假如您也在准备AIGC前端全栈,
LangChain是最老练的AI运用开发结构。欢迎点赞保藏,一同学习AI。
前言
上篇文章我们开发了老喻干货店RAG谈天机器人,这篇文章专门来聊聊布置。
LangChain实战:老喻干货店交际网络Agent一运用的是Flask MVC 结构做的Web 服务器程序,我们在这里尝试运用下更简便的计划来布置。
Streamlit
Streamlit是一个专门为数据科学家和机器学习工程师规划的Python库,长处是能够迅速将Python脚本转化为Web运用。它有以下长处:
- 简略
几行代码创立交互式运用,无须传统HTML+CSS+JS三剑客。
- 无需前端经验
所有代码都是Python, 不需要学习前端常识。
- 实时交互
Streamlit 运用会实时更新。
- 内置组件
内置了滑块、按钮、表格等许多组件,方便好用。
- 数据可视化
Streamlit 支持 Plotly、Matplotlib 和 Altair数据可视化库。
- 界面简练
Streamlit 生成的界面简练优雅,够专业,能交付。
- 布置和共享
供给了Streamlit Sharing 能够免费保管运用。
- 社区生态系统
Streamlit有着非常活泼的社区。
装置并试用
pip install streamlit
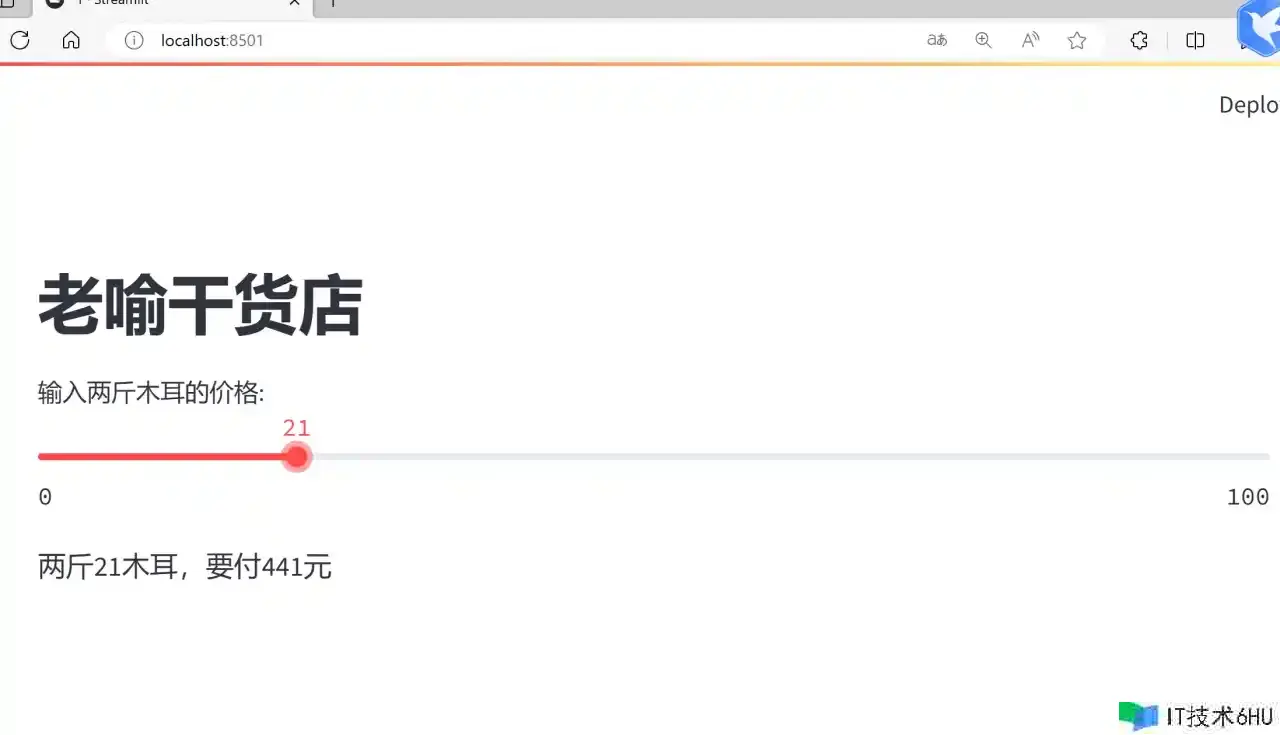
写个demo
import streamlit as st
st.title('老喻干货店')
price = st.slider("输入两斤木耳的价格:", min_value=0, max_value=100)
st.write(f"两斤{price}木耳,要付{price ** 2}元")
运转之
streamlit run 01_SimpleStreamlit.py
建立chat robot
...
import streamlit as st
...
def main():
st.title("老喻干货谈天客服")
if "bot" not in st.session_state:
st.session_state.bot = ChatbotWithRetrieval("DryFood")
user_input = st.text_input("请输入问题:")
if user_input:
response = st.session_state.bot.qa(user_input)
st.write(f"Chatbot:{response['answer']}")
if __name__ = "__main__":
main()
streamlit 能够运用st.session_state 来存储用户会话状况,能够在用户与运用程序交互时保存变量。用户在输入时,就不必一直去创立bot类了….
Gradio
Gradio相比于Streamlit, 更简略。它更适合展现和测试机器学习模型,但Web运用开发功用不如Streamlit。
pip install gradio
import gradio as gr
if __name__ == "__main__":
folder = "OneFlower"
bot = ChatbotWithRetrieval(folder) # 定义 Gradio 界面
interface = gr.Interface(
fn=bot.get_response, # 运用我们刚刚创立的函数
inputs="text", # 输入是文本
outputs="text", # 输出也是文本 live=False,
# 实时更新,这样用户能够连续与模型交互
title="老喻干货智能客服", # 界面标题
description="请输入问题,然后点击提交。"
# 描绘 )
interface.launch() # 启动 Gradio 界面
-
get_response(self, user_input) 函数中, 承受用户输入为参数,并回来机器人的回应。
-
gr.Interface 定义Gradio界面
-
启动Gradio 界面 interface.launch
总结
- Python Web界面库 Streamlit 和 Gradio
- 从AI运用到Web 上线,能够开端整活了。
参考资料
- 黄佳老师的LangChain课