前言
插槽通俗讲便是:子组件预留一个坑位,父组件后期来填坑。插槽允许你在父组件中传递内容到子组件中的特定方位,这样你能够在子组件中界说一些可定制的区域。在Vue 3中,插槽有两种类型:默许插槽和签字插槽。
PS:假如插槽没有放元素,则显现默许内容。假如放了内容,插槽原先的内容会被疏忽掉
默许插槽
默许插槽是没有详细名称的插槽,用于传递任意内容。在父组件中,你能够运用子组件的标签内放置内容,这些内容将被传递到子组件的默许插槽中。
Slot.vue
<!-- Slot.vue -->
<template>
<div>
<h2>Slot Example</h2>
<slot>
<!-- 默许插槽的内容 -->
vue
</slot>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
在 Slot.vue 中,咱们界说了一个组件,其间包括一个 <slot>,这是一个默许插槽。假如没有在组件标签中提供内容,则默许会显现 “vue”。
App.vue
<!-- App.vue -->
<template>
<div>
<Slot />
<Slot>
<!-- 在这里放置默许插槽的内容 -->
<button>A Button</button>
</Slot>
</div>
</template>
<script>
import Slot from './components/Slot.vue';
export default {
components: {
Slot,
},
}
</script>
<style scoped>
</style>
在 App.vue 中,咱们运用了 Slot 组件,并在其间放置了两个 <Slot> 标签。这两个标签包括了默许插槽的内容。因为默许插槽是匿名的,所以在组件中的 <slot> 中的内容会被替换为父组件中相应 <Slot> 标签内的内容。
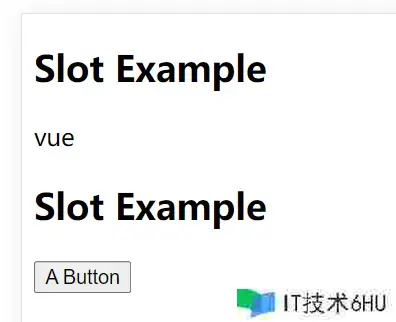
作用:上面的父组件没填坑,就会显现子组件里默许的内容,下面的父组件放了一个按钮,则插槽内容显现自界说的button
签字插槽
签字插槽是经过名称来传递内容的插槽。在子组件中,你能够运用 <slot> 元素的 name 特点为插槽命名,并在父组件中运用 <template> 的 v-slot 指令来指定要传递的内容。用法:<template v-slot=xxx> or <template #xxx>
Slot.vue
<!-- Slot.vue -->
<template>
<div>
<h2>Slot事例:</h2>
<!-- 默许插槽,命名为 "default" -->
<slot name="default">
我是默许的slot
</slot>
<!-- 签字插槽,命名为 "center" -->
<slot name="center">
我是默许的Center
</slot>
<!-- 签字插槽,命名为 "right" -->
<slot name="right">
我是默许的Right
</slot>
</div>
</template>
在 Slot.vue 中,咱们界说了一个组件 SlotName,该组件包括了三个插槽:一个默许插槽(命名为 “default”)和两个签字插槽(”center” 和 “right”)。
App.vue
<!-- App.vue -->
<template>
<div>
<!-- 运用 SlotName 组件 -->
<SlotName>
<!-- 在默许插槽方位放置内容 -->
<template #default>
<h3>default</h3>
</template>
<!-- 在签字插槽 "center" 方位放置内容 -->
<template v-slot:center>
<h3>center</h3>
</template>
<!-- 在签字插槽 "right" 方位放置内容 -->
<template #right>
<h3>right</h3>
</template>
</SlotName>
</div>
</template>
<script>
import SlotName from './components/Slot.vue';
export default {
components: {
SlotName,
},
}
</script>
<style lang="less" scoped>
/* 这里能够增加款式 */
</style>
在 App.vue 中,咱们运用了 SlotName 组件,并在组件标签内部运用了三个签字插槽。每个插槽方位都包括了一个 <h3> 元素,分别用于展现在 “default”、”center” 和 “right” 插槽方位的内容。
作用:
总结
在vue中有着默许插槽以及签字插槽,以下是关于它们的总结:
-
默许插槽:
- 默许插槽是没有详细名称的插槽,用于传递任意内容。
- 在父组件中,经过在子组件标签内放置内容,这些内容会被传递到子组件的默许插槽中。
- 在子组件中,运用
<slot></slot>表明默许插槽的方位。
-
签字插槽:
- 签字插槽是经过名称来传递内容的插槽,用于更灵活地指定内容的方位。
- 在子组件中,运用
<slot name="yourSlotName"></slot>表明签字插槽的方位。 - 在父组件中,运用
<template v-slot:yourSlotName>或简写为<template #yourSlotName>来指定要传递到签字插槽中的内容。
-
父组件向子组件传递内容:
- 在父组件中运用子组件标签内的内容,或运用
<template>的v-slot指令来指定内容传递到对应的插槽中。 - 插槽中的内容将替换子组件中相应插槽方位的内容。
- 在父组件中运用子组件标签内的内容,或运用
-
子组件中的插槽方位:
- 在子组件中,运用
<slot></slot>表明默许插槽的方位。 - 运用
<slot name="yourSlotName"></slot>表明签字插槽的方位。 - 插槽方位能够包括默许内容,当没有在父组件中提供插槽内容时显现。
- 在子组件中,运用
-
运用
<template>的#简写:- 在Vue3中,能够运用
#作为插槽的简写,例如<template #default>等同于<template v-slot:default>。
- 在Vue3中,能够运用