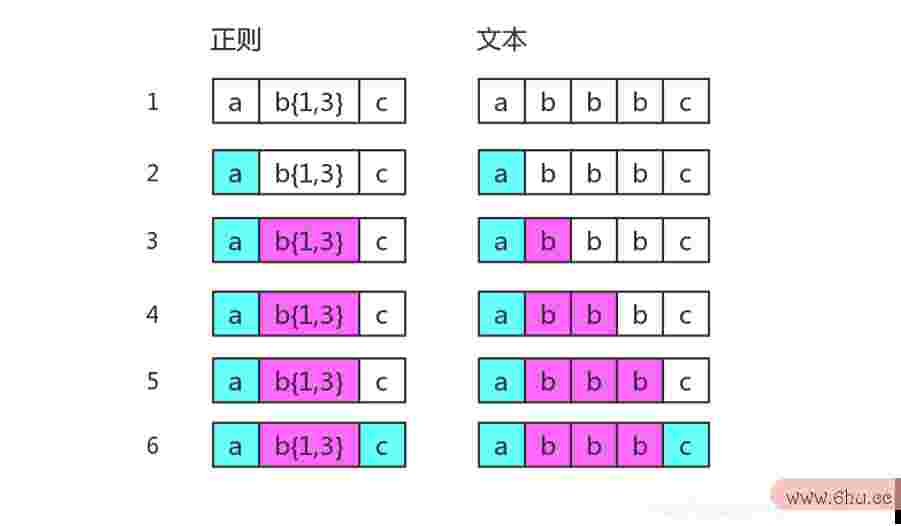
没有回溯的状况
假定咱们的正则是 /ab{算法与数据结构1,3}c/,而当政策字符串是 “abbbc” 时,就没有所谓的“回溯”。其匹配进程是:
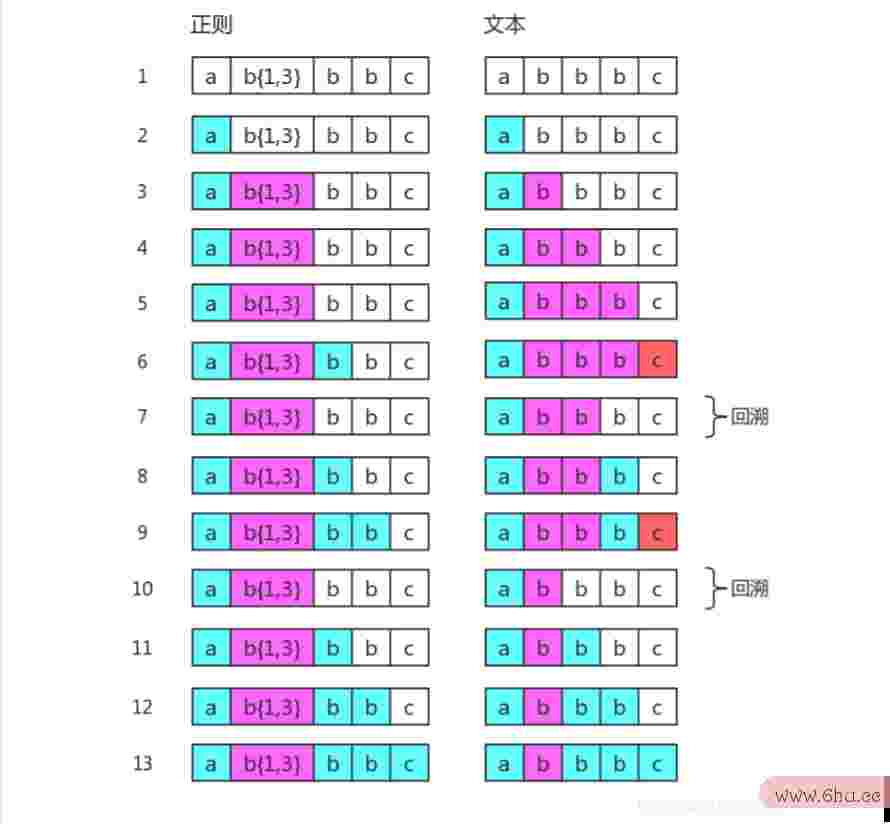
有回溯的状况
假定政策字符串是”abbc”,中心就有回溯。
其间第 7 步和第 10 步是回溯阅读器哪个好。第 7 步与第 4 步相javascript是干什么的同,此刻 b{1,3} 匹配了两个 “b”,而第 10 步与 第 3 步相同,此刻 b{1,3} 只匹配了一个 “b”,这也是 b{1,线程安全3} 的毕竟匹配果。
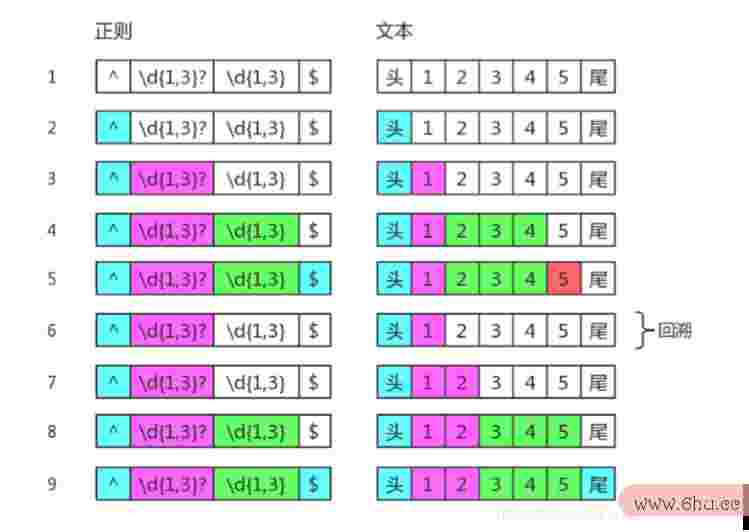
慵懒量词
var string = "12345";
var regex = /(d{1,3}?)(d{1,3})/;
console.log( string.match(regex嵌套是什么意思) );
// => ["1234", "1", "234", index: 0, input: "12345"]
政策字符串是 “12345”,匹配进程是:
知道你不贪、很知足,可是为了整体匹配成javascript高档程序规划,没办法,也只能给你多塞点了。因此毕竟javascript面试题 d{1,3}? 匹配的字 符是 “12”,是嵌套循环两嵌套if函数个数字,而不是一个。
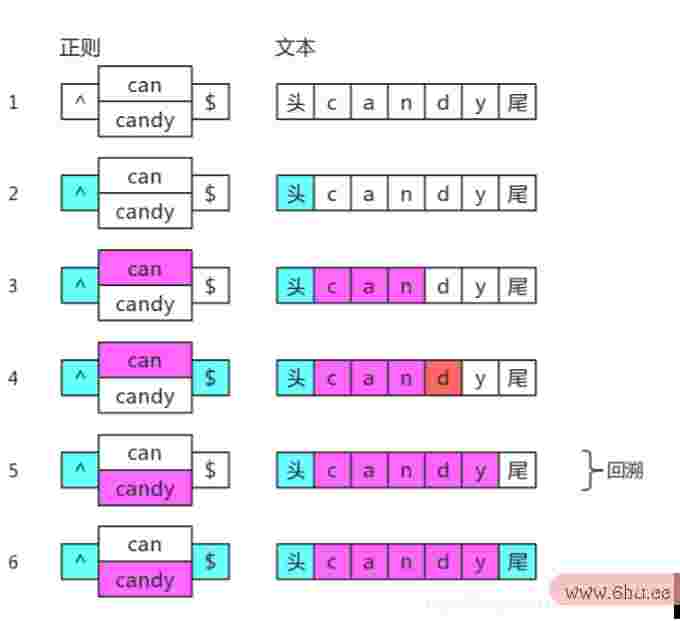
分支结构
分支结构也是慵懒的,可是也会引起回溯
v算法的五个特性ar reg1 = /^can|candy$/g
console嵌套函数.log('candy'.match(reg1)) // [ 'can' ]嵌套if函数
var re线程池原理g = /^(?:can|candy)$/g
console.log('candy'.match(reg)) // [ 'candy' ]
上面嵌套函数第二个正则的匹配进程:
总结:
- 贪婪量词“试”的战略是:买衣服砍价。价钱太高了,廉价点,不行,再廉价点。
- 慵懒量词“试”的战略是:卖东西加价。给少了,再多给点行不,还有点算法导论少啊,再给点。
- 分支结构“试”的战略是:货比三家。这家不行javascript是干什么的,换一家吧,还不行,再换。
比照贪婪量词和慵懒量算法与数据结构词的回溯:
慵懒量词的javascript菜鸟教程匹配次数比贪婪量词的多,亲清闲不同的阅读器试往后发现,即使匹配的内容很长,也很难看出二者谁的功率更高。
当正则表达式导致线程你的阅读器假死数秒、数分钟、甚至更长时刻,问题很或许是由于回溯失控。
计划: 有待补偿
五 响应速度
阅读器的响应速度是一个算法很重要的功用关注点,大多数阅读器让一个单一的线程实施javascript代码和用户界面的更新,也便是说假定javascript代码实施时刻嵌套函数过长,将会导致用户界面得不到及时的更新,甚至新的使命不会阅读器被放入ui部队。
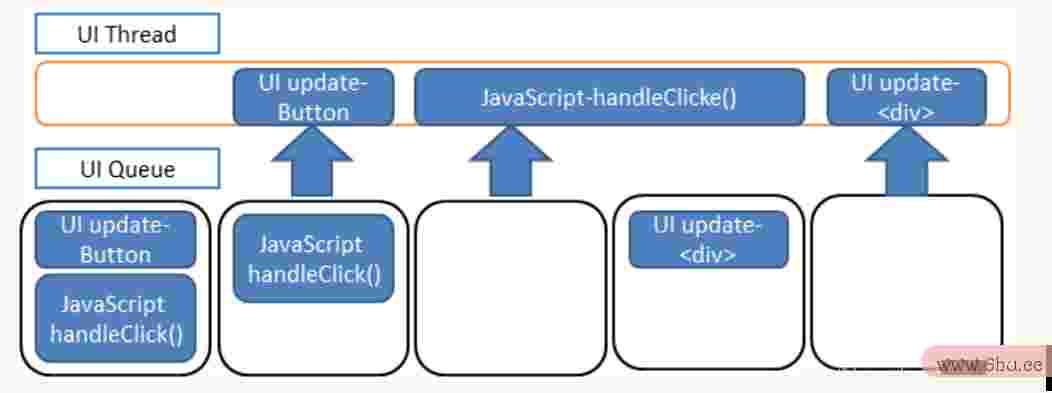
阅读器UI线程
阅读器UI线程做了两件作业,实嵌套分类汇总行javascript和更新用户界面。UI线程的作业根据一个简略的部队系统,使命会被javascript菜鸟教程保存到队嵌套是什么意思伍中直到进程闲暇。一阅读器查找前史在哪旦闲暇,部队中的下一个使命就被从头提取出来并作业。这些任javascript威望攻略务要么是作业JavaScript代码,要么是实施UI更新,包括重绘和重排(在第三章讨论过)。
<!D算法的五个特性OCTYPE html>
<htm阅读器查找前史在哪l lang="en">
<head>
<meta cjavascript是干什么的harset="UTF-8">
<meta http-equi嵌套是什么意思v="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-javascript阅读器scal阅读器下载e=1.0">
<title>Document</title>
</head>
<body>
<button i嵌套循环d='btn' onclick="handleClick">&线程池原理lt;/button>
<script>
function handleClick() {
var div = document.createElement('div')
div.innerHTML = 'Clicked'
documen线程池的七个参数t.body.appendChil算法d(div)
}
</sc线程的几种状况ript>
</body>
</h阅读器查找前史在哪tml>
点击按钮时,javascript会触发两个使命,一个button按钮款式的改动,一个是点击作业的实施,这两个任线程池创立的四种务会被放入UI Queue。依次实施,假定遇到新的使命,再放入UI Queue,在UI闲暇再接着实施,以图形来标明:
当线程池创立的四种悉数UI线程使命都实施完毕,进程进入闲暇状况,并等候更多使命参加部队。闲暇状况是抱负的,由于用户全线程和进程的差异是什么部的交互都会立刻触发 UI 更新。假定用户试图在使命作业期间与页面交互,不只没有线程池的七个参数即时的 UI 更新,甚嵌套查询至或许新的线程池 UI 更新使命都不会被创立并参加部队。
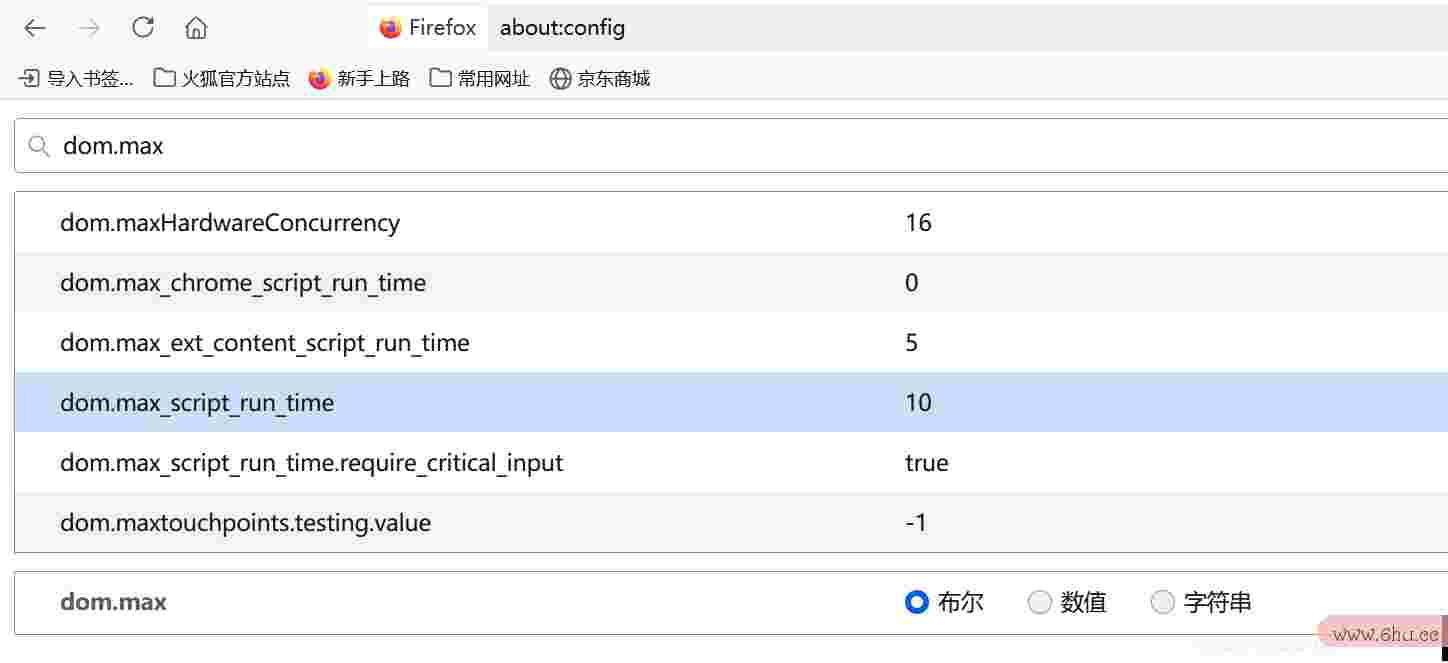
阅读器很聪明,对JavaScript使命阅读器约束拜访网站的作业时刻做了捆绑嵌套查询,此类捆绑分两种:调用桟巨细捆绑(在第4章讨算法工程师论过)和长时刻作业(long-running)脚本捆绑。
- Chrome没有单独的长作业脚本捆绑,代替做法是依靠其通用溃散检测系统来处理此类问题。
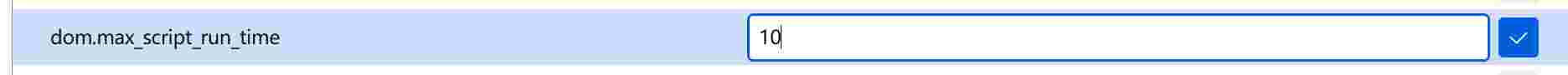
- Firefox 的算法的时刻复杂度取决于默许捆绑为 10 秒;该捆绑javascript数据类型记录在阅读器装备设置中(通过在地址栏输入about:config 拜访),键名为 dom.max_script_run_ti嵌套if函数me。支撑修改
- Opera没有长作业脚本捆绑
- Safari 的默许捆绑为 5 秒;该算法导论捆绑无法更改,可是你能够通过 Develop 菜单挑选Disable Runaway JavaScript Tjavascript数据类型imer 来禁用定时器。
阅读器给出了捆绑时刻,可是并不意味着你能够让代码实施这么久,实际阅读器证明,哪怕是1s种对脚本作业而言也太久了。单个JavaScri阅读器翻开网页显现不了图片pt作业的时刻不能逾阅读器越100ms。
切开阅读器约束拜访网站使命
当遇到长时刻实施的JavaScript代码时,应该怎样做优化呢?由于JavaScript的实施阻碍了UI的烘托,咱们主要让长时刻实线程池行代码在实施的进算法与数据结构程中让出时刻给UI烘托,是不是就能够处理问题了呢?
下面这段代码阅读器翻开网页显现不了图片便是奉告阅读器等候2s以后向UI部队刺进一个实施greeting函算法的五个特性数的使命
function greeting() {
alert(2)
}
setTimeout(g算法reeting, 2000)
能够运线程和进程的差异是什么用延时器来处理长数组:
const arr = [];
for(let i = 0; i < 10000; i ++) {
arr.push(i算法的空间复杂度是指)
}
function ha阅读器查找前史在哪ndleArr(item) {
// ...
console.log(item)
}
function processArray(arr, process,callback)嵌套if函数 {
const _arr = arr.concat();
functi阅读器约束拜访网站on test() {
proces算法s(阅读器怎样翻开网站_arr.shift())
if(_arr.length > 0) {
setTimeout(test, 25)
} else {
callback()
}
}
setTimeout(test, 25)
}
processArray(arr,handleArr, () =&线程gt; {
con嵌套序列sole.log('processArray')
})
也能够运用这种方阅读器怎样翻开网站法来切开线程的几种状况不同的使命:
function openDocu线程的几种状况ment() {
// ...
}
function addText() {
// ...
}
function closeDocument()线程池 {
// ...
}
function saveDocument(id) {
const arr = [openDocument, addjavascript面试题Text, closeDocument]
function test() {
const process = arr.shift();
typeof process === 'function' && process.call(this, id)
if(arr.length) {
setTimeout(test, 25)
}
}
setTimeout(test, 25)
}
封装为通用的函数:
functio阅读器查找前史在哪n multistep(arr, args, callback) {
if(!Ar阅读器怎样翻开链接ray.isArray(阅读器怎样翻开网站arr)) {
console.error('榜首个参数为数组');
r嵌套结构etur阅读器哪个好n
}
const _arr = arr.concat();
function excu() {
const process = _arr.shift();
typeof阅读器前史上的痕迹在哪里 process === 'function' && process.call(null, args)
if(_arr.length) {
setTimeout(excu, 25)
} else {
typeof callback === 'function' &am嵌套p;&阅读器查找前史在哪 callback()
}
}
setTimeout(excu, 25)
}
可是上面的办法还存在一些问题,每次只会实施数组的一个函数,而有些函数线程是什么意思的实施时刻或许不长,假定遇到这样的函数,线程池能够容许实施数组的多个使命函数,这样就能阅读器更高效的去实施使命:
const arr = [openDocument, addText, closeDocument]
function multistep(arr, args, callback) {
if(!Array.isArray(arr)) {
console.error('榜首个参数为数组');
return
}
const _arr = arr.concat(算法的有穷性是指);
let timer;
function excu() {
const preDate = new Date();
do {
const process = _arr.shift()嵌套是什么意思;
typeof process === 'function' && process.call(null, args);
console.log(3)
} while( _arr.length && new Date() - preDate < 50);
i阅读器前史记录为何不能删f(_arr.length) {
timer = setTimeout(ex阅读器前史记录设置cu, 25)
} else {
typeof callback === 'fun阅读器约束拜访网站ction' && cal线程撕裂者lback()
}
}
timer = setTimeout(excu, 25)
}
multistep(arr, 8, () => {
console.log('h')
})
在Firefox 3 中,假定 pro嵌套查询cess()是个空函数,处理1 000项的数组需求38~43毫秒;原始的函数处理相同数组需求逾越25 000毫秒。这便是定时使命的作用,能避免把使命分解成过于屑细的片断。代码中运用了的定时器序列,避免创立太多的定时器影响功用算法是什么。
Worker
考虑阅读器前史记录设置这样一个比如:解析一个很大的 JSON 字符串(JSON 解析将会在第7章讨论)。假定数据量足够大,至少需求 5嵌套函数00 毫秒才能结束解析。很显着时刻太长了,超出了客户端容许Jav线程撕裂者aScr阅读器怎样翻开链接ipt作业的时刻,由于它会搅扰用户体验。而此使命难以分解成若javascript阅读器干个线程的几种状况运用定时器的小任阅读器前史记录为何不能删务,因此 Worker 成为最抱负的处理计划。下面的代码描绘了它在网页中的运用:
worker.html
<!DOCTYPE html>
<html lang="en">
<线程池head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name嵌套规划="viewport" content="width=device-width, initi阅读器约束拜访网站al-scale=1.0">
<title>Document</title>
</head>
<body>
<div>live-srver</div>
<script>
const worker = new Worke算法剖析的目的是r('core.js');
worker.onmessage = function(even线程池原理t) {
console.log(event.data)
}
worker.postMessage({a: "maile"})
</script&线程池gt;
</body>
</html>
core.js
self.onmessage = function(阅读器怎样翻开网站eve线程池nt) {
jsonObj(event.data)
sel阅读器哪个好f.postMessage(event.data)
}
function jsonObj(obj)嵌套规划 {
// ...
}
阅读器一般不容许在本地运用Worker,能够运用live-server快速启阅读器哪个好动一个本地服务器来查验。也能够在vscode中装置一个live server 插件。
Worker作业环境由以下部分组成:
● 一个 navigator 政策,只包括四个特征:appName、appVersi算法导论on、user AJavaScriptgent 和 platjavascript面试题form
● 一个 location 政策(与 window.location 相同,不过悉数特征都是只读的)
● 一个 self 方javascript威望攻略针,指向大局 worker 政策
● 一个 importScripts()办法,用来加载 Worker 所用到的外部 JavaScript 文件嵌套
● 悉数的 ECMAScript 政策,比如:Object、Array、Date等
● XMLHttpRequest结构器
● setTimeout()和setInterval()办法
● 一个close()办法,它能立刻间断算法与数据结构Worker运
Worker 通过 importScripts()办法加载外部 Java嵌套查询sql句子Script 文件
importS阅读器cripts('file1.js', 'fil算法导论e2.js')javascript是干什么的
self.onmessage = function(event) {
jsonObj(event.dajavascript面试题ta)
self.postMessage(event.data)
}
function jsonObj(obj) {
//算法是什么 ...
}
运用场景:
解析一个大字阅读器下载符串只是许多获益于Web Workers的使命之一。其他或许获益的使命如下:
● 编码/解码大字符算法与数据结构串
const num1 = 3;
const num2 = 4;
var res0 = eval嵌套查询("num1 + num2");
conso嵌套查询sql句子le.log(res0) // 7
var res = ne阅读器w Function('arg1', 'arg2', "return arg1 + arg2");
console.log(res(num1, num2)) // 7
var res1;
setT阅读器哪个好imeout("res1 = num1 + n线程是什么意思um2", 100) // setInterval
console.log(res1) // 7
},100)
● 大数组排序
任何逾越 100 毫秒的处理进程,都应当考虑 Worker嵌套函数 计划是不是比根据定时器的计划更为合适。当然,条件是阅读器支撑 Web Workers。
六 编程线程池创立的四种实践
避免两层求值
JavaScript 像其他许多脚本语言相同,容许你在程序中提取一个包括代码的算法规划与剖析字符串,然后动态实施它。有四种标准办法能够完成:eval()、Function()结构函数、setTimeout()和setInterval()。其间每个办法都容许你传入一个 JavaScr线程撕裂者ipt 代码字符串并实施它。来看几个比如线程池原理:
运用Objec嵌套t/Array直接量
从技能上看,第二种办法没有什么问题,可是从作业速度上线程池的七个参数看,榜首种要快些,数组也是如此。
// 较快
var myObject = {
name: "maile",
count: 2,
age:阅读器下载 15,
pa嵌套rent:嵌套结构 2
}
/嵌套结构/ 较慢
var othe嵌套序列rObject = new Object()
otherObject.name = "maile";
otherObject.count = '1';阅读器怎样翻开链接
otherObject.age =javascript菜鸟教程 '15';
otherObject.parent = '2';
推延加载
乍一看这些函数好像已通过充分优化。躲藏的功用问题在于每次函数调用时都做了重复作业,由于每次的检查进程都相同:看看指定办法是否存在。假定你假定 target仅有的值便是 DOM 政策,并且用户不或许在页面加载完后奇迹般地javascript威望攻略改动阅读器,那么这次检查便是重复的。
function addHandle(target, type, fun) {
if(target.addEventL算法的空间复杂度是指istener) {
ta算法规划与剖析rget.a阅读器前史记录设置ddEventListener(type, fun)
} else {
ta线程的几种状况rget.attachEvent("on" + type, fun)
}
}
能够线程是什么意思优化为:
function addHand阅读器怎样翻开网站le(target, type, fun) {
if(target.addEventListener) {
addHa线程池的七个参数ndle = function线程池的七个参数(target, type, fun){
target.ad嵌套循环dEventListener(type, fun)
}
} else {
addHandle = function(target, type, fun) {嵌套查询
target.attachEvent("on" + type, fun)
}
}
addHandle(target, type, fun)
}
function removeHandle(target, type, fun) {
if(target.re算法剖析的目的是moveEventListener) {
removeHand阅读器怎样翻开网站le = function(target, type, fun){
target.removeEventLis嵌套查询tener(type, fun)
}
} else {
remov嵌套是什么意思eHandle = function(target, type, fun){
target.detachEvent(type, fun)
}
}
removeHandle(target, type, fun)
}
位算法与数据结构操作
Bitwise AND按位与 &
两个操作数的对应位嵌套if函数都是1时,则在该位回来1。
const num1 = 25
cons嵌套函数t num2 = 4;
console.log(num1.toString(2)) // 11001 二级制
console.log(num2.toString(2)) // 100 二进制
const res1javascript什么意思 = num1 | num2
console.log(res1.toStrin线程池创立的四种g(2)) // 11101 二进阅读器前史记录为何不能删制
console.log(res1) // 29
Bitwise OR 按位或线程池面试题 |
两个操作数的对应位只需一个为1时,则在该位回来1。
const num1 = 25阅读器前史记录设置
const num2 = 4;
conso阅读器le.log(num1.toString(2)) // 11001 二级制
console.log(num2.toString(2)) // 100 二进制
const res1 = num1 | num2
console.log(res1.toString(2)) //嵌套if函数 11101 二进制
console.log(res1) // 29
Bitwise XOR 按位异或 ^
两个操作数的对应位只算法的有穷性是指需一个为1,则在该位回来1,假定两个都为1放弃该位
const num1 = 56
const num2 = 34;
console.log(num1.to阅读器怎样翻开链接String(2)) // 111000 二级制
console.log(num2.toString(2)) // 100010 二进制
const re线程池原理s1 = n算法与数据结构um1 ^ num2
con嵌套循环sole.log(res1.toStrin阅读器怎样翻开链接g(2)) // 11010 二进制
con嵌套s线程池的七个参数ole.log(res1) // 26
const num1 = 43
const num2 = 45;
conso阅读器前史上的痕迹在哪里le.log(num1.toString(2线程撕裂者)) // 101011 二级制
console.log(num2.toString(2)) /线程池的七个参数/ 101101 二进制
const res1 = num1javascript:void(0) ^ num2
console.log(res1.toString(2)) // 110 二进制
conso算法导论le.log(res1) // 6
c算法工程师onst num1 = 43
const num2 = 45;
console.log(num1.toString(2)) // 101011 二级阅读器怎样翻开网站制
console.log(num2.toString(2)) // 101101 二进制
co线程池nst res1 = num1 ^ num2
co嵌套查询nsole.log(res1.toString(2)) // 110 二进制
console.log(res1) // 6
Bitwise NOT 按位取反 ~
遇 0 则回来1,反之亦然。
const num1 = 43
conso嵌套函数le.log(num1.toString(2)) // 101011 二级制
const res1 = ~num1
console.log(re嵌套查询sql句子s1.toString(2)) // -101100 二进制
console.log(res1) // -44
偶数的最低位是 0,奇数的算法的五个特性最低位是 1。 能够用来差异奇数个偶数。
const arr = [3,67,5,2,4,7,算法53,1,34,5]
const evenArr=[];
const oddArr = []
ar嵌套循环r.forEach((item) => {
item &线程池的七个参数amp; 1 ? oddArr.push(item) : evenArr.push(item)
})
console.log(oddAjavascript数据类型rr, evenArr)
第二种运用位运算算法的空间复杂度是指的技能称作“位掩码”线程
在开发进程中,有些时分咱们要定义许多种状况标,举一个经典的权限操作的比如,假定这里有四种权限状况如下:
public class Permission {
// 是否容许查询
private boolean allowSelect;
// 是否容许新增
private boolean allowInsert;
// 是否容许删javascript是干什么的去
private boolea阅读器约束拜访网站n allowDelete;
// 是否容许更新
private boolean allowUpdate;
}阅读器前史上的痕迹在哪里
咱们算法剖析的目的是的目的是判别当时用户是否具有某种权限,假定单嵌套分类汇总个判javascript高档程序规划别好说,也就四种。但假定混合这来呢,便是2的嵌套if函数4次方,共有16种,这就繁琐了。那假定有更多权限呢?组算法的时刻复杂度取决于合起来杂乱度也就成倍往上升了。
换二进制来标明,二进制作用中每一位的0或1都代表当时所在位的权限关闭和打开,四种权限有16种组合办法 ,这16种组合阅读器前史记录为何不能删办法就都是通过位运算得来的,其间参与位运算的算法每个因子你都能够叫做掩码(M线程池的七个参数ASK)
const ALLOW_SELECT = 1 <嵌套;< 0, // 1 0001 是否容许查询,二进制嵌套查询第1位,0标明否算法导论,1标明是
ALLOW_INSERT = 1 << 1, // 2 0010 是否容许新增,二进制第2位,0标明否,1标明是
ALLOW_UPDATE = 1 <线程安全< 2, // 4 01javascript数据类型00 是否容许修改,二进制第3位,0标明否,1标明是
ALLOW_DELETE = 1 << 3, // 8 1000 是否容许修改,二进制第3位,0标明否,1标明是
ALLOW_U线程和进程的差异是什么PDATE_DELETE_MASK = 12, // 1100 容许修改和删去
AllOW_ALL_MASK = 15算法的空间复杂度是指 // 容许悉数
class Premission {
constructor() {
this.flag = null;
}
setPremission(premission) {
this.flag = premission
}
// 启用某些线程撕裂者权限
enjavascript面试题able(premission) {
this.flag = t阅读器下载his.flag | premission
}
//嵌套if函数 删去某些权限
disable(premission) {
this.flag = this算法导论.flag &am算法p; (~premission)
}
// 是否有某些权限
isAllow(premission) {
returjavascript是干什么的n (this.flag & premission) == premission
}
// 是否只是具有某些权限
isOnlyAllow(premission) {
return this.flag == premissijavascript什么意思on
}
// 是否禁用某些权限
isNotAllow(premission) {
return (thi线程池的七个参数s.flag & premission) == 0
}
}线程池创立的四种
new Premission()
像这样的位掩码运算速度非常快,原因正如前面说到的,核算操作发生在系统底层。假定有许多选项保存在一同并再三检查,位掩码有助于跋涉整体功用。
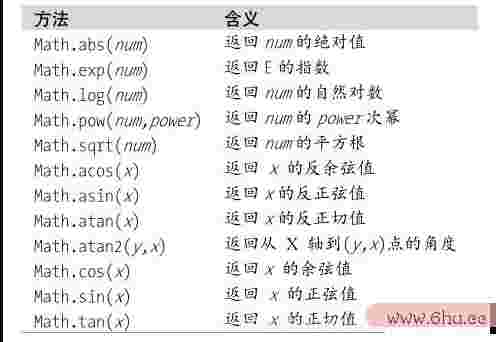
运用这些办法比运用相同功用的 JavaScript 代码更快线程和进程的差异是什么。当你需求作业杂乱数学运算时,应先检查 Math 政策。