原文:Push Notifications Tutorial for iOS: Rich Push Notifications
假如你在曩昔十年中运用过移动设备,你很或许遇到过很多的推送告知。推送告知答应运用程序向用户广播警报–即使他们没有活跃运用设备。
虽然告知能够向用户出现有用的信息,但告知的真实力气来自于被称为 rich notifications(富文本告知)的概念。富文本告知答应您阻拦告知有效载荷,并让您有时刻以最适合用户需求的办法来装扮它们。这答应您显现自定义 UI,能够包括按钮操作,为用户供给快捷办法。
本教程假定你对推送告知有一定的了解。假如你需求刷基础知识,请查看推送告知入门教程。该教程将教你怎么发送和接纳推送告知,并在推送内容中增加操作。
本教程将进一步学习这些知识。你将学习怎么修正和增强传入的内容,怎么环绕你的推送内容创立自定义的 UI 等等!
开端
点击本教程顶部或底部的 Download Materials 按钮,下载初始化项目。
由于推送告知只在真机设备上作业,您需求用几个特点装备 Apple 开发者账户,以便贯穿本教程内容。Xcode 能够经过主动装备为你处理大部分的作业。
初始化项目
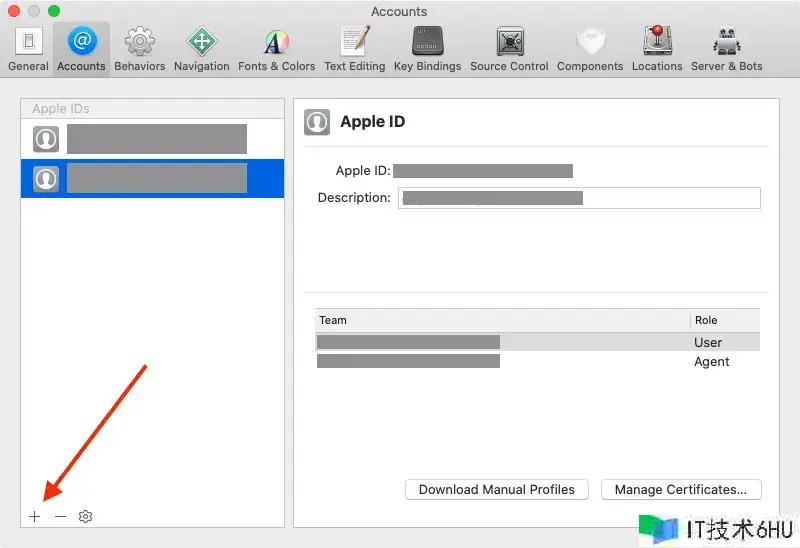
在 Xcode 中翻开发动项目。假如您还没有登录到您的开发团队,请进入偏好设置,挑选账户选项卡,然后运用+按钮登录。
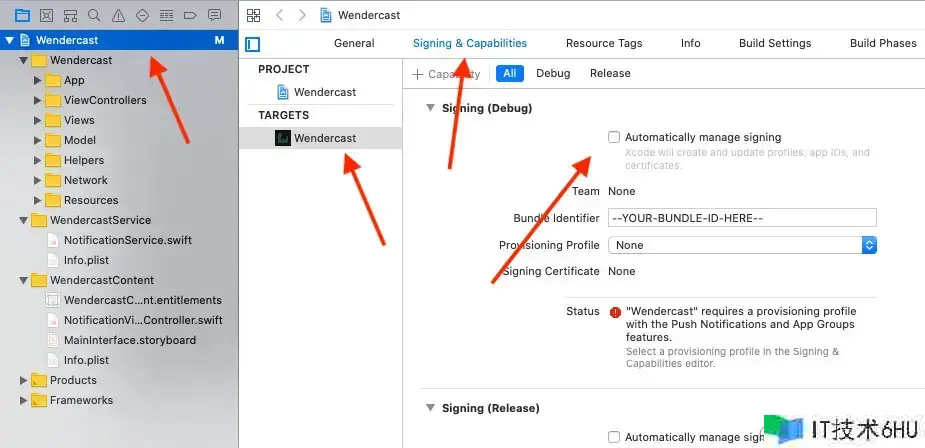
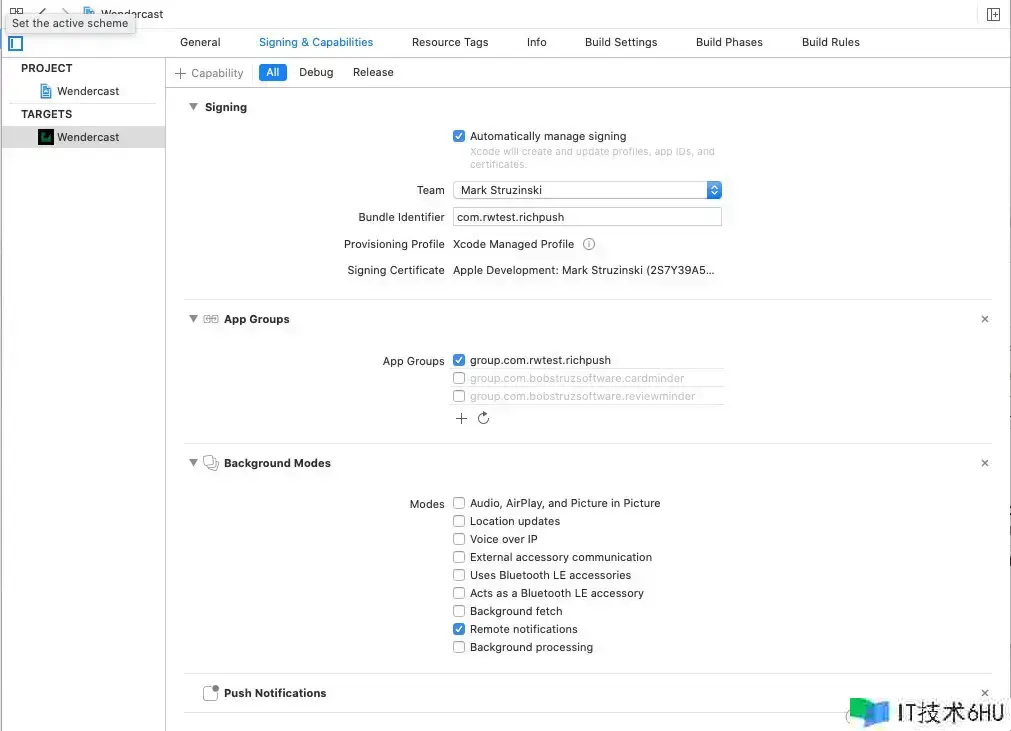
接下来,鄙人载文件中挑选 Wendercast 项目。保证 Wendercast target 被选中。在中间面板中,转到 Signing & Capabilities 选项卡,并选中 Automatically manage signing 以主动办理运用签名。
设置以下内容:
- 从 Team 下拉菜单中挑选您的开发团队。
- 在 Bundle Identifier 中,输入仅有的 Bundle ID。
- 在 App Groups 下,单击 “+”。留下组前缀,并输入上一步中运用的相同的 bundle ID。
- 保证 Push Notification 功用存在于 capabilities 列表中。
假如您看到两个不同的 Signing (debug) 和 Signing (release) 部分,请在两个部分运用相同的值装备 Automatically manage signing、Team 和 Bundle Identifier。
最后,翻开 DiskCacheManager.swift。然后将 groupIdentifier 特点更新为你的新运用组ID。
let groupIdentifier = "[[group identifier here]]"
创立授权密钥
这一步,请登录 苹果开发者账户。点击 Account 选项卡,然后依照这些阐明操作:
- 在左侧面板中挑选 Certificates, ID, & Profiles。
- 在 Certificates, ID, & Profiles 页面中,挑选 Keys。
- 点击 + 按钮。
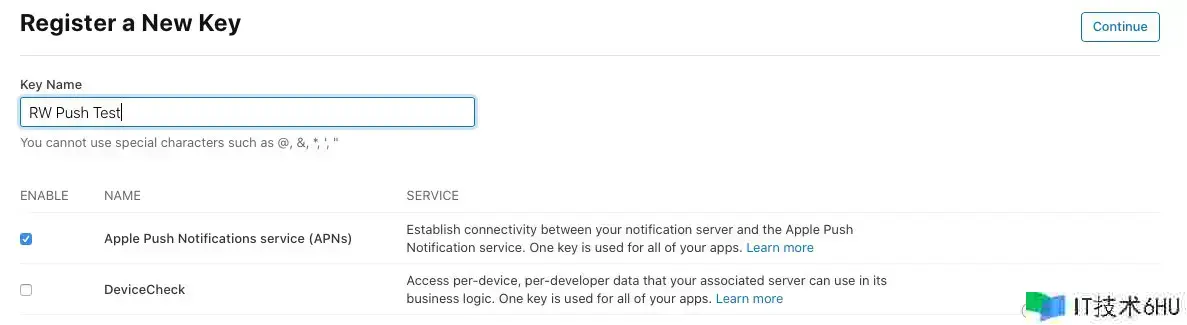
- 填写密钥称号, 勾选 Apple Push Notifications Service (APNs) 然后点击 Continue。

- 点击 Register 注册。
- 记下您的密钥 ID。你会在后边的过程中需求它。
- 点击 Download 下载将
.p8文件保存到电脑磁盘中。 - 再记下你的 Team ID;它显现在页面的右角(在你的名字或公司称号下面)。
唷!这里有很多内容。现在你现已完结了开发者账户操作,是时分回到装备发动运用程序了。
这一步将让运用程序读取和写入同享的运用程序容器。当你增加扩展时,这是必要的,这样运用程序和扩展都能够拜访Core Data 存储。
哦,假如你想知道。是的,你将创立的不是一个而是两个扩展, 而运用程序将运用 Core Data。:]
运转 App
Wendercast 运用程序获取并解析 Ray Wenderlich 播客源。然后将成果显现在一个 UITableView 中。用户能够点击任何一集来翻开细节视图,并翻开流媒体播映该集。他们还能够收藏任何一集。
如前所述,该运用运用 Core Data 来完结会话之间的持久性。在 feed 刷新期间,该运用程序只插入新的剧集。
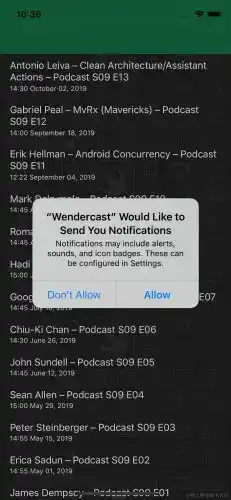
要开端,保证你的 iPhone 是选定的设备。然后构建并运转。你应该看到一个播客列表,并弹窗提示是否启用告知。点击答应。
点击列表中的任何一集,你会看到详细内容。选定的播客会主动开端播映。
太棒了!现在,你将发送一个测验推送告知。
翻开 Xcode 控制台。你应该看到设备令牌打印在日志中。
Permission granted: true
Notification settings:
<UNNotificationSettings: 0x2808abaa0; authorizationStatus: Authorized,
notificationCenterSetting: Enabled, soundSetting: Enabled,
badgeSetting: Enabled, lockScreenSetting: Enabled,
carPlaySetting: NotSupported, announcementSetting: NotSupported,
criticalAlertSetting: NotSupported, alertSetting: Enabled,
alertStyle: Banner,
groupingSetting: Default providesAppNotificationSettings: No>
Device Token: [[device-token-here]]
保存这个值,由于你会需求它,嗯,现在就需求。
测验推送告知
在您测验推送告知之前,您需求能够发送这些告知。
发送推送告知需求你调用 Apple Push Notification Server (APNs) 的 REST API 接口。这绝对不是最简略的作业–尤其是当你必须手动完结时。
走运的是,还有另一种办法。只需求一个运用程序为你完结即可。:]
依照这些阐明进行操作。
- 下载和装置 PushNotifications 开源运用软件。
- 发动运用。
留意:假如 macOS 抱怨无法发动运用,请在 Finder 中右键点击运用并挑选翻开。
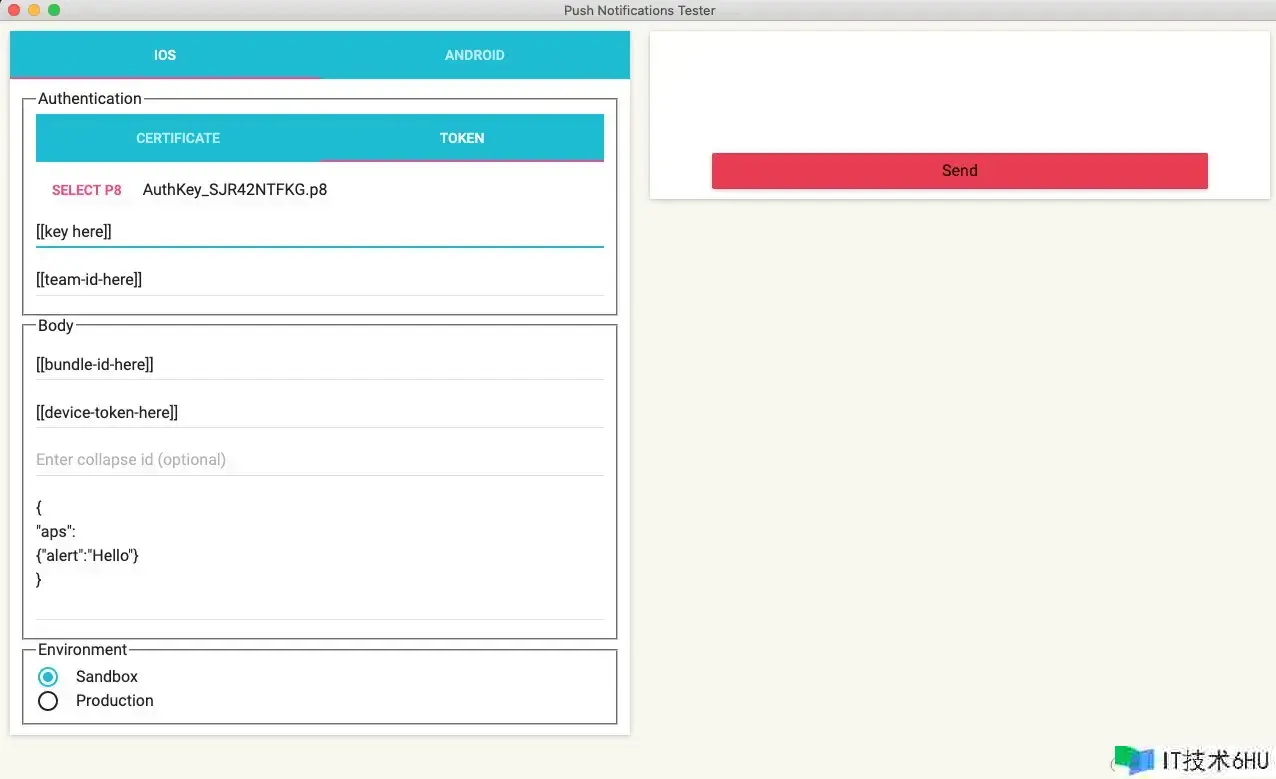
- 挑选 iOS 标签页。
- 挑选 Authentication 中的 Token。
- 点击 Select P8,然后挑选你保存到电脑磁盘中的
.p8文件。 - 在 Enter key id 输入框中输入
.p8密钥 ID。你是鄙人载 p8 文件之前仿制的。 - 在 Enter team id 输入框中输入你的 Team ID。
- 在 Body 下输入你的运用程序 Bundle ID。
- 输入你在上一步中保存的 device token。
- 让 Collapse id 栏留空。
- 让 payload 内容坚持原样。
当你完结以上过程后,它应该是这样的:
将运用程序切换到设备后台,但要让设备解锁。在 PushNotifications 运用中点击 Send 按钮。你会收到一个推送告知以及一条成功信息。
万岁!现在,你现已准备好了,总算能够深入研究代码了。
覆写推送内容
苹果现已完结了一种办法,在交付之前用服务扩展修正推送内容。服务扩展答应你阻拦从 APNs 传来的推送内容,修正它,然后将修正后的有效载荷传递给用户。
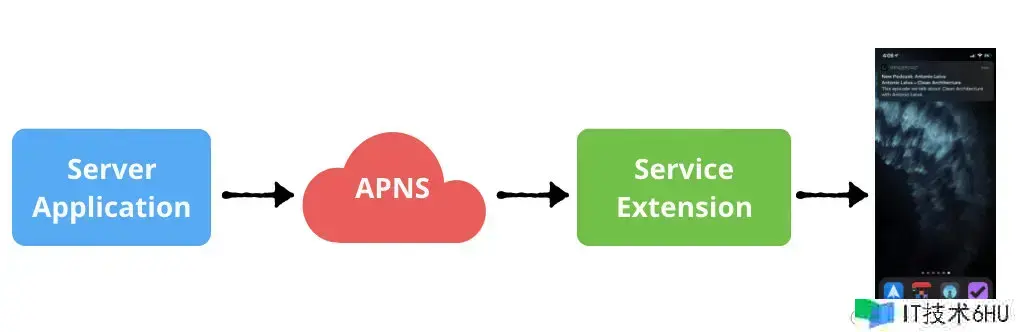
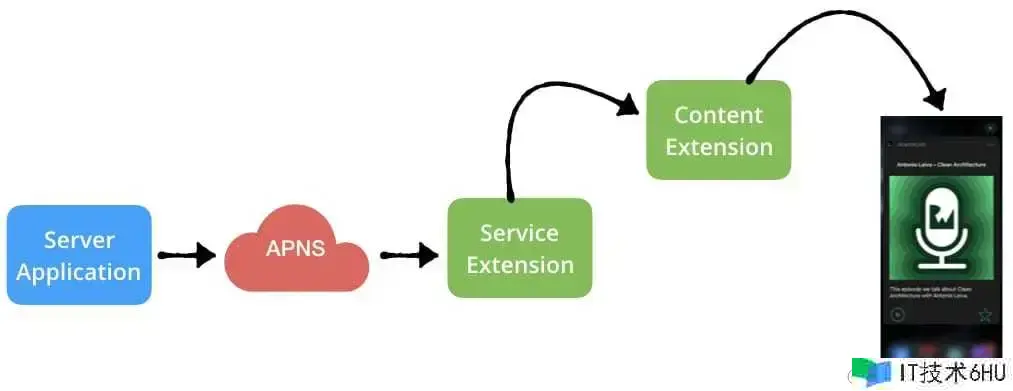
服务扩展位于 APNs 服务器和推送告知的终究内容之间:
介绍 Service Extensions
服务扩展能够获得有限的履行时刻(30 秒),对经过推送传入的 payload 履行一些逻辑。你能够做的修正和增强推送有效载荷的作业有:
- 更新推送的标题,副标题或正文。
- 为推送增加一个媒体附件。
增加 Service Extensions
回到 Wendercast 项目,经过单击 File ▸ New ▸ Target…. 创立一个新方针。
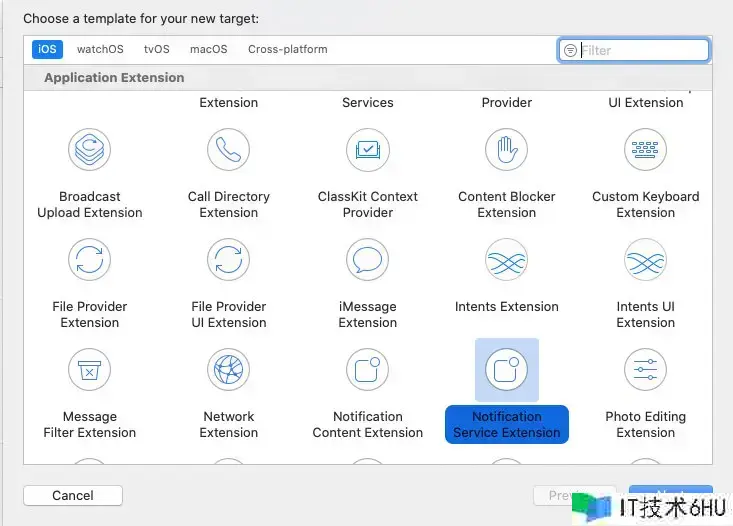
挑选 Notification Service Extension,然后单击 Next。
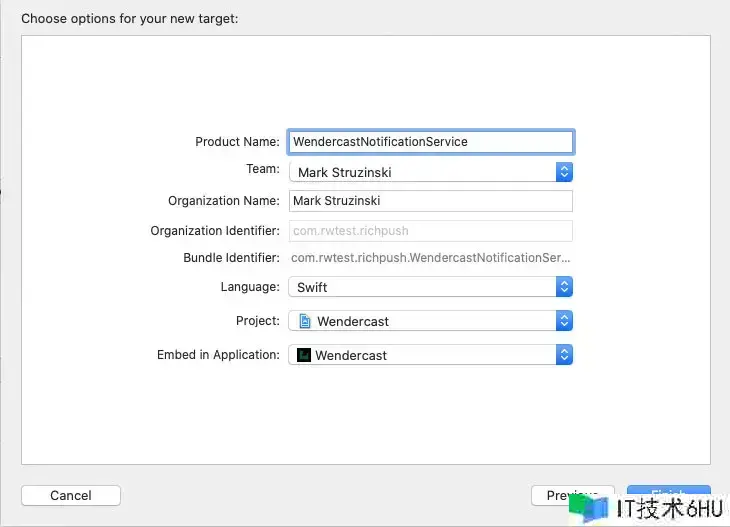
将扩展命名为 WendercastNotificationService。字段应该是这样的:
称号输入完结后,点击 Finish 完结。假如弹窗提示,不要激活新方案。
就这样,你现已在项目中增加了一个告知服务扩展,你现已准备好阻拦一些推送告知了。:]
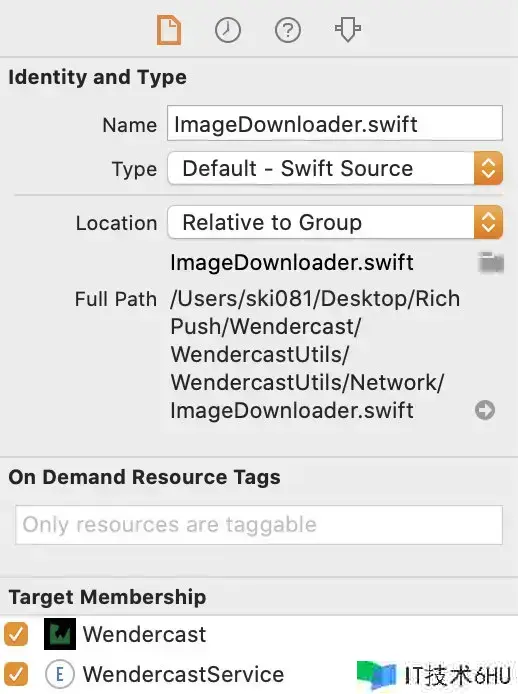
向 Extension 导入文件
你将从项目中包括的一些 helper 类开端,到你创立的新服务扩展。在 Network 目录下,你会发现两个文件:ImageDownloader.swift 和 NetworkError.swift。
在文件查看器(File inspector)中,为 WendercastNotificationService 方针增加一个查看,这样它们就能够在服务扩展中运用。
保存文件
在 WendercastNotificationService 组中,翻开 NotificationService.swift,在文件顶部导入 UIKit:
import UIKit
在 NotificationService 的底部,增加这个快捷办法来保存图片到磁盘:
// 快捷办法:保存图片到磁盘
private func saveImageAttachment(
image: UIImage,
forIdentifier identifier: String
) -> URL? {
// 1. 获取临时文件目录
let tempDirectory = URL(fileURLWithPath: NSTemporaryDirectory())
// 2. 在临时文件目录下,运用仅有字符串创立一个目录 URL
let directoryPath = tempDirectory.appendingPathComponent(
ProcessInfo.processInfo.globallyUniqueString,
isDirectory: true)
do {
// 3. 创立一个空目录
try FileManager.default.createDirectory(
at: directoryPath,
withIntermediateDirectories: true,
attributes: nil)
// 4. 依据图片标识符创立一个文件 URL
let fileURL = directoryPath.appendingPathComponent(identifier)
// 5. 将图片转换为 Data 方针
guard let imageData = image.pngData() else {
return nil
}
// 6. 测验将文件写入磁盘
try imageData.write(to: fileURL)
return fileURL
} catch {
return nil
}
}
这便是你所做的:
- 获取临时文件目录。
- 在临时文件目录下,运用仅有字符串创立一个目录 URL。
-
FileManager负责创立实践的文件来存储数据。调用createDirectory(at:winthIntermediateDirectories:attributes:)来创立一个空目录。 - 依据图片标识符创立一个文件 URL。
- 将图片转换为
Data方针。 - 测验将文件写入磁盘。
现在你现已创立了一种存储图画的办法,你将把留意力转向下载实践的图画。
下载图片
增加一个经过 URL 下载图片的办法:
// 快捷办法:经过 URL 下载图片
private func getMediaAttachment(
for urlString: String,
completion: @escaping (UIImage?) -> Void
) {
// 1. 保证你能从 urlString 特点中创立 URL
guard let url = URL(string: urlString) else {
completion(nil)
return
}
// 2. 运用链接到这个 Target 的 ImageDownloader 测验下载
ImageDownloader.shared.downloadImage(forURL: url) { result in
// 3. 保证生成的图画不是 nil
guard let image = try? result.get() else {
completion(nil)
return
}
// 4. 履行完结 Block 块,传递 UIImage 成果
completion(image)
}
}
它的效果非常简略。
- 保证你能从
urlString特点中创立一个URL。 - 运用你链接到这个 Target 的
ImageDownloader来测验下载。 - 保证生成的图画不是
nil。 - 调用完结 Block 块,传递
UIImage成果。
覆写从服务器获取的推送内容
你需求在你发送给设备的推送有效载荷中增加一些额外的值。进入 PushNotifications 开源运用,用这个有效载荷替换 body:
{
"aps": {
"alert": {
"title": "New Podcast Available",
"subtitle": "Antonio Leiva – Clean Architecture",
"body": "This episode we talk about Clean Architecture with Antonio Leiva."
},
"mutable-content": 1
},
"podcast-image": "https://www.6hu.cc/wp-content/uploads/2024/01/229607-yMnnov.png",
"podcast-guest": "Antonio Leiva"
}
该有效载荷为你的推送告知供给了一个标题、一个副标题和一个 body。
留意 mutable-content 的值是 1,这个值告知 iOS 内容是可更新的,使其在向用户发送之前调用服务扩展。
增加了两个自定义键:podcast-image 和 podcast-guest。你将运用与这些键相关联的值,在向用户显现告知之前更新推送内容。
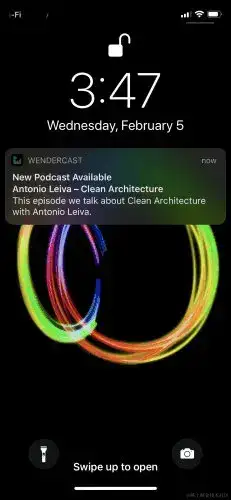
现在发送带有上述内容的推送。你会看到一个更新的推送告知,并增加了标题、副标题和描述。它看起来是这样的。
更新 Title
Notification Service Extension 的威力在于它阻拦推送告知音讯的才能。在本节中,你将会体验到这一点。在 WendercastNotificationService 中,翻开 NotificationService.swift,找到 didReceive(_:withContentHandler:)。这个函数将在推送告知到来时被调用,并答应你对要显现给用户的内容进行一些调整。
将 if let 块替换为以下内容:
if let bestAttemptContent = bestAttemptContent {
// 1. 查看告知内容中 userInfo 中 podcast-guest 这个键的值
if let author = bestAttemptContent.userInfo["podcast-guest"] as? String {
// 2. 假如它存在,更新告知内容的标题
bestAttemptContent.title = "New Podcast: (author)"
}
// 3. 调用完结处理程序来传递推送。假如 podcast-author 的值不存在,推送就会显现原始标题。
contentHandler(bestAttemptContent)
}
你是这么做的:
- 查看告知内容中
userInfo中 podcast-guest 这个键的值。 - 假如它存在,更新告知内容的标题。
- 调用完结处理程序来传递推送。假如 podcast-author 的值不存在,推送就会显现原始标题。
构建并运转。然后将运用程序发送到后台。现在从推送告知测验程序发送推送。你应该会看到一个推送告知,标题现已更新,现在包括来自 podcast-author 条意图值。
增加图片
接下来,你将运用推送音讯中的 payload 来下载代表播客集的图画。
将 contentHandler(bestAttemptContent) 这一行替换为以下内容:
/// 增加图片
// 1. 查看是否有 podcast-image 的值。假如没有,调用内容处理程序来传递推送并回来。
guard let imageURLString =
bestAttemptContent.userInfo["podcast-image"] as? String else {
contentHandler(bestAttemptContent)
return
}
// 2. 调用快捷办法,用从推送 payload 中接纳到的 URL 来检索图片。
getMediaAttachment(for: imageURLString) { [weak self] image in
// 3. 当完结块履行时,查看图画是否为 nil;不然,测验将其保存到磁盘。
guard
let self = self,
let image = image,
let fileURL = self.saveImageAttachment(
image: image,
forIdentifier: "attachment.png")
// 4. 假如存在一个 URL,则阐明操作成功;假如这些查看中的任何一项失利,则调用内容处理程序并回来。
else {
contentHandler(bestAttemptContent)
return
}
// 5. 用文件 URL 创立一个 UNNotificationAttachment。命名标识符图画,将其设置为终究告知上的图画。
let imageAttachment = try? UNNotificationAttachment(
identifier: "image",
url: fileURL,
options: nil)
// 6. 假如创立附件成功,将其增加到 bestAttemptContent 的 attachments 特点中。
if let imageAttachment = imageAttachment {
bestAttemptContent.attachments = [imageAttachment]
}
// 7. 调用内容处理程序来传递推送告知。
contentHandler(bestAttemptContent)
}
你是这么做的:
- 查看是否有 podcast-image 的值。假如没有,调用内容处理程序来传递推送并回来。
- 调用快捷办法,用从推送 payload 中接纳到的 URL 来检索图片。
- 当完结块履行时,查看图画是否为
nil;不然,测验将其保存到磁盘。 - 假如存在一个 URL,则阐明操作成功;假如这些查看中的任何一项失利,则调用内容处理程序并回来。
- 用文件 URL 创立一个
UNNotificationAttachment。命名标识符图画,将其设置为终究告知上的图画。 - 假如创立附件成功,将其增加到
bestAttemptContent的attachments特点中。 - 调用内容处理程序来传递推送告知。
构建并运转。将运用程序切换到后台履行。
现在,运用相同的有效载荷从推送告知测验程序发送另一个推送。你应该看到推送进来的时分,右上角有一张图片。
拉下告知。你会看到它会扩展并运用图画来填充屏幕的大部分。
厉害了!你现在能够更新你的告知内容了。接下来,您将进一步环绕您的推送内容创立自定义 UI。
创立自定义 UI
你能够经过在推送内容的顶部增加一个自定义 UI,让富文本告知更上一层楼。这个界面将经过运用扩展的办法替代规范的推送告知 UI。
这个接口是一个恪守 UNNotificationContentExtension 的视图控制器。经过完结 didReceive(_:) 办法,你能够阻拦告知并设置你的自定义接口。
增加 Target
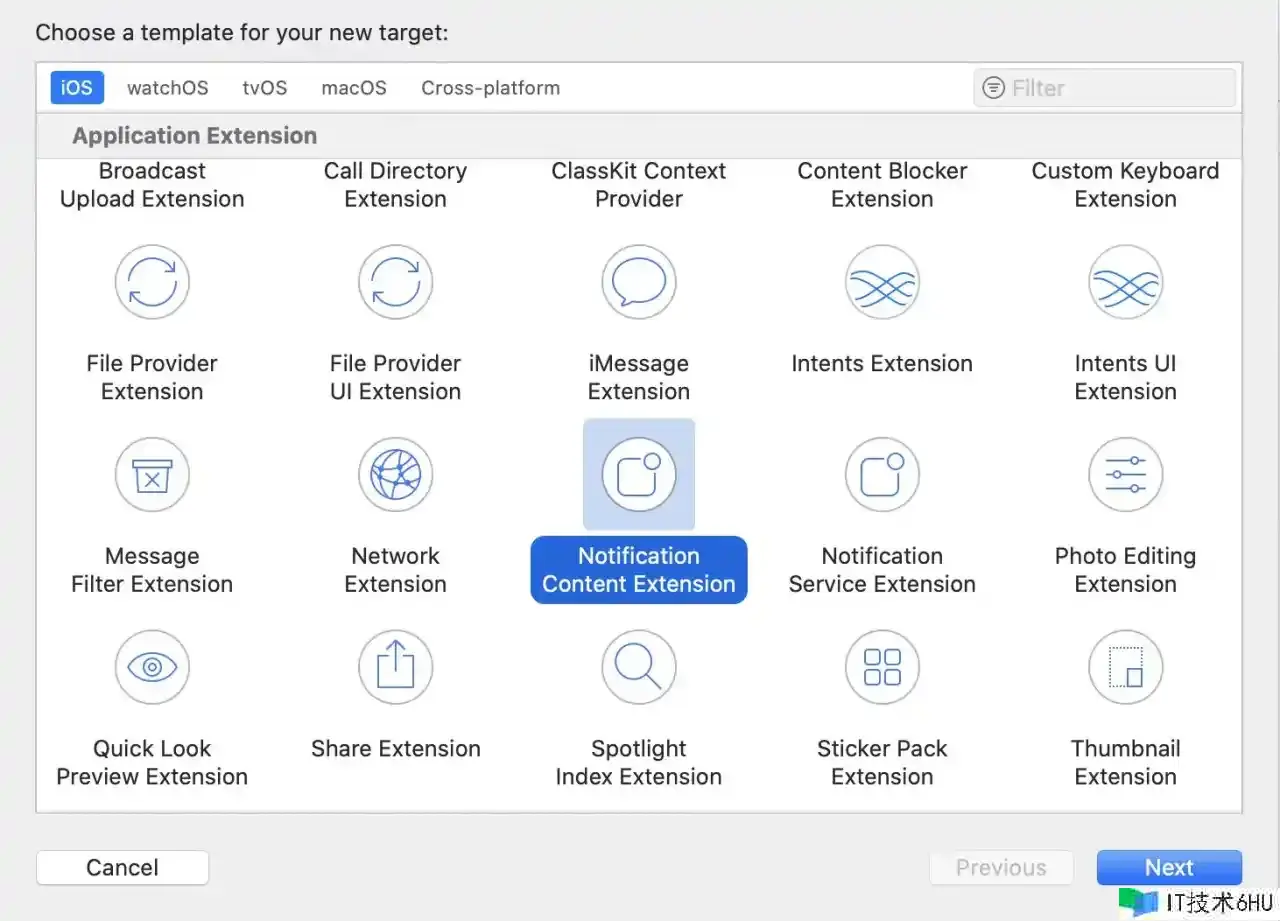
像之前相同, 点击 File ▸ New ▸ Target…, 然后挑选 Notification Content Extension:
将内容扩展命名为 WendercastNotificationContent 并保证字段正确(运用你自己的团队和安排称号)。
这时,在 schema 激活承认界面点击 Activate 激活。
装备 Info.plist 文件
接下来,你需求装备新方针的 Info.plist 文件来显现你的内容扩展。
- 在 WendercastNotificationContent 文件组中,翻开 Info.plist 文件。
- 展开 NSExtension 字典。
- 展开 NSExtensionAttribute 字典。
- 将 UNNotificationExtensionCategory 中的值更新为 new_podcast_available。
- 单击 + 将新键值对增加到 NSExtensionAttribute 字典中。
- 将键 UNNotificationExtensionDefaultContentHidden 增加为一个布尔值,并将值设置为YES。
- 再增加一个布尔键值对。将键值设置为 UNNotificationExtensionUserInteractionEnabled,将值设置为 YES。
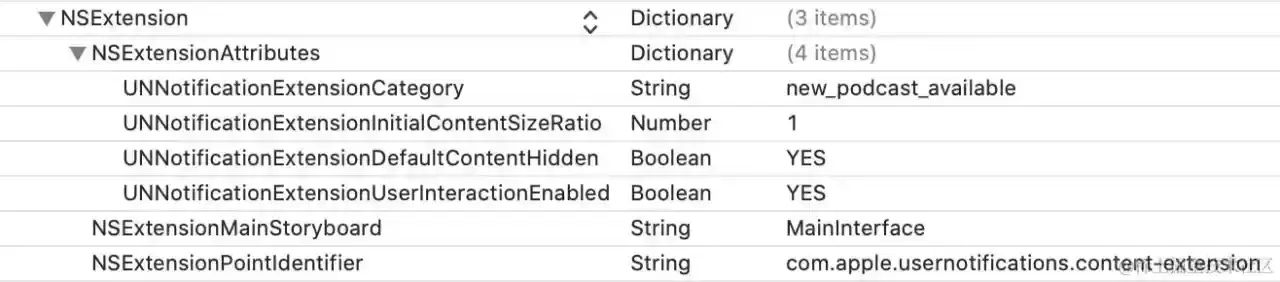
你的终究 Info.plist 文件应该是这样的(键的顺序并不重要):
下面是这些参数的效果:
UNNotificationExtensionCategory
- 此条意图值必须与传入的推送内容中的一个值相匹配。iOS 需求它来决定运用哪个 UI 来显现告知。
- 您需求它,由于您或许期望为不同类别的推送告知供给自定义用户界面。
- 假如短少此值,iOS 将不会调用您的扩展。
UNNotificationExtensionInitialContentSizeRatio
- 这个值是一个介于 0 和 1 之间的数字,它代表了你的自定义界面的长宽比。
- 默认值为 1,它告知 iOS,你的初始界面高度和宽度是相同的。
- 例如,假如你把这个值设置为 0.5,那么这将告知 iOS 你的界面高度是宽度的一半。
- 这是一个估计值,答应 iOS 设置你界面的初始巨细,避免不必要的调整巨细。
UNNotificationExtensionDefaultContentHidden
- 当设置为 YES 时,推送内容的规范标题、副标题和正文不可见。
- 当设置为 NO 时,规范推送内容显现在自定义 UI 下方。
UNNotificationExtensionDefaultContentHidden
- 当设置为 YES 时,能够完结用户与
UIKit元素的交互。
增加 App Group
增加(你为 main app target 创立的)相同的运用程序组。
- 在文件导航中,单击 project。
- 挑选 WendercastNotificationContent target。
- 挑选 Signing & Capabilities 选项卡。
- 点击 + Capability。
- 挑选 App Groups。
挑选你在本教程开端时创立的同一个运用组 ID。
编译自定义 UI
你或许想专心于构建内容扩展逻辑,而不是把时刻糟蹋在繁琐的 Interface Builder 规划上。为了给你供给协助,本教程的下载内容现已包括了一个现成的 storyboard。能够随意运用它来替换 Xcode 主动创立的 storyboard。
下面是怎么做的过程:
- 在 Xcode 中,从 WendercastNotificationContent 组中删除 MainInterface.storyboard。在提示时挑选 Move to Trash。
- 鄙人载资料中,将 ContentStoryboard 文件夹中的 MainInterface.storyboard 文件拖入 Xcode 中的 WendercastNotificationContent 文件夹。
- 勾选 Copy items if needed 单选框,并在 Add to targets 列表中挑选 WendercastNotificationContent 方针。
- 单击 Finish。
- 在 Xcode 中翻开故事板。
你会看到这个故事板为告知用户界面供给了一个很好的起点。它为标题、播客图片、收藏夹按钮和播映按钮供给了 UI 元素。作为奖励,主动布局约束现已设置好了。
现在你能够专心于构建视图控制器。
创立 NotificationViewController
NotificationViewController 负责为你的用户出现自定义的告知视图。您将进行必要的修正,以出现您令人敬畏的新推送告知视图:]。
增加分享文件
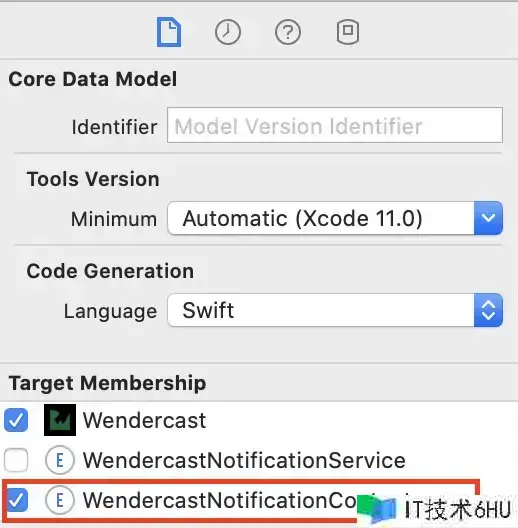
翻开以下文件,并在文件查看器中增加 WendercastNotificationContent 到其方针成员中。
- CoreDataManager.swift
- PodcastItem.swift
- Podcast.swift
- DiskCacheManager.swift
- Wendercast.xcdatamodel
你能够经过勾选 WendercastNotificationContent 框来完结。
这将使数据模型和网络类可用于内容扩展。
留意:此时 Xcode 或许会感到困惑,显现一些错误。您只需按 Command-B 键建立方针即可铲除这些错误。
自定义 UI
查看 NotificationViewController 中的类声明下。删除 Xcode 主动生成的这段代码:
labelviewDidLoad()-
didReceive(_:)‘s body
然后在类声明下增加以下插座:
@IBOutlet weak var imageView: UIImageView!
@IBOutlet weak var favoriteButton: UIButton!
@IBOutlet weak var podcastTitleLabel: UILabel!
@IBOutlet weak var podcastBodyLabel: UILabel!
然后增加一个特点来寄存当前的播客:
var podcast: Podcast?
最后,增加以下快捷办法,从同享数据存储中加载播客:
// 从同享数据存储中加载播客
private func loadPodcast(from notification: UNNotification) {
// 1. 试着从告知所顺便的 userInfo 方针中获取播客的链接。播客链接是播客在 Core Data 中存储的仅有标识符。
let link = notification.request.content.userInfo["podcast-link"] as? String
// 2. 假如链接不存在,则提早回来。
guard let podcastLink = link else {
return
}
// 3. 运用链接从 Core Data 存储中获取 Podcast 模型方针。
let podcast = CoreDataManager.shared.fetchPodcast(
byLinkIdentifier: podcastLink)
// 4. 设置 podcast 作为呼应。
self.podcast = podcast
}
这便是你上面要做的作业。
- 试着从告知所顺便的
userInfo方针中获取播客的链接。播客链接是播客在 Core Data 中存储的仅有标识符。 - 假如链接不存在,则提早回来。
- 运用链接从 Core Data 存储中获取 Podcast 模型方针。
- 设置 podcast 作为呼应。
自定义告知
将 didReceive(_:) 的办法体替换为以下内容:
func didReceive(_ notification: UNNotification) {
// 1. 调用快捷办法从 Core Data 存储中加载 podcast. 这样就能够设置 podcast,以便今后运用。
loadPodcast(from: notification)
// 2. 将标题和正文标签设置为从推送告知中接纳到的值。
let content = notification.request.content
podcastTitleLabel.text = content.subtitle
podcastBodyLabel.text = content.body
// 3. 测验拜访附加到服务扩展的媒体。假如没有,则提早回来。
// 调用 startAccessingSecurityScopedResource() 答应你拜访附件。
guard
let attachment = content.attachments.first,
attachment.url.startAccessingSecurityScopedResource()
else {
return
}
// 4. 获取附件的URL。试图从磁盘中检索它,并将数据转换为图画。假如失利,提早回来。
let fileURLString = attachment.url
guard
let imageData = try? Data(contentsOf: fileURLString),
let image = UIImage(data: imageData)
else {
attachment.url.stopAccessingSecurityScopedResource()
return
}
// 5. 假如图画检索成功,设置播客图画并中止拜访资源。
imageView.image = image
attachment.url.stopAccessingSecurityScopedResource()
}
一旦有推送告知进来,你要做的便是上面的作业。
- 调用快捷办法从 Core Data 存储中加载 podcast. 这样就能够设置 podcast,以便今后运用。
- 将标题和正文标签设置为从推送告知中接纳到的值。
- 测验拜访附加到服务扩展的媒体。假如没有,则提早回来。调用
startAccessingSecurityScopedResource()答应你拜访附件。 - 获取附件的URL。试图从磁盘中检索它,并将数据转换为图画。假如失利,提早回来。
- 假如图画检索成功,设置播客图画并中止拜访资源。
完结 Favorite 动作
UI 界面中有一个按钮,能够将告知的播客增加到收藏夹列表中。这是一个完美的比如,阐明怎么使推送告知变得可操作和酷。
增加以下办法来处理对收藏夹按钮的点击:
@IBAction func favoriteButtonTapped(_ sender: Any) {
// 1. 查看是否有播客已被设置。
guard let podcast = podcast else {
return
}
// 2. 在 podcast 上查看 isFavorite。
let favoriteSetting = podcast.isFavorite ? false : true
podcast.isFavorite = favoriteSetting
// 3. 更新 favorite 按钮 UI 以匹配模型状况。
let symbolName = favoriteSetting ? "star.fill" : "star"
let image = UIImage(systemName: symbolName)
favoriteButton.setBackgroundImage(image, for: .normal)
// 4. 更新 Core Data 存储。
CoreDataManager.shared.saveContext()
}
要处理收藏夹按钮的点击,你履行了如下:
- 查看是否有播客已被设置。
- 在
podcast上查看isFavorite。 - 更新 favorite 按钮 UI 以匹配模型状况。
- 更新 Core Data 存储。
这足以测验你对内容扩展的第一套修正。将方案设置回 Wendercast,然后构建并运转,并将运用放到后台。接下来,从 Push Notifications 运用中发送以下内容:
{
"aps": {
"category": "new_podcast_available",
"alert": {
"title": "New Podcast Available",
"subtitle": "Antonio Leiva – Clean Architecture",
"body": "This episode we talk about Clean Architecture with Antonio Leiva."
},
"mutable-content": 1
},
"podcast-image": "https://www.6hu.cc/wp-content/uploads/2024/01/229607-yMnnov.png",
"podcast-link": "https://www.raywenderlich.com/234898/antonio-leiva-s09-e13",
"podcast-guest": "Antonio Leiva"
}
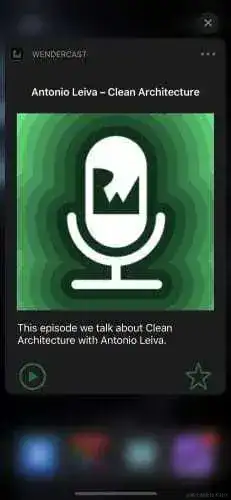
告知进来后,往下拉。你会看到你更新的自定义界面:
点击 Favorite 收藏按钮,你会看到它的状况发生变化。假如你翻开 Wendercast 运用到同一个播客,你会发现收藏按钮的状况与告知界面的状况一致。棒极了!
完结 Play 动作
现在你将在运用程序中完结一个深度链接,用于播映操作。在 NotificationViewController 中增加以下办法:
@IBAction func playButtonTapped(_ sender: Any) {
extensionContext?.performNotificationDefaultAction()
}
这告知告知扩展翻开运用程序,并以规范推送的办法传递一切。
接下来,看看 Wendercast/App/SceneDelegate.swift 中的扩展。这段代码履行了很多你在扩展中所做的相同作业。
- 寻找播客链接的存在。
- 试图从 Core Data 存储中获取播客。
- 告知
PodcastFeedTableViewController加载指定的播客。 - 播映指定的播客。
构建并运转。将运用程序切换到后台,并推送前次发送的相同告知有效载荷。这一次,点击播映按钮。运用程序将深度链接到播客的详细信息,并开端流媒体的情节。你现已完结了!
何去何从?
恭喜你!你现已深入了解了富文本推送告知。您学会了怎么
- 修正推送内容
- 附上媒体
- 创立自定义用户界面
- 导航您的扩展和他们的主运用程序之间的互动。
要了解更多,您能够研究告知动作以及它们怎么运用于告知内容扩展。随着可定制的UI和用户互动的启用,或许性实践上是无限的! 要开端,请查看官方文档。
您能够点击教程顶部或底部的下载资料按钮,下载完结的项目文件。
假如您有任何意见或问题,请参加下面的论坛!