服务卡片
服务卡片类似于iOS中的小组件,供给了在手机桌面端显示和更新卡片的才能
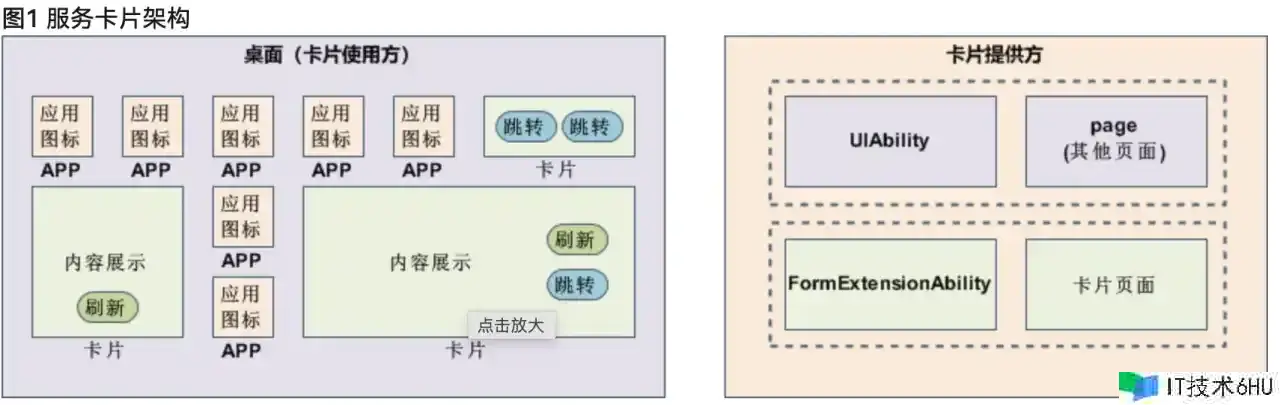
ArkTS卡片架构
- 卡片运用方,目前只要体系桌面
- 卡片供给方,通常指我们的App
- App能够一起包括卡片功用和正常业务功用
- 卡片功用中的
FormExtensionAbility主要用于处理卡片的创立、毁掉、改写等生命周期回调 - 卡片功用中的页面是需求我们自定义的UI
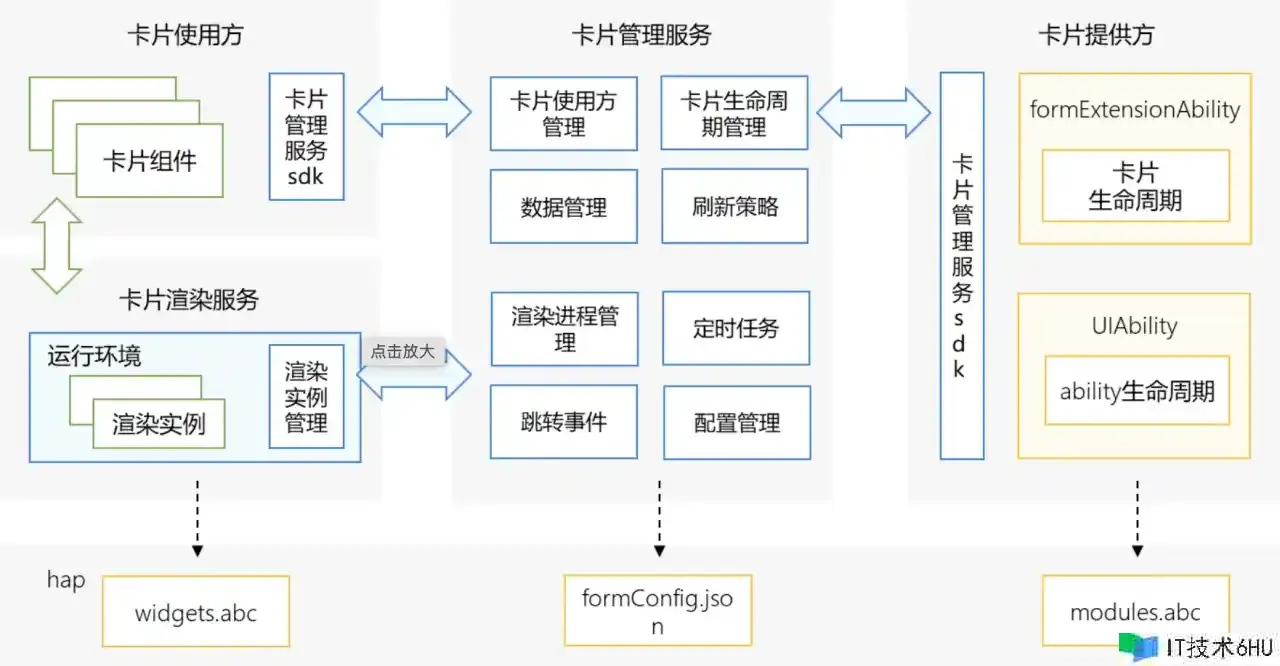
ArkTS卡片运转机制
完成原理
- 卡片运用方和供给方都依赖 卡片办理服务SDK
- 卡片办理服务:用于办理体系中所添加卡片的常驻代理服务,供给formProvider接口才能,一起供给卡片目标的办理与运用以及卡片周期性改写等才能。
- 卡片烘托服务:用于办理卡片烘托实例,烘托实例与卡片运用方上的卡片组件逐个绑定。卡片烘托服务运转卡片页面代码widgets.abc进行烘托,并将烘托后的数据发送至卡片运用方对应的卡片组件
- 卡片烘托服务用于运转卡片页面代码widgets.abc,卡片烘托服务由卡片办理服务办理。
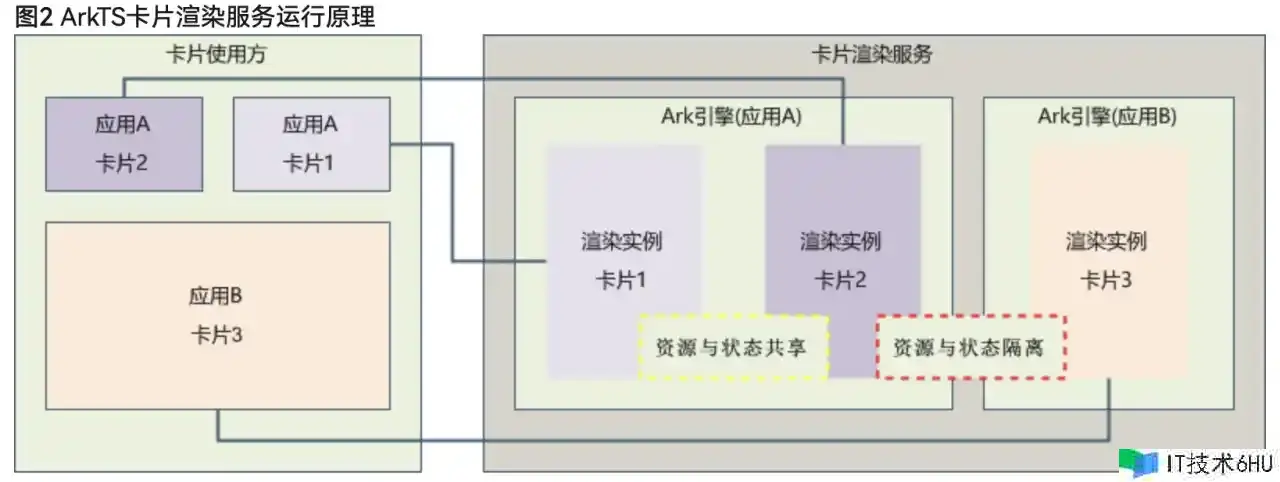
- 卡片运用方的
每个卡片组件都对应了卡片烘托服务里的一个烘托实例,同一运用供给方的烘托实例运转在同一个虚拟机运转环境中,不同运用供给方的烘托实例运转在不同的虚拟机运转环境中,经过虚拟机运转环境隔离不同运用供给方卡片之间的资源与状况。 - 开发过程中需求注意的是globalThis目标的运用,相同运用供给方的卡片globalThis目标是同一个,不同运用供给方的卡片globalThis目标是不同的
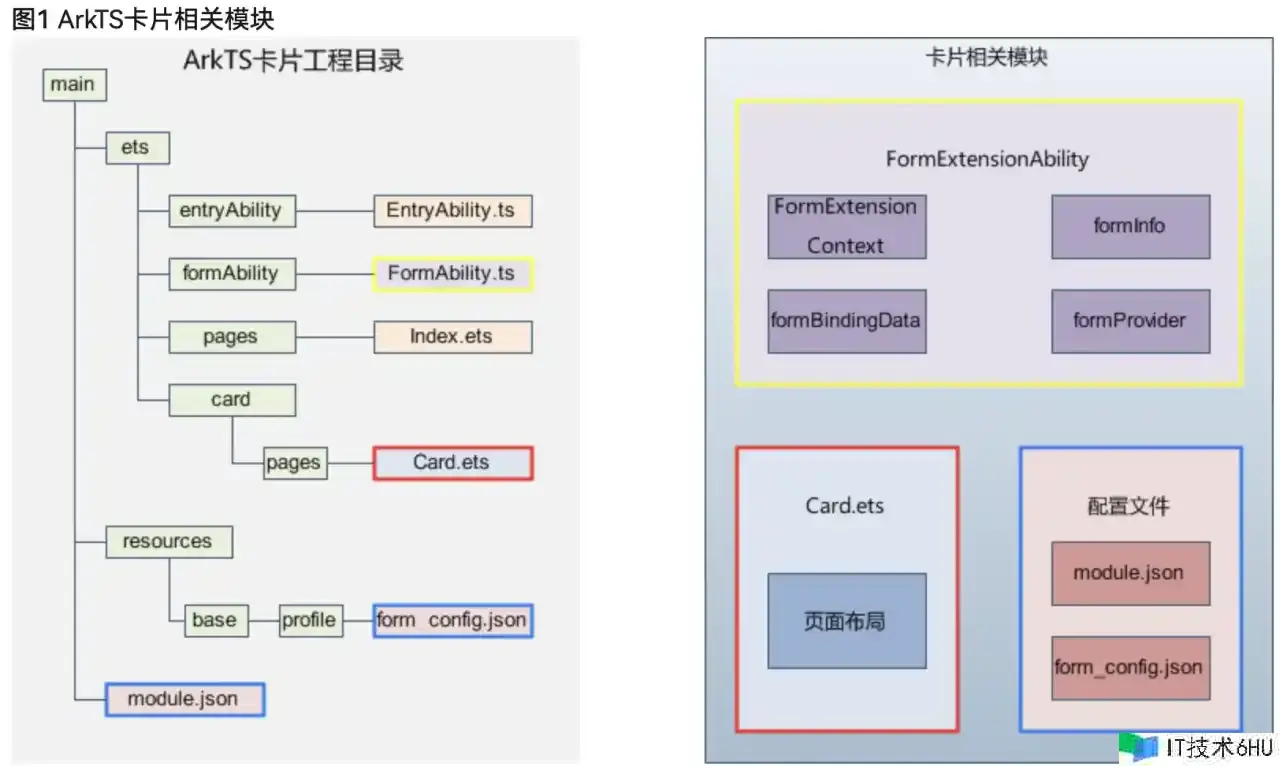
ArkTS卡片相关模块
- FormExtensionAbility:卡片扩展模块,供给卡片创立、毁掉、改写等生命周期回调
- 页面布局(Card.ets):供给声明式范式的UI接口才能
- 卡片装备:包括FormExtensionAbility的装备和卡片的装备
创立一个ArkTS卡片
创立过程
- 在 Module等级右键,创立一个
Service Widget,然后命名即可 - 创立完成后,工程中会新增相关文件:卡片生命周期办理文件(EntryFormAbility.ts)、卡片页面文件(WidgetCard.ets)和卡片装备文件(form_config.json)
装备文件
ArkTS卡片生命周期
主要需求完成FormExtensionAbility生命周期接口
import formInfo from '@ohos.app.form.formInfo';
import formBindingData from '@ohos.app.form.formBindingData';
import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
import formProvider from '@ohos.app.form.formProvider';
export default class EntryFormAbility extends FormExtensionAbility {
onAddForm(want) {
console.info('[EntryFormAbility] onAddForm');
// 在入参want中能够取出卡片的仅有标识:formId
let formId: string = want.parameters[formInfo.FormParam.IDENTITY_KEY];
// 运用方创立卡片时触发,供给方需求回来卡片数据绑定类
let obj = {
'title': 'titleOnAddForm',
'detail': 'detailOnAddForm'
};
let formData = formBindingData.createFormBindingData(obj);
return formData;
}
onCastToNormalForm(formId) {
// Called when the form provider is notified that a temporary form is successfully
// converted to a normal form.
// 运用方将临时卡片转换为常态卡片触发,供给方需求做相应的处理
console.info(`[EntryFormAbility] onCastToNormalForm, formId: ${formId}`);
}
onUpdateForm(formId) {
// 若卡片支撑守时更新/定点更新/卡片运用方自动请求更新功用,则供给方需求重写该办法以支撑数据更新
console.info('[EntryFormAbility] onUpdateForm');
let obj = {
'title': 'titleOnUpdateForm',
'detail': 'detailOnUpdateForm'
};
let formData = formBindingData.createFormBindingData(obj);
formProvider.updateForm(formId, formData).catch((err) => {
if (err) {
// 反常分支打印
console.error(`[EntryFormAbility] Failed to updateForm. Code: ${err.code}, message: ${err.message}`);
return;
}
});
}
onChangeFormVisibility(newStatus) {
// Called when the form provider receives form events from the system.
// 需求装备formVisibleNotify为true,且为体系运用才会回调
console.info('[EntryFormAbility] onChangeFormVisibility');
}
onFormEvent(formId, message) {
// Called when a specified message event defined by the form provider is triggered.
// 若卡片支撑触发事情,则需求重写该办法并完成对事情的触发
console.info('[EntryFormAbility] onFormEvent');
}
onRemoveForm(formId) {
// Called to notify the form provider that a specified form has been destroyed.
// 当对应的卡片删除时触发的回调,入参是被删除的卡片ID
console.info('[EntryFormAbility] onRemoveForm');
}
onConfigurationUpdate(config) {
// 当体系装备信息置更新时触发的回调
console.info('[EntryFormAbility] configurationUpdate:' + JSON.stringify(config));
}
onAcquireFormState(want) {
// Called to return a {@link FormState} object.
// 卡片供给方接收查询卡片状况告诉接口,默许回来卡片初始状况。
return formInfo.FormState.READY;
}
}
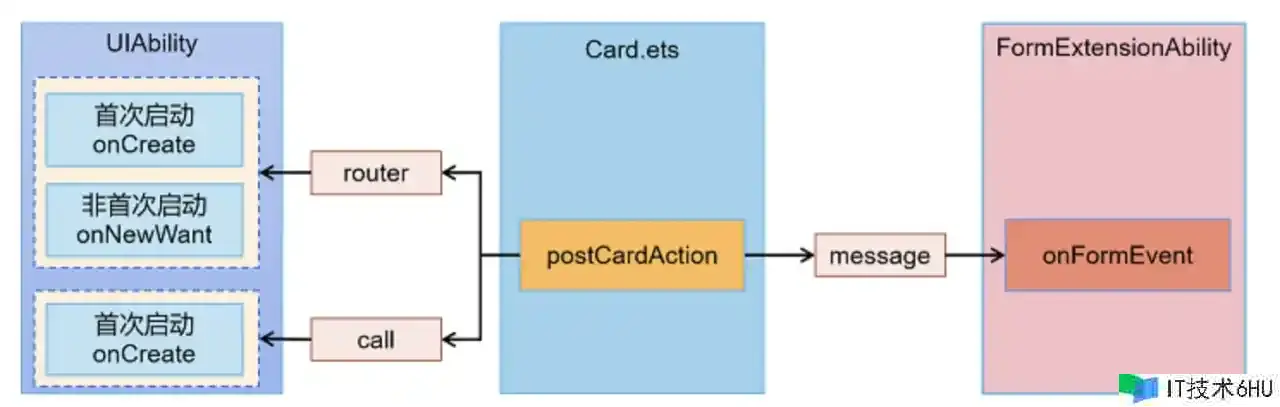
卡片事情才能
- ArkTS卡片中供给了
postCardAction()接口用于卡片内部和供给方运用间的交互 - 当时支撑
router、message和call三种类型的事情,仅在卡片中能够调用
-
router在前台发动App并触发相关回调。详见运用router事情跳转到指定UIAbility- App首次发动时,触发 UIAbility 的onCreate回调,在want参数中能够获取到相关信息
- App现已发动时,触发 UIAbility 的 onNewWant 回调
-
call在后台拉起App并触发相关回调。详见运用call事情拉起指定UIAbility到后台 -
message直接调起FormExtensionAbility,触发FormExtensionAbility的onFormEvent回调。详见经过message事情改写卡片内容
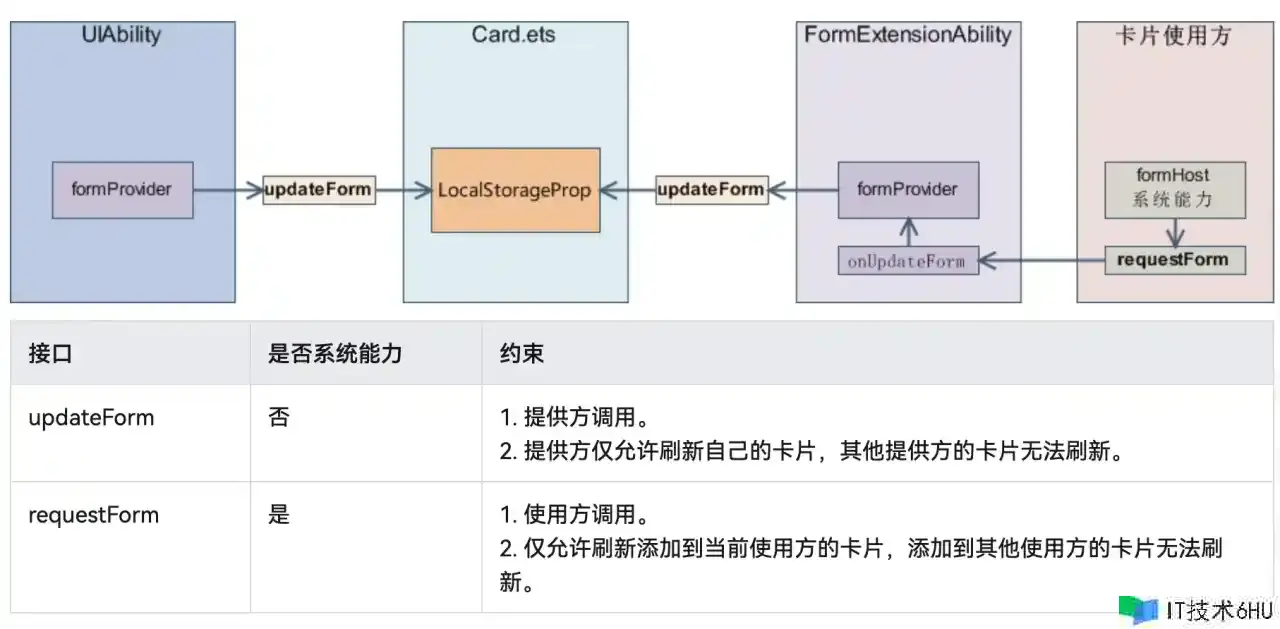
卡片数据更新才能
ArkTS卡片结构供给了updateForm()和requestForm()接口自动触发卡片的页面改写

-
updateForm()是App更新卡片的API,一般用于自有逻辑的更新。比方一些卡片事情回调回来,需求改写卡片数据
-
requestForm()是体系更新卡片的API,一般用于守时、定点改写卡片。详见运用方改写卡片内容(仅对体系运用敞开)