概述:常见的打印有JavaScript打印、jQuery、vue打印,这里主要讲述vue运用vue-print-nb进行打印,废话不多说,直接手摸手上代码!
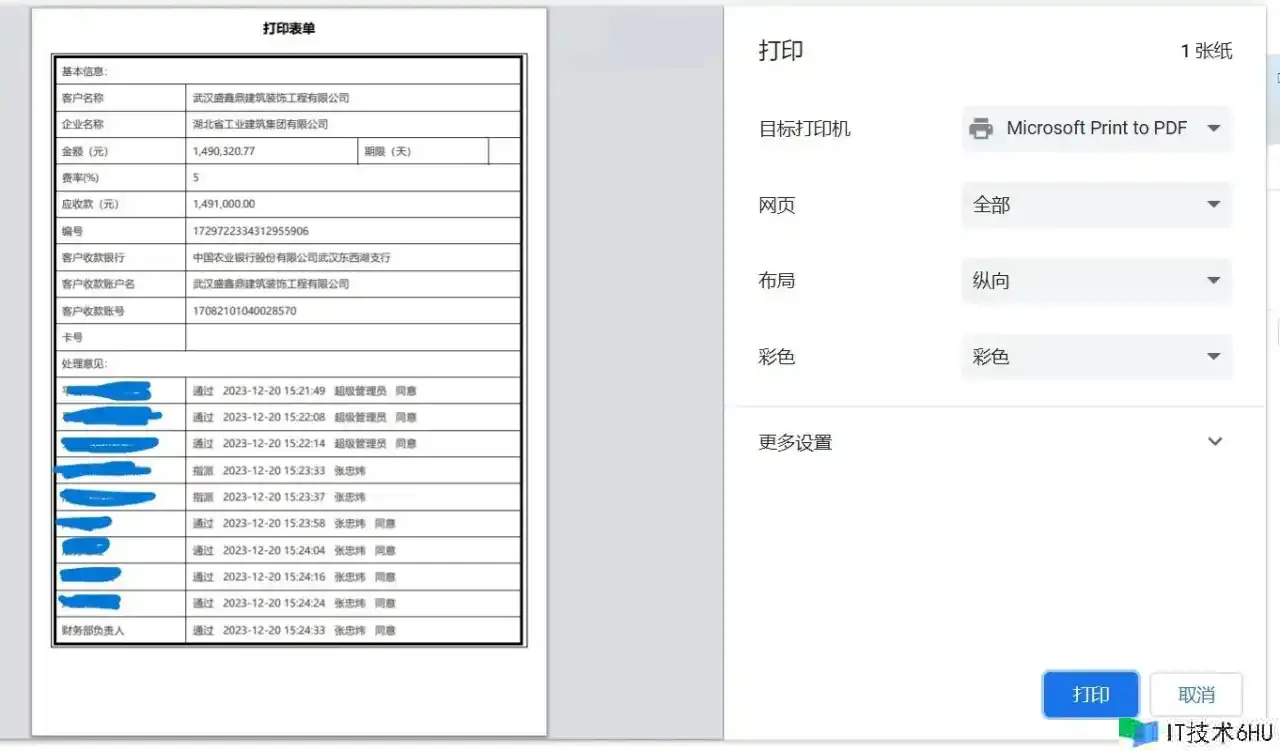
实践效果图展示:
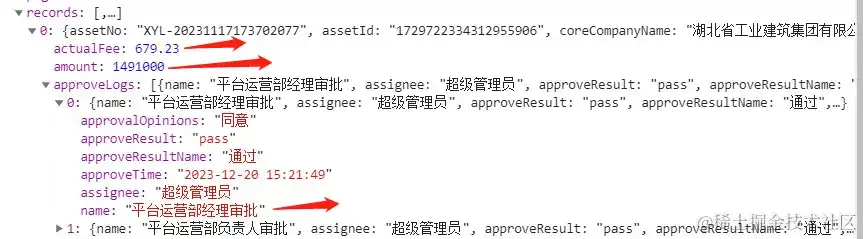
数据结构:
安装依赖
npm install vue-print-nb --save
页面引证
import print from 'vue-print-nb'
父组件DOM
<div class="table-manage-20">
<!-- 标题栏 -->
<llsTitleBox title="打印功用" :back="false">
<template slot="button">
<llsButton type="primary" @click="batchPrintHandle">打印</llsButton>
// directives自定义print事情,目的:
1. 替代将print在man.js全局注入(Vue.use(Print))
2. 当点击打印按钮后,会将打印列表printObj目标进行赋值,此时就会翻开打印列表组件,替代将打印列表组件进行传统的显现影藏操作
<llsButton type="primary" ref="printBtn" v-show="false" v-print="printObj"></llsButton>
</template>
</llsTitleBox>
<!-- 表格 -->
<div style="padding:0 15px;">
<lls-table :max-height="tableHeight" :data="tableList" @selection-change="handleSelectionChange">
<lls-table-column type="selection" width="55"></lls-table-column>
<lls-table-column type="index" label="序号" width="50"></lls-table-column>
<lls-table-column prop="assetNo" min-width="180" label="编号"></lls-table-column>
<lls-table-column prop="assetId" min-width="180" label="数字证编号"></lls-table-column>
<lls-table-column prop="coreCompanyName" min-width="200" label="企业"></lls-table-column>
<lls-table-column prop="amount" min-width="150" :formatter="formatMoney" align="right" label="金额(元)"></lls-table-column>
<lls-table-column prop="operateTime" label="操作" width="60" fixed="right">
<template v-slot:default="{ row }">
<div class="table-btn" @click="printHandle([row])">打印</div>
</template>
</lls-table-column>
</lls-table>
// 打印列表组件
<div class="hide">
// 打印区域组件上需要加id="printContent",与打印组件绑定
<div id="printContent">
// page-break-after:always:设置在表格元素之后始终进行分页的分页行为:在元素后插入分页符,原因:当一页表格内容放不下的状况不会进行分页,内容会被截断,此款式可以处理该问题
// printList:为当前全选或单选的目标,该数据将会填充打印表格的结构数据
<printTemplate style="page-break-after:always" v-for="(item, index) in printList" :baseData="item" :key="index"></printTemplate>
</div>
</div>
父组件js代码
<script>
import print from 'vue-print-nb'
import printTemplate from './printTemplate.vue'
export default {
components: {
printTemplate
},
// 自定义print指令,页面中v-print运用,触发打印插件
directives: {
print
},
data() {
return {
tableHeight: "400px",
tableList: [], //表格数据目标
multipleSelection: [],
printList: [],
// 打印目标
printObj: {
id: "printContent",
}
};
},
mounted() {
this.$nextTick(() => {
// 整个视图高度
let screenHeight = document.body.offsetHeight;
// 查询组件DOM,视项目状况而定(搜索组件高度)
let searchBarHeight = this.$refs.searchBar.clientHeight;
let dataContent = screenHeight - 44 * 2 - searchBarHeight - 50;
this.tableHeight = `${dataContent}px`;
});
},
methods: {
// 全选单选事情
handleSelectionChange(val) {
this.multipleSelection = val;
},
// 打印按钮
batchPrintHandle() {
if(!this.multipleSelection.length) {
return this.$message.error("请先挑选数据!");
} else {
this.printHandle(this.multipleSelection)
}
},
printHandle(printList) {
// 将数据从头复制解构赋值,打印列表数据
this.printList = [...printList]
this.$nextTick(() => {
// 获取打印按钮DOM结构
const btnEl = this.$refs.printBtn.$el
// 对打印按钮自定义click事情
const clickEvent = new MouseEvent('click')
// dispatchEvent原生触发自定义click事情,翻开打印组件
btnEl.dispatchEvent(clickEvent)
})
},
父组件款式代码
.hide {
width: 0; height: 0; overflow: hidden;
}
printTemplate子组件DOM
<template>
<div class="print-wrapper">
<div class="print-title">打印表单</div>
<div class="print-table-wrapper">
<table border="1" cellspacing="0" cellpadding="0" class="print-table">
<tr>
<td colspan="4">基本信息:</td>
</tr>
<tr>
<td class="label">客户名称</td>
<td colspan="3">{{baseData.sedCompanyName}}</td>
</tr>
<tr>
<td class="label">企业名称</td>
<td colspan="3">{{baseData.coreCompanyName}}</td>
</tr>
<tr>
<td class="label">金额(元)</td>
<td >{{baseData.realAmount | formatMoney}}</td>
<td class="label">期限(天)</td>
<td>{{baseData.loanTerm }}</td>
</tr>
<tr>
<td class="label">费率(%)</td>
<td colspan="3">{{baseData.interestRate}}</td>
</tr>
<tr>
<td class="label">应收款(元)</td>
<td colspan="3">{{baseData.amount | formatMoney}}</td>
</tr>
<tr>
<td class="label">编号</td>
<td colspan="3">{{baseData.assetId}}</td>
</tr>
<tr>
<td class="label">客户收款银行</td>
<td colspan="3">{{baseData.toBankName}}</td>
</tr>
<tr>
<td class="label">客户收款账户名</td>
<td colspan="3">{{baseData.toName}}</td>
</tr>
<tr>
<td class="label">客户收款账号</td>
<td colspan="3">{{baseData.toAccount}}</td>
</tr>
<tr>
<td class="label">卡号</td>
<td colspan="3">{{baseData.unitedBankNumber}}</td>
</tr>
<tr>
<td colspan="4" class="label">处理意见:</td>
</tr>
<tr v-for="(item, index) in baseData.approveLogs" :key="index">
<td class="label">{{item.name | sliceSuffix}}</td>
<td colspan="3">{{item.approveResultName}} {{item.approveTime}} {{item.assignee}} {{item.approvalOpinions}}</td>
</tr>
</table>
</div>
</div>
</template>
printTemplate子组件 js
export default {
name: 'printTemplate',
props: {
baseData: {
type: Object,
default: () => {}
}
},
// js过滤器办法
filters: {
// 上面本是负责人批阅,因为项目需求,需要将批阅字段去掉,自己项目视状况而定
sliceSuffix(name) {
// endsWith() 是一种字符串办法,用于确认字符串是否以特定的字符序列结束。回来一个布尔值
return name.endsWith('批阅') ? name.slice(0, -2) : name
},
// 金额格式化,格式化效果见顶端需求完成图
formatMoney(value) {
value = Number(value).toFixed(2);
const index = value.indexOf('.');
if (index != -1) {
var decimalPart = value.substring(0, index);
var pointPart = value.substring(index + 1);
decimalPart = decimalPart.replace(/(d)(?=(?:d{3})+$)/g, '$1,'); // 整数部分做格式化
value = decimalPart + "." + pointPart;
} else {
value = value.replace(/(d)(?=(?:d{3})+$)/g, '$1,');
}
return value
}
},
3.printTemplate子组件款式
<style lang="scss" scoped>
// 处理el-table表格内容过多,打印不全问题
@page {
size: auto;
margin: 3mm;
}
.print-wrapper {
padding:0 20px;
.print-title {
text-align: center;
font-size: 20px;
line-height: 40px;
font-weight: bold;
margin-bottom: 20px;
}
.print-table-wrapper {
border: 1px solid #000;
padding: 3px;
margin-bottom: 20px;
.print-table {
width: calc(100% - 3px);
border-collapse: collapse;
border: 3px solid #000;
td {
height: 40px;
padding: 0 10px;
border: 1px solid #333;
color: #333;
&.label {
width: 180px;
}
}
}
}
}
</style>
注意事项:
该打印列表为表格数据打印,如果为其他需求打印,该办法将不再适用,请参阅指令 v-print=”print”,print的配置目标参数:
print: {
id: 'printArea',
popTitle: '打印', // 打印配置页上方标题
extraHead: '', //最上方的头部文字,附加在head标签上的额定标签,运用逗号分隔
preview: '', // 是否启动预览形式,默许是false(敞开预览形式,可以先预览后打印)
previewTitle: '', // 打印预览的标题(敞开预览形式后出现),
previewPrintBtnLabel: '', // 打印预览的标题的下方按钮文本,点击可进入打印(敞开预览形式后出现)
zIndex: '', // 预览的窗口的z-index,默许是 20002(此值要高一些,这涉及到预览形式是否显现在最上面)
previewBeforeOpenCallback() {}, //预览窗口翻开之前的callback(敞开预览形式调用)
previewOpenCallback() {}, // 预览窗口翻开之后的callback(敞开预览形式调用)
beforeOpenCallback() {}, // 敞开打印前的回调事情
openCallback() {}, // 调用打印之后的回调事情
closeCallback() {}, //关闭打印的回调事情(无法确认点击的是确认还是取消)
url: '',
standard: '',
extraCss: '',
},