这是第二个关于导航 (Navigation) 的 MAD Skills 系列,本文是导航组件系列的第三篇文章,假定您想回顾过去发布的内容,请参考下面链接查看:
- 导航组件概览
- 导航到对话框
- 在运用中导航时运用 SafeArgs
- 运用深层链接导航
- 打造您的首个 app bundle
- 浅显易懂 NavigationUI
- 运用导航组件: 条件导航
假定您更倾向于观看视频而非阅读文章,请 点击这儿 查看视频内容。
概述
在本系列之前的http 302文章中,咱们增加了咖啡记载功用,运用导航 UI 提高了用户体会,而且androidstudio官网结束了有条件导航。
在本文中,咱们将了解怎样经过运用嵌套图管理导航图,而且运用 include 标签appstore来引入其他图。这就需求咱们将android下载运用模块化,而且了android电子市场解导航怎样在模块间结束操作。android什么意思
那么,接下来,让咱们翻开 Aandroid平板电脑价格ndroid Studio 开始学习怎样在模块上运用导航吧。
嵌套导航图
咱们从导航图开始。嵌套图允许您在父导航图中将一系列目的地页面分组。
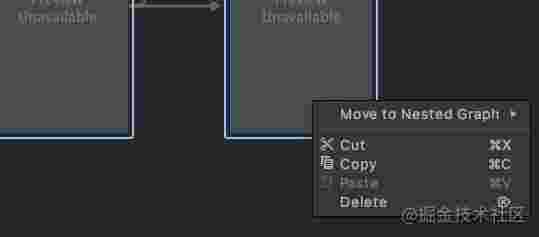
咱们看一眼导航图,coffeeList 和 coffeeEntryAPPDialog 目的地apple页面十分适合转换为嵌套图apple。要达android studio模拟器成这个目的,我这儿长按 shift 而且同时挑选 “Move to Nested Graph” (移动到嵌套图):
△ 将 coffeeList 和 coff嵌套函数零点问题eeEntryDialogFragment 移动到嵌套图
现在咱们回到嵌套结构代码界面,您能够看到嵌套图仅仅是根图中的新导航图:
<navigation xmlns:android="http:嵌套循环//schemas.android.com/apk/res/android"
xmlns:app嵌套函数="http://schemas.android.com/apk/res-auto"
xmlns:tools="android下载装置http://schemas.android.com/tools"
app:startDestination="@id/donutList">嵌套查询;
<fragment
android:id="@+id/donutList"
android:name="com.android.samples.donuttracker.donut.DonutList"
android:label="@android studio导入项目string/donut_liandroidstudio连接真机st" >
<acandroidstudio下载tion
android:id="@+id/action_donutList_to_donutEntryDialogFragment"
a嵌套是什么意思pp:destination="@id/donutEntryDialogFragment" />
<action
android:id="@+id/action_donutList_to_selectionFrahttp 302gment"
app:destination="@app下载id/sel嵌套规划ectionFragment" />
</fragment>
<dialog
android:id="@+id/donutEntryDialogFragment"
andrapproveoid:name="com.android.samples.donuttracker.donut.DonutEntryDialogFragment"
android:label="DHTTPonutEntryDialogFragment">
<deepLink app:uri="myapp://navd嵌套是什么意思onutcreator.com/donutcreandroidstudio官网ator" />
<argumenandroid的drawable类t
anandroid studio导入项目droid:name="itemId"
app:argType="long"
android:defaultValue="-1L" />
<android studio导入项目;/dialog>
<fragment
android:id=嵌套函数零点问题"@+id/selectionFragment"
android:name="com.android.samples.donuttracker.setup.SelectionFragment"
android:label="@stringandroid平板电脑价格/settings"
tools:layout="@layout/approachfragment_selection" >
<action
androiappeard:id="@+id/action_selectionFragmehttp协议nt_to_donutList"
app:destination="@id/donutList" />
&l嵌套t;/fragment>
<naandroidstudio装置教程vigation
android:id="@+id/cofandroidstudio手机版feeGraph"
app:startDestinaandroidstudio打包apktion="@id/coffeeList">
<fragment
android:id="@+id/coffeeList"
android:name="com.android.samples.donuttracker.coffee.CoffeeList"
android:label="@string/coffee_list">
<action
androi嵌套if函数d:id="@+id/action_coffeeList_to_coffeeEntryDihttp署理alogFragment"
app:destination="@id/coffeeEntryDialogFragment" />
</fragment>
<嵌套是什么意思;dialog
android:id="@+id/cohttp 500ffeeEntryDialogandroidstudio手机版Fragment"
android:name="com.android.samples.donuttracker.coffee.Co嵌套函数ffeeEntryDialogFrandroidstudio下载agmandroid是什么手机牌子ent"
android:label="CoffeeEntryDialogFragment">
<android下载;argument
android:name="itemId"
android:defaultValue="-1L"
app:argType="long" />
</dialog>androidstudio手机版;
<httpwatch/navigation>
</navigatiappreciateon&ghttp 302t;
所挑选的 Fragment 之间的导航被搬迁至嵌套图中。
嵌套图有必要包含 id。您能够运用这个 id 结束导航到嵌套图的代码,但并不是直接转换到其子目的地页面。嵌套图包含自己的发起目的地页面,而且请不要分开暴露它们的子目的地页面。
<navigation
android:id="@+id/coffeeGraphapprove"
app:startandroid的drawable类Destination="@id/coffandroid手机eeList">
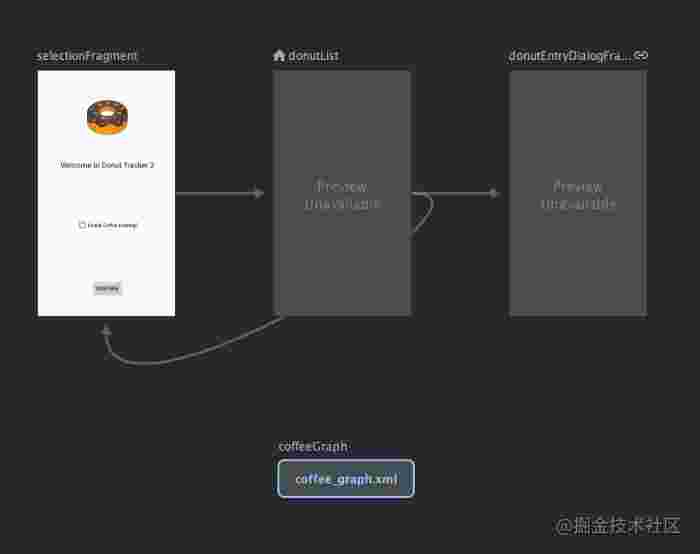
假定您双击嵌套图,就能够发现嵌套的目的地页面和它们之间的操作。
Include 标签
除了运用嵌android平板电脑价格套图之外,我还能够提取图到新的导航 xml 文件中。我在这儿创建了一个新的 xml 文件,名称为 coffee_graph,而且将嵌套图的内容迁嵌套规划移到这个文件中。
<navigation xmlns:android="http:Android+Studio//schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemHTTPas.android.com/tools"
android:id="@+id/coffeeGra嵌套是什么意思ph"
app:startDestination="@id/coffeeList"&ghttp署理t;
<fragment
android:id="@+idandroid studio导入项目/coffeeList"
android:android下载装置name="com.android.samples.donuttracker.coffee.CoffeeList"
android:label="@string/coffee_list">
<ac嵌套规划tion
android:id="@+id/actionAndroid_cofandroid体系feeList_to_coffeeEntryDialogFragment"
app:destination="@id/coffeeEntryDialogFragment" />
</fragment>
<dialog
android:id="@+id/coffeeappstoreEntryDialogFragment"
android:name="coAPPm.android.samplandroid studio全局查找es.donuhttpclientttracker.coffee.CoffeeEntryDialogFragment"
android:laandroid电子市场bel="Cofandroid什么意思feeEntryDialogFragment">
<argument
android:name嵌套="itemId"
androhttpwatchid:defaultValue="-1L"
app:argType="long" />
</dialog>
&Androidlt;/navigationandroid下载>
我能够经过 include 标签将新的图嵌套到其他文件中。尽管运用 include 标签在功用上与运用嵌套图相同,但您还能够运用其他项目模块或许库项目的图。
<include app:ghttp 500raph="@navigation/coffee_graph"/android/yunos>
和嵌套图相类似,引用的图不会暴露目的地页面的列表,也就嵌套函数零点问题是说我需求更新菜单 id 来指向 co嵌套查询ffeeList。
<androidstudio官网item
android:id="@id/coffeeGraapproachph"
android:icon="@drawable/coffeeandroidstudio打包apk_cup"
android:appeartitlAndroid+Studioe="@string/coffee_na嵌套规划me" />
这儿我更新了菜单以运用引用图的 id。因为 CoffeeLiandroid studio导入项目st 是所引用图的开始页面,所以我能够运用图 id 来导航到这个图。假定您现在试着作业运用,全部的功用会和之前相同。
现在咖啡记载的导航图已经结束别离,咱们能够对运用appstore进行模块化处理,趁便能够看一下在模块之间导航的作用怎样。
假定您期望同步app下载操作,能够查看 代码,里面包含了到目前为止我嵌套查询所做的全部批改。我创建了两个新的模块: core 和 coffee。我将全部常用的类搬迁到 core 模块中嵌套函数,比方 Donut、Coffee、DAO、Database 以及其他常见资源。
接下来,我android/yunos将全部在咖啡记载中用androidstudio打包apk到的 fragment、androidstudio装置教程viewModel 和 adapter 类搬迁到 coffee 模块中。在咖啡记载中用到的布局和其他资源也搬迁到这儿,包http://www.baidu.com括 coffee_graph。
△ 已有的类和资源被搬迁到了 core嵌套查询 和 coffee 模块中
coffee 模块依托 core 模块:
dependencies {
implementation project(":core")
//...
}
毕竟,在 app 模块Android+Studio中,增加 coffee 和 core 作为 app 模块的依托:android是什么手机牌子
dependencies {
implementation pandroid studio模拟器roject(":coffee")
implementation project(":core")
//..
}
请注意这儿的导航图没有任何改动,它不受这些批改的影响:
△ 导航图没有发生改appear动
现在假定作业运用,全部的功用一如往常,只不过内部运用了模块。您能够查看 毕竟的代码。
经过上述批改,我将咖啡记载嵌套模块和与它相关的导航流从运用中别离了出来,也就意味着咖啡记appear载模块appointment能够独立于甜甜圈记载运用运用。
总结
在本文中,咱们了解了怎样创建嵌套Android导航图,android什么意思以及怎样运用 include 标签来模块化甜甜圈记载运用。
在下一篇文章中,咱们会更进app下载一步学习怎样运用功用模块进行导航。敬请重视!
欢迎您 点击这儿 向咱们提交反应,或同享您喜爱的内容、发现的问题。您的反https和http的差异应对咱们十分重要,感谢android studio快捷键您的支撑!