前语
到目前为止,笔者一贯都是用Vue结构开发项目,由于最近参加了字节青训营嘛,课程中学习的结构是React,爽性跟着教师来学习一下React,写了这样一篇笔记,假如有和我相同一贯在用Vue而没有触摸过React的同学欢迎来阅览哇~
Redux
Redux是什么?
Redux是一个大局状况处理中心,里面保存了状况和状况的处理逻辑
跟着组件的逻辑越来越杂乱,咱们需求专门引入一层来做状况处理相关的事情,Redux就是这样的一层,类似于Vuejavascript面试题x。
看下面这个比如:

通过点击事情触发状况的更新。前端
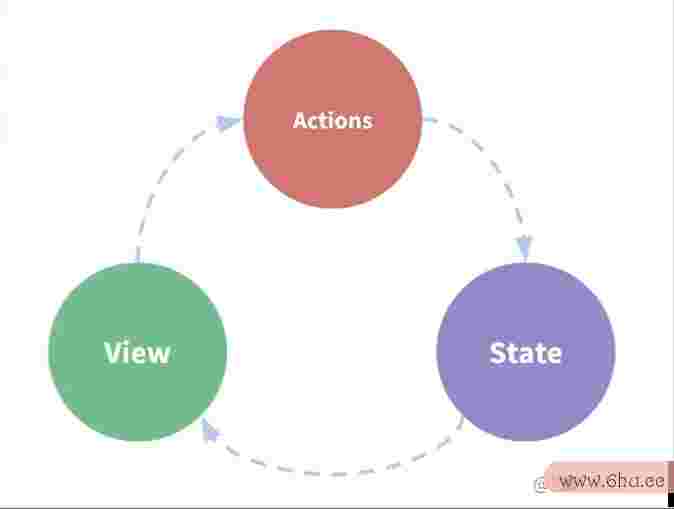
Redux中的数据流

Redux会把Action和State这两部分的作业负责起来,组件需求修正State的时分可以调用Redux中供给的Action,通过Action后端组更改State。
什么时分运javascript高档程序设计用Redux?
当应用足够大,较杂乱的时分需求共享状况或许组件需求频频进行状况共享适合数据库系统的核心是用Rjavascript高档程序设计edux。
Redux前端培训组织中的术语
Store:存储大局状况
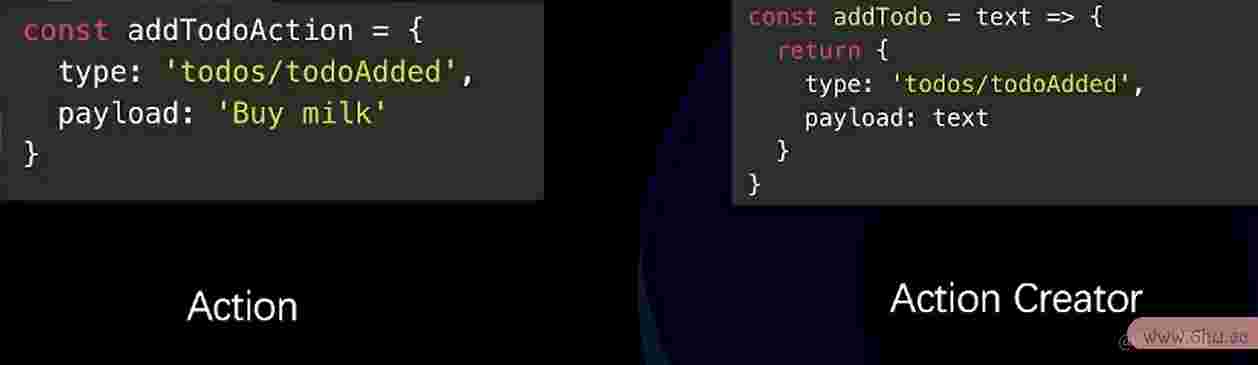
Actio前端和后端的区别n:描述状况产生的改变
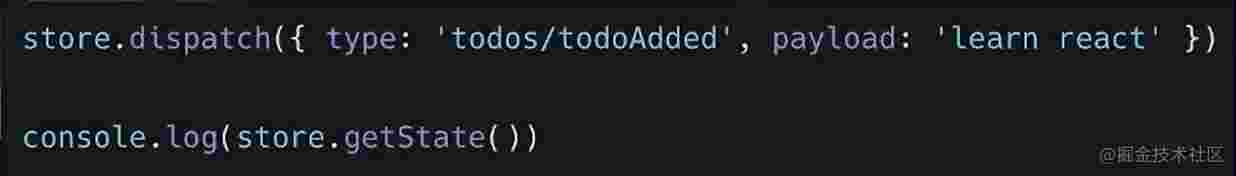
Dispatch:发送一个Action
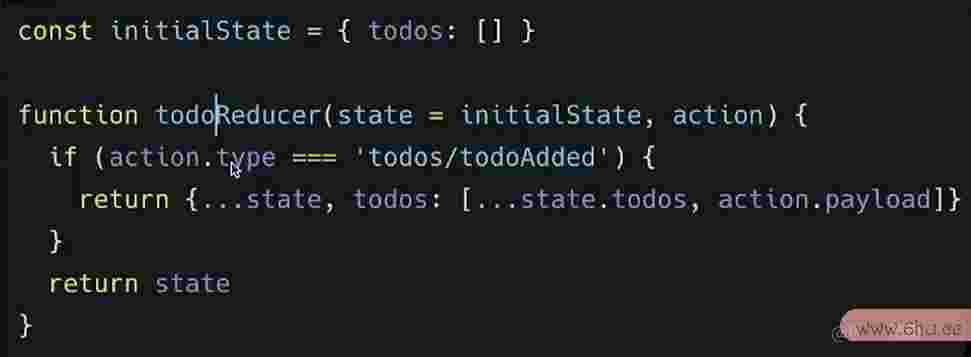
Reducer
依据其时应用状况,和承受的acti数据库原理on,核算新的状况。
Redux Toolkit(RTK)
RTK是依据Re前端工程师dux的上层封装库,依据常见业务场景,供给了更加简练的API,简化Redux的运用杂乱度。
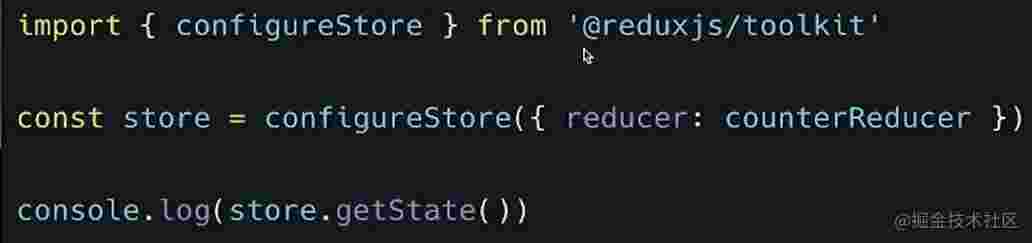
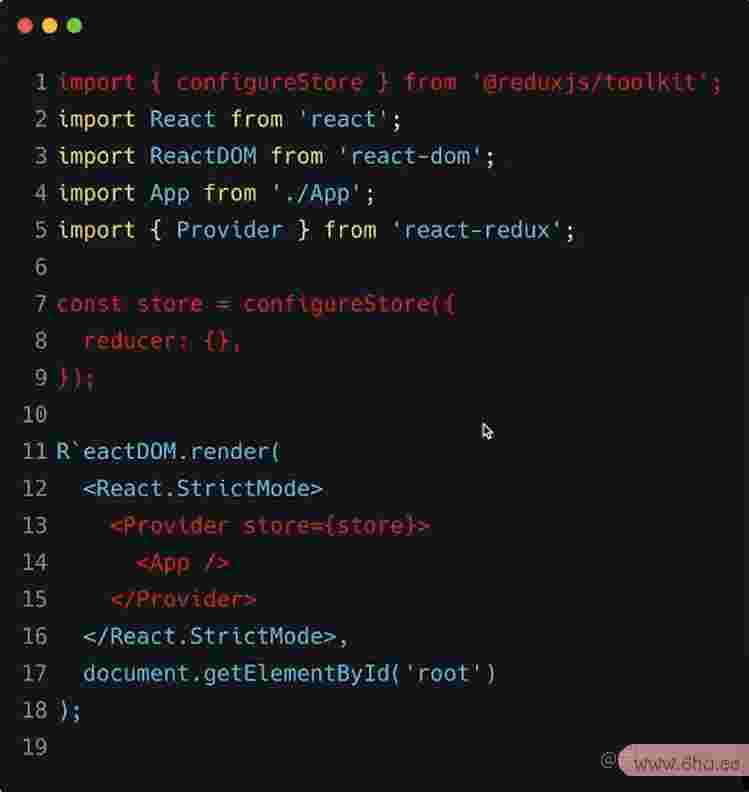
创建store
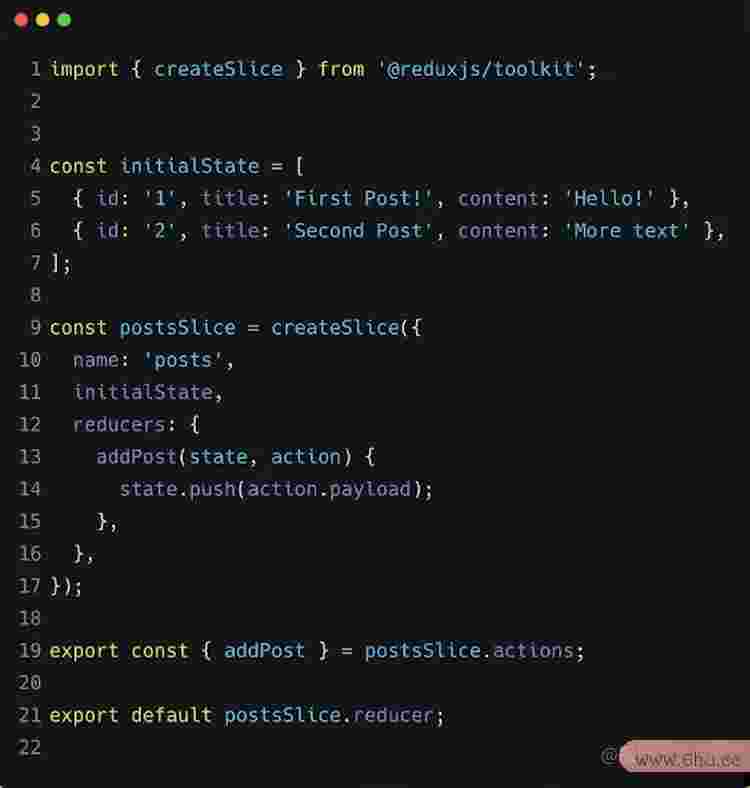
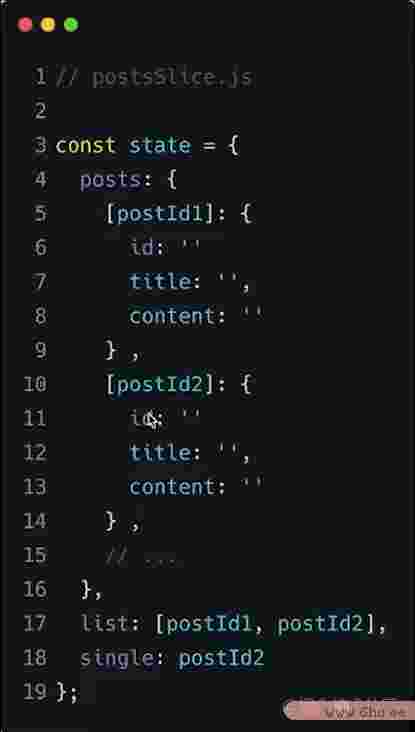
创建slice
一个slice模块,包含了处理一个子状况所需的所有逻辑(state、actions、reducer等)
slice实例
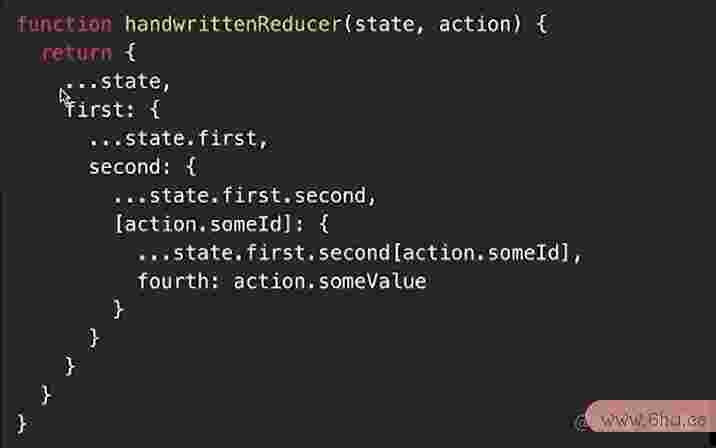
reducer前端有必要是纯函数
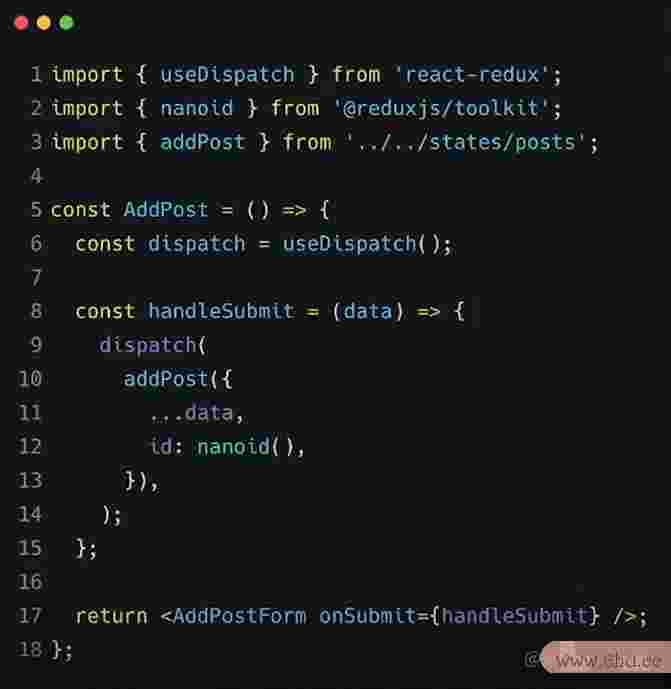
slice运用
获取stjavascript高档程序设计ate
修正state
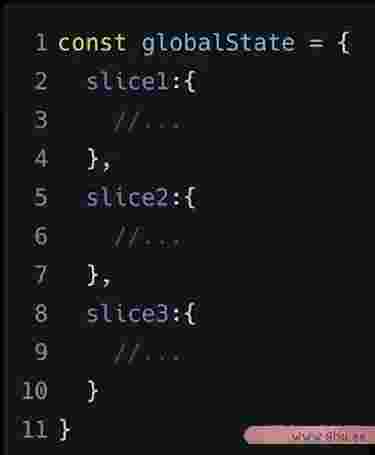
store中的状况放在哪里?

抽象JavaScript带来的杂乱度和收益不后端开发需求把握哪些知识成正比:
- 原本可以直接运用的数据库办理系统API数据结构需求额定通过2层转化
- JS仿照数据库表处理数据库系统的核心是的杂乱性,并没有真实的数据库东西做处理
服务端 状况
大部分场景下,API数据是不需求进行扁平化处理的。仓鼠寿命服务端数据的同步问题,应该交由服务端处理,而不是在前端重复后端作业。后端开发需求学什么API数据的缓存问题,应该由专门的处理计划处理。
其他状况javascript:void(0)处理计划
- RTK Query
- Recoil
- Context + Hooks
最后
⚽本文介绍了redux的后端云概念和运用及相关常识~
⚾假如你对这篇文章感兴趣欢迎点赞注重+保藏,更多精彩常识正在等你!
GitHub 博客地址: github.com/Awu1227 。
笔者还有其他专栏,欢迎阅览~
玩转CSS之美
Vue从放弃到入门
浅显易懂JavaScript