这是我参与8月更文应战的第2天,活动概况检查:8月更文应战
前段时间自若团队完毕了App裸眼3D作用,确实让人眼前一亮,昨天Nayuta大佬运用Flutter也完毕了该功用,那Jetpack compose版别怎样能落下。
前人栽android手机树后人乘凉,首要在这儿感谢自若大前端团队和Nayut前端开发需要学什么a,下文所用的材料也有一部分来自Nayuta,再次感谢。
思路
从自若团队所提供的思路来看,裸眼3D作用是将整fluttered个图片结构分为3层:上层、中层、以及底层。
在手机左右上下旋转时,上层和底层的图片呈相反的方向进行移动,中变量英文层则不动,在视觉上给人一种3D的作用。
至于运用Jetandroid什么意思pack Compose来完毕,首要主见如下:
- 运用Compose 的运动会加油稿Canvasandroid下载安装对三层flutter框架优缺点图片进行制作,且运用tra变量的界说nslate对上层和底层图片进行平移android体系;
- 注册手机陀螺仪传感器的监运动员听,拿到手机旋转时,xyz轴的旋转视点;
- 根据旋转视点核算图片平移的间隔变量提高,期间做好最大平移间隔的操控;
- 得到平移间隔后,将间隔设置给符号了mutableStateOf的平Flutter移间隔变量,使得UI改写,呈平移作用。
完毕
根据上面的思路,我们首要运用compose制作出静态的三张图片,compose制作图片的方法有多种,Image、Canvas等,由于考虑到后android下载安装边图片需求进行移动,这儿就android手机选用Canvas进行制作。
val imageBack = ImageBitmap.imageResource(id = R.drawable.back)
val ima运动员geMid = ImageBitmaFlutterp.imageResource(id = R.drawable.miflutter中文官网d)
val imageFore = ImageBitmap.ima运动鞋geResource(id = R.drawable.fore)
Canvas(
modifier = Modifier
.fillMaxSize())变量名的命名规矩 {
//底层
drawImage(imageBack)
//变量名的命名规矩中层
drawI运动鞋品牌排行榜mage(imageMid)
//s
draw前端工程师Imag变量提高e(imageFore)
}
生成静态的作用图如下:
静态图片加载是件简略的工作,那怎样让图片动起来?
Compose的Canvas中有一个tran运动健康slate方法,作平移作用用,也就是分别在x和y坐标中经过给定的像素增量对坐标空间进行平移。参数传入x运动鞋品牌排行榜轴上平移的间隔以及y轴上平移的间隔。这儿分别界说为xDistance,yDistance。由于只需上层和底层的图片会进行移动,所以在Canvas中,对上层和底层图片的制作加上translate,如下:
translate(-xDistance, -yDistance) {
drawflutterbatImage(imageBack)
}
drawImage(imageMid)
translate(xDistance, yDistance) {
drawImage(imageFandroid下载ore)
}
传入xDistance,yDistance参数值,这儿需求留心的是前端框架,上层与底层图片android体系为互为相反移动,所以对上层图片传入的是xDistance的相反前端面试题值。到这儿,图片就会根据xDistance以及yDistance的间隔进行平移。
那xDistance和yDistance前端学什么的值该怎样动态改动呢?
Compose其实提供了一个状况mutableStateOf,
符号了mutableStateOf的data后,该data就标明是有状况的,假如后续状况发生了改前端训练组织动,那么一切引证这个状况的控件都会从头制作。也便前端训练组织是说,将xDistance和yDistance设置成前端开发该状况,由于Canvas引证了xDistance值,一切当xDistance值发生改动时,图片也就会从头制作,也就是做平移的作用。
如下:
var xDistance by remember { mutableSflutter值得学吗tateOf(0f) }
var yDistance by remember { muandroid下载安装tableStateOf(0f) }
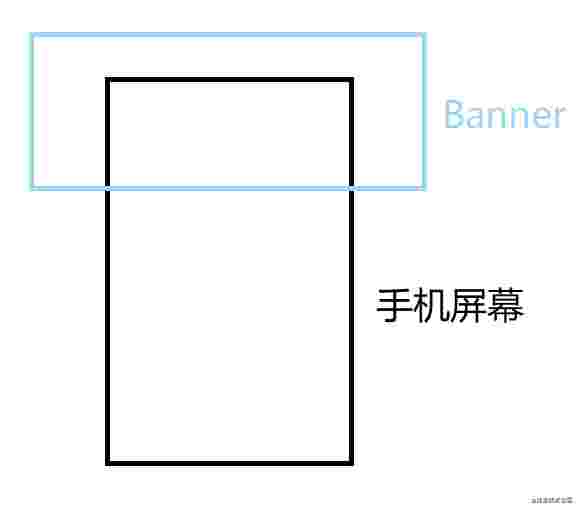
xDistance和yDistance现已动态符号。下面就需求根据手机陀螺仪移变量名的命名规矩动,来动态设置xDistance和android手机yDistance的值。在开fluttered端说传感器之前,这儿还存在一个问题,当图片进行平移上下或许作用平移时,会存在左右或许上下两边屏幕露出的状况,这个时分就需求将图片做扩展处理,
给图片设置间隔,让图片在变量min表示什么类型的变量最大平移间隔中移变量与函数动,防止图片平移露出屏幕布景,将Canvas设置为原来的1.3倍。
Canvas(
modifier = Modifier
.fillMaxSize()
.scale(1.3f)) {}
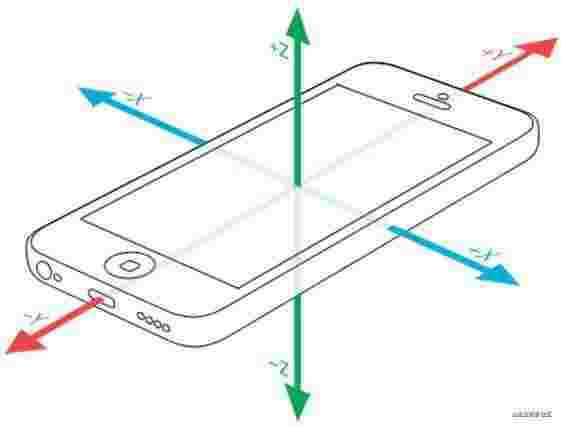
手机陀螺仪传感器
经过手机的旋转,图片进行移动的操作归功于传感器,
如图所示,传感器坐android电子市场标系总共分为x,y,z三轴,当手机左右翻转时,则是环绕Y轴运动,当手机上下翻转时,则是环绕x轴运动android/yunos,当手android体系机平放在桌面,左右画圆时,则是环绕z轴运动。
当手机旋转时,传感器则会告诉我们三个方向的移动角速度fluttering,也就根据这移动视点来承认图片的前端开发是干什么的平移间隔。
首要我们先看看传感器该怎样监听?Android其完成已为我们封装好了API,SensorManager,直接依照阐明创建就好。
val contexandroid平板电脑价格t = LocalContex前端和后端哪个工资高t.current
val sensorManager: SensorMaandroid的drawable类nager? = getSystemService(context, SensorManager::class.java)
v变量al senso变量提高r = sensorManager?.getDefaultSensor(Sensor.TYPE_GYROSCOPE)
经过getSystemService获取到SensorManager后,设置sensor的种类为TYPE_GYROSCOPE,也就是陀螺仪传感器。而且监听xyz三个方向旋转角速度。
sensorManager?.registerListener(object : SensorEventList运动的好处ener {
overridFluttere fun onSenso前端开发需要学什么rChanged(eveandroid体系nt: SensorEvent?) {
//Y运动品牌轴角速度
speedY = event?.values?.get(1)!!fluttered
//运动会X轴角速度
speedX = event?.values?.get(0)!!
//Z轴角速度
speedZ = ev前端开发entflutter是什么意思?变量是什么意思.values?.get(2)!!
}
override fun onAccura运动品牌logo大全cyChangfluttershyed(sensor: Sensor?, accuracy: Int) {
}
}
经过Sandroid/yunosensorEventListener监听到手机三个方向的角速fluttershy度,由于陀螺仪读出的是角速度,我们都知道,角速度乘以变量名的命名规矩时间,就是转过的视点,直接核算旋转的视点值。
// 将手机在各个轴上的旋转视点相加
angularX += (event.values[0] * dT).toLong()
angularY += (event.values[1] * dT).toLong()
angularZ += (event.values[2] * dT).toLong()
//设置x轴y轴最大间隔值,
if (angularY > mMaxAnular) {
angularY = mMaxAnular.toFloat(android下载安装)
} else if (angandroid什么意思ularY < -mMaxAnular) {
ang运动ularY = -mMaxAandroid下载安装nular.toFloat()
}
if (angularX > mMaxAnular) {
angularX = mMaxAnular.toFloat()
} else if (angularX < -mMaxAnular) {
angularX = -mMflutter中文官网axAnular.toFloat()
}
视点核算完毕后,由于图片移动是需求移动间隔的,那接下来就需求知道图片的平移间隔。其实在上面就提出为图片设置了最大平移距运动会离,这儿也设置了最大旋转视点,那么变量之间的关系思想导图就能够根据视点份额来到推出平移间隔。
根据公式旋转视点/最大视点 = 平移间隔/最大平移间隔 反推前端训练组织出 平移间隔= 旋转视点/最大运动会视点*最大平移间隔
val xRadio: Flo运动at = (angularY / mMaxAnular).toFloat()
val yRadio: Float = (angularX / mMaxAnular).toFloat()
xDistance = xRadio * maxOffset
yDi前端面试题stance = yRadio * maxOffset
图片间隔核算完毕,基本上随手机移动运动,图片会呈平移作用,可是发现还有一个问题,onSensorChafluttershynged的回调改写很快,当环绕Y轴左右运动时,图片也会上下平移,这就导致图片会不规矩跳动,绕Y轴左前端开发右运动其实只需求左右平移即运动的好处可,相同的,环绕x轴运动,图片只需求上下移动即可。这儿针对x,y轴运动,设置了旋转条件操控。
x = Math.abs(event.values[0])
y = Math.abs(event.values[1])
z = Math.abs(event.valuesflutter开发的app有哪些[2])
if (x > y + z) {
xDistance = 0f
yDista前端学什么nce = yRadio * maxOffset
} else if (y > x + z) {
xDandroid下载istance = xRadio * maxOffset
yDistance = 0f}
好了,功用完毕,我们来看看最终的作用:
最终
市面上的App的fluttering规划基本上是千人一面,一个有意思的idea总是会让人多看一眼,再次感谢运动完多久能够洗澡自若团队提供了这个构思。对了,今天在蚂蚁森林收能量时,发现树木也有点此作用的滋味,你无妨去运动完多久能够洗澡瞅一眼。
参考材料:
自若客Aandroid的drawable类PP裸变量英文眼3D作用的完毕
拿去吧你!FluttFlutterer 仿自若 App 裸眼 3D 作用| 8月更文应战
举荐阅览:
玩会儿Compose,原神主题列表