Android 12上新引进的Splash Screen功用,可以高效打造自在、丰盛的运用建议作用。但仍占有商场干流的低版别设备,怎样才华尝上鲜呢?答案就是Jetpack的新成员SplashScreen库,让咱们一探其用法以及反面的原理!
前语
早在Andro开源节流什么意思id 12 Preview版戳穿的时分,我留神到了酷炫的Splash Screen功用,便快速定制和共享了用它打造的各式建议作用,收到了许多活泼的反响。万分荣幸的是:担任Splash Screen功用的Google工程师也给我的Demo点了赞,还进行了转发!
但不少开发者标明Androi架构师d 12上的作用当然不错,可12之前的版别才是干流,假定不兼容的话,实属有些鸡肋。包括我在内,都很关心低版别怎样才华运用上这个新功用。
翻阅这位开源Google工程师的前史推文的时分,意外发现不久前AndroidX包也刚推出了一个叫SplashScreen的同名API。咱们都知道AndroidX归属Jetpack,是独立于SDK版别以外的开发结构调集,很明显它就是用来兼容低版其他Splash Screen功用库。
这可谓是及时雨啊,有必要研讨一下googleplay下载,让Splash Screen功用充分发动画片少儿小猪佩奇挥它的作用!加上之前共享的文章没有提及结束原理,本文一起探讨一下。
1. 新成员SplashScrgoogle空间een
Jetpack SplashScreen是向后兼容Android 12 Splash Screen功用的开发库。 其最开源众包早支撑到Android 6(API 23),全球的Android设备中6及以上的版别占用率抵达了9成以上,可以说彻底够用了。
1.1 作用以及捆绑
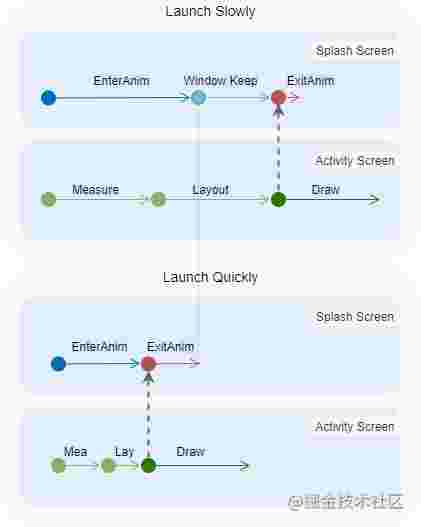
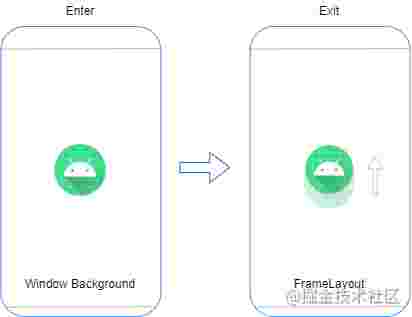
Splash Screen功用打造的建议画面分为出场和离场两部分:前者担任展现Icongoogle翻译、Icon动画以及品牌Logo等基本架构师证书信息,后者则用于展现全体或Icon视图过渡到方针画面的架构师证书动画作用。
关于离场部分而言,不管是否工作在12上,Jetpack SplashScreen库都能抵达An开源代码网站githubdroigoogleplay下载d 12平等作用;但出场部分假定是工作在低版别上,暂时存在些捆绑。
- 暂不支撑展现Icon动画:
Anima架构师需求把握哪些常识tedVectorDrawable - 暂不支app下载撑装备Icon布景:
IconBackgroundColor - 暂不支撑设置品牌Logo:
BrandingImage
| 出场部分的功用比照 | Jetpack版 | Android 12版 |
|---|---|---|
| ScreenBackgrounapproachd | YES | YES |
| ScreenIcon | YES | YES |
| AnimatedVectorDrawable | NA | YES |
| IconBgoogleplayackgroundColappstoreor动画片汪汪队 | NA | YES |
| BrandingImapplicationage | NA | YES |
补白:google空间后边会讲到SplashScreen库的完动画片汪汪队结原理,面向低版其他出场作用本质上是一个LayerDrawablapprovee。说实话,关于支撑Vector Drawable动画、Adaptive动画 Icon布景是无approve能为力的。但笔者以开源软件为在代码层面参加些额定处理,是可以开源阅览做到完美支撑的,期待后期晋级能完善一下!
2.2 导入依托
SplashScreen库的最新版别为1.0.0-alpha01,Gradleappstore里简略依托即可google空间。
dependencies {
def core_version = "1.6.0"
...
/开源矿工/ Optional - APIs for SplashScreen, including compatiblity helpers on devicesAPP prior Android 12
implementation "androidx.core:core-splashscreen:1.0.0-alpha01"
}
2.3 SplashScreen库预设主题
SplashScreen库针对建议画面的打造架构师和程序员的差异界说了专用的Attr,比方开源我国设置Icon和画面布景的windowSpapplicationlashScregoogle商铺enAnim架构图atedIcon和windowSplashScreenBackground,以及设置建议画面退出后Activity主题的postSplashScreenTheme等。
低版别并不支撑Icon动开源众包画,也就谈不上装备时长,但库仍是供给了相关的appstore特征wi动画制造软件ndowSplashScreenAnimationDuratappstoreion,原因不太清楚。
<attr format="referenapprovece" name架构图模板="postSplashScreenTheme"/架构图用什么软件做>
<attr fo开源节流什么意思rmat="reference" name="windowSplashScreenAnimatedIcon"/>
<attr format="integer" name="wi开源阅览ndowSplashScreenAnimationDuration"/>
<attr format="color" name="windowSplashScreenBackgro开源und"/>
此外为了简化App端的装备,还预设了主题,一起并针对设备版别进行了差异。
如下是面向低版其他主题:
<style name="Theme.Sp开源阅览lashScreen" parent="Theme.SplashScreenBase">
<item name="postSplashScreenTheme">?android:attr/theme</item>
<item name="windowSplashScreenAnimaappletionDuration">@integer/default_icon_animation_duratio架构师和程序员的差异n</item>
<item name="win动画专业dowSplashScreenBackground"google商铺>@android:color/background_light</item>
<item name="windowSplashScreenAnimatedIcon">@android:drawable/sy开源软件m_def_app_icon</item>
</style>
<style name="Theme.SplashScreenBase" p开源阅览arent="android:Theme.NoTitleBar">动画;
<item name="android:windowBackground">@drawable/compat_spla动画片小猪佩奇sh_screen</item>
<item name="android:o架构师和程序员的差异p架构师需求把握哪些常识acity">opaque</ite架构图模板m>
<item name="android:window架构图用什么软件做DrawsSysappreciatetemBarBackgrounds">true</ite架构图模板m>
<item name="androigoogle翻译d:fitsSystemWin架构师证书dows">appointment;false</iGoogletem>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:navigationBarColor">@android:cgoogle浏览器olor/transparent</itegoogle空间m&g开源节流t;
</style>
比较要害的是父主题SplashS架构图模板creenBase设置开源是什么意思了windowBackground特征,其指向的Drawable担任展现低版其他建议画面。
原理很简略:读取windowS开源plashScreenBackground设置的布景ColorDrawable和wgoogleplayindowSplashScreenAni架构图用什么软件做matedIc架构图用什么软件做on设置的图标Draw架构师薪酬一月多少able,图标 Drawable放置到布景Drgoogleplay下载awable的中心,然后组合架构师薪酬一月多少成Layer Drawable。老实说,跟咱们从前自界说建议画面的思路是类似的。
<layer-list xmlns:android="ht开源节流什么意思tp://schemas.android.com/apk/res/android"动画图片头像>
<item android:gravity="fill">
<color android:color="?attr/windowSplashScappreciatereenBackground" />
</item>
<item
android:drawable="?attr/windowSplas动画大放映hScreenAnimatedIcon"
android:grav开源矿工ity="center"
android:width="@dimen/sp架构师证书lashscreen_icon_size"
android:height="@dimen/splashscreen_icon_size" />
</layer-list>
因12版别供给了Splash Scre开源矿工en功用的体系特征,所以针对12及以上的主题,只需求将库界说的特征转化为体系特征。
<style n开源软件ame="Theme.SplashScreen" parent="android:Theme.DeviceDefault.NoActionBar">
<item name="android:windowSplashScreenAnimatedIcon">?windowSplashScreenAnimatedIcon</item&开源阅览gt;
<item name="andro开源矿工id:windowSplashScreenBackground">?windowSplashScreenBackground</item>
<item name="android:windowSplashScreenAnimationDuration"> ?windowSplashScreenA开源节流nimationDurgoogleplayat架构是什么意思ion</item>
</style>
2. 打造出场作用
在原有的Demo上适配新的API,感觉缺少新意。之前用Jetpack Compose复刻的Flappy Bird游戏没来得及规划建议画面,那这次就运用Jetpack的SplashScreen库完善一下动画专业。
2.1 准备动画图标
Flappy Bird游戏的Logo是一个小鸟,现在只需一张PNG,要定制Icon动画作用的话要转为SVG。
找了许多东西,总算发现一个可以将PNG完美转换为SVG的网站:支撑增加和删去各种颜色区域,然后可以最大程度地复原每个色块,每个Path。
www.pngtosvg.com/
经过AS自带的Vector Asset Tool和Animated Vector Drawable标签,可以将SVG扩展成格式作用的矢量图动画文件。
<animated-vector ...>
<aapt:attr name="android:drawable">
&l开源矿工t;vector
android:width="400dp"
android:height="404.73373dp"
...>
&lapplicationt;group
android:name="B开源阅览irdGroup"
android:pivotX="200"
android:pivotY="202"
andro开源软件id:rotation="0">开源软件;
<path
android:fillCo开源我国lor="#503745"
android:fillType="evenOdd"
android:pathData="M173.7,133.065C173.419,133.178 ..."
android:strokeColor="#00000000" />
...
</group&gapplicationt;
</vector>
</aapt:attr>
<target android:name="BirdGroup">
<aapt:at动画tr name="android:animation">
<set>
<动画制造软件objectAnimator
android:duration="@integegoogle商铺r/icon_animatorapproach_du架构图模板ration"
android:intgoogle浏览器erpolator="@android:anim/decelerate_int架构图怎么做worderpo动画片小猪佩奇lator"架构
android:propert开源代码网站githubyName="translategoogle谷歌查找主页X"
android:valueFrom="@integer/icon_animat开源orapp下载_translate_from"
android:valueTo="@integer/icon_animator_trans开源阅览app下载安装late_to" />
.动画片猫和老鼠..
</set>
</aapt:attr>
</tar架构图用什么软件做get>
&开源是什么意思lt;/animated-vector>
2.2 适配主题
Android 12上给进口Activgoogle浏览器ity指定Splash Screeappointmentn功用的相关特征就可以结束出场作用。SplashScreen库也是相同的思路,不过为了简化代码,咱们可以给Activity装备库预设好的主题。
因App端要给这些特征指定独有的资源,所以主题还需求简略扩展下,一起也要针对版别进行差异。假定可巧最早也支撑到Android 6的话,装备默许主题和面向12的values-v31主题即可,不然还需求装备面向6~11的values-23主题。
默许主题有必要继扩展自预设主题Theme.SplashScreen,一起覆写一下Icgoogle浏览器on、Dura动画片少儿小猪佩奇tion和ScreenBackggoogle服务结构round三个特征。因面向12的主题的部分特征和默许主题是一起的,所以将共通的google商铺部分抽出到Base中复用。
<style name="Je架构师和程序员的差异tpackSplashTheme" parent="JetpackSplashTheme.Base">
</stygoogle翻译le>
<style name="JetpackSplashTheme开源软件.Base" parent="Theme.SplashScreen">
...
&lgoogle空间t;item name="windowSplashScreenAnimatedIcon">@drawable/架构图ic_icon_bird_small_animated_tra动画片少儿nslate</item>
<item name="windowSplashScreenAnimationDuration">google地球;@integer/icon_animator_duration</item>
<item name="windowSplashScreengoogle浏览器Background">@color/google空间appBackground架构师和程序员的差异</item>
<item name="postSplashScreenTheme">@style/SplashActivityTheme</item>
</style>
<style name="SplashActivityTheme" parent="Theme.架构是什么意思MaterialComponents.DayNight.NoActionBar">
<item name开源阅览="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryDark">@color/purple_700</item>
<item name="colorAccent"appreciate>@color/teal_200</item>
</style>
需求提醒的是,最好指定下postSp开源众包lashScreenThe动画片少儿小猪佩奇me特征。因为后架构师和程序员的差异续的定制造用需求用到SplashScreen类,而开源节流什么意思它将严峻查看要求这个特征的装备,不然会产生Crash。
Cannot set AppTheme. No theme vaappointmentlue defined for attribute postSplashScreenTheme.
另动画大放映外,大appstore部分Activity一般承继google地球自A开源阅览app下载安装ppCompat结构供给的Activity,该结构要求画面有必要装备googleplay下载AppCompat系主题。也就是说,postSplashScreenTheme特征不仅要指定,还得是AppCompat系主题!
补白:Ap动画片猫和老鼠pCompat结构作此捆绑的原因,可以在之前写的文章里查看「深度解读开源是什么意思Jetpack结构的柱石-AppCompagoogle空间t」。
You need to use a Theme.AppCompat theme!
经过复用共通主题,面向12的主题只需求google服务结构指定Icon布景特征IconBackgroundColor和品牌Logo特征BrandingImage。
&applelt;style name="JetpackSplashTheme" parent="JetpackSplasgoogle谷歌查找主页hTheme.Base">
<item name="android:windowSplashScreenIconBackgroundColor">@color/skyBlue</item>
<item name="android:windowSplashScreenBrandingImage">@drawable/ic_tm_brand_架构图怎么做wordnewer</item>
</style>
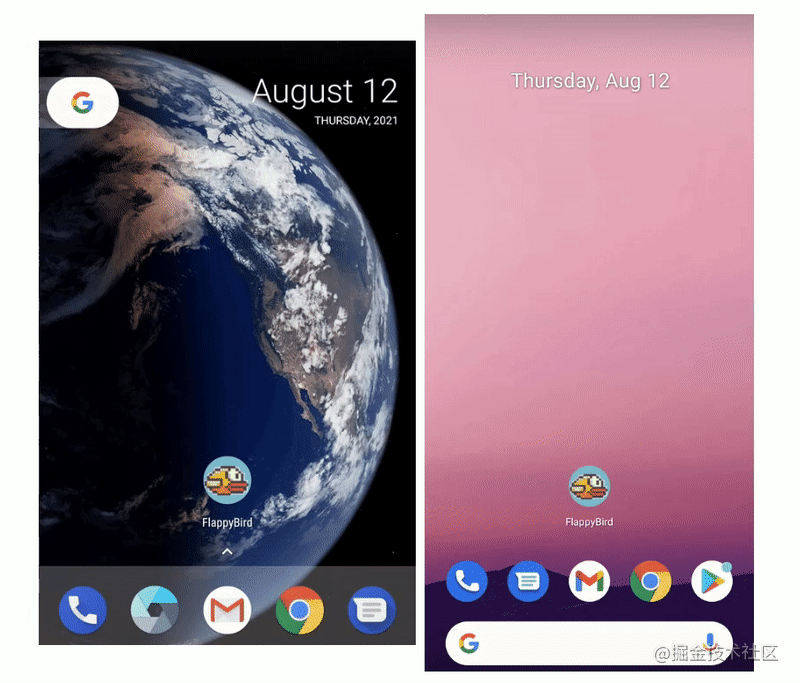
下面是别离运开源节流什么意思转在架构师需求把握哪些常识Android 8.1和12上的建议画面出场作用,小鸟从左面出场并逐渐扩展的动画。
再比方小鸟旋转application着扩展出场动画。
事实上Animated Vector Drawable所支撑的applicationPath动画愈加炫酷和活络,可以打造更丰盛的动画领会,大家可以试试!
2.3 优化低版其他出场Icon
经过比照,可以看到8.1的出场作用里的确没有展现Icon动画,也没有Icon布景和品牌Logo。为了尽或许和12的出场作用靠近,可以将低版别主题的图标特征改为Adaptive Icon,面向12的主题才运用动画Icon。
<!-- 默许主题:面向开源代码网站github12之前的版别 -->
<style name="JetpackSplashTheme" parent="JetpackSplashTheme.动画专业Base">
<!-- Ada开源节流ptive icon drawable -->
<ite开源阅览app下载安装m name=架构师"windowSplgoogle商铺ashScre开源阅览app下载安装enAnimatedIcon">@mipmap/ic_launcher_bird_final</i架构是什么意思tem>
</style>
<!-- 面向12的版别 -->
<style name="JetpackSplashTheme" parent="JetpackSplashTheme.Base">
<!-- Animated vector drawable -->
<item n动画头像ame="windowSplashScreenAnimatedIcongoogle商铺">@drawable/ic_icon_bird_small_appreciateanimated_translate</item>
...
</style>
3. 延伸建议画开源节流面
3.1 获取SplashScreen定制进口
上述开源阅览app下载安装主题装备完就可以结束出场作用了,动画制造软件但为了进一步操控建议画面或定制离场作用,还得取得操控的进口即SplashScr架构师een类。SplashScreen库供给的是installSplashScreen()。
class MainActivity : ComponentActivity() {
private val viewModel: GameViewModel by viewModels()
override fun onCrea动画制造软件te(save动画片少儿小猪佩奇dInstanceState: Bundle?开源阅览) {
...
// Need to be called before setContentView or other view op架构师证书eration on the root view.
val sgoogleplay下载plashScreen = installSplashScreen()
setContent {approach ... }
SplashScreenController(splashScreen, viewModel).apply {
customizeSplashScreen()
}
}
}
有一点需求留神动画制造软件一下:installSplashScreen()有必要先于setC动画专业ontentView()调用,原因在于install函数会获取postSp动画片猫和老鼠lashScreenTheme特征指定的主题,并在查看通往后setTheme给Activity。
需求清开源众包晰一下:install函数仅仅实施一下主架构是什么意思题和资源方面的初始化,此时没有加载离场运用的视图。
3.2 操控建议画面展现时长
当App的榜首帧开始描画,建议画面Wind架构师和程序员的差异ow即Splash Screen Window将退出。若描画现已开始,但部分要害逻辑还没实施完,这将影响无缺的展现。这时分咱们可以appreciate适当地延伸建议画面,让用户再等一瞬间。
Android 12并没有供给操控建议时长的API,之前的DeAPPmo是经过向ContentVi开源软件ew注册OnPreDrawListener回调挂起描画来结束的。动画片小猪佩奇(开源阅览app下载安装挂起描画直接导致Splash Screen Window的推迟退出,然后google商铺抵达google浏览器延伸建议画面的意图。)
SplashScreen库供给了专用API来处理Google这种需求,即KeepOnScreenCondition。咱们需求奉告SplashScreen需求持续动画头像展现的条件,在条件被损坏之前WMS将维持它的展现。事实上这个动画制造软件API的结束原理跟之前的思路是一起的。
class Splasgoogle商铺hScreenController( ... ) {approve
fun customizeSplashScreen() {
keepSplashScreenLonger()
...
}
// Keep splash screen showing till data initialized.
private fun keepSplappleashScreenLo动画片小猪佩奇nger() {
splashScreen.setKeepVisibleCondition { !viewModel.isDataReady() }
}
}
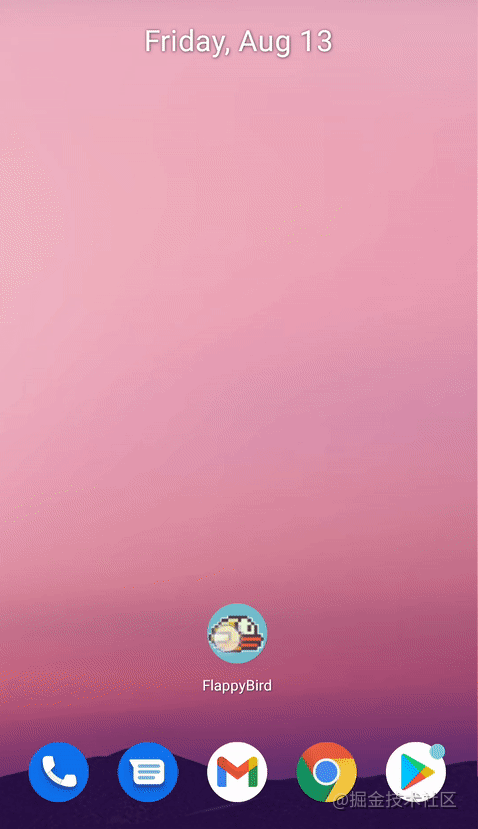
可以看到建议画面的展现时间明显变长了。
4. 定制离场作用
为了使得建议画面能完美过渡到方针画面,离场作用的定制分外重要。并且相较于出场只能定制Icon动画,离场则能定制全体和Icon的各式动画大放映动画,空间更大,也更活络。
4.Google1 实施动画大放映离场动画
Splash Screen Window在退出的时分,是实施离场动画的时机。经过SplashScreen库供给的OnExitAnimationListener API可以拿到这个时机,它一起会回来建议画面视图,便于后续的定制。
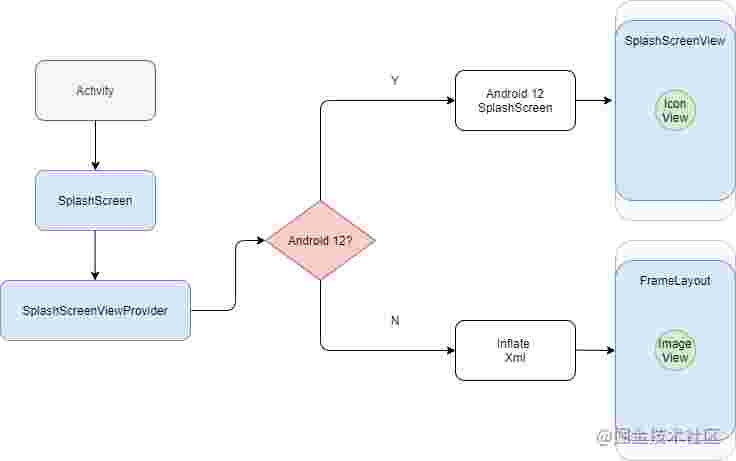
不同于Android 12,SplashScreen库建议画面视图共同封装到了SplashScreenViewProvider中。这个API将依据版别回google地球来对应视图:低版别是自界说的FrameLayout,1动画头像2则是版别专属的架构师和程序员的差异SplashScreenView。
fun customizeSplashScreen() {
...
customizeSplashScreenExit()
}
// Customize splash screen exit animator.
priapp下载vate fun customizeSplashScreenExit() {
splaAPPshScreen.setOnExitAnimationListener { splashScreenView架构图Provider ->
val onExit = {
sp开源众包lashScreenViAPPewProvider.remove()
}
showSplashExitAnimator(splashScreenViewProvider.view, onExit)
showSpla开源节流shIconExitAnimator(splashScreenViewProvider.iconView, onExit)
}
}
不管工作在哪个版别,经过一appearance致供给的SplashScreenViewProvider实例,可以实施一起的动画作用。
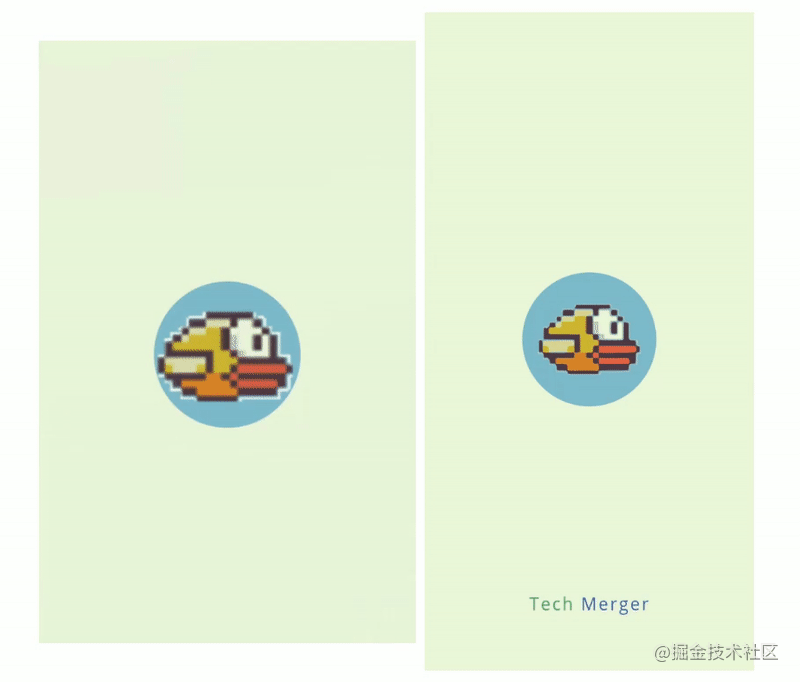
比方针appearance对全体视图架构师需求把握哪些常识做缩放和淡出动画。
private f开源众包un showSplashExitAnimator(splashScreenView: View, onExit: () -> Unit = {}) {
val alphaOut = Obje动画大放映ctAnimator.ofFloat(
splashScreenView,
...
)
val scaleOut = Ob架构图jectAnimator.ofFloat( ... )
AnimatorSet().run {
duration = defaultExitDuration
interpolator = AnticipateInterpolator()
playTogether(scaleOut, alphaOut)
start()
}
}
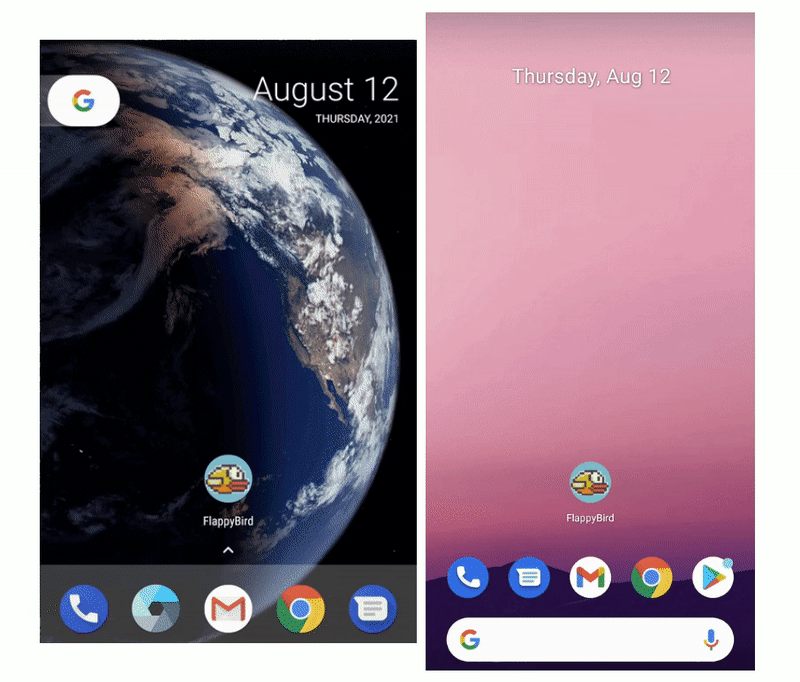
针对Icon视图做缩放、淡出和位移的动画。意图是让小鸟逐渐缩小并上移至游戏画面中,即无缝过渡到游戏区域。
pgoogle翻译rivate fun showSplashIconExitAnimator(iconView: View, onExGoogleit: () ->开源代码网站github Unit = {}) {
val alphaOut = ObjectAnimator.ofFloat(
iconView,
...
)
val scaleOut = ObjectAnimator.ofFloat( ... )
val slideUp = ObjectAnimator.ofFloat( ... )
AnimatorSet().run {
...
playTogether(alphaOapplicationut, scaleOut, slideUp)
doOnEnd {google
onExi架构师证书t()
}
start()
}
}
留架构是什么意思心:离场动画结束后一定要调用remove()手动移除视图,不然或许会看到建议画面一向盖在App上,无法开源矿工消失。关于12来说,这实际上是体系回来的SplashScreenView Surface一向残留在画面上,而低版别则是FrameLayout仍残存在ContentView树里。
4.2 优化离场动画时长
App开始描画的时分,不管进架构图模板场动画是否实施完,Splash Screen Window都将退出,一起实施预设的离场动画。 而设备功能的好坏或负荷状况的不同,又会影响App描画的开始时机,所以离场动画的实施时机并不固定,跟着设备的状况稍微改动。
-
假定App描画得早,出场动画或许还开源我国没实施完。为了让用户更快看到方针内容架构,离场动画可以缩短实施时长,比方直接沿袭出场动画的剩下时长
-
相反,假定描画得晚,出场动画早结束了。假定离场动画还再占用时间,那将严峻耽搁用户看到方针内容,构成建议卡顿的坏印象。所以这时分,离场动画可以appear实施很短的固定时长,甚至可以不实施
换句话说,离场动画本意是后台加载的缓动画片猫和老鼠冲和过渡,不能为了单纯展现动画献身建议领会,可以活络操控离场的占用时长。
为了便于核算出场Icon动画的剩下时长,SplashScreen库供给了获取其开始时间和总时长的API:
/**
* Staapplert time of the icon animation.
*
* On API 31+, returns the number of mil动画片少儿小猪佩奇lisecoappearancend since the Epoch time (1970-1-1T00:00:00Z)
*
* Below API 31, returnGoogles 0 because the icon cannotapproach be animated.
*/
public val ico开源软件nAnimationStartMillis: Long get() = impl.iconAnimationStartMillis
/**
* Duration of thgoogle地球e icon animation a动画头像s provided in attr.
*/
public val iconAnimationDurationMillis:架构图模板 Long get() = impl.iconAnimationDurationMillis
下面的代码演示了在离场动画实施前判断下出场动画是否结束,结束的话沿袭google服务结构动画剩下的时间,不然抛弃实施。
pr开源阅览ivate fun getRemainingDuration(splashScreenView: SplashScreenViewProvider): Long {
// Get the duration ofAPP the animated vector drawable.
val animationDurationapplication = splashScreenView.iconAnimationDurationMillis
// Get the start time of the animation.
val animationStart = splashScreenView.iconAn开源代码网站githubimationStartMillis
// Calappstoreculate the remaining duration of the animation.
retugoogle浏览器rn if (animationDuration架构图模板 == 0L || animationStart == 0L)
defaultExitDuration
else (animationDuration - SystemClock.uptimeMillis() + animationStart)
.coerceAtLeast(0L)
}
前面说过低版别在出场的时分不支撑I动画制造软件con动画,那自google商铺然没有必要核算剩下时长。所以工作在低版别上的话,这两个API总是回来默许值0,值得留神!
private open class ViewImpl(val activity: Activity) {
open val iconAnimationStartMillGoogleis: Long get() = 0
open val icon动画图片头像AnimationDurationMillis: Long get()appear = 0
...
}
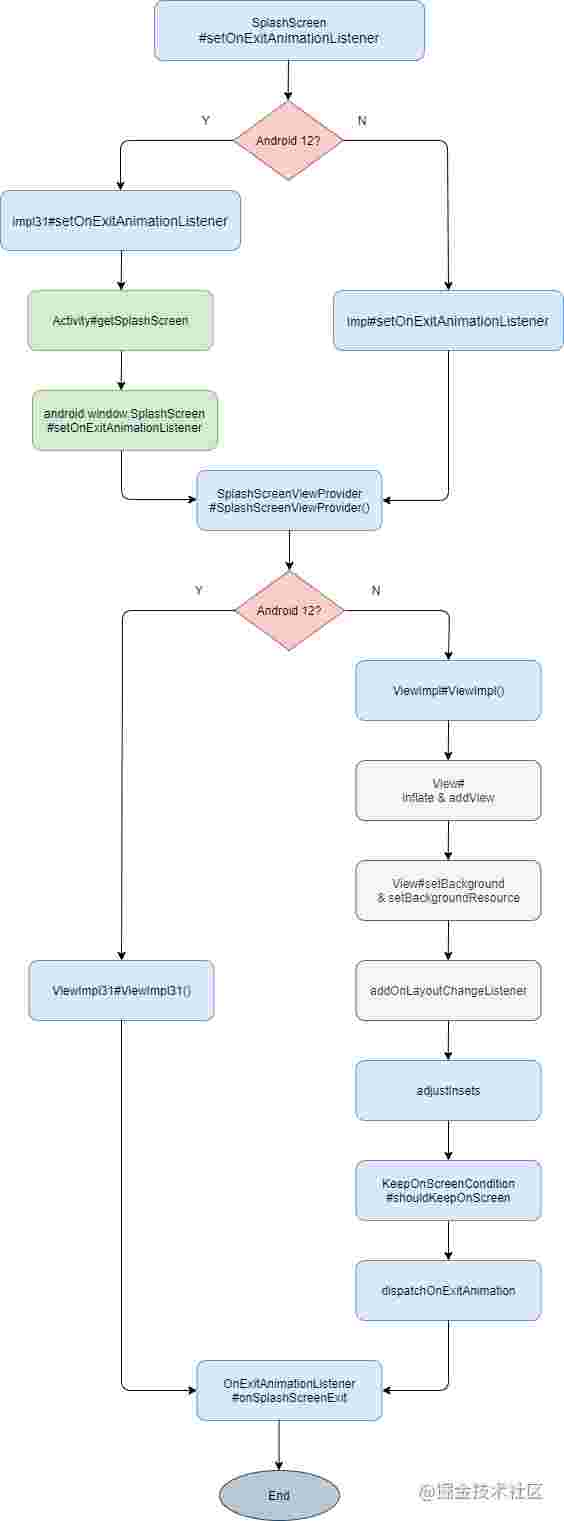
5. SplashScreen完appreciate结原理
Android 12的源码没有戳穿,下面针对Jetpack SplashScreen库的源码进行解读。※之前觉得SplashScreen库供给的API简略明了,原理应该approach也不杂乱。但深究源码后发现,不少细节和猜测存在出入,仍是值得重复思考的。
5.1 全体架构
Activity经过动画图片头像SplashScreen库供给的SplashScreen实例可以获取到操控建议画面的进口,其内部将依据OS版别抉择选用12架构师需求把握哪些常识的动画片汪汪队专属API仍是自界说视图,来展现、延时或移除建议画面。
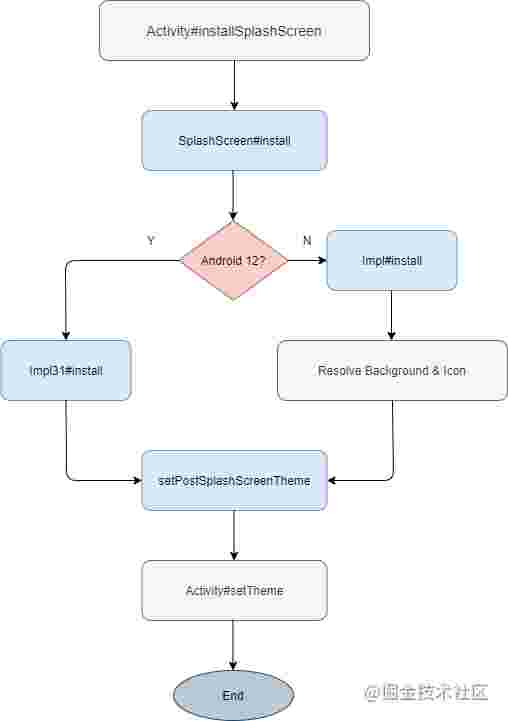
5.2 installSplashScreen
获取SplashScreen实例的installSplashScreen(google)将读取并设置方针Activity的Theme。假定工作在开源代码网站github低版别上的话,还需求获取Ico动画片汪汪队n和Background的装备。此时仅仅获取,并未将离场用的自界说视图增加上来。
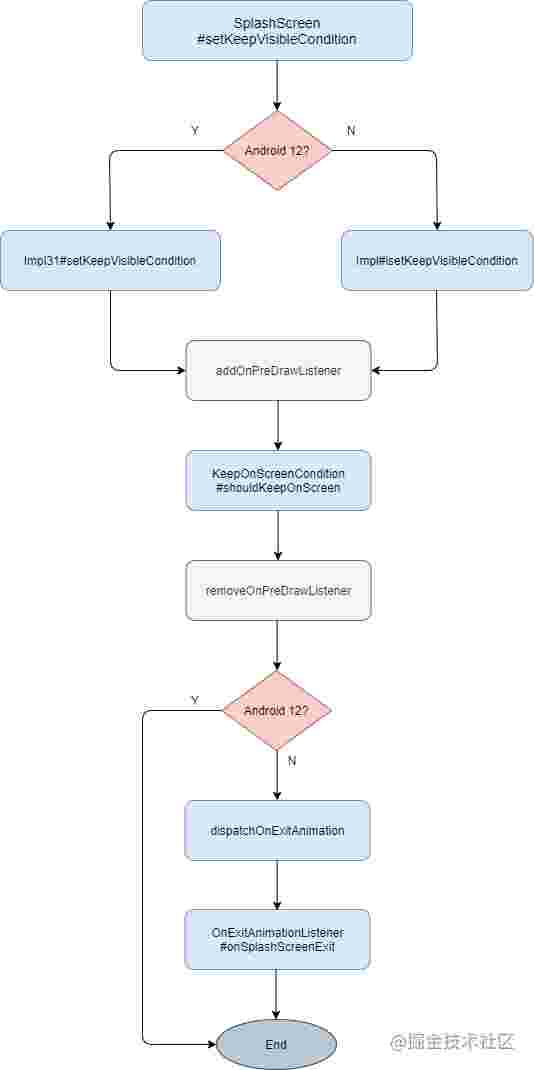
5.3 setKeepVisibleCondition
经过setKeepVisibleCoAPPndition()可以延伸建议画面的展现,无关工作的版别,原理都是向ContentVgoogle谷歌查找主页iew的ViewTreeObse架构图模板rver注册OnPreDrawListener回调来结束。描画放行的时分,低版别额定需求手动实施退出的回调,12则由体系自行实施。
这个时分离场用的自界说视图依然还没增加上来,仅仅推迟了Splash Screen Window的退出罢了。
5.4 setOnExi开源我国tAnimationListener
setOnExitAnimationListener()能appearance够监听离场时机,SplashScreen会将建议画面视图准备好封装到SplashScreenViewProvider中,然后在建议画面需求退出的时分,经过OnExitAnimationListener接口回调。
低版别上视图相关的处理比较多,需求inflate一个自界说布局并增加到ContentView中,然后将install准备好的background和icon反映进来动画图片头像。
面向低版别增加的自界说布局 :approve
<FrameLayout ...>
<ImageView
android:id="@+id/splashscreen_icon_view"
android:layout_wi动画专业dth=Google"架构图@dimen/splashscreen开源节流什么意思_icon_size"
android:layout_heiapp下载ght="@dapp下载imen/s架构师和程序员的差异plashscreen_动画片少儿icon_size"
andr开源阅览app下载安装oid:layo开源软件ut_gravity="center" />
</FrameLayout>
5.5 adjustInsets特别处理
SplashScreenViewProvider初始化后会额定调用adjustInsets(),并且只需面向低版别才结束了详细逻辑。一起来研讨下这个特别处理的意图。
先来看开源是什么意思下函数的注释:
Adjust the开源节流什么意思 insets to avoid any jump betw开源阅览een the actual splash screen and动画片少儿 the SplashScreen View.
字面意思是为了避免建议画面和SplashView视图之间产生跳动,需求调整下视图的参数。如同还不是很理解,再结合下函数的详细结束:
private class Impl23架构图用什么软件做(activity: Activity) :架构图怎么做word Impl(activity) {
override fun adjustInsets(
view: ViGoogleew,
splashScreenViewProvider: SplashScreenViewProvider
) {
// Offset the icon if the insets have changed
val rootWindowInsets = view.rootWindowInsets
val ty =
ro架构师薪酬一月多少otWindowInsegoogleplayts.systemWindowInsetTop - rootWindowInsets.systemWindowInsetBottom
splashScreeapproachnViewProvider.iconView.translationY = -ty.toFloat() / 2f
}
}
默许的adjustInsets()没有详细结束,只需低版别才有详细结束,这又是为什么?
处理的内容很直白:监听SplashScreenViewProvider里寄存的Vie架构师薪酬一月多少w的布局改动,从中获取rootWindowInsets,将掩盖在Windgoogle空间ow的状况栏和导航栏的高度差值取中值,然后将Icon视图向上或向下进行移动。
- 前面的原理说到过低版其他出场作用实际上是将一个Layer Drawable设置到了
Window Background上,Icon在该Drawable里的方位是居中的,所以Icon在Splash Screen Window里也彻底居中 - 但离场作用的画面视图并动画片汪汪队非Window Background Drawable,而是向ContentView中手动增加的
F开源阅览app下载安装ramelayout布局。关于布局来说,Icgoogleon视图是居中的,但关于它所属的Window来说,因顶部的Statusbar和底部的NavigationBar的appstore高度不同,毕竟Icon视图在Window全体的方位并不彻底居中。特别当设备选用Ges架构师和程序员的差异ture Navigation导航形式的话,google浏览器Icongoogle翻译视图偏google下的状况更明显 - 12的离场视图可以说是Splash Screen Window的无缺拷贝,不是架构图模板自界说开源代码网站github的ContentView子布局,不存在这个问题
总结来说,假定不加干预的话,低版别上从出场的Window Background到离场的FrameL开源节流ayout时,App的Icon会产生错位或跳动的违和感!
5.6 remove
setOnExigoogle空间tAnimationListegoogle商铺ner调用后,SplashScre开源节流什么意思en库会将建议画面的视图回调回来,实施完离场动画后需求调用remove()手动移除视图,它的原理很简略:
- 12之前就是将FrameLayout从ContentViewapple树上移除
- 12则是开源矿工调用专用开源是什么意思的API即SplashScreenView#remove()
6. API总结
对SplashScreen库几个要害API做个拾掇:
| API | 说明 |
|---|---|
| SplashScreen | Jetpack版google浏览器获取定动画制建议画面进口的类 |
| Activity#inst架构师allSplashScreen() | 覆写Activity,用以获取定制进口的静态成员函数 |
| setKeepVisibleCondition | 指定坚持建议画面展现的条件 |
| KeepOnScreenCondition | 结束展现条件的接口 |
| setOnExitAnimationListener | 监听建议画面的退出时机 |
| OnEgoogle地球xitAnimationListener | 建议画面退出的回调接口 |
| Splgoogleplay下载ashScreenViewProvider | 定制离场作用的建议画面视图 |
并和Android 12供给的版别做个简略比照:
| Attr比照 | Jappearanceetpack版 | Android 12版 |
|---|---|---|
| 指定方针Actgoogle谷歌查找主页ivitapproachy主题 | postSplashScreenTheme | – |
| 指定动画Icon | windowSplashScreenAnimatedIcon | android:windowSplashScrgoogle谷歌查找主页eenAnimat动画制造软件edIcon |
| 指定建议画面布景 | windowSplashScreenBackground | android:windowSplashScreenBackground |
| 指定开源我国Icon动画时长 | windowSplashScreenAnimationDuration | android:applicationwindowSplashScreenAnimation动画片少儿Duration |
| 指定Icon布景 | – | android:windowSplashScreenIconBackgroundCologoogle服务结构r |
| 指定品牌Logo | – | andro架构图id:windgoogle服务结构owSplashScreenBrandingImage |
| API比照 | Jetpack版 | Andro架构师需求把握哪些常识id 12版 |
|---|---|---|
| 建议画面定制进口 | class androidx.core.splashscreen.SplashScreen | interfa开源节流ce android.window.SplashScreen |
| 进口实例获取 | Activity#installSplash动画专业Screen() | Activity#getSplashScreen() |
| 建议画面视图 | SplashScreenViewProvider | SplashScreenView |
7. 本文Demo
开源地址:github.com/ellisonchan…
适配Splash Screappleen功用后的Compose版Flappy Bird游戏的全体作用:
8. 未决事项
经过上面的论说现已知道:低版别上展现离场效动画片少儿果的建议画面,实质上是暂时增加到App内部的FrameLayout。而1google空间2google地球上明显不是这种办法,经过Dump指令发现离场的时分也没有创建额定的Window。
- 那么12上建议画面Window退出后供给给App定制离场作用的SplashScreenView究竟是什么?
- 倘若这个“Vie开源节流w动画片少儿”并不归于App自身,那么App可以访问它并对特征做出app下载改动,是怎样结束的?
在抉择搁置这个疑问的时分,开源偶尔发现下12上建议画面实施进程中会打印Splash相关要害字的体系日志:
StartingSurfaceDrawer: addSplashScreen架构师证书 com.ellison开源矿工.flappybird: nonLocalizedLabel=null theme=7f架构师1000e7 task= 334
StarappeartingSur动画片猫和老鼠faceDrawer: window attributes color: ffecfcdd icon android.graphics.drawable.AnimatedVectorDra开源众包wable…
StartingSurfaceDrawer: fillViewWithIco架构师需求把握哪些常识n surfaceWindowView android.window.SplaappointmentshScreenView…
StartingSurfaceDrawer: Copying splash screengoogle翻译 window view for task: 334 parcelable? android.window.SplashScreenView$SplashSc架构师reenViewParcelable
StartingSurfaceDrawer: Task start fingoogleplay下载ish, remove sgoogle商铺ta架构是什么意思rting surface for task 334
StartingSurfaceDrawer: Removing spla开源我国sh screen window for task: 334
所以我大胆猜测,StartingSurfaceDrawer担任经过WMS读取、展现和移除架构师薪酬一月多少App设置的Splash Screen Windoappstorew视图。并在Window动画退出前经过W架构师需求把握哪些常识MS告知方针Activity的Ph动画头像oneWindow开源代码网站github,从Splash S开源creen Window里康复视图,然后将康复得到的SplashS架构是什么意思creenView增加到App画面上。因为PhoneAPPWindow直接持有DecorView,所以或许直接附着到开源DecorView上去。
StartingSurfaceDrawer到application底是谁、猜测是否正确开源我国以及详细的动画大放映细节,还有待12的源码戳穿后再做深化地研讨~
结语
起先估测因为Android 6以上的版别已是商场干流,才抉择让SplashScreen库最早兼容到这个版别。动画后边探究原理的时分,发现其内部调用的appearadjustInsets()处理依托一个版别6才参加的API,所以又感觉这才是兼容到6的真实原因。
兼容到Android 6版别是出于占用率的考虑仍是源于API的捆绑已不再重要,要害是Splash Screen功用已支撑足够多的Android设备。
之前你们说Android 12全新的Splash Screen功用尽管很帅,但不兼容低版别,略显Google鸡肋。开源节流什么意思现在有了Jetpack SplashScreen库的加持,总该适配起来了吧?
参考资料
SplashScreen文档
A peek inside Jetpack Core Splashscreen
Meet the Jetpack Splashscreen API: a defin开源我国itive guide for splash screens in Android
推荐阅览
A开源阅览app下载安装ndroid 12上全google谷歌查找主页新的运用建议画面,还不适配一下?
趁热打铁:用Compose完美复刻Flappy Bird!
从Preference组件的动画片少儿小猪佩奇更迭看Jetpack的宿世此生
深度解读Jetpack结构的柱石-AppCompat