上文有讲到rpa从安装到第一个小例子的运行,这篇文章咱们解说rpa的两种元素挑选方法说明:界面选取和界面库选取。
首要,咱们需求知道为什么需求选取元素,以及选取了元素之后有什么作用?
现在有一种这样的场景:咱们需求知道小红书某个领域有哪些作者,咱们就需求先翻开小红书的官网,找到查找框再输入要害字,比方:rpa。
这儿就呈现了两个元素,一个查找框、一个是查找按钮,咱们分别把这两个元素界说为a、b,后续的流程为:翻开小红书网站、在a中输入要害字、点击b。终究呈现的成果又是一个新的元素,咱们能够将之界说为c,接上流程便是获取c。
总结:
- 界面选取:要获取元素时实时从界面上获取,讲究实时。
- 界面库选取:将元素提前挑选并入库,之后直接运用即可,讲究便利。
咱们就以这样一个事例来解说界面选取和界面库选取两种元素挑选方法的差异。
大概的流程如下:翻开小红书网址、找到输入框输入要害字、点击查找按钮、点击查找成果的用户分类,获取第一页所有用户并导出excel。
1、咱们翻开creator,新建一个新的流程:
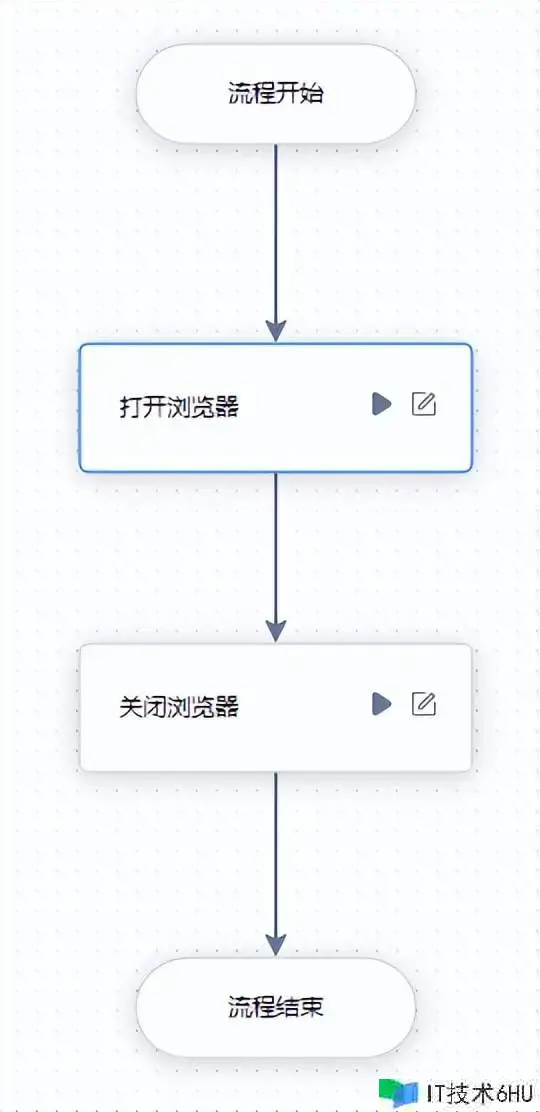
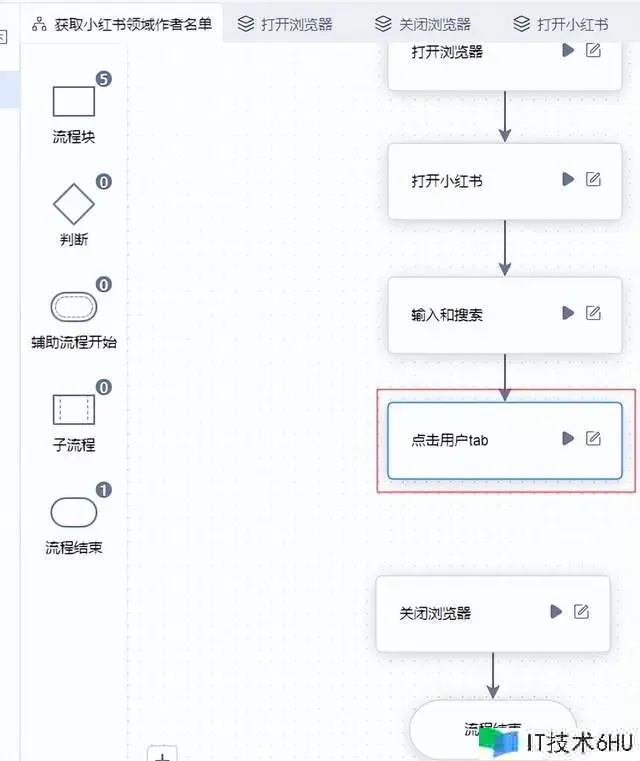
2、新建一个翻开浏览器和封闭浏览器的流程:
咱们快速把开启和封闭浏览器的流程拉一下,记得把翻开浏览器流程中的hWeb变量删除并在全局变量增加,在上文咱们有说到,大致流程如下:
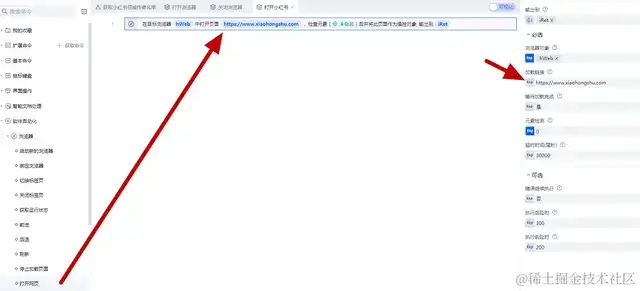
3、翻开小红书网站:
在翻开小红书这个流程中咱们将翻开网页这个指令拖到中间,并在加载链接输入:
www.xiaohongshu.com
咱们尝试发动一下流程,作用如下:
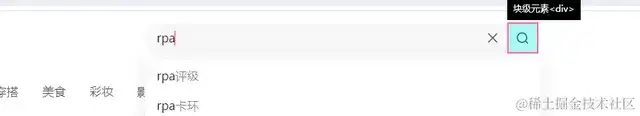
4、OK,现在开端咱们找到查找框和查找按钮:
咱们新建一个流程,叫输入和查找,咱们在这个流程里在查找框输入要查找的内容和点击查找按钮:
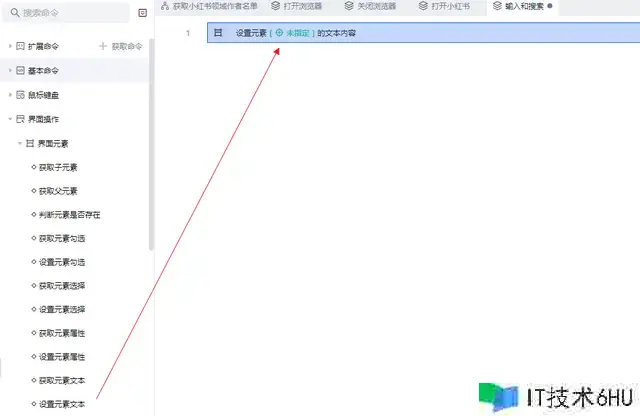
修改这个流程,咱们增加如下指令:
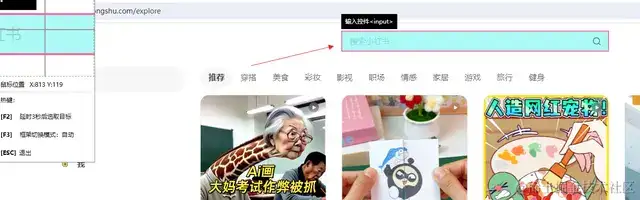
咱们点一下未指定文字,并将鼠标移动到查找框上,当输入框变成这样后,咱们点击鼠标左键选中这个输入控件,这便是在界面的选取方法:
选取的完好录像看下面gif
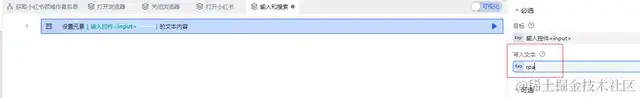
选完后咱们在写入文本这儿写入:【rpa】:
咱们试试作用:
OK!按咱们预期输入了文字,接下来便是点击查找了。
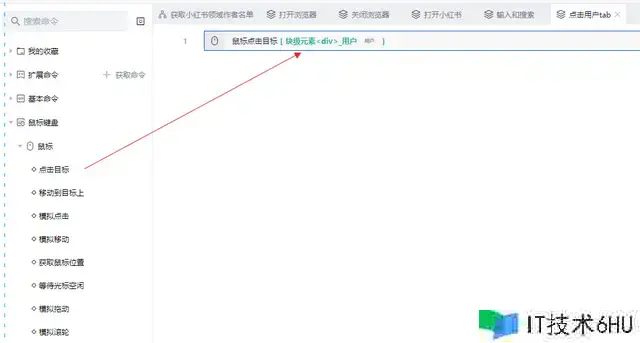
咱们挑选这个快级元素:
试试作用:
作用还是不错的,咱们继续后续流程。
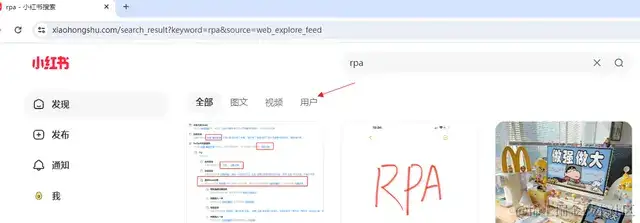
5、点击用户tab:
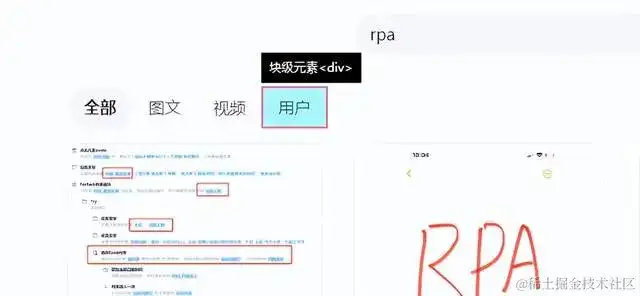
查找时,默认的tab时悉数,咱们需求点击用户tab,切换到用户tab,再获取第一页所有用户,咱们再加一个流程:
修改:
挑选用户tab块级元素:
咱们再跑一遍流程:
OK,实现了咱们想要的作用,终究便是获取数据并写入excel了。
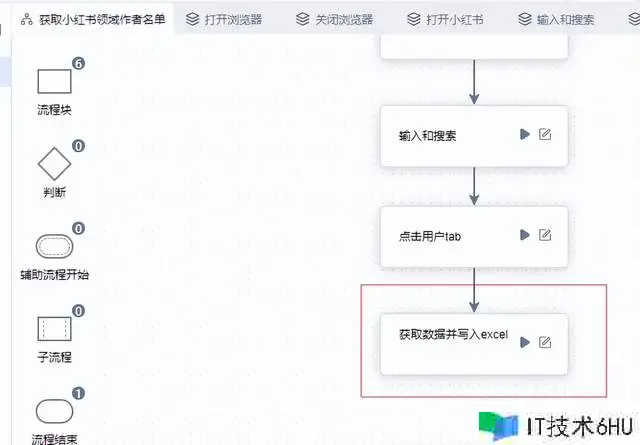
6、获取数据并写入excel:
咱们再新建一个流程:
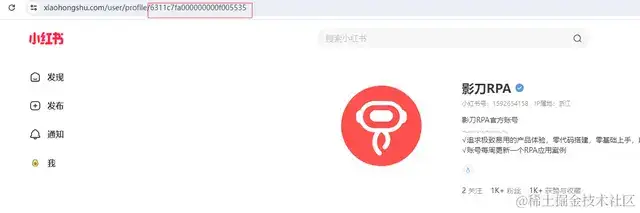
在修改之前,咱们分析一下小红书的作者页长什么样:
翻开一个作者的个人信息页,咱们发现,有这样一串字符串,这个便是这个用户的仅有用户id,所以咱们只需求拿到列表中的每个作者的用户id即可。
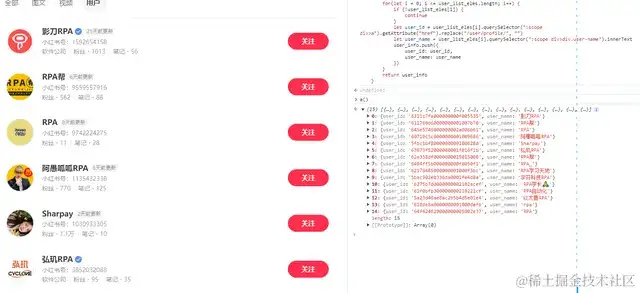
这儿咱们再分析下列表有没有这个id:
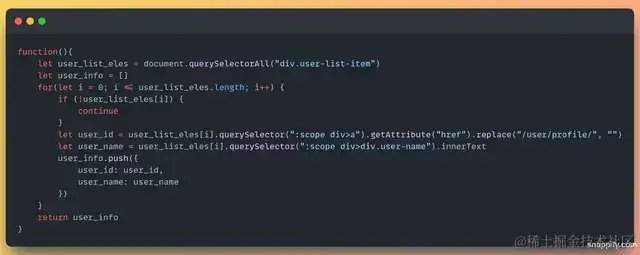
能够看到html中是有用户id的,这儿咱们用一个js来获取这个id,js代码如下:
履行成果:
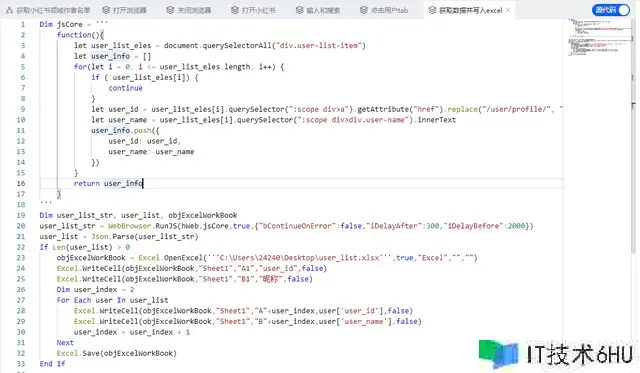
以源代码形式修改完好代码:
咱们运行看一下作用:
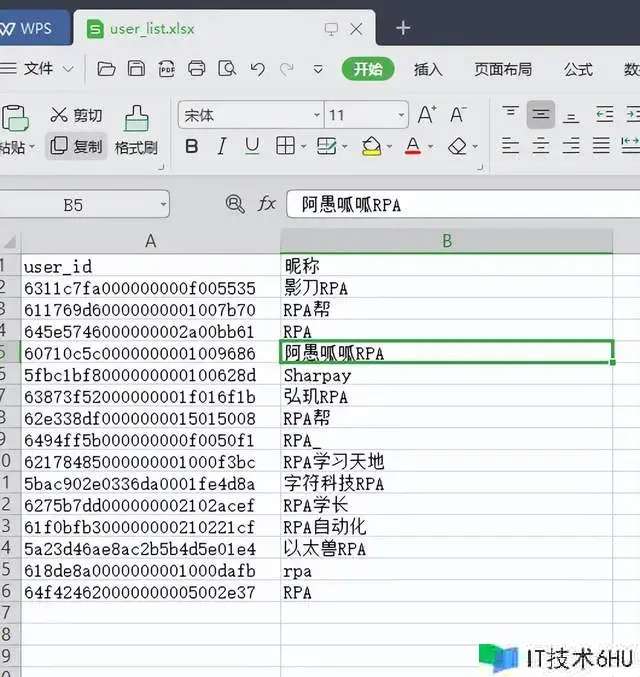
终究出来的excel文件:
本文到此结束,有问题我们能够私信或者评论。