导言
HTML是网站开发的基础语言,它的安全性直接关系到网站的安全性。为了保证网站的安全性,咱们需求加固HTML代码。本文将介绍一些具体方法,协助你加固HTML代码,进步网站的安全性。
摘要
本文将介绍以下几种方法来加固HTML代码以保证网站的安全性:移除不必要的注释、过滤输入内容、运用HTTPS协议、运用防火墙以及定时更新代码。经过采纳这些办法,你能够有效地进步网站的安全性,维护用户的隐私和数据安全。
正文
1. 移除不必要的注释
注释是HTML中的一种符号,用于给开发者供给阐明和解说。但是,注释也会暴露网站的结构和代码,简单被黑客运用。因而,咱们需求移除不必要的注释,只保存必要的阐明。在进行发布之前,必须查看并删除一切不必要的注释。
示例:
<!-- 这是一个示例注释 -->
<p>这是一个段落</p>
2. 过滤输入内容
在网站中,用户能够输入各种内容,如评论、留言等。这些内容可能包括歹意代码,如跨站脚本进犯(XSS)。因而,咱们需求对输入内容进行过滤,避免歹意代码的注入。
示例:
<input type="text" name="comment" value="用户输入的内容">
3. 运用HTTPS协议
HTTPS是一种安全的协议,能够保证数据传输的安全性。咱们能够在网站中运用HTTPS协议,经过加密用户与服务器之间的通讯,维护用户的隐私和数据安全。
示例:
<form action="https://example.com/login" method="post">
<!-- 表单内容 -->
</form>
4. 运用防火墙
防火墙能够监控和操控网站流量,避免歹意进犯和不合法拜访。咱们能够在网站中运用防火墙,设置规矩来过滤歹意请求,保证网站的安全性。
示例:
<!-- 在服务器装备文件中设置防火墙规矩 -->
<IfModule mod_security2.c>
SecRuleEngine On
SecRule REQUEST_METHOD "POST" "deny,status:403,id:1"
</IfModule>
5. 定时更新代码
黑客会不断地寻觅新的缝隙和进犯方式,因而咱们需求定时更新代码,修复已知的缝隙,进步网站的安全性。及时更新HTML代码和相关组件,能够有效地减少被进犯的风险。
加固混杂
为了维护React Native应用程序不被进犯者进犯,咱们需求进行代码混杂和加固操作。以下是一些常见的加固混杂方法:
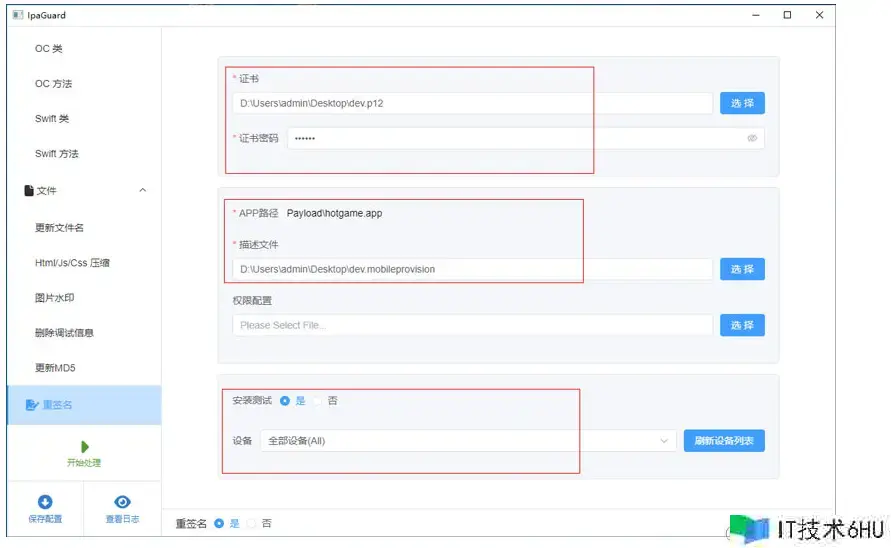
- 运用iPAGuard等东西进行IPA重签名
- 运用iPAGuardr对JavaScript代码进行混杂,只要是ipa都能够,不约束OC,Swift,Flutter,React Native,H5类app。可对IOS ipa 文件的代码,代码库,资源文件等进行混杂维护。 能够依据设置对函数名、变量名、类名等关键代码进行重命名和混杂处理,降低代码的可读性,添加ipa破解反编译难度。能够对图片,资源,装备等进行修正名称,修正md5。
以上是一些常见的加固混杂方法,咱们能够依据实际情况选择合适的方法来加固咱们的React Native应用程序。
总结
代码混杂是一种进步应用程序安全性的技能,经过躲藏函数和类名称来添加代码的晦涩性。在Flutter中,能够运用命令行选项来启用代码混杂,并经过符号文件解混杂堆栈盯梢。
虽然代码混杂不能实现完全的加密或避免逆向工程,但它能够添加进犯者对代码的了解和分析难度。
总结
加固HTML代码是保证网站安全性的重要办法。本文介绍了移除不必要的注释、过滤输入内容、运用HTTPS协议、运用防火墙以及定时更新代码等方法,经过采纳这些办法,你能够进步网站的安全性,维护用户的隐私和数据安全。
参考资料
希望本文对你了解如何加固HTML代码以保证网站安全性有所协助!